欢迎来到JSF Primefaces教程。JavaServer Faces是当今用于实现Java Web应用程序用户界面的主要框架之一。JSF使Web应用程序组件化,特别是与界面相关的部分,JSF中的每个单一视图都是使用服务器端组件树构建的,在渲染到浏览器时被解码为HTML。
JSF Primefaces教程
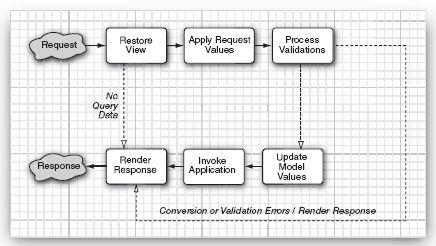
渲染JSF视图的过程确实经历了所谓的JSF生命周期。本教程并不打算详细讨论生命周期的工作方式或我们如何处理它。它只是关于你应该了解JSF框架以及如何准备JSF视图进行渲染的通知。 到目前为止,JSF有两个主要的实现,在文章编写的时候,分别是Oracle的实现Mojarra和Apache的MyFaces实现。多个JSF库已经出现,如Richfaces、IceFaces、Primefaces、MyFaces等,其中一个最受欢迎且声誉卓越的库是Primefaces。几个月前,Primefaces通过发布Primefaces 5来庆祝,这将是本教程和接下来的教程的主题。要使用Primefaces 5,您必须将其安装并配置到您的项目中。无论您使用简单的文本编辑器还是企业开发环境,通过本教程的结束,您将准备好发现所有Primefaces组件。
到目前为止,JSF有两个主要的实现,在文章编写的时候,分别是Oracle的实现Mojarra和Apache的MyFaces实现。多个JSF库已经出现,如Richfaces、IceFaces、Primefaces、MyFaces等,其中一个最受欢迎且声誉卓越的库是Primefaces。几个月前,Primefaces通过发布Primefaces 5来庆祝,这将是本教程和接下来的教程的主题。要使用Primefaces 5,您必须将其安装并配置到您的项目中。无论您使用简单的文本编辑器还是企业开发环境,通过本教程的结束,您将准备好发现所有Primefaces组件。
JSF 2的新特性
正如我们所知,JavaServer Faces是用于开发富用户界面网页的框架。JSF已经在几个Java社区请求JSR中引入,在其中JSF 2的最终版本于2009年7月发布,其中包含一系列增强和新功能。JSF 2带来了一系列的变化,最终版本是于2013年5月发布的JSF 2.2。与JSF 1.x不同,JSF 2.x具有许多新功能,如使用注解声明JSF托管的Bean、转换器、验证器、作用域等。这还不是全部,JSF 2提供了新的作用域,如视图作用域、自定义作用域、流程作用域等等。此外,我们不能忽视JSF 2添加的最令人惊叹的功能之一,即Ajax概念。在JSF 2中,Ajax已经内置到JSF框架中。因此,通过简单添加Ajax内容,可以使任何JSF组件支持Ajax。导航规则也发生了变化,变得更加简单。接下来的教程将更详细地介绍JSF 2添加的这些功能,而在本教程中,您将创建一个简单的JSF应用程序,并演示如何使用Primefaces标签实现特定的业务场景。
完成教程所使用的工具
要开始学习本教程,您需要使用以下开发工具。
- Tomcat 7
- Eclipse IDE
- Maven 3
- JSF 2 / Primefaces 5
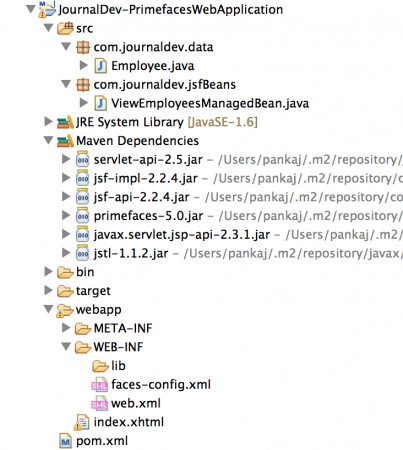
很明显,我们使用了Tomcat 7来部署应用程序,使用Eclipse IDE来开发所需的组件,其中Maven被用作构建工具和管理依赖项。因此,请确保您知道如何将所有这些软件安装和配置到您的开发机器中。我们的最终项目将如下图所示。
创建Eclipse项目
Eclipse IDE支持在Dynamic Project范围内开发Web项目。要创建动态项目,只需按照以下步骤进行:
- 打开Eclipse IDE
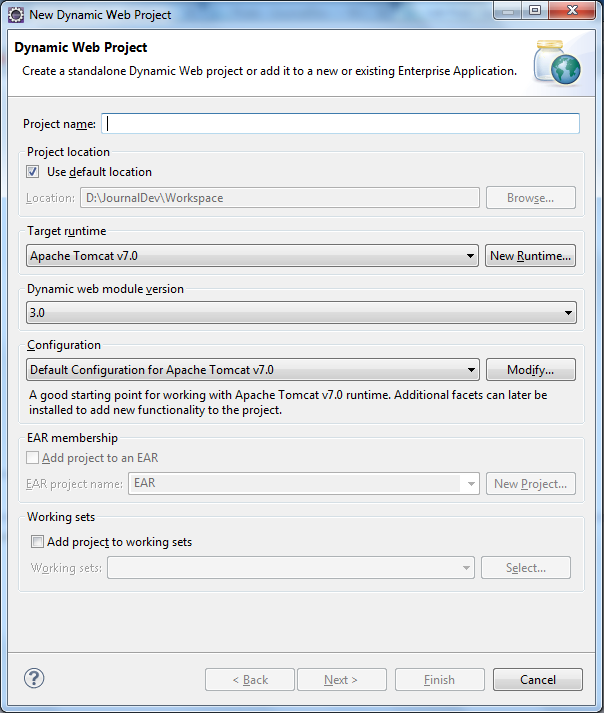
- 在项目资源管理器空间上右键单击,然后选择新建 – 动态Web项目
- 通过设置项目名称、目标运行时、源文件夹、上下文根、内容目录和web.xml来完成项目创建过程
JSF安装与配置
正如我们之前提到的,我们的目标是使用JSF/Primefaces来开发使用Primefaces用户界面组件的Web应用程序,但目前,我们所拥有的只是一个简单的动态应用程序,需要更多步骤来进行JSF配置。要将JSF添加到您的项目中,您需要添加JSF Facet,并注意添加JSF实现确实可以帮助您构建使用Mojarra的JSF应用程序。要添加该Facet,您需要按照以下步骤操作:
- 打开创建的项目的属性窗口
- 从项目Facets窗格中,只需选中JavaServer Faces并按照进一步的配置要求完成配置
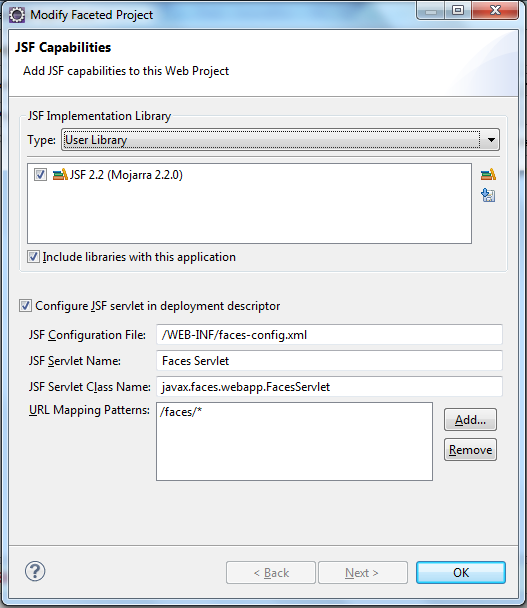
- 一旦您点击了进一步的配置要求,JSF功能窗口就会显示
- 通过单击下载库<并从打开的窗口中选择JSF 2.2(Mojarra 2.2.0)来添加JSF实现库
安装JSF库后,JSF功能窗口看起来像 完成此阶段后,您将拥有具有JSF功能的Web应用程序。
完成此阶段后,您将拥有具有JSF功能的Web应用程序。
Primefaces 5安装
现在,您的应用程序已准备好使用 JavaServer Faces 用户界面,但尚未使用 Primefaces。要能够使用 Primefaces,请按照以下步骤操作:
- 从 Primefaces 官方网站或 Maven 中央库下载所需的 Primefaces 库。
- 将下载的 Primefaces JAR 包含到位于 WEB-INF 文件夹下的 lib 文件夹中。
开发 Primefaces 应用程序
现在,您的项目已准备好开发 JSF/Primefaces 应用程序,您将会看到。我们将创建一个简单的应用程序,其中 Primefaces DataTable 从后端 bean 中消费了员工列表。员工列表将由一个@PostConstruct特殊方法填充。按照以下步骤开发完整的 JSF/Primefaces 应用程序。
- 创建一个名为 ViewEmployeesManagedBean 的托管 bean。
- 创建一个名为 Employee 的 Pojo,其中包含EmployeeName和EmployeeId
- 创建一个 Primefaces 视图,以便消费在定义的托管 bean 中的员工列表
package com.journaldev.data;
public class Employee {
private String employeeId;
private String employeeName;
public String getEmployeeId() {
return employeeId;
}
public void setEmployeeId(String employeeId) {
this.employeeId = employeeId;
}
public String getEmployeeName() {
return employeeName;
}
public void setEmployeeName(String employeeName) {
this.employeeName = employeeName;
}
}
package com.journaldev.jsfBeans;
import java.util.ArrayList;
import java.util.List;
import javax.annotation.PostConstruct;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import com.journaldev.data.Employee;
@ManagedBean
@SessionScoped
public class ViewEmployeesManagedBean {
private List<Employee> employees = new ArrayList<Employee>();
public ViewEmployeesManagedBean(){
}
@PostConstruct
public void populateEmployeeList(){
for(int i = 1 ; i <= 10 ; i++){
Employee emp = new Employee();
emp.setEmployeeId(String.valueOf(i));
emp.setEmployeeName("Employee#"+i);
this.employees.add(emp);
}
}
public List<Employee> getEmployees() {
return employees;
}
public void setEmployees(List<Employee> employees) {
this.employees = employees;
}
}
注意使用 JSF 注解和使用 PostConstruct 注解填充员工列表。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<p:outputLabel value="JournalDev - JSF2/Primefaces Tutorial"></p:outputLabel>
<p:dataTable value="#{viewEmployeesManagedBean.employees}" var="employee">
<p:column>
<f:facet name="header">
<h:outputText value="Employee ID"></h:outputText>
</f:facet>
<h:outputText value="#{employee.employeeId}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
<h:outputText value="Employee Name"></h:outputText>
</f:facet>
<h:outputText value="#{employee.employeeName}"></h:outputText>
</p:column>
</p:dataTable>
</html>
请注意使用dataTable元素从托管bean属性创建表格。PrimeFaces 和 JSF 负责将这些传递到视图页面以进行渲染。如果您来自 Servlet 背景,您可以轻松地看到步骤的数量减少了 – 在 Servlet 环境中,我们首先在 servlet 中处理请求,创建模型数据,将其设置为请求/会话中的属性,然后将其转发到 JSP 页面以渲染响应。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xmlns="https://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="https://java.sun.com/xml/ns/javaee https://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">
<display-name>JournalDev-PrimefacesWebApplication</display-name>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<context-param>
<description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description>
<param-name>javax.faces.STATE_SAVING_METHOD</param-name>
<param-value>client</param-value>
</context-param>
<context-param>
<param-name>javax.servlet.jsp.jstl.fmt.localizationContext</param-name>
<param-value>resources.application</param-value>
</context-param>
<listener>
<listener-class>com.sun.faces.config.ConfigureListener</listener-class>
</listener>
</web-app>
请注意javax.faces.webapp.FacesServlet是控制器类,这是我们将 JSF 插入到我们的 Web 应用程序中的地方。
<?xml version="1.0" encoding="UTF-8"?>
<faces-config
xmlns="https://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://xmlns.jcp.org/xml/ns/javaee https://xmlns.jcp.org/xml/ns/javaee/web-facesconfig_2_2.xsd"
version="2.2">
</faces-config>
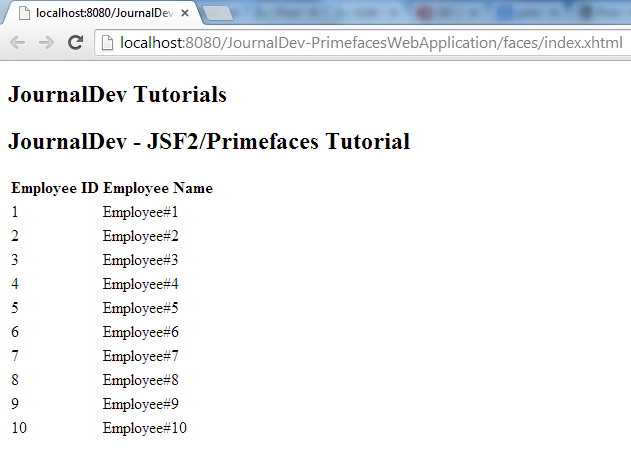
这是我们提供 JSF 组件配置的地方,如托管 bean、i18n 全局消息、自定义视图处理程序和自定义工厂类。由于我们使用注释并且这是一个简单的项目,因此在这里没有进行配置,但我们将在将来的帖子中看到它的使用。现在当您运行此代码时,您将获得如下图所示的输出。
转换为 Maven
梳理Java项目的构建和依赖关系,Maven是最受欢迎的管理工具。在这里,我们将看到如何将项目转换为Maven。Eclipse IDE提供了将Dynamic Web Project转换为Maven的选项。Maven将帮助您控制和管理所需的依赖关系。只需右键单击已创建的项目,从配置菜单中选择Convert into Maven Project。一旦将项目更改为Maven,您必须添加所需的依赖项,以使项目可由Maven自身编译。一旦将应用程序转换为Maven项目并添加了JSF 2、Primefaces等所需库后,您将获得所谓的Maven XML:
<project xmlns="https://maven.apache.org/POM/4.0.0" xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>JournalDev-PrimefacesWebApplication</groupId>
<artifactId>JournalDev-PrimefacesWebApplication</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<build>
<sourceDirectory>src</sourceDirectory>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
<plugin>
<artifactId>maven-war-plugin</artifactId>
<version>2.3</version>
<configuration>
<warSourceDirectory>webapp</warSourceDirectory>
<failOnMissingWebXml>false</failOnMissingWebXml>
</configuration>
</plugin>
</plugins>
<finalName>${project.artifactId}</finalName>
</build>
<repositories>
<repository>
<id>prime-repo</id>
<name>PrimeFaces Maven Repository</name>
<url>https://repository.primefaces.org</url>
<layout>default</layout>
</repository>
</repositories>
<dependencies>
<!-- Servlet -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
<scope>provided</scope>
</dependency>
<!-- Faces Implementation -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Faces Library -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Primefaces Version 5 -->
<dependency>
<groupId>org.primefaces</groupId>
<artifactId>primefaces</artifactId>
<version>5.0</version>
</dependency>
<!-- JSP Library -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.1</version>
</dependency>
<!-- JSTL Library -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.1.2</version>
</dependency>
</dependencies>
</project>
通过执行mvn clean package,您将得到一个可部署到任何Java EE容器的WAR文件。只需部署并检查。
摘要
本教程介绍了如何使用JSF 2 / Primefaces实现Web应用程序用户界面。在此过程中,我们使用Eclipse IDE创建了一个动态项目,然后添加了所有必需的库,包括JSF 2实现所需的库以及使用Primefaces组件所需的库。从下一个教程开始,我们将使用Maven为我们的示例创建项目。
从上面的链接下载示例项目并尝试使用,以获取更多学习经验。参考:Primefaces 官方网站
Source:
https://www.digitalocean.com/community/tutorials/jsf-primefaces-tutorial