介绍
现代网站和应用程序通常需要向最终用户提供大量静态内容。这些内容包括图像、样式表、JavaScript 和视频。随着这些静态资产的数量和大小不断增长,带宽使用量增加,页面加载时间也会增加,从而降低用户的浏览体验并减少服务器的可用容量。
为了显著减少页面加载时间、提高性能并降低带宽和基础设施成本,您可以实现 CDN,即内容交付网络,将这些资产缓存在一组地理分布的服务器上。
在本教程中,我们将提供对 CDN 及其工作原理的高级概述,以及它们对您的 Web 应用程序可能带来的好处。
什么是 CDN?
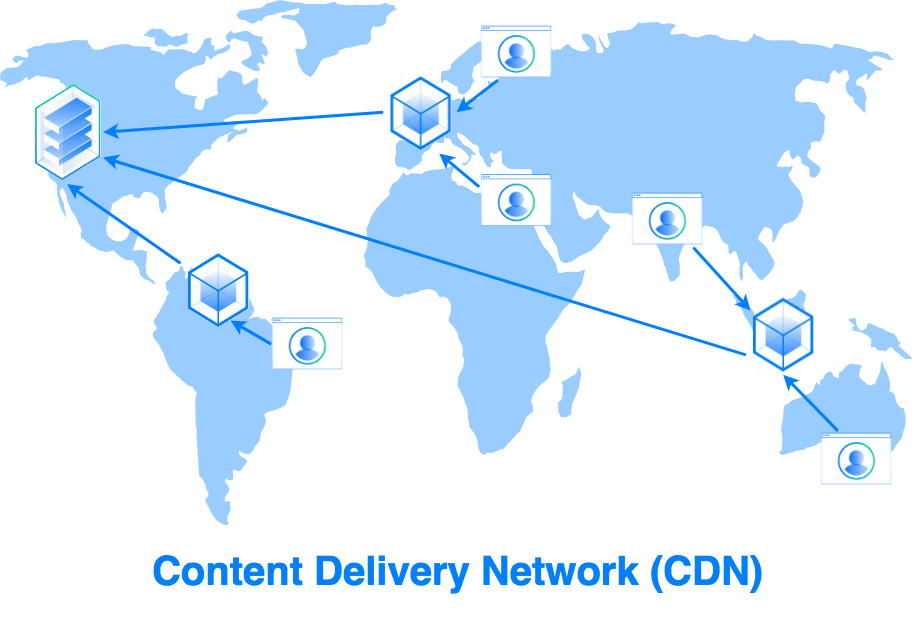
A content delivery network is a geographically distributed group of servers optimized to deliver static content to end users. This static content can be almost any sort of data, but CDNs are most commonly used to deliver web pages and their related files, streaming video and audio, and large software packages.

A CDN consists of multiple points of presence (PoPs) in various locations, each consisting of several edge servers that cache assets from your origin, or host server. When a user visits your website and requests static assets like images or JavaScript files, their requests are routed by the CDN to the nearest edge server, from which the content is served. If the edge server does not have the assets cached or the cached assets have expired, the CDN will fetch and cache the latest version from either another nearby CDN edge server or your origin servers. If the CDN edge does have a cache entry for your assets (which occurs the majority of the time if your website receives a moderate amount of traffic), it will return the cached copy to the end user.

这使得地理分散的用户能够最大程度地减少接收静态内容所需的跳数,直接从附近边缘的缓存获取内容。结果是大大减少的延迟和数据包丢失,更快的页面加载时间,以及大大减少的原始基础设施负载。
CDN(内容分发网络)提供商通常以额外费用提供额外功能,如 DDoS 防护和速率限制、用户分析以及针对流媒体或移动使用情况的优化。
CDN 是如何工作的?
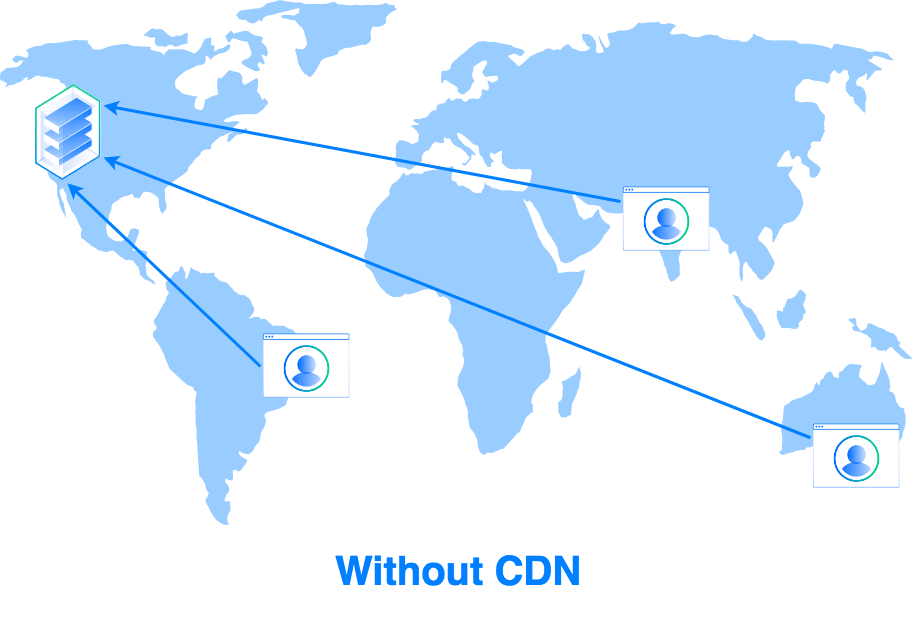
当用户访问您的网站时,他们首先从 DNS 服务器接收到主机 Web 服务器的 IP 地址响应。然后,他们的浏览器请求网页内容,这些内容通常包括各种静态文件,如 HTML 页面、CSS 样式表、JavaScript 代码和图像。
一旦您部署了 CDN 并将这些静态资产卸载到 CDN 服务器上,可以通过手动“推送”它们或让 CDN 自动“拉取”这些资产(这两种机制都在下一节中介绍),然后您就可以指示您的 Web 服务器重写静态内容的链接,使这些链接现在指向由 CDN 托管的文件。如果您使用的是 WordPress 等 CMS,可以使用第三方插件(如CDN Enabler)来实现链接重写。
许多CDN都支持自定义域名,允许您在您的域名下创建一个CNAME记录,指向CDN端点。一旦CDN在该端点(位于边缘,比您的后端服务器更接近用户)接收到用户请求,它将请求路由到距离用户最近的出口点(PoP)。这个出口点通常由一个或多个CDN边缘服务器组成,这些服务器共存于一个Internet Exchange Point(IxP),基本上是Internet服务提供商(ISP)用来互连其网络的数据中心。然后,CDN的内部负载均衡器将请求路由到位于该出口点的边缘服务器,然后该服务器向用户提供内容。
缓存机制因CDN提供商而异,但通常工作方式如下:
- 当CDN收到首次对静态资源(如PNG图像)的请求时,它没有该资源的缓存副本,必须从附近的CDN边缘服务器或者源服务器本身获取资源的副本。这被称为缓存“未命中”,通常可以通过检查HTTP响应头来检测到,其中包含
X-Cache: MISS。这个初始请求会比后续请求慢,因为在完成此请求后,资源将已经被缓存在边缘。 - 将来对这个资产的请求(缓存“命中”),将被路由到此边缘位置,直到到期(通常通过HTTP标头设置)。这些响应将比初始请求快得多,显着减少用户的延迟,并将网站流量转移到CDN网络上。您可以通过检查HTTP响应头来验证响应是否来自CDN缓存,现在应该包含
X-Cache: HIT。
要了解特定CDN的工作原理和实施情况,请参考您的CDN提供商的文档。
在下一节中,我们将介绍两种流行的CDN类型:推送和拉取CDN。
推送 vs. 拉取区域
大多数CDN提供商提供两种缓存数据的方式:拉取区域和推送区域。
拉取区域涉及输入您的源服务器地址,并让 CDN 自动获取并缓存站点上所有可用的静态资源。拉取区域通常用于传递频繁更新的中小型 Web 资源,如 HTML、CSS 和 JavaScript 文件。在向 CDN 提供您的源服务器地址后,通常的下一步是重写静态资源的链接,使其指向 CDN 提供的 URL。从那时起,CDN 将处理用户的传入资源请求,并根据需要从其地理分布式缓存和您的源服务器提供内容。
要使用推送区域,您需要将数据上传到指定的存储桶或位置,然后 CDN 将数据推送到其分布式边缘服务器上的缓存中。推送区域通常用于较大、不经常更改的文件,如存档、软件包、PDF、视频和音频文件。
使用 CDN 的好处
几乎任何网站都可以通过部署 CDN 获得提供的好处,但通常实施 CDN 的核心原因是将带宽从您的源服务器卸载到 CDN 服务器,并减少地理分布用户的延迟。
我们将在下面介绍使用 CDN 带来的这些以及其他几个重要优势。
源站卸载
如果您的服务器接近带宽容量,卸载像图片、视频、CSS和JavaScript文件等静态资产将大幅减少服务器的带宽使用量。内容传递网络被设计和优化用于提供静态内容,客户端对此类内容的请求将被路由并由边缘CDN服务器提供服务。这还有一个额外的好处,即减少源服务器的负载,因为它们以更低的频率提供这些数据。
提高用户体验的低延迟
如果您的用户群地域分布广泛,并且相当一部分流量来自遥远的地理区域,CDN可以通过在靠近用户的边缘服务器上缓存静态资产来减少延迟。通过减少用户和静态内容之间的距离,您可以更快地向用户传递内容,并通过提高页面加载速度改善他们的体验。
对于主要提供带宽密集型视频内容的网站来说,这些好处会更加显著,因为高延迟和加载时间慢会更直接地影响用户体验和内容参与度。
管理流量峰值,避免停机
CDN允许您通过将请求负载平衡到一个庞大的、分布式的边缘服务器网络来处理大量的流量峰值和突发请求。通过将静态内容卸载和缓存到交付网络上,您可以利用现有基础设施容纳更多的同时用户。
对于使用单个源服务器的网站,这些大流量峰值通常会压垮系统,导致非计划的停机和停机时间。将流量转移到高可用性和冗余的CDN基础设施上,设计用于处理不同水平的网络流量,可以增加您资产和内容的可用性。
降低成本
由于提供静态内容通常占用大部分带宽使用量,将这些资产卸载到内容交付网络上可以大幅减少您每月的基础设施支出。除了减少带宽成本外,CDN还可以通过减少对源服务器的负载来降低服务器成本,使您的现有基础设施能够扩展。最后,一些CDN提供商提供固定价格的月度计费,让您将变化的月度带宽使用量转换为稳定、可预测的重复支出。
增强安全性
CDN 的另一个常见用途是 DDoS 攻击缓解。许多 CDN 供应商提供功能来监视和过滤对边缘服务器的请求。这些服务分析网络流量以检测可疑模式,阻止恶意攻击流量,同时继续允许可信用户流量通过。CDN 供应商通常提供各种 DDoS 缓解服务,从基础设施级别的常见攻击防护(OSI 层 3 和 4)到更高级的缓解服务和速率限制。
此外,大多数 CDN 允许您配置完整的 SSL,以便您可以使用 CDN 提供的或自定义的 SSL 证书加密 CDN 和终端用户之间的流量,以及 CDN 和您的源服务器之间的流量。
选择最佳解决方案
如果您的瓶颈是源服务器上的 CPU 负载,而不是带宽,则 CDN 可能不是最合适的解决方案。在这种情况下,使用流行的缓存(例如 NGINX 或 Varnish)进行本地缓存可能会通过从系统内存提供资产来显着减轻负载。
在推出 CDN 之前,额外的优化步骤 —— 比如缩小和压缩 JavaScript 和 CSS 文件,以及启用网络服务器 HTTP 请求压缩 —— 也可以对页面加载时间和带宽使用产生显著影响。
A helpful tool to measure your page load speed and improve it is Google’s PageSpeed Insights. Another helpful tool that provides a waterfall breakdown of request and response times as well as suggested optimizations is Pingdom.
结论
A content delivery network can be a quick and effective solution for improving the scalability and availability of your web sites. By caching static assets on a geographically distributed network of optimized servers, you can greatly reduce page load times and latencies for end users. In addition, CDNs allow you to significantly reduce your bandwidth usage by absorbing user requests and responding from cache at the edge, thus lowering your bandwidth and infrastructure costs.
通过针对主要框架如 WordPress、Drupal、Django 和 Ruby on Rails 提供的插件和第三方支持,以及额外功能如 DDoS 缓解、完整 SSL、用户监控和资源压缩,CDN 可以成为保护和优化高流量网站的有效工具。
Source:
https://www.digitalocean.com/community/tutorials/using-a-cdn-to-speed-up-static-content-delivery













