用于显示分层数据和创建网站导航,Primefaces 为您提供 Tree 和 TreeTable 组件。充分利用这些组件并不那么容易,需要很多技术细节。一些技术问题会随机地在互联网上发布的技术文档中得到解决,而其他一些则未被覆盖。本教程旨在为您提供如何从这些组件中受益的详细说明。
Primefaces Tree 基本信息
| Info | Tree |
|---|---|
| Component Class | org.primefaces.component.tree.Tree |
| Component Type | org.primefaces.component.Tree |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.TreeRenderer |
| Renderer Class | org.primefaces.component.tree.TreeRenderer |
Primefaces Tree 属性
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component |
| rendered | true | Boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean |
| widgetVar | null | String | Name of the client side widget |
| value | null | Object | A TreeNode instance as the backing model |
| var | null | String | Name of the request-scoped variable that’ll be usedto refer each treenode data. |
| dynamic | false | Boolean | Specifies the ajax/client toggleMode |
| cache | true | Boolean | Specifies caching on dynamically loaded nodes.When set to true expanded nodes will be kept in memory. |
| onNodeClick | null | String | Javascript event to process when a tree node isclicked. |
| selection | null | Object | TreeNode array to reference the selections. |
| style | null | String | Style of the main container element of tree |
| styleClass | null | String | Style class of the main container element of tree |
| selectionMode | null | String | Defines the selectionMode |
| highlight | true | Boolean | Highlights nodes on hover when selection is enabled. |
| datakey | null | Object | Unique key of the data presented by nodes. |
| animate | false | Boolean | When enabled, displays slide effect on toggle. |
| orientation | vertical | String | Orientation of layout, vertical or horizontal. |
| propagateSelectionUp | true | Boolean | Defines upwards selection propagation forcheckbox mode. |
| propagateSelectionDown | true | Boolean | Defines downwards selection propagation forcheckbox mode. |
| dir | ltr | String | Defines text direction, valid values are ltr and rtl. |
| draggable | false | Boolean | Makes tree nodes draggable. |
| droppable | false | Boolean | Makes tree droppable. |
| dragdropScope | null | String | Scope key to group a set of tree components fortransferring nodes using drag and drop. |
| dragMode | self | String | Defines parent-child relationship when a node isdragged, valid values are self (default), parent andancestor. |
| dropRestrict | none | String | Defines parent-child restrictions when a node isdropped valid values are none (default) and sibling. |
| required | false | Boolean | Validation constraint for selection. |
| requiredMessage | null | String | Message for required selection validation. |
使用 Primefaces Tree 入门
Tree 由与根相对应的 org.primefaces.model.TreeNode 实例填充。以下是您可能开发的一个简单示例,其中使用了 Tree 组件。index.xhtml 代码:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node">
<p:treeNode>
<h:outputText value="#{node}"/>
</p:treeNode>
</p:tree>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
@ManagedBean
@SessionScoped
public class TreeManagedBean {
// TreeNode 实例
private TreeNode root;
public TreeManagedBean(){
// 这是根节点,因此其数据为根,其父节点为空
this.root = new DefaultTreeNode("Root Node", null);
// 创建子节点
TreeNode child = new DefaultTreeNode("Child Node", this.root);
// 引用子节点的父节点
child.setParent(this.root);
// 创建后代节点
TreeNode descendent = new DefaultTreeNode("Descendent Node", child);
// 引用后代节点的父节点
descendent.setParent(child);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
}
这里是除上述注释之外的额外说明:
- Tree 组件关联了一个名为 root 的 TreeNode 实例。
- Root 实例还有一个子节点,也是一个 TreeNode 实例,它还引用了它的子节点。
- 通过直接引用根节点的 value 属性,可以显示这种分层视图。
- 属性 var 被 Tree 组件用于引用请求范围变量,该变量将用于引用每个 treenode 的数据。
- 每个 TreeNode 都是通过传递两个参数创建的:封装的数据对象实例和父引用。
- 每个 TreeNode 的属性包括:type、data、children、parent 和扩展的布尔指示器。所有这些属性都将在接下来的部分中进行探讨。
Primefaces 动态树
树组件默认情况下不是动态的,动态模式使用ajax从服务器端按需获取树节点。当节点展开时,树加载特定展开节点的子节点并发送到客户端进行显示。与最初发生的情况不同,当切换设置为客户端时,模型中的所有树节点都被呈现到客户端,并创建树。对于大量数据,动态模式比使用默认行为更合适。下面是识别动态属性的方式。index.xhtml 代码:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true">
<p:treeNode>
<h:outputText value="#{node}"/>
</p:treeNode>
</p:tree>
</h:form>
</html>
Primefaces 多个 TreeNode 类型
有一个常见需求,即您希望在层次结构中使用不同的 TreeNode 类型和图标。为了实现这一点,您应该按照以下简单步骤:
- 定义/放置多个<p:treeNode/>组件,每个组件具有不同的类型。
- 使用定义的类型将 TreeNodes 绑定到您的模型中。
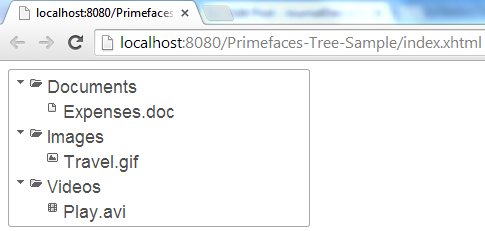
以下是一个简单示例演示如何使用不同的 TreeNode 来显示类型变体。受影响的文件是index.xhtml视图和TreeManagedBean.java。index.xhtml 代码:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
</p:tree>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
@ManagedBean
@SessionScoped
public class TreeManagedBean {
// TreeNode 实例
private TreeNode root;
public TreeManagedBean(){
// 这是根节点,因此其数据为 root,其父节点为 null
this.root = new DefaultTreeNode("Root Node", null);
// 创建文档节点
TreeNode documents = new DefaultTreeNode("Documents", this.root);
// 创建文档节点
TreeNode document01 = new DefaultTreeNode("document","Expenses.doc", documents);
// 创建图像节点
TreeNode images = new DefaultTreeNode("Images", this.root);
// 创建图像节点
TreeNode image01 = new DefaultTreeNode("image","Travel.gif", images);
// 创建视频节点
TreeNode videos = new DefaultTreeNode("Videos", this.root);
// 创建视频节点
TreeNode video01 = new DefaultTreeNode("video","Play.avi", videos);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
}
 正如从提供的演示中明显的,TreeNode 实例与 p:treeNode 组件之间的集成是类型属性。
正如从提供的演示中明显的,TreeNode 实例与 p:treeNode 组件之间的集成是类型属性。
Primefaces 树 Ajax 行为事件
树提供各种 ajax 行为事件:
| Event | Listener Parameter | Fired |
|---|---|---|
| expand | org.primefaces.event.NodeExpandEvent | When a node is expanded. |
| collapse | org.primefaces.event.NodeCollapseEvent | When a node is collapsed. |
| select | org.primefaces.event.NodeSelectEvent | When a node is selected. |
| unselect | org.primefaces.event.NodeUnselectEvent | When a node is unselected. |
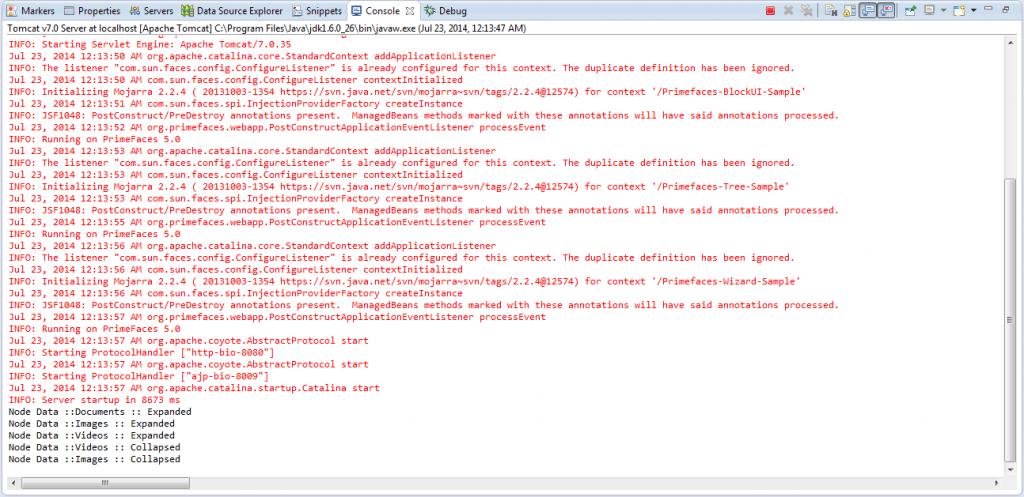
以下树有三个监听器:index2.xhtml 代码:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.event.NodeCollapseEvent;
import org.primefaces.event.NodeExpandEvent;
import org.primefaces.event.NodeSelectEvent;
import org.primefaces.event.NodeUnselectEvent;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
@ManagedBean
@SessionScoped
public class TreeManagedBean {
// TreeNode 实例
private TreeNode root;
public TreeManagedBean(){
// 这是根节点,因此其数据为 root,其父节点为 null
this.root = new DefaultTreeNode("Root Node", null);
// 创建文档节点
TreeNode documents = new DefaultTreeNode("Documents", this.root);
// 创建文档节点
TreeNode document01 = new DefaultTreeNode("document","Expenses.doc", documents);
// 创建图像节点
TreeNode images = new DefaultTreeNode("Images", this.root);
// 创建图像节点
TreeNode image01 = new DefaultTreeNode("image","Travel.gif", images);
// 创建视频节点
TreeNode videos = new DefaultTreeNode("Videos", this.root);
// 创建视频节点
TreeNode video01 = new DefaultTreeNode("video","Play.avi", videos);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
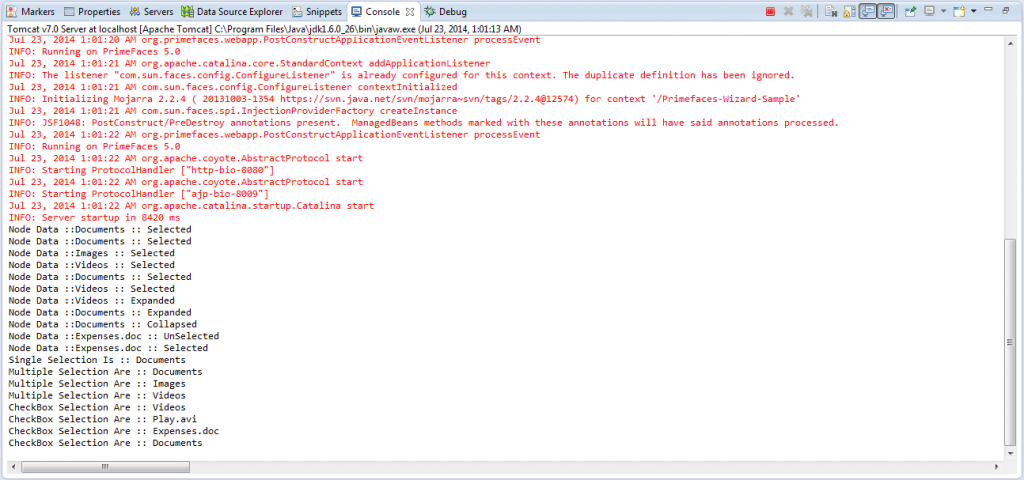
public void onNodeSelect(NodeSelectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Selected");
}
public void onNodeUnSelect(NodeUnselectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: UnSelected");
}
public void onNodeExpand(NodeExpandEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Expanded");
}
public void onNodeCollapse(NodeCollapseEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Collapsed");
}
}
- 一旦您展开了TreeNode,一个Ajax事件就会被触发。
- 对于每个被触发的事件,都定义了一个ajax监听器方法来进行处理。
- 当处理大量数据时,事件监听器也非常有用。通过提供树的根节点和子节点,使用事件监听器在运行时获取选定的节点并向该特定树添加新节点。
- 选择和取消选择事件现在还没有产生,发出这些事件需要设置SelectionMode。
Primefaces树选择与SelectionMode
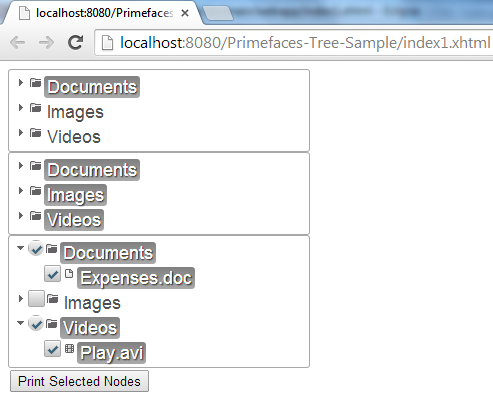
树组件提供了一种内置功能,帮助您识别那些被选中的节点。节点选择机制支持三种模式,对于每个提供的模式,都会将一个或多个TreeNode实例分配作为选择参考。
- 单选模式:一次只能选择一个TreeNode。选择应该是一个TreeNode引用。
- 多重模式:可以选择多个节点。选择应该是一个 TreeNode 数组引用。
- 复选框模式:可以使用复选框 UI 选择多个节点。选择应该是一个 TreeNode 数组引用。
index1.xhtml 代码:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true"
selectionMode="multiple" selection="#{treeManagedBean.multipleSelectedTreeNodes}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true"
selectionMode="checkbox" selection="#{treeManagedBean.checkboxSelectedTreeNodes}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
<h:commandButton value="Print Selected Nodes" action="#{treeManagedBean.printSelectedNodes}"></h:commandButton>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.event.NodeCollapseEvent;
import org.primefaces.event.NodeExpandEvent;
import org.primefaces.event.NodeSelectEvent;
import org.primefaces.event.NodeUnselectEvent;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
@ManagedBean
@SessionScoped
public class TreeManagedBean {
// TreeNode 实例
private TreeNode root;
private TreeNode singleSelectedTreeNode;
private TreeNode [] multipleSelectedTreeNodes;
private TreeNode [] checkboxSelectedTreeNodes;
public TreeManagedBean(){
// 这是根节点,所以它的数据是根,其父节点为 null
this.root = new DefaultTreeNode("Root Node", null);
// 创建文档节点
TreeNode documents = new DefaultTreeNode("Documents", this.root);
// 创建文档节点
TreeNode document01 = new DefaultTreeNode("document","Expenses.doc", documents);
// 创建图像节点
TreeNode images = new DefaultTreeNode("Images", this.root);
// 创建图像节点
TreeNode image01 = new DefaultTreeNode("image","Travel.gif", images);
// 创建视频节点
TreeNode videos = new DefaultTreeNode("Videos", this.root);
// 创建视频节点
TreeNode video01 = new DefaultTreeNode("video","Play.avi", videos);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
public TreeNode getSingleSelectedTreeNode() {
return singleSelectedTreeNode;
}
public void setSingleSelectedTreeNode(TreeNode singleSelectedTreeNode) {
this.singleSelectedTreeNode = singleSelectedTreeNode;
}
public TreeNode[] getMultipleSelectedTreeNodes() {
return multipleSelectedTreeNodes;
}
public void setMultipleSelectedTreeNodes(TreeNode[] multipleSelectedTreeNodes) {
this.multipleSelectedTreeNodes = multipleSelectedTreeNodes;
}
public TreeNode[] getCheckboxSelectedTreeNodes() {
return checkboxSelectedTreeNodes;
}
public void setCheckboxSelectedTreeNodes(TreeNode[] checkboxSelectedTreeNodes) {
this.checkboxSelectedTreeNodes = checkboxSelectedTreeNodes;
}
public void onNodeSelect(NodeSelectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Selected");
}
public void onNodeUnSelect(NodeUnselectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: UnSelected");
}
public void onNodeExpand(NodeExpandEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Expanded");
}
public void onNodeCollapse(NodeCollapseEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Collapsed");
}
public String printSelectedNodes(){
System.out.println("Single Selection Is :: "+this.singleSelectedTreeNode.getData());
for(TreeNode n : this.multipleSelectedTreeNodes){
System.out.println("Multiple Selection Are :: "+n.getData());
}
for(TreeNode n : this.checkboxSelectedTreeNodes){
System.out.println("CheckBox Selection Are :: "+n.getData());
}
return "";
}
}
- TreeNode 组件具有像 expandedIcon 和 collapsedIcon 这样的属性,用于指定展开和折叠行为的图标。
- TreeNode 组件还具有 icon 属性,用于指定节点本身的图标。
Primefaces节点缓存与OnNodeClick
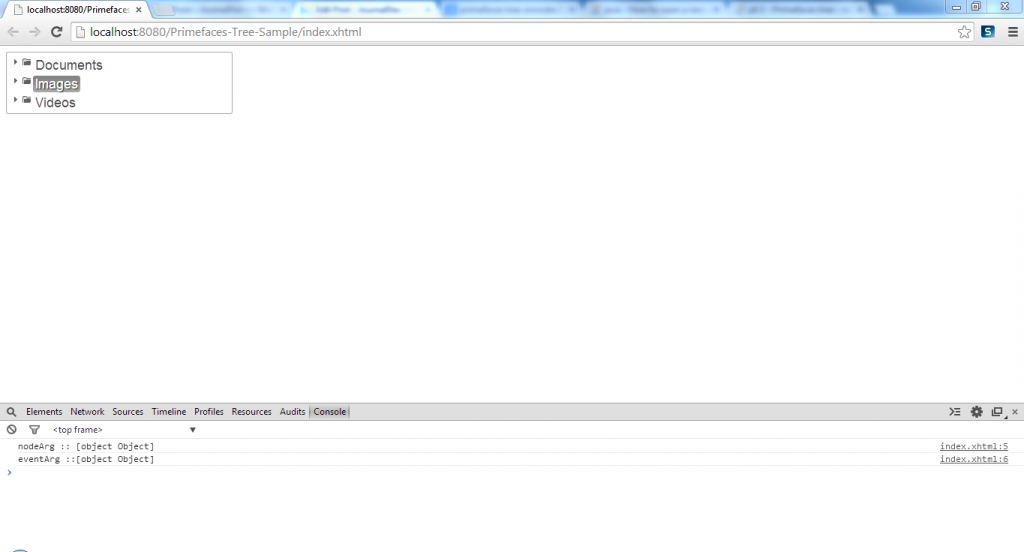
默认情况下,cache属性已经启用,动态加载的节点将被保留在内存中,因此重新展开节点不会触发服务器端请求。如果您将其设置为false,折叠节点将删除子节点,稍后展开它将导致从服务器再次获取子节点。当某个节点被点击时,您还可以执行自定义JavaScript。用于此目的的是onNodeClick属性,调用JavaScript方法并传递点击的html 节点和事件元素。以下示例是在调用onNodeClick后显示的日志消息。index3.xhtml代码:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
<script>
function onNodeClick(node,event){
console.log("nodeArg :: "+node);
console.log("eventArg ::"+event);
}
</script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true"
onNodeClick="onNodeClick(node,event)"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>
Primefaces拖放
可以在单个树内重新排序树节点,甚至可以在多个树之间传输节点。以下示例演示了如何使单个树可拖放。index4.xhtml代码:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true" droppable="true" draggable="true"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>
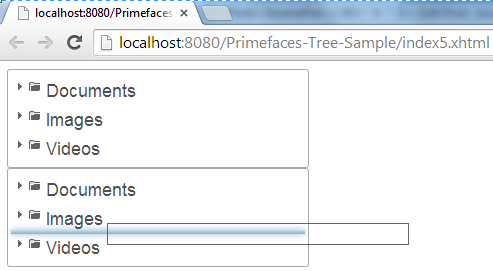
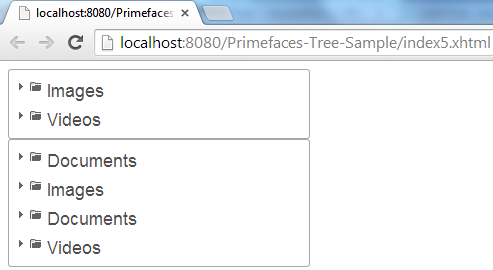
应用拖放概念到单个树上是很简单的,当涉及到拖放到多个树组件时,就会出现更复杂的示例。下面的示例向您展示了一个简单的例子。这次需要使用一个新属性dragdropScope来使树的节点之间可拖放。index5.xhtml代码:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true" droppable="true" draggable="true"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}"
dragdropScope="myScope">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true" droppable="true" draggable="true"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}"
dragdropScope="myScope">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>
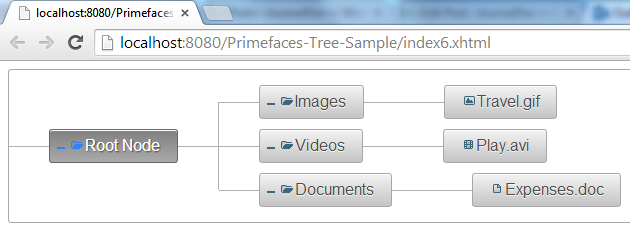
Primefaces水平树
树的默认方向是垂直的,将其设置为水平会以水平布局显示节点。除了拖放功能之外,水平树也具有垂直树的所有特性。用于此目的的属性是orientation。index6.xhtml 代码:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true" orientation="horizontal"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>
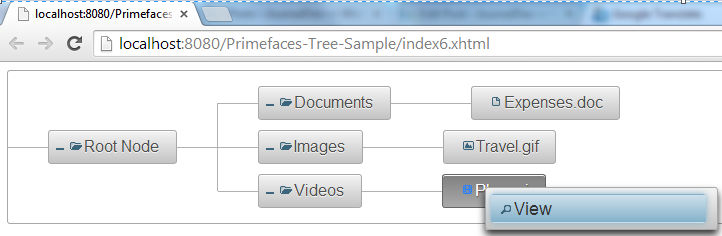
Primefaces ContextMenu
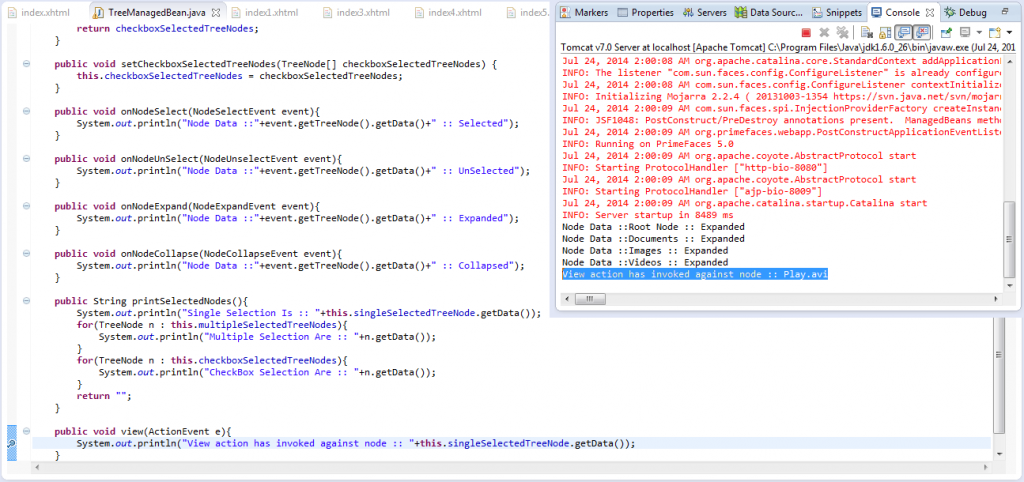
Primefaces为您提供了一个特殊的组件,可以帮助您实现某种上下文操作。用于此目的的ContextMenu组件,树组件甚至已经与上下文菜单集成,以便对所选节点和在您开发了多个选择的情况下的节点应用这些排序操作。ContextMenu的for属性应该用于引用Tree组件的id属性,以便在树组件内的某个特定节点被选中时始终显示定义的菜单。右键单击以显示上下文菜单组件。index6.xhtml 代码:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:contextMenu for="tree">
<p:menuitem value="View" actionListener="#{treeManagedBean.view}" icon="ui-icon-search"></p:menuitem>
</p:contextMenu>
<p:tree id="tree" value="#{treeManagedBean.root}" var="node" dynamic="true" orientation="horizontal"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.event.ActionEvent;
import org.primefaces.event.NodeCollapseEvent;
import org.primefaces.event.NodeExpandEvent;
import org.primefaces.event.NodeSelectEvent;
import org.primefaces.event.NodeUnselectEvent;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
@ManagedBean
@SessionScoped
public class TreeManagedBean {
// TreeNode 实例
private TreeNode root;
private TreeNode singleSelectedTreeNode;
private TreeNode [] multipleSelectedTreeNodes;
private TreeNode [] checkboxSelectedTreeNodes;
public TreeManagedBean(){
// 这是根节点,因此其数据为根,其父节点为 null
this.root = new DefaultTreeNode("Root Node", null);
// 创建文档节点
TreeNode documents = new DefaultTreeNode("Documents", this.root);
// 创建文档节点
TreeNode document01 = new DefaultTreeNode("document","Expenses.doc", documents);
// 创建图片节点
TreeNode images = new DefaultTreeNode("Images", this.root);
// 创建图片节点
TreeNode image01 = new DefaultTreeNode("image","Travel.gif", images);
// 创建视频节点
TreeNode videos = new DefaultTreeNode("Videos", this.root);
// 创建视频节点
TreeNode video01 = new DefaultTreeNode("video","Play.avi", videos);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
public TreeNode getSingleSelectedTreeNode() {
return singleSelectedTreeNode;
}
public void setSingleSelectedTreeNode(TreeNode singleSelectedTreeNode) {
this.singleSelectedTreeNode = singleSelectedTreeNode;
}
public TreeNode[] getMultipleSelectedTreeNodes() {
return multipleSelectedTreeNodes;
}
public void setMultipleSelectedTreeNodes(TreeNode[] multipleSelectedTreeNodes) {
this.multipleSelectedTreeNodes = multipleSelectedTreeNodes;
}
public TreeNode[] getCheckboxSelectedTreeNodes() {
return checkboxSelectedTreeNodes;
}
public void setCheckboxSelectedTreeNodes(TreeNode[] checkboxSelectedTreeNodes) {
this.checkboxSelectedTreeNodes = checkboxSelectedTreeNodes;
}
public void onNodeSelect(NodeSelectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Selected");
}
public void onNodeUnSelect(NodeUnselectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: UnSelected");
}
public void onNodeExpand(NodeExpandEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Expanded");
}
public void onNodeCollapse(NodeCollapseEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Collapsed");
}
public String printSelectedNodes(){
System.out.println("Single Selection Is :: "+this.singleSelectedTreeNode.getData());
for(TreeNode n : this.multipleSelectedTreeNodes){
System.out.println("Multiple Selection Are :: "+n.getData());
}
for(TreeNode n : this.checkboxSelectedTreeNodes){
System.out.println("CheckBox Selection Are :: "+n.getData());
}
return "";
}
public void view(ActionEvent e){
System.out.println("View action has invoked against node :: "+this.singleSelectedTreeNode.getData());
}
}
Primefaces TreeTable
TreeTable 用于以 表格 格式显示分层数据。
Primefaces TreeTable 入门
在探索 TreeTable 组件之前,了解其基本信息和属性非常重要。
| Info | TreeTable |
|---|---|
| Component Class | org.primefaces.component.treetable.TreeTable |
| Component Type | org.primefaces.component.TreeTable |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.TreeTableRenderer |
| Renderer Class | org.primefaces.component.treetable.TreeTableRenderer |
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component |
| rendered | true | Boolean | Boolean value to specify the rendering of thecomponent, when set to false component willnot be rendered. |
| binding | null | Object | An el expression that maps to a server sideUIComponent instance in a backing bean |
| value | null | Object | A TreeNode instance as the backing model. |
| var | null | String | Name of the request-scoped variable used torefer each treenode. |
| widgetVar | null | String | Name of the client side widget |
| style | null | String | Inline style of the container element. |
| styleClass | null | String | Style class of the container element. |
| selection | null | Object | Selection reference. |
| selectionMode | null | String | Type of selection mode. |
| scrollable | false | Boolean | Whether or not the data should be scrollable. |
| scrollHeight | null | Integer | Height of scrollable data. |
| scrollWidth | null | Integer | Width of scrollable data. |
| tableStyle | null | String | Inline style of the table element. |
| tableStyleClass | null | String | Style class of the table element. |
| emptyMessage | No records found | String | Text to display when there is no data to display. |
| resizableColumns | false | Boolean | Defines if colums can be resized or not. |
| rowStyleClass | null | String | Style class for each row. |
| liveResize | false | Boolean | Columns are resized live in this mode withoutusing a resize helper. |
| required | false | Boolean | Validation constraint for selection. |
| requiredMessage | null | String | Message for required selection validation. |
| sortBy | null | ValueExpr | Expression for default sorting. |
| sortOrder | ascending | String | Defines default sorting order. |
| sortFunction | null | MethodExpr | Custom pluggable sortFunction for defaultsorting. |
| nativeElements | false | Boolean | In native mode, treetable uses nativecheckboxes. |
| dataLocale | null | Object | Locale to be used in features such as sorting,defaults to view locale. |
| caseSensitiveSort | false | Boolean | Case sensitivity for sorting, insensitive bydefault. |
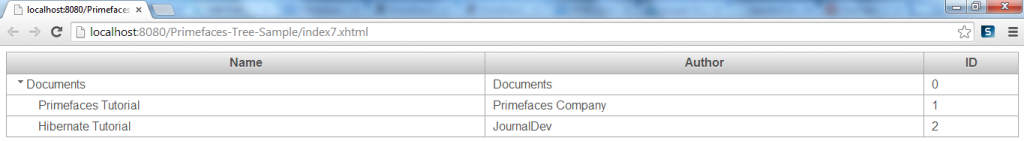
与 Tree 类似,TreeTable 使用与根节点对应的 TreeNode 实例进行填充。 TreeNode API 具有分层数据结构,表示要填充到树中的数据。 以下示例显示使用 TreeTable 组件显示的普通 Java 对象 (POJO) 文档实例。 index7.xhtml 代码:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:treeTable value="#{treeTableManagedBean.root}" var="node">
<p:column>
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
</p:treeTable>
</h:form>
</html>
package com.journaldev.prime.faces.data;
public class Document {
private String name;
private String id;
private String author;
public Document(String name, String id,String author){
this.name = name;
this.id = id;
this.author = author;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getAuthor() {
return author;
}
public void setAuthor(String author) {
this.author = author;
}
}
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
import com.journaldev.prime.faces.data.Document;
@ManagedBean
@SessionScoped
public class TreeTableManagedBean {
private TreeNode root = new DefaultTreeNode("Root Node", null);
public TreeTableManagedBean(){
// 填充文档实例
Document doc01 = new Document("Primefaces Tutorial","1","Primefaces Company");
Document doc02 = new Document("Hibernate Tutorial","2","JournalDev");
// 创建文档 TreeNode
TreeNode documents = new DefaultTreeNode(new Document("Documents","0","Documents"), this.root);
// 创建文档 TreeNode
TreeNode document01 = new DefaultTreeNode(doc01, documents);
TreeNode document02 = new DefaultTreeNode(doc02, documents);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
}
Primefaces TreeTable – 选择
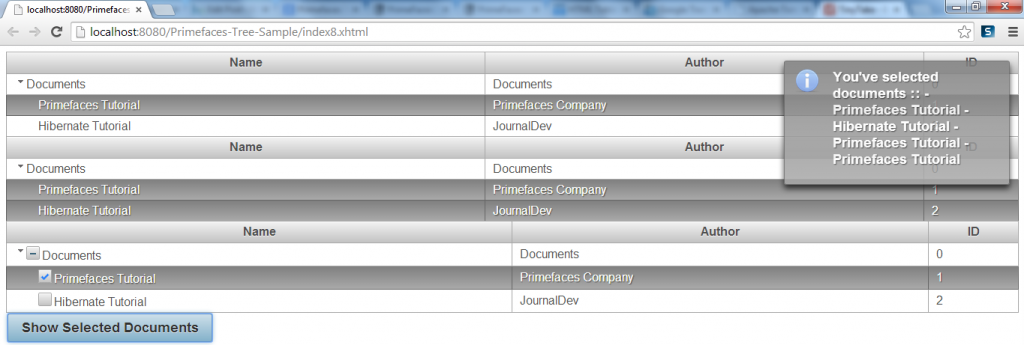
与Tree组件类似,节点选择是一种内置功能,通过它您可以确定选择的类型;单选、多选和复选框是您可能使用的值。单选将绑定您选择的节点到TreeNode的一个实例,而其他情况下会使用TreeNode数组。以下示例演示了如何通过显示Growl消息来封装用户的选择。此示例使用Primefaces提供的p:commandButton,稍后将进行讨论。index8.xhtml代码:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:growl id="message">
</p:growl>
<p:treeTable value="#{treeTableManagedBean.root}" var="node" selectionMode="single"
selection="#{treeTableManagedBean.singleSelectedNode}">
<p:column>
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
</p:treeTable>
<p:treeTable value="#{treeTableManagedBean.root}" var="node" selectionMode="multiple"
selection="#{treeTableManagedBean.multipleSelectedNodes}">
<p:column>
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
</p:treeTable>
<p:treeTable value="#{treeTableManagedBean.root}" var="node" selectionMode="checkbox"
selection="#{treeTableManagedBean.checkboxSelectedNodes}">
<p:column>
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
</p:treeTable>
<p:commandButton value="Show Selected Documents" action="#{treeTableManagedBean.viewSelectedNodes}" process="@form" update="message">
</p:commandButton>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
import com.journaldev.prime.faces.data.Document;
@ManagedBean
@SessionScoped
public class TreeTableManagedBean {
private TreeNode root = new DefaultTreeNode("Root Node", null);
private TreeNode singleSelectedNode;
private TreeNode [] multipleSelectedNodes;
private TreeNode [] checkboxSelectedNodes;
public TreeTableManagedBean(){
// 填充文档实例
Document doc01 = new Document("Primefaces Tutorial","1","Primefaces Company");
Document doc02 = new Document("Hibernate Tutorial","2","JournalDev");
// 创建文档TreeNode
TreeNode documents = new DefaultTreeNode(new Document("Documents","0","Documents"), this.root);
// 创建文档TreeNode
TreeNode document01 = new DefaultTreeNode(doc01, documents);
TreeNode document02 = new DefaultTreeNode(doc02, documents);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
public TreeNode getSingleSelectedNode() {
return singleSelectedNode;
}
public void setSingleSelectedNode(TreeNode singleSelectedNode) {
this.singleSelectedNode = singleSelectedNode;
}
public TreeNode[] getMultipleSelectedNodes() {
return multipleSelectedNodes;
}
public void setMultipleSelectedNodes(TreeNode[] multipleSelectedNodes) {
this.multipleSelectedNodes = multipleSelectedNodes;
}
public TreeNode[] getCheckboxSelectedNodes() {
return checkboxSelectedNodes;
}
public void setCheckboxSelectedNodes(TreeNode[] checkboxSelectedNodes) {
this.checkboxSelectedNodes = checkboxSelectedNodes;
}
public String viewSelectedNodes(){
String message = "You've selected documents :: ";
message+="- "+((Document)this.singleSelectedNode.getData()).getName()+"\n";
for(TreeNode node : this.multipleSelectedNodes){
message+="- "+((Document)node.getData()).getName()+"\n";
}
for(TreeNode node : this.checkboxSelectedNodes){
message+="- "+((Document)node.getData()).getName()+"\n";
}
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage(message));
return "";
}
}
Primefaces TreeTable – Ajax行为事件和上下文菜单
TreeTable已经支持了与Tree组件相同的Ajax行为事件。一个例外事件是colResize,当调整列大小时触发。另外,ContextMenu的使用与Tree组件中发生的情况没有区别。不幸的是,目前已经使用的Primefaces 5.0的免费版本存在一个关键问题,阻止我们澄清列调整大小事件的监听,但是为了了解如何监听这样的事件,下面提供了一个简单的示例:index9.xhtml代码:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:treeTable value="#{treeTableManagedBean.root}" var="node" resizableColumns="true">
<p:column>
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
<p:ajax event="colResize" listener="#{treeTableManagedBean.colResizeListener}"></p:ajax>
</p:treeTable>
</h:form>
</html>
// .. 一些必要的代码
public void colResizeListener(ColumnResizeEvent e){
String message ="Column resize event is thrown";
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage(message));
}
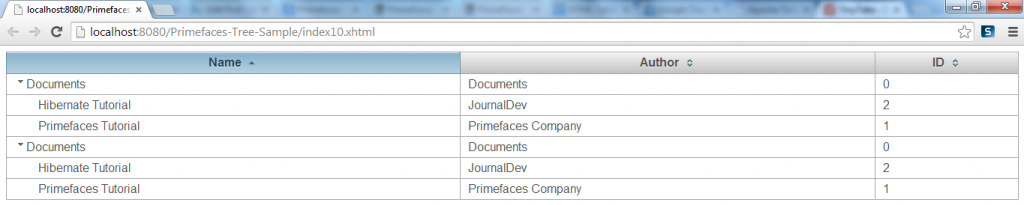
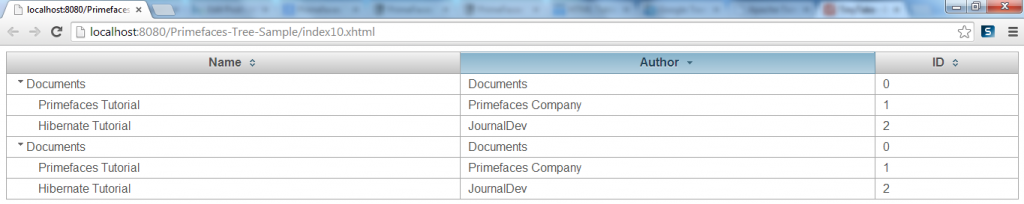
Primefaces TreeTable – 排序
通过在列级别设置sortBy表达式来启用排序。index10.xhtml代码:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:treeTable value="#{treeTableManagedBean.root}" var="node">
<p:column sortBy="#{node.name}">
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column sortBy="#{node.author}">
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column sortBy="#{node.id}">
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
</p:treeTable>
</h:form>
</html>

 如果您希望在页面加载时显示已排序的TreeTable,请使用TreeTable的sortBy属性,还提供了可选的sortOrder和sortFunction属性来定义默认排序顺序(升序或降序)和用于实际排序的Java方法。
如果您希望在页面加载时显示已排序的TreeTable,请使用TreeTable的sortBy属性,还提供了可选的sortOrder和sortFunction属性来定义默认排序顺序(升序或降序)和用于实际排序的Java方法。
Primefaces树节点树表概要
树和树表组件广泛用于显示结构层次化的数据。我们学习了如何正确使用这些组件以及您可能需要的主要属性。通过在下方发表评论为我们做出贡献,同时您可以下载以下的源代码供您使用。