Cypress 是一個用於測試網頁應用程式的端到端測試框架。它是一個基於JavaScript的開源框架,使開發者能夠以簡單易行的方式為其網頁應用程式撰寫和執行自動化測試。
Cypress 提供了一個快速、可靠且易於使用的測試體驗,讓網頁開發者能夠以JavaScript撰寫測試,其強大功能包括自動重載測試、時光旅行調試及互動式調試。Cypress 還提供了一個儀表板來查看測試結果和洞察。
GitLab 透過其CI/CD管道與Cypress 整合。開發者可以配置GitLab 以在管道中運行Cypress 測試,並在GitLab UI 中查看測試結果。GitLab 還提供了存儲測試工件(如屏幕截圖和視頻)的功能。
關於GitLab
GitLab 是一個基於網頁的Git 倉庫管理器,提供源代碼管理、持續集成/持續部署(CI/CD)管道及其他與軟件開發相關的功能。它提供了一個完整的DevOps平台,使團隊能夠協作編寫代碼、自動化構建和測試,並部署應用程式。
除了Git 倉庫管理外,GitLab 還包括問題追蹤、代碼審查、自動化測試和容器註冊等特性。它還提供了與各種第三方工具(如Kubernetes、Jira、Jenkins等)的整合。
GitLab 是一個開源工具,提供本地部署和雲端部署選項。對於尋求一站式解決方案來滿足其軟件開發需求的各類組織來說,它是一個受歡迎的選擇。
為何選擇 GitLab 作為 CI/CD?
GitLab 因其提供了一個涵蓋整個開發生命周期的一體化平台而成為 CI/CD 的熱門選擇。使用 GitLab,開發者可以:
- 管理代碼倉庫:GitLab 提供強大的源代碼管理功能,內置使用 Git 的版本控制。
- 自動化構建和部署:GitLab 提供內置的 CI/CD 管道,允許開發者自動構建、測試和部署其代碼變更。
- 有效協作:GitLab 提供集成問題追蹤系統、代碼審查工具和協作功能,使團隊成員能更高效地合作。
- 增加可見性和透明度:GitLab 通過其強大的儀表板提供實時開發過程進度洞察,使開發者能監控構建、部署和其他關鍵指標。
- 靈活的部署選項:GitLab 支持多種部署選項,包括雲端和自托管解決方案,使團隊能選擇最適合其需求的部署方法。
GitLab CI/CD 工作流程
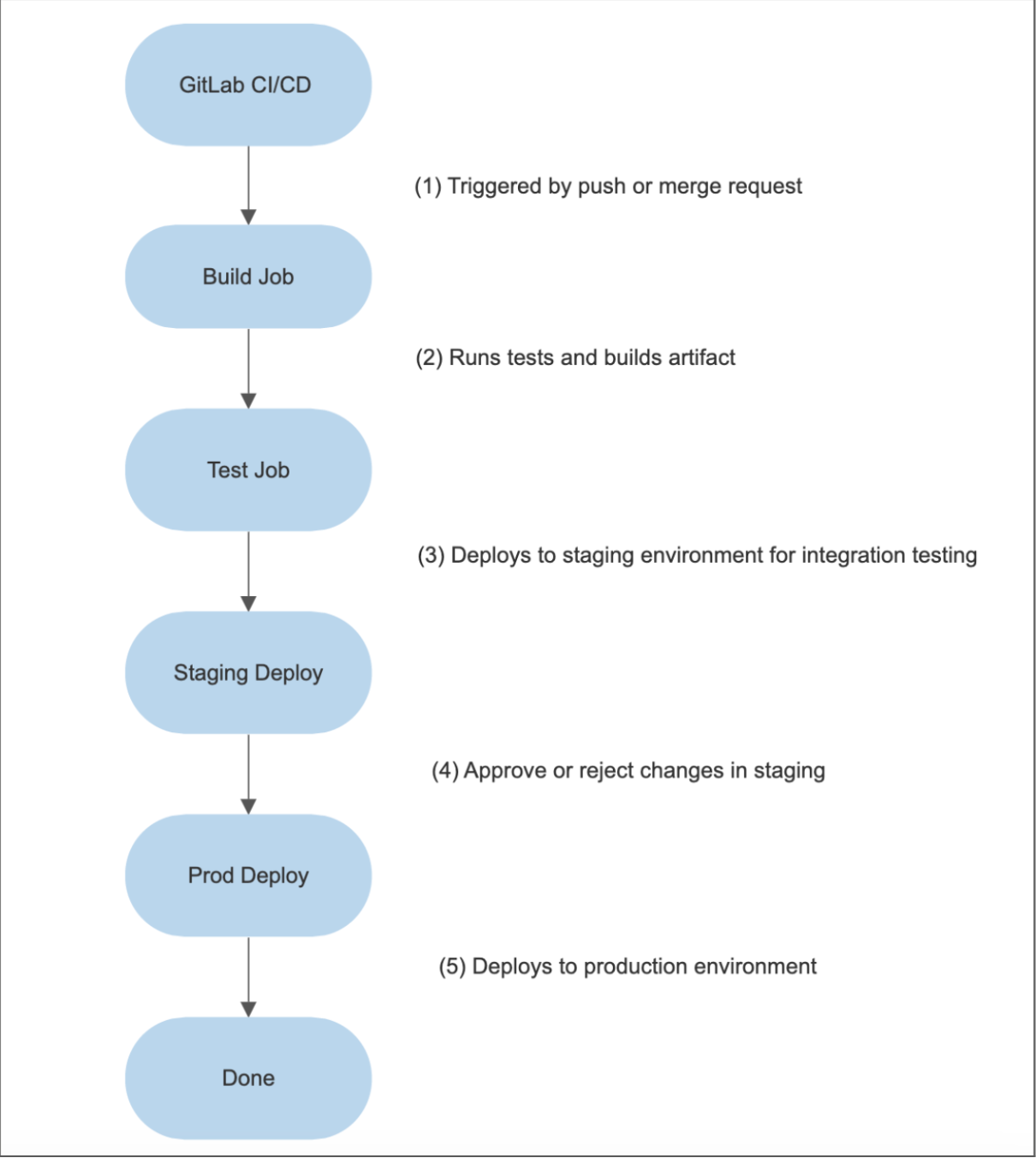
以下是 GitLab CI/CD 工作流程圖:

解釋
- 當對倉庫進行推送或合併請求時,GitLab CI/CD 會被觸發。
- 「構建作業」負責運行測試並構建工件。
- 「測試作業」將工件部署到暫存環境進行集成測試。
- 集成測試完成後,在暫存環境中審查變更。如果獲得批准,變更將進入下一階段。如果被拒絕,則會退回開發階段進行進一步工作。
- 「生產部署作業」在變更獲得批准後,將其部署到生產環境。
- 「完成」階段表示整個工作流程已完成。
設置 GitLab
以下是 GitLab 設置的步驟:
先決條件
創建一個 GitLab 帳戶。如果您還沒有 GitLab 帳戶,可以在 GitLab 官方網站上免費註冊。
步驟 1
使用以下提供的選項之一登錄 GitLab:
- GitHub
- Bitbucket
- Salesforce
在我的情況下,我使用我的 GitHub 帳戶登錄。

步驟 2
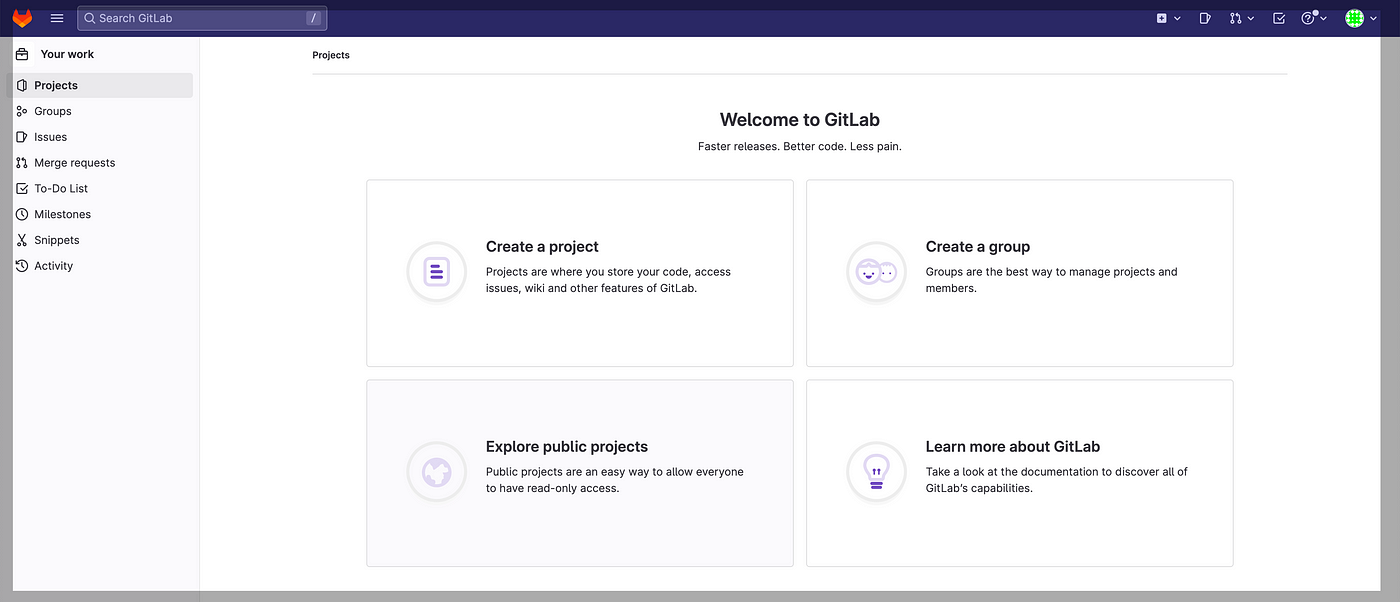
使用您的GitHub帳戶登錄。您將看到屏幕如下面截圖所示。

步驟 3
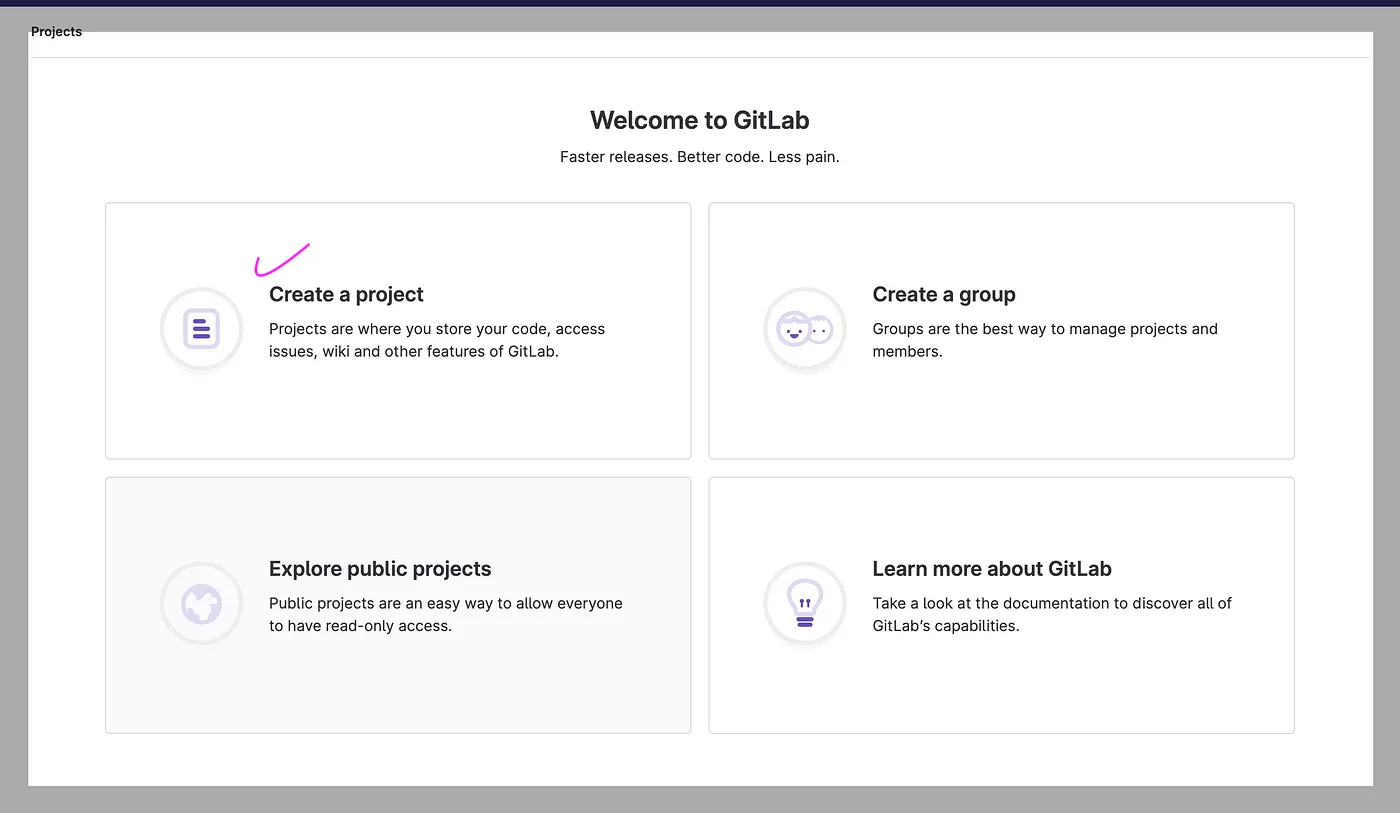
點擊「創建項目」。

步驟 4
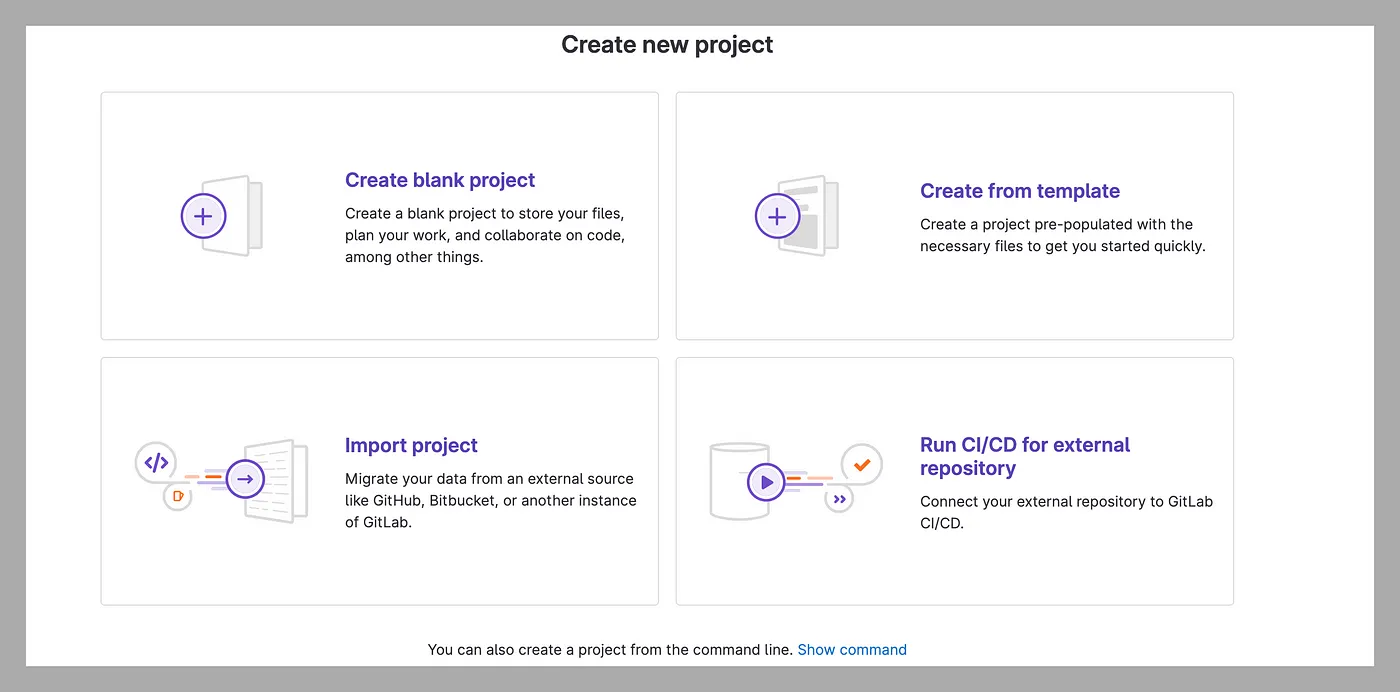
點擊“建立專案”後,下方螢幕顯示四個選項:
- 建立空白專案
- 從模板建立
- 導入專案
- 為外部倉庫運行CI/CD

第5步
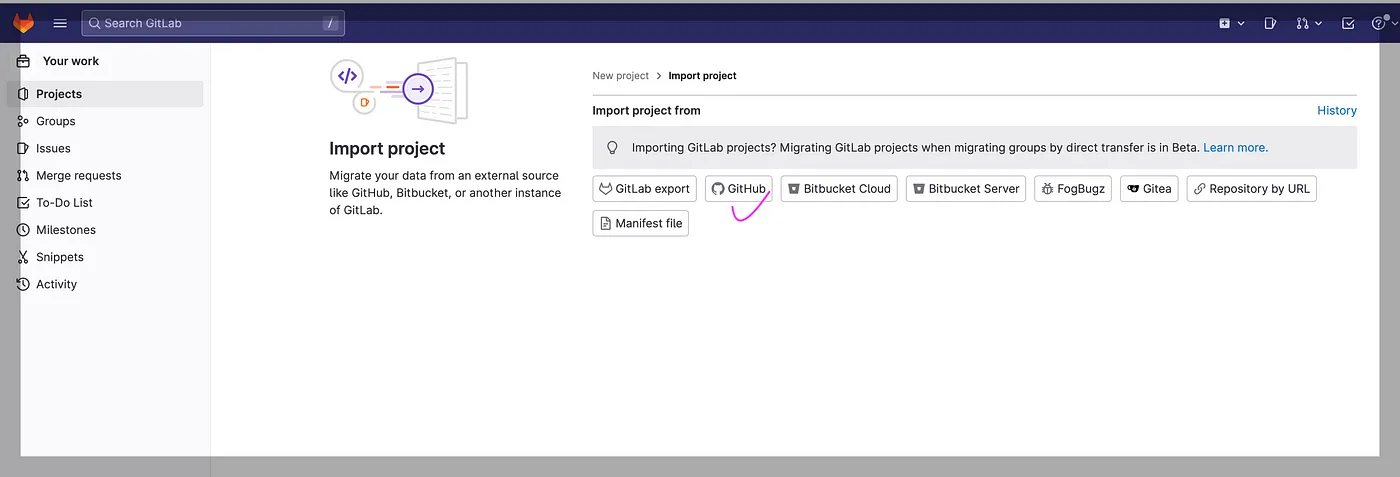
點擊“導入專案”。

讓我們通過點擊“GitHub”從GitHub導入。

第6步
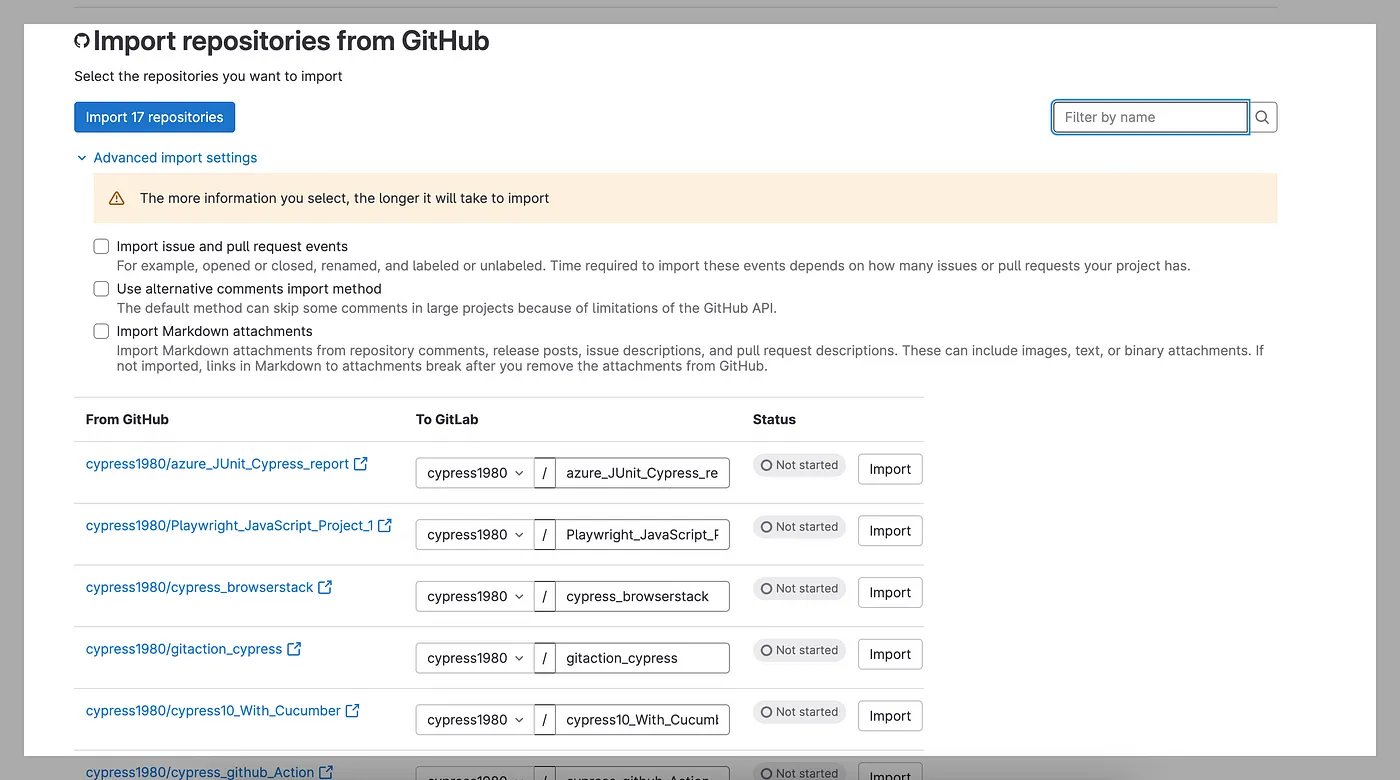
當我們點擊“導入”時,所有現有倉庫都會顯示。在下方的螢幕中,我們可以看到總共顯示了十七個倉庫。

第7步
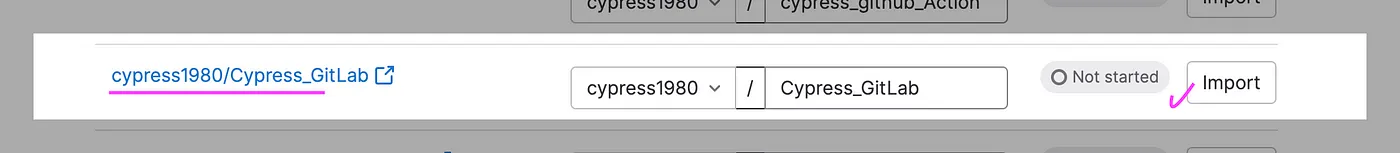
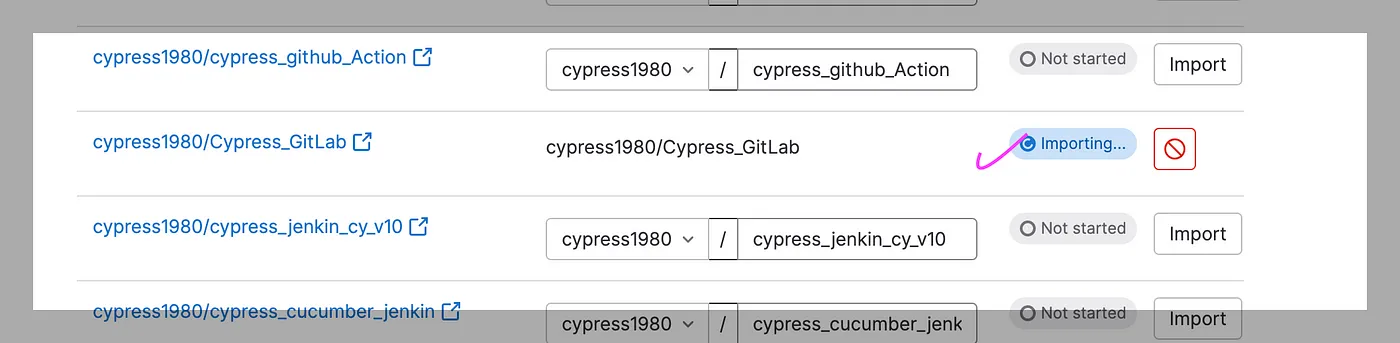
讓我們從GitHub ->GitLab導入倉庫。以我為例,讓我們將倉庫導入到“Cypress_GitLab”。

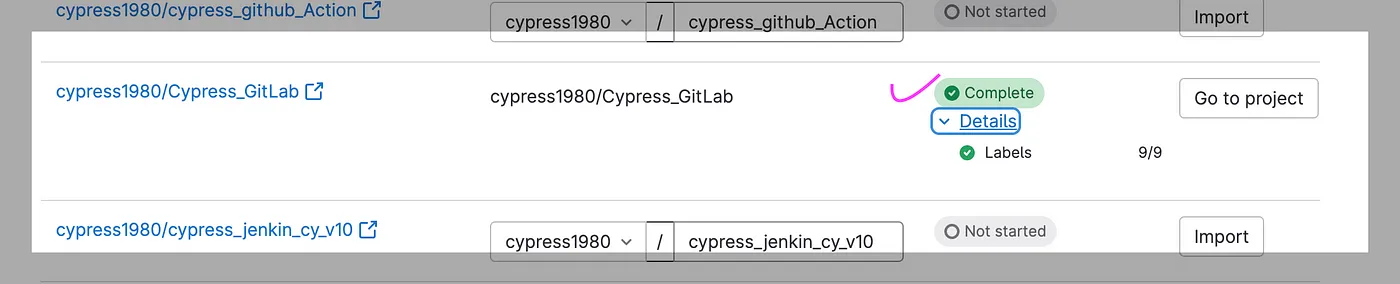
點擊“導入”後,導入開始並在幾分鐘後完成。


第8步
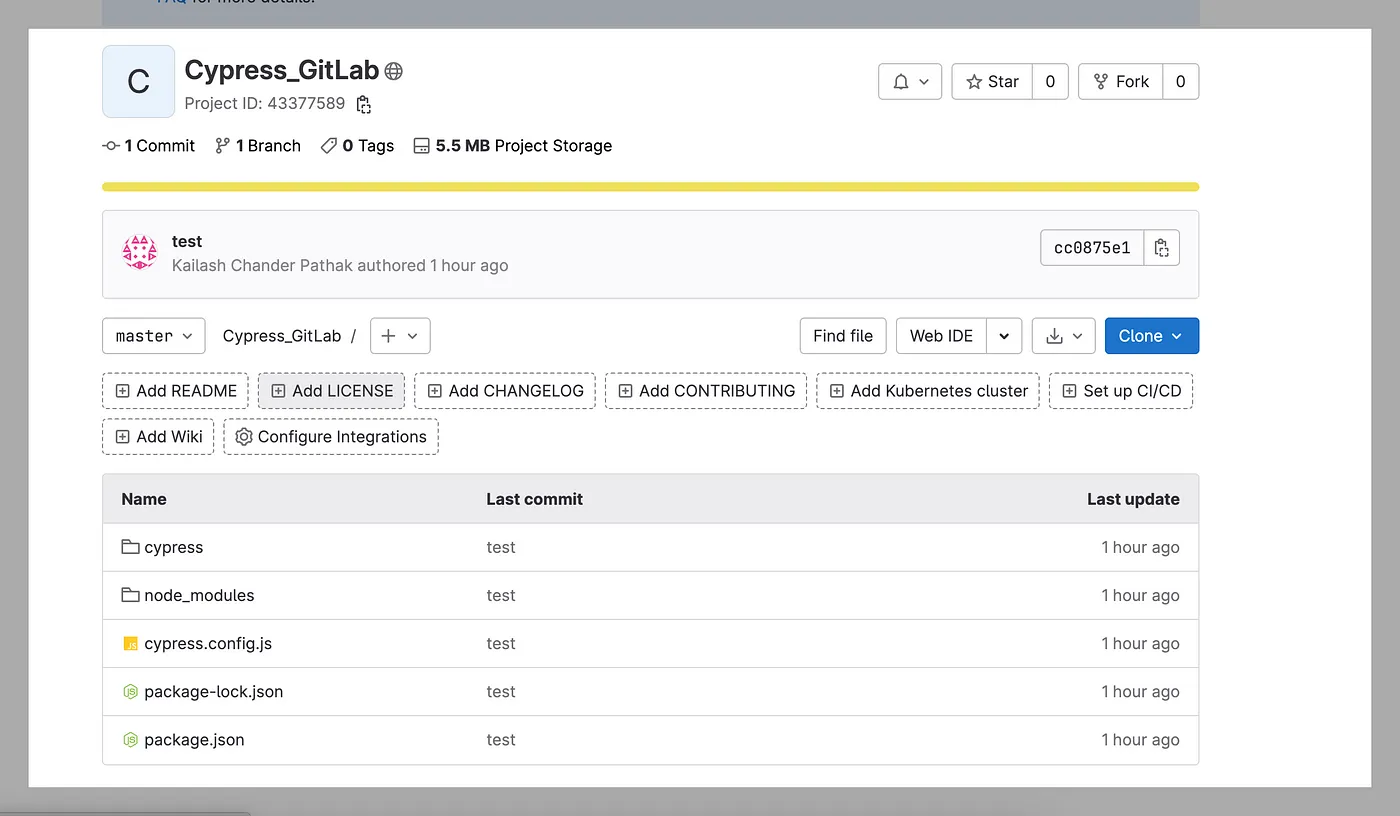
前往專案,如下方截圖所示已打開。

第9步
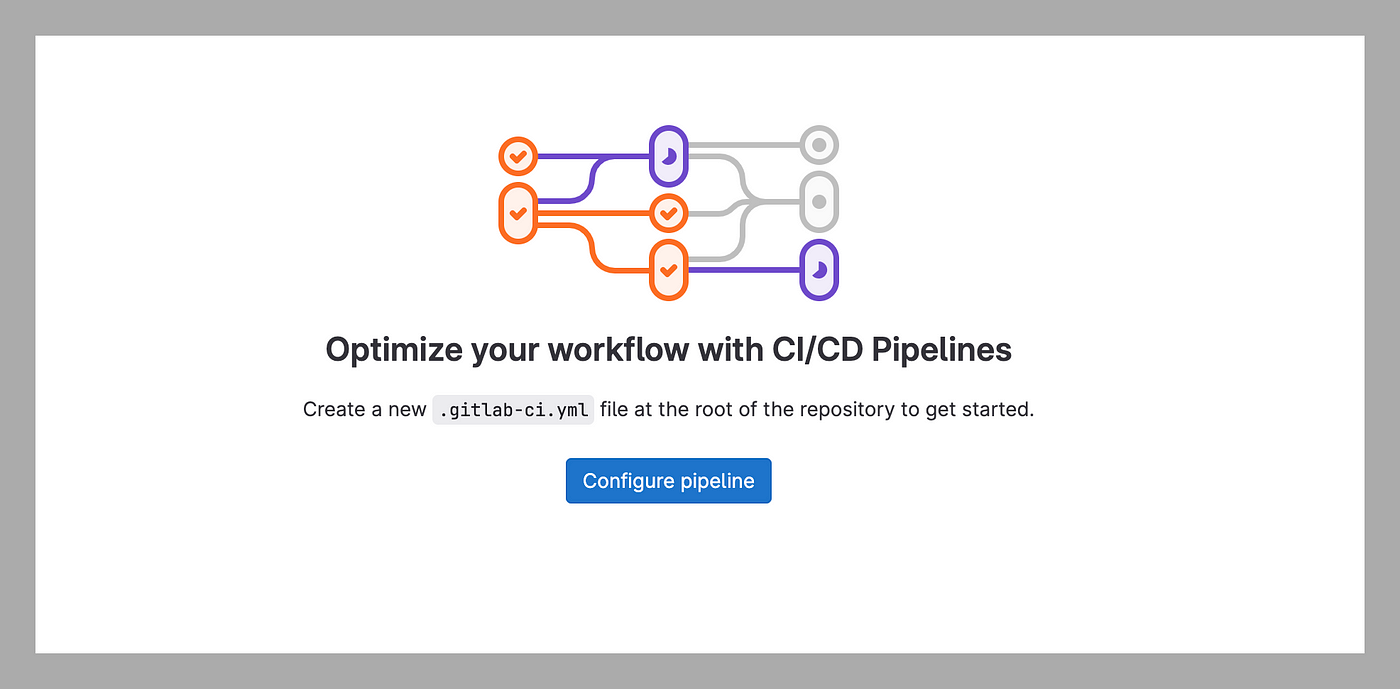
讓我們通過上方螢幕點擊“設置CI/CD”來設置CI/CD,這將導致下方截圖。

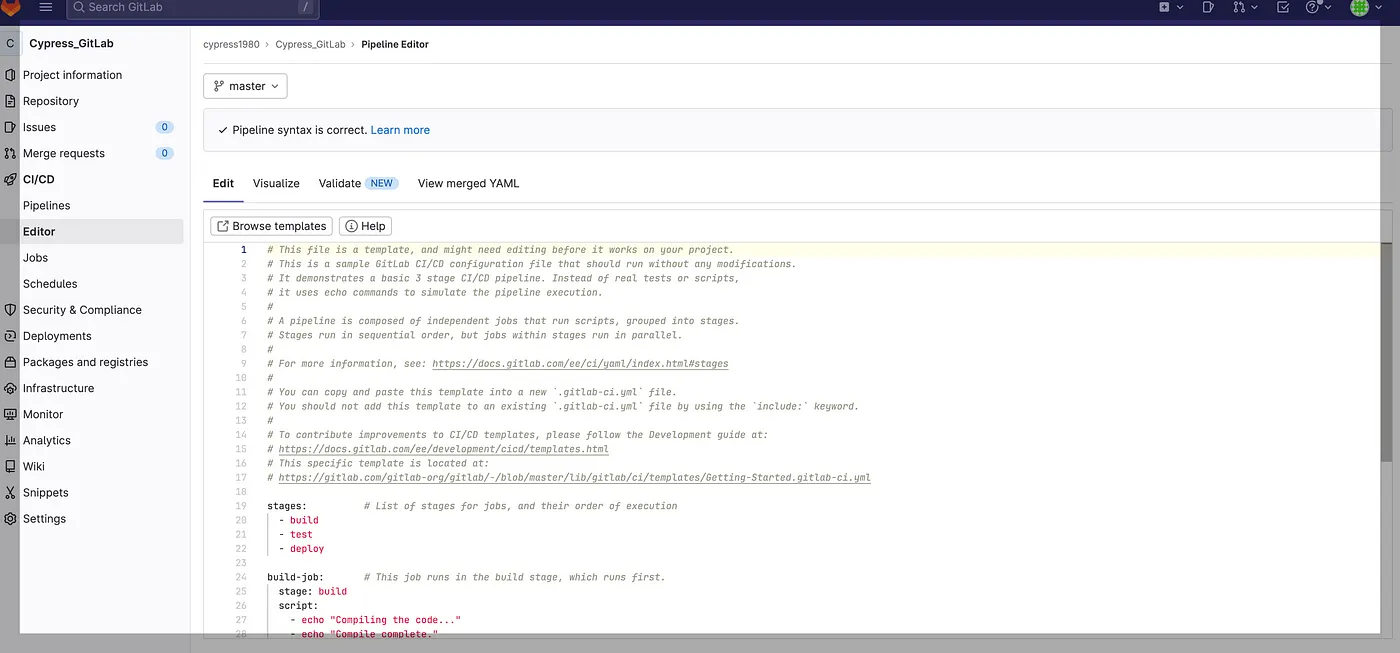
點擊“配置管道”,它將打開默認管道。

第10步
讓我們更新現有的 .yaml 文件,其中包含以下數據:
e2eChrome:
image: cypress/browsers:node18.12.0-chrome107
stage: test
script:
- npm ci
- npm run RunTCOnChrome
e2eElectron:
image: cypress/browsers:node18.12.0-chrome107
stage: test
script:
- npm ci
- npm run RunTCOnElectron
artifacts:
when: always
paths:
- cypress/screenshots/
- cypress/videos/在上述 .yaml 文件中:
image:指定用於作業的 Docker 映像。在此情況下,我們使用官方 Cypress Docker 映像,搭配 Node.js 版本 18.12.0stages:定義 CI/CD 管道的不同階段。在此情況下,我們只有一個階段用於運行測試。- 在
artifacts部分用於捕獲測試結果,並在作業完成後使其可供下載。在此情況下,我們捕獲測試運行期間生成的屏幕截圖和視頻,並將它們分別在cypress/screenshots/和cypress/videos/目錄中提供。
執行測試案例
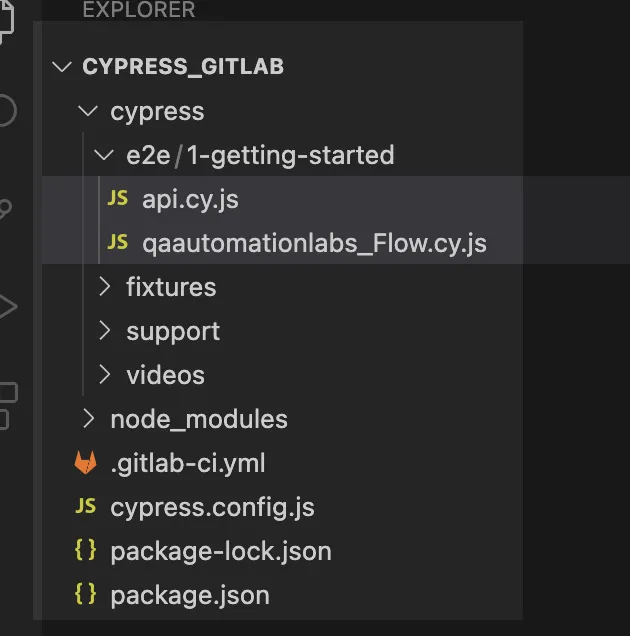
以下是我為演示目的所採用的測試案例示例:

1. 文件:api.cy.js
在此測試案例中,我們執行 CRUD 操作:
describe('API automation Test Case:', () => {
it("GET API testing Using Cypress API Plugin", () => {
cy.request("GET", "https://reqres.in/api/users?page=2").should((response) => {
expect(response.status).to.eq(200);
});
});
it("POST API testing Using Cypress API Plugin", () => {
cy.request("POST", "https://reqres.in/api/users", {
name: "morpheus",
job: "leader",
}).should((response) => {
expect(response.status).to.eq(201);
});
});
it("PUT API testing Using Flip Plugin", () => {
cy.request("PUT", "https://reqres.in/api/users/2", {
name: "morpheus",
job: "zion resident",
}).should((response) => {
expect(response.status).to.eq(200);
});
});
it("DELETE API testing Using Cypress API Plugin", () => {
cy.request("DELETE", "https://reqres.in/api/users/2").should((response) => {
expect(response.status).to.eq(204);
});
});
})2. 文件:qaautomationlabs_Flow.cy.js
在此測試案例中,我們打開此 網站。
步驟
- 打開上述 URL。
- 點擊“了解更多”按鈕。
- 驗證“特定博客”。
- 點擊博客鏈接並搜索數據。
/// 如附件所示,package.json 的內容如下:
{
"name": "cypress_gitlab",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"RunTCOnChrome": "cypress run --browser chrome",
"RunTCOnElectron": "cypress run --browser electron"
},
"author": "Kailash Pathak",
"license": "ISC",
"devDependencies": {
"cypress": "^12.5.1"
}
}從GitLab觸發作業或推送代碼
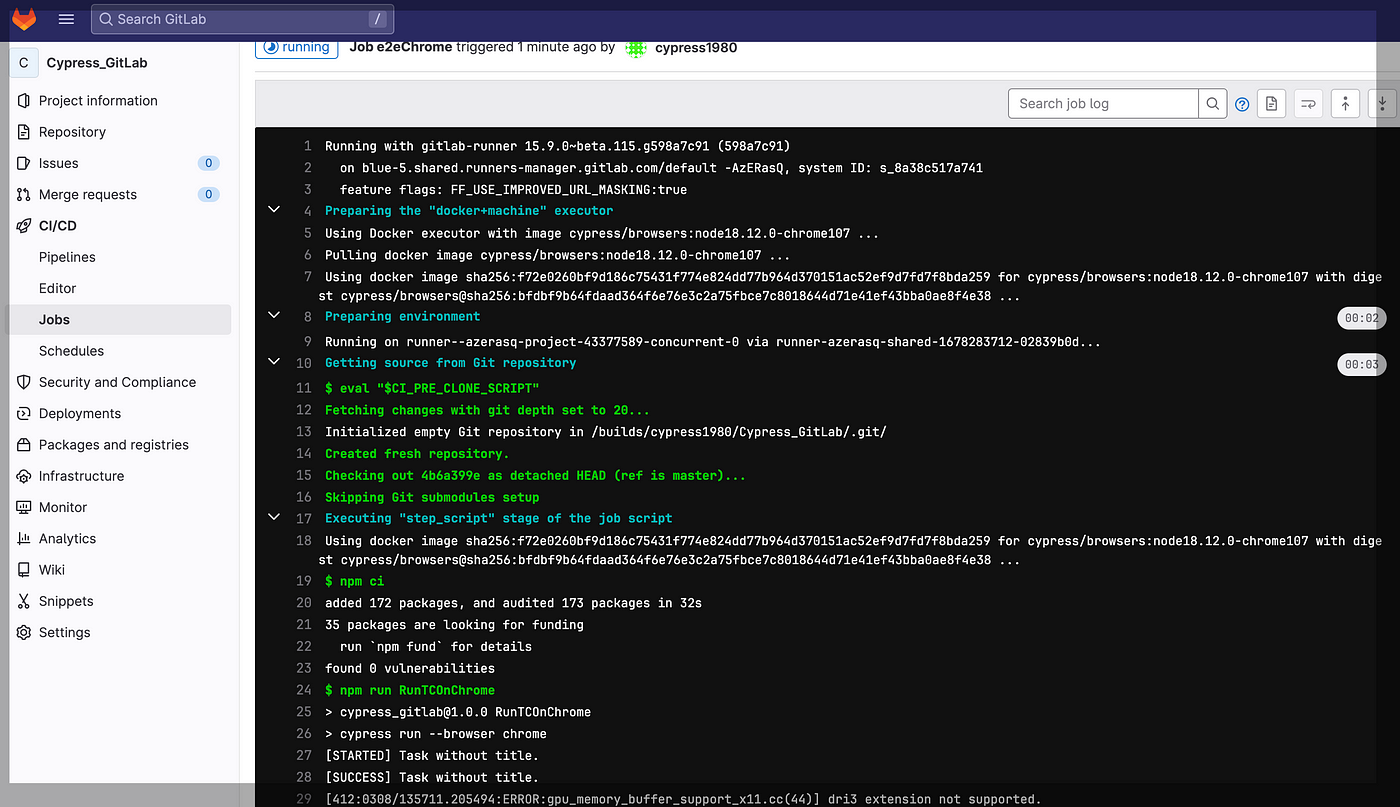
每當我們從GitLab觸發作業或推送任何代碼時,作業即被觸發。測試案例開始在Chrome和Electron中執行。

當我們在控制台觸發作業時,可以看到第一個必需的依賴項開始安裝。隨後,測試案例開始執行。

測試案例執行報告
Chrome
在下面的截圖中,我們可以看到測試案例在Chrome中成功執行。
Electron
在下面的截圖中,我們可以看到測試案例在Electron中成功執行。
總結
Cypress和GitLab可以結合使用,以建立一個強大且高效的軟件開發流水線。通過將Cypress與GitLab的CI/CD流水線整合,開發者可以自動化測試過程,並確保新的代碼更改不會引入任何問題或回歸。
Source:
https://dzone.com/articles/how-to-execute-cypress-e2e-test-cases-using-cicd-gitlab













