当谈到可观测性时,Grafana是进行可视化的首选工具。Grafana仪表板由各种形式的可视化组成,通常这些可视化背后是由数据库支持的。
这并不总是如此。有时,您可能不想将数据库中的数据原样推送到可视化中,而是希望对数据进行提炼。这并不能总是通过数据库提供功能来实现。例如,您可能想要从专有API获取结果。这就是grafana-infinity-datasource插件发挥作用的地方。使用grafana-infinity-datasource,您可以基于JSON、XML、CSV等创建可视化。您可以向REST API发送HTTP请求,并将接收到的数据绘制出来。
教程
假设我们有一个eShop应用程序。我们将使用FastAPI创建一个简单的Python API来管理eShop的商品和购买量。
通过这个API,我们将添加项目和购买量条目。
from fastapi import FastAPI, HTTPException
from pydantic import BaseModel
from typing import List
from datetime import datetime
app = FastAPI()
class Item(BaseModel):
id: int
name: str
description: str = None
price: float
class Purchase(BaseModel):
price: float
time: datetime
items = []
purchases = []
@app.post("/items/", response_model=Item)
def create_item(item: Item):
items.append(item)
return item
@app.get("/items/", response_model=List[Item])
def read_items():
return items
@app.get("/items/{item_id}", response_model=Item)
def read_item(item_id: int):
for item in items:
if item.id == item_id:
return item
raise HTTPException(status_code=404, detail="Item not found")
@app.delete("/items/{item_id}", response_model=Item)
def delete_item(item_id: int):
for idx, item in enumerate(items):
if item.id == item_id:
return items.pop(idx)
raise HTTPException(status_code=404, detail="Item not found")
@app.post("/purchases/", response_model=Purchase)
def create_purchase(purchase: Purchase):
purchases.append(purchase)
return purchase
@app.get("/purchases/", response_model=List[Purchase])
def read_purchases():
return purchases我们还需要在requirements.txt中添加FastAPI:
fastapi我们将通过Docker托管应用程序;因此,我们将创建一个Dockerfile:
FROM python:3.11-slim
WORKDIR /app
COPY requirements.txt .
RUN pip install --no-cache-dir -r requirements.txt
COPY main.py main.py
EXPOSE 8000
CMD ["uvicorn", "main:app", "--host", "0.0.0.0", "--port", "8000"]
我们应该继续进行Grafana可视化。本质上,我们有两种不同的数据来源。
模型Item将在表中可视化,模型purchase将通过时间序列图表可视化。
我将使用Docker Compose为Grafana以及Python应用程序提供服务:
version: '3.8'
services:
app:
build: .
ports:
- 8000:8000
grafana:
image: grafana/grafana:latest
ports:
- "3000:3000"
volumes:
- ./grafana:/var/lib/grafana
environment:
- GF_SECURITY_ADMIN_USER=test
- GF_SECURITY_ADMIN_PASSWORD=infinity
- GF_INSTALL_PLUGINS=yesoreyeram-infinity-datasource本质上,通过Docker上的环境变量,我启用了infinity-datasource插件。
我们可以通过以下命令启动我们的实例:
docker compose upDocker Compose V2已经发布,拥有许多优秀特性。
现在我们可以向应用程序中添加一些数据:
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:40:56","price":2.5}'
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:41:56","price":4.0}'
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:42:56","price":1.5}'
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:43:56","price":3.5}'
$ curl -X POST "http://127.0.0.1:8000/items/" -H "Content-Type: application/json" -d '{"id": 1, "name": "Item 1", "description": "This is item 1", "price": 10.5, "tax": 0.5}'
继续在Grafana上创建一个仪表板。
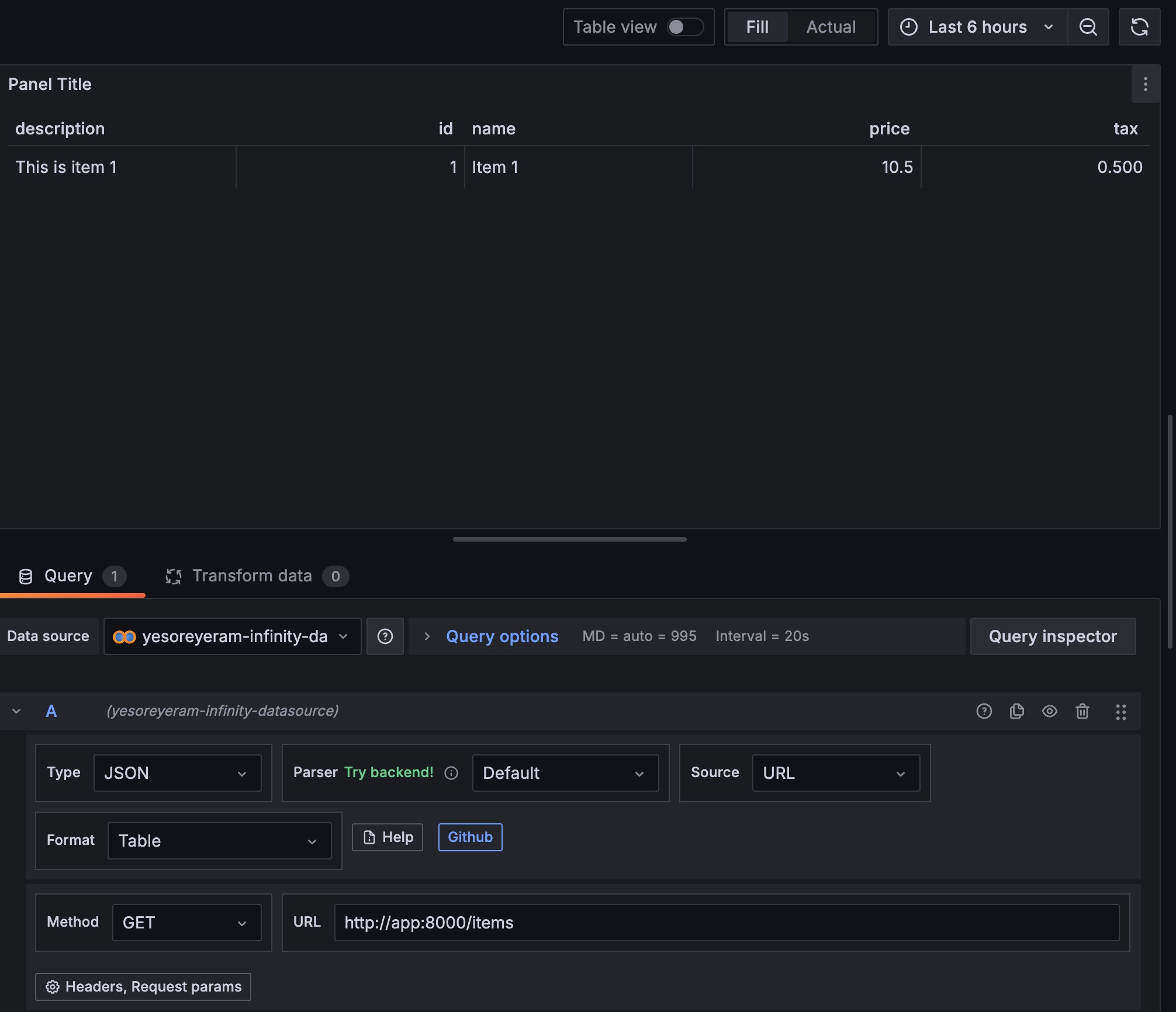
一个用于项目的可视化:
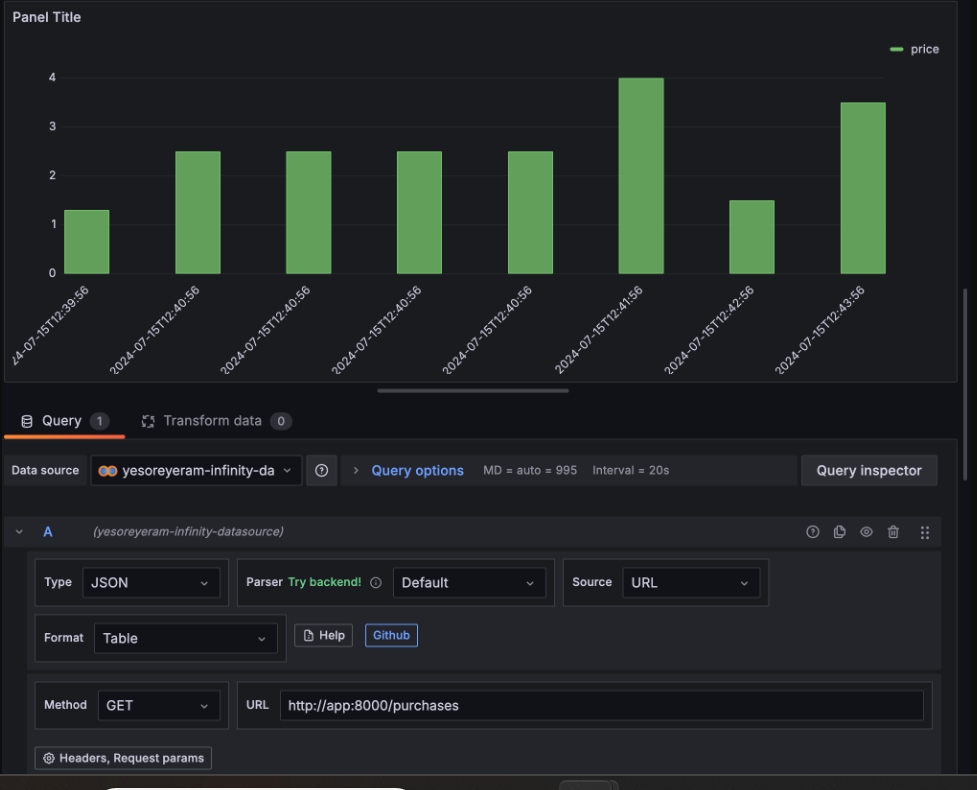
一个用于购买量的可视化:

正如您所看到的,在这两种情况下,我都使用了http://app:8000端点,这是我们的应用程序,以及Compose应用程序可以解析的DNS。
就是这么简单!我们使用Grafana从REST API绘制了我们的数据。
Source:
https://dzone.com/articles/plot-rest-endpoints-using-grafana-infinity-datasource