JSF 驗證模型定義了一組用於驗證 UI 元件的標準類別。JSF 庫定義了一組核心標籤,對應於 javax.faces.validator.Validator 的實作。除了標準錯誤訊息外,驗證模型還允許我們定義自訂的驗證。在 JSF 中,驗證可以分為 Imperative 和 Declarative 兩類。
JSF 驗證 – Declarative Validator
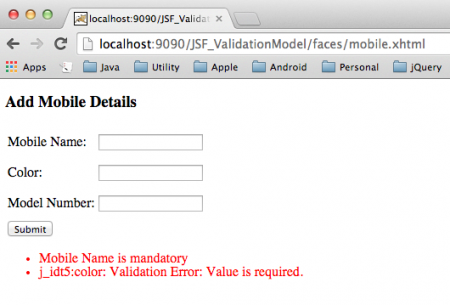
那些使用 JSF 標準驗證器或 Bean 驗證器觸發的驗證屬於聲明式類型。JSF 標準驗證器的示例包括 Length 驗證器、Required 驗證器等。考慮一個標準驗證器的示例。將 mobile.xhtml 創建為 mobile.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
</h:head>
<h:body>
<h3>Add Mobile Details</h3>
<h:form>
<h:panelGrid columns="3">
<h:outputLabel for="mname">Mobile Name:</h:outputLabel>
<h:inputText id="mname" required="true"
requiredMessage="Mobile Name is mandatory"></h:inputText>
<br>
<br>
<h:outputLabel for="color">Color:</h:outputLabel>
<h:inputText id="color" required="true"></h:inputText>
<br>
<br>
<h:outputLabel for="model">Model Number:</h:outputLabel>
<h:inputText id="model"></h:inputText>
<br>
<br>
<h:commandButton value="Submit"></h:commandButton>
</h:panelGrid>
</h:form>
</h:body>
</html>
在這裡,我們將 required 屬性設置為 true,使該字段為必填,並為顏色字段觸發自定義消息“value is required”,為移動名稱字段觸發用戶定義的消息,因為消息在 requiredmessage 屬性中指定。運行應用程序,單擊提交按鈕後,您將在下面看到輸出。 
JSF 命令式驗證
標準驗證訊息在某些情況下可能不足夠,有時可能需要複雜的驗證。命令式驗證允許使用者透過
- 從 Bean 方法觸發驗證
- 在運行時在類別中使用註釋 @FacesValidator
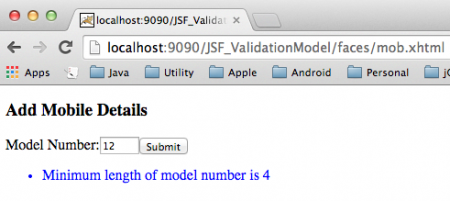
從 Bean 方法觸發驗證 在這種類型的驗證中,我們在 bean 中撰寫一個方法來驗證 UI 元件,並通過在 inputText 標籤中的 validator 屬性從 jsf 頁面調用此方法。現在讓我們考慮從 Bean 觸發驗證的示例。 mob.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
</h:head>
<h:body>
<h3>Add Mobile Details</h3>
<h:form>
<h:outputLabel for="mno">Model Number:</h:outputLabel>
<h:inputText id="mno" value="#{mobile.mno}" required="true" size="4"
disabled="#{mobile.mno}" validator="#{mobile.validateModelNo}">
</h:inputText>
<h:commandButton value="Submit"></h:commandButton>
</h:form>
</h:body>
</html>
在此頁面中,我們在 validator 標籤屬性中調用 Java bean 的 validateModelno 方法。創建 Mobile.java 如下
package com.journaldev.jsf.bean;
import java.io.Serializable;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.component.UIComponent;
import javax.faces.component.UIInput;
import javax.faces.context.FacesContext;
@ManagedBean
@SessionScoped
public class Mobile implements Serializable {
private static final long serialVersionUID = -7250065889869767422L;
// @NotNull(message="請輸入型號號碼")
private String mno;
public String getMno() {
return mno;
}
public void setMno(String mno) {
this.mno = mno;
}
public void validateModelNo(FacesContext context, UIComponent comp,
Object value) {
System.out.println("inside validate method");
String mno = (String) value;
if (mno.length() < 4) {
((UIInput) comp).setValid(false);
FacesMessage message = new FacesMessage(
"Minimum length of model number is 4");
context.addMessage(comp.getClientId(context), message);
}
}
}
在這裡,我們檢查型號號碼的長度,如果長度小於 4,我們指定消息為“型號號碼的最小長度為 4”。現在執行應用程序,將產生以下輸出。
在Bean中使用@FacesValidator自定義JSF驗證器
在這個方法中,我們使用@FacesValidator註釋,指定驗證器的名稱,並通過覆寫validate方法來實現驗證器。mobvalidator.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://xmlns.jcp.org/jsf/html"
xmlns:f="https://java.sun.com/jsf/core">
<h:head>
</h:head>
<h:body>
<h:form>
<h3>Validation using Faces validator</h3>
<h:outputLabel for="mno" value="Model Number: " />
<h:inputText id="mno" value="#{mobileValidator.mno}">
<f:validator validatorId="mobileValidator" />
</h:inputText>
<h:message for="mno" style="color:blue" />
<p></p>
<h:commandButton value="Submit"></h:commandButton>
</h:form>
</h:body>
</html>
在這裡,我們在MobileValidator.java如下
package com.journaldev.jsf.bean;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.component.UIComponent;
import javax.faces.context.FacesContext;
import javax.faces.validator.FacesValidator;
import javax.faces.validator.Validator;
import javax.faces.validator.ValidatorException;
@ManagedBean
@SessionScoped
@FacesValidator("mobileValidator")
public class MobileValidator implements Validator {
private String mno;
public String getMno() {
return mno;
}
public void setMno(String mno) {
this.mno = mno;
}
int maximumlength = 6;
public MobileValidator() {
}
@Override
public void validate(FacesContext fc, UIComponent uic, Object obj)
throws ValidatorException {
String model = (String) obj;
if (model.length() > 6) {
FacesMessage msg = new FacesMessage(
" Maximum Length of 6 is exceeded.Please enter values within range");
msg.setSeverity(FacesMessage.SEVERITY_ERROR);
throw new ValidatorException(msg);
}
}
}
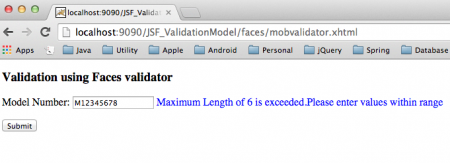
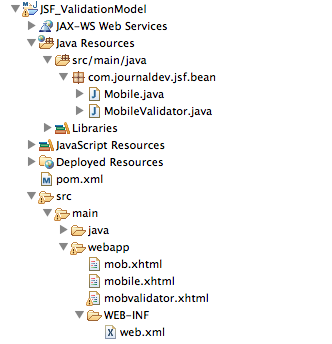
在這裡,我們覆寫了標準的validate方法,並實現了自己的邏輯來驗證輸入字段。運行應用程序,並查看下面顯示的輸出。 最後,下面的圖像顯示了項目結構。
最後,下面的圖像顯示了項目結構。 您可以從下面的鏈接下載該項目並進行操作,以便更多地學習。
您可以從下面的鏈接下載該項目並進行操作,以便更多地學習。













