使用獨立工具進行相關活動沒有問題。但是,如果您能在不離開您的整合開發環境(IDE)的情況下執行所需的所有操作,那不是更高效嗎?
Not a reader? Watch this related video.
在本文中,您將學習基本的Visual Studio Code GitHub設置。然後,您將能夠在Visual Studio Code應用程序內執行克隆、暫存、提交和推送等典型的Git操作。
先決條件
如果您打算跟隨本教程進行操作,需要滿足以下要求。
- A Windows 10 computer. The version used in this article is 1909, but this article is not specific to any version.
- Visual Studio Code。截至撰寫本文時,當前版本為1.47.2。
- A GitHub account with a repository to work with.
Git擴展
要使Visual Studio Code的GitHub設置正常工作,您需要使用Git。Visual Studio Code內置了一個用於使用Git進行源代碼控制的擴展。Git擴展提供了許多配置選項,但默認設置已經足夠使用。
儘管如此,您可能希望對Git擴展進行一些配置更改,以符合自己的喜好。但在進行更改之前,您需要知道如何找到Git擴展的設置。沒有找到設置,就無法進行更改,對吧?
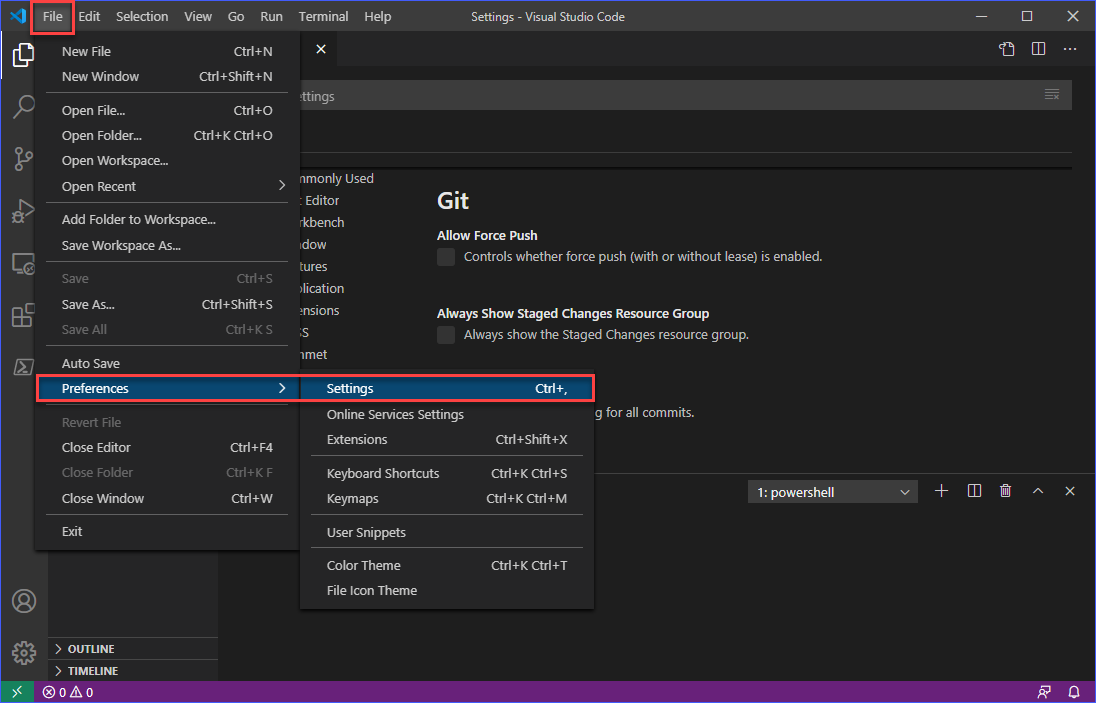
要通過菜單打開設置,請點擊文件 -> 首選項 -> 設置。或者您也可以使用快捷鍵CTRL+,。

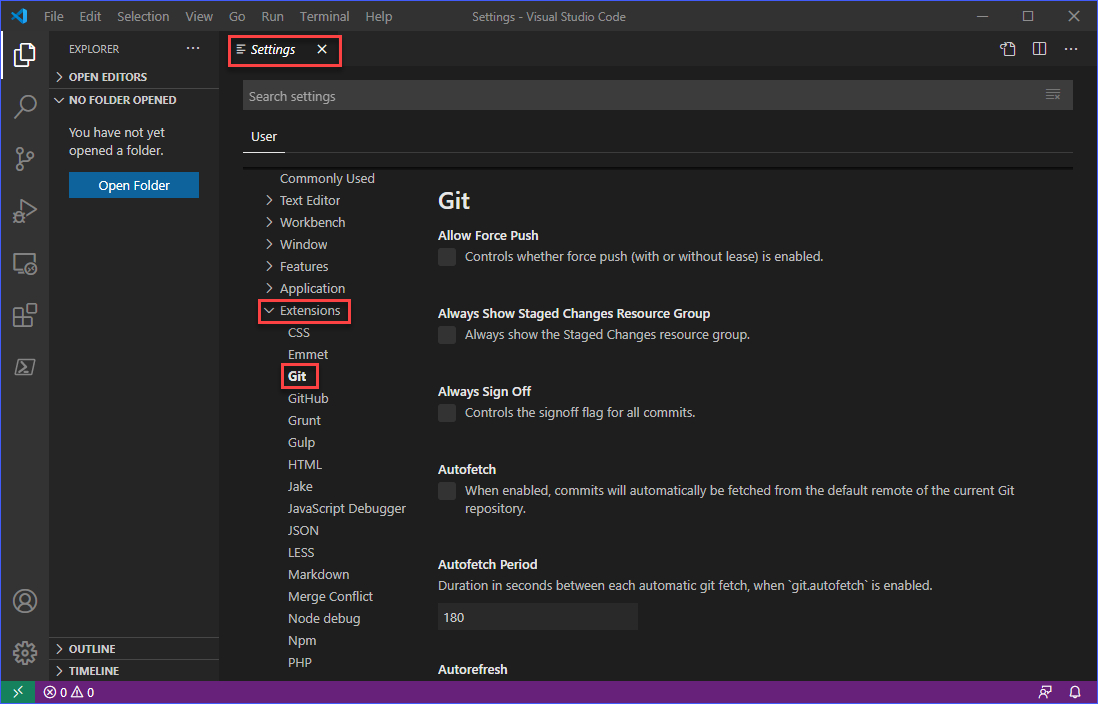
然后,在設置選項卡中,點擊擴展 —> Git。然後,您應該會看到Git擴展的配置項目列表,如下所示。

現在,本文不會涵蓋Git的每個配置項目。但是,它們大多是很容易理解的,特別是如果您已經熟悉使用源代碼控制。
確保已安裝Git
“什麼?我以為Git已經內置了?”
嗯,Git擴展是內置的,但Git程序不是。正如名稱所示,該擴展只是為了“擴展”VS Code以便與Git集成。這可能會令人困惑,如果對您而言是這樣,您可能需要先閱讀關於Git是什麼的相關資料,以便更好地理解。
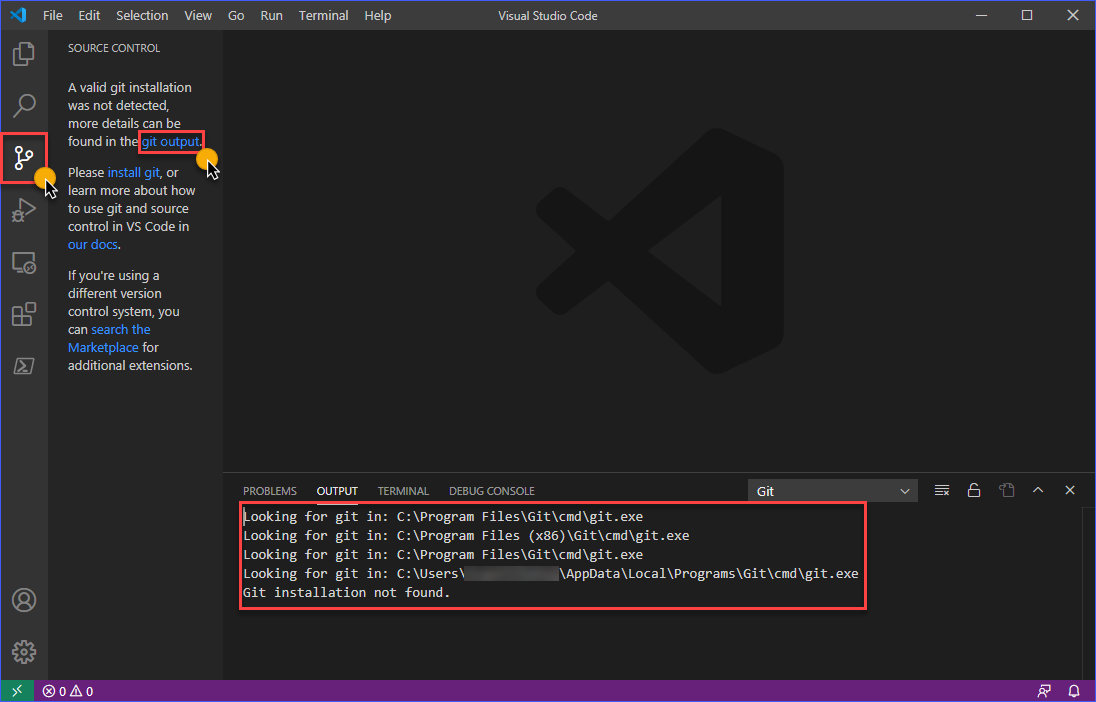
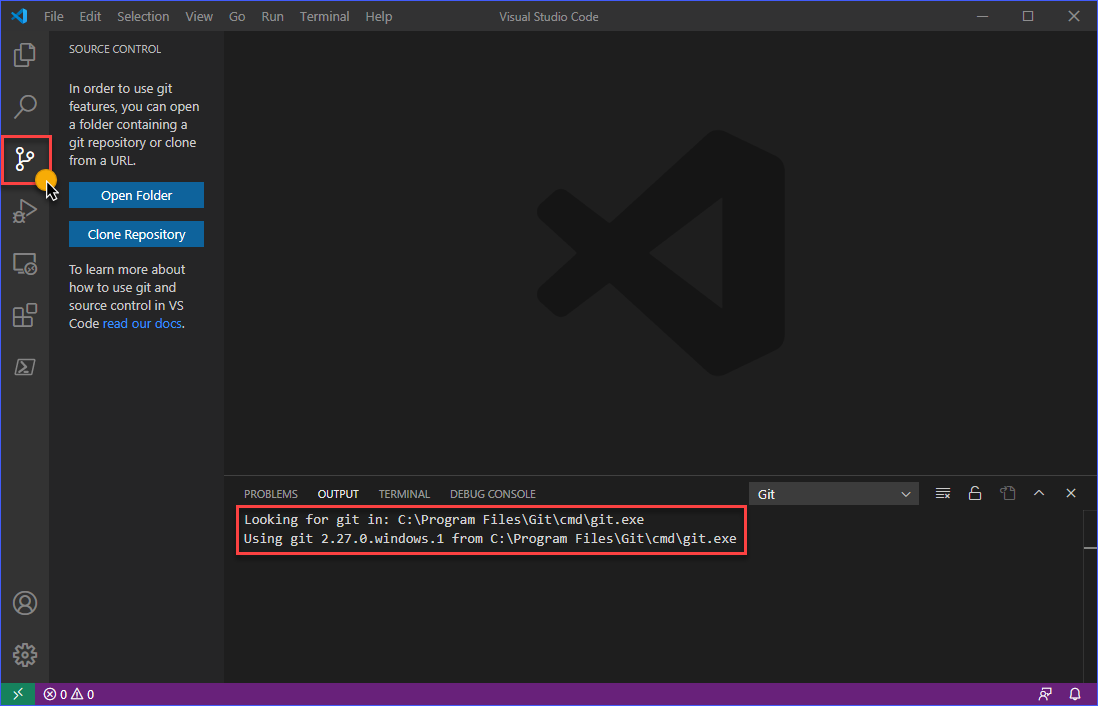
要確定Git是否已安裝並被Git擴展檢測到,請單擊源代碼控制按鈕或在VS Code窗口內按下CTRL+SHIFT+G。如果Git未安裝或未被檢測到,您將看到一條類似下面的消息。

從上面的圖片中可以看出,在輸出窗格中,有一些標准路徑,VS Code會嘗試在這些路徑中尋找有效的Git二進制安裝。這種情況意味著您需要先安裝Git,或者可能已經安裝了Git,但它的路徑未被VS Code識別。
如果Git已安裝但位於非標准路徑中
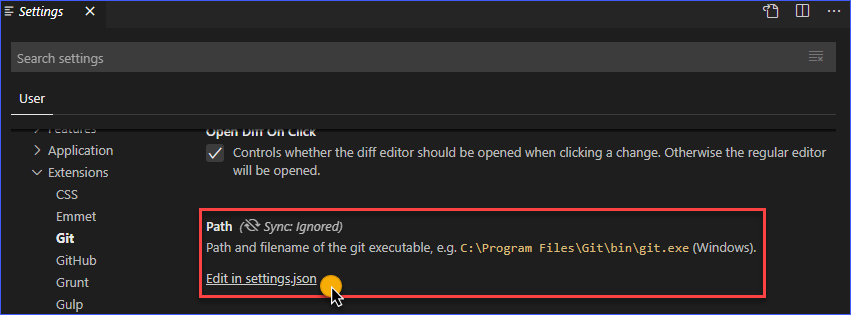
如果Git安裝在非標準路徑上,您可以通過更改Git擴展設置中的Path值來修正。參考下面的步驟。

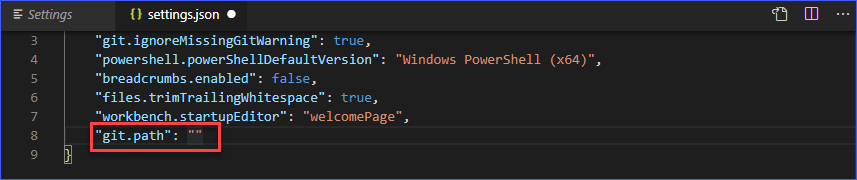
當您點擊在settings.json中編輯鏈接時,文件將在VS Code中打開。如下屏幕截圖所示。必須將git.path的值更改為指向安裝Git二進製文件的正確路徑。然後,在修改後保存設置。

如果未安裝Git
不用說,如果未安裝Git,您需要安裝它。您可以從以下鏈接下載安裝文件 —> https://git-scm.com/。
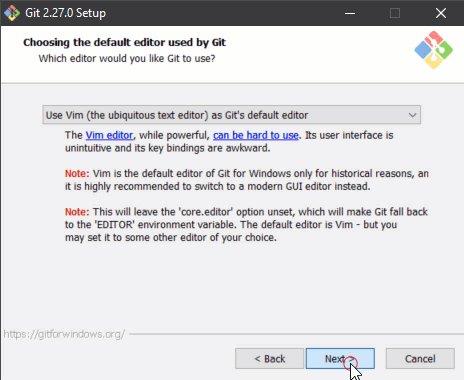
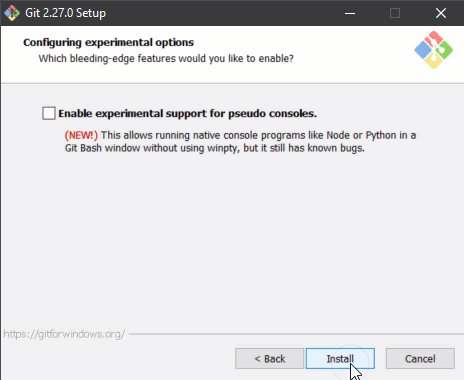
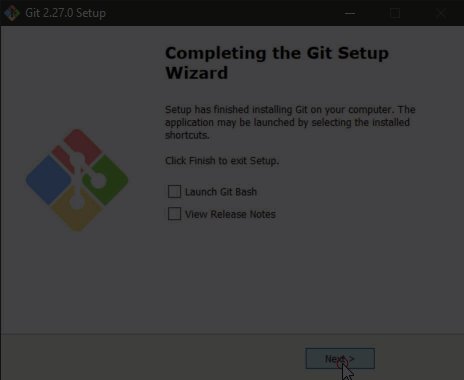
下載完畢後,按照下面的示範來安裝Git,使用默認選項即可。安裝過程簡單,對於本文而言無需更改默認選項。您將順利完成Visual Studio Code與GitHub的設置。

安裝完Git後,重新啟動Visual Studio Code,確認Git現在已被檢測到。下面的屏幕截圖顯示了如果Git被檢測到,您將看到的畫面。

克隆GitHub存儲庫
現在,您已完成確保VS Code與GitHub配合使用的初始步驟,是時候付諸行動並確認您所做的是否正確。最快的測試方法是克隆GitHub帳戶中的現有存儲庫。
在此示例中,將使用名為junecastillote/demo的私人存儲庫。您可以使用自己的存儲庫。如果您還沒有存儲庫,請參考GitHub上的創建新存儲庫文檔,了解如何創建存儲庫。
按照以下步驟在VS Code中克隆GitHub存儲庫。
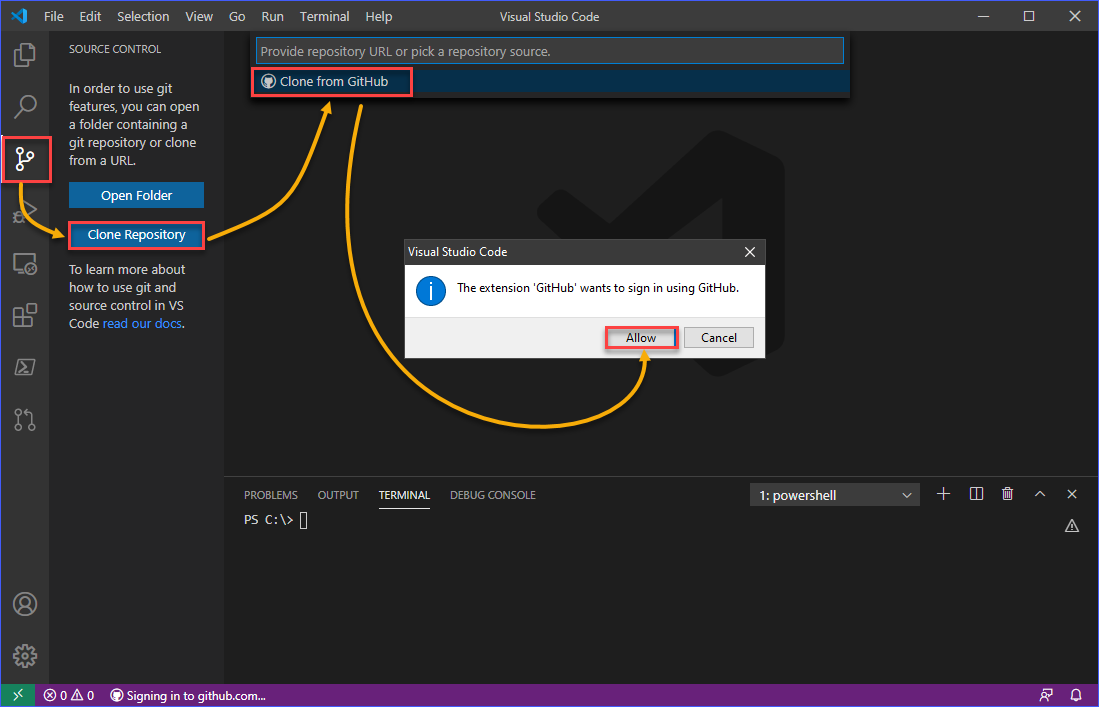
首先,點擊源控制視圖按鈕或按鍵盤快捷鍵CTRL+SHIFT+G。接下來,點擊克隆存儲庫按鈕。然後,點擊從GitHub克隆,系統將提示您允許登錄。點擊允許

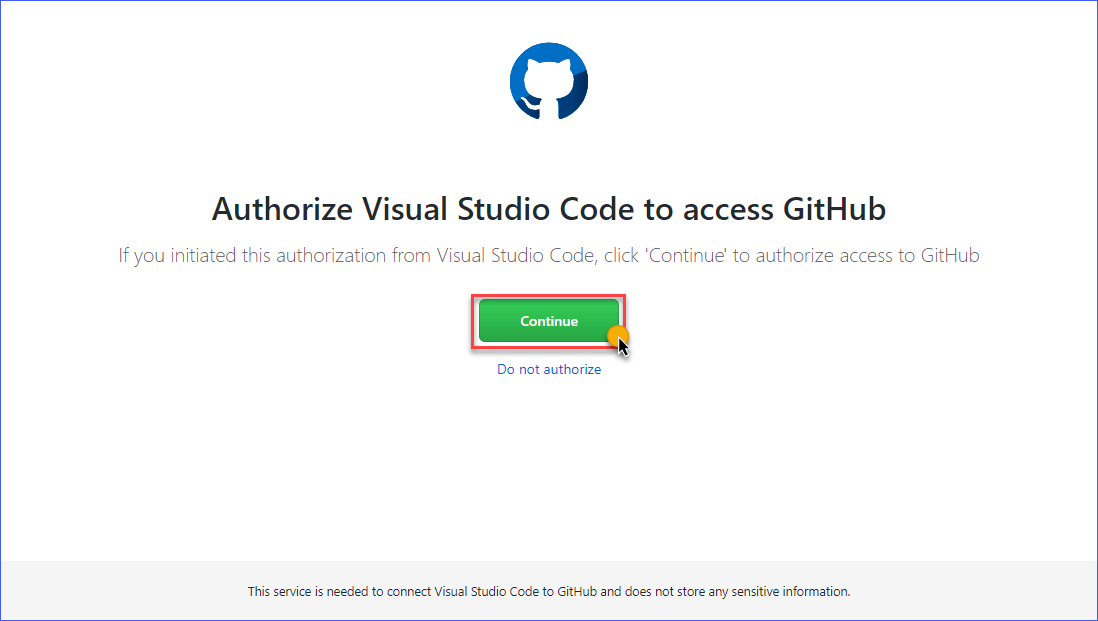
授權頁面將自動在您的默認網頁瀏覽器中打開。點擊繼續按鈕。

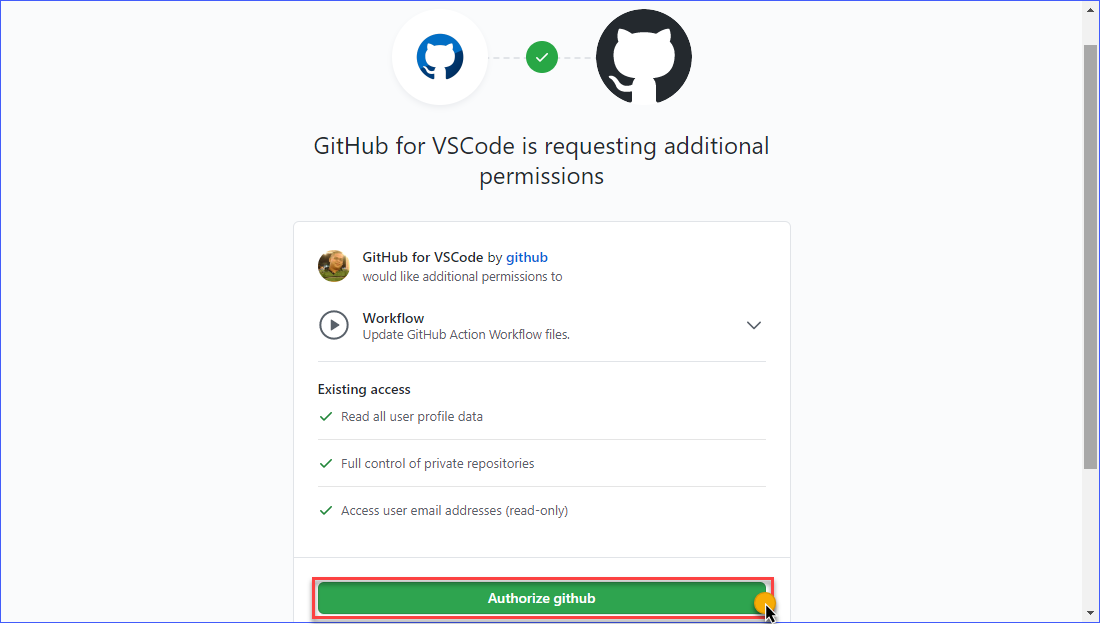
下一頁顯示權限請求詳細信息。要繼續授予VS Code所需的權限,請點擊授權GitHub按鈕。

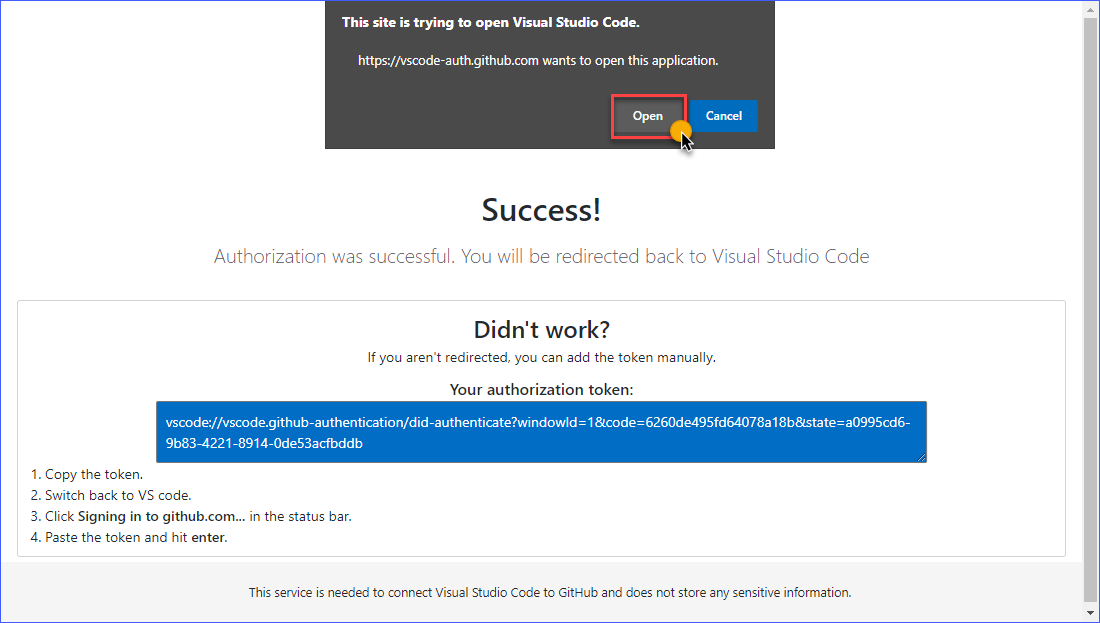
授權完成後,您將獲得一個類似下面所示的狀態頁面。如果提示網站正在嘗試打開Visual Studio Code,請點擊打開。

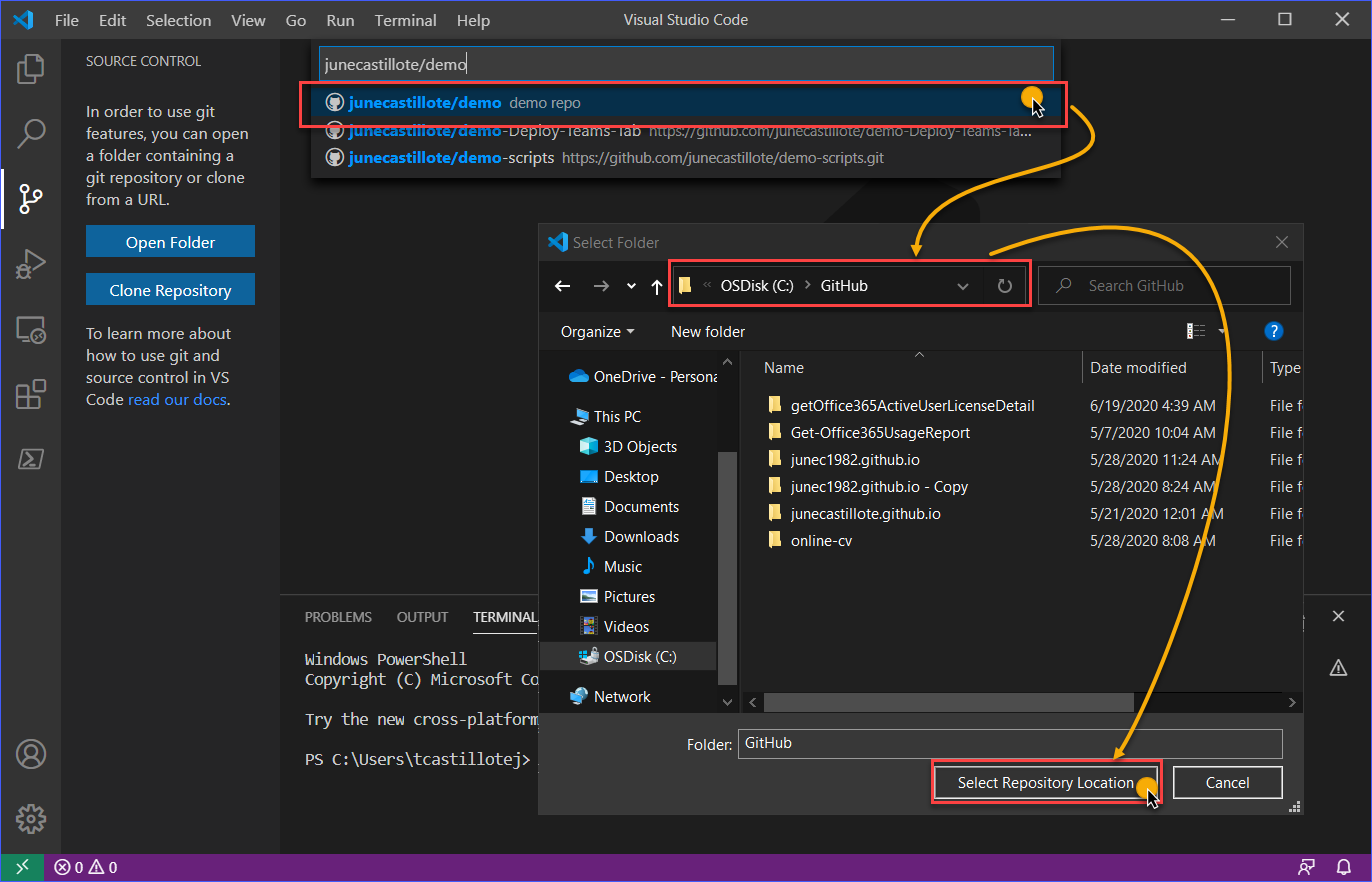
一旦回到VS Code窗口,您可以搜索存儲庫名稱或選擇要克隆的存儲庫名稱。在下面的示例中,搜索並選擇了存儲庫名稱junecastillote/demo。
選擇要複製的儲存庫後,將要求您提供儲存庫在本地電腦上的保存位置。指定目標資料夾,然後點擊選擇儲存庫位置

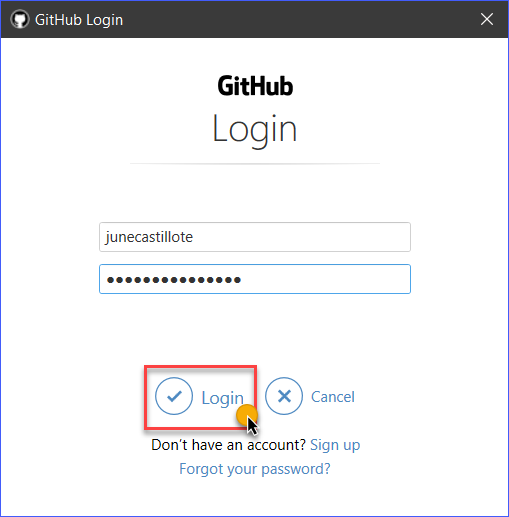
注意:執行需要身份驗證的操作(例如從私有儲存庫複製或推送到儲存庫)時,將觸發 GitHub 登錄
會彈出GitHub 登錄視窗,您需要輸入 GitHub 資格認證登錄。

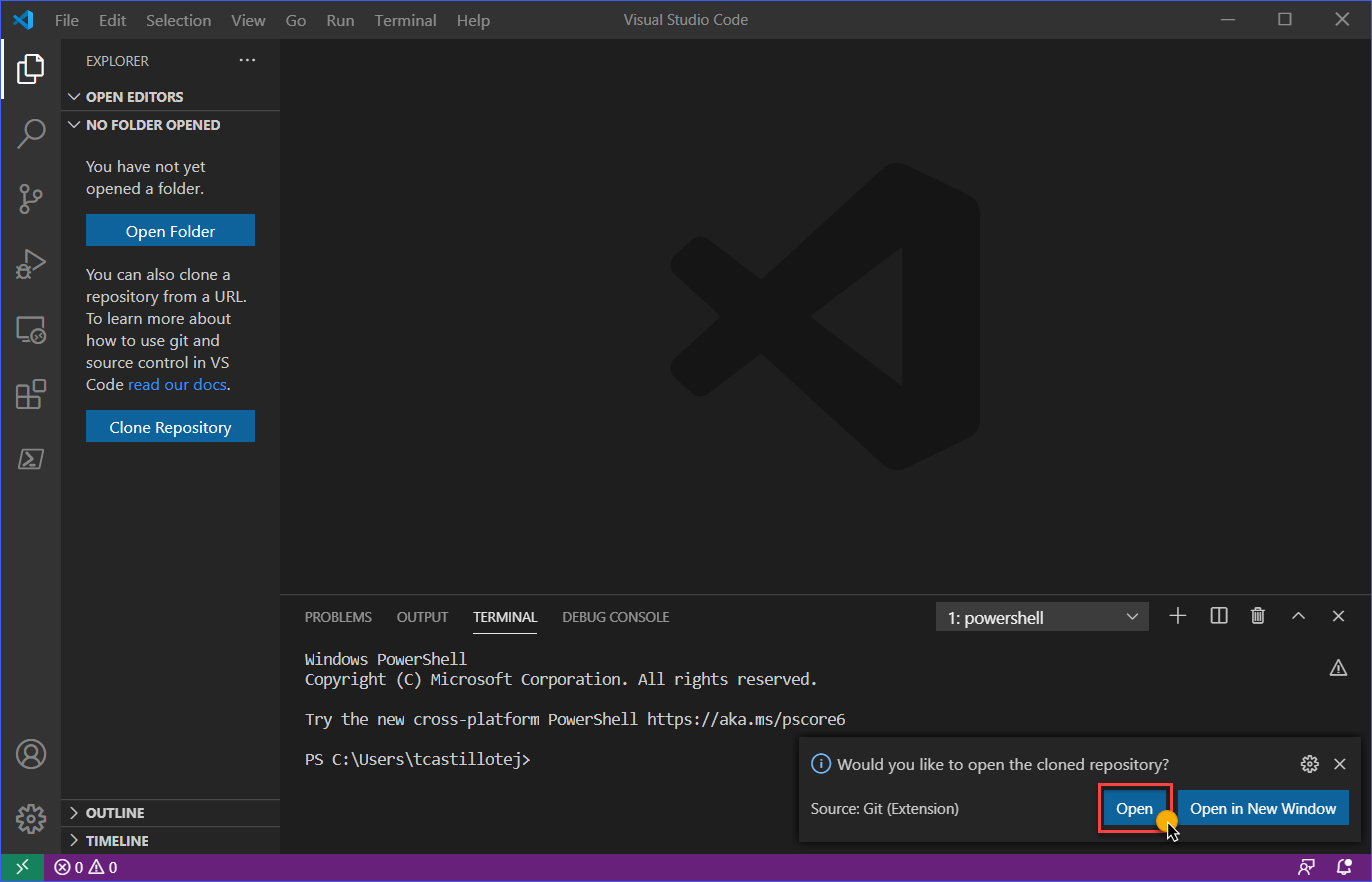
完成登錄後,VS Code 將繼續將遠程儲存庫複製到您的電腦。複製完成後,您將在 VS Code 窗口右下角收到通知,如下面的截圖所示。現在,您可以根據需要點擊打開或在新窗口中打開。

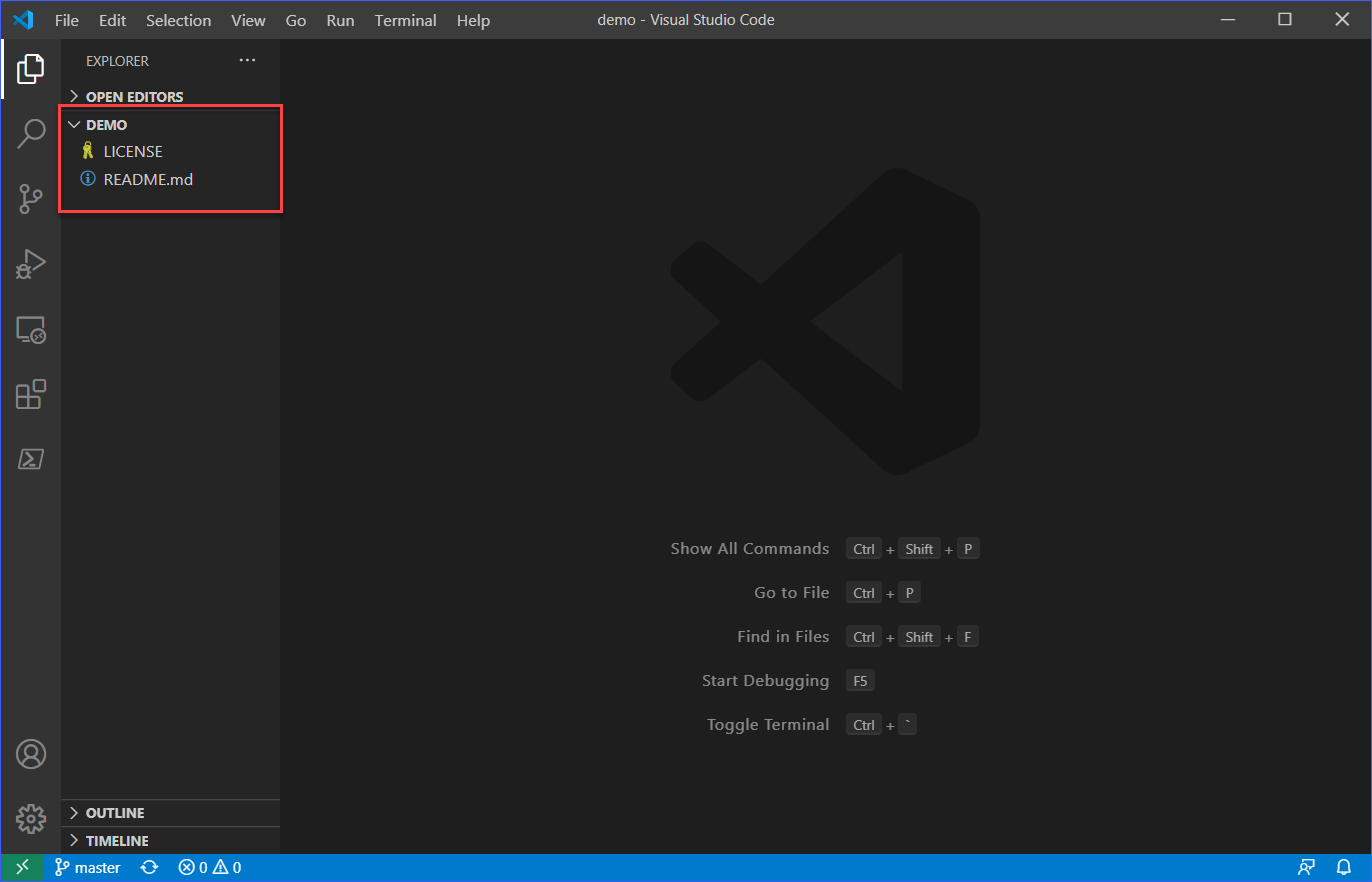
如下面的截圖所示,複製的 GitHub 儲存庫的內容現在已加載到 VS Code 中。此時,您可以開始對儲存庫進行更改。

將更改加入、提交並推送到 GitHub
在繼續進行 Visual Studio Code GitHub 設置之前,VS Code 已經設置好使用 Git 並與您的 GitHub 儲存庫一起工作。在前一節中,已經複製了一個儲存庫,這表明一切正常運作。但是,您還沒有完成。
接下來,需要確定您對複製的儲存庫所做的更改是否能夠成功推送到遠程 GitHub 儲存庫。
添加和修改檔案
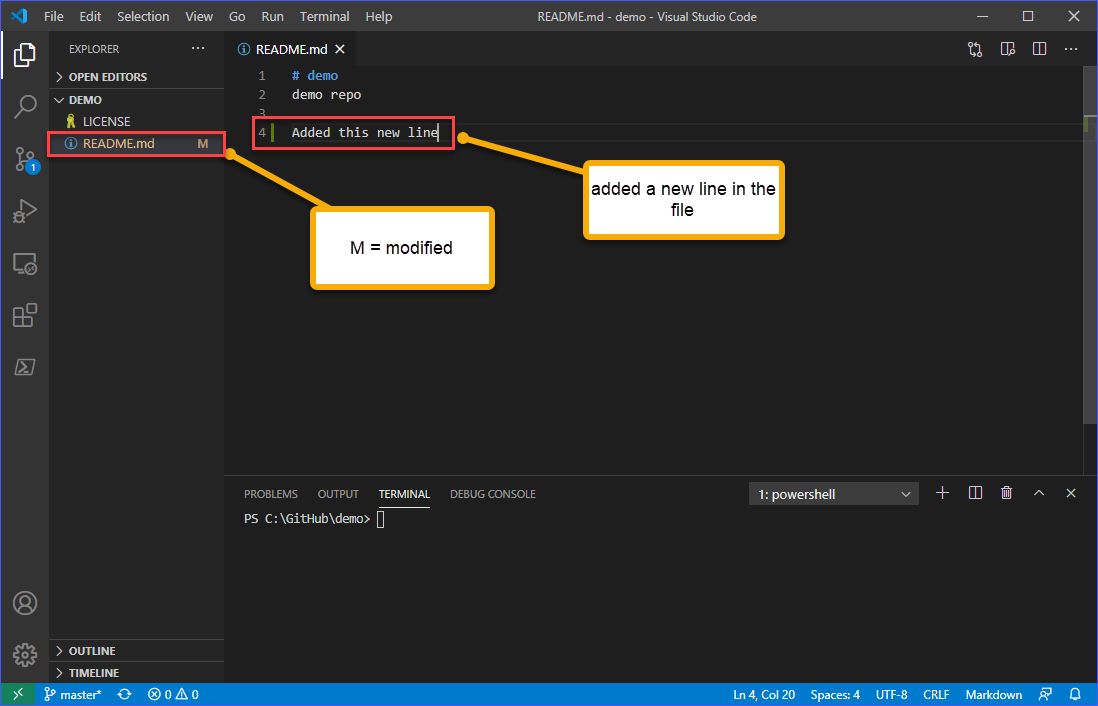
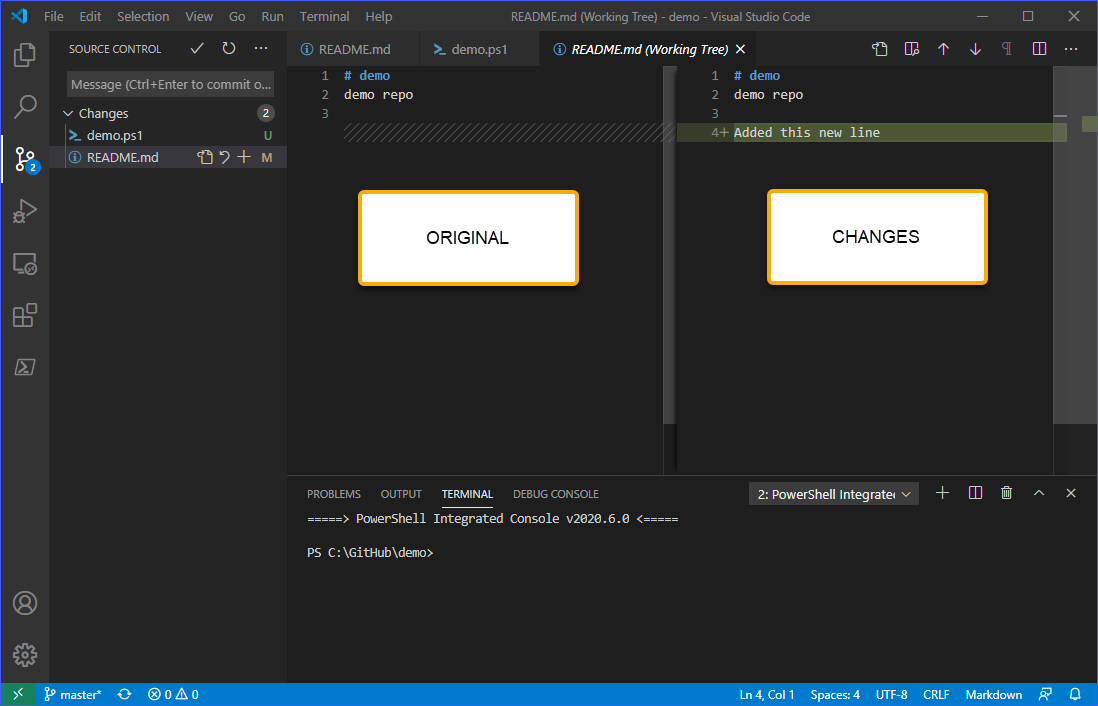
在前一節中使用克隆的存儲庫,編輯了文件 README.MD,如下所示,添加了一個新行。

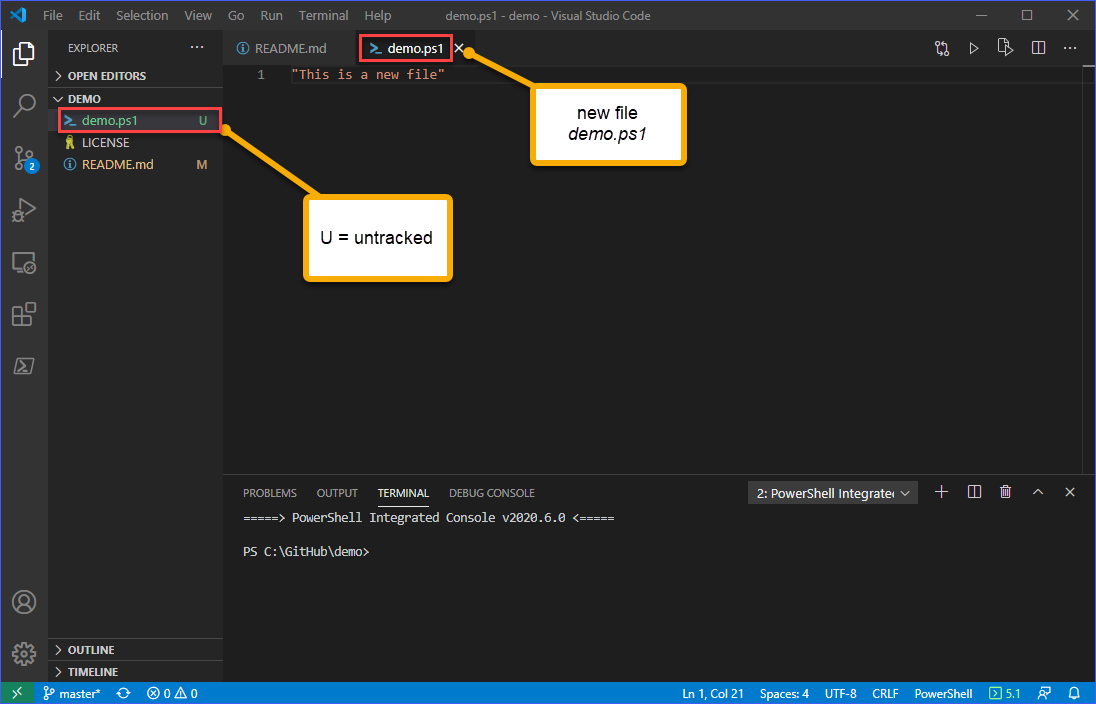
接下來,要在工作區中添加一個新文件,請按下 CTRL+N 或轉到 文件 —> 新建文件。在這個例子中,新文件的名稱是 demo.ps1。編輯文件以添加內容,然後保存它。
您會看到您創建的新文件將被標記為 U,表示 未跟踪。請參考下面的示例截圖。
未跟踪的文件是您工作目錄中上次快照中不存在且不在暫存區中的任何文件。參考:2.2 Git基礎知識 – 記錄對存儲庫的更改

審閱和暫存更改
要查看和審閱更改,請轉到 源代碼控制 視圖。您應該看到需要審閱的兩個更改。如下圖所示,點擊每個更改將打開文件原始內容和其中的建議更改的比較。

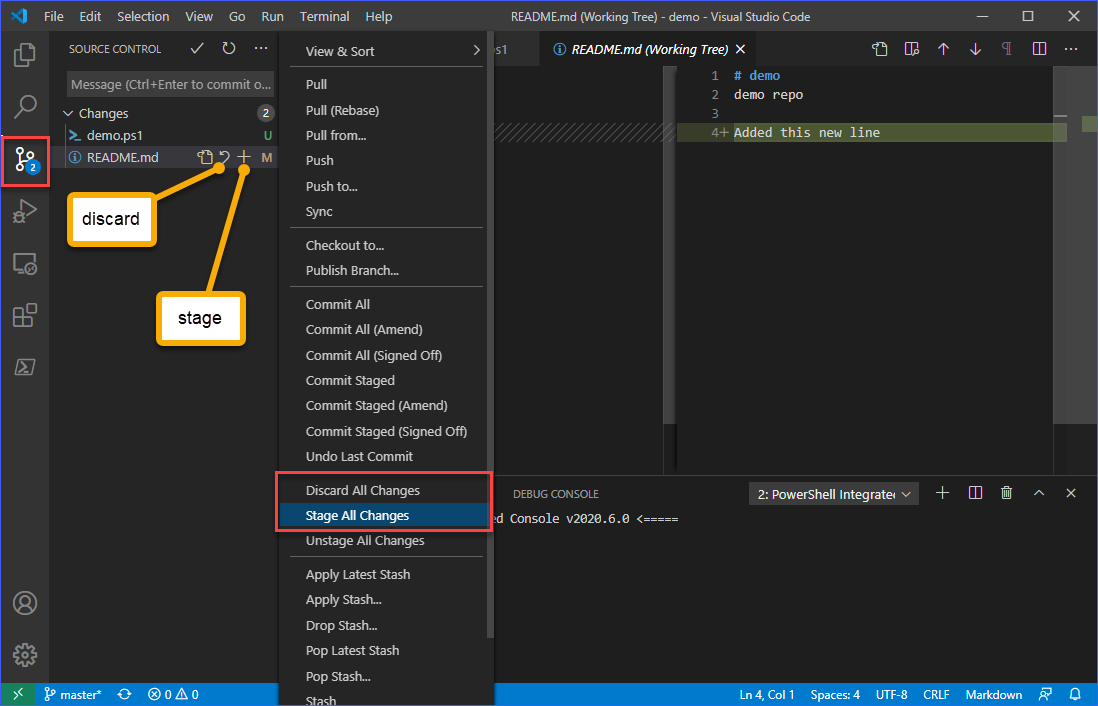
審閱後,您可以選擇放棄或暫存文件的更改。
您可以選擇放棄或暫存每個文件的更改。點擊文件名旁邊的放棄(↶)或暫存(+)符號。
您也可以通過點擊更多操作(…)按鈕並選擇暫存所有更改或放棄所有更改菜單項來一次性進行所有更改的暫存或放棄。在此示例中,將暫存所有更改。

提交更改
現在,更改已經暫存,下一步是將更改提交到本地存儲庫。在將更改推送到遠程 GitHub 存儲庫之前,需要進行此步驟。
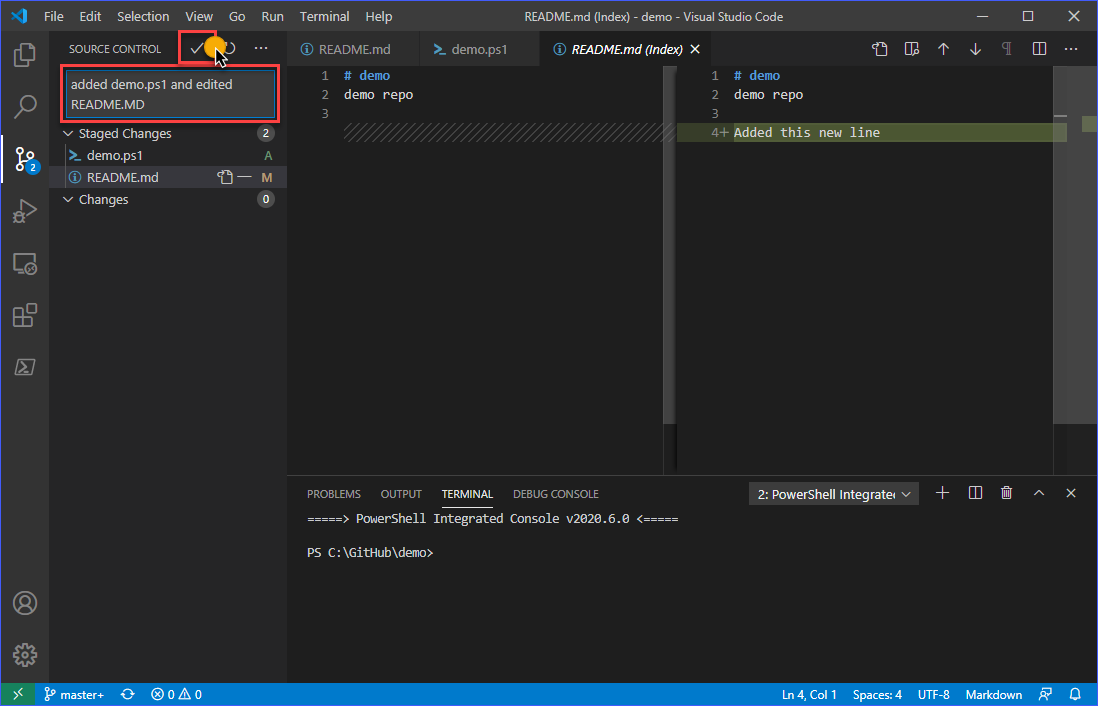
要提交更改,必須包含一個有意義的提交消息。如下面的示例,輸入您想要包含在提交中的消息。一旦您對消息感到滿意,按下CTRL+ENTER或點擊提交(✓)按鈕完成將更改保存到本地存儲庫。

將更改推送到 GitHub
將更改保存到本地存儲庫後,源控制視圖應該顯示更改數量已重置為零(0)。
要最終將本地存儲庫中的更改推送到 GitHub 上的遠程存儲庫,請點擊更多操作(…)按鈕,然後點擊推送。

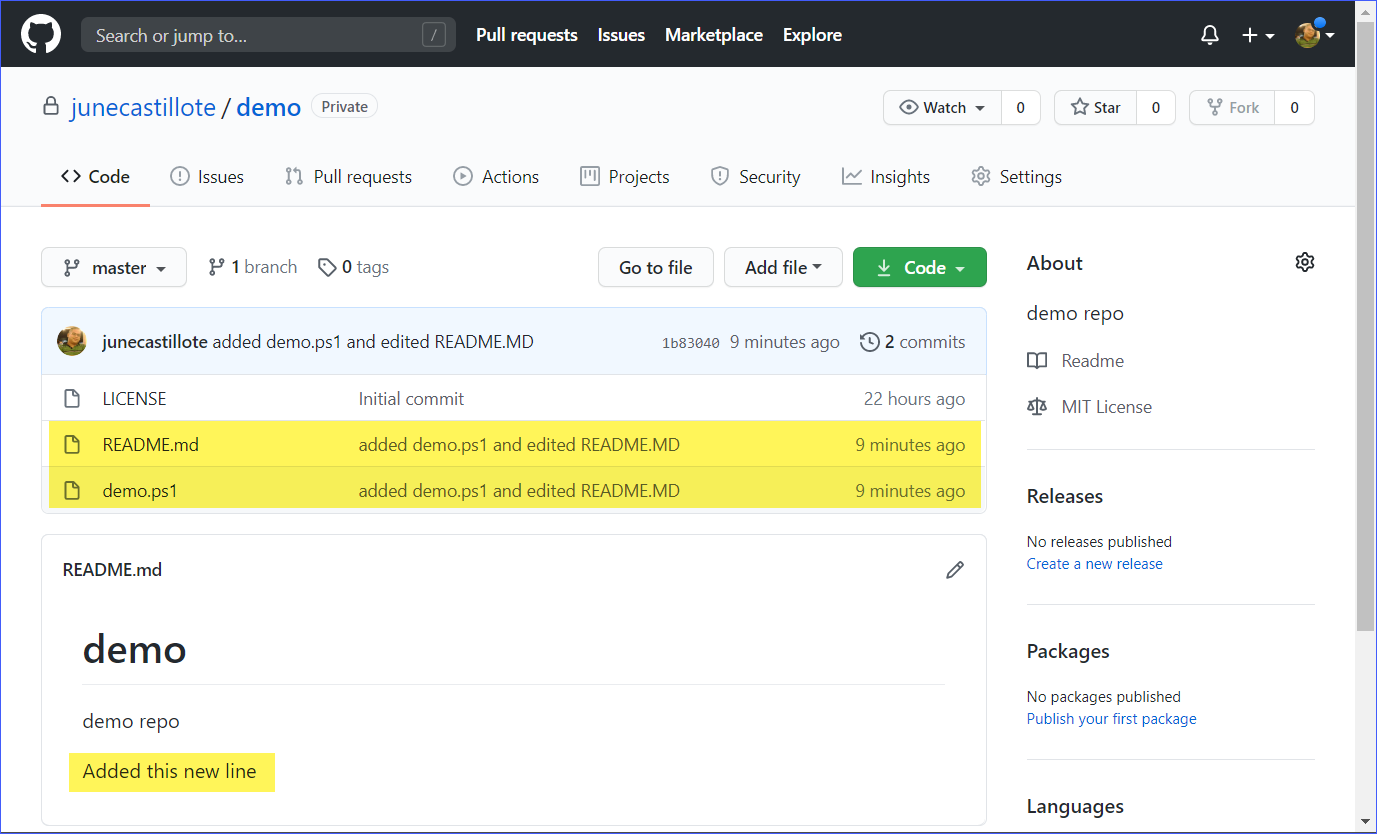
最後,如果您希望確認更改已經推送到 GitHub,可以訪問您的 GitHub 存儲庫並查看最後的更新詳細信息。如下所示,文件的消息或描述與在將存儲庫推送回 GitHub 之前添加到提交的消息相同。

擴展 VS Code Git 與 GitHub 擴展
如果您已經完成了所有先前的步驟,那麼 VS Code 已經可以用於在 GitHub 存儲庫上工作。但是,安裝 GitHub Pull Requests and Issues 擴展可以進一步擴展 GitHub 整合功能。該擴展將添加直接在 VS Code 中審查和管理拉取請求和問題等功能。
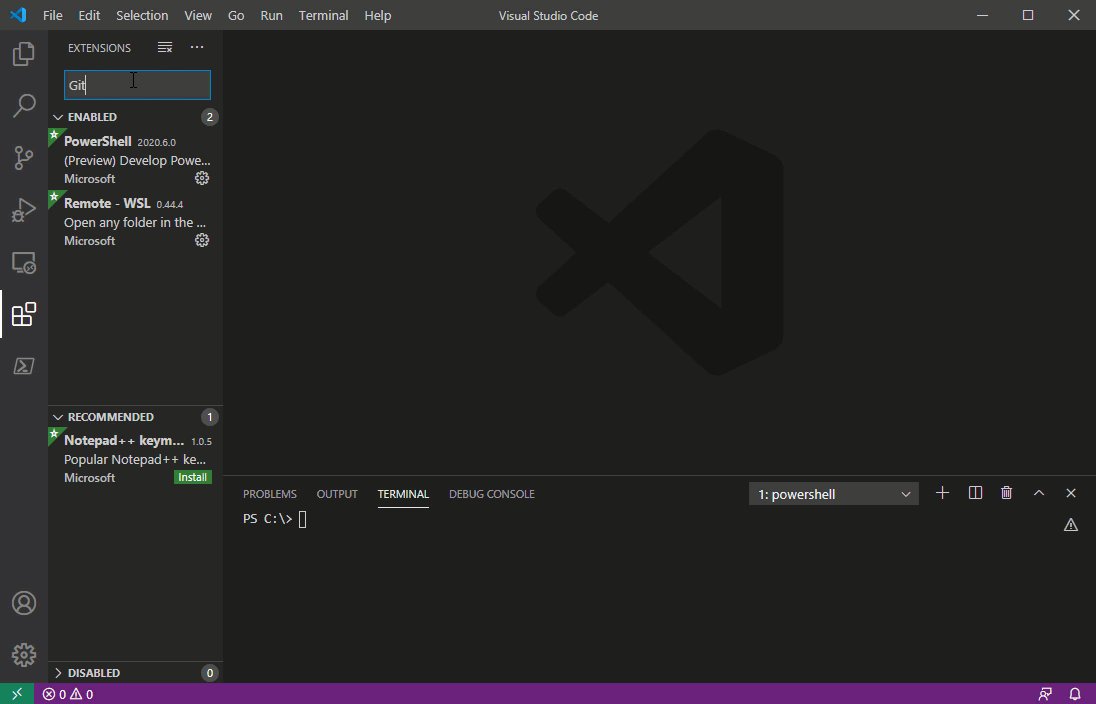
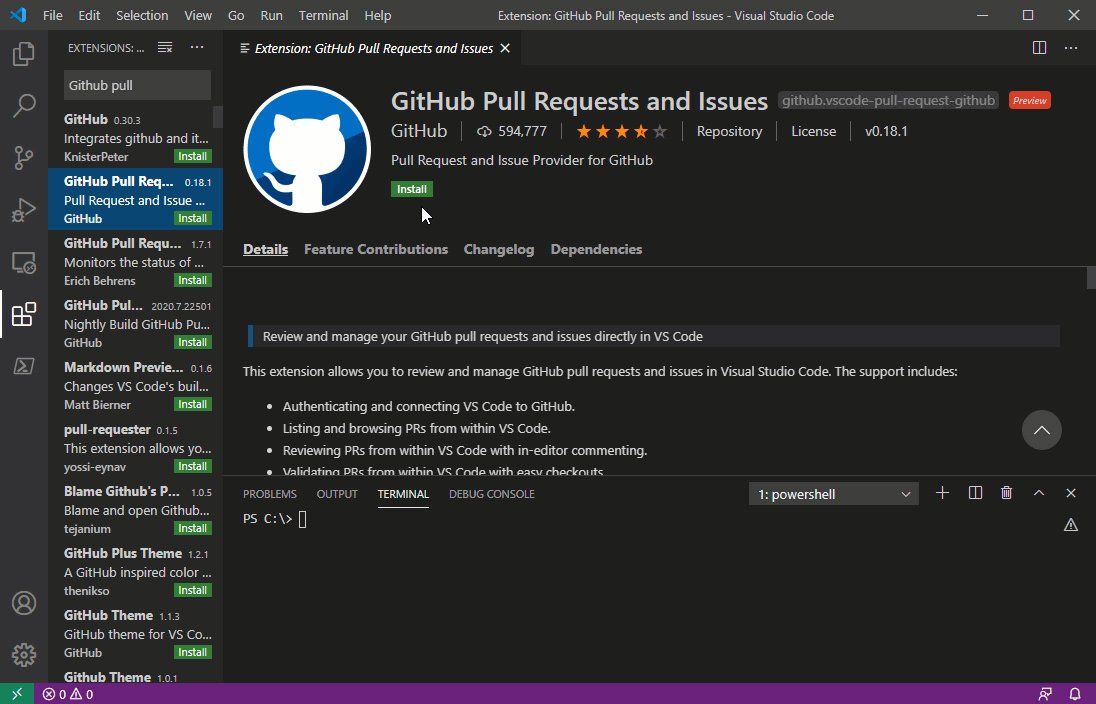
要安裝該擴展,請前往擴展視圖。然後在搜索框中輸入搜索詞 “GitHub Pull Requests and Issues“。當顯示擴展頁面時,點擊安裝按鈕進行安裝。請參考下面的演示。

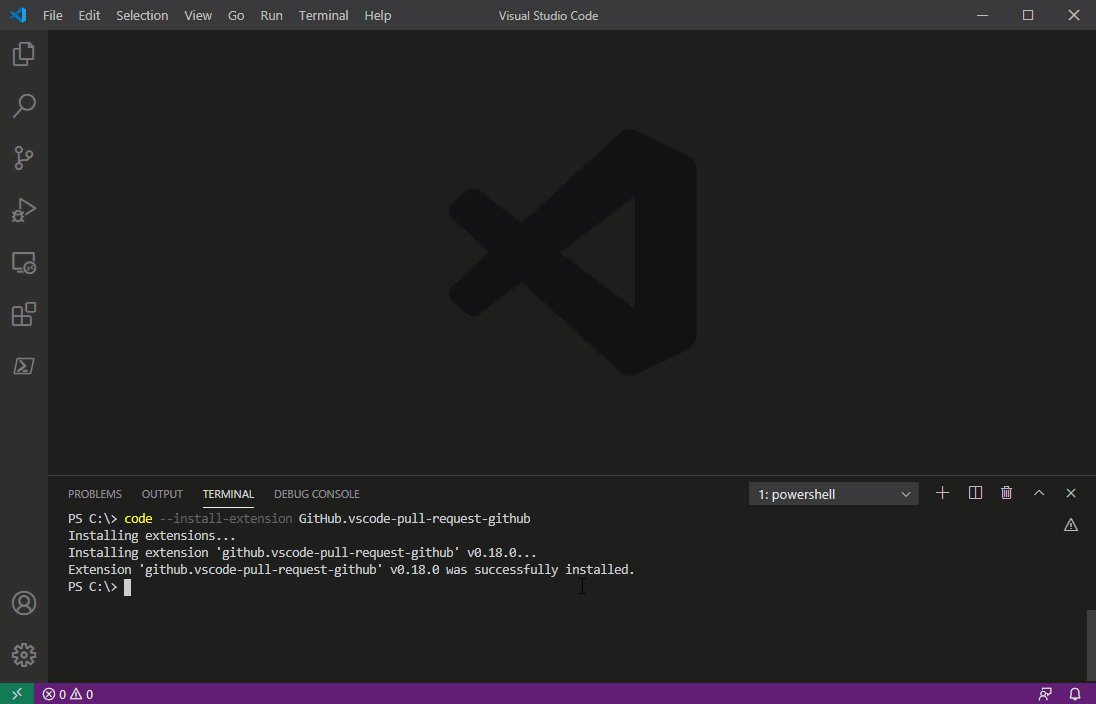
您還可以通過命令行安裝該擴展。首先,複製下面的命令並在 VS Code 终端中運行以安裝該擴展。
完成上述命令後,您可能需要重新加載 VS Code 窗口以激活該擴展。
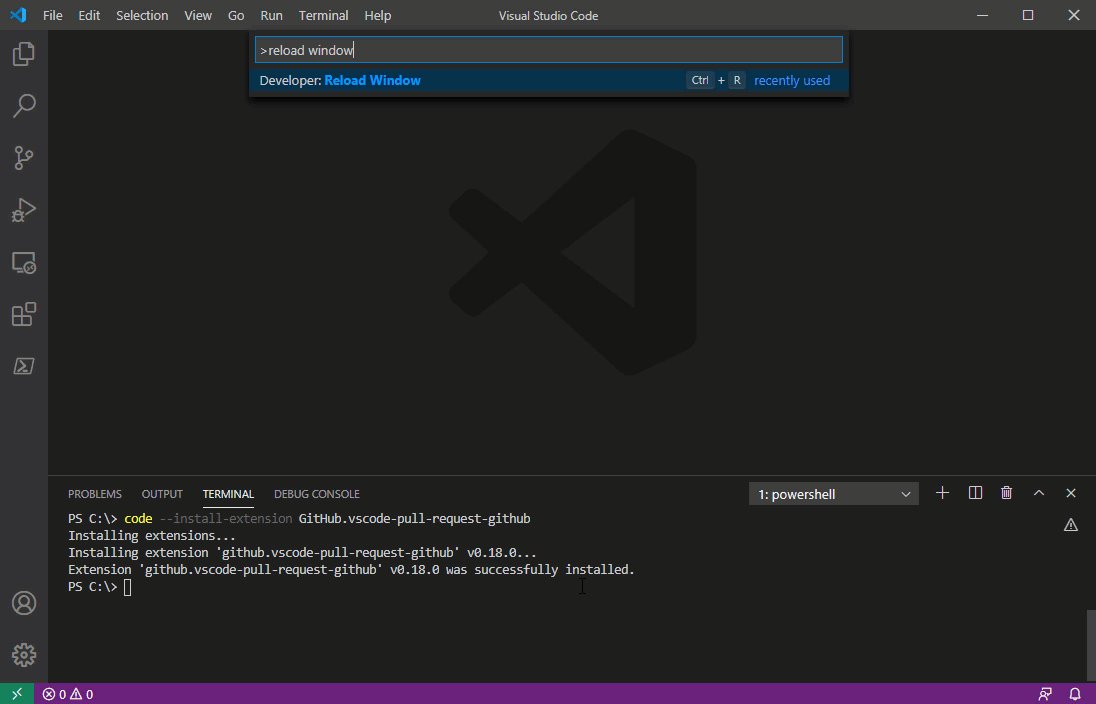
要重新加載 VS Code 窗口,請按下CTRL+SHIFT+P以打開命令面板。然後輸入reload window並按 Enter,VS Code 窗口將重新加載。您可以參考下面的安裝過程演示。

總結
Visual Studio Code 是一個功能豐富的應用程式,不同的功能通過各種擴展集成在一起。VS Code 附帶的 Git 擴展允許開發人員使用單一介面進行代碼編輯、暫存、提交和推送變更到遠程儲存庫,例如 GitHub。
在這個示例中,您學到了如何設定 VS Code 和 Git 來與 GitHub 一起使用。您已經學會了如何在 VS Code 中執行各種 Git 操作,例如克隆、暫存、提交和推送。
本文所涵蓋的知識只涉及使用 VS Code 與 GitHub 的基礎知識。正如您已經了解的那樣,通過安裝擴展,可以進一步擴展 VS Code 的 GitHub 整合功能。
當您準備好學習更多時,您可以測試使用 VS Code 在應用程式內部查看和管理問題,甚至合併拉取請求到 GitHub 中。
感謝您的閱讀!
進一步閱讀
Source:
https://adamtheautomator.com/visual-studio-code-github-setup/













