JSF验证模型定义了一组用于验证UI组件的标准类。JSF库定义了一组核心标签,对应于javax.faces.validator.Validator的实现。除了标准错误消息外,验证模型还允许我们定义自定义验证。JSF中的验证可以分为命令式和声明式。
JSF验证 – 声明式验证器
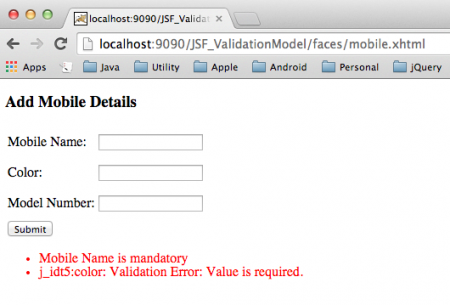
使用JSF标准验证器或Bean验证器触发的验证属于声明式类型。JSF标准验证器的示例包括长度验证器、必填验证器等。考虑一个标准验证器的示例。将mobile.xhtml创建为mobile.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
</h:head>
<h:body>
<h3>Add Mobile Details</h3>
<h:form>
<h:panelGrid columns="3">
<h:outputLabel for="mname">Mobile Name:</h:outputLabel>
<h:inputText id="mname" required="true"
requiredMessage="Mobile Name is mandatory"></h:inputText>
<br>
<br>
<h:outputLabel for="color">Color:</h:outputLabel>
<h:inputText id="color" required="true"></h:inputText>
<br>
<br>
<h:outputLabel for="model">Model Number:</h:outputLabel>
<h:inputText id="model"></h:inputText>
<br>
<br>
<h:commandButton value="Submit"></h:commandButton>
</h:panelGrid>
</h:form>
</h:body>
</html>
在这里,我们将required属性设置为true,这将使字段成为必填项,并为颜色字段触发自定义消息“值是必需的”,对于移动名称字段,触发用户定义的消息,因为消息在requiredmessage属性中指定。运行应用程序,当点击提交按钮时,您将看到如下输出。
JSF命令式验证
标准验证消息在某些情况下可能不足够,并且有时可能需要复杂的验证。命令式验证允许用户通过
- 从Bean方法触发验证
- 在运行时在类中使用注解@FacesValidator
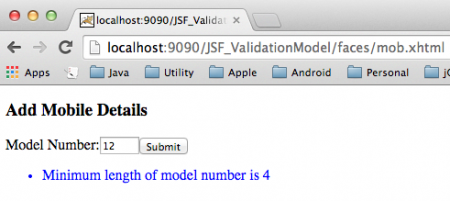
从Bean方法触发验证在这种类型的验证中,我们在bean中编写一个方法来验证UI组件,并通过inputText标签的validator属性从jsf页面调用此方法。现在让我们考虑一个从Bean触发验证的示例。mob.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
</h:head>
<h:body>
<h3>Add Mobile Details</h3>
<h:form>
<h:outputLabel for="mno">Model Number:</h:outputLabel>
<h:inputText id="mno" value="#{mobile.mno}" required="true" size="4"
disabled="#{mobile.mno}" validator="#{mobile.validateModelNo}">
</h:inputText>
<h:commandButton value="Submit"></h:commandButton>
</h:form>
</h:body>
</html>
在这个页面中,我们在validator标签属性中调用java bean的validateModelno方法。创建Mobile.java如下
package com.journaldev.jsf.bean;
import java.io.Serializable;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.component.UIComponent;
import javax.faces.component.UIInput;
import javax.faces.context.FacesContext;
@ManagedBean
@SessionScoped
public class Mobile implements Serializable {
private static final long serialVersionUID = -7250065889869767422L;
// @NotNull(message="请输入型号")
private String mno;
public String getMno() {
return mno;
}
public void setMno(String mno) {
this.mno = mno;
}
public void validateModelNo(FacesContext context, UIComponent comp,
Object value) {
System.out.println("inside validate method");
String mno = (String) value;
if (mno.length() < 4) {
((UIInput) comp).setValid(false);
FacesMessage message = new FacesMessage(
"Minimum length of model number is 4");
context.addMessage(comp.getClientId(context), message);
}
}
}
在这里,我们检查型号的长度,如果长度小于4,则指定消息为“型号的最小长度为4”。现在运行应用程序,产生以下输出。
在Bean中使用@FacesValidator – 自定义JSF验证器
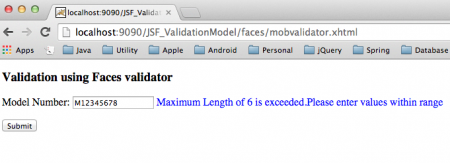
在这个方法中,我们使用@FacesValidator注解,指定验证器的名称,并通过重写validate方法来实现验证器。mobvalidator.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://xmlns.jcp.org/jsf/html"
xmlns:f="https://java.sun.com/jsf/core">
<h:head>
</h:head>
<h:body>
<h:form>
<h3>Validation using Faces validator</h3>
<h:outputLabel for="mno" value="Model Number: " />
<h:inputText id="mno" value="#{mobileValidator.mno}">
<f:validator validatorId="mobileValidator" />
</h:inputText>
<h:message for="mno" style="color:blue" />
<p></p>
<h:commandButton value="Submit"></h:commandButton>
</h:form>
</h:body>
</html>
在这里,我们在<f:validator>标签的validatorId属性中调用自定义验证器名为“mobileValidator”。创建MobileValidator.java如下:
package com.journaldev.jsf.bean;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.component.UIComponent;
import javax.faces.context.FacesContext;
import javax.faces.validator.FacesValidator;
import javax.faces.validator.Validator;
import javax.faces.validator.ValidatorException;
@ManagedBean
@SessionScoped
@FacesValidator("mobileValidator")
public class MobileValidator implements Validator {
private String mno;
public String getMno() {
return mno;
}
public void setMno(String mno) {
this.mno = mno;
}
int maximumlength = 6;
public MobileValidator() {
}
@Override
public void validate(FacesContext fc, UIComponent uic, Object obj)
throws ValidatorException {
String model = (String) obj;
if (model.length() > 6) {
FacesMessage msg = new FacesMessage(
" Maximum Length of 6 is exceeded.Please enter values within range");
msg.setSeverity(FacesMessage.SEVERITY_ERROR);
throw new ValidatorException(msg);
}
}
}
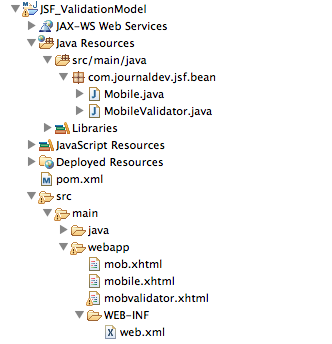
在这里,我们重写标准的validate方法,并实现自己的逻辑来验证输入字段。运行应用程序,查看以下输出。 最后下面的图片显示了项目结构。
最后下面的图片显示了项目结构。 您可以从下面的链接下载该项目并进行操作,以获取更多信息。
您可以从下面的链接下载该项目并进行操作,以获取更多信息。













