Android RecyclerView 和 Android CardView 在 Android 棒棒糖 中引入,搭配 Material Design。對於不了解 Material Design 的人來說,它是自 Android 5.0 起引入的 UI 小部件的全面指南,可改善應用程式的視覺吸引力。
Android RecyclerView
 Android RecyclerView 是 ListView 的進階、強大且靈活的版本。Android RecyclerView 與 ListView 類似,不同之處在於它強制我們使用 RecyclerView.ViewHolder 類別來保存元素,而在 ListView 中並非強制。正如其名,Android RecyclerView 用於在列表中上下滾動時重新使用儲存格,通過回收清單中的項目。RecyclerView 的另一個改進是它允許我們在運行時動態設置 LayoutManagers,這與只能在垂直滾動列表中使用的 ListView 不同。RecyclerView 允許我們在運行時設置以下類型的佈局。
Android RecyclerView 是 ListView 的進階、強大且靈活的版本。Android RecyclerView 與 ListView 類似,不同之處在於它強制我們使用 RecyclerView.ViewHolder 類別來保存元素,而在 ListView 中並非強制。正如其名,Android RecyclerView 用於在列表中上下滾動時重新使用儲存格,通過回收清單中的項目。RecyclerView 的另一個改進是它允許我們在運行時動態設置 LayoutManagers,這與只能在垂直滾動列表中使用的 ListView 不同。RecyclerView 允許我們在運行時設置以下類型的佈局。
- LinearLayoutManager:支持垂直和水平列表
- StaggeredLayoutManager:它支持交错的列表
- GridLayoutManager:它支持像在GalleryView中看到的显示网格的布局
Android RecyclerView类
- RecyclerView.ItemAnimator类提供了更好的支持,用于对视图进行动画处理,与ListView相比有显著优势
- RecyclerView.ItemDecorator类在添加边框和分隔线方面提供更好的支持,从而赋予用户更大的控制权
因此,与ListView相比,RecyclerView更具可定制性,为用户提供了更多的控制权。RecyclerView位于支持库中,因此我们需要修改gradle脚本以添加以下依赖项。
dependencies {
compile 'com.android.support:recyclerview-v7:21.0.0-rc1'
}
Android CardView
Android CardView UI组件显示卡片内的信息。通常用于显示联系信息。此组件位于另一个支持库中,因此我们还需要添加其依赖项。
dependencies {
compile 'com.android.support:cardview-v7:21.0.0-rc1'
compile 'com.android.support:recyclerview-v7:21.0.0-rc1'
}
Android CardView widget 允許我們控制背景顏色、陰影、圓角、高程等。 若要在 XML 中使用自定義屬性,我們需要將以下命名空間聲明添加到父佈局中。 以下是具有項目中一些屬性的命名空間聲明。
<android.support.v7.widget.CardView
android:id="@+id/card_view"
xmlns:card_view="https://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
card_view:cardBackgroundColor="@color/grey_300"
card_view:cardCornerRadius="10dp"
card_view:cardElevation="5dp"
card_view:cardUseCompatPadding="true">
上述示例中使用的重要屬性包括:
- card_view:cardCornerRadius:用於設置佈局中的圓角半徑
- card_view:cardBackgroundColor:用於設置視圖的背景顏色
在我們的示例項目中,我們將添加一個 RecyclerView 來顯示包含 Android 版本名稱和號碼以及示例標誌的 CardViews 列表。 CardView 的 onclick 被設置為從列表中移除該卡片。 我們在 ActionBar 中添加了一個選單選項,以按順序添加回被移除的卡片。 注意:標誌圖像是隨機從 Google 中選取的。 因此,大小會有所不同。
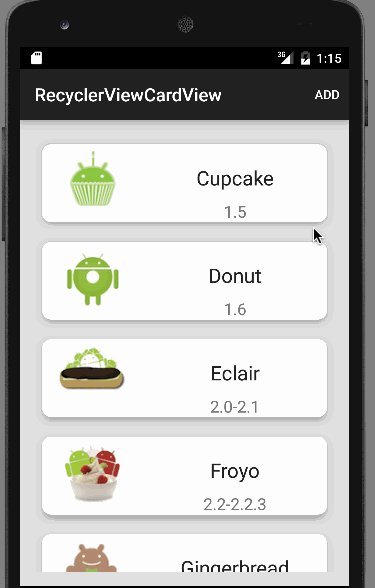
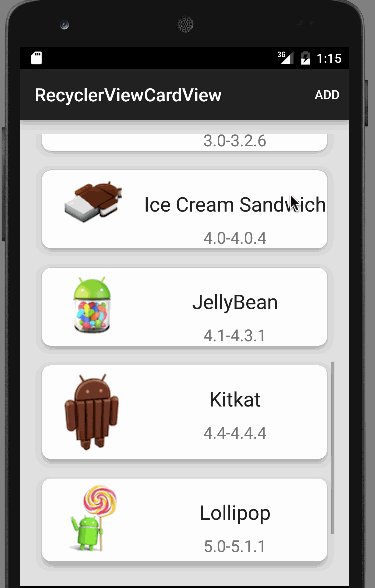
Android RecyclerView 和 CardView 示例
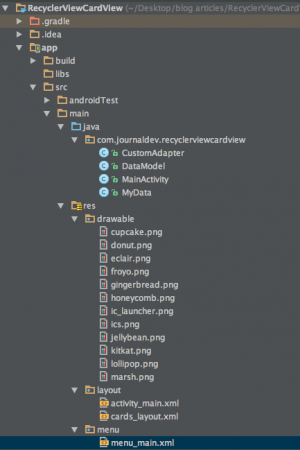
 該項目包含一個顯示
該項目包含一個顯示 MainActivity 的項目,該項目顯示 RecyclerView。 CardView 是從 CustomAdapter 類向 RecyclerView 添加的。 DataModel 通過 getter 獲取每個 CardView 的數據。 MyData 類保存了 textviews 和 drawables 的數組,以及它們的 id。
Android RecyclerView 和 CardView 實例代碼
在 activity_main.xml 中,將 RecyclerView 放在 RelativeLayout 內,如下所示。 activity_main.xml 代碼:
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:background="@color/grey_300"
>
<android.support.v7.widget.RecyclerView
android:id="@+id/my_recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical"
/>
</RelativeLayout>
Android CardView 佈局定義如下:cards_layout.xml 代碼:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:tag="cards main container">
<android.support.v7.widget.CardView
android:id="@+id/card_view"
xmlns:card_view="https://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
card_view:cardBackgroundColor="@color/color_white"
card_view:cardCornerRadius="10dp"
card_view:cardElevation="5dp"
card_view:cardUseCompatPadding="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<ImageView
android:id="@+id/imageView"
android:tag="image_tag"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:src="@drawable/ic_launcher"/>
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:layout_weight="2"
android:orientation="vertical"
>
<TextView
android:id="@+id/textViewName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"
android:text="Android Name"
android:textAppearance="?android:attr/textAppearanceLarge"/>
<TextView
android:id="@+id/textViewVersion"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"
android:text="Android Version"
android:textAppearance="?android:attr/textAppearanceMedium"/>
</LinearLayout>
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
Android CardView 包含一個 ImageView 和兩個 TextView,在一個巢狀線性布局中。 menu_main.xml 包含一個項目,用於添加已刪除的卡片。 menu_main.xml 代碼:
<menu xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
tools:context=".MainActivity">
<item android:id="@+id/add_item"
android:title="Add"
android:orderInCategory="100"
app:showAsAction="always"/>
</menu>
MainActivity.java 類定義如下:
package com.journaldev.recyclerviewcardview;
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.DefaultItemAnimator;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private static RecyclerView.Adapter adapter;
private RecyclerView.LayoutManager layoutManager;
private static RecyclerView recyclerView;
private static ArrayList data;
static View.OnClickListener myOnClickListener;
private static ArrayList removedItems;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myOnClickListener = new MyOnClickListener(this);
recyclerView = (RecyclerView) findViewById(R.id.my_recycler_view);
recyclerView.setHasFixedSize(true);
layoutManager = new LinearLayoutManager(this);
recyclerView.setLayoutManager(layoutManager);
recyclerView.setItemAnimator(new DefaultItemAnimator());
data = new ArrayList();
for (int i = 0; i < MyData.nameArray.length; i++) {
data.add(new DataModel(
MyData.nameArray[i],
MyData.versionArray[i],
MyData.id_[i],
MyData.drawableArray[i]
));
}
removedItems = new ArrayList();
adapter = new CustomAdapter(data);
recyclerView.setAdapter(adapter);
}
private static class MyOnClickListener implements View.OnClickListener {
private final Context context;
private MyOnClickListener(Context context) {
this.context = context;
}
@Override
public void onClick(View v) {
removeItem(v);
}
private void removeItem(View v) {
int selectedItemPosition = recyclerView.getChildPosition(v);
RecyclerView.ViewHolder viewHolder
= recyclerView.findViewHolderForPosition(selectedItemPosition);
TextView textViewName
= (TextView) viewHolder.itemView.findViewById(R.id.textViewName);
String selectedName = (String) textViewName.getText();
int selectedItemId = -1;
for (int i = 0; i < MyData.nameArray.length; i++) {
if (selectedName.equals(MyData.nameArray[i])) {
selectedItemId = MyData.id_[i];
}
}
removedItems.add(selectedItemId);
data.remove(selectedItemPosition);
adapter.notifyItemRemoved(selectedItemPosition);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
super.onCreateOptionsMenu(menu);
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
super.onOptionsItemSelected(item);
if (item.getItemId() == R.id.add_item) {
//檢查是否有要添加的項目
if (removedItems.size() != 0) {
addRemovedItemToList();
} else {
Toast.makeText(this, "Nothing to add", Toast.LENGTH_SHORT).show();
}
}
return true;
}
private void addRemovedItemToList() {
int addItemAtListPosition = 3;
data.add(addItemAtListPosition, new DataModel(
MyData.nameArray[removedItems.get(0)],
MyData.versionArray[removedItems.get(0)],
MyData.id_[removedItems.get(0)],
MyData.drawableArray[removedItems.get(0)]
));
adapter.notifyItemInserted(addItemAtListPosition);
removedItems.remove(0);
}
}
removeItems() 方法是从监听器方法中调用的,用于移除被点击的 CardView。其相应的 ID 存储在数组中,以便稍后检索。为了稍后添加视图,我们实现了另一个名为 addRemovedItemToList() 的方法。在这个方法中,我们在列表中的预定义位置添加了该视图,并从 removedItems 数组中移除其 ID。在这两种情况下都通知了 CustomAdapter。CustomAdapter.java 类定义如下:
package com.journaldev.recyclerviewcardview;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
public class CustomAdapter extends RecyclerView.Adapter<CustomAdapter.MyViewHolder> {
private ArrayList<DataModel> dataSet;
public static class MyViewHolder extends RecyclerView.ViewHolder {
TextView textViewName;
TextView textViewVersion;
ImageView imageViewIcon;
public MyViewHolder(View itemView) {
super(itemView);
this.textViewName = (TextView) itemView.findViewById(R.id.textViewName);
this.textViewVersion = (TextView) itemView.findViewById(R.id.textViewVersion);
this.imageViewIcon = (ImageView) itemView.findViewById(R.id.imageView);
}
}
public CustomAdapter(ArrayList<DataModel> data) {
this.dataSet = data;
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent,
int viewType) {
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.cards_layout, parent, false);
view.setOnClickListener(MainActivity.myOnClickListener);
MyViewHolder myViewHolder = new MyViewHolder(view);
return myViewHolder;
}
@Override
public void onBindViewHolder(final MyViewHolder holder, final int listPosition) {
TextView textViewName = holder.textViewName;
TextView textViewVersion = holder.textViewVersion;
ImageView imageView = holder.imageViewIcon;
textViewName.setText(dataSet.get(listPosition).getName());
textViewVersion.setText(dataSet.get(listPosition).getVersion());
imageView.setImageResource(dataSet.get(listPosition).getImage());
}
@Override
public int getItemCount() {
return dataSet.size();
}
}
在上述代码中,我们通过扩展 RecyclerView.ViewHolder 实现了自己的 ViewHolder。视图是从 layouts 目录中定义的 cards_layout.xml 中膨胀出来的。MainActivity 中的 onClickListener 附加到此视图,如下面的片段所示。
view.setOnClickListener(MainActivity.myOnClickListener);
一个 ArrayList 以 DataModel 类对象的形式存储所有数据,并将它们添加到列表中的相应卡片中。以下是包含特定于此应用程序的数据的 DataModel.java 和 MyData.java 类:
package com.journaldev.recyclerviewcardview;
public class DataModel {
String name;
String version;
int id_;
int image;
public DataModel(String name, String version, int id_, int image) {
this.name = name;
this.version = version;
this.id_ = id_;
this.image=image;
}
public String getName() {
return name;
}
public String getVersion() {
return version;
}
public int getImage() {
return image;
}
public int getId() {
return id_;
}
}
package com.journaldev.recyclerviewcardview;
public class MyData {
static String[] nameArray = {"Cupcake", "Donut", "Eclair", "Froyo", "Gingerbread", "Honeycomb", "Ice Cream Sandwich","JellyBean", "Kitkat", "Lollipop", "Marshmallow"};
static String[] versionArray = {"1.5", "1.6", "2.0-2.1", "2.2-2.2.3", "2.3-2.3.7", "3.0-3.2.6", "4.0-4.0.4", "4.1-4.3.1", "4.4-4.4.4", "5.0-5.1.1","6.0-6.0.1"};
static Integer[] drawableArray = {R.drawable.cupcake, R.drawable.donut, R.drawable.eclair,
R.drawable.froyo, R.drawable.gingerbread, R.drawable.honeycomb, R.drawable.ics,
R.drawable.jellybean, R.drawable.kitkat, R.drawable.lollipop,R.drawable.marsh};
static Integer[] id_ = {0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10};
}
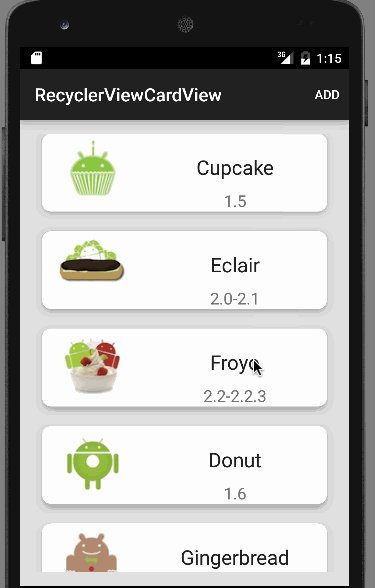
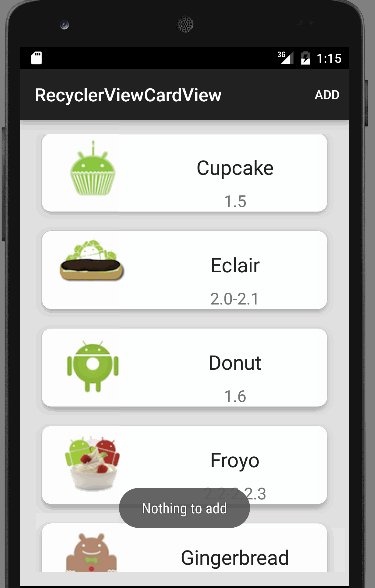
以下是我们的 Android RecyclerView 和 CardView 示例应用程序生成的输出。  如您所见,已删除的项目始终添加到第三个索引(列表中的第四个位置)。这结束了关于 Android RecyclerView 和 CardView 的教程。您可以从以下链接下载 Android RecyclerView CardView 示例项目。
如您所见,已删除的项目始终添加到第三个索引(列表中的第四个位置)。这结束了关于 Android RecyclerView 和 CardView 的教程。您可以从以下链接下载 Android RecyclerView CardView 示例项目。













