歡迎來到JSF Primefaces教程。JavaServer Faces是當今用於實現Java Web應用程序用戶界面的領先框架之一。JSF將Web應用程序組件化,特別是與界面相關的部分,在JSF中,每個單個視圖都是使用一個服務器端組件樹構建的,當它被渲染到瀏覽器時,它被解碼為HTML。
JSF Primefaces教程
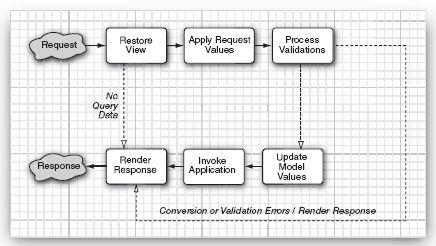
渲染視圖的過程在JSF中通過所謂的JSF生命周期進行。本教程不旨在提供詳細討論生命周期如何運作或我們如何應對的內容。這只是關於你應該了解JSF框架以及如何準備JSF視圖進行渲染的通知。 到目前為止,JSF有兩個主要的實現,在文章撰寫時,分別是Oracle實現Mojarra和ApacheMyFaces實現。已經出現了幾個JSF庫,如Richfaces、IceFaces、Primefaces、MyFaces等,其中最主要且聲譽卓越的庫之一是Primefaces。幾個月前,Primefaces發布了Primefaces 5,將成為本教程和接下來的教程的主題。要使用Primefaces 5,您必須將其安裝並配置到您的項目中。無論您是使用簡單的文本編輯器還是企業開發環境,本教程結束時,您都將準備好探索所有Primefaces組件。
到目前為止,JSF有兩個主要的實現,在文章撰寫時,分別是Oracle實現Mojarra和ApacheMyFaces實現。已經出現了幾個JSF庫,如Richfaces、IceFaces、Primefaces、MyFaces等,其中最主要且聲譽卓越的庫之一是Primefaces。幾個月前,Primefaces發布了Primefaces 5,將成為本教程和接下來的教程的主題。要使用Primefaces 5,您必須將其安裝並配置到您的項目中。無論您是使用簡單的文本編輯器還是企業開發環境,本教程結束時,您都將準備好探索所有Primefaces組件。
JSF 2的新功能
如我們所知,JavaServer Faces 是一個用於開發豐富用戶界面網頁的框架。JSF 已經在幾個 Java Community Request JSR 中引入,最終釋出的 JSF 2 於2009年7月釋出,其中包含了一系列的增強和新功能。接著 JSF 2 帶來了一系列的後續版本,最終的版本是 JSF 2.2,於2013年5月釋出。與 JSF 1.x 不同,JSF 2.x 帶來了許多功能,例如使用注釋來聲明 JSF 管理的 bean、轉換器、驗證器、作用域等。但這還不是全部,JSF 2 還提供了新的作用域,如視圖作用域、自定義作用域、流程作用域和會話作用域等等。此外,我們不能忘記為 JSF 2 新增的最令人驚嘆的功能,即 Ajax 概念。在 JSF 2 中,Ajax 已經內置到 JSF 框架中。因此,任何 JSF 組件都可以通過簡單添加 Ajax 內容來實現 Ajax 功能。導航規則也發生了變化,變得更加簡單易用。接下來的教程將更詳細地介紹為 JSF 2 添加的這些功能,而在本教程中,您將創建一個簡單的 JSF 應用程序,並簡要介紹如何使用 Primefaces 標籤來實現某些業務場景。
完成教程所需工具
為了開始學習本教程,您需要使用以下開發工具:
- Tomcat 7
- Eclipse IDE
- Maven 3
- JSF 2 / Primefaces 5
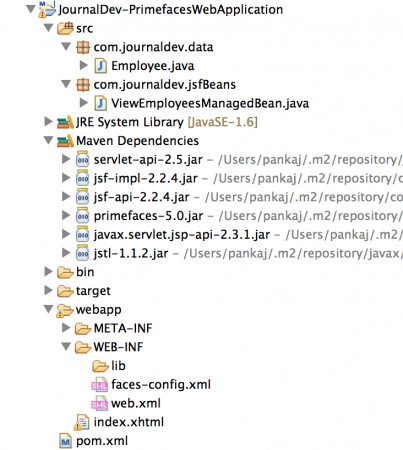
很明顯,我們使用了Tomcat 7來部署應用程序,並使用Eclipse IDE開發所需的組件,其中Maven用作構建工具和管理依賴項。因此,請確保您知道如何將所有這些軟件安裝並配置到您的開發機器上。我們的最終項目將如下圖所示。
創建Eclipse項目
Eclipse IDE支持在動態項目範疇下的Web項目開發。只需按照以下步驟創建動態項目:
- 打開Eclipse IDE
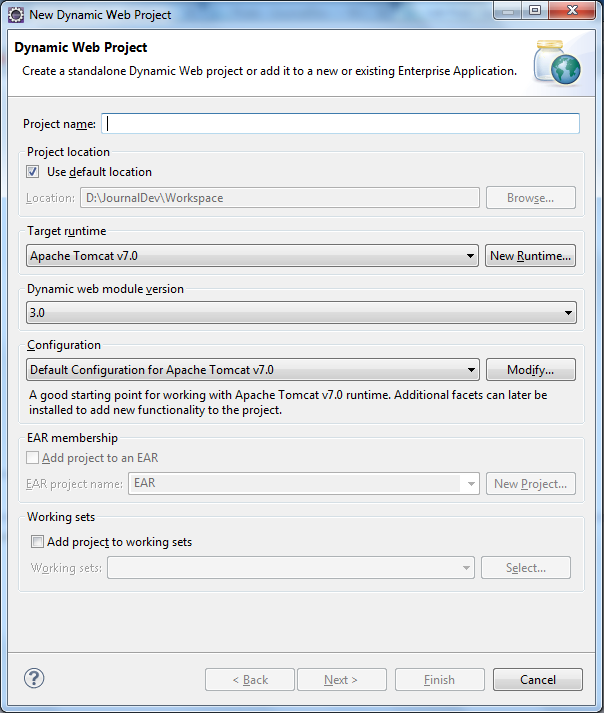
- 在專案瀏覽器空間上右鍵點擊,選擇新建 – 動態Web項目
- 通過設置專案名稱、目標運行時、源代碼文件夾、上下文根、內容目錄和web.xml完成專案創建過程
JSF安裝與配置
正如我們之前提到的,我們的目標是使用JSF/Primefaces來開發使用Primefaces使用者界面元件的Web應用程式,但目前我們所擁有的只是一個簡單的動態應用程式,需要更多步驟進行JSF配置。要將JSF添加到您的項目中,您需要添加JSF面,並注意添加JSF實現確實有助於構建使用Mojarra的JSF應用程式。要添加該面,請按照以下步驟進行:
- 打開已創建項目的屬性窗口
- 從項目面板中,僅需勾選JavaServer Faces,然後按照進行進一步的配置以完成配置
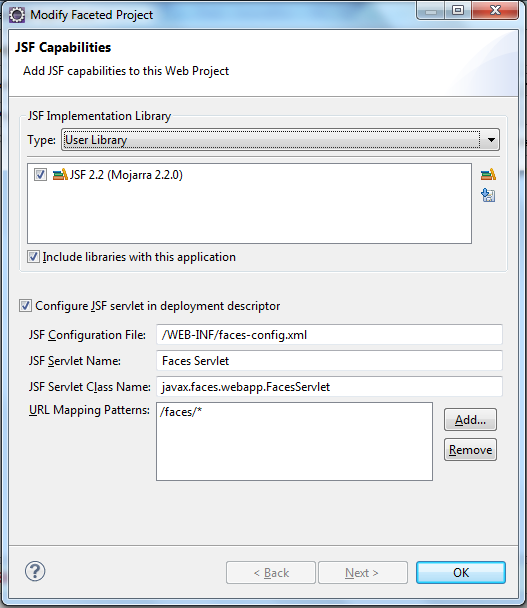
- 一旦您點擊了進一步的配置,JSF功能窗口必須顯示
- 通過點擊下載庫並從打開的窗口中選擇JSF 2.2(Mojarra 2.2.0)來添加JSF實現庫
安裝JSF庫後,JSF功能窗口看起來像 在此階段結束時,您將擁有一個具有JSF功能的Web應用程式。
在此階段結束時,您將擁有一個具有JSF功能的Web應用程式。
Primefaces 5安裝
目前,您的應用程式已準備好使用 JavaServer Faces 使用者界面,但尚未使用 Primefaces。若要能夠使用 Primefaces,您需要遵循以下步驟:
- 從 Primefaces 官方網站或 Maven 中央庫下載所需的 Primefaces 函式庫。
- 將下載的 Primefaces JAR 檔包含到位於 WEB-INF 文件夾下的 lib 文件夾中
開發 Primefaces 應用程式
現在,您的專案已準備好開發 JSF/Primefaces 應用程式,您將會看到。我們將創建一個簡單的應用程式,其中 Primefaces DataTable 會從後端 bean 中消耗一個員工列表。員工列表將由一個@PostConstruct特殊方法填充。按照以下步驟開發完整的 JSF/Primefaces 應用程式。
- 創建名為 ViewEmployeesManagedBean 的受管 bean
- 創建一個名為 Employee 的 POJO,其中包含 EmployeeName 和 EmployeeId
- 創建一個 Primefaces 視圖,以便消耗所定義的受管 bean 中的員工列表
package com.journaldev.data;
public class Employee {
private String employeeId;
private String employeeName;
public String getEmployeeId() {
return employeeId;
}
public void setEmployeeId(String employeeId) {
this.employeeId = employeeId;
}
public String getEmployeeName() {
return employeeName;
}
public void setEmployeeName(String employeeName) {
this.employeeName = employeeName;
}
}
package com.journaldev.jsfBeans;
import java.util.ArrayList;
import java.util.List;
import javax.annotation.PostConstruct;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import com.journaldev.data.Employee;
@ManagedBean
@SessionScoped
public class ViewEmployeesManagedBean {
private List<Employee> employees = new ArrayList<Employee>();
public ViewEmployeesManagedBean(){
}
@PostConstruct
public void populateEmployeeList(){
for(int i = 1 ; i <= 10 ; i++){
Employee emp = new Employee();
emp.setEmployeeId(String.valueOf(i));
emp.setEmployeeName("Employee#"+i);
this.employees.add(emp);
}
}
public List<Employee> getEmployees() {
return employees;
}
public void setEmployees(List<Employee> employees) {
this.employees = employees;
}
}
注意使用 JSF 註釋和 @PostConstruct 註釋來填充員工列表。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<p:outputLabel value="JournalDev - JSF2/Primefaces Tutorial"></p:outputLabel>
<p:dataTable value="#{viewEmployeesManagedBean.employees}" var="employee">
<p:column>
<f:facet name="header">
<h:outputText value="Employee ID"></h:outputText>
</f:facet>
<h:outputText value="#{employee.employeeId}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
<h:outputText value="Employee Name"></h:outputText>
</f:facet>
<h:outputText value="#{employee.employeeName}"></h:outputText>
</p:column>
</p:dataTable>
</html>
注意使用 dataTable 元素從管理的 bean 屬性創建表格。PrimeFaces 和 JSF 負責將這些傳遞到視圖頁面進行渲染。如果您來自 Servlet 背景,您可以很容易看到步驟數量減少了 – 在 Servlet 環境中,我們首先在 Servlet 中處理請求,創建模型數據,將其設置為請求/會話的屬性,然後將其轉發到 JSP 頁面以渲染響應。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xmlns="https://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="https://java.sun.com/xml/ns/javaee https://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">
<display-name>JournalDev-PrimefacesWebApplication</display-name>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<context-param>
<description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description>
<param-name>javax.faces.STATE_SAVING_METHOD</param-name>
<param-value>client</param-value>
</context-param>
<context-param>
<param-name>javax.servlet.jsp.jstl.fmt.localizationContext</param-name>
<param-value>resources.application</param-value>
</context-param>
<listener>
<listener-class>com.sun.faces.config.ConfigureListener</listener-class>
</listener>
</web-app>
請注意,javax.faces.webapp.FacesServlet 是控制器類,這是我們將 JSF 插入到我們的 Web 應用程序中的地方。
<?xml version="1.0" encoding="UTF-8"?>
<faces-config
xmlns="https://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://xmlns.jcp.org/xml/ns/javaee https://xmlns.jcp.org/xml/ns/javaee/web-facesconfig_2_2.xsd"
version="2.2">
</faces-config>
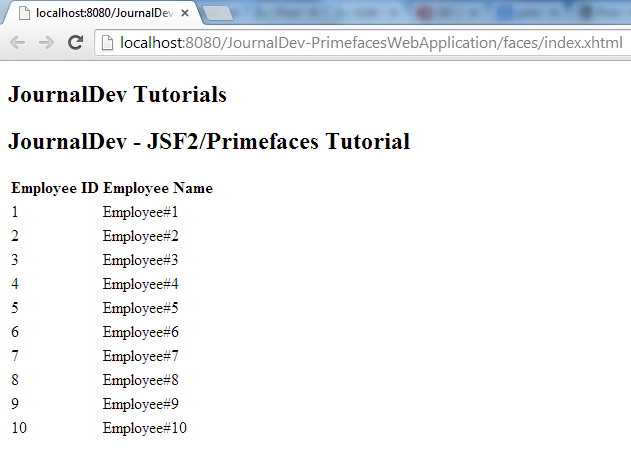
在這裡,我們提供 JSF 組件的配置,如管理的 bean、i18n 全局消息、自定義視圖處理程序和自定義工廠類。由於我們使用註釋且這是一個簡單的項目,所以這裡沒有進行配置,但我們將在以後的文章中看到它的用法。現在,當您運行此代碼時,您將得到如下圖所示的輸出。
轉換成 Maven
Maven 是管理 Java 專案建置和依賴項目的首選方式,因此我們將看到如何將其轉換為 Maven。Eclipse IDE 提供將您的 動態 Web 專案 轉換為 Maven 的選項。Maven 將幫助您控制和管理所需的依賴項目。只需右鍵點擊創建的專案,從配置選單中選擇 轉換為 Maven 專案。一旦您將專案轉換為 Maven,您就必須添加所需的依賴項目,以使專案可以被 Maven 自身編譯。一旦您將應用程序轉換為 Maven 專案並添加了所需的 JSF 2、Primefaces 和其他庫後,您將獲得所假定的 Maven XML:
<project xmlns="https://maven.apache.org/POM/4.0.0" xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>JournalDev-PrimefacesWebApplication</groupId>
<artifactId>JournalDev-PrimefacesWebApplication</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<build>
<sourceDirectory>src</sourceDirectory>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
<plugin>
<artifactId>maven-war-plugin</artifactId>
<version>2.3</version>
<configuration>
<warSourceDirectory>webapp</warSourceDirectory>
<failOnMissingWebXml>false</failOnMissingWebXml>
</configuration>
</plugin>
</plugins>
<finalName>${project.artifactId}</finalName>
</build>
<repositories>
<repository>
<id>prime-repo</id>
<name>PrimeFaces Maven Repository</name>
<url>https://repository.primefaces.org</url>
<layout>default</layout>
</repository>
</repositories>
<dependencies>
<!-- Servlet -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
<scope>provided</scope>
</dependency>
<!-- Faces Implementation -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Faces Library -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Primefaces Version 5 -->
<dependency>
<groupId>org.primefaces</groupId>
<artifactId>primefaces</artifactId>
<version>5.0</version>
</dependency>
<!-- JSP Library -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.1</version>
</dependency>
<!-- JSTL Library -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.1.2</version>
</dependency>
</dependencies>
</project>
通過執行 mvn clean package 對專案進行編譯,您將獲得一個準備部署到任何 Java EE 容器的 WAR 檔案。只需部署並檢查。
摘要
本教程介紹了如何使用 JSF 2 / Primefaces 實現 Web 應用程序用戶界面。為此,我們使用了 Eclipse IDE,首先創建了一個動態專案,然後添加了所有所需的庫,無論是 JSF 2 實現所需的強制性庫,還是使用 Primefaces 元件所需的庫。從下一個教程開始,我們將使用 Maven 為我們的示例創建專案。
從上面的鏈接下載示例項目,並對其進行操作以進一步了解。參考:PrimeFaces 官方網站
Source:
https://www.digitalocean.com/community/tutorials/jsf-primefaces-tutorial