作者選擇了Creative Commons作為Write for DOnations計劃的捐贈對象。
注意:此教程展示了如何使用React和App平台部署靜態資產和站點。如果您想部署帶有動態後端代碼的React應用程序,請查看官方文檔中的App平台React示例。
介紹
DigitalOcean的App平台是一個平台即服務(PaaS)產品,允許您從源代碼存儲庫配置和部署應用程序。配置應用程序後,DigitalOcean將在每次更改時構建和部署應用程序,使您能夠在最小配置下獲得完整的Web服務器和部署流水線的好處。這可以是部署React應用程序的快速有效方法,如果您正在使用React構建沒有後端的站點,則可以使用App平台的免費層級。
在本教程中,您將使用免費的Starter層將React應用程序部署到DigitalOcean應用平台。您將使用Create React App構建應用程序,將代碼推送到GitHub存儲庫,然後配置應用程序作為DigitalOcean應用。您將連接應用程序到您的源代碼並將項目部署為一組靜態文件。
在本教程結束時,您將能夠配置React應用程序,在將代碼推送到GitHub存儲庫的主分支時自動部署。
先決條件
-
在您的本地計算機上,您需要運行Node.js的開發環境;此教程在Node.js版本10.22.0和npm版本6.14.6上進行了測試。要在macOS或Ubuntu 20.04上安裝此軟件,請按照在macOS上安裝Node.js並創建本地開發環境中的步驟,或者按照使用NodeSource PPA在Ubuntu 20.04上使用Apt安裝Node.js部分的步驟進行操作。
-
在您的本地計算機上安裝了 Git。您可以按照教程 貢獻至開源項目:開始使用 Git 在您的計算機上安裝和設置 Git。
-
一個 DigitalOcean 帳戶。
-
在 GitHub 上有一個帳戶,您可以前往 創建您的帳戶 頁面 創建。
-
您还需要基本的 JavaScript、HTML 和 CSS 知识,您可以在我们的如何使用 HTML 系列构建网站、如何使用 CSS 系列构建网站和JavaScript 编程指南中找到。
步骤 1 — 创建 React 项目
在这一步中,您将使用 Create React App 创建一个 React 应用程序,并构建可部署版本。
開始前,請在您的本地機器上使用Create React App創建一個新應用程序。在終端中,運行以下命令以構建名為digital-ocean-app的應用程序:
使用npx命令將運行一個Node包,而無需將其下載到您的機器上。create-react-app腳本將安裝所有依賴項,並在digital-ocean-app目錄中構建一個基本項目。有關Create React App的更多信息,請查看教程如何使用Create React App設置React項目。
該代碼將下載依賴項並創建一個基本項目。完成可能需要幾分鐘。完成後,您將收到一條成功消息。如果您使用yarn而不是npm,則您的版本可能略有不同:
OutputSuccess! Created digital-ocean-app at your_file_path/digital-ocean-app
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd digital-ocean-app
npm start
Happy hacking!
現在您已經有了一個基本項目,請在本地運行它,以便測試該項目在服務器上的外觀。首先,切換到目錄:
使用npm start腳本運行項目:
當命令運行時,您將收到帶有本地開發服務器的URL的輸出:
OutputCompiled successfully!
You can now view digital-ocean-app in the browser.
Local: http://localhost:3000
On Your Network: http://192.168.1.110:3000
Note that the development build is not optimized.
To create a production build, use npm build.
在瀏覽器中打開http://localhost:3000,您將找到您的項目:

在終端中鍵入CTRL+C或⌘+C停止該項目。
現在您已經有一個運作中的 React 應用程式,您可以將程式碼推送到 GitHub 存儲庫。
步驟 2 — 將程式碼推送到 GitHub
為了部署您的應用程式,App 平台從託管的程式碼存儲庫中擷取您的原始碼。在此步驟中,您將把 React 應用程式代碼推送到 GitHub 存儲庫,以便稍後 App 平台可以存取。
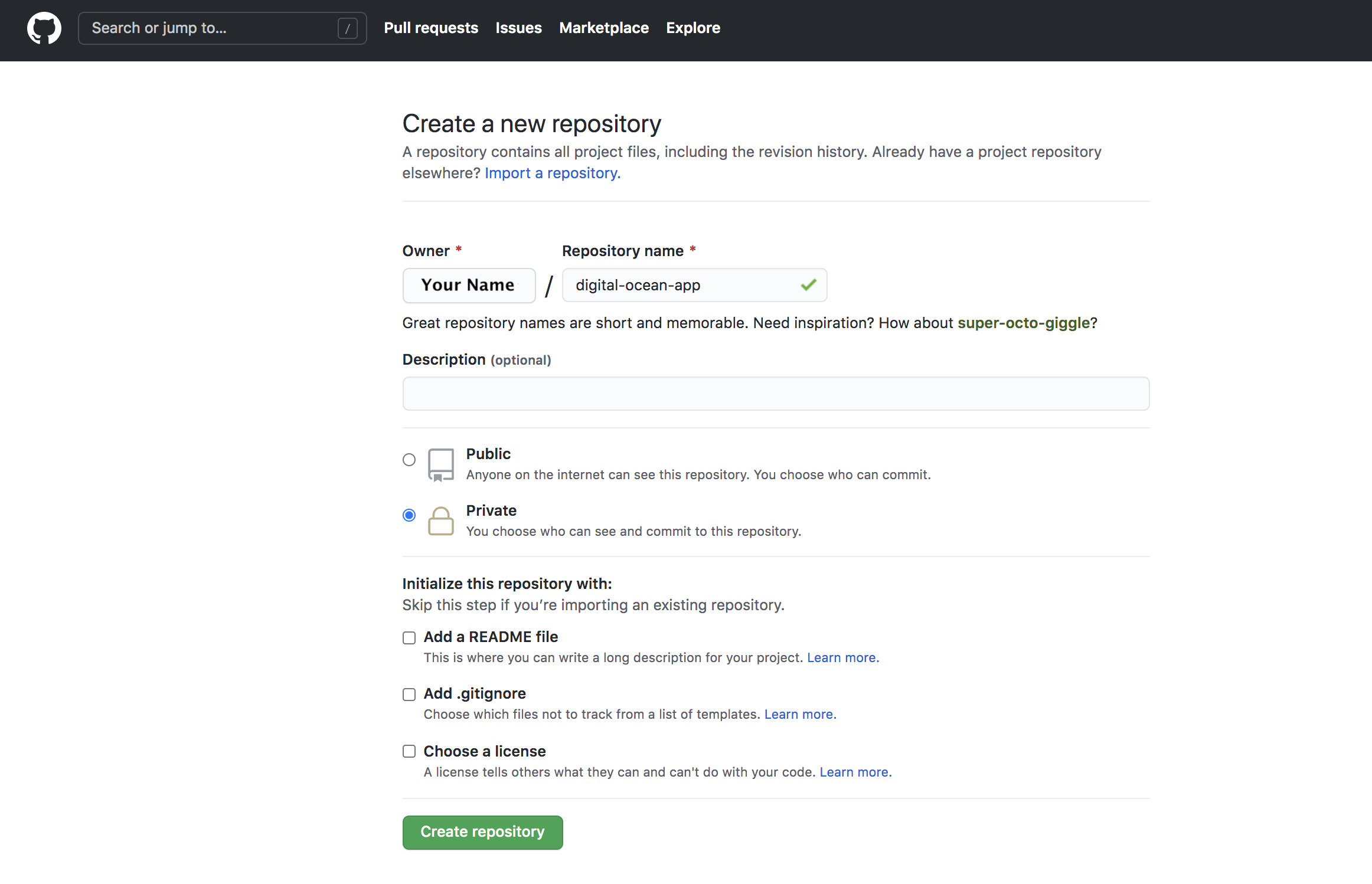
登入您的 GitHub 帳戶。登入後,創建一個新的存儲庫,名為 digital-ocean-app。您可以將存儲庫設為私有或公開:

Create React App 會自動使用 git 初始化您的專案,因此您可以設定直接將程式碼推送到 GitHub。首先,使用以下命令添加您想要使用的存儲庫:
接下來,宣告您要推送到 main 分支:
最後,將程式碼推送到您的存儲庫:
在提示時輸入您的 GitHub 憑證以推送您的程式碼。
當您推送程式碼時,您將收到成功消息。您的消息將略有不同:
OutputCounting objects: 22, done.
Delta compression using up to 4 threads.
Compressing objects: 100% (22/22), done.
Writing objects: 100% (22/22), 187.50 KiB | 6.94 MiB/s, done.
Total 22 (delta 0), reused 0 (delta 0)
To github.com:your_name/digital-ocean-app.git
4011c66..647d2e1 main -> main
您現在已經將程式碼複製到 GitHub 存儲庫中。
在這一步,您將將您的項目推送到 GitHub,以便您可以使用 DigitalOcean 應用訪問它。接下來,您將使用您的項目創建一個新的 DigitalOcean 應用程序,並設置自動部署。
步驟 3 — 部署至 DigitalOcean 應用平台
在此步驟中,您將把一個 React 應用程序部署到 DigitalOcean 應用平台。您將連接您的 GitHub 存儲庫到 DigitalOcean,配置項目進行構建,並構建您的初始項目。項目上線後,每次更改都會觸發一個新的構建和更新。
到達此步驟的結尾時,您將能夠在 DigitalOcean 上部署具有連續交付功能的應用程序。
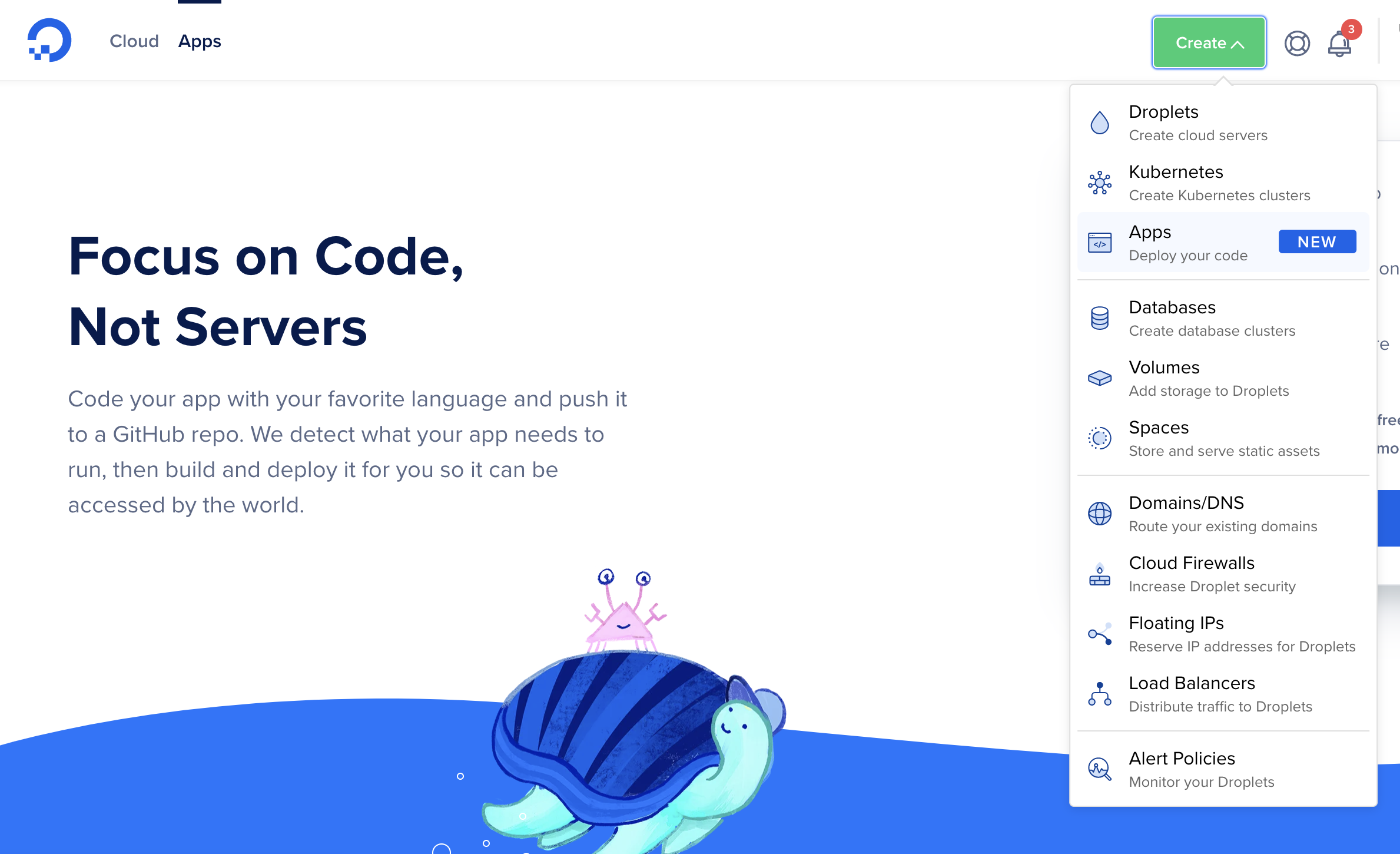
首先,登入您的 DigitalOcean 帳戶,並按下 創建 按鈕,然後選擇 應用:

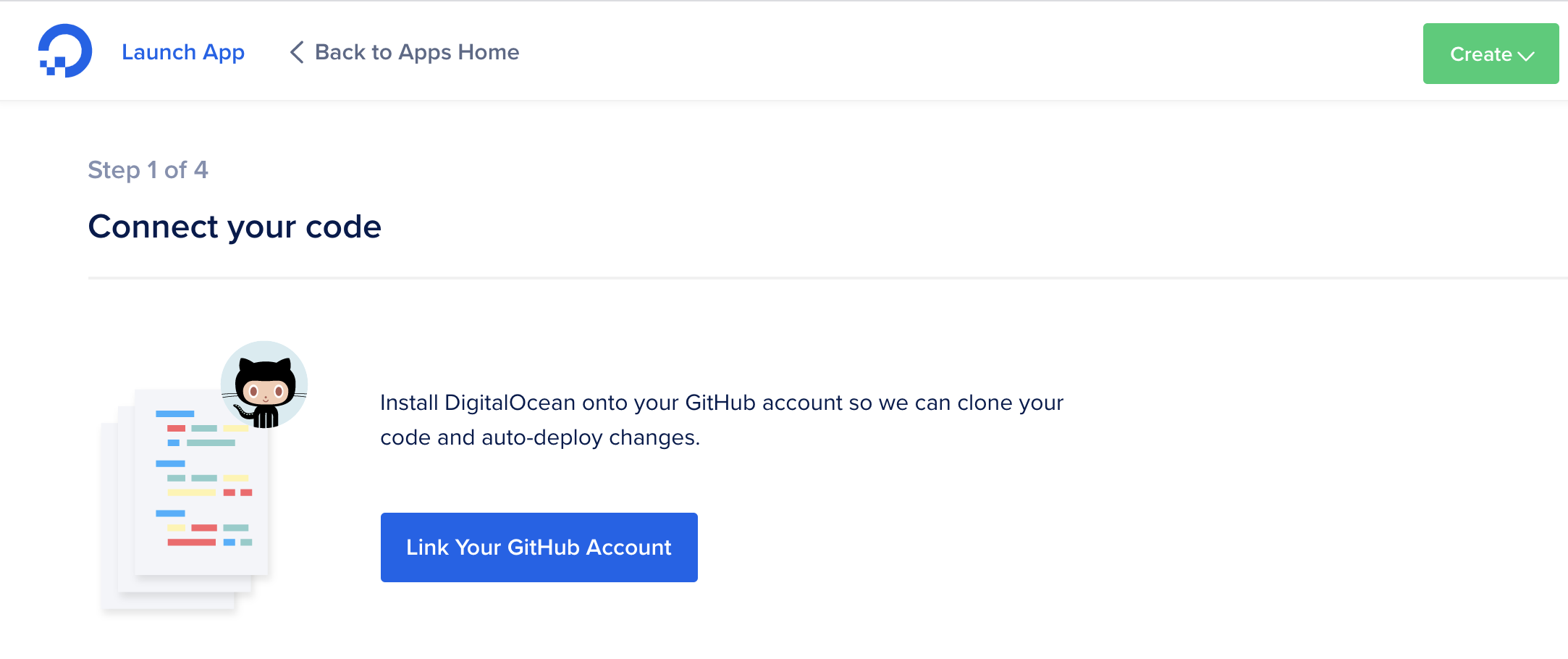
接下來,您將被提示鏈接您的 GitHub 存儲庫。如果您尚未連接,您需要使用您的用戶名和密碼登錄,並授予 DigitalOcean 授權以訪問您的存儲庫:

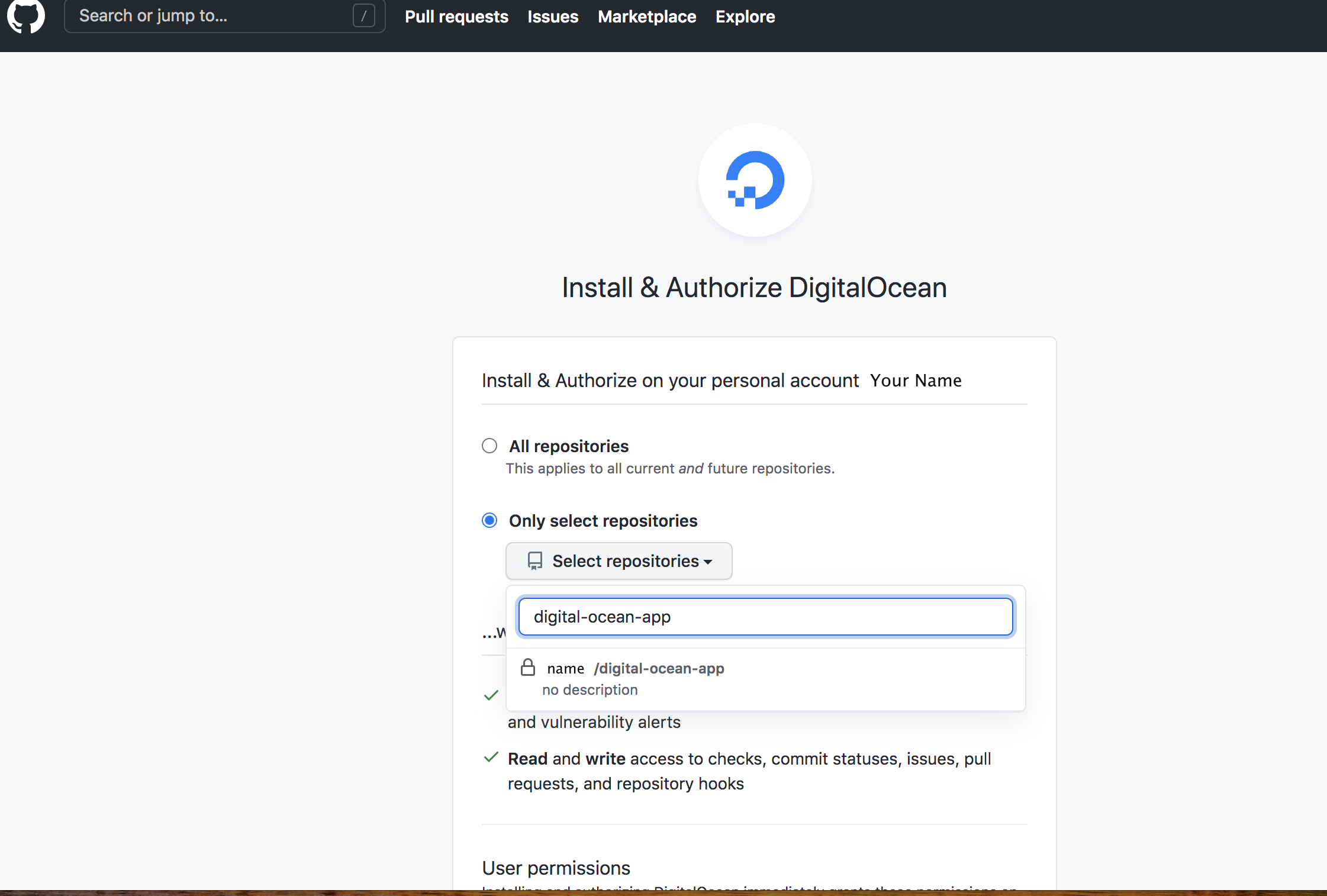
一旦鏈接您的帳戶,請在 GitHub 授權屏幕上選擇要連接的存儲庫。在這種情況下,您正在使用 digital-ocean-app 存儲庫,但如果您願意,您可以連接更多存儲庫:

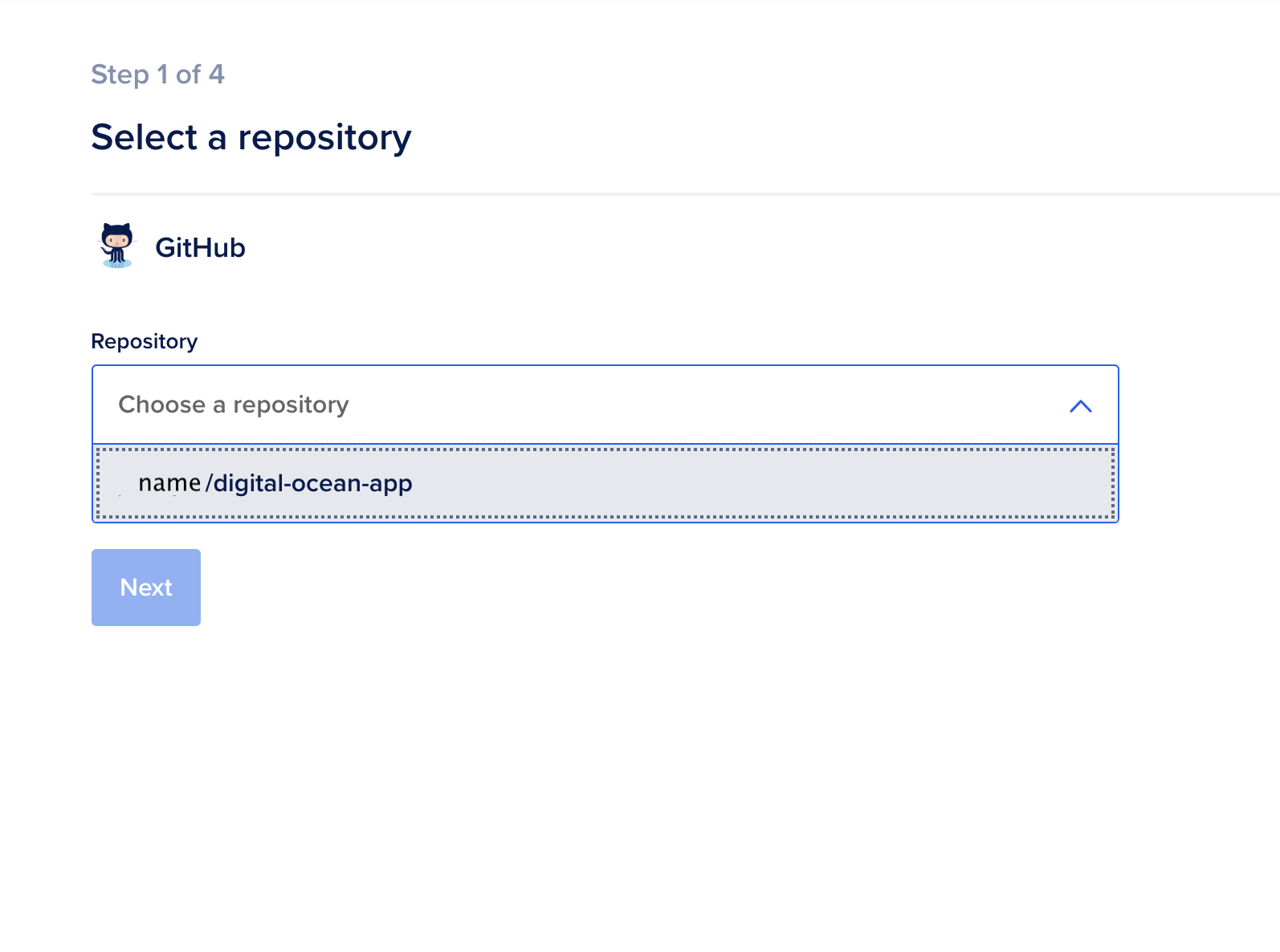
在選擇存儲庫後,您將重新連接到DigitalOcean界面。從存儲庫列表中選擇digital-ocean-app,然後按下一步。這將直接將您的應用連接到GitHub存儲庫:

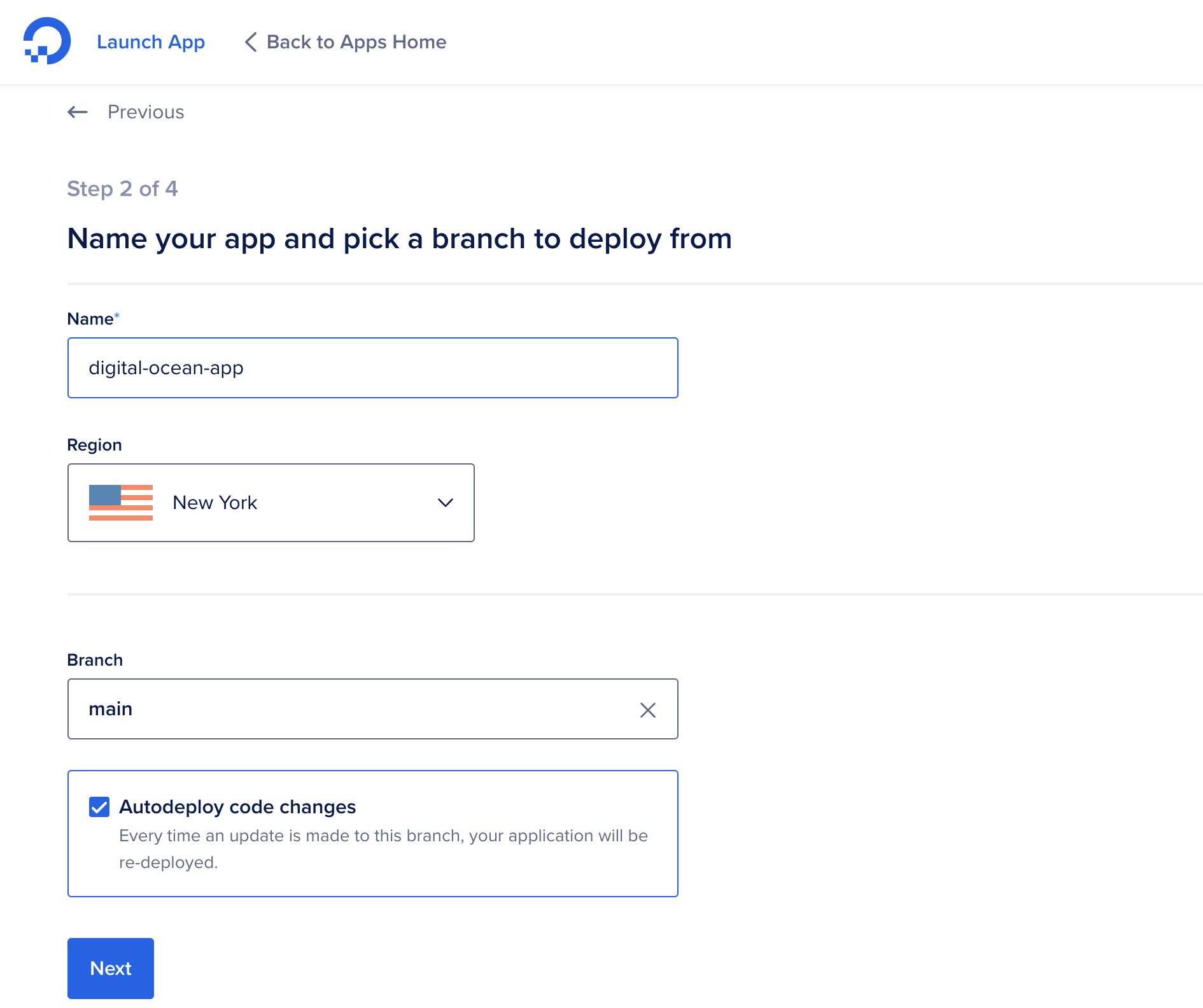
現在您已經選擇了您的存儲庫,您需要配置DigitalOcean應用。在本示例中,通過在區域字段中選擇紐約,將服務器設置在北美地區,並且部署分支將是主要。對於您的應用程序,請選擇最接近您物理位置的區域:

在本教程中,您正在檢查自動部署代碼更改。這將在每次更新代碼時自動重建您的應用程序。
按下一步以繼續到配置您的應用程序屏幕。
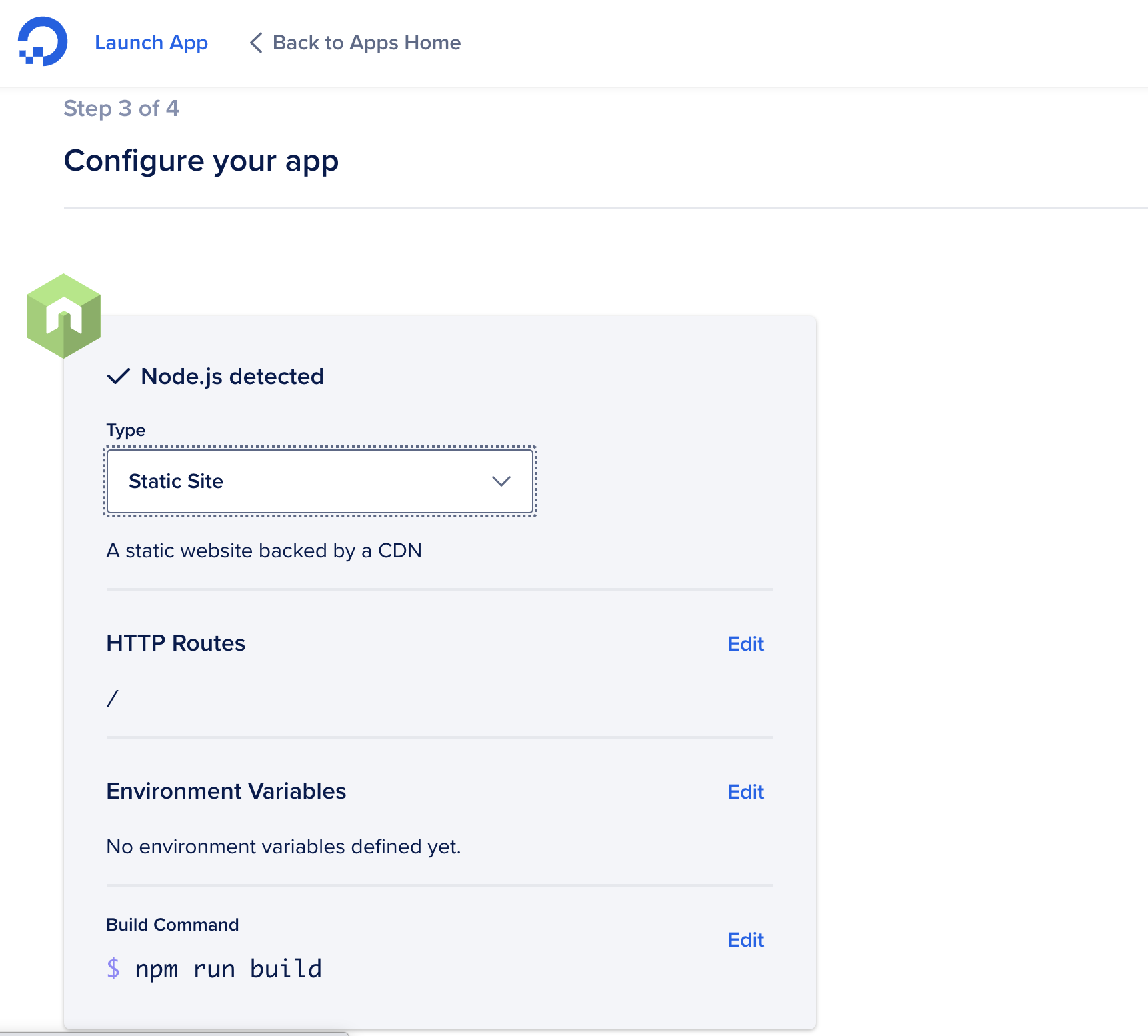
接下來,選擇您將運行的應用程序類型。由於React將構建靜態資產,請在類型字段的下拉菜單中選擇靜態站點。
注意: Create React App不是像Gatsby那樣的靜態站點生成器,但您正在使用靜態資產,因為服務器不需要運行任何服務器端代碼,例如Ruby或PHP。該應用程序將使用Node運行安裝和構建步驟,但將不會在免費層運行應用程序代碼。
您也可以选择使用自定义的构建脚本。但在这种情况下,您可以坚持使用默认的npm run build命令。如果您对质量保证(QA)或生产环境有不同的构建脚本,您可能希望创建一个自定义的构建脚本:

按下一步进入完成和启动页面。
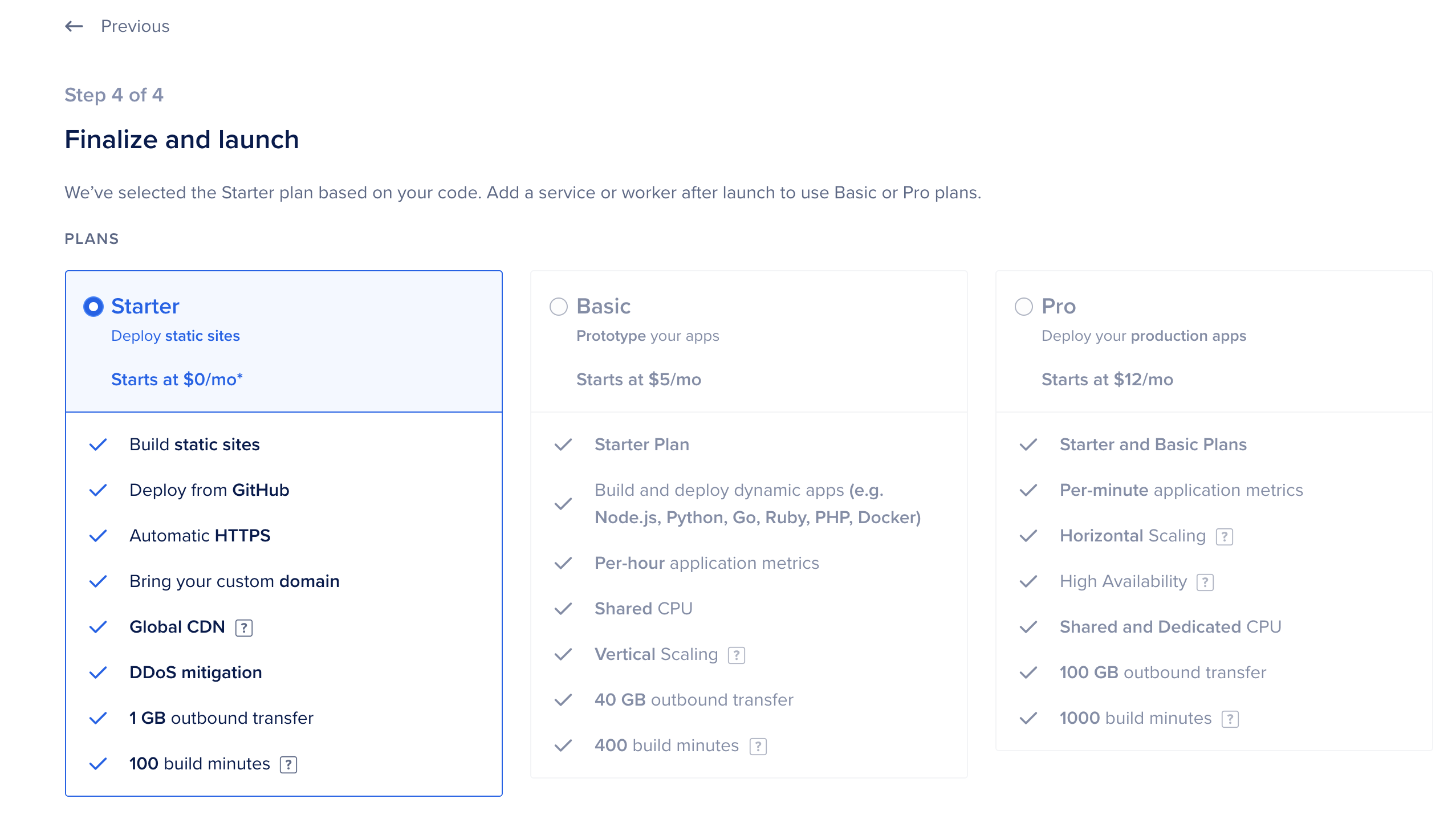
在这里,您可以选择价格计划。免费的入门层适用于静态站点,所以选择它:

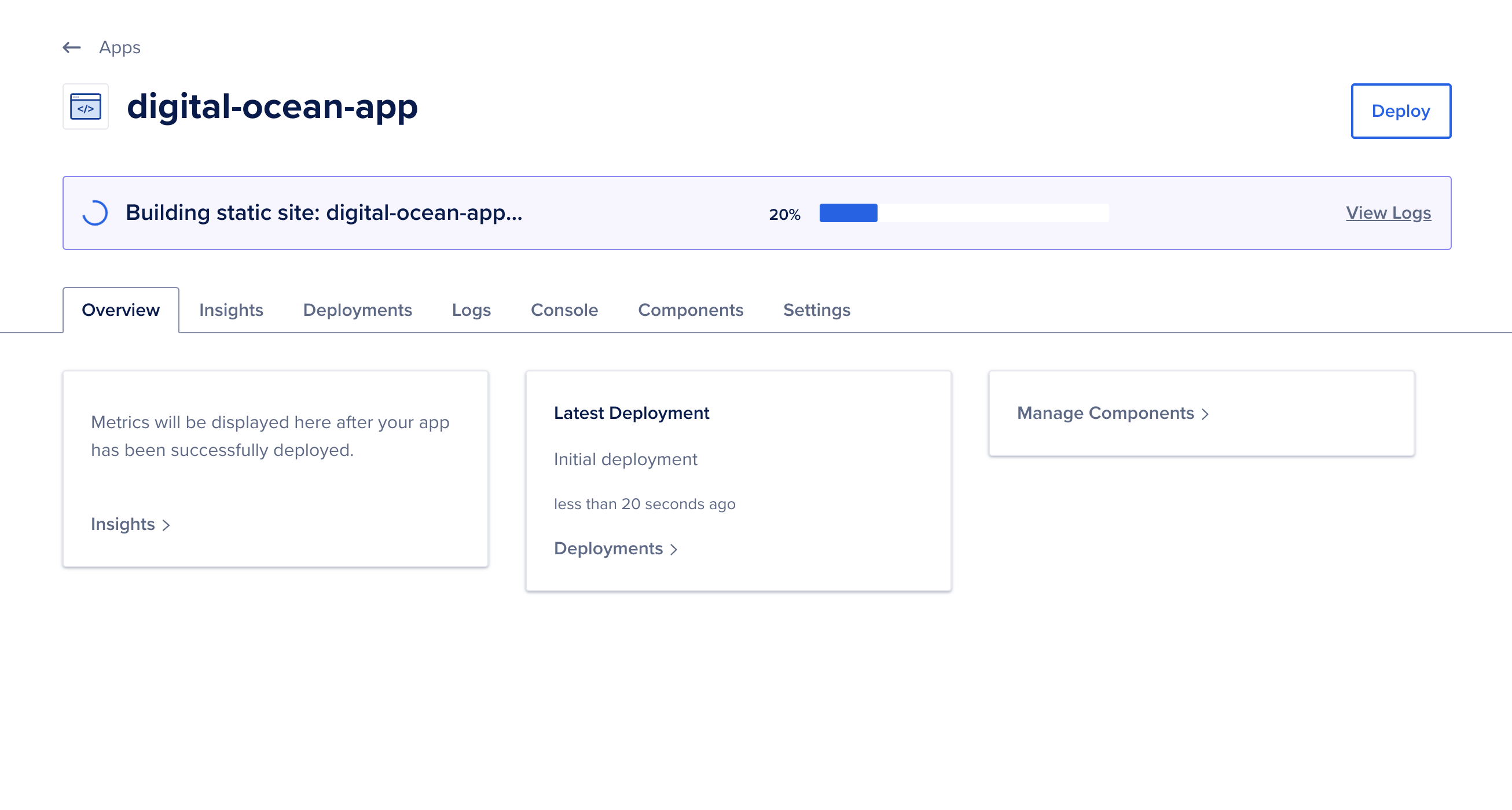
按下启动入门应用按钮,DigitalOcean将开始构建您的应用程序。

应用程序将在您的repo中运行npm ci和npm build脚本。这将下载所有依赖项,并使用所有JavaScript、HTML文件和其他资产的编译和缩小版本创建build目录。您还可以在您的package.json中创建一个自定义脚本,并在您的应用程序上的App平台的命令选项卡中更新组件。
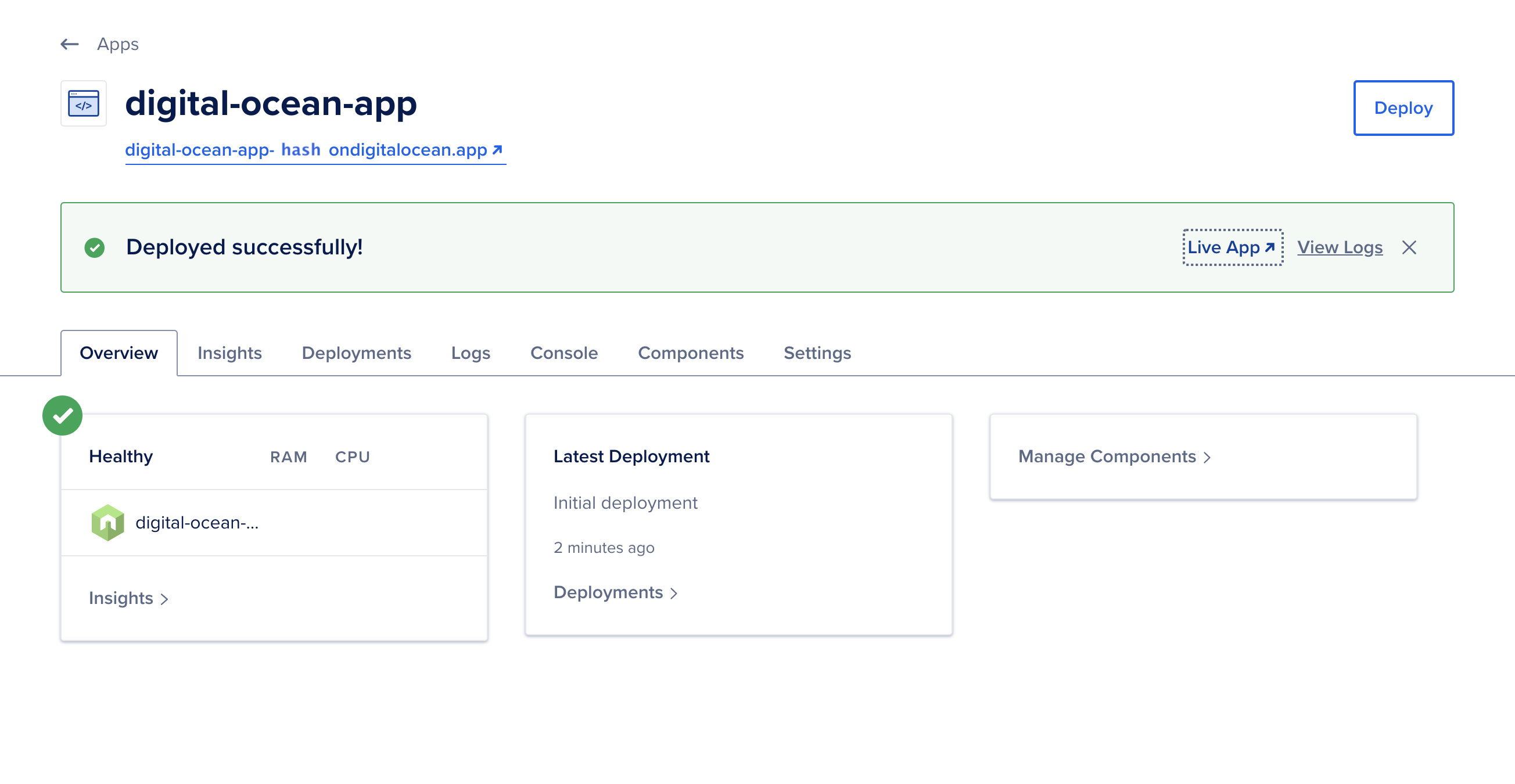
构建需要几分钟的时间,但完成后,您将收到成功消息和指向您的新站点的链接。您的链接将具有唯一的名称,略有不同:

按实时应用以在浏览器中访问您的项目。它将与您在本地测试的项目相同,但这将在网络上以安全的URL实时显示:

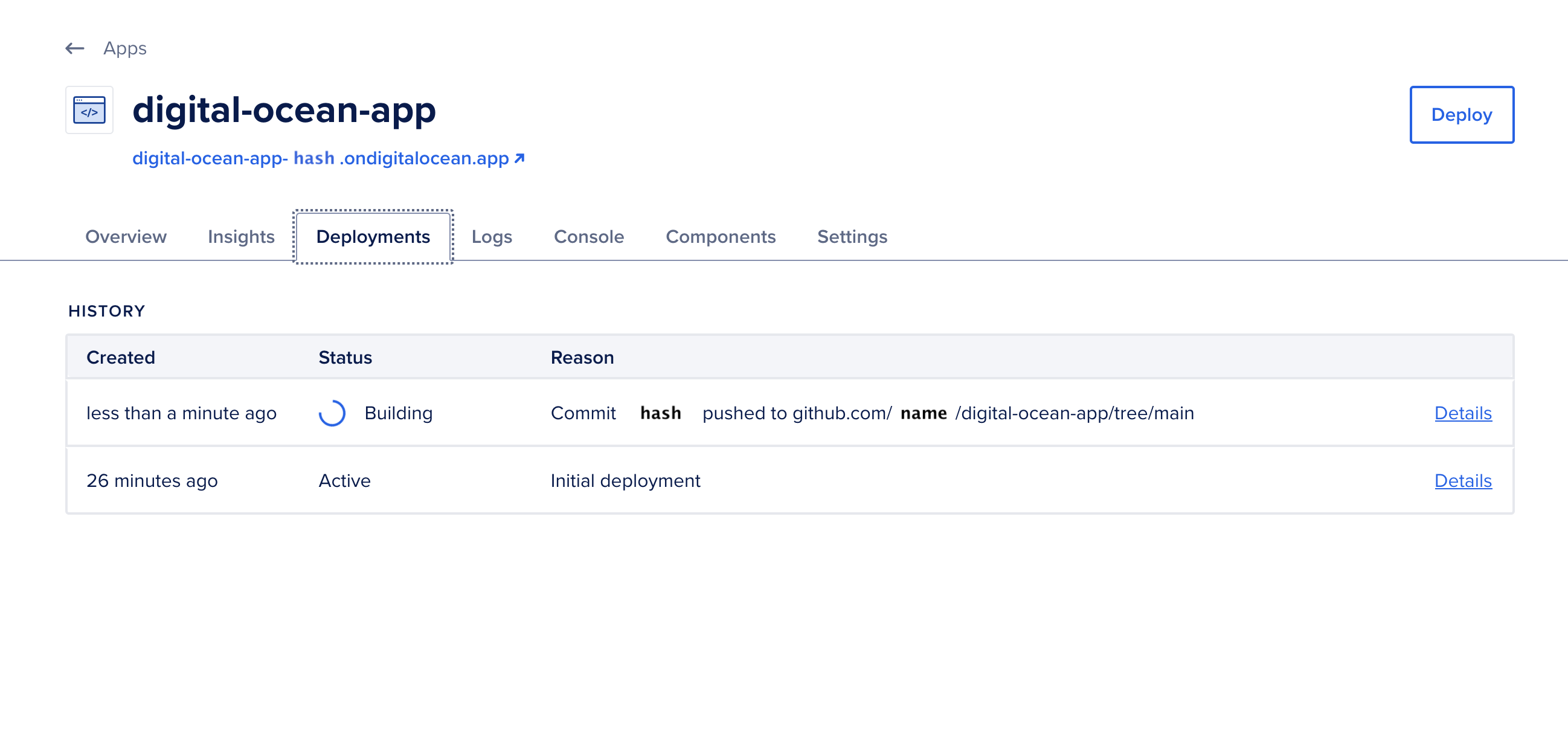
現在您的專案已經配置完成,每次對連結的存儲庫進行更改時,將運行新的構建。在這種情況下,如果您對main分支進行更改,DigitalOcean將自動運行新的部署。無需登錄; 它將在您推送更改後立即運行:

在此步驟中,您在App平台上創建了一個新的DigitalOcean應用程式。您連接了您的GitHub帳戶並配置了應用程式以構建main分支。配置應用程式後,您了解到應用程式將在每次更改後部署新的構建。
結論
DigitalOcean的App平台為您提供了一個快速部署應用程式的工具。通過一個小的初始設置,您的應用程式將在每次更改後自動部署。這可以與React一起使用,快速啟動您的Web應用程式。
A possible next step for a project like this would be to change the domain name of the app. To do this, take a look at the official documentation for App Platform.













