介紹
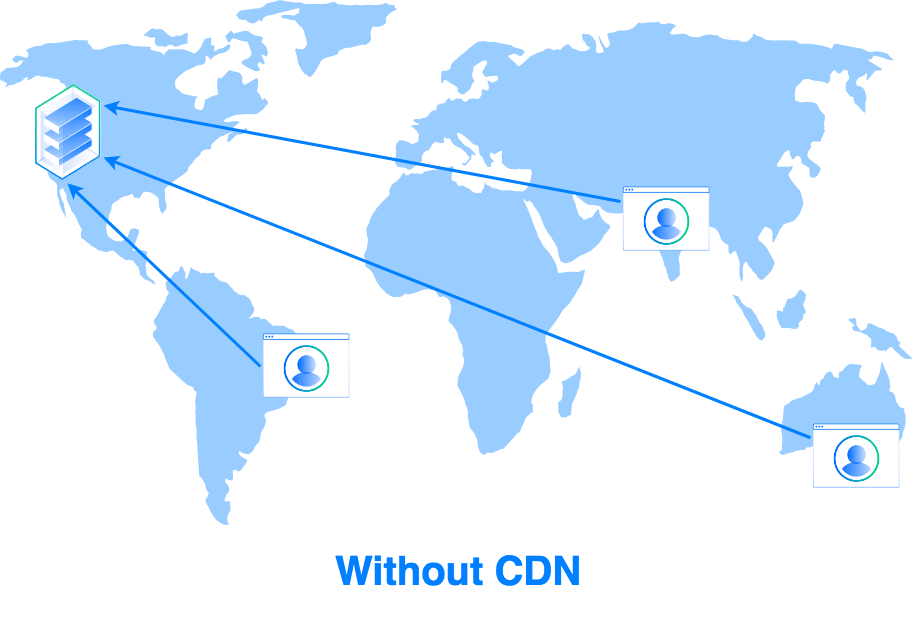
現代的網站和應用程序通常需要向最終用戶傳送大量靜態內容。這些內容包括圖像、樣式表、JavaScript 和視頻。隨著這些靜態資產的數量和大小不斷增加,帶寬使用量增加,頁面加載時間增加,從而降低了用戶的瀏覽體驗,並減少了您的服務器的可用容量。
為了顯著減少頁面加載時間、提高性能,並降低帶寬和基礎設施成本,您可以實施 CDN,即內容交付網絡,將這些資產在一組地理分佈的服務器上進行緩存。
在本教程中,我們將提供 CDN 的高層級概述以及它們的工作原理,以及它們對您的 Web 應用程序可能提供的好處。
什麼是 CDN?
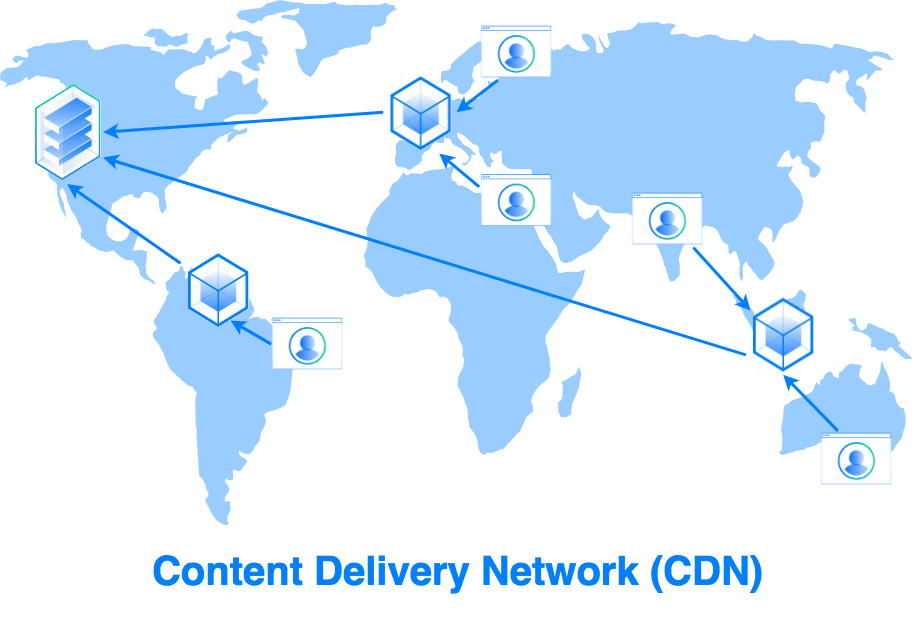
A content delivery network is a geographically distributed group of servers optimized to deliver static content to end users. This static content can be almost any sort of data, but CDNs are most commonly used to deliver web pages and their related files, streaming video and audio, and large software packages.

A CDN consists of multiple points of presence (PoPs) in various locations, each consisting of several edge servers that cache assets from your origin, or host server. When a user visits your website and requests static assets like images or JavaScript files, their requests are routed by the CDN to the nearest edge server, from which the content is served. If the edge server does not have the assets cached or the cached assets have expired, the CDN will fetch and cache the latest version from either another nearby CDN edge server or your origin servers. If the CDN edge does have a cache entry for your assets (which occurs the majority of the time if your website receives a moderate amount of traffic), it will return the cached copy to the end user.

這允許地理分散的用戶最小化接收靜態內容所需的跳躍次數,直接從附近的邊緣緩存中提取內容。結果是明顯減少的延遲和封包丟失、更快的頁面加載時間以及大大減少的原始基礎設施負載。
CDN提供商通常會以額外費用提供額外功能,如DDoS防禦和速率限制、用戶分析,以及針對流媒體或移動應用情況的優化功能。
CDN如何運作?
當用戶訪問您的網站時,他們首先從DNS伺服器接收到主機網頁伺服器的IP地址的回應。然後,他們的瀏覽器請求網頁內容,該內容通常包括各種靜態文件,如HTML頁面、CSS樣式表、JavaScript代碼和圖像。
一旦您部署了CDN並將這些靜態資產轉移到CDN伺服器上,可以通過手動“推送”或CDN自動“拉取”這些資產(這兩種機制在下一節中都有介紹),然後您就指示您的網頁伺服器重寫指向靜態內容的鏈接,使這些鏈接現在指向由CDN托管的文件。如果您使用的是WordPress等CMS,則可以使用第三方插件(如CDN Enabler)來實現這種鏈接重寫。
許多CDN提供對自定義域名的支援,允許您在您的域名下創建一個CNAME記錄,指向CDN端點。一旦CDN在該端點(位於邊緣,比您的後端伺服器更接近用戶)接收到用戶的請求,它便將該請求路由到距離用戶最近的點(PoP)。該PoP通常由一個或多個CDN邊緣伺服器組成,這些伺服器共同位於Internet Exchange Point(IxP),IxP本質上是Internet服務提供商(ISPs)用於互連他們的網路的數據中心。然後,CDN的內部負載均衡器將該請求路由到位於此PoP的邊緣伺服器,該伺服器隨後將內容提供給用戶。
CDN提供的緩存機制各不相同,但通常運作如下:
- 當CDN接收到對靜態資源的第一個請求(例如PNG圖像),並且該資源尚未被緩存時,它必須從附近的CDN邊緣伺服器或源伺服器本身獲取該資源的副本。這被稱為緩存“未命中”,通常可以通過檢查HTTP響應標頭來檢測,該標頭包含
X-Cache: MISS。這個初始請求會比未來的請求慢,因為在完成此請求後,該資源將已被緩存在邊緣。 - 未來對於此資源的請求(緩存“命中”),將被路由到此邊緣位置,並從緩存中提供,直到到期(通常通過 HTTP 標頭設置)。這些響應將比初始請求快得多,顯著降低用戶的延遲時間,並將 Web 流量轉移到 CDN 網絡上。您可以通過檢查 HTTP 響應標頭來驗證響應是否來自 CDN 緩存,該標頭現在應該包含
X-Cache: HIT。
要了解特定 CDN 的工作原理和實施方式,請參考您的 CDN 供應商的文檔。
在下一節中,我們將介紹兩種流行的 CDN 類型:推送 和 拉取 CDN。
推送 vs. 拉取區域
大多數 CDN 供應商提供兩種緩存數據的方式:拉取區域和推送區域。
拉取区域涉及输入您原始服务器的地址,并让CDN自动获取和缓存站点上所有可用的静态资源。拉取区域通常用于传送更新频繁、规模较小到中等的网页资产,如HTML、CSS和JavaScript文件。在提供了CDN您原始服务器的地址之后,下一步通常是重写静态资产的链接,使其指向CDN提供的URL。从那时起,CDN将处理您用户的入站资产请求,并根据需要从其地理分布式缓存和您的原始服务器提供内容。
使用推送区域,您将数据上传到指定的存储桶或存储位置,然后CDN将其推送到分布式边缘服务器的缓存中。推送区域通常用于较大、变化不频繁的文件,如归档文件、软件包、PDF、视频和音频文件。
使用CDN的好处
几乎任何网站都可以通过使用CDN来获得提供的好处,但通常实施CDN的核心原因是将带宽从您的原始服务器卸载到CDN服务器上,并为地理分布式用户减少延迟。
我们将在下面讨论使用CDN带来的这些以及其他几个主要优势。
起源卸載
如果您的伺服器接近頻寬容量,卸載圖像、視頻、CSS 和 JavaScript 等靜態資產將大幅減少您伺服器的頻寬使用量。內容交付網路被設計和優化用於提供靜態內容,並且客戶端對此內容的請求將被路由到並由邊緣 CDN 伺服器提供。這具有額外的好處,即降低原始伺服器的負載,因為它們隨後以更低的頻率提供此數據。
改善用戶體驗的較低延遲
如果您的用戶群地理分散,並且非微不足道的一部分流量來自遙遠的地理區域,CDN 可以通過在靠近用戶的邊緣伺服器上緩存靜態資產來減少延遲。通過減少用戶和靜態內容之間的距離,您可以更快地將內容交付給用戶,並通過提高頁面加載速度來改善他們的體驗。
對於主要提供帶寬密集型視頻內容的網站,這些好處將累積起來,因為高延遲和緩慢的加載時間將更直接地影響用戶體驗和內容參與。
管理流量峰值,避免停机时间
CDN(内容交付网络)可以通过在一个大型分布式边缘服务器网络上负载均衡请求,来处理大量的流量峰值和突发流量。通过将静态内容卸载并缓存到交付网络上,您可以利用现有基础设施同时为更多用户提供服务。
对于使用单个源服务器的网站来说,这些大规模的流量峰值通常会超出系统的承受范围,导致未经计划的故障和停机时间。将流量转移到高可用性和冗余的CDN基础设施上,这些基础设施专为处理不同水平的Web流量而设计,可以增加您资产和内容的可用性。
降低成本
由于提供静态内容通常占据了大部分带宽使用量,将这些资产转移到内容交付网络上可以大幅降低您每月的基础设施开支。除了减少带宽成本外,CDN还可以通过减轻源服务器的负载来降低服务器成本,使您现有的基础设施得以扩展。最后,一些CDN提供商提供固定价格的月度计费,使您可以将可变的每月带宽使用量转变为稳定、可预测的经常性支出。
增強安全性
CDN 的另一個常見用途是 DDoS 攻擊防禦。許多 CDN 提供商包括監控和過濾對邊緣服務器的請求的功能。這些服務分析網絡流量以檢測可疑模式,阻止惡意攻擊流量,同時繼續允許可信的用戶流量通過。CDN 提供商通常提供各種 DDoS 防禦服務,從基礎設施級別的常見攻擊保護(OSI 第 3 和第 4 層)到更高級的防禦服務和速率限制。
此外,大多數 CDN 允許您配置完整的 SSL,以便您可以使用 CDN 提供的或自定義 SSL 憑證加密 CDN 和最終用戶之間的流量,以及 CDN 和您的源服務器之間的流量。
選擇最佳解決方案
如果您的瓶頸是源服務器上的 CPU 負載,而不是帶寬,那麼 CDN 可能不是最合適的解決方案。在這種情況下,使用流行的緩存(例如 NGINX 或 Varnish)進行本地緩存可能會大幅減少負載,因為它可以從系統內存中提供資源。
在推出 CDN 之前,額外的優化步驟,如對 JavaScript 和 CSS 文件進行最小化和壓縮,以及啟用 Web 服務器的 HTTP 請求壓縮,也可以顯著影響頁面加載時間和帶寬使用。
A helpful tool to measure your page load speed and improve it is Google’s PageSpeed Insights. Another helpful tool that provides a waterfall breakdown of request and response times as well as suggested optimizations is Pingdom.
結論
A content delivery network can be a quick and effective solution for improving the scalability and availability of your web sites. By caching static assets on a geographically distributed network of optimized servers, you can greatly reduce page load times and latencies for end users. In addition, CDNs allow you to significantly reduce your bandwidth usage by absorbing user requests and responding from cache at the edge, thus lowering your bandwidth and infrastructure costs.
通過對 WordPress、Drupal、Django 和 Ruby on Rails 等主要框架提供的插件和第三方支持,以及額外的功能,如 DDoS 防禦、完整的 SSL、用戶監控和資源壓縮,CDN 可以成為保護和優化高流量網站的有力工具。
Source:
https://www.digitalocean.com/community/tutorials/using-a-cdn-to-speed-up-static-content-delivery













