现代软件应用通常依赖电子邮件通信与用户互动。例如,它们可能会在登录尝试时发送身份验证代码、营销邮件或新闻简讯。这意味着电子邮件通知通常是与用户沟通的最常见方式。
在本教程中,您将学习如何使用React Email设计出色的电子邮件模板,并使用Resend发送它们 – 一个简单而强大的电子邮件 API 平台。
先决条件
为了从本教程中获益最大化,您应该对React或Next.js有基本的了解。
我们还将使用以下工具:
-
React Email:一个允许您使用React组件创建精美设计的电子邮件模板的库。
-
Resend:一个简单而强大的API平台,用于从您的应用程序发送电子邮件。
如何使用Next.js构建应用程序
在本节中,您将创建一个简单的客户支持应用程序。该应用程序将包括一个供用户提交查询的表单,触发发送电子邮件通知以确认支持工单已创建。
要开始,我们首先将设置用户界面和 API 端点。
运行以下命令以创建一个新的 Next.js TypeScript 项目:
npx create-next-app react-email-resend
更新 app/page.tsx 文件以渲染一个表单,收集客户的详细信息,包括全名、电子邮件地址、票据主题以及描述问题的详细信息。当表单提交时,使用 handleSubmit 函数将输入数据记录到控制台。
"use client";
import support from "@/app/images/support.jpg";
import { useState } from "react";
import Image from "next/image";
export default function Page() {
//👇🏻 输入状态
const [name, setName] = useState<string>("");
const [email, setEmail] = useState<string>("");
const [subject, setSubject] = useState<string>("");
const [content, setContent] = useState<string>("");
const handleSubmit = async (e: React.FormEvent) => {
e.preventDefault();
//👇🏻 记录用户的输入
console.log({ name, email, subject, content });
};
return ({/** -- UI 元素 -- */})
}
返回接受用户全名、电子邮件地址、票据主题和描述问题的详细信息的表单 UI 元素。
return (
<main className='w-full min-h-screen flex items-center justify-between'>
<form className='w-full' onSubmit={handleSubmit}>
<label htmlFor='name' className='opacity-60'>
Full Name
</label>
<input
type='text'
className='w-full px-4 py-3 border-[1px] mb-3 border-gray-300 rounded-sm'
id='name'
required
value={name}
onChange={(e) => setName(e.target.value)}
/>
<label htmlFor='email' className='opacity-60'>
Email Address
</label>
<input
type='email'
className='w-full px-4 py-3 border-[1px] mb-3 border-gray-300 rounded-sm'
id='email'
value={email}
onChange={(e) => setEmail(e.target.value)}
required
/>
<label htmlFor='subject' className='opacity-60'>
Subject
</label>
<input
type='text'
className='w-full px-4 py-3 border-[1px] mb-3 border-gray-300 rounded-sm'
id='subject'
value={subject}
onChange={(e) => setSubject(e.target.value)}
required
/>
<label htmlFor='message' className='opacity-60'>
Message
</label>
<textarea
rows={7}
className='w-full px-4 py-3 border-[1px] mb-3 border-gray-300 rounded-sm'
id='message'
required
value={content}
onChange={(e) => setContent(e.target.value)}
/>
<button className='w-full bg-blue-500 py-4 px-3 rounded-md font-bold text-blue-50'>
SEND MESSAGE
</button>
</form>
</div>
</main>
);
以下是组件生成的页面:

接下来,创建一个 API 端点 (/api/route.ts),接受客户的输入。
cd app
mkdir api && cd api
touch route.ts
将以下代码复制到 api/route.ts 文件中。API 端点在接收到客户输入时将其记录到控制台。
import { NextRequest, NextResponse } from "next/server";
export async function POST(req: NextRequest) {
const { name, email, subject, content } = await req.json();
//👇🏻 记录内容
console.log({ name, email, subject, content });
return NextResponse.json({
message: "Email sent successfully",
data,
});
}
更新 handleSubmit 函数,以将客户的数据发送到 API 端点并返回 JSON 响应:
const handleSubmit = async (e: React.FormEvent) => {
e.preventDefault();
try {
const response = await fetch("/api", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({ name, email, subject, content }),
});
const data = await response.json();
alert(data.message);
} catch (error) {
console.error(error);
alert("An error occurred, please try again later");
}
setName("");
setEmail("");
setSubject("");
setContent("");
};
恭喜!您已经设置了数据收集和提交。在接下来的部分中,我将指导您使用 React Email 和 Resend 创建和发送电子邮件模板。
如何使用 React Email 创建电子邮件模板
React Email 让您使用 React 和 TypeScript 构建和发送电子邮件组件。它支持多个电子邮件客户端,包括 Gmail、Yahoo Mail、Outlook 和 Apple Mail。
React Email 还提供多个 UI 组件,使您能够根据自己的首选布局使用 React JSX/TSX 组件自定义电子邮件模板。
通过运行以下代码片段安装 React Email 包及其组件:
npm install react-email -D -E
npm install @react-email/components -E
在您的 package.json 文件中包含此脚本。它指示 React Email 在您的项目中电子邮件模板的位置。
"scripts": {
"email": "email dev --dir src/emails"
},
React Email 的一个功能是在开发期间预览您的电子邮件模板,允许您查看其在收件人邮箱中的外观。
接下来,在 Next.js src 文件夹内创建一个 emails 文件夹,并在其中创建一个 TicketCreated.tsx 文件,然后将以下代码片段复制到该文件中:
import * as React from "react";
import {
Body,
Container,
Head,
Heading,
Hr,
Html,
Link,
Preview,
Text,
Tailwind,
} from "@react-email/components";
interface TicketCreatedProps {
username: string;
ticketID: string;
}
const baseUrl = process.env.VERCEL_URL || "http://localhost:3000";
在上面的代码片段中,我们导入了构建电子邮件模板所需的组件。
接下来,将 TicketCreated 组件添加到文件中,以使用 React Email 组件 渲染电子邮件模板。
export const TicketCreated = ({ username, ticketID }: TicketCreatedProps) => {
return (
<Html>
<Head />
<Preview>Support Ticket Confirmation Email 🎉</Preview>
<Tailwind>
<Body className='bg-white my-auto mx-auto font-sans px-2'>
<Container className='border border-solid border-[#eaeaea] rounded my-[40px] mx-auto p-[20px] max-w-[465px]'>
<Heading className='text-black text-[24px] font-normal text-center p-0 my-[30px] mx-0'>
Your Ticket has been created
</Heading>
<Text className='text-black text-[14px] leading-[24px]'>
Hello {username},
</Text>
<Text className='text-black text-[14px] leading-[24px]'>
<strong>Support Ticket</strong> (
<Link
href={`${baseUrl}/ticket/${ticketID}`}
className='text-blue-600 no-underline'
>
{`#${ticketID}`}
</Link>
) has been created successfully.
</Text>
<Text className='text-black text-[14px] leading-[24px]'>
The Support team will review your ticket and get back to you
shortly.
</Text>
<Hr className='border border-solid border-[#eaeaea] my-[26px] mx-0 w-full' />
<Text className='text-[#666666] text-[12px] leading-[24px]'>
This message was intended for{" "}
<span className='text-black'>{username}</span>. If you did not
create this ticket, please ignore this email.
</Text>
</Container>
</Body>
</Tailwind>
</Html>
);
};
最后,导出它并为 props 添加默认值:
TicketCreated.PreviewProps = {
username: "alanturing",
ticketID: "9083475",
} as TicketCreatedProps;
export default TicketCreated;
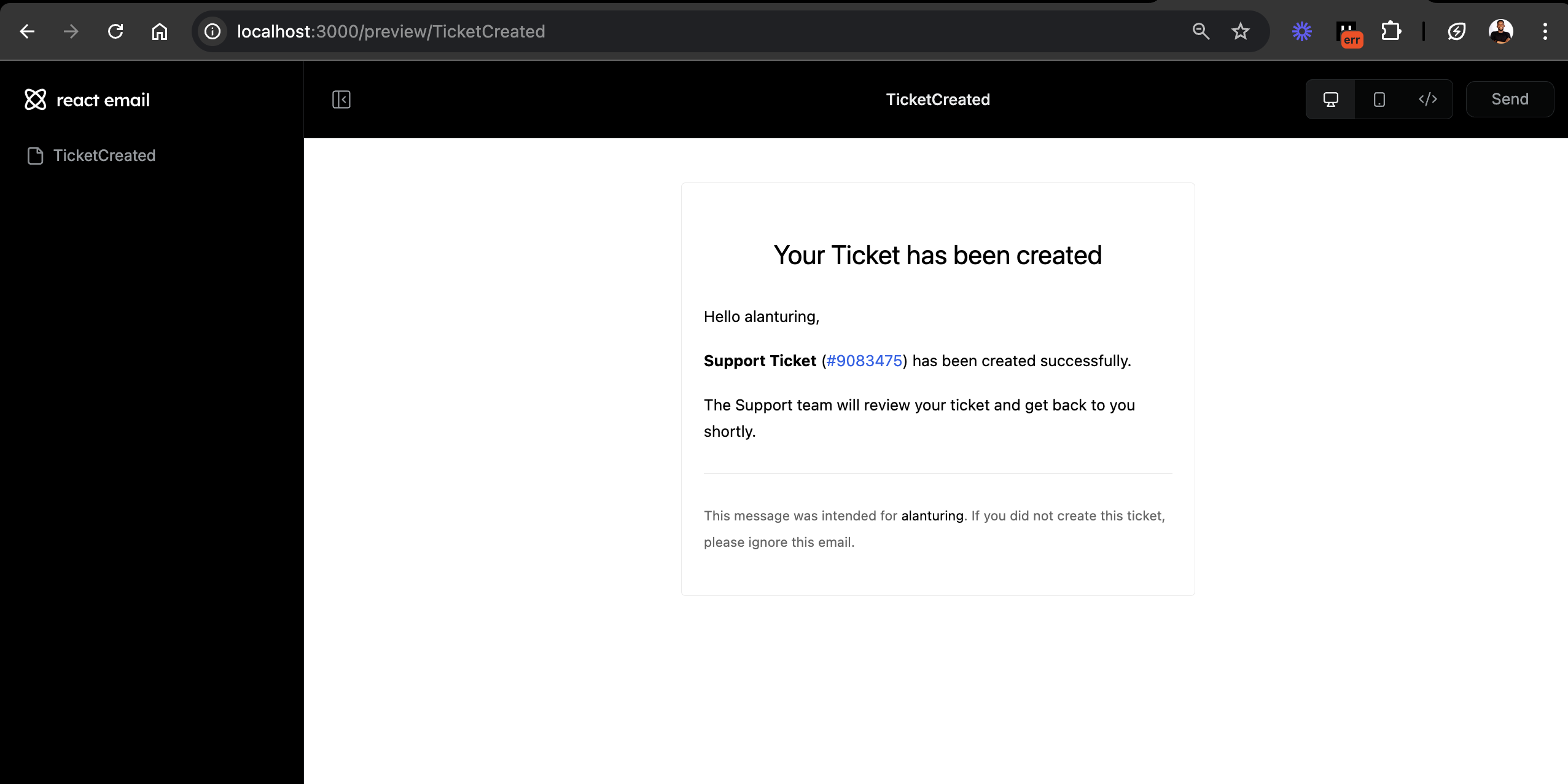
在终端中运行 npm run email 以预览电子邮件模板。

这封电子邮件模板通知客户他们的支持票已经创建,并且支持团队的成员会与他们联系。
React Email提供各种预设计的电子邮件模板,帮助您轻松地为不同目的制作精美样式的电子邮件。您可以查看可用演示以查看示例。
如何使用Resend发送电子邮件
Resend是一个简单的电子邮件API,使您能够在您的软件应用程序中发送电子邮件。它支持多种编程语言,包括JavaScript(Next.js,Express,Node.js),Python,PHP,Go和Rust等。
由于Resend的联合创始人木下武也是React Email的创建者,因此Resend和React Email可以轻松集成在一起。
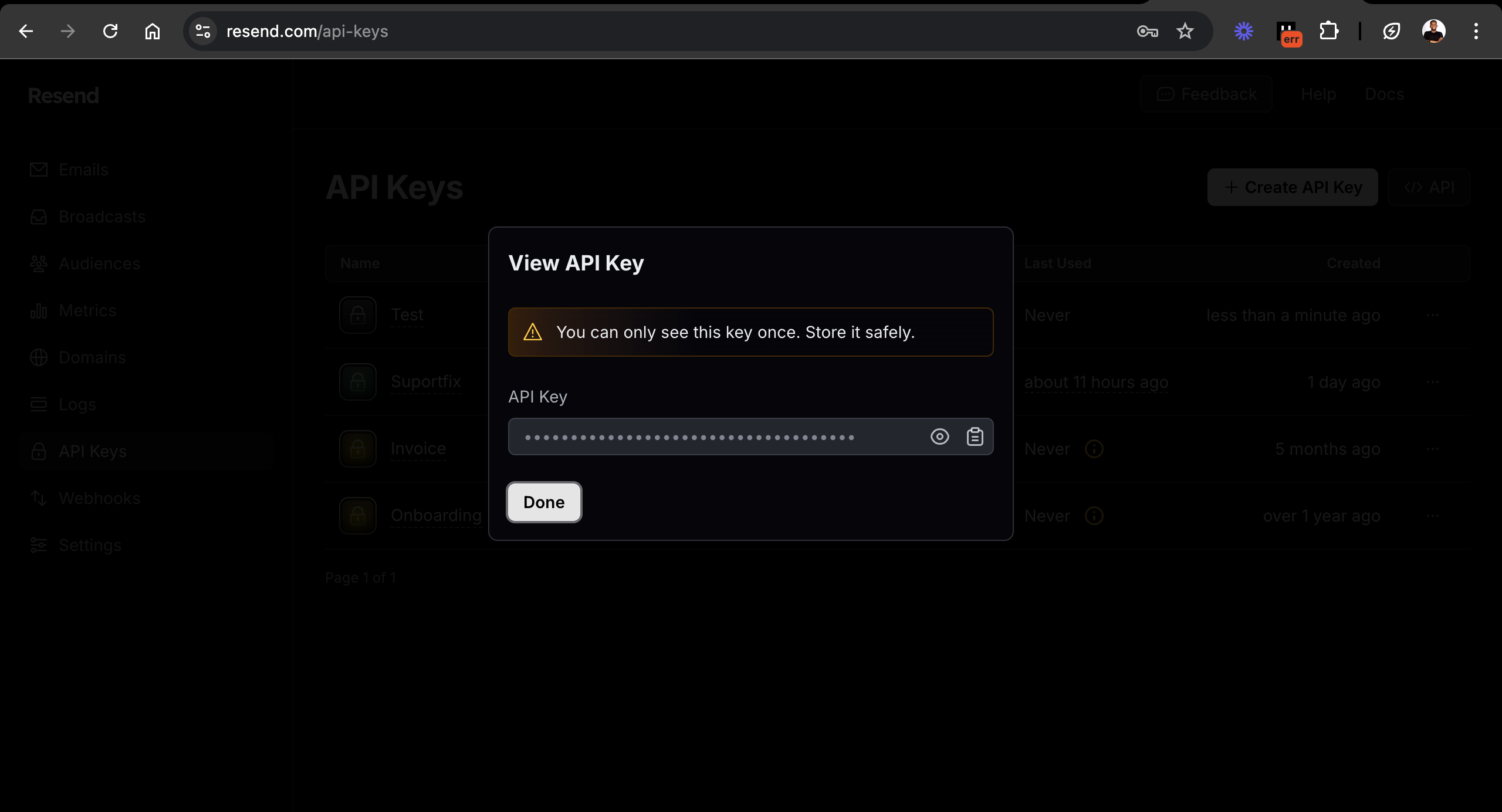
在Resend上创建一个帐户。登录后,转到仪表板上的API密钥部分,并将您的API密钥复制到.env.local文件中。

//👇🏻 .env.local file
RESEND_API_KEY=<RESEND_API_KEY>
//👇🏻 .env.local 文件
import { NextRequest, NextResponse } from "next/server";
按照下面所示更新API端点以使用React Email模板发送电子邮件:
import { v4 as generateID } from "uuid";
//👇🏻 票据 ID 生成器函数
import TicketCreated from "@/emails/TicketCreated";
//👇🏻 导入电子邮件模板
import { Resend } from "resend";
const resend = new Resend(process.env.RESEND_API_KEY);
export async function POST(req: NextRequest) {
//👇🏻 导入 Resend
const { name, email, subject, content } = await req.json();
//👇🏻 接受来自前端的客户输入
console.log({ name, email, subject, content });
//👇🏻 记录它们
const { data, error } = await resend.emails.send({
from: "Acme <[email protected]>",
to: [email],
subject: "Ticket Confirmation Email 🎉",
react: TicketCreated({ username: name, ticketID: generateID() }),
});
if (error) {
return NextResponse.json(
{ message: "Error sending email" },
{ status: 500 }
);
}
return NextResponse.json({
message: "Email sent successfully",
data,
});
}
//👇🏻 使用电子邮件模板发送电子邮件
恭喜!🥳 您已完成本教程。
这是应用程序的简要演示:
下一步
在本教程中,您学习了如何使用 React Email 创建电子邮件模板,并使用 Resend 发送它们。这两个软件包使您能够轻松地在应用程序中集成电子邮件通信。
无论是简单的电子邮件通知、新闻简报还是营销活动,React Email 和 Resend 都提供了有效且可定制的解决方案来满足您的需求。
- 一些有用的资源包括:
- React Email 预构建组件
- React 电子邮件文档













