使用不同的工具来执行那些相关的活动没有什么不对。但是,如果所有你需要的操作都可以在不离开你的IDE的情况下完成,那不是更高效吗?
Not a reader? Watch this related video.
在这篇文章中,你将学习基本的 Visual Studio Code GitHub 设置。然后,你将能够执行典型的 Git 操作,如克隆、暂存、提交和推送,同时保持在 Visual Studio Code 应用程序内。
先决条件
如果你计划跟随本教程,你需要满足一些要求,如下所示。
- A Windows 10 computer. The version used in this article is 1909, but this article is not specific to any version.
- Visual Studio Code。截至本文编写时,当前版本是 1.47.2。
- A GitHub account with a repository to work with.
Git 扩展
为了让你的 Visual Studio Code GitHub 设置工作,你需要使用 Git。Visual Studio Code 自带了一个用于使用 Git 的源代码控制的内置扩展。Git 扩展有许多可用的配置,但默认设置已经很好了。
尽管如此,你可能会想根据个人偏好更改一些 Git 扩展的配置。但在你这样做之前,你需要知道在哪里找到 Git 扩展设置。如果找不到,是无法更改的,对吧?
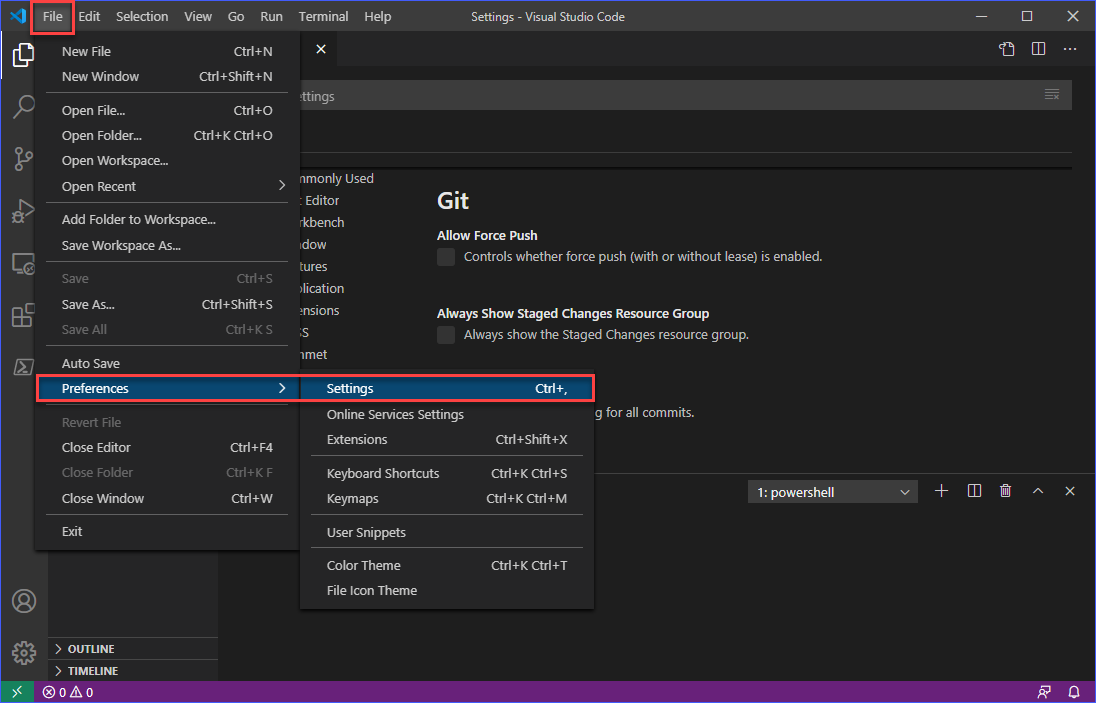
要使用菜单打开设置,点击文件 —> 首选项 —> 设置。或者你也可以按 CTRL+, 快捷键。

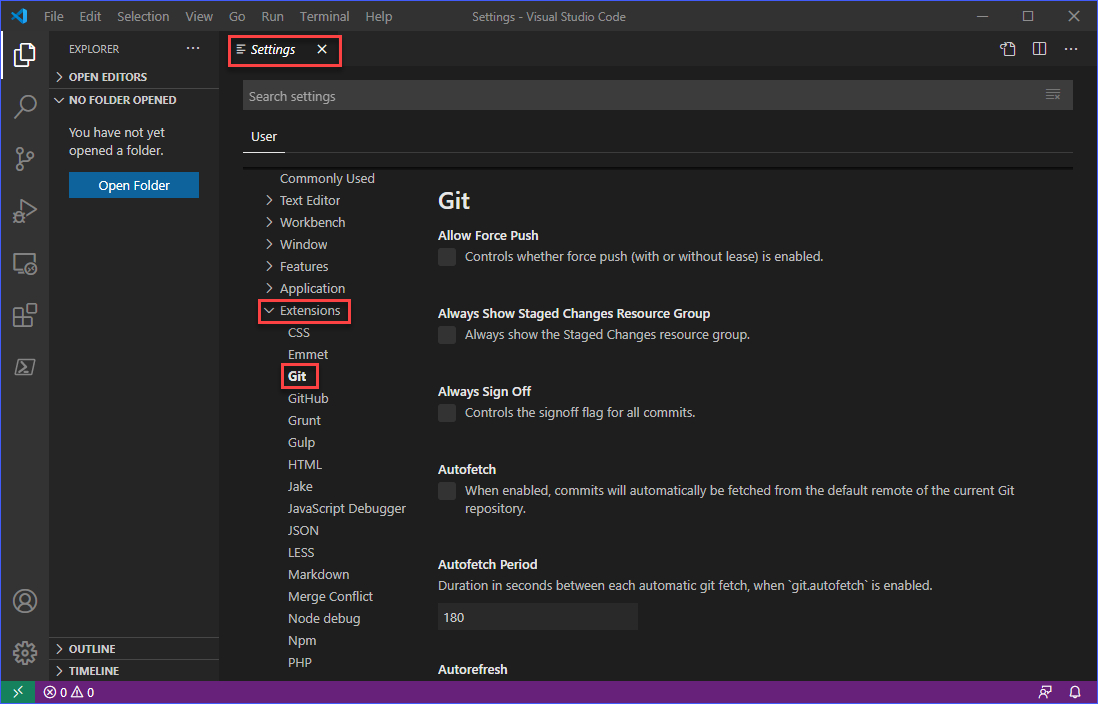
然后,在设置选项卡中,点击扩展 —> Git。然后,您应该会看到 Git 扩展的配置项列表,如下所示。

现在,本文并未涵盖 Git 的每个配置项。但它们大多都是不言自明的,特别是如果您已经熟悉使用源代码控制的工作流程。
确保已安装 Git
“什么?我以为 Git 已经内置了?”。
好吧,Git 扩展是内置的,但 Git 程序并不是。正如其名称所示,该扩展只是用于“扩展”VS Code 以便与 Git 集成。这可能会令人困惑,如果对您来说是这样,您可能需要先了解一下什么是 Git,以便更好地理解。
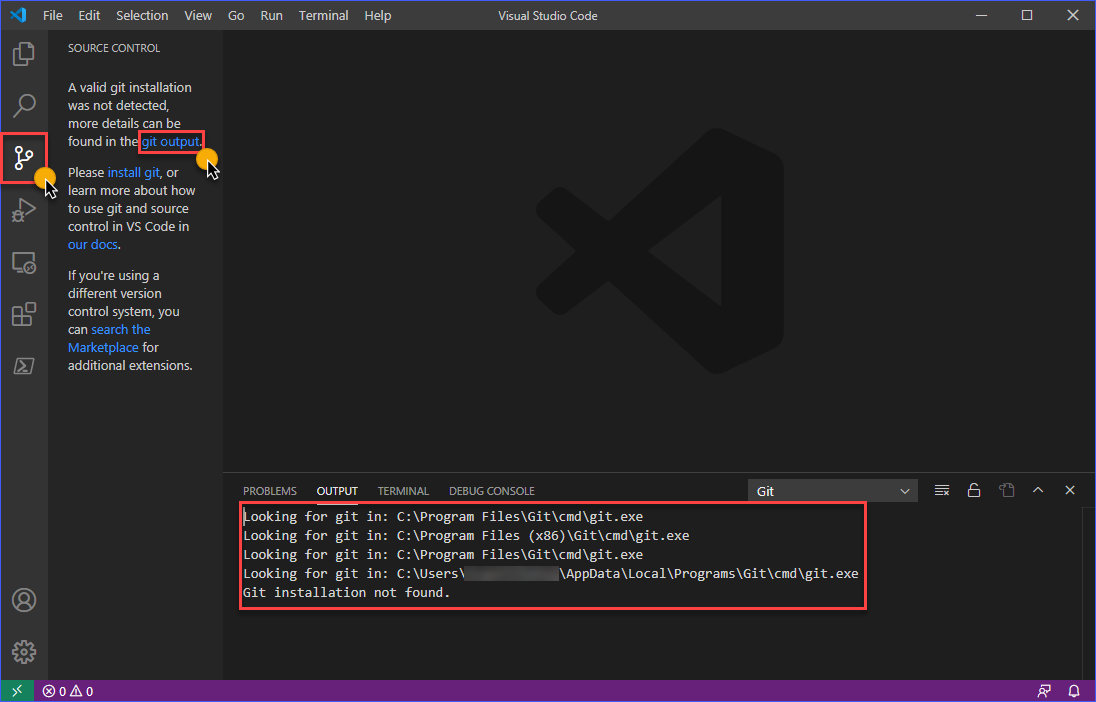
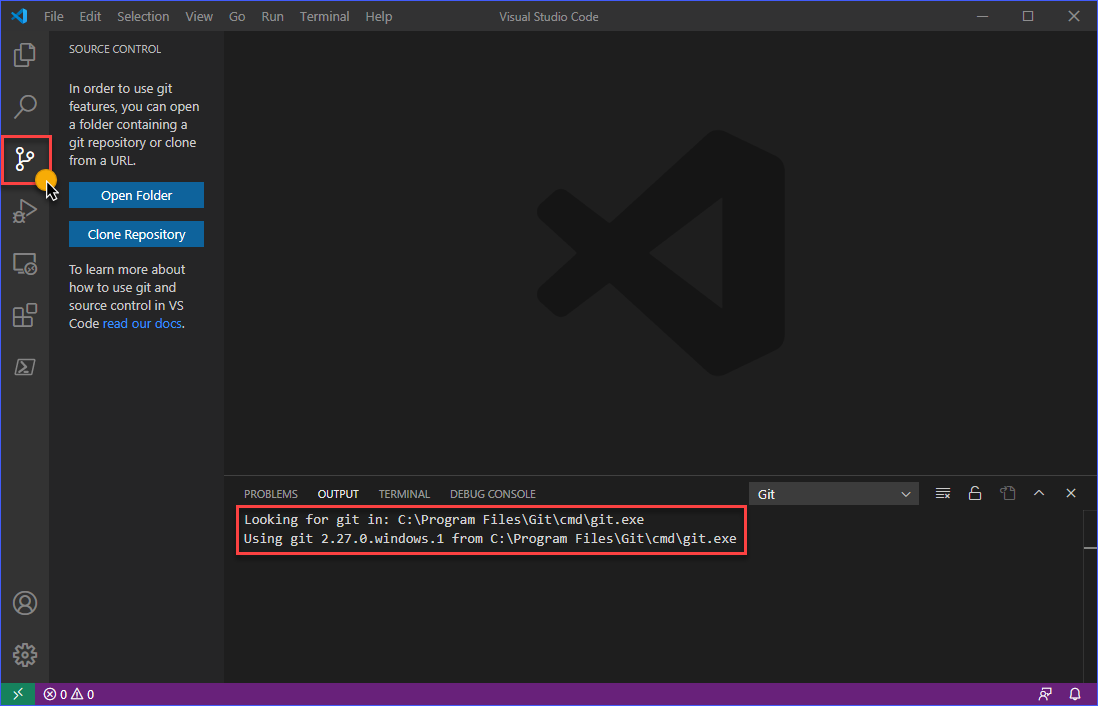
要确定 Git 是否已安装并被 Git 扩展检测到,请在 VS Code 窗口内单击源代码控制按钮或按CTRL+SHIFT+G。如果未安装或未检测到 Git,则会看到类似下面的消息。

从上图中可以看出,在输出窗格中,有标准路径,VS Code 会尝试查找有效的 Git 二进制安装位置。这种情况意味着您要么需要首先安装 Git,要么可能已安装了 Git,但位于 VS Code 无法识别的路径中。
如果 Git 已安装但位于非标准路径
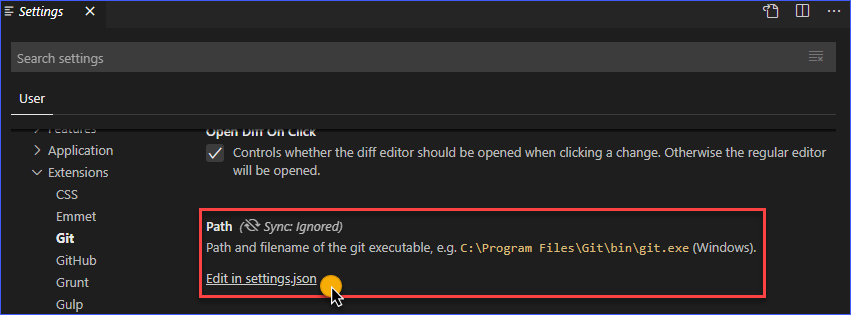
如果 Git 安装在非标准路径中,您可以通过更改 Git 扩展设置中的 路径 值来解决这个问题,可以参考下面的步骤。

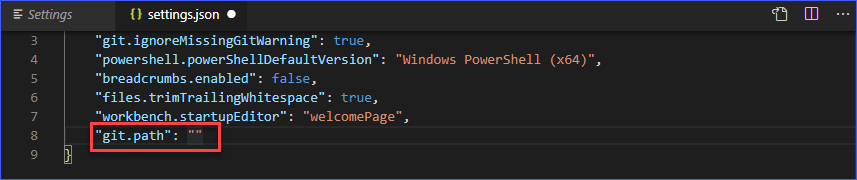
当您点击 在 settings.json 中编辑 链接时,文件将在 VS Code 中打开。参考下面的截图。需要更改 git.path 的值以指向正确安装 Git 二进制文件的路径,然后在修改后保存设置。

如果未安装 Git
不用说,如果未安装 Git,则需要先安装。您可以通过从此链接下载安装文件来执行此操作 ——> https://git-scm.com/。
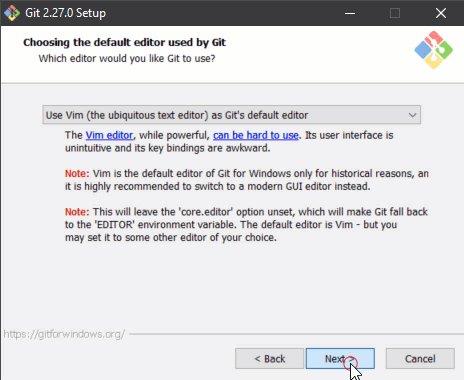
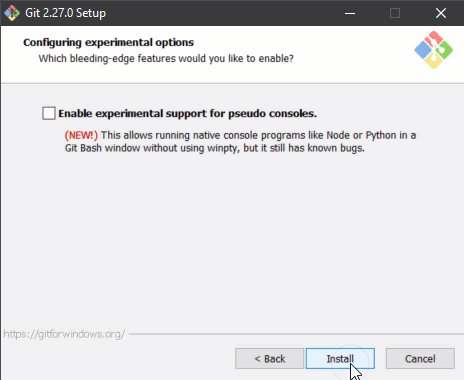
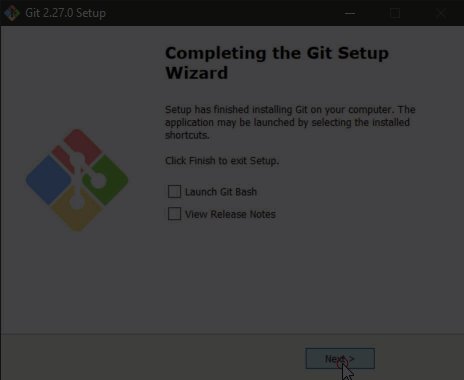
下载完成后,按照以下演示进行 Git 安装,默认选项即可。安装过程很简单,本文不需要更改默认选项。您将顺利完成 Visual Studio Code GitHub 的设置。

安装完 Git 后,请重新启动 Visual Studio Code 并确认 Git 现在已被检测到。下面的截图显示了如果 Git 被检测到,您将看到的内容。

克隆 GitHub 存储库
现在,您已经完成了确保 VS Code 与 GitHub 协作的初始步骤,现在是时候将其付诸实践,并确认您迄今为止所做的一切是否正确。测试的最快方法是克隆您 GitHub 帐户中的现有存储库。
在这个例子中,将使用一个名为junecastillote/demo的私有存储库。您也可以使用您自己的存储库。如果您还没有存储库,请参考GitHub中的创建新存储库文档,了解如何创建一个。
按照以下步骤在 VS Code 中克隆 GitHub 存储库。
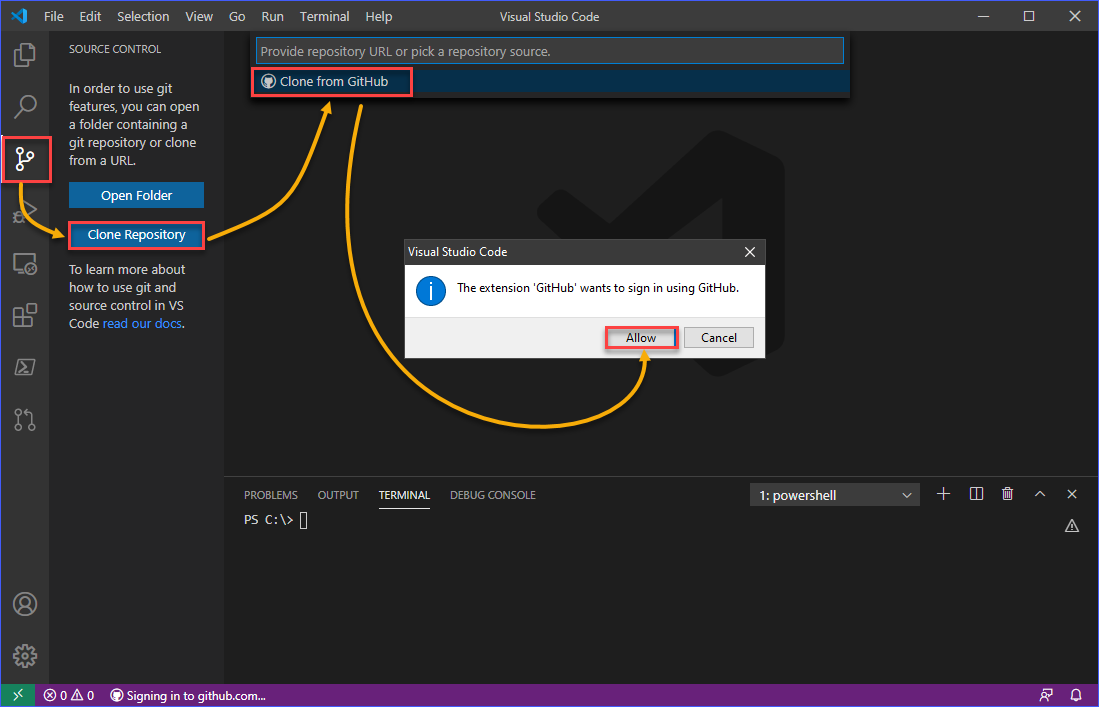
首先,点击源代码管理视图按钮,或按键盘快捷键CTRL+SHIFT+G。接下来,点击克隆存储库按钮。然后,点击从 GitHub 克隆,并将提示您允许登录尝试。点击允许。

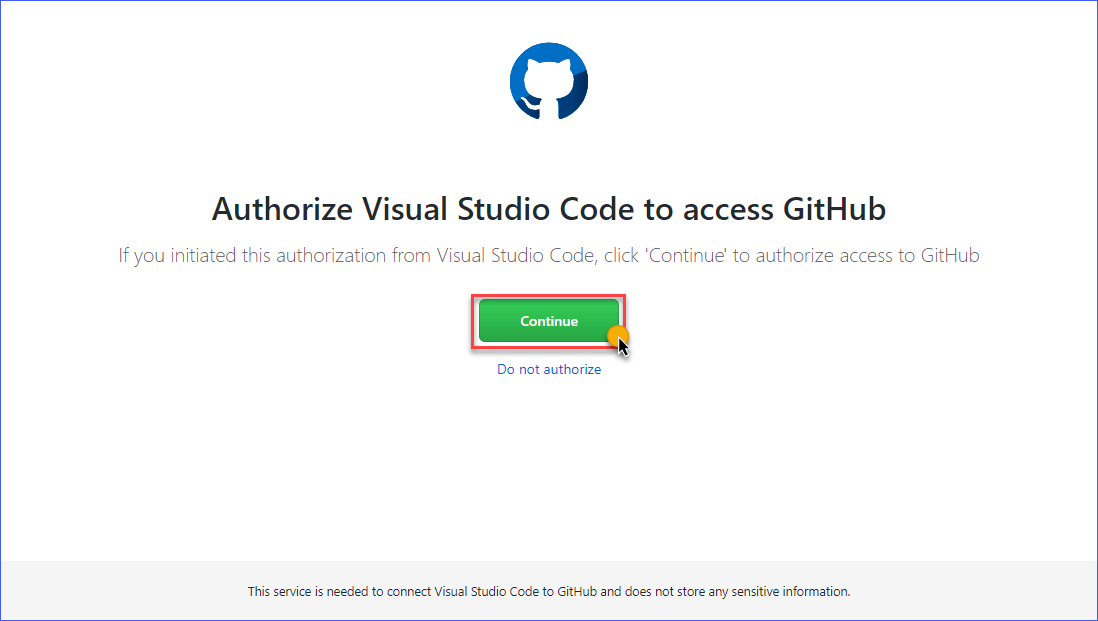
授权页面将自动在您的默认网络浏览器中启动。点击继续按钮。

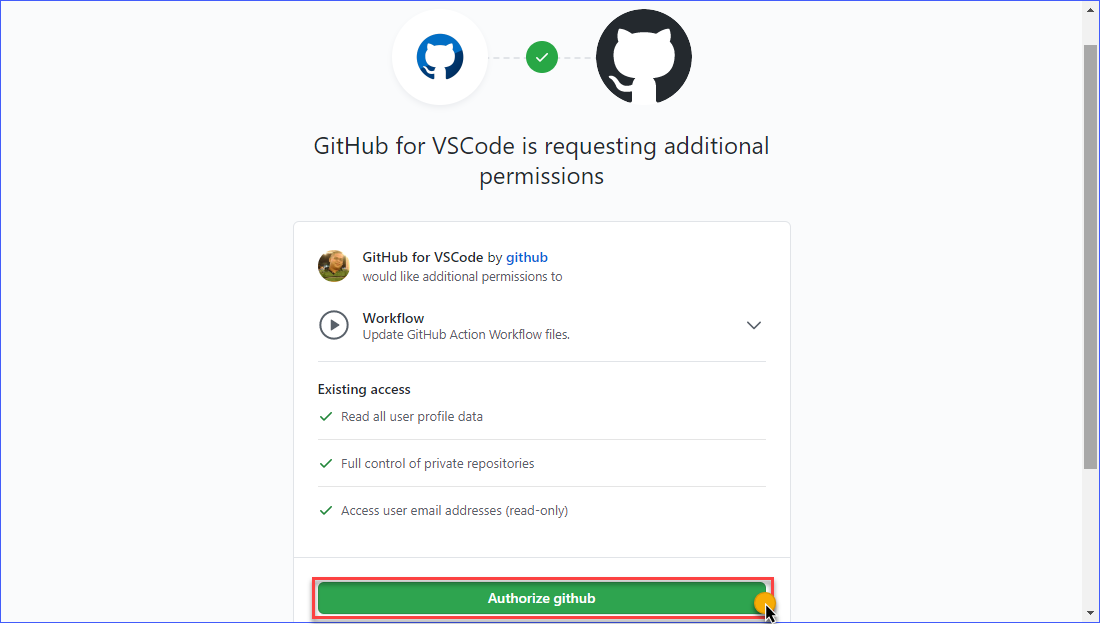
接下来的页面会显示权限请求的详细信息。为了继续给 VS Code 提供所需的权限,请点击授权 GitHub按钮。

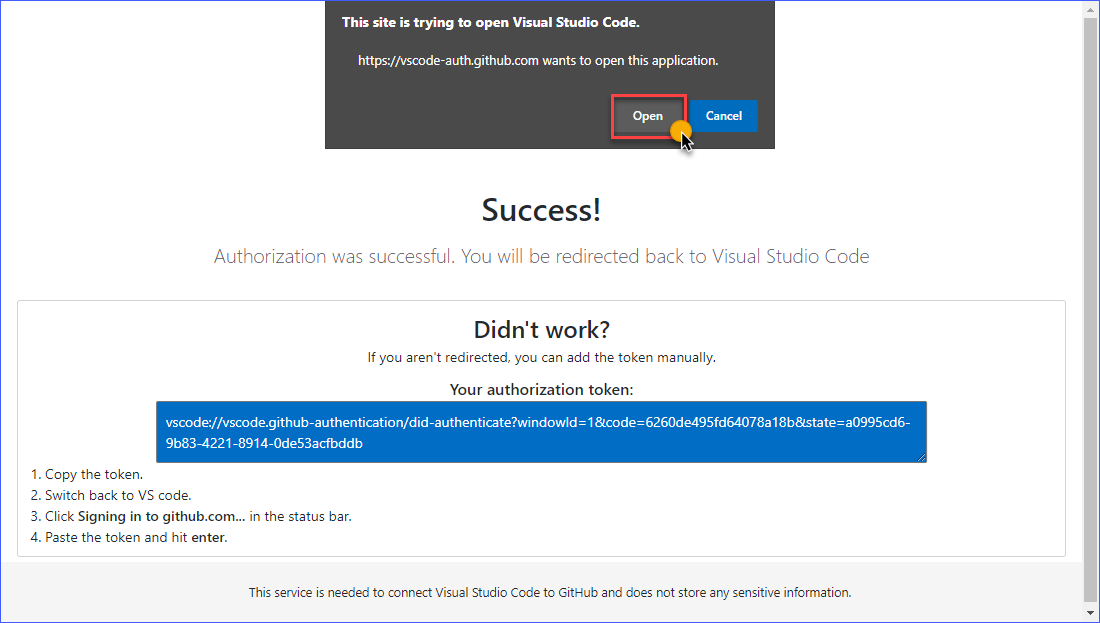
当授权完成时,您将获得一个类似下面显示的状态页面。如果提示站点正在尝试打开 Visual Studio Code,请点击打开。

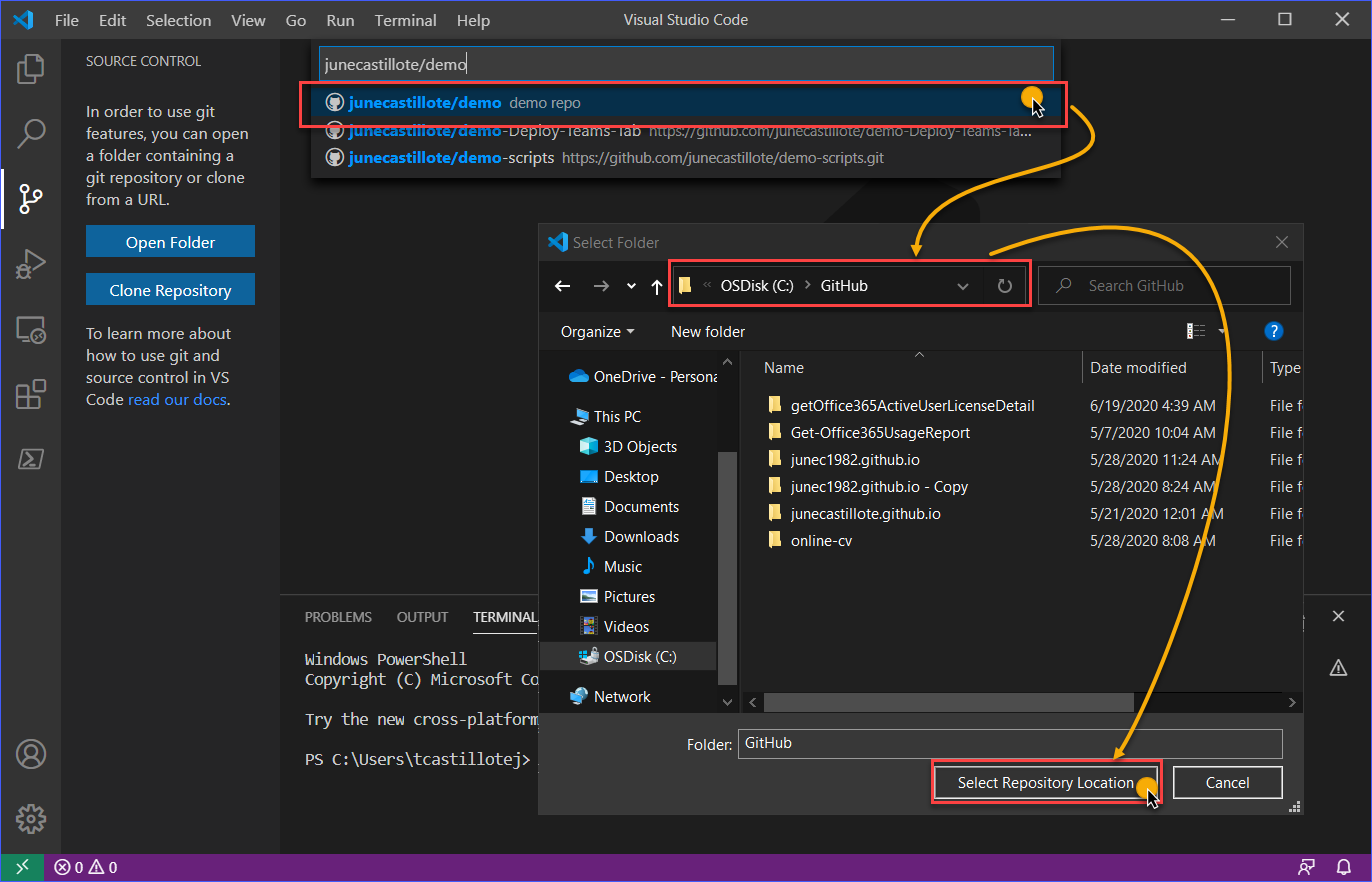
一旦回到 VS Code 窗口,您可以搜索存储库名称,或选择您打算克隆的存储库名称。在下面的例子中,搜索并选择了存储库名称junecastillote/demo。
选择要克隆的存储库后,将要求您提供存储库将在计算机本地保存的文件夹。指定目标文件夹,然后单击选择存储库位置

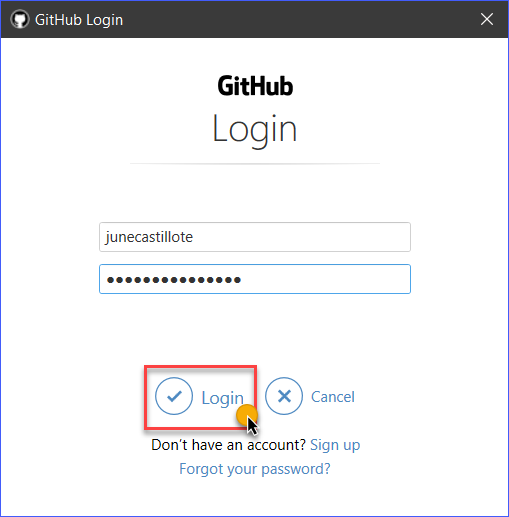
注意:执行需要身份验证的操作时将触发 GitHub 登录。此类操作包括从私有存储库克隆或推送到存储库。
GitHub 登录窗口将弹出,您需要输入 GitHub 凭据进行登录。

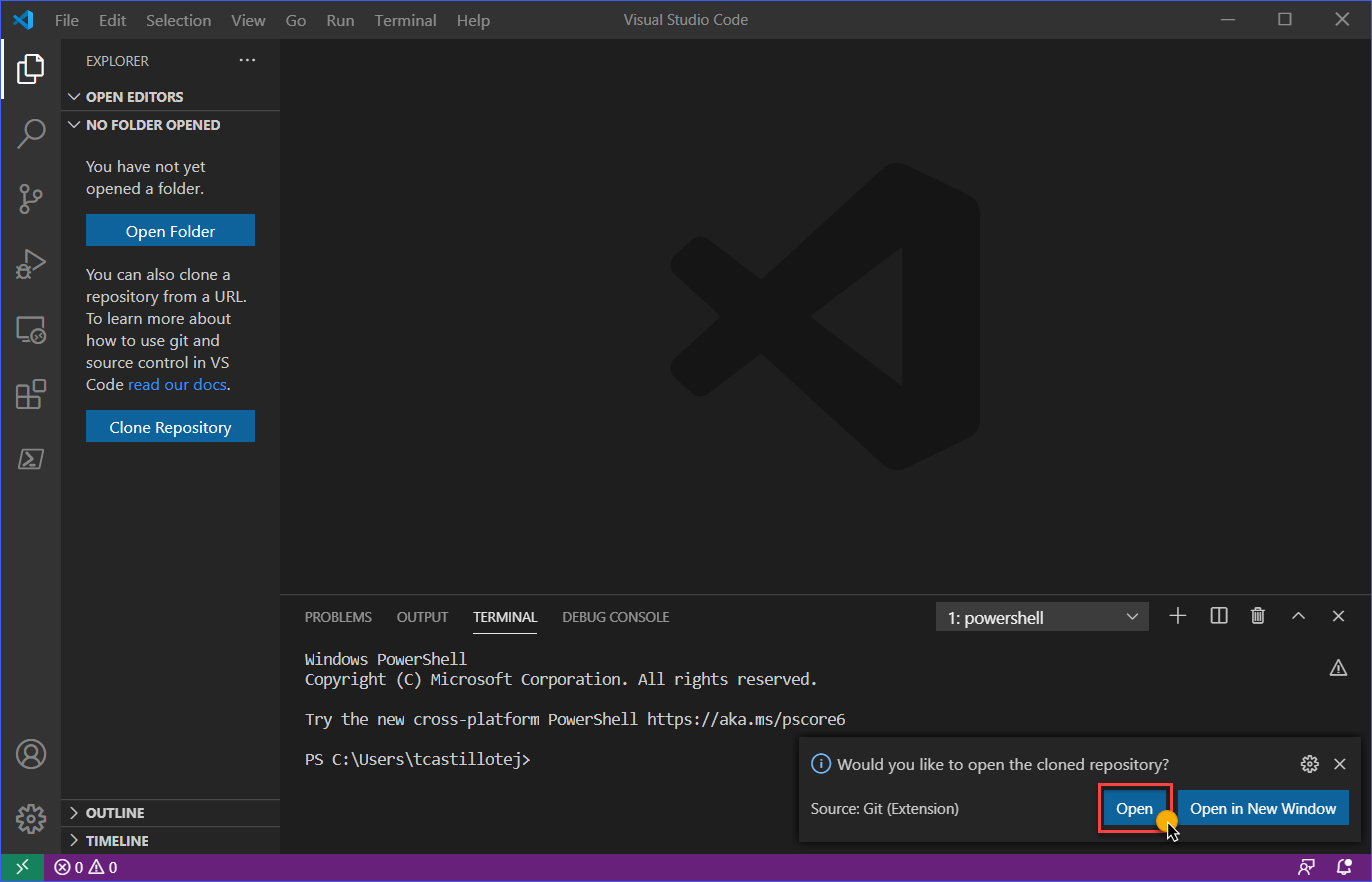
完成登录后,VS Code 将继续将远程存储库克隆到您的计算机上。克隆完成后,您将在 VS Code 窗口右下方收到通知,如下面的截图所示。现在,您可以根据需要单击打开或在新窗口中打开。

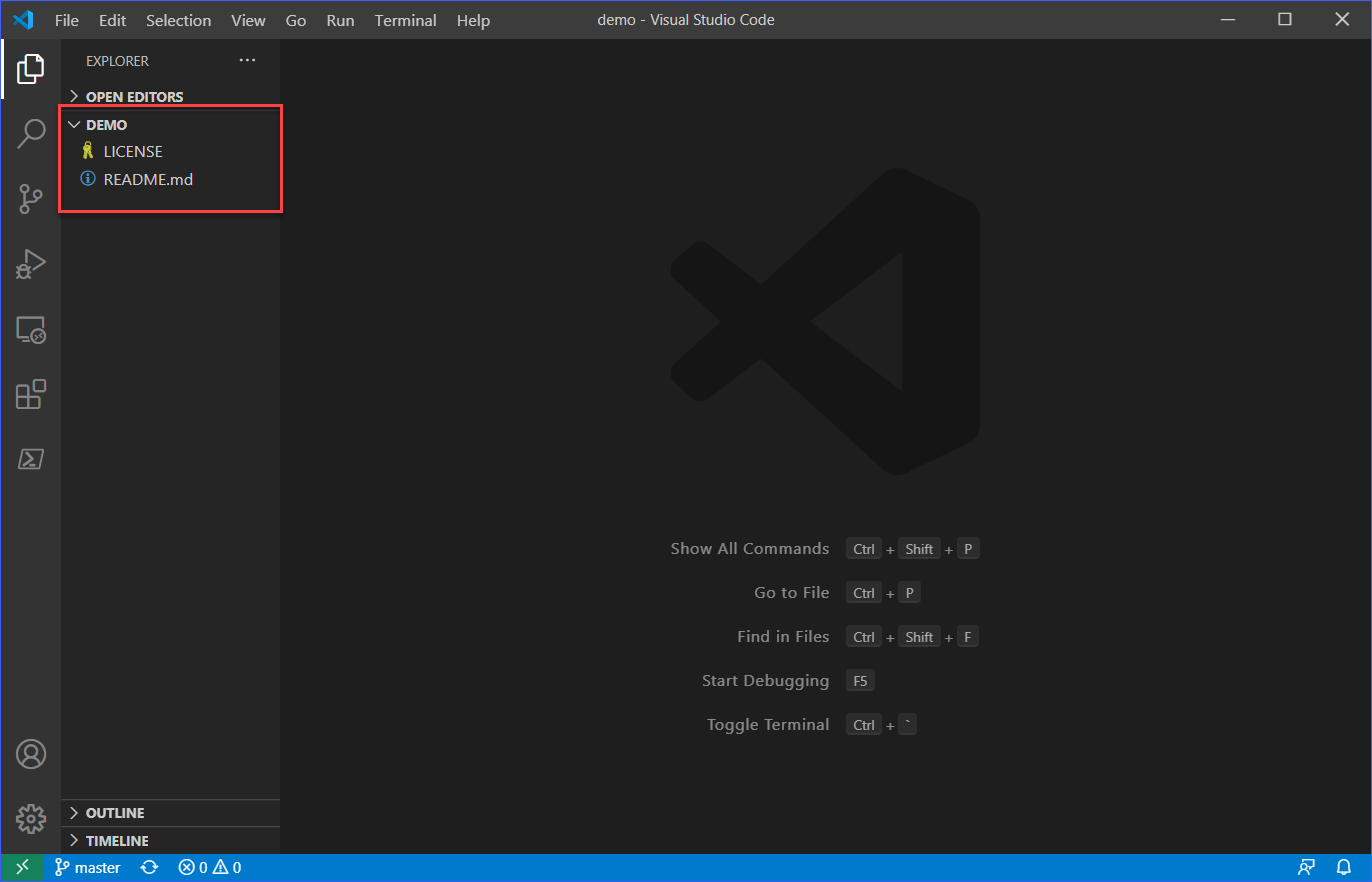
如下面的截图所示,克隆的 GitHub 存储库的内容现在已加载到 VS Code 中。在这一点上,您可以开始对存储库进行更改。

暂存、提交和推送更改到 GitHub
继续使用 Visual Studio Code 设置 GitHub,在此时,VS Code 已经设置好使用 Git 并与您的 GitHub 存储库一起工作。此外,在上一部分中已经克隆了一个存储库,这表明一切都正常工作。但是,您还没有完成。
接下来要确定您对克隆存储库的更改是否可以成功推送到远程 GitHub 存储库。
添加和修改文件
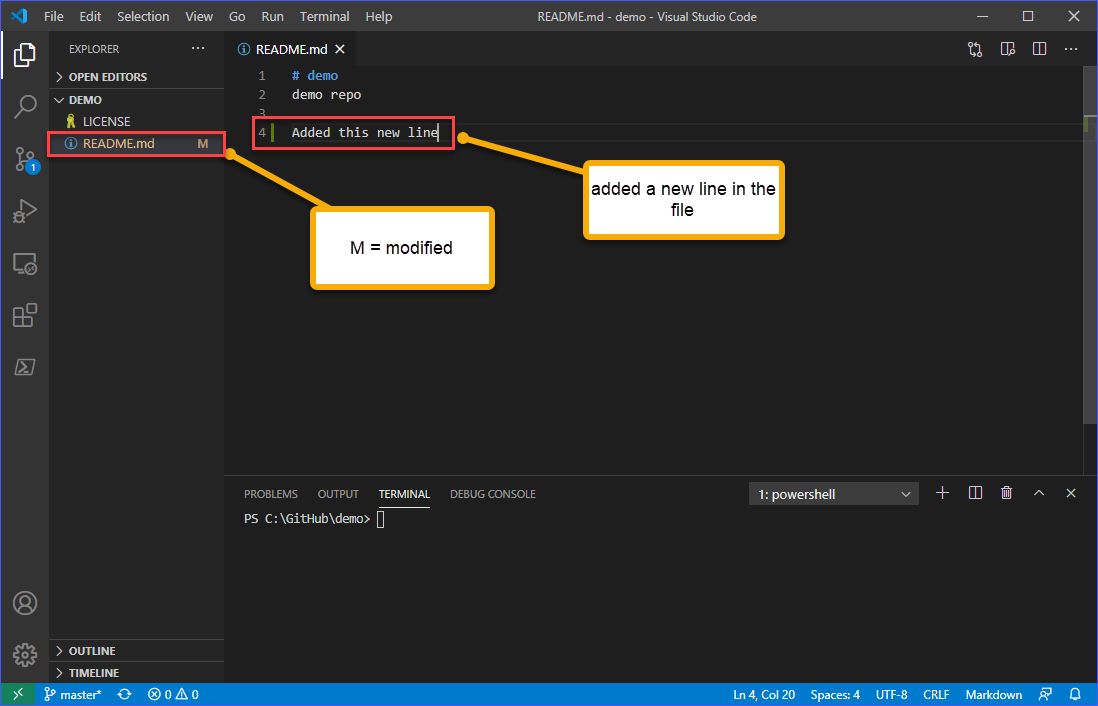
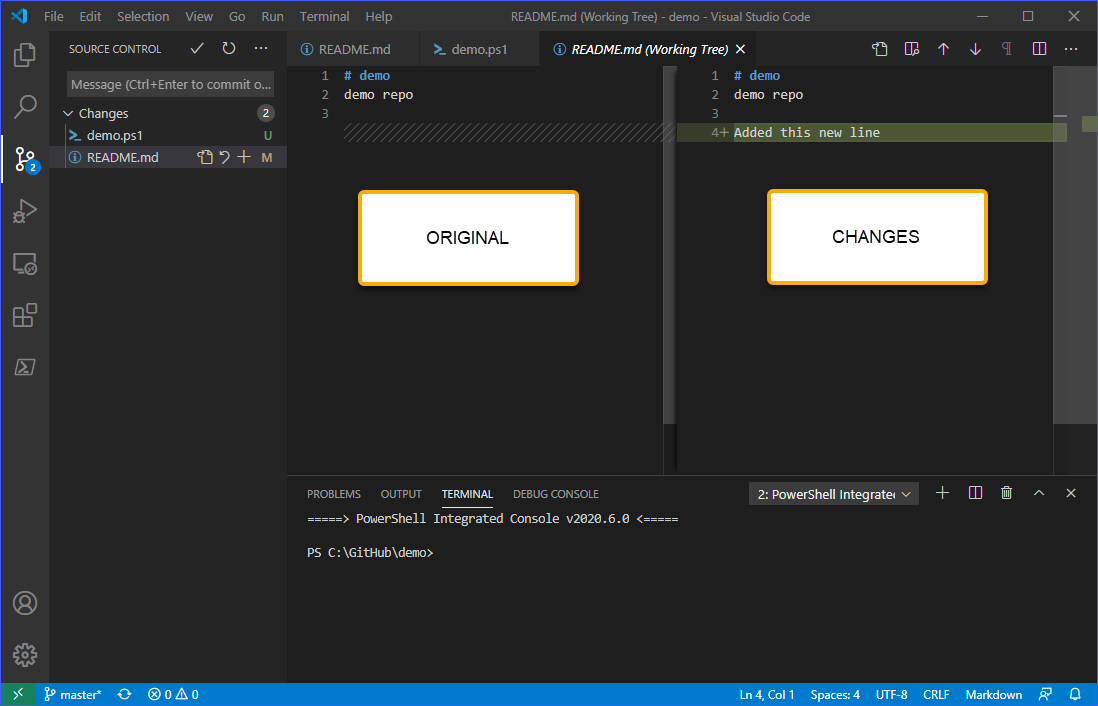
使用前一节中克隆的存储库,已编辑README.MD文件,如下所示,以添加新行。

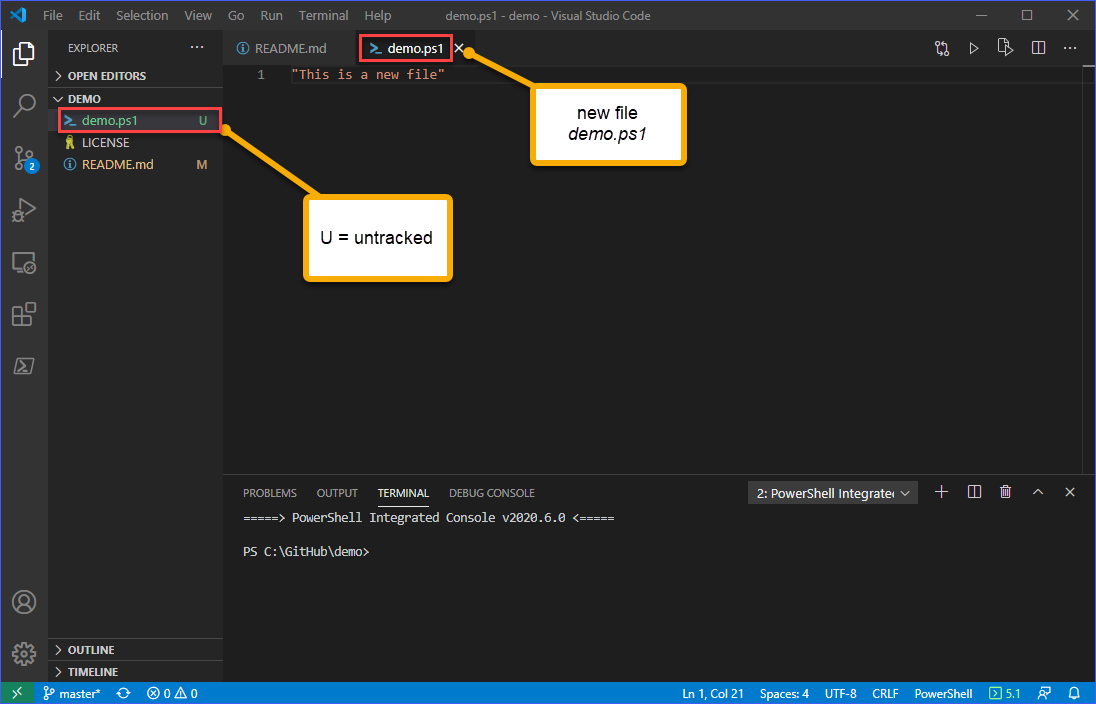
接下来,要向工作区添加新文件,请按CTRL+N或转到文件 —> 新建文件。在此示例中,新文件命名为demo.ps1。编辑文件以向其中添加内容,然后保存。
您将看到您创建的新文件将带有U标记,表示未跟踪。请参阅下面的示例截图。
未跟踪的文件是您的工作目录中上次快照中没有的文件,也不在暂存区中。参考:2.2 Git基础 – 记录对存储库的更改

审查和暂存更改
要查看和审查更改,请转到源代码控制视图。您应该看到需要审查的两个更改。如下图所示,单击每个更改将打开文件的原始内容与其中的建议更改的比较。

审查后,您应该选择放弃或暂存文件的更改。
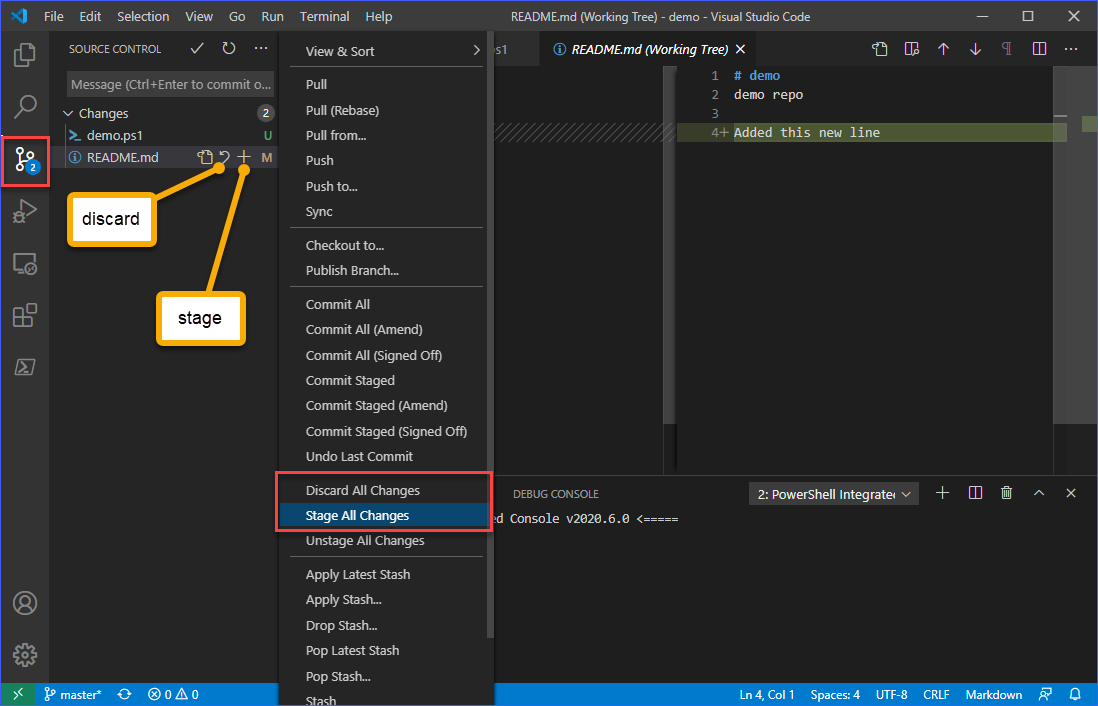
您可以选择放弃或暂存每个文件的更改。通过单击文件名旁边的放弃(↶)或暂存(+)符号。
您还可以单击更多操作(…)按钮,然后选择暂存所有更改或放弃所有更改菜单项来一次性暂存或放弃所有更改。在此示例中,所有更改将被暂存。

提交更改
现在,更改已经被暂存,下一步是将更改提交到本地仓库。在将更改推送到远程GitHub仓库之前,必须完成此步骤。
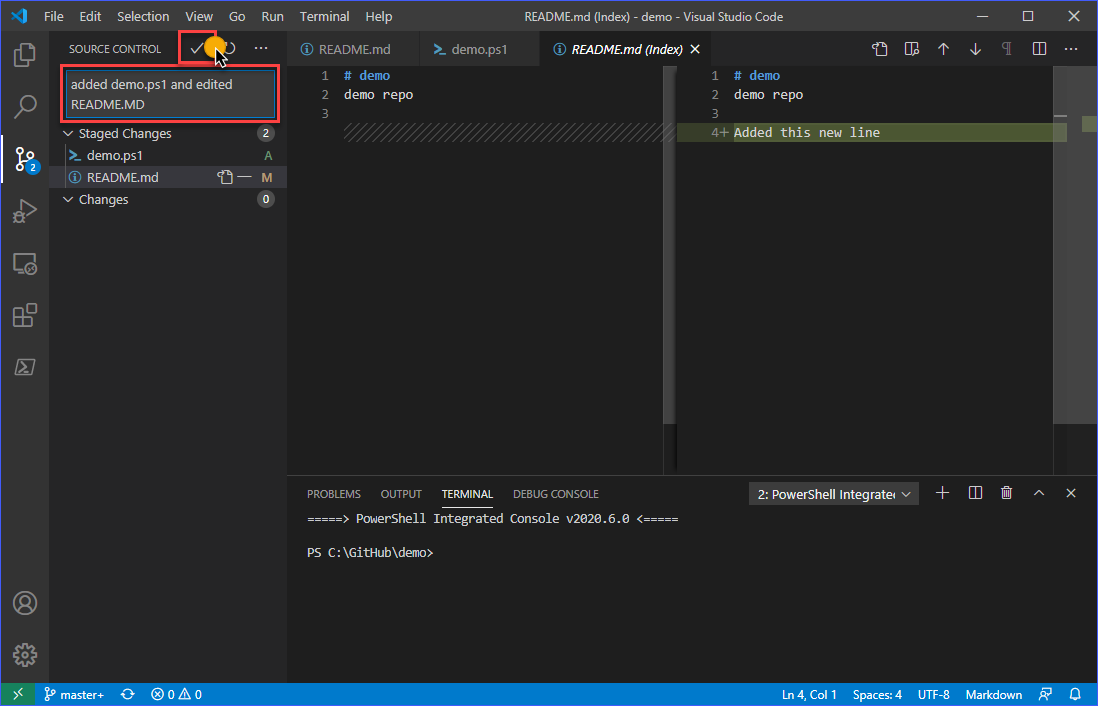
提交更改时,必须包含一条有意义的提交消息。例如,如下所示,输入您想要包含在提交中的消息。一旦满意您的消息,按下CTRL+ENTER或单击提交(✓)按钮以完成将更改保存到本地仓库的操作。

推送更改到GitHub
将更改保存到本地仓库后,源代码控制视图应显示更改数量已重置为零(0)。
要最终将本地仓库中的更改推送到GitHub远程仓库,单击更多操作(…)按钮,然后单击推送。

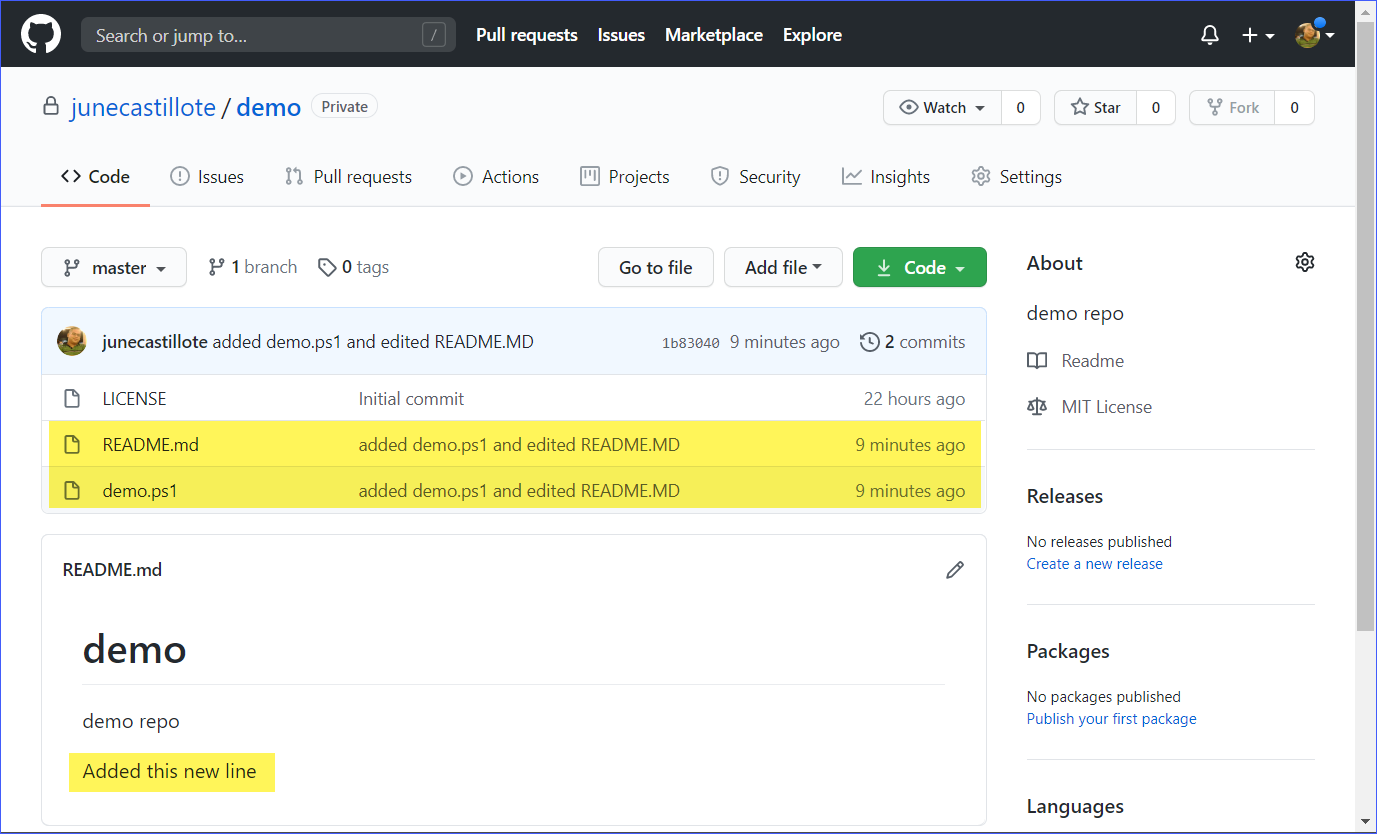
最后,如果您希望确认更改已推送到GitHub,可以访问您的GitHub仓库,并查看最后更新的详细信息。如下所示,文件的消息或描述与在推送仓库回GitHub之前添加到提交中的消息相同。

扩展 VS Code Git 与 GitHub 扩展
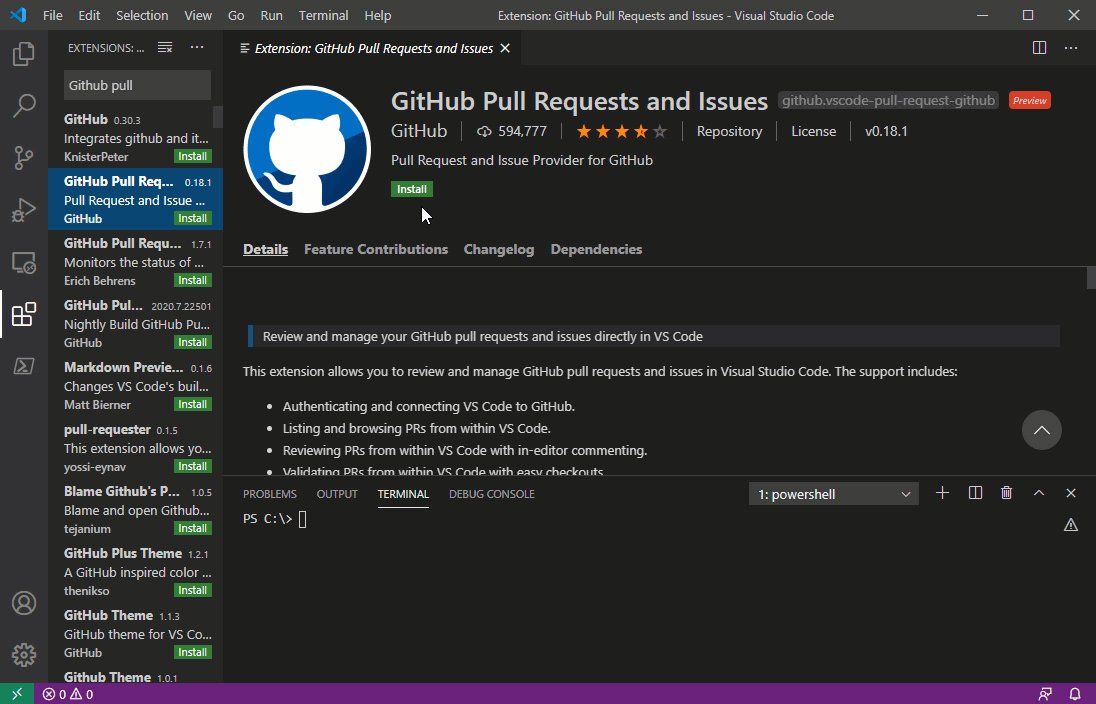
如果您已完成所有先前的步骤,那么 VS Code 已经可以用来处理您的 GitHub 存储库。但是,通过安装 GitHub 拉取请求和问题 扩展,可以进一步扩展 GitHub 集成。该扩展将添加功能,如直接在 VS Code 中审查和管理拉取请求和问题等。
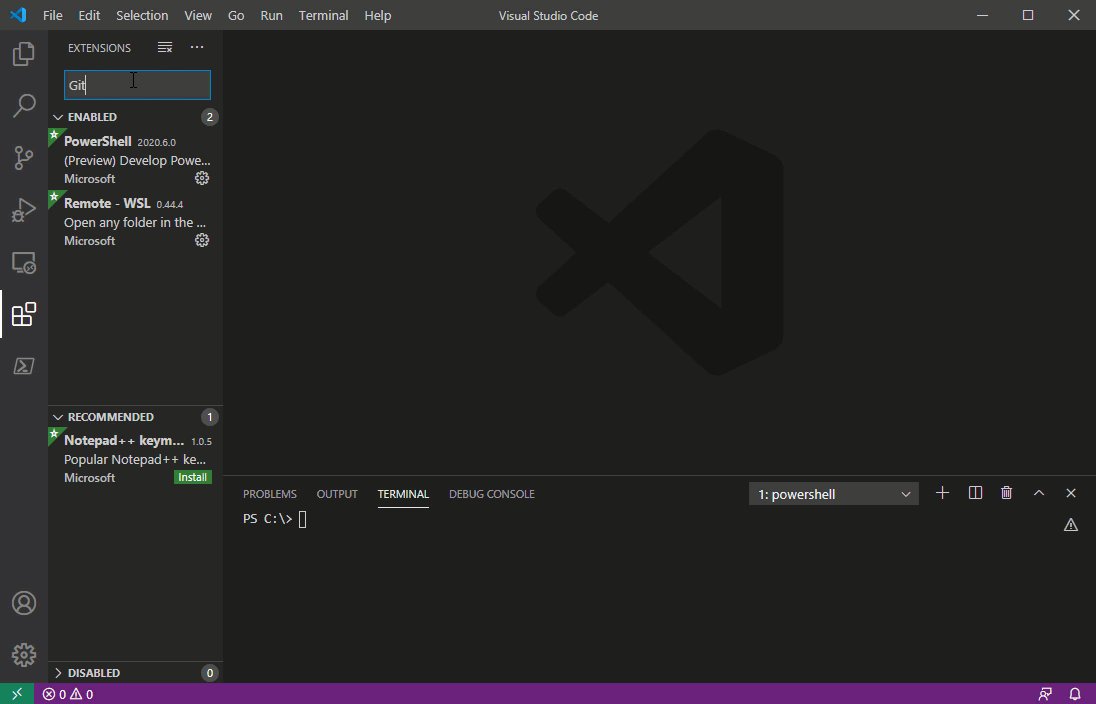
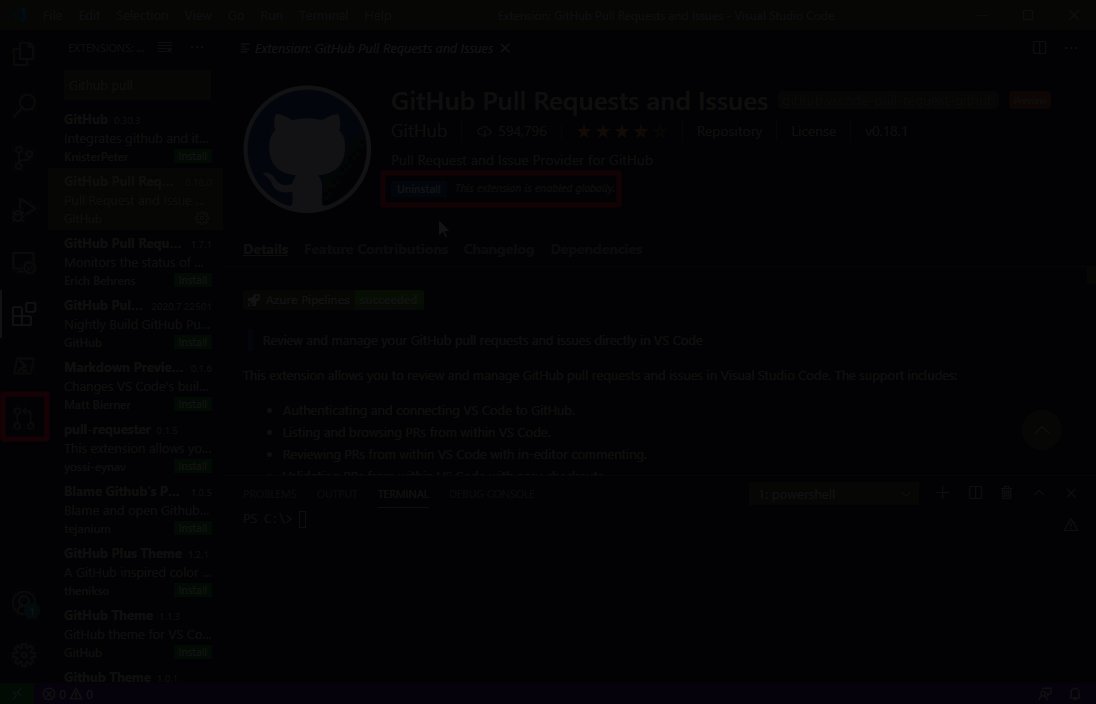
要安装该扩展,请转到扩展视图。然后在搜索框中输入搜索词“GitHub 拉取请求和问题”。当显示扩展页面时,点击 安装 按钮进行安装。请参考下面的演示。

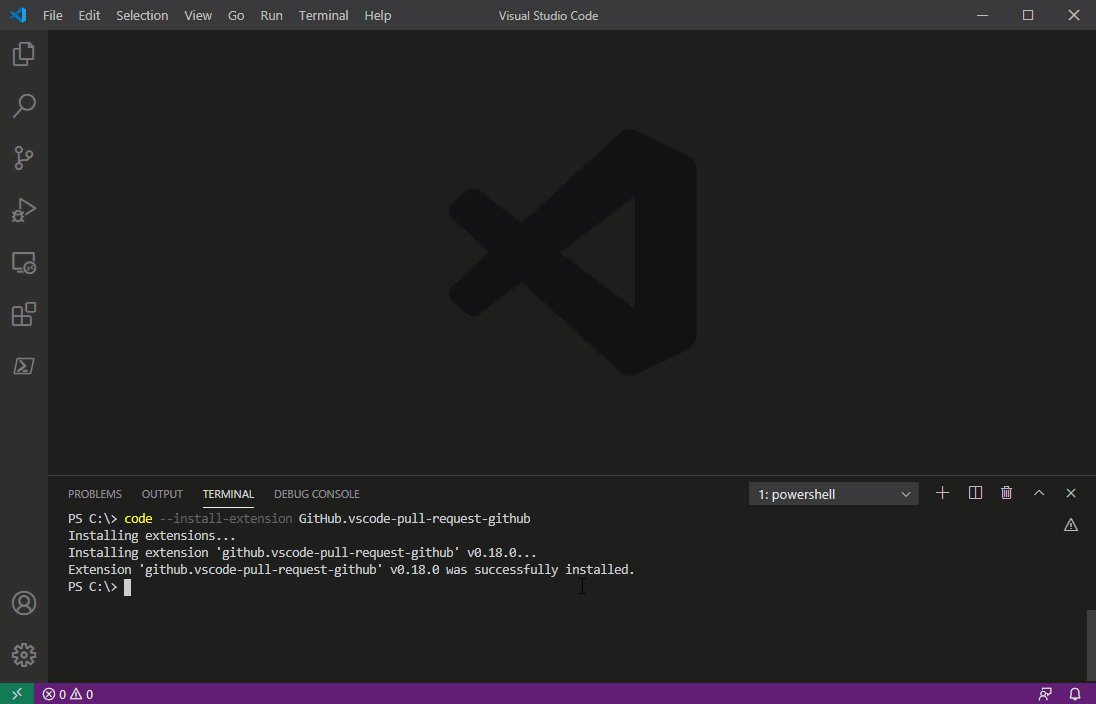
另一种安装扩展的方法是通过命令行。首先,复制下面的命令并在 VS Code 终端中运行以安装扩展。
执行完上述命令后,您可能需要重新加载 VS Code 窗口以激活该扩展。
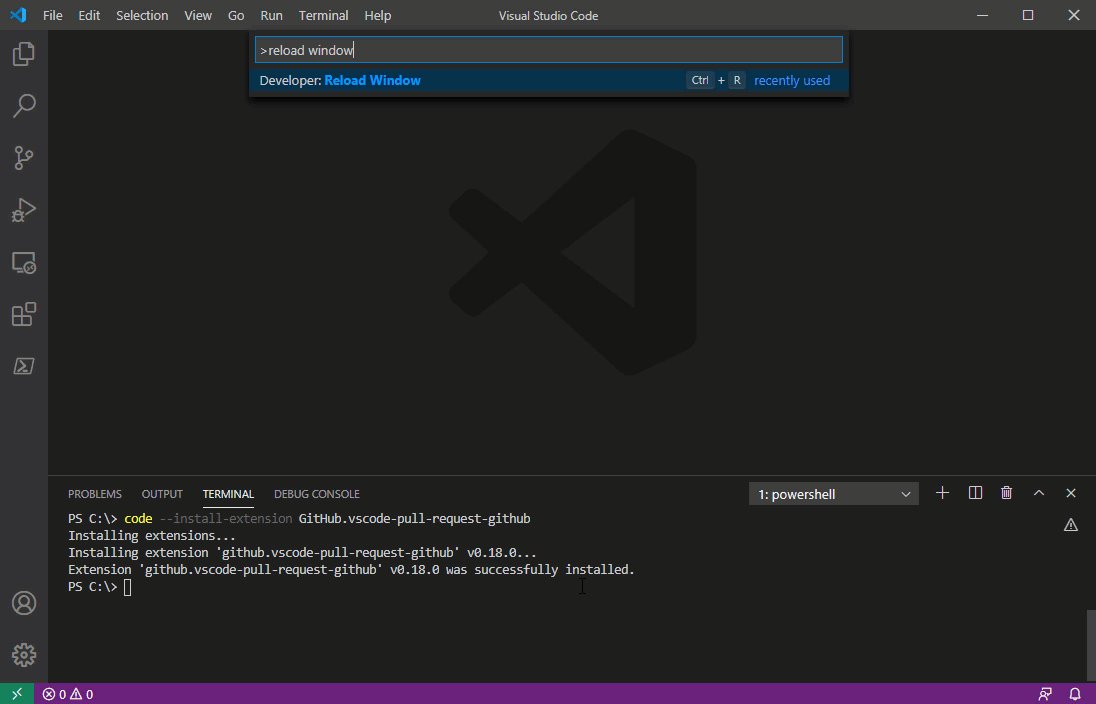
要重新加载 VS Code 窗口,请按下 CTRL+SHIFT+P 以打开命令面板。然后输入 reload window 并按 Enter 键,即可重新加载 VS Code 窗口。您可以参考下面的安装过程演示。

摘要
Visual Studio Code 是一个功能丰富的应用程序,不同的功能汇聚在一起,并通过各种扩展集成在一起。随 VS Code 一起提供的 Git 扩展允许开发人员使用单一界面执行代码编辑、暂存、提交和将更改推送到远程存储库,例如 GitHub。
在这个示例中,您学会了如何设置 VS Code 和 Git 来与 GitHub 协作。您已经学会了如何在 VS Code 内执行各种 Git 操作,比如克隆、暂存、提交和推送。
本文涵盖的知识仅涉及使用 VS Code 与 GitHub 的基础知识。正如您已经了解的那样,VS Code 的 GitHub 集成可以通过安装扩展进一步扩展。
当您准备好了解更多信息时,您可以尝试使用 VS Code 在应用程序内查看和管理问题,甚至在 GitHub 中合并拉取请求。
感谢您的阅读!
进一步阅读
Source:
https://adamtheautomator.com/visual-studio-code-github-setup/













