这个教程的主要目的是覆盖使用Primefaces实现的主菜单组件。通常,互联网上有大量的应用程序使用不同形式的菜单。本教程将涵盖以下类型的菜单:
- 菜单:是一个带有子菜单和菜单项的导航组件。
- 菜单栏:是一个水平导航组件。
- 菜单按钮:用于在弹出菜单中显示不同的命令。
- 分层菜单:用于显示带有叠加层的嵌套子菜单。
- 滑动菜单:用于显示带有滑动动画的嵌套子菜单。
让我们开始解释所有这些菜单类型,看看Primefaces为这种组件提供的所有功能。
Primefaces菜单 – 基本信息
| Tag | menu |
|---|---|
| Component Class | org.primefaces.component.menu.Menu |
| Component Type | org.primefaces.component.Menu |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.MenuRenderer |
| Renderer Class | org.primefaces.component.menu.MenuRenderer |
Primefaces菜单 – 属性
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component. |
| rendered | true | Boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered. |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean. |
| widgetVar | null | String | Name of the client side widget. |
| model | null | MenuModel | A menu model instance to create menu programmatically. |
| trigger | null | String | Target component to attach the overlay menu. |
| my | null | String | Corner of menu to align with trigger element. |
| at | null | String | Corner of trigger to align with menu element. |
| overlay | false | Boolean | Defines positioning type of menu, either static or overlay. |
| style | null | String | Inline style of the main container element. |
| styleClass | null | String | Style class of the main container element. |
| triggerEvent | click | String | Event to show the dynamic positioned menu. |
Primefaces 菜单 – 入门
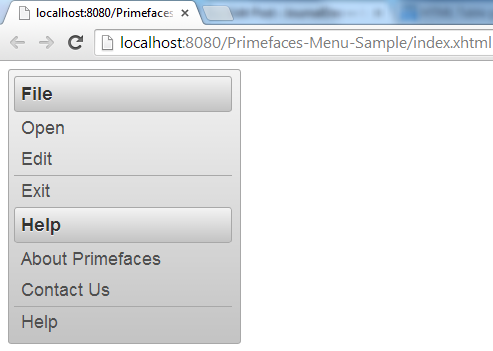
A menu is composed of submenus and menuitems. Submenus are used to group menuitems, while menuitems correspond to those actions required. Following example shows you the most simplest use of Menu component. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:menu>
<p:submenu label="File">
<p:menuitem value="Open"></p:menuitem>
<p:menuitem value="Edit"></p:menuitem>
<p:separator/>
<p:menuitem value="Exit"></p:menuitem>
</p:submenu>
<p:submenu label="Help">
<p:menuitem value="About Primefaces"></p:menuitem>
<p:menuitem value="Contact Us"></p:menuitem>
<p:separator/>
<p:menuitem value="Help"></p:menuitem>
</p:submenu>
</p:menu>
</h:form>
</html>
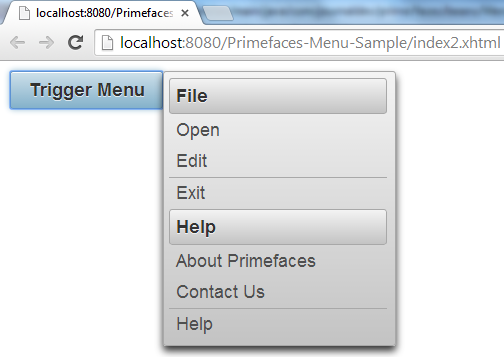
Primefaces 菜单 – 浮动菜单
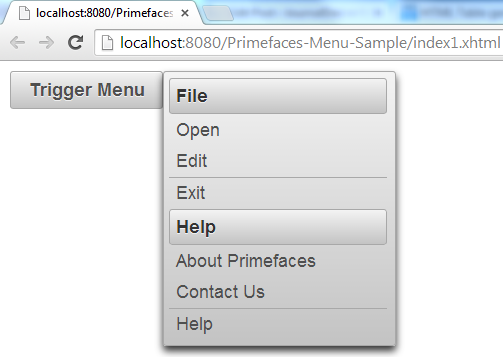
菜单可以以两种方式定位:静态或动态。静态位置意味着菜单位于正常页面流程中。相比之下,动态菜单不在页面的正常流程中,使其能够覆盖其他元素。要动态定义菜单,您应该按照以下步骤进行:
- 通过将overlay属性设置为true,并将菜单的trigger属性与触发操作的id相关联,来定义您的菜单。
- 调整菜单的my和at属性,分别指定菜单要与触发元素对齐的角落和触发器要与菜单元素对齐的角落。
- left、right、bottom 和 top是my和at属性唯一接受的值对。
index1.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:menu overlay="true" trigger="triggerButton" my="left top" at="right top">
<p:submenu label="File">
<p:menuitem value="Open"></p:menuitem>
<p:menuitem value="Edit"></p:menuitem>
<p:separator/>
<p:menuitem value="Exit"></p:menuitem>
</p:submenu>
<p:submenu label="Help">
<p:menuitem value="About Primefaces"></p:menuitem>
<p:menuitem value="Contact Us"></p:menuitem>
<p:separator/>
<p:menuitem value="Help"></p:menuitem>
</p:submenu>
</p:menu>
<p:commandButton id="triggerButton" value="Trigger Menu"></p:commandButton>
</h:form>
</html>
- 一旦触发菜单操作被激活,您定义的菜单就会显示出来。
Primefaces菜单 – Ajax和非Ajax操作
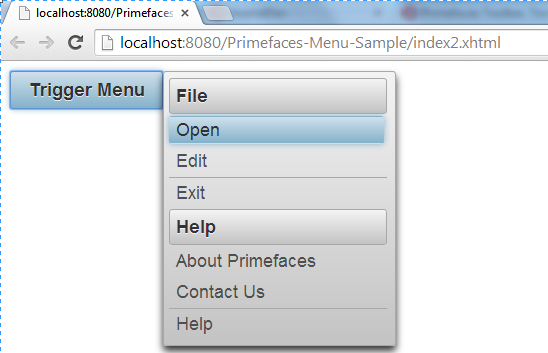
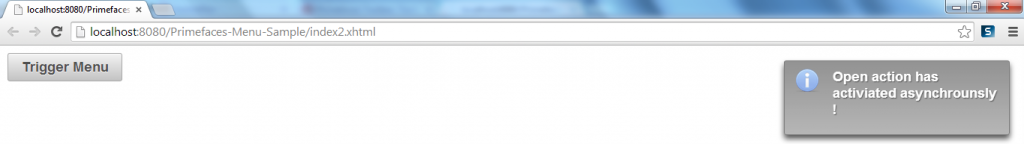
目前,您已经开发了一个简单的静态菜单和一个更复杂的动态菜单。这两个菜单都包含对应于菜单旨在提供的所需操作的menuitems。这些menuitems实际上是类似于p:commandButton的操作,因此您也可以对它们进行Ajax处理。index2.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:growl id="message"></p:growl>
<p:menu overlay="true" trigger="triggerButton" my="left top" at="right top">
<p:submenu label="File">
<p:menuitem value="Open" action="#{menuManagedBean.openAction}" update="message"></p:menuitem>
<p:menuitem value="Edit"></p:menuitem>
<p:separator/>
<p:menuitem value="Exit"></p:menuitem>
</p:submenu>
<p:submenu label="Help">
<p:menuitem value="About Primefaces"></p:menuitem>
<p:menuitem value="Contact Us"></p:menuitem>
<p:separator/>
<p:menuitem value="Help"></p:menuitem>
</p:submenu>
</p:menu>
<p:commandButton id="triggerButton" value="Trigger Menu"></p:commandButton>
</h:form>
</html>
MenuManagedBean.java
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
@ManagedBean
@SessionScoped
public class MenuManagedBean {
public String openAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Open action has activiated asynchrounsly !"));
return "";
}
}
Primefaces菜单 – 动态菜单
菜单也可以通过编程方式创建,这比声明性方法更灵活。您可以通过使用 org.primefaces.model.MenuModel 实例来定义菜单。像 p:submenu、p:menuitem 和 p:separator 这样的组件也有它们的默认实现,用于定义编程菜单。以下示例向您展示了与之前开发的相同业务场景,这次菜单将以编程方式呈现。 index3.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:growl id="message"></p:growl>
<p:menu overlay="true" trigger="triggerButton" my="left top" at="right top" model="#{menuManagedBean.menu}">
</p:menu>
<p:commandButton id="triggerButton" value="Trigger Menu"></p:commandButton>
</h:form>
</html>
MenuManagedBean.java
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import org.primefaces.model.menu.DefaultMenuItem;
import org.primefaces.model.menu.DefaultMenuModel;
import org.primefaces.model.menu.DefaultSeparator;
import org.primefaces.model.menu.DefaultSubMenu;
import org.primefaces.model.menu.MenuModel;
@ManagedBean
@SessionScoped
public class MenuManagedBean {
private MenuModel menu = new DefaultMenuModel();
public MenuManagedBean(){
// 创建子菜单
DefaultSubMenu file = new DefaultSubMenu("File");
// 创建子菜单
DefaultSubMenu help = new DefaultSubMenu("Help");
// 创建菜单项
DefaultMenuItem open = new DefaultMenuItem("Open");
// 创建菜单项
DefaultMenuItem edit = new DefaultMenuItem("Edit");
// 创建菜单项
DefaultMenuItem exit = new DefaultMenuItem("Exit");
// 创建菜单项
DefaultMenuItem about = new DefaultMenuItem("About Primefaces");
// 创建菜单项
DefaultMenuItem contact = new DefaultMenuItem("Contact Us");
// 创建菜单项
DefaultMenuItem helpMenuItem = new DefaultMenuItem("Help");
// 确定菜单项操作
open.setCommand("#{menuManagedBean.openAction}");
// 将菜单项与子菜单关联
file.addElement(open);
file.addElement(edit);
file.addElement(new DefaultSeparator());
file.addElement(exit);
help.addElement(about);
help.addElement(contact);
help.addElement(new DefaultSeparator());
help.addElement(helpMenuItem);
// 将子菜单与菜单关联
menu.addElement(file);
menu.addElement(help);
}
public MenuModel getMenu() {
return menu;
}
public void setMenu(MenuModel menu) {
this.menu = menu;
}
public String openAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Open action has activiated asynchrounsly !"));
return "";
}
}
Primefaces 菜单栏 – 基本信息
菜单栏是一个水平导航组件。
| Tag | Menubar |
|---|---|
| Component Class | org.primefaces.component.menubar.Menubar |
| Component Type | org.primefaces.component.Menubar |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.MenubarRenderer |
| Renderer Class | org.primefaces.component.menubar.MenubarRenderer |
Primefaces 菜单栏 – 属性
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component. |
| rendered | true | Boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered. |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean. |
| widgetVar | null | String | Name of the client side widget |
| model | null | MenuModel | MenuModel instance to create menus |
| programmatically | |||
| style | null | String | Inline style of menubar |
| styleClass | null | String | Style class of menubar |
| autoDisplay | false | Boolean | Defines whether the first level of submenus will be displayed on mouseover or not. When set to false, click event is required to display. |
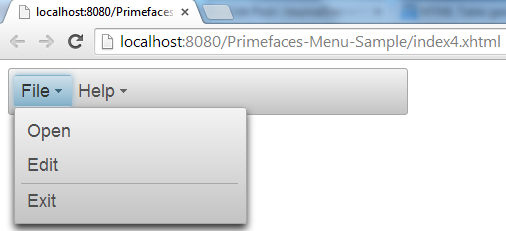
Primefaces菜单栏 – 入门
与菜单组件类似,菜单栏需要将p:submenu和p:menuitem作为子元素组成菜单栏。


Primefaces菜单栏 – 嵌套菜单
菜单栏支持嵌套菜单,即在另一个父菜单内提供子菜单。index5.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:menubar>
<p:submenu label="File">
<p:submenu label="Open">
<p:menuitem value="Open Excel File"></p:menuitem>
<p:menuitem value="Open Word File"></p:menuitem>
<p:menuitem value="Open Power Point File"></p:menuitem>
</p:submenu>
<p:menuitem value="Edit"></p:menuitem>
<p:separator/>
<p:menuitem value="Exit"></p:menuitem>
</p:submenu>
<p:submenu label="Help">
<p:menuitem value="About JournalDev"></p:menuitem>
<p:menuitem value="Contact Us"></p:menuitem>
<p:separator/>
<p:menuitem value="Help"></p:menuitem>
</p:submenu>
</p:menubar>
</h:form>
</html>
Primefaces菜单栏 – 根菜单项
菜单栏还支持根菜单项,即通过在p:menubar内提供直接的p:menuitem子组件来实现。index6.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:menubar>
<p:menuitem value="Open"></p:menuitem>
</p:menubar>
</h:form>
</html>
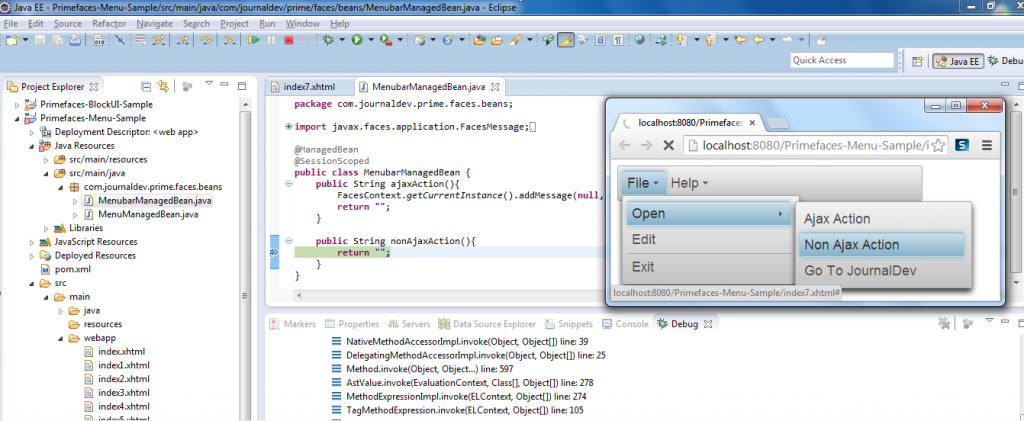
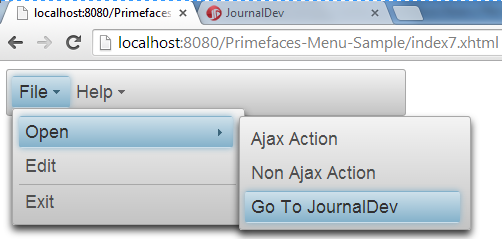
Primefaces菜单栏 – Ajax和非Ajax操作
同样,p:commandButton组件,p:menuitem也支持将操作ajax化。您已经在p:menu部分体验过这一点。您可以使用p:menuitem执行操作 – Ajax和非Ajax – 以及导航。以下示例向您展示了p:menuitem的不同用法。index7.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:menubar>
<p:submenu label="File">
<p:submenu label="Open">
<p:menuitem value="Ajax Action" action="#{menubarManagedBean.ajaxAction}" update="message"></p:menuitem>
<p:menuitem value="Non Ajax Action" action="#{menubarManagedBean.nonAjaxAction}" ajax="false"></p:menuitem>
<p:menuitem value="Go To JournalDev" url="https://www.journaldev.com"></p:menuitem>
</p:submenu>
<p:menuitem value="Edit"></p:menuitem>
<p:separator/>
<p:menuitem value="Exit"></p:menuitem>
</p:submenu>
<p:submenu label="Help">
<p:menuitem value="About JournalDev"></p:menuitem>
<p:menuitem value="Contact Us"></p:menuitem>
<p:separator/>
<p:menuitem value="Help"></p:menuitem>
</p:submenu>
</p:menubar>
</h:form>
</html>
MenubarManagedBean.java
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
@ManagedBean
@SessionScoped
public class MenubarManagedBean {
public String ajaxAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Ajax Update"));
return "";
}
public String nonAjaxAction(){
return "";
}
}
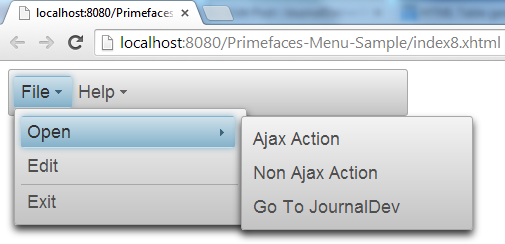
Primefaces菜单栏 – 动态菜单
菜单栏还支持动态创建,您可以以编程方式创建菜单栏,并提供Ajax、非Ajax和URL操作,就像您在Ajax和非Ajax操作部分所做的一样。 index8.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:menubar model="#{menubarManagedBean.menubar}">
</p:menubar>
</h:form>
</html>
MenubarManagedBean.java
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import org.primefaces.model.menu.DefaultMenuItem;
import org.primefaces.model.menu.DefaultMenuModel;
import org.primefaces.model.menu.DefaultSeparator;
import org.primefaces.model.menu.DefaultSubMenu;
import org.primefaces.model.menu.MenuModel;
@ManagedBean
@SessionScoped
public class MenubarManagedBean {
private MenuModel menubar = new DefaultMenuModel();
public MenubarManagedBean(){
// 创建所需的子菜单
DefaultSubMenu file = new DefaultSubMenu("File");
DefaultSubMenu open = new DefaultSubMenu("Open");
DefaultSubMenu help = new DefaultSubMenu("Help");
// 创建所需的菜单项
DefaultMenuItem edit = new DefaultMenuItem("Edit");
DefaultMenuItem exit = new DefaultMenuItem("Exit");
// 创建所需的菜单项
DefaultMenuItem ajaxAction = new DefaultMenuItem("Ajax Action");
ajaxAction.setUpdate("message");
ajaxAction.setCommand("#{menubarManagedBean.ajaxAction}");
DefaultMenuItem nonAjaxAction = new DefaultMenuItem("Non Ajax Action");
nonAjaxAction.setAjax(false);
nonAjaxAction.setCommand("#{menubarManagedBean.nonAjaxAction}");
DefaultMenuItem urlAction = new DefaultMenuItem("Go To JournalDev");
urlAction.setUrl("https://www.journaldev.com");
DefaultMenuItem about = new DefaultMenuItem("About JournalDev");
DefaultMenuItem contactUs = new DefaultMenuItem("Contact Us");
DefaultMenuItem helpMenuItem = new DefaultMenuItem("Help");
// 将菜单项与打开的子菜单关联
open.addElement(ajaxAction);
open.addElement(nonAjaxAction);
open.addElement(urlAction);
// 将菜单项与帮助子菜单关联
help.addElement(about);
help.addElement(contactUs);
help.addElement(new DefaultSeparator());
help.addElement(helpMenuItem);
// 将打开的子菜单与文件子菜单关联
file.addElement(open);
file.addElement(edit);
file.addElement(new DefaultSeparator());
file.addElement(exit);
// 将子菜单与菜单栏关联
this.menubar.addElement(file);
this.menubar.addElement(help);
}
public MenuModel getMenubar() {
return menubar;
}
public void setMenubar(MenuModel menubar) {
this.menubar = menubar;
}
public String ajaxAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Ajax Update"));
return "";
}
public String nonAjaxAction(){
return "";
}
}
Primefaces菜单按钮 – 基本信息
菜单按钮在弹出菜单中显示不同的命令。
| Tag | menuButton |
|---|---|
| Component Class | org.primefaces.component.menubutton.MenuButton |
| Component Type | org.primefaces.component.MenuButton |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.MenuButtonRenderer |
| Renderer Class | org.primefaces.component.menubutton.MenuButtonRenderer |
Primefaces菜单按钮 – 属性
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component. |
| rendered | true | Boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered. |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean. |
| value | null | String | Label of the button |
| style | null | String | Style of the main container element |
| styleClass | null | String | Style class of the main container element |
| widgetVar | null | String | Name of the client side widget |
| model | null | MenuModel | MenuModel instance to create menus programmatically |
| disabled | false | Boolean | Disables or enables the button. |
| iconPos | left | String | Position of the icon, valid values are left and right. |
| appendTo | null | String | Appends the overlay to the element defined by search expression. Defaults to document body. |
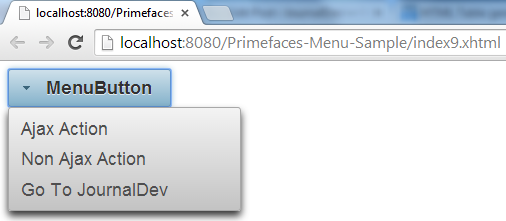
Primefaces MenuButton – 入门
MenuButton由一个或多个菜单项组成。那些将被定义的菜单项与之前已使用的菜单项具有相同的相似性,此处还支持Ajax、非Ajax和导航操作。index9.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:menuButton value="MenuButton">
<p:menuitem value="Ajax Action" action="#{menuButtonManagedBean.ajaxAction}" update="message"></p:menuitem>
<p:menuitem value="Non Ajax Action" action="#{menuButtonManagedBean.nonAjaxAction}" ajax="false"></p:menuitem>
<p:menuitem value="Go To JournalDev" url="https://www.journaldev.com"></p:menuitem>
</p:menuButton>
</h:form>
</html>
MenuButtonManagedBean.java
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import org.primefaces.model.menu.DefaultMenuItem;
import org.primefaces.model.menu.DefaultMenuModel;
import org.primefaces.model.menu.DefaultSeparator;
import org.primefaces.model.menu.DefaultSubMenu;
import org.primefaces.model.menu.MenuModel;
@ManagedBean(name="menuButtonManagedBean")
@SessionScoped
public class MenuButtonManagedBean {
private MenuModel menuButton = new DefaultMenuModel();
public MenuButtonManagedBean(){
}
public MenuModel getMenuButton() {
return menuButton;
}
public void setMenuButton(MenuModel menuButton) {
this.menuButton = menuButton;
}
public String ajaxAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Ajax Update"));
return "";
}
public String nonAjaxAction(){
return "";
}
}
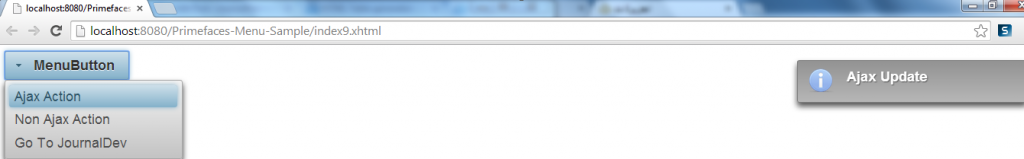
Primefaces MenuButton – 动态菜单
MenuButton也可以以编程方式创建。在前一节中提供的MenuButton的相同示例实际上是使用编程方法实现的。index10.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:menuButton value="MenuButton" model="#{menuButtonManagedBean.menuButton}">
</p:menuButton>
</h:form>
</html>
MenuButtonManagedBean.java
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import org.primefaces.model.menu.DefaultMenuItem;
import org.primefaces.model.menu.DefaultMenuModel;
import org.primefaces.model.menu.MenuModel;
@ManagedBean(name="menuButtonManagedBean")
@SessionScoped
public class MenuButtonManagedBean {
private MenuModel menuButton = new DefaultMenuModel();
public MenuButtonManagedBean(){
// 创建所需的菜单项
DefaultMenuItem ajaxAction = new DefaultMenuItem("Ajax Action");
ajaxAction.setUpdate("message");
ajaxAction.setCommand("#{menubarManagedBean.ajaxAction}");
DefaultMenuItem nonAjaxAction = new DefaultMenuItem("Non Ajax Action");
nonAjaxAction.setAjax(false);
nonAjaxAction.setCommand("#{menubarManagedBean.nonAjaxAction}");
DefaultMenuItem urlAction = new DefaultMenuItem("Go To JournalDev");
urlAction.setUrl("https://www.journaldev.com");
this.menuButton.addElement(ajaxAction);
this.menuButton.addElement(nonAjaxAction);
this.menuButton.addElement(urlAction);
}
public MenuModel getMenuButton() {
return menuButton;
}
public void setMenuButton(MenuModel menuButton) {
this.menuButton = menuButton;
}
public String ajaxAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Ajax Update"));
return "";
}
public String nonAjaxAction(){
return "";
}
}
Primefaces TieredMenu – 基本信息
TieredMenu 用于显示具有叠加层的嵌套子菜单。
| Tag | TieredMenu |
|---|---|
| Component Class | org.primefaces.component.tieredmenu.TieredMenu |
| Component Type | org.primefaces.component.TieredMenu |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.TieredMenuRenderer |
| Renderer Class | org.primefaces.component.tieredmenu.TieredMenuRenderer |
Primefaces TieredMenu – 属性
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component |
| rendered | true | Boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered. |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean |
| widgetVar | null | String | Name of the client side widget. |
| model | null | MenuModel | MenuModel instance for programmatic menu. |
| style | null | String | Inline style of the component. |
| styleClass | null | String | Style class of the component. |
| autoDisplay | true | Boolean | Defines whether the first level of submenus will be displayed on mouseover or not. When set to false, click event is required to display. |
| trigger | null | String | Id of the component whose triggerEvent will show the dynamic positioned menu. |
| my | null | String | Corner of menu to align with trigger element. |
| at | null | String | Corner of trigger to align with menu element. |
| overlay | false | Boolean | Defines positioning, when enabled menu is displayed with absolute position relative to the trigger. Default is false, meaning static positioning. |
| triggerEvent | click | String | Event name of trigger that will show the dynamic positioned menu. |
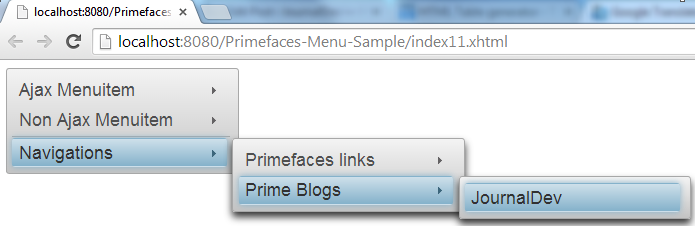
Primefaces TieredMenu – 入门
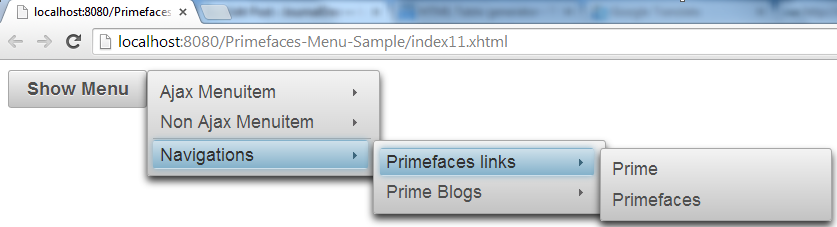
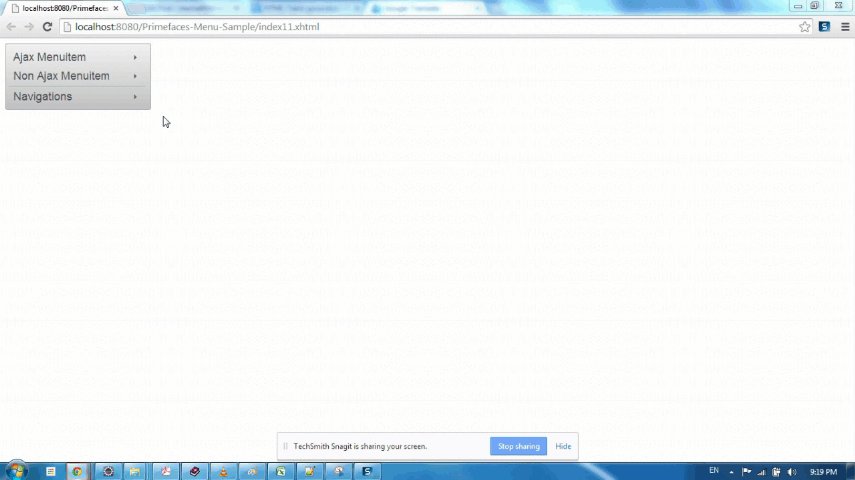
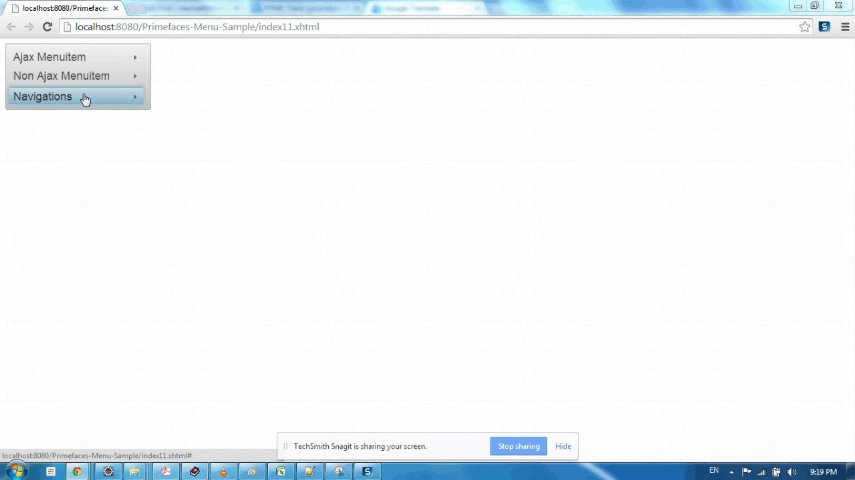
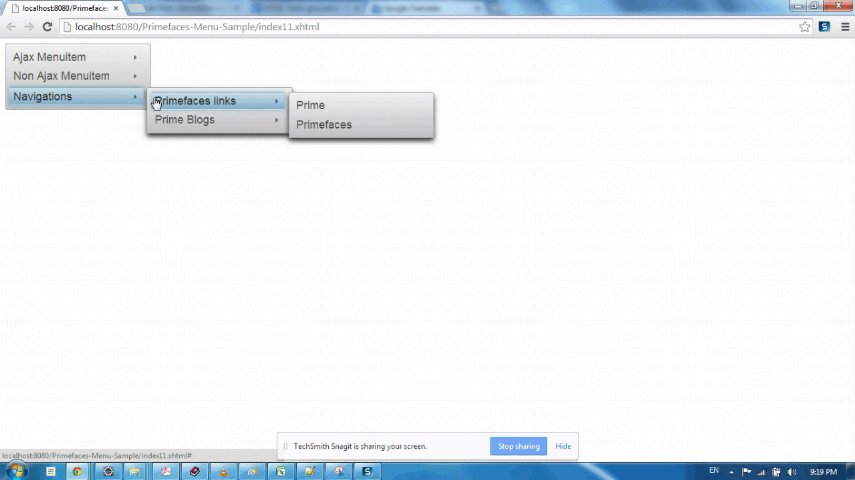
TieredMenu 由子菜单和菜单项组成,子菜单可以嵌套,每个嵌套的子菜单将显示在叠加层中。那些包含在 p:tieredMenu 组件内的菜单项将针对 Ajax、非 Ajax 和导航操作进行目标设置,就像之前使用的所有这些菜单项一样。以下示例展示了 p:tieredMenu 最简单适用的用法,其中包含一组混合操作。 index11.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:tieredMenu>
<p:submenu label="Ajax Menuitem">
<p:menuitem value="Ajax Action" action="#{tieredMenuManagedBean.ajaxAction}" update="message"></p:menuitem>
</p:submenu>
<p:submenu label="Non Ajax Menuitem">
<p:menuitem value="Non Ajax Action" action="#{tieredMenuManagedBean.nonAjaxAction}"></p:menuitem>
</p:submenu>
<p:separator/>
<p:submenu label="Navigations">
<p:submenu label="Primefaces links">
<p:menuitem value="Prime" url="https://www.prime.com.tr"></p:menuitem>
<p:menuitem value="Primefaces" url="https://www.primefaces.org"></p:menuitem>
</p:submenu>
<p:submenu label="Prime Blogs">
<p:menuitem value="JournalDev" url="https://www.journaldev.com"></p:menuitem>
</p:submenu>
</p:submenu>
</p:tieredMenu>
</h:form>
</html>
TieredMenuManagedBean.java
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
@ManagedBean
@SessionScoped
public class TieredMenuManagedBean {
public String ajaxAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Ajax Update"));
return "";
}
public String nonAjaxAction(){
return "";
}
}
Primefaces TieredMenu – AutoDisplay
默认情况下,当鼠标悬停在根菜单项上时,子菜单会显示出来,将autoDisplay设置为false需要单击根菜单项才能启用autoDisplay模式。相同的示例也可用于将autoDisplay设置为false以针对p:tieredMenu组件。 
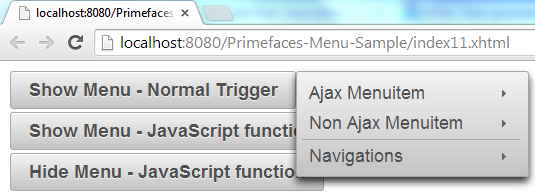
Primefaces TieredMenu – Overlay
同样,TieredMenu组件也可以使用与Menu组件相同的方式进行叠加(参见Menu叠加)。index11.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:tieredMenu autoDisplay="false" trigger="triggerBtn" overlay="true" my="left top" at="right top">
<p:submenu label="Ajax Menuitem">
<p:menuitem value="Ajax Action" action="#{tieredMenuManagedBean.ajaxAction}" update="message"></p:menuitem>
</p:submenu>
<p:submenu label="Non Ajax Menuitem">
<p:menuitem value="Non Ajax Action" action="#{tieredMenuManagedBean.nonAjaxAction}"></p:menuitem>
</p:submenu>
<p:separator/>
<p:submenu label="Navigations">
<p:submenu label="Primefaces links">
<p:menuitem value="Prime" url="https://www.prime.com.tr"></p:menuitem>
<p:menuitem value="Primefaces" url="https://www.primefaces.org"></p:menuitem>
</p:submenu>
<p:submenu label="Prime Blogs">
<p:menuitem value="JournalDev" url="https://www.journaldev.com"></p:menuitem>
</p:submenu>
</p:submenu>
</p:tieredMenu>
<p:commandButton value="Show Menu" id="triggerBtn"></p:commandButton>
</h:form>
</html>
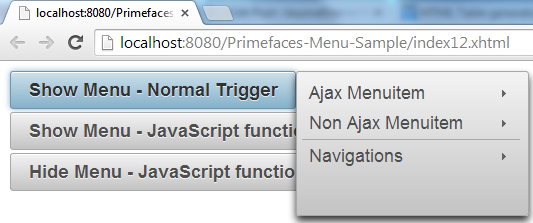
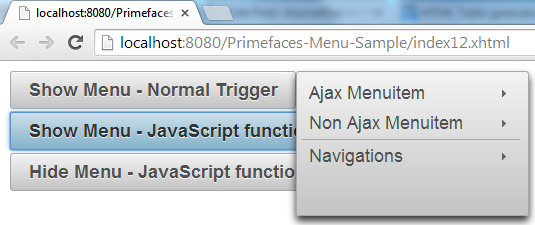
Primefaces TieredMenu – Client Side API
您也可以通过使用Primefaces的客户端API来控制TieredMenu组件。
| Method | Params | Return Type | Description |
|---|---|---|---|
| show() | – | void | Shows overlay menu. |
| hide() | – | void | Hides overlay menu. |
| align() | – | void | Aligns overlay menu with trigger. |
index11.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
<script>
function showMenu(){
PF('tieredMenu').show();
}
function hideMenu(){
PF('tieredMenu').hide();
}
</script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:tieredMenu autoDisplay="false" trigger="triggerBtn" overlay="true" my="left top" at="right top" widgetVar="tieredMenu">
<p:submenu label="Ajax Menuitem">
<p:menuitem value="Ajax Action" action="#{tieredMenuManagedBean.ajaxAction}" update="message"></p:menuitem>
</p:submenu>
<p:submenu label="Non Ajax Menuitem">
<p:menuitem value="Non Ajax Action" action="#{tieredMenuManagedBean.nonAjaxAction}"></p:menuitem>
</p:submenu>
<p:separator/>
<p:submenu label="Navigations">
<p:submenu label="Primefaces links">
<p:menuitem value="Prime" url="https://www.prime.com.tr"></p:menuitem>
<p:menuitem value="Primefaces" url="https://www.primefaces.org"></p:menuitem>
</p:submenu>
<p:submenu label="Prime Blogs">
<p:menuitem value="JournalDev" url="https://www.journaldev.com"></p:menuitem>
</p:submenu>
</p:submenu>
</p:tieredMenu>
<p:commandButton value="Show Menu - Normal Trigger" id="triggerBtn"></p:commandButton>
<p:commandButton value="Show Menu - JavaScript function" onclick="showMenu()"></p:commandButton>
<p:commandButton value="Hide Menu - JavaScript function" onclick="hideMenu()"></p:commandButton>
</h:form>
</html>
Primefaces SlideMenu – 基本信息
SlideMenu 用于显示具有滑动动画的嵌套子菜单。
| Tag | slideMenu |
|---|---|
| Component Class | org.primefaces.component.slidemenu.SlideMenu |
| Component Type | org.primefaces.component.SlideMenu |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.SlideMenuRenderer |
| Renderer Class | org.primefaces.component.slidemenu.SlideMenuRenderer |
Primefaces Slide Menu – 属性
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component |
| rendered | true | Boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered. |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean |
| widgetVar | null | String | Name of the client side widget. |
| model | null | MenuModel | MenuModel instance for programmatic menu. |
| style | null | String | Inline style of the component. |
| styleClass | null | String | Style class of the component. |
| backLabel | Back | String | Text for back link. |
| trigger | null | String | Id of the component whose triggerEvent will show the dynamic positioned menu. |
| my | null | String | Corner of menu to align with trigger element. |
| at | null | String | Corner of trigger to align with menu element. |
| overlay | false | Boolean | Defines positioning, when enabled menu is displayed with absolute position relative to the trigger. Default is false, meaning static positioning. |
| triggerEvent | click | String | Event name of trigger that will show the dynamic positioned menu. |
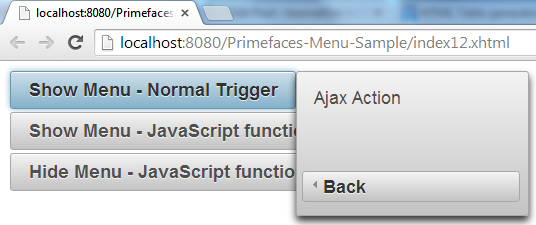
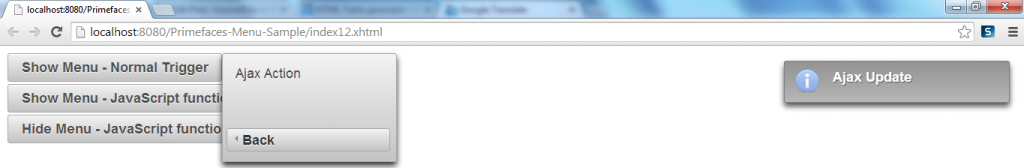
Primefaces Slide Menu – 入门指南 – 叠加和客户端 API
SlideMenu 由子菜单和菜单项组成,子菜单可以嵌套,每个嵌套的子菜单都将以滑动动画显示。SlideMenu 的功能类似于前一部分讨论的 TieredMenu 中定义的功能。index12.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
<script>
function showMenu(){
PF('tieredMenu').show();
}
function hideMenu(){
PF('tieredMenu').hide();
}
</script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:slideMenu autoDisplay="false" trigger="triggerBtn" overlay="true" my="left top" at="right top" widgetVar="tieredMenu">
<p:submenu label="Ajax Menuitem">
<p:menuitem value="Ajax Action" action="#{slideMenuManagedBean.ajaxAction}" update="message"></p:menuitem>
</p:submenu>
<p:submenu label="Non Ajax Menuitem">
<p:menuitem value="Non Ajax Action" action="#{slideMenuManagedBean.nonAjaxAction}"></p:menuitem>
</p:submenu>
<p:separator/>
<p:submenu label="Navigations">
<p:submenu label="Primefaces links">
<p:menuitem value="Prime" url="https://www.prime.com.tr"></p:menuitem>
<p:menuitem value="Primefaces" url="https://www.primefaces.org"></p:menuitem>
</p:submenu>
<p:submenu label="Prime Blogs">
<p:menuitem value="JournalDev" url="https://www.journaldev.com"></p:menuitem>
</p:submenu>
</p:submenu>
</p:slideMenu>
<p:commandButton value="Show Menu - Normal Trigger" id="triggerBtn"></p:commandButton>
<p:commandButton value="Show Menu - JavaScript function" onclick="showMenu()"></p:commandButton>
<p:commandButton value="Hide Menu - JavaScript function" onclick="hideMenu()"></p:commandButton>
</h:form>
</html>
SlideMenuManagedBean.java
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
@ManagedBean
@SessionScoped
public class SlideMenuManagedBean {
public String ajaxAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Ajax Update"));
return "";
}
public String nonAjaxAction(){
return "";
}
}
摘要
PrimeFaces为您提供了大量的PrimeFaces UI菜单组件,这些组件使开发人员面对一个用户可以选择的有趣集合。本教程旨在澄清其中的一部分菜单类型。通过在下方评论并找到本教程的源代码来为我们做出贡献。