在這個教程中,我們將深入研究 Android TextInputLayout 提供的功能。Android TextInputLayout 是一個設計組件,隨附於 Material Design Support Library。
Android TextInputLayout
Android TexInputLayout 擴展自 LinearLayout。TextInputLayout 的主要用途是作為 EditText(或其後裔)的包裝器,並啟用浮動提示動畫。原則:TextInputLayout 應該包裝 TextInputEditText 而不是普通的 EditText。為什麼? TextInputEditText 是 EditText 的子類,專門設計為 TextInputLayout 的子元素。此外,使用 EditText 而不是 TextInputEditText 將會警告:添加的 EditText 不是 TextInputEditText。請改為使用該類。TextInputLayout 提供的不僅僅是顯示浮動提示標籤。
Android TextInputLayout 功能
我們將在本教程中介紹的一些功能包括:
- 啟用/禁用浮動提示
- 啟用/禁用浮動提示動畫
- 顯示錯誤消息
- 顯示字符計數器
- 警告用户当字符数超过限制时
- 定制浮动提示、错误标签、字符计数的文本外观
- 密码可见性切换
我们将逐个查看这些功能,并在Android Studio项目中实现它们。
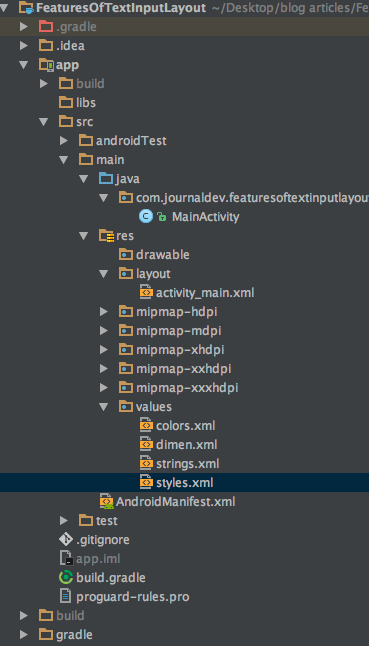
Android TextInputLayout示例项目结构
 这是一个单活动应用程序。我们将在布局、活动和
这是一个单活动应用程序。我们将在布局、活动和styles.xml以及colors.xml文件中完成所有工作。首先,在build.gradle文件中添加设计支持库的依赖,如下所示。
compile 'com.android.support:design:25.3.1'
启用/禁用浮动提示
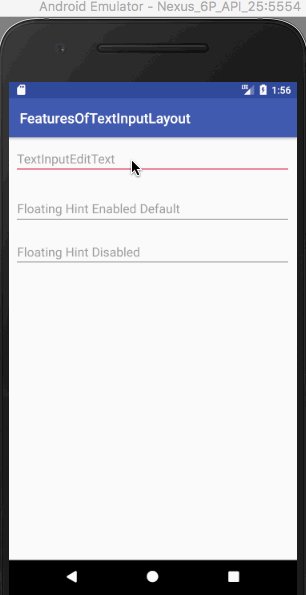
浮动提示在TextInputLayout中默认启用。要禁用它,我们需要在标签内添加以下属性:app:hintEnabled="false"。下面的XML代码来自activity_main.xml布局,包含三个EditText字段。
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context="com.journaldev.featuresoftextinputlayout.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/activity_horizontal_margin"
android:hint="TextInputEditText" />
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="@dimen/activity_horizontal_margin">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Floating Hint Enabled Default" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/activity_horizontal_margin"
app:hintEnabled="false">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Floating Hint Disabled" />
</android.support.design.widget.TextInputLayout>
</LinearLayout>
</ScrollView>
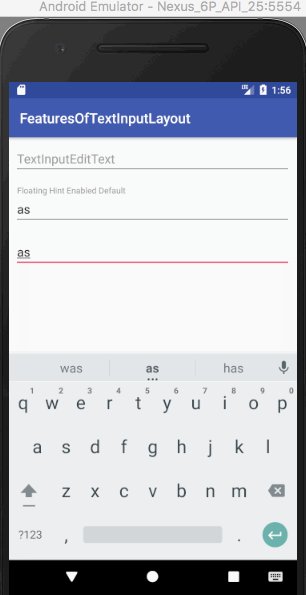
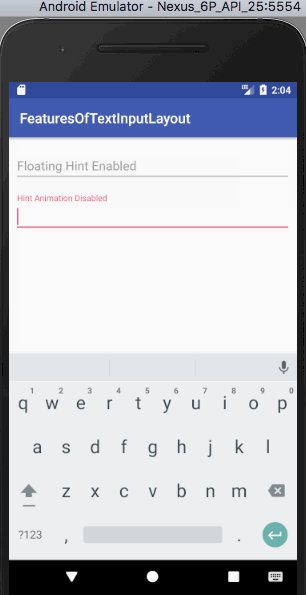
第三個EditText字段已禁用浮動提示。讓我們看看上述代碼給出的輸出:
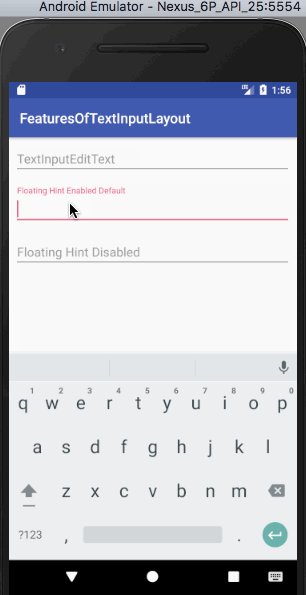
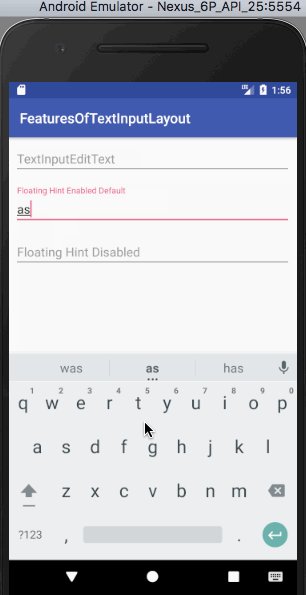
啟用/禁用浮動提示動畫
與前一個功能類似,浮動提示動畫默認情況下是啟用的。要禁用它,我們需要在TextInputLayout標籤內添加以下屬性。app:hintAnimationEnabled="false"以下xml代碼來自activity_main.xml佈局,並包含用於任一情況的EditText字段。
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context="com.journaldev.featuresoftextinputlayout.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="@dimen/activity_horizontal_margin">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Floating Hint Enabled Default" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/activity_horizontal_margin"
app:hintAnimationEnabled="false">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Hint Animation Disabled" />
</android.support.design.widget.TextInputLayout>
</LinearLayout>
</ScrollView>
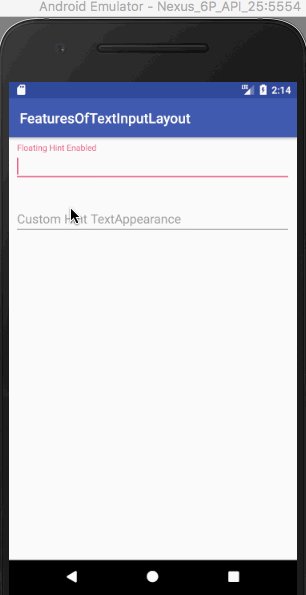
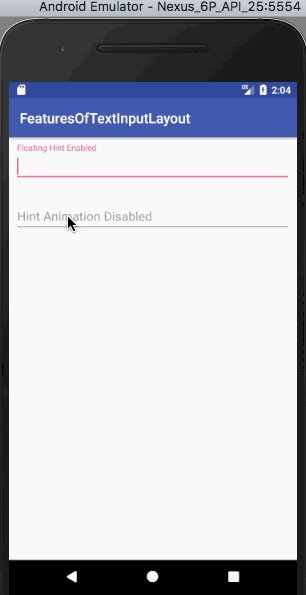
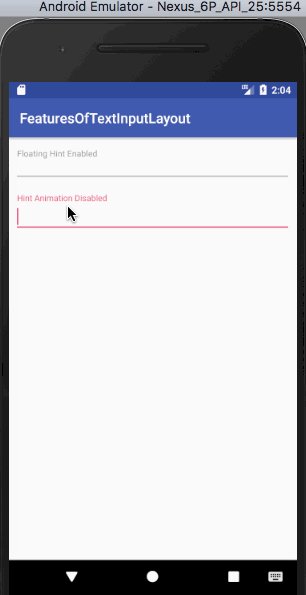
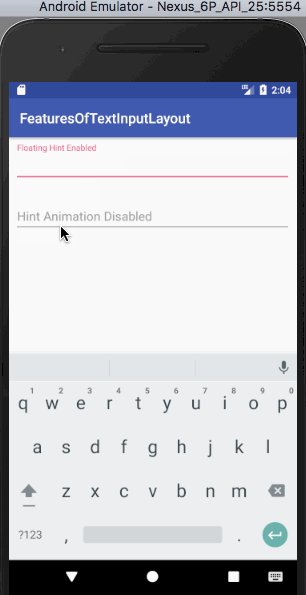
上述代碼的輸出如下所示。 值得一提的是,當聚焦時,第二個EditText字段不會動畫顯示浮動提示。
值得一提的是,當聚焦時,第二個EditText字段不會動畫顯示浮動提示。
設置提示TextAppearance
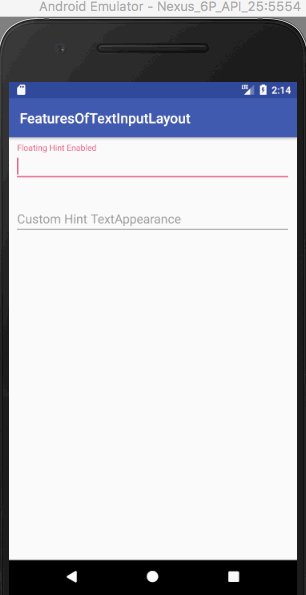
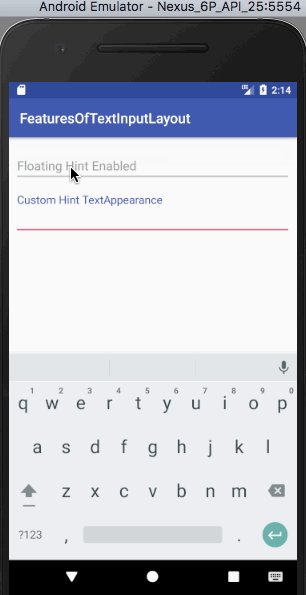
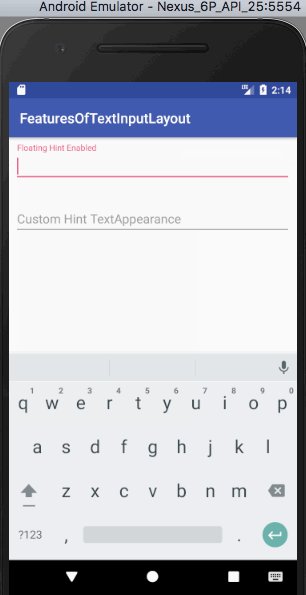
要使用自定義的textColor和textSize來設置提示的屬性,請使用以下屬性:app:hintTextAppearance="@style/HintText"。 HintText樣式寫在styles.xml中,如下所示
<style name="HintText" parent="TextAppearance.Design.Hint">
<item name="android:textSize">16sp</item>
<item name="android:textColor">@color/colorPrimary</item>
</style>
下面的xml代碼來自activity_main.xml佈局,其中包含帶有/不帶有hintTextAppearance的EditText字段。
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context="com.journaldev.featuresoftextinputlayout.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="@dimen/activity_horizontal_margin">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Floating Hint Enabled" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="@dimen/activity_horizontal_margin"
app:hintTextAppearance="@style/HintText">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Custom Hint TextAppearance" />
</android.support.design.widget.TextInputLayout>
</LinearLayout>
</ScrollView>
字符計數器
字符計數器是許多應用程序中使用的一個功能。(記得Twitter字符限制嗎?)將app:counterEnabled設置為true,並將app:counterMaxLength設置為您希望在TextInputLayout中的最大字符數。字符計數器默認顯示在EditText下方(右下角),在編寫本教程時,還沒有改變位置的方法。設置計數器的樣式與設置提示文本的方式類似。這次使用的屬性是app:counterTextAppearance。我們在項目的styles.xml文件中添加了以下樣式。
<style name="CounterText" parent="TextAppearance.Design.Counter">
<item name="android:textSize">16sp</item>
<item name="android:textColor">@color/my_pink</item>
</style>
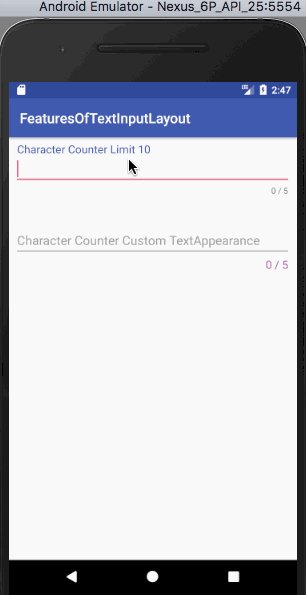
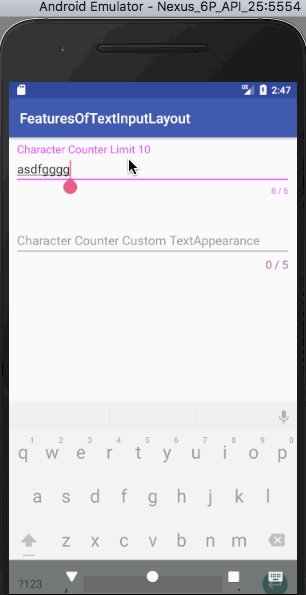
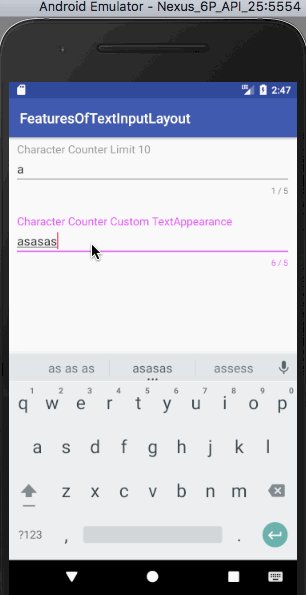
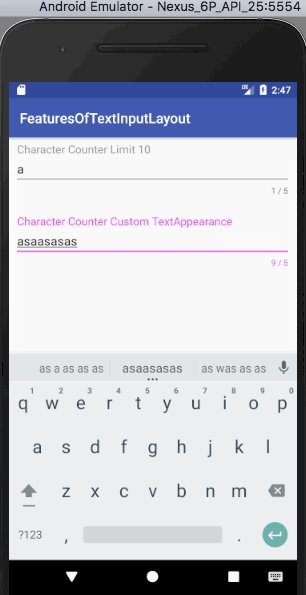
下面的xml代碼來自具有默認字符計數器和自定義字符計數器的activity_main.xml佈局。
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context="com.journaldev.featuresoftextinputlayout.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/activity_horizontal_margin"
app:counterEnabled="true"
app:counterMaxLength="5"
app:hintTextAppearance="@style/HintText">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Character Counter Limit 10" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/activity_horizontal_margin"
app:counterEnabled="true"
app:counterMaxLength="5"
app:counterTextAppearance="@style/CounterText"
app:hintTextAppearance="@style/HintText">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Character Counter Custom TextAppearance" />
</android.support.design.widget.TextInputLayout>
</LinearLayout>
</ScrollView>
- 第一個 EditText 欄位在字符計數超過時變更其計數器 文字顏色、提示 文字顏色 和指示器顏色。
- 第二個 EditText 欄位也是這樣做,但還會在限制超過時變更計數器 自定義文字顏色 和 自定義文字大小。
為了指定字符計數器超過其限制時我們需要的樣式,我們需要使用我們將在下面看到的 counterFlow 屬性。
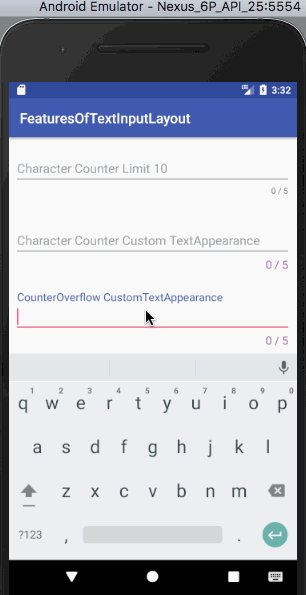
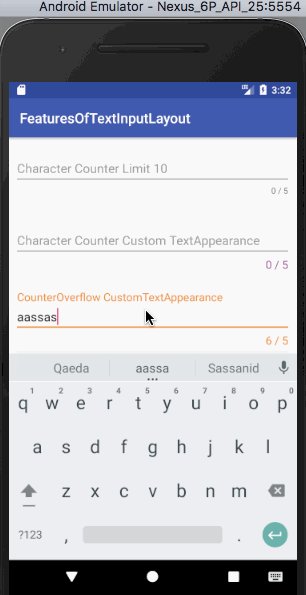
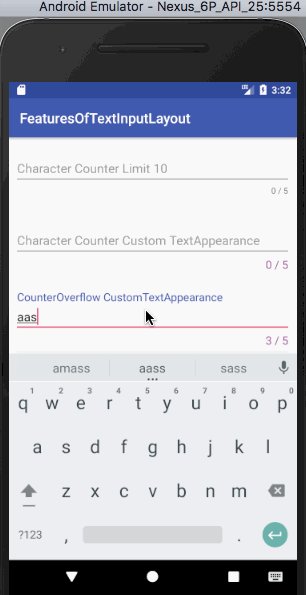
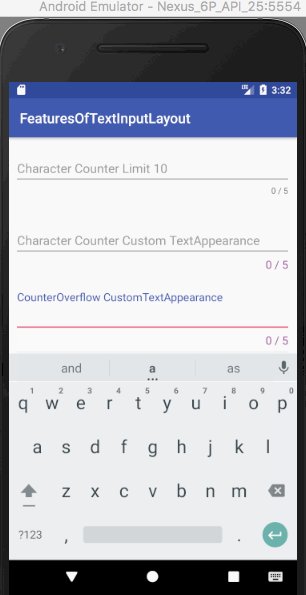
字符計數器溢出
正如我們在上面看到的,當字符計數超過定義的限制時,計數器文本將使用在 counterFlow 中定義的屬性。 如果屬性不存在,它將保持為我們在上面的輸出中看到的默認值。 我們需要使用以下 param app:counterOverflowTextAppearance 樣式位於 styles.xml 內:
<style name="CounterOverFlow" parent="TextAppearance.Design.Counter.Overflow">
<item name="android:textSize">16sp</item>
<item name="android:textColor">@color/my_orange</item>
</style>
將以下代碼片段添加到之前的 activity_main.xml 佈局中:
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/activity_horizontal_margin"
app:counterEnabled="true"
app:counterMaxLength="5"
app:counterOverflowTextAppearance="@style/CounterOverFlow"
app:counterTextAppearance="@style/CounterText"
app:hintTextAppearance="@style/HintText">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="CounterOverflow CustomTextAppearance" />
</android.support.design.widget.TextInputLayout>
錯誤標籤
設置app:errorEnabled為true允許我們在我們的EditText字段下條件顯示錯誤文本。要樣式化錯誤文本,我們將使用屬性app:errorTextAppearance,並將以下代碼添加到我們的styles.xml文件中。
<style name="ErrorText" parent="TextAppearance.Design.Error">
<item name="android:textSize">16sp</item>
<item name="android:textColor">@color/my_black</item>
</style>
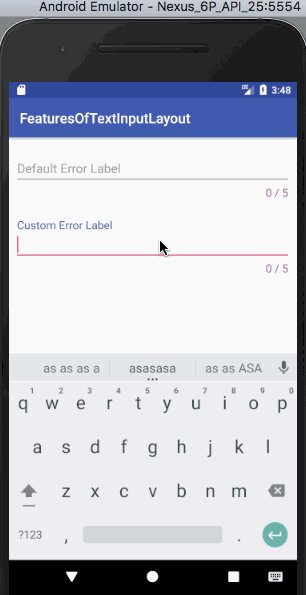
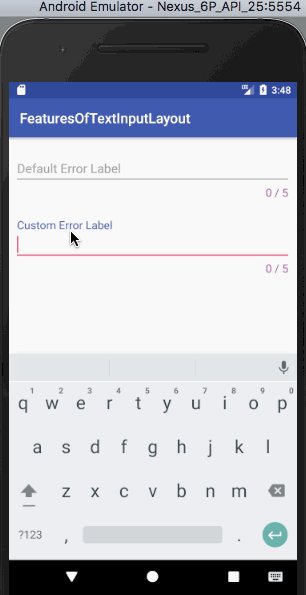
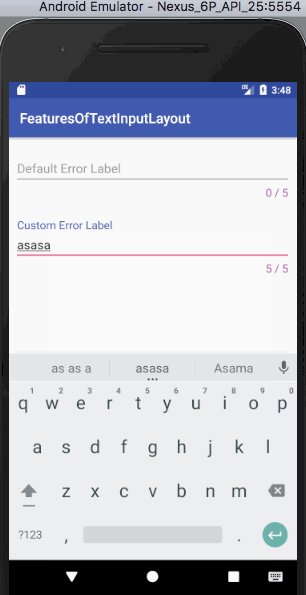
以下xml代碼來自activity_main.xml布局,並且具有用於默認錯誤標籤和自定義錯誤標籤的EditText字段。
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context="com.journaldev.featuresoftextinputlayout.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<android.support.design.widget.TextInputLayout
android:id="@+id/errorInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/activity_horizontal_margin"
app:counterEnabled="true"
app:counterMaxLength="5"
app:counterOverflowTextAppearance="@style/CounterOverFlow"
app:counterTextAppearance="@style/CounterText"
app:errorEnabled="true"
app:hintTextAppearance="@style/HintText">
<android.support.design.widget.TextInputEditText
android:id="@+id/errorEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Default Error Label" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/customErrorInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/activity_horizontal_margin"
app:counterEnabled="true"
app:counterMaxLength="5"
app:counterOverflowTextAppearance="@style/CounterOverFlow"
app:counterTextAppearance="@style/CounterText"
app:errorEnabled="true"
app:errorTextAppearance="@style/ErrorText"
app:hintTextAppearance="@style/HintText">
<android.support.design.widget.TextInputEditText
android:id="@+id/customErrorEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Custom Error Label" />
</android.support.design.widget.TextInputLayout>
</LinearLayout>
</ScrollView>
要顯示錯誤文本,我們將不得不在我們的MainActivity.java類中的TextInputLayout的實例上調用setError(String)方法,如下所示。
package com.journaldev.featuresoftextinputlayout;
import android.support.design.widget.TextInputEditText;
import android.support.design.widget.TextInputLayout;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
public class MainActivity extends AppCompatActivity {
TextInputLayout errorInputLayout, customErrorInputLayout;
TextInputEditText errorEditText, customErrorEditText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
errorEditText = (TextInputEditText) findViewById(R.id.errorEditText);
errorInputLayout = (TextInputLayout) findViewById(R.id.errorInputLayout);
customErrorEditText = (TextInputEditText) findViewById(R.id.customErrorEditText);
customErrorInputLayout = (TextInputLayout) findViewById(R.id.customErrorInputLayout);
errorEditText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
if (s.length() > errorInputLayout.getCounterMaxLength())
errorInputLayout.setError("Max character length is " + errorInputLayout.getCounterMaxLength());
else
errorInputLayout.setError(null);
}
});
customErrorEditText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
if (s.length() > customErrorInputLayout.getCounterMaxLength())
customErrorInputLayout.setError("Max character length is " + customErrorInputLayout.getCounterMaxLength());
else
customErrorInputLayout.setError(null);
}
});
}
}
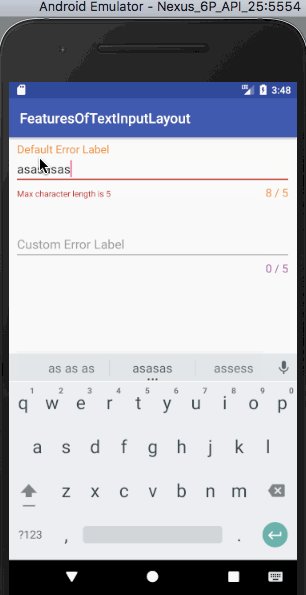
在上述代碼中,我們在每個`TextInputEditText`實例上添加了一個實現TextWatcher的TextChangedListener。當當前字符數超過計數器的最大限制時,我們顯示錯誤標籤。要清除錯誤標籤,我們將setError()中的值設置為null。上述代碼的輸出是: 注意:文本字段的指示器使用與錯誤標籤相同的顏色。它覆蓋了由counterOverflow設置的顏色,因此具有最高的優先級。
注意:文本字段的指示器使用與錯誤標籤相同的顏色。它覆蓋了由counterOverflow設置的顏色,因此具有最高的優先級。
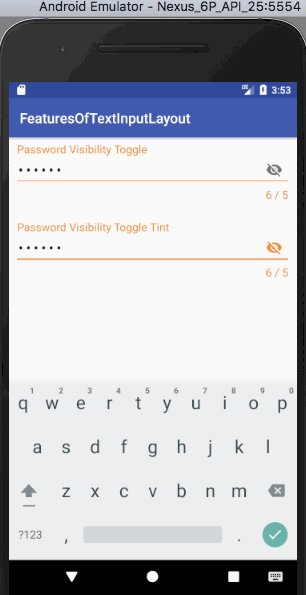
密碼可見切換
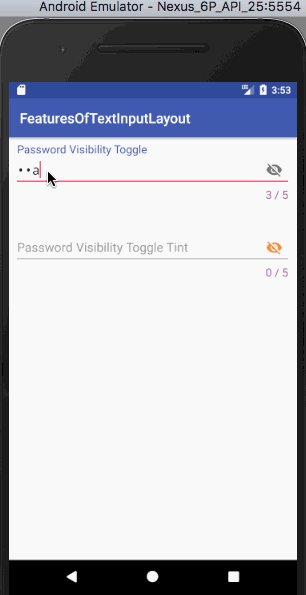
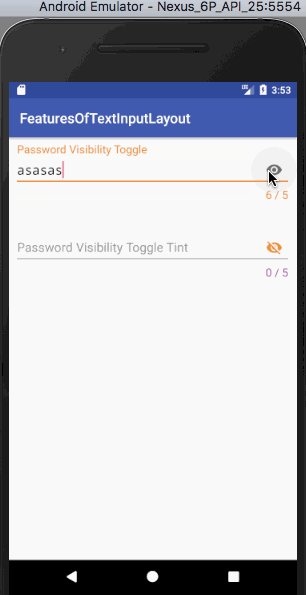
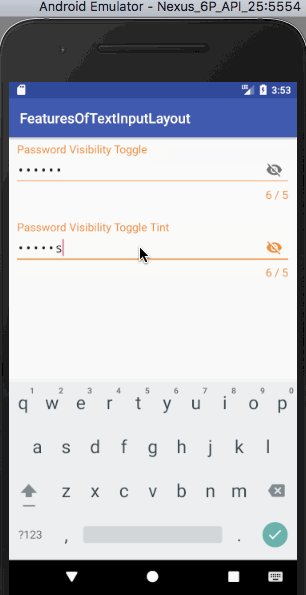
將app:passwordToggleEnabled設置為true允許您顯示/隱藏密碼。要更改圖標顏色,請使用app:passwordToggleTint。下面的XML代碼來自activity_main.xml佈局,其中包含了用於密碼可見切換的EditText字段(默認圖標和帶有色彩的)。
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context="com.journaldev.featuresoftextinputlayout.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/activity_horizontal_margin"
app:counterEnabled="true"
app:counterMaxLength="5"
app:counterOverflowTextAppearance="@style/CounterOverFlow"
app:counterTextAppearance="@style/CounterText"
app:hintTextAppearance="@style/HintText"
app:passwordToggleEnabled="true">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Password Visibility Toggle"
android:inputType="textPassword" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/activity_horizontal_margin"
app:counterEnabled="true"
app:counterMaxLength="5"
app:counterOverflowTextAppearance="@style/CounterOverFlow"
app:counterTextAppearance="@style/CounterText"
app:hintTextAppearance="@style/HintText"
app:passwordToggleEnabled="true"
app:passwordToggleTint="@color/my_orange">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Password Visibility Toggle Tint"
android:inputType="textPassword" />
</android.support.design.widget.TextInputLayout>
</LinearLayout>
</ScrollView>
上述代碼顯示的輸出是: 注意:我們可以使用
注意:我們可以使用app:passwordToggleDrawable自訂密碼可見性切換的圖示。這結束了本教程。我們已經介紹了TextInputLayout中的所有主要功能。您可以從以下鏈接下載Android TextInputLayout示例項目,其中包括上面每個代碼片段。
參考:Android官方文檔
Source:
https://www.digitalocean.com/community/tutorials/android-textinputlayout-example