每個牛仔都需要一匹馬,每個蝙蝠俠都需要一個羅賓,每個程式設計師都需要一個優秀的程式碼編輯器。當你每天都在處理程式碼時,你必須有一個常用的程式碼編輯器。對於許多開發人員來說,Visual Studio (VS) Code是他們的首選編輯器。繼續閱讀這個Visual Studio Code教程。
在本文中,你將學習有關VS Code及其強大功能的全部內容。如果你想深入了解VS Code,包括對其所有功能的詳細解釋,請繼續閱讀。
本博客文章是從電子書《從管理員到DevOps:在Azure中實踐DevOps的BS方法》中提取的一部分章節。如果你喜歡本章節並想了解在Azure中實施DevOps的相關內容,請查閱該書籍!
介面
本Visual Studio Code教程將使用VS Code 1.53.2版本。如果指示和截圖看起來有點不同,那麼你可能正在使用新版本。但已經努力專注於VS Code的非特定版本方面。
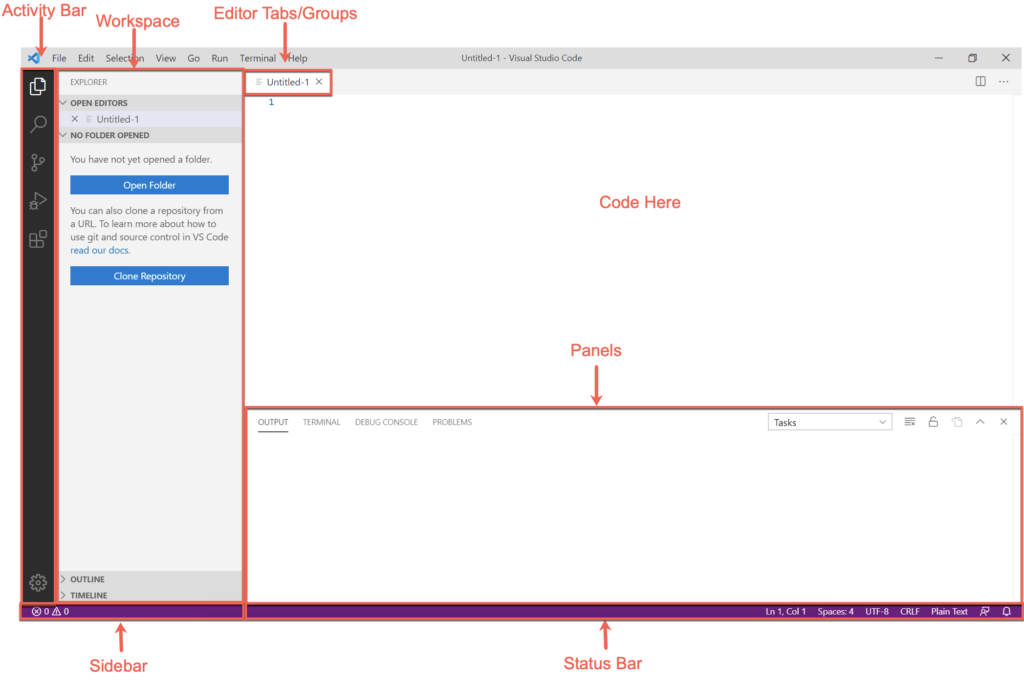
當你第一次打開VS Code時,你會看到以下截圖中的使用者介面。你會發現VS Code有幾個主要區域,你將一天到晚盯著它們。

主要的VS Code介面可以分為五個不同的區域:
- 編輯窗口(標籤/群組) – 編輯窗口是您將大部分工作進行的地方。這個窗格是您查看和編輯所有正在工作的代碼的地方。每當您打開新文件或編輯現有文件時,編輯窗口就是代碼將顯示的地方。VS Code在此編輯窗格中具有標籤,允許您同時打開多個文件和編輯組合的標籤。
- 工作區 – 工作區將是您將要使用的UI的下一個最常見的部分。工作區是標籤中打開的任何文件將顯示的地方。您通常也會打開整個文件夾,以一次在此處查看特定文件夾中的所有文件。
- 側邊欄 – 側邊欄是您將看到的信息,例如您打開的Git存儲庫、您正在其中工作的Git分支的名稱,以及將Git更改推送到遠程存儲庫的能力。
- 面板 – 面板部分是“輸出”部分。您將在此窗格下找到由VS Code及其擴展返回的各種“標籤”信息。這裡還可以找到方便的集成終端。集成終端是內置的Bash終端(通過擴展還包括其他外殼),允許您在VS Code中直接運行代碼,而無需打開單獨的終端。
- 狀態欄 – 狀態欄提供有關打開的編輯器標籤的信息。狀態欄顯示游標位置、編碼、VS Code識別文件格式的格式,以及其他信息。狀態欄也是VS Code及其擴展運行時顯示信息的地方。
命令和命令調色板
在VS Code中有很多事情可以做,尤其是如果你安裝了很多擴展功能(稍後會介紹)。你可以通過窗口頂部的典型的文件、編輯和檢視菜單來控制大部分的功能,但並非所有功能都可以通過菜單來控制。
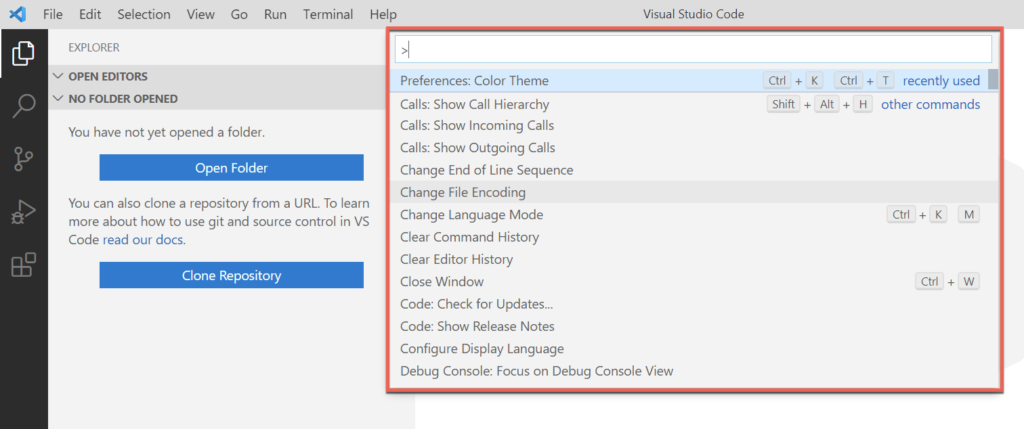
在VS Code中觸發功能最簡單的方法是使用命令面板中的命令。當你點擊檢視菜單並選擇命令面板,或者按下鍵盤上的Ctrl-Shift-P時,命令面板將出現在屏幕頂部。
在下面的截圖中,你可以看到命令面板的示例。

命令面板是你可以找到VS Code所有功能的地方。命令面板很棒,因為所有管理任務、設置、代碼片段等功能都位於同一個菜單中(稍後介紹)。
命令面板是你可以找到預設的VS Code安裝和配置任何已安裝擴展功能的地方。
設置
你可以使用設置來自定義VS Code的方方面面。設置控制預設的VS Code功能和已安裝的擴展功能。設置以JSON文件的形式存儲,並且VS Code已經提供了許多預設的設置。
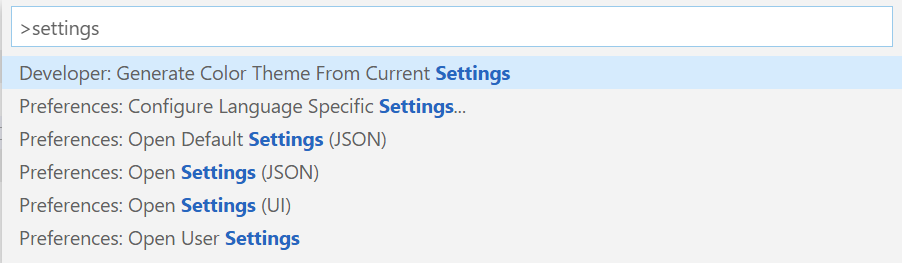
要管理設置,請使用Ctrl-Shift-P打開命令面板,然後輸入“settings”,並選擇如下所示的首選項: 打開設置(JSON)。不過要注意,有很多的設置選項!

然後,VS Code將打開一個JSON文件,顯示所有當前定義的設置選項。
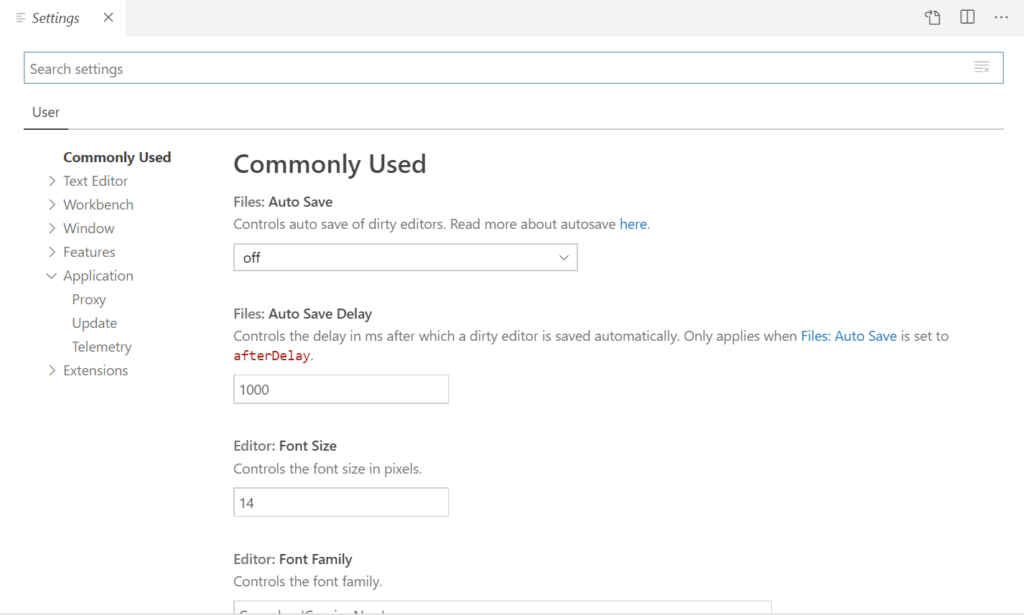
有一種更簡單的方法來管理設置,透過 VS Code 的使用者介面。VS Code 提供了一個用於瀏覽設置的使用者介面,您可以在以下截圖中看到。您可以通過再次打開命令選單並選擇偏好設置:打開設置(UI)來找到此使用者介面。
VS Code 設置的使用者介面允許您通過左側屏幕的類別進行搜索並將其分解為不同的類別。

這個 Visual Studio Code 教程絕對無法完全解釋所有可用的設置。花點時間四處逛逛,看看您可以對 VS Code 進行哪些調整。
擴展
VS Code 最重要的功能之一是其擴展。VS Code 原生支持常見的程式碼編輯器功能,如語法高亮顯示、智能感知等。它理解您正在編寫的代碼類型,並以許多不同的方式進行適應。但它並不理解所有語言。
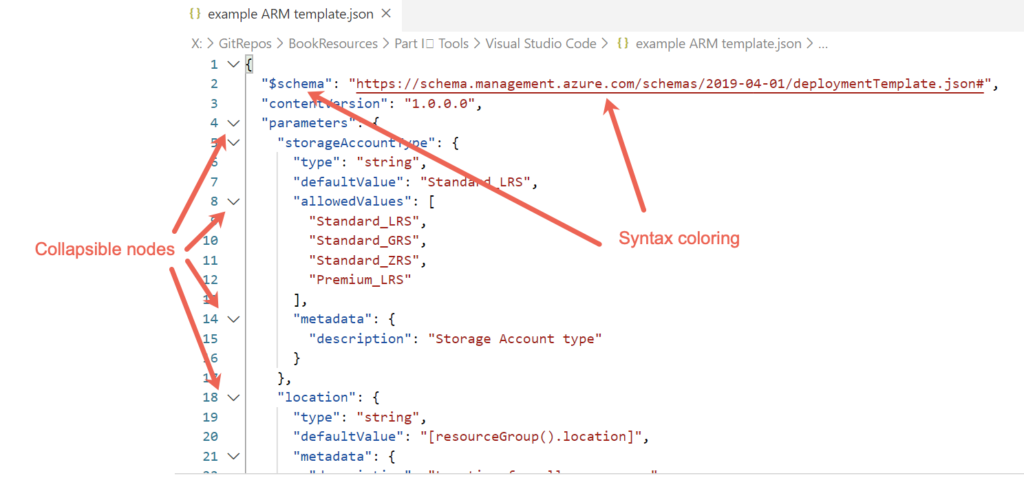
例如,也許您正在編寫一個ARM 模板。ARM 模板是 JSON 格式。對您來說很幸運,VS Code 原生支持 JSON。如果您打開一個帶有 JSON 擴展名的文件,VS Code 會假設它是一個 JSON 文件,並相應地應用其所有功能。在以下截圖中,您可以看到其中一些功能。
JSON 僅僅是普通文本。為了讓 VS Code 知道何時應該折疊一個部分以及要更改顏色的文本是什麼,它必須理解 JSON 的結構。VS Code 根據打開的文件類型不同而應用這些功能。

雖然 ARM 模板是用 JSON 創建的,而 VS Code 理解 JSON 不代表它理解 ARM 模板。
ARM 模板不僅僅是 JSON。ARM 模板具有函數,以及特定的結構和模式。VS Code 不知道特定的 JSON 文件需要將$schema定義為第一個元素。這就是 VS Code 的擴展生態系統派上用場的地方。
雖然 VS Code 本身不內置理解 ARM 模板,但這不代表它不能。開發人員可以向 VS Code 添加功能。在這種情況下,開發人員可以通過擴展添加圍繞 ARM 模板的功能。
擴展是一個小包,您可以加載到 VS Code 中,使使用各種資源更加輕鬆。
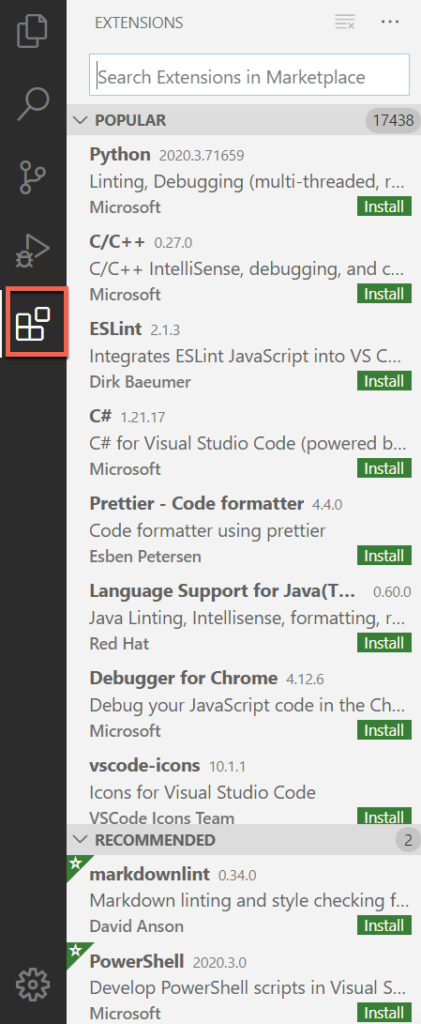
您可以通過活動欄中的擴展圖標管理擴展,如下所示。點擊左側的圖標後,您應該立即看到擴展市場中最受歡迎的擴展列表。
擴展市場是開發人員存儲擴展的地方,您可以隨意下載和安裝。
您可以在以下截圖中看到,擴展不僅僅是特定於語言的。擴展跨足了 VS Code 功能的廣泛範疇。如果您正在圍繞特定產品開發代碼,請隨時搜索擴展市場,查看是否有可用的擴展。

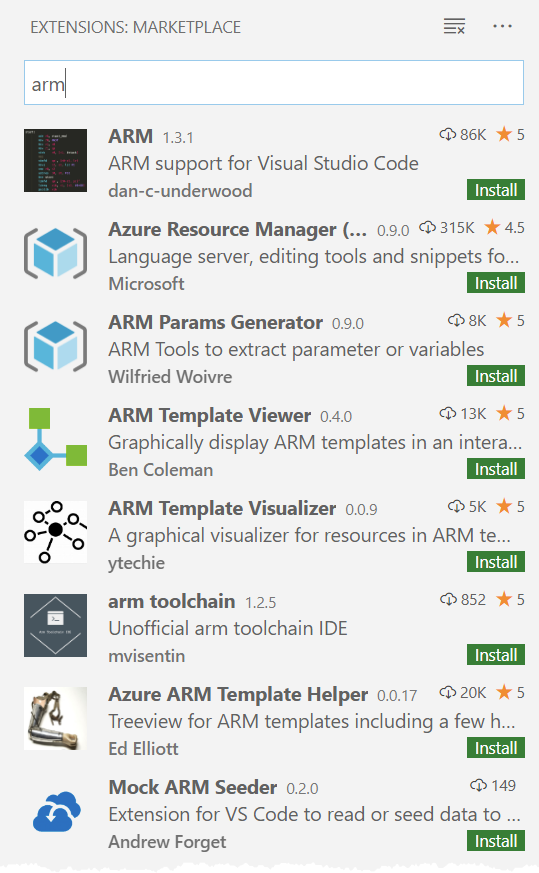
對於 ARM 範本的示例,請按照以下方式搜索“arm”,並查看結果。請注意,ARM 範本有許多不同的擴展,一些是由微軟和第三方開發人員創建的。單擊每個擴展旁邊的綠色 安裝 按鈕將立即下載並安裝該擴展。

擴展是使 VS Code 真正出色的原因。擴展允許您在 VS Code 中進行很多操作,無需離開應用程序執行其他相關任務。
代碼片段
您是否曾經一遍又一遍地輸入相同的代碼片段?與軟件開發一樣,您應始終努力遵循 不要重複自己(DRY)原則。
當然,您 可以 通過第50次鍵入該函數聲明片段來完成相同的事情,但有什麼意義呢?而且誰能說您每次寫的方式都一樣呢?如果您需要一種 自動化 創建文本摘要的方式,您需要使用 片段。
VS Code 片段是每個人都應該使用的一個方便功能,無論您正在進行何種開發。片段允許您在代碼編輯器選項卡中輸入一些字符,迅速擴展為您所需的任何內容。
存在於語言或擴展中的片段被存儲在 JSON 文件中。例如,您可以同時安裝一組 PowerShell、ARM 模板、Python、C# 和 Javascript 片段。
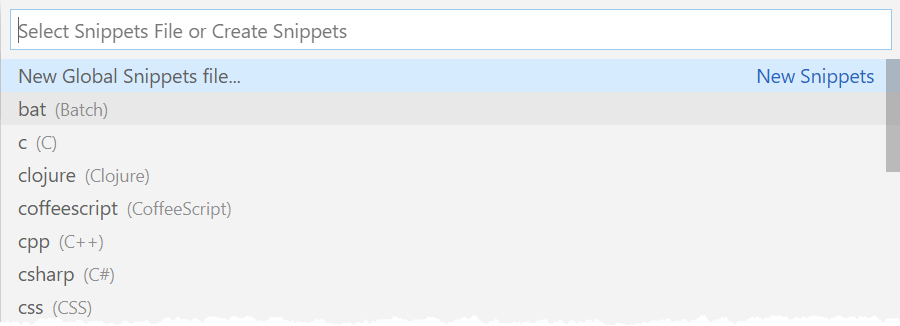
您可以通過按下 Ctrl-Shift-P 打開命令面板,然後輸入“snippets”並按 Enter 鍵來查找片段。

片段菜單將出現,您可以編輯所有默認語言片段。如果您安裝了帶有一組片段的擴展,它們也會顯示在這裡。

如果您使用箭頭鍵導航到特定的片段,然後按 Enter 鍵或單擊其中一個,VS Code 將在編輯器標籤中打開 JSON 片段文件。在下面的截圖中,您可以看到許多片段都有一個單獨的已註釋的 JSON 元素,其中包含有關創建自己片段的說明。

每個片段都是一個單獨的 JSON 元素,與特定語法匹配。您可以在 Microsoft 的 VS Code 片段頁面上了解有關片段語法的更多信息。
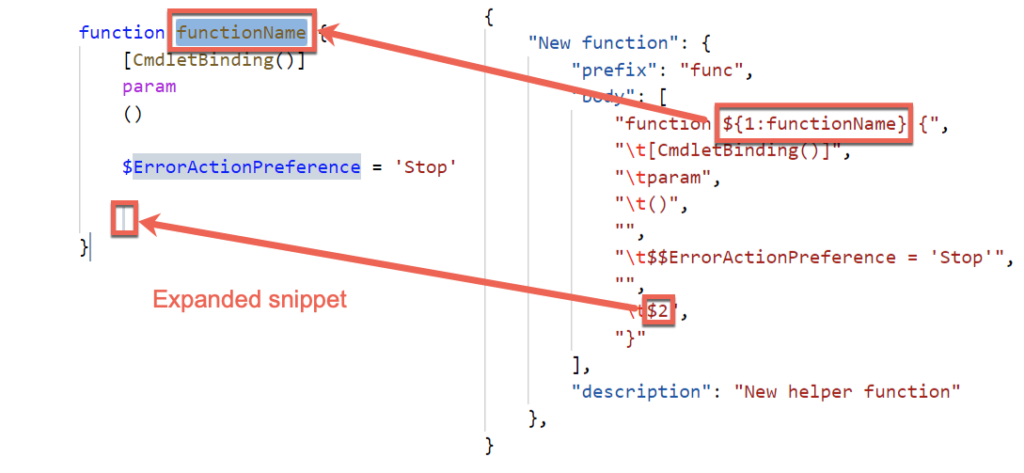
在以下代碼片段中,您可以看到創建 PowerShell 函数的典型片段。此片段使用了 PowerShell 擴展,該擴展創建了一個 powershell.json 片段文件。當您在編輯器窗口中輸入片段“func”時,VS Code 將自動刪除該文本片段並將其替換為 body 中的代碼。
請注意下面的${1|functionName}和$2字符串。VS Code片段允許您不僅通過幾個字符替換代碼片段,還可以在擴展後編輯該代碼。在此示例中,此片段有標籤停止。
標籤停止允許您按Tab鍵,編輯占位符文本(第一個(1|)標籤停止為functionName),再次按Tab,並開始在body的第八行輸入。
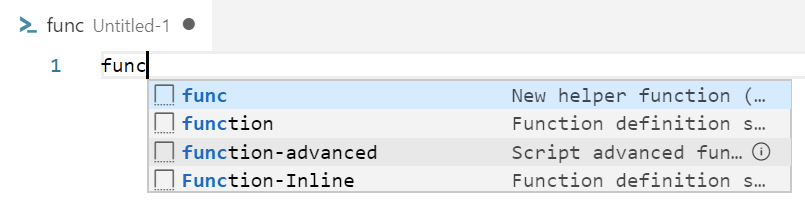
創建片段後,您可以在編輯器中調用片段。在下面的截圖中,現在如果您在PowerShell腳本中輸入“func”,VS Code將為您提供可用選項列表。
默認情況下,VS Code帶有一些內置片段,而一些擴展也安裝了一些片段。下面您將注意到片段function,function-advanced和function-Inline。這些片段隨PowerShell擴展一起提供。

在編輯窗口中選擇func並按Enter後,func將變為下圖左側的代碼片段。您可以看到VS Code突出顯示functionName,並且在第八行上有一個光標。這些標籤停止允許您編輯擴展片段的這些部分。

如果您花時間建立所有您每天都在做的常見程序,則片段可以節省大量時間。本Visual Studio Code教程中顯示的片段僅是您可以做的事情的一小部分。
統合終端
當您開發腳本或軟體時,不會一次寫出一堆程式碼,然後它就完美運作。如果那是真的該有多好。相反地,您會寫一點程式碼,測試它是否正常運作,進行微調,然後重複這個過程,直到完成任務。
要在開發中運行程式碼,通常需要切換到另一個窗口,比如控制台或其他外部工具。如果該外部工具可通過命令行訪問,或者您正在編寫 PowerShell 代碼,則無需離開 VS Code,可以使用集成終端。
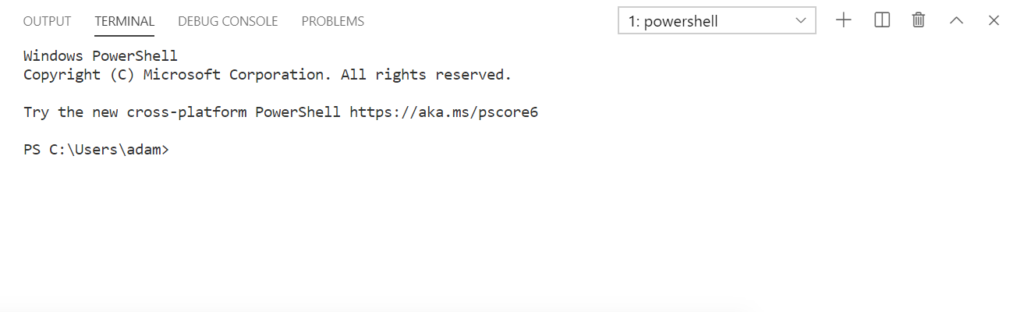
集成終端直接內建在 VS Code 中。它不是外部控制台或窗口。它始終位於您的編輯器標籤下方(除非您關閉它)。默認情況下,終端是 Windows 上的傳統命令提示符(cmd.exe)或 Linux 和 macOS 上的 Bash。但是,一旦安裝了 PowerShell 擴展,如下所示,VS Code 默認使用 PowerShell 控制台。

您可以像使用典型控制台一樣使用集成終端,輸入命令、獲取輸出等。但是,集成終端提供了一些額外的好處。首先,其中一個最有用的好處是在開發中運行程式碼片段。
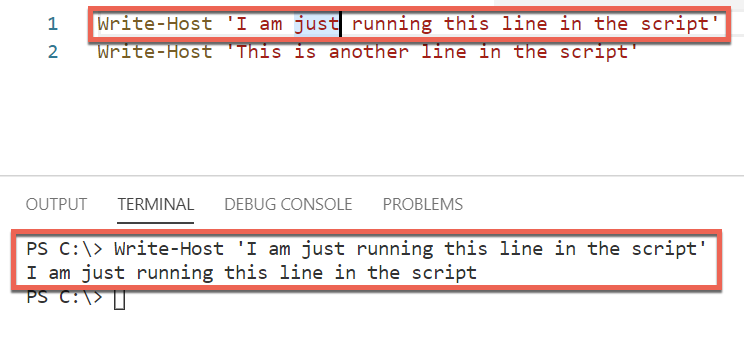
例如,假設您正在編寫 PowerShell 腳本,並且想要測試單行。而不是將代碼複製並粘貼到另一個 PowerShell 窗口中,只需點擊該行的任意位置,然後按 F8 鍵。VS Code 將讀取整行並在集成終端中執行它(如果安裝了 PowerShell 擴展)。

在這個 Visual Studio Code 教程中,你只會學到整合終端的基礎知識。要想更多地了解整合終端,請務必查看 微軟的文件。
與工作區一起工作
到目前為止,本教程假設您一直在獨立使用 VS Code。假設你只是自己在鍵盤上輸入。但這並不反映現實世界。在現實世界中,你很可能會與團隊合作。
當你在設置中深入挖掘、安裝擴展和創建一些片段時,你正在改變 VS Code 的配置 你。如果你在一個團隊中,也想使用你對 VS Code 的安裝所做的調整,該怎麼辦?在這種情況下,你需要共享這些設置。一種方法是使用 工作區。
在 VS Code 中,工作區是一組文件夾和設置,通常用於控制行為,通常用於單個項目。
想象一下你的團隊正在開發的應用程序,其中包含許多文件夾、一個 Git 存儲庫,也許還有一個所有團隊成員都需要遵守的特定編碼標準。一個“項目”是使用工作區的一個很好的用例。
要創建工作區,請打開一個或多個文件夾,轉到檔案菜單,點擊另存工作區為,然後保存文件。VS Code將工作區保存到擴展名為code-workspace的文件中。該文件包含了保存到工作區的所有內容。
工作區和設置
工作區在設置方面尤其重要。在VS Code中定義設置時,您可以在用戶級別或工作區級別進行。在進行團隊項目工作時,每個人都使用VS Code,您可能會想創建一個共享工作區。要做到這一點,請打開所涉及的文件夾並保存工作區。
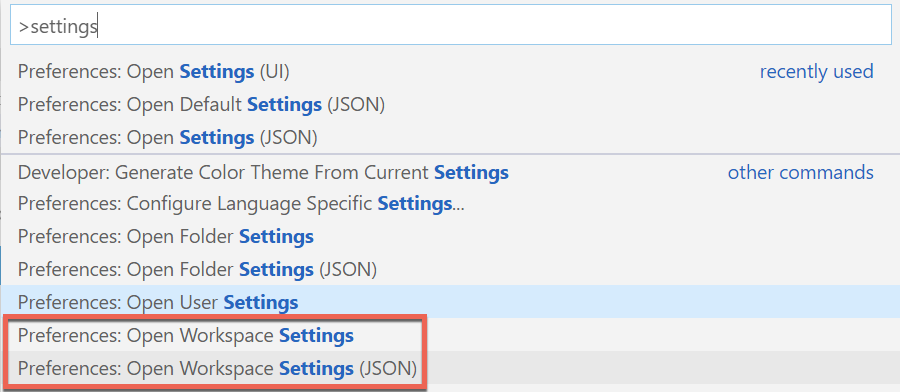
一旦您在工作區中工作,打開命令選項板,輸入“設置”,然後您現在將看到另一個選項:工作區設置,如以下屏幕截圖所示。

選擇打開工作區設置選項,然後將您帶回一個熟悉的設置畫面。但這一次,您將有兩組設置;用戶和工作區。選擇工作區並在此進行更改將會將該設置更改保存到工作區文件中,而不是您自己的VS Code安裝。

工作區是將片段、設置和其他項目分組以便在團隊之間共享,以確保一致體驗的絕佳方式。
結論
本Visual Studio Code教程旨在為初學者提供對這個IDE的起步。即使無法在3000字中涵蓋VS Code的全部功能,本教程也已涵蓋了主要功能。
如果您想更深入了解 Visual Studio Code 並深入研究這裡介紹的任何功能,請務必查閱微軟文件。
Source:
https://adamtheautomator.com/visual-studio-code-tutorial/













