在本教程中,我们将讨论并使用Kotlin在我们的Android应用程序中实现Spinner。Android Spinner用于在屏幕上创建一个下拉列表。
你将学到什么?
- 通过XML和编程方式创建Spinner
- 在Spinner上设置提示信息。
- 为Spinner创建自定义布局。
- 处理点击监听器并显示Toast消息。
- 防止点击监听器在第一次自动触发。
什么是Android Spinner?
Spinner(選擇器)類似於下拉菜單,其中包含一個可以選擇的項目列表。選擇一個值後,Spinner 會返回其默認狀態,並顯示所選值。在 Android 3.0 之後,Spinner 不再支持在默認狀態中顯示提示。而是顯示第一個項目。Spinner 內的數據是通過 Adapter 加載的。想像一下以下情景:你需要給手機充電。為此,你必須使用一個插頭(adapter)將手機充電器連接到電力板上。然後,這個 adapter 會向你的手機提供電力。在 Android 中,Spinner 就像是你的手機,使用一個 Adapter 加載數據。該 Adapter 會設置數據以及要加載到 Spinner 中的項目的佈局。
Spinner 回調事件
AdapterView.onItemSelectedListener 接口用於觸發 Spinner 點擊事件的回調。它包含兩個方法:
- onItemSelected
- onNothingSelected
在下一節中,我們將創建一個新的 Android Studio 項目,並在應用程序中實現 Spinner。我們將自定義佈局並學習如何處理不同的情況。
Android Spinner Kotlin 項目

1. XML布局代码
以下是activity_main.xml布局文件的代码。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/linearLayout"
android:gravity="center"
tools:context=".MainActivity">
<Spinner
android:id="@+id/mySpinner"
android:layout_width="match_parent"
android:spinnerMode="dialog"
android:layout_height="wrap_content" />
</LinearLayout>
目前它只包含一个Spinner组件。android:spinnerMode可以是dialog或dropdown。
如果要显示提示信息,应将spinnerMode的值设为dialog。
2. Spinner XML代码
以下是spinner_right_aligned.xml的代码。
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="end"
android:padding="15dp"
android:textAlignment="gravity"
android:textColor="@color/colorPrimary"
android:textSize="16sp"
/>
3. MainActivity Kotlin代码
以下是MainActivity.kt类的代码。
package net.androidly.androidspinnerkotlin
import android.content.Context
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.view.Gravity
import android.view.View
import android.widget.*
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity(), AdapterView.OnItemSelectedListener {
var languages = arrayOf("Java", "PHP", "Kotlin", "Javascript", "Python", "Swift")
val NEW_SPINNER_ID = 1
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var aa = ArrayAdapter(this, android.R.layout.simple_spinner_item, languages)
aa.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item)
with(mySpinner)
{
adapter = aa
setSelection(0, false)
onItemSelectedListener = this@MainActivity
prompt = "Select your favourite language"
gravity = Gravity.CENTER
}
val spinner = Spinner(this)
spinner.id = NEW_SPINNER_ID
val ll = LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT)
ll.setMargins(10, 40, 10, 10)
linearLayout.addView(spinner)
aa = ArrayAdapter(this, R.layout.spinner_right_aligned, languages)
aa.setDropDownViewResource(R.layout.spinner_right_aligned)
with(spinner)
{
adapter = aa
setSelection(0, false)
onItemSelectedListener = this@MainActivity
layoutParams = ll
prompt = "Select your favourite language"
setPopupBackgroundResource(R.color.material_grey_600)
}
}
override fun onNothingSelected(parent: AdapterView<*>?) {
showToast(message = "Nothing selected")
}
override fun onItemSelected(parent: AdapterView<*>?, view: View?, position: Int, id: Long) {
when (view?.id) {
1 -> showToast(message = "Spinner 2 Position:${position} and language: ${languages[position]}")
else -> {
showToast(message = "Spinner 1 Position:${position} and language: ${languages[position]}")
}
}
}
private fun showToast(context: Context = applicationContext, message: String, duration: Int = Toast.LENGTH_LONG) {
Toast.makeText(context, message, duration).show()
}
}
重要事项:
- 由于使用了Kotlin Android扩展功能,XML Spinner组件会自动在Kotlin Activity类中可用。
- 我们创建了一个包含编程语言的字符串数组。使用ArrayAdapter将这些字符串填充到适配器中。
- 使用
setDropDownViewResource方法设置选中状态和下拉列表项的布局。 android.R.layout.simple_spinner_item用於設置默認的 Android SDK 佈局。在這種類型的佈局中,TextView 默認是左對齊的。
我們通過編程方式創建了第二個 Spinner,它從 spinner_right_aligned.xml 文件中加載佈局。
使用 setSelection(0, false) 可以防止在創建 Activity 時觸發 Spinner 的 OnItemSelected 方法。
它是如何工作的? setSelection() 方法告訴 Activity 第一個 Spinner 項目已經被選中。我們必須在 onItemSelectedListener = this 之前放置這個語句。使用 setPopupBackgroundResource 可以設置下拉列表的背景顏色。在 onItemSelected 函數內部,我們使用 when 語句為相應的 Spinner 項目觸發 Toast。由於 Kotlin 和帶有默認值的函數,我們簡化了對 Toast 的冗長調用。
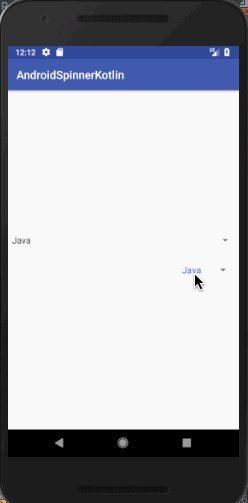
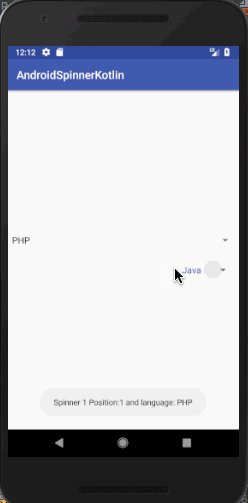
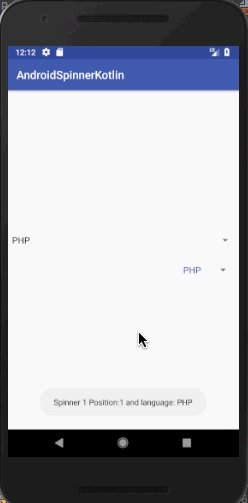
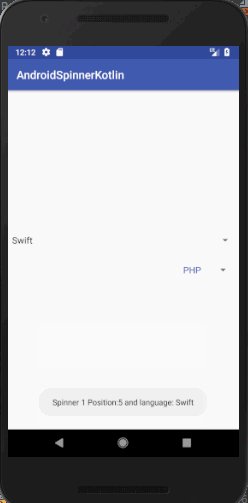
4. Spinner Kotlin 應用程式輸出
當上述應用程式在模擬器上運行時,輸出如下。  您可以從以下鏈接下載上述項目的源代碼。 AndroidSpinnerKotlin
您可以從以下鏈接下載上述項目的源代碼。 AndroidSpinnerKotlin
Source:
https://www.digitalocean.com/community/tutorials/android-spinner-using-kotlin













