Java Web應用程式用於創建動態網站。Java通過Servlets和JSPs提供對Web應用程式的支援。我們可以使用靜態HTML頁面創建網站,但當我們希望信息是動態的時候,我們需要Web應用程式。
Java Web應用程式
本文旨在提供Web應用程式中不同組件的基本詳細信息,以及如何使用Servlet和JSP來創建我們的第一個Java Web應用程式。
Web伺服器和客戶端
Web Server是一种能够处理客户端请求并将响应发送回客户端的软件。例如,Apache是最广泛使用的Web服务器之一。Web服务器运行在某些物理机器上,并在特定端口上监听客户端请求。Web客户端是一种与服务器进行通信的软件。一些最常用的Web客户端包括Firefox、Google Chrome、Safari等。当我们从服务器请求某些内容(通过URL)时,Web客户端负责创建请求并将其发送到服务器,然后解析服务器的响应并呈现给用户。
HTML和HTTP
Web服务器和Web客户端是两个独立的软件,因此它们之间需要一种共同的通信语言。HTML是服务器和客户端之间的共同语言,代表HyperText Markup Language。Web服务器和客户端需要一种共同的通信协议,HTTP(HyperText Transfer Protocol)是服务器和客户端之间的通信协议。HTTP运行在TCP/IP通信协议之上。HTTP请求的一些重要部分包括:
- HTTP方法 – 要执行的操作,通常是GET、POST、PUT等。
- URL – 要访问的页面
- 表单参数 – 类似于Java方法中的参数,例如登录页面的用户、密码详情。
樣本 HTTP 請求:
GET /FirstServletProject/jsps/hello.jsp HTTP/1.1
Host: localhost:8080
Cache-Control: no-cache
HTTP 響應的一些重要部分包括:
- 狀態碼 – 一個整數,表示請求是否成功。一些眾所周知的狀態碼包括 200 表示成功,404 表示未找到,403 表示禁止訪問。
- 內容類型 – 文本、html、圖像、pdf 等。也稱為 MIME 類型。
- 內容 – 實際由客戶端呈現並顯示給用戶的數據。
樣本 HTTP 響應:
200 OK
Date: Wed, 07 Aug 2013 19:55:50 GMT
Server: Apache-Coyote/1.1
Content-Length: 309
Content-Type: text/html;charset=US-ASCII
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=US-ASCII">
<title>Hello</title>
</head>
<body>
<h2>Hi There!</h2>
<br>
<h3>Date=Wed Aug 07 12:57:55 PDT 2013
</h3>
</body>
</html>
MIME 類型或內容類型:如果您看到上面的樣本 HTTP 響應標頭,它包含標籤“Content-Type”。它也被稱為 MIME 類型,服務器將其發送給客戶端,以讓它們知道正在發送的數據類型。它幫助客戶端呈現用戶數據。一些最常用的 mime 類型包括 text/html、text/xml、application/xml 等。
理解 URL
URL 是 Universal Resource Locator 的縮寫,用於定位伺服器和資源。網絡上的每個資源都有其獨特的地址。讓我們用一個例子來看 URL 的各個部分。 https://localhost:8080/FirstServletProject/jsps/hello.jsp https:// – 這是 URL 的第一部分,提供了在伺服器與客戶端通信中要使用的通信協議。 localhost – 伺服器的唯一地址,大多數情況下是伺服器的主機名映射到唯一的 IP 地址。有時多個主機名指向相同的 IP 地址,而 網絡服務器虛擬主機 負責將請求發送到特定的伺服器實例。 8080 – 這是伺服器正在監聽的端口,它是可選的,如果我們在 URL 中不提供它,則請求將轉到協議的默認端口。端口號從 0 到 1023 是為著名服務保留的端口,例如,HTTP 的 80 端口,HTTPS 的 443 端口,FTP 的 21 端口等。 FirstServletProject/jsps/hello.jsp – 從伺服器請求的資源。它可以是靜態 HTML、PDF、JSP、Servlet、PHP 等。
我們為什麼需要 Servlet 和 JSP?
網頁伺服器適用於靜態內容的 HTML 頁面,但它們不知道如何產生動態內容或將數據保存到數據庫中,因此我們需要另一個工具來生成動態內容。有幾種用於動態內容的編程語言,如 PHP、Python、Ruby on Rails、Java Servlets 和 JSPs。Java Servlet 和 JSP 是用於擴展 Web 伺服器功能的服務器端技術,提供動態響應和數據持久性支持。
Java Web 開發
使用 Servlet 和 JSP 創建第一個 Web 應用程序
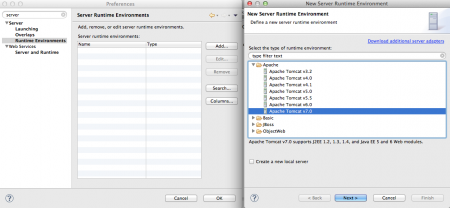
我們將使用”Eclipse IDE for Java EE Developers”來創建我們的第一個Servlet應用程序。由於Servlet是一種服務器端技術,我們需要一個支持Servlet技術的Web容器,因此我們將使用Apache Tomcat服務器。設置非常簡單,我將這部分交給您自己完成。為了方便開發,我們可以在Eclipse中配置Tomcat,這有助於方便部署和運行應用程序。在Eclipse首選項中選擇Server Runtime環境,然後選擇您的Tomcat服務器版本,我的是Tomcat 7。 提供Apache Tomcat目錄位置和JRE信息以添加運行時環境。現在轉到Servers視圖並創建一個新的服務器,如下圖所示,指向上一步添加的運行時環境。
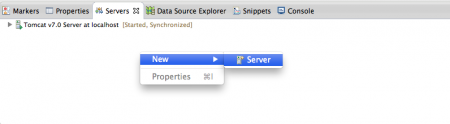
提供Apache Tomcat目錄位置和JRE信息以添加運行時環境。現在轉到Servers視圖並創建一個新的服務器,如下圖所示,指向上一步添加的運行時環境。 注意:如果Servers選項卡不可見,那麼您可以選擇Window > Show View > Servers,這樣它將在Eclipse窗口中可見。嘗試停止和啟動服務器以確保它正常工作。如果您已經從終端啟動了服務器,那麼您需要從終端停止它,然後再從Eclipse中啟動它,否則它將無法正常工作。現在,我們已經完成了構建第一個Servlet並在Tomcat服務器上運行的設置。選擇File > New > Dynamic Web Project,並使用下面的圖像提供上一步添加的服務器作為運行時,模塊版本為3.0,以使用Servlet 3.0規範創建我們的Servlet。
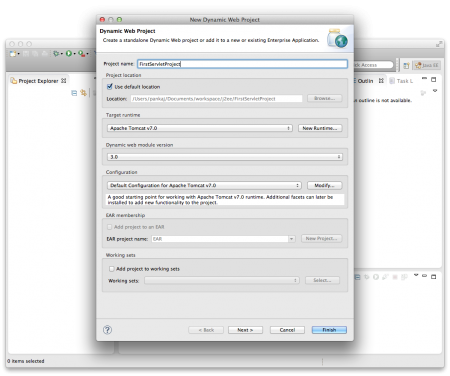
注意:如果Servers選項卡不可見,那麼您可以選擇Window > Show View > Servers,這樣它將在Eclipse窗口中可見。嘗試停止和啟動服務器以確保它正常工作。如果您已經從終端啟動了服務器,那麼您需要從終端停止它,然後再從Eclipse中啟動它,否則它將無法正常工作。現在,我們已經完成了構建第一個Servlet並在Tomcat服務器上運行的設置。選擇File > New > Dynamic Web Project,並使用下面的圖像提供上一步添加的服務器作為運行時,模塊版本為3.0,以使用Servlet 3.0規範創建我們的Servlet。 您可以直接點擊完成按鈕來創建項目,或者您可以點擊下一步按鈕檢查其他選項。現在選擇File > New > Servlet,並使用下面的圖像創建我們的第一個Servlet。同樣,我們可以點擊完成,或者通過下一步按鈕檢查其他選項。
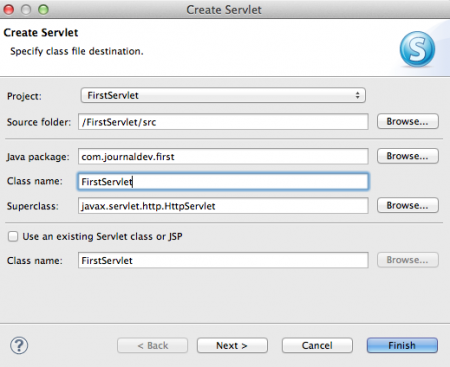
您可以直接點擊完成按鈕來創建項目,或者您可以點擊下一步按鈕檢查其他選項。現在選擇File > New > Servlet,並使用下面的圖像創建我們的第一個Servlet。同樣,我們可以點擊完成,或者通過下一步按鈕檢查其他選項。 當我們點擊完成按鈕時,它將生成我們的Servlet骨架代碼,因此我們無需在Servlet中輸入所有不同的方法和導入,從而節省時間。現在,我們將在doGet()方法中添加一些包含動態數據的HTML代碼,該方法將在HTTP GET請求時被調用。我們的第一個Servlet如下所示。
當我們點擊完成按鈕時,它將生成我們的Servlet骨架代碼,因此我們無需在Servlet中輸入所有不同的方法和導入,從而節省時間。現在,我們將在doGet()方法中添加一些包含動態數據的HTML代碼,該方法將在HTTP GET請求時被調用。我們的第一個Servlet如下所示。
package com.journaldev.first;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Date;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebInitParam;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class FirstServlet
*/
@WebServlet(description = "My First Servlet", urlPatterns = { "/FirstServlet" , "/FirstServlet.do"}, initParams = {@WebInitParam(name="id",value="1"),@WebInitParam(name="name",value="pankaj")})
public class FirstServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public static final String HTML_START="";
public static final String HTML_END="";
/**
* @see HttpServlet#HttpServlet()
*/
public FirstServlet() {
super();
// TODO 自動生成的構造函數存根
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
PrintWriter out = response.getWriter();
Date date = new Date();
out.println(HTML_START + "Hi There!
Date="+date +"
"+HTML_END);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO 自動生成的方法存根
}
}
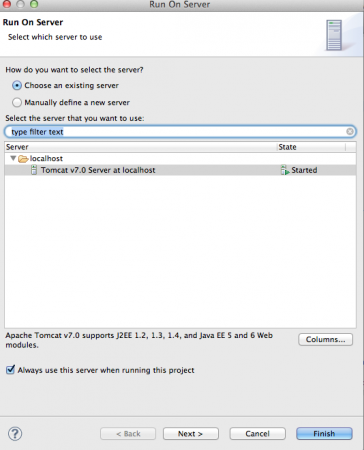
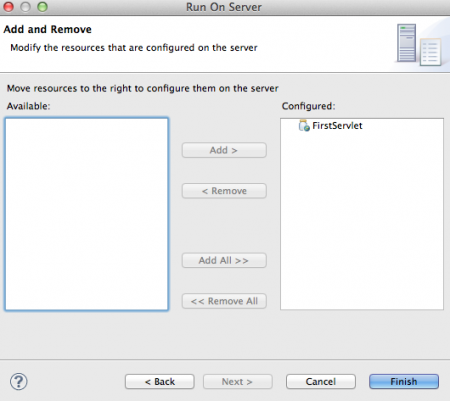
在 Servlet 3 之前,我們需要在網絡應用程序部署描述符中提供 URL 模式信息,但 Servlet 3.0 使用的是易於理解且錯誤機會較少的 Java 注釋。現在從 Servlet 編輯器窗口中選擇 Run > Run on Server 選項,並使用下面的圖像進行操作。 
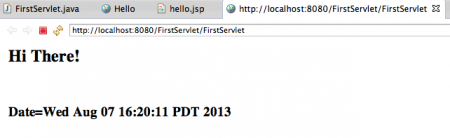
 點擊完成後,瀏覽器將在 Eclipse 中打開,我們會得到以下 HTML 頁面。
點擊完成後,瀏覽器將在 Eclipse 中打開,我們會得到以下 HTML 頁面。  您可以刷新它以檢查日期是否是動態的並且持續變化,您也可以在 Eclipse 之外的任何其他瀏覽器中打開它。因此,Servlet 用於生成 HTML 並將其作為響應發送,如果您查看 doGet() 實現,您將看到我們實際上是在響應 PrintWriter 對象中創建 HTML 文檔並在需要時添加動態信息。這對於入門是不錯的,但如果響應包含大量動態數據,則容易出錯且難以閱讀和維護。這是引入 JSP 的主要原因。JSP 也是服務器端技術,它就像 HTML,但具有額外的功能來添加我們需要的動態內容。JSP 非常適合用於演示,因為它易於編寫,就像 HTML 一樣。這是我們的第一個 JSP 程序,它與上面的 Servlet 做相同的事情。
您可以刷新它以檢查日期是否是動態的並且持續變化,您也可以在 Eclipse 之外的任何其他瀏覽器中打開它。因此,Servlet 用於生成 HTML 並將其作為響應發送,如果您查看 doGet() 實現,您將看到我們實際上是在響應 PrintWriter 對象中創建 HTML 文檔並在需要時添加動態信息。這對於入門是不錯的,但如果響應包含大量動態數據,則容易出錯且難以閱讀和維護。這是引入 JSP 的主要原因。JSP 也是服務器端技術,它就像 HTML,但具有額外的功能來添加我們需要的動態內容。JSP 非常適合用於演示,因為它易於編寫,就像 HTML 一樣。這是我們的第一個 JSP 程序,它與上面的 Servlet 做相同的事情。
<%@page import="java.util.Date"%>
<%@ page language="java" contentType="text/html; charset=US-ASCII"
pageEncoding="US-ASCII"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=US-ASCII">
<title>Hello</title>
</head>
<body>
<h2>Hi There!</h2>
<br>
<h3>Date=<%= new Date() %>
</h3>
</body>
</html>
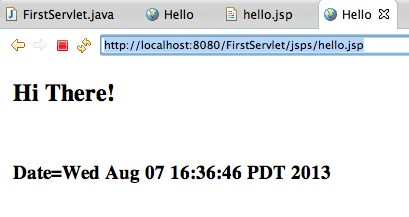
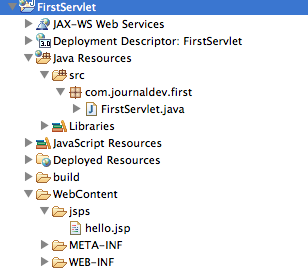
請查看上面的 JSP,我們可以獲得如下圖所示的輸出。  最終的專案層次結構在 Eclipse 中看起來如下圖所示。
最終的專案層次結構在 Eclipse 中看起來如下圖所示。 
下載 FirstServlet 專案
我們將在將來的帖子中更詳細地研究 Servlet 和 JSP,但在結束本帖子之前,我們應該對 Java Web 應用程序的某些方面有一個良好的了解。
Web 容器
Tomcat 是一個網頁容器,當客戶端向網頁伺服器發送請求時,它將請求傳遞給網頁容器,而網頁容器的工作是找到正確的資源來處理請求(Servlet 或 JSP),然後使用資源的回應生成回應並提供給網頁伺服器。然後網頁伺服器將回應發送回客戶端。當網頁容器收到請求並且如果是針對 Servlet 的話,容器會創建兩個對象 HTTPServletRequest 和 HTTPServletResponse。然後根據 URL 找到正確的 Servlet 並為請求創建一個線程。然後調用 Servlet 的 service() 方法並根據 HTTP 方法 service() 方法調用 doGet() 或 doPost() 方法。Servlet 方法生成動態頁面並將其寫入回應。一旦 Servlet 線程完成,容器將回應轉換為 HTTP 回應並發送回客戶端。網頁容器完成的一些重要工作包括:
- 通信支援 – 容器提供了簡單的通信方式,用於網頁伺服器和 Servlet 及 JSP 之間的通信。由於有了容器,我們不需要構建一個伺服器套接字來監聽來自網頁伺服器的任何請求,解析請求並生成回應。所有這些重要且複雜的任務都由容器完成,我們只需要專注於我們應用程式的業務邏輯。
- 生命週期和資源管理 – 容器負責管理 Servlet 的生命週期。容器負責將 Servlet 裝載到內存中,初始化 Servlet,調用 Servlet 方法並銷毀它們。容器還提供了像 JNDI 這樣的工具,用於資源池和管理。
- 多線程支援 – 容器為每個對Servlet的請求創建一個新的線程,當處理完畢後,該線程結束。因此,Servlets不會為每個請求初始化,節省時間和內存。
- JSP支援 – JSP看起來不像普通的Java類,Web容器提供對JSP的支援。應用程序中的每個JSP都由容器編譯,轉換為Servlet,然後容器像其他Servlet一樣管理它們。
- 雜項任務 – Web容器管理資源池,進行內存優化,運行垃圾回收器,提供安全配置,支援多個應用程序,熱部署以及許多在幕後進行的其他任務,使我們的生活更輕鬆。
Web應用程序目錄結構
Java Web應用程序打包為Web存檔(WAR),它具有定義的結構。您可以將上述動態Web項目導出為WAR文件並解壓縮以檢查層次結構。它將類似於下面的圖像。
部署描述符
web.xml文件是Web应用程序的部署描述符,包含有关Servlet(3.0之前的版本)、欢迎页面、安全配置、会话超时设置等的映射信息。这就是Java Web应用程序启动教程的全部内容,我们将在未来的帖子中更深入地探讨Servlet和JSP。 更新:本系列的下一个教程是Java Servlets教程
Source:
https://www.digitalocean.com/community/tutorials/java-web-application-tutorial-for-beginners













