Cypress是一个用于测试Web应用程序的端到端测试框架。它是一个基于JavaScript的开源框架,使开发者能够以简单易行的方式编写和运行其Web应用程序的自动化测试。
Cypress为Web开发者提供了一个快速、可靠且易于使用的测试体验。它允许开发者使用JavaScript编写测试,其强大功能包括自动重载测试、时间旅行调试和交互式调试。Cypress还提供了一个仪表板来查看测试结果和洞察。
GitLab通过其CI/CD管道与Cypress集成。开发者可以配置GitLab,使其作为管道的一部分运行Cypress测试,并在GitLab UI中查看测试结果。GitLab还提供了存储测试工件(如截图和视频)的能力。
关于GitLab
GitLab是一个基于Web的Git仓库管理器,提供源代码管理、持续集成/持续部署(CI/CD)管道以及其他与软件开发相关的功能。它提供了一个完整的DevOps平台,使团队能够协作编写代码、自动化构建和测试以及部署应用程序。
除了Git仓库管理外,GitLab还包括问题跟踪、代码审查、自动化测试和容器注册表等特性。它还与各种第三方工具(如Kubernetes、Jira、Jenkins等)集成。
GitLab是一款开源工具,提供本地部署和云端部署选项。它因其一站式解决方案而成为各类规模组织在软件开发需求中的热门选择。
为何选择GitLab作为CI/CD工具?
GitLab之所以成为CI/CD的热门选择,是因为它提供了一个管理整个开发周期的集成平台。通过GitLab,开发者能够:
- 管理代码仓库:GitLab具备强大的源代码管理功能,内置Git版本控制。
- 自动化构建与部署:GitLab内置的CI/CD管道允许开发者自动构建、测试并部署代码变更。
- 高效协作:GitLab集成了问题跟踪系统、代码审查工具及协作特性,使团队成员能更有效地协同工作。
- 提升可见性与透明度:GitLab通过其强大的仪表板提供实时开发进程洞察,开发者可监控构建、部署及其他关键指标。
- 灵活的部署选项:GitLab支持多种部署方式,包括云服务和自托管解决方案,让团队能根据需求选择最合适的部署方式。
GitLab CI/CD工作流程
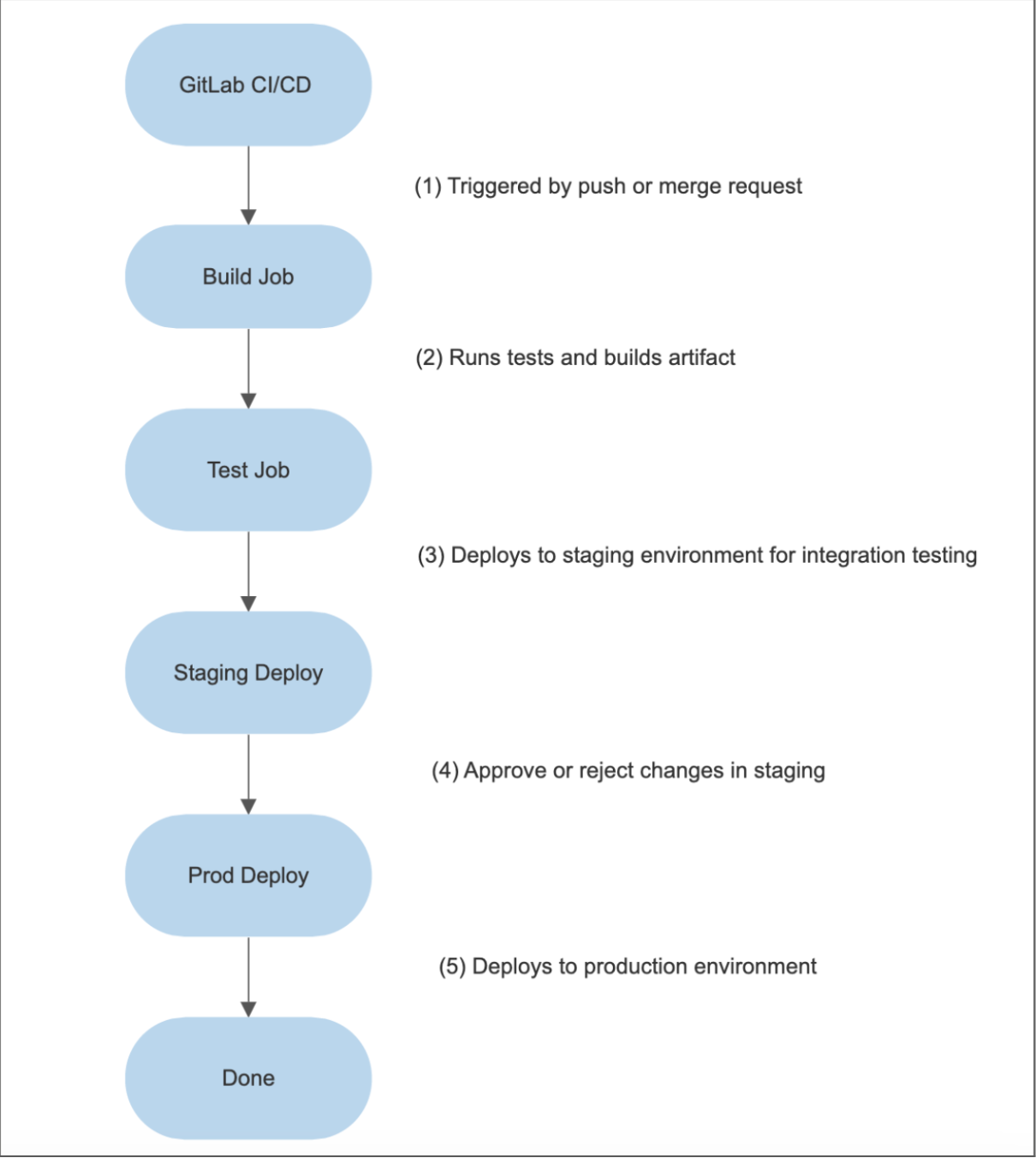
以下是GitLab CI/CD工作流程图示:

解释说明
- 当向仓库发起推送或合并请求时,GitLab CI/CD 即被触发。
- 其中的“构建作业”负责运行测试并构建工件。
- “测试作业”则将工件部署到预发布环境进行集成测试。
- 集成测试完成后,变更会在预发布环境中进行审查。若审核通过,变更将进入下一阶段;若被拒绝,则需返回开发阶段继续完善。
- “生产部署作业”在变更获得批准后,将其部署到生产环境。
- “完成”阶段标志着整个工作流程的结束。
设置GitLab
以下是GitLab的安装步骤:
先决条件
创建一个GitLab账户。若无账户,可在GitLab官网免费注册。
步骤1
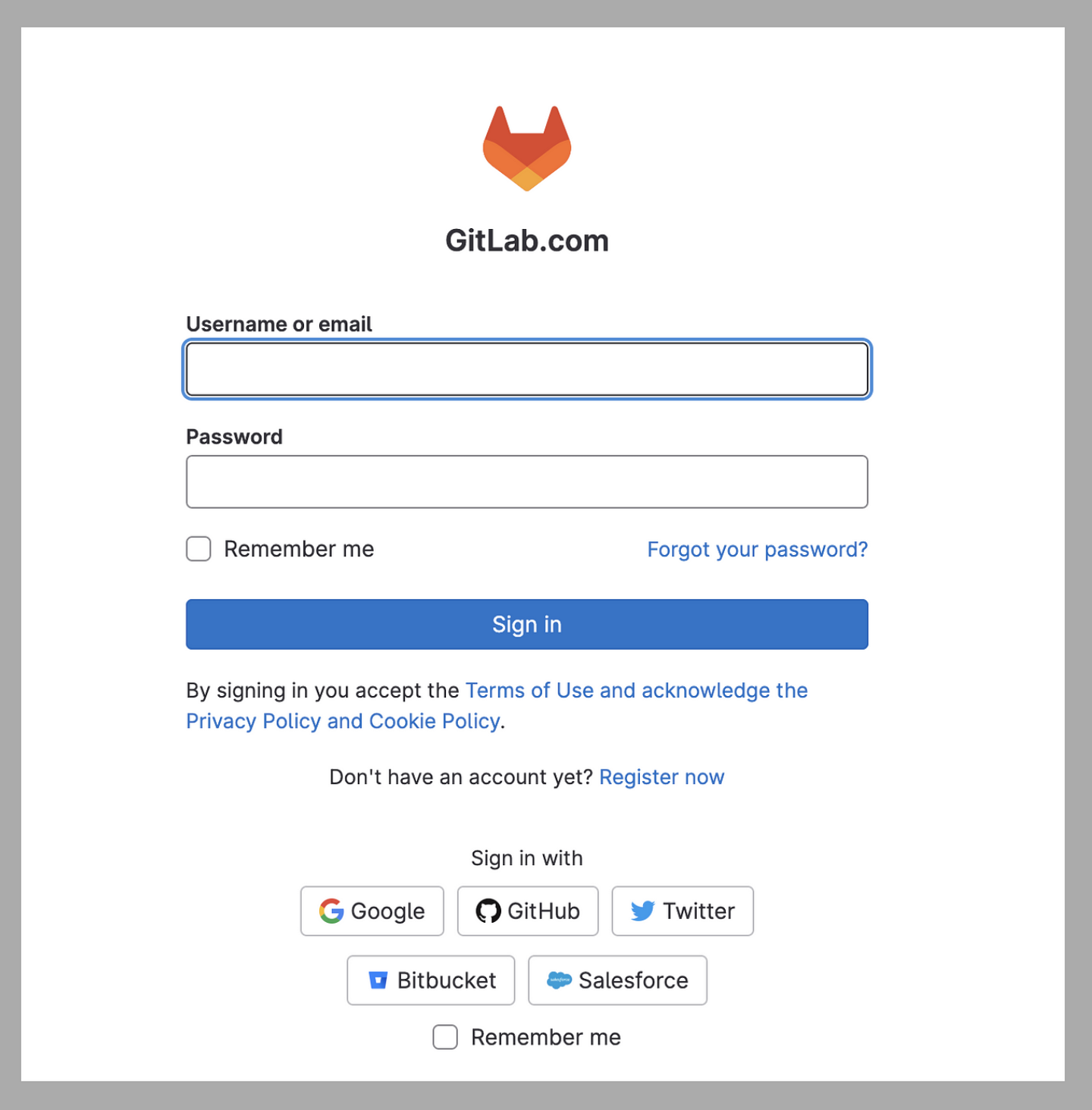
通过以下任一方式登录GitLab:
- GitHub
- Bitbucket
- Salesforce
以我为例,我选择使用GitHub账户登录。

步骤2
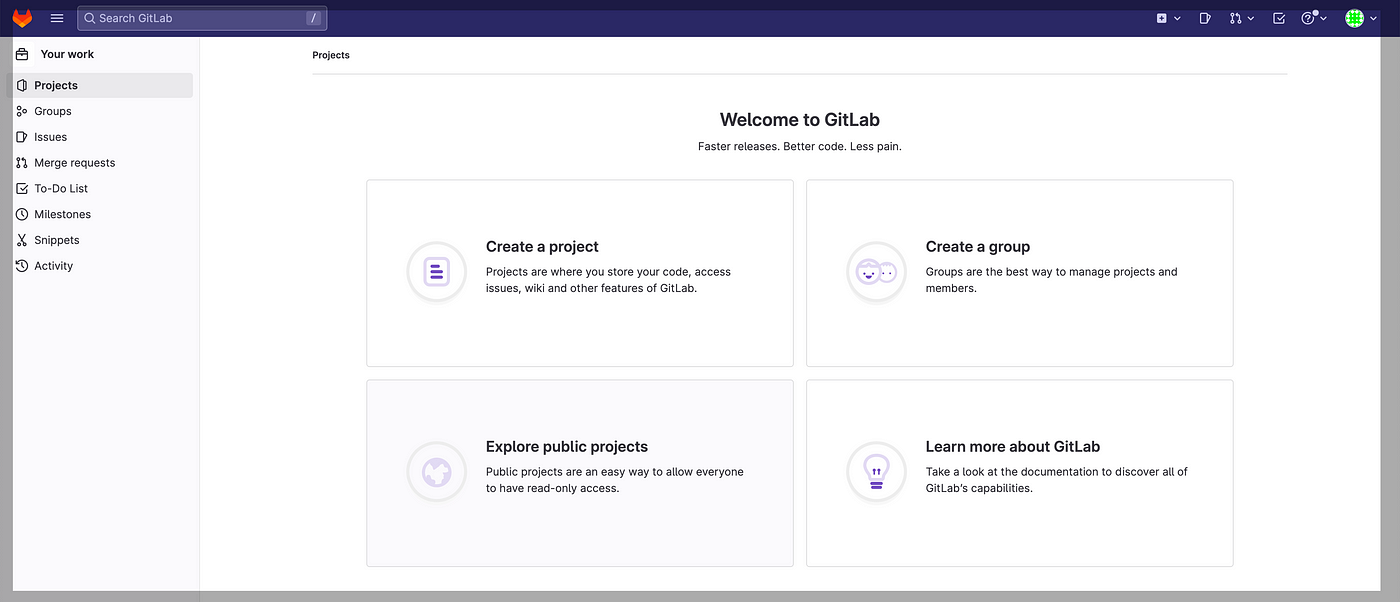
使用你的GitHub账户登录。登录后的界面如下图所示。

步骤3
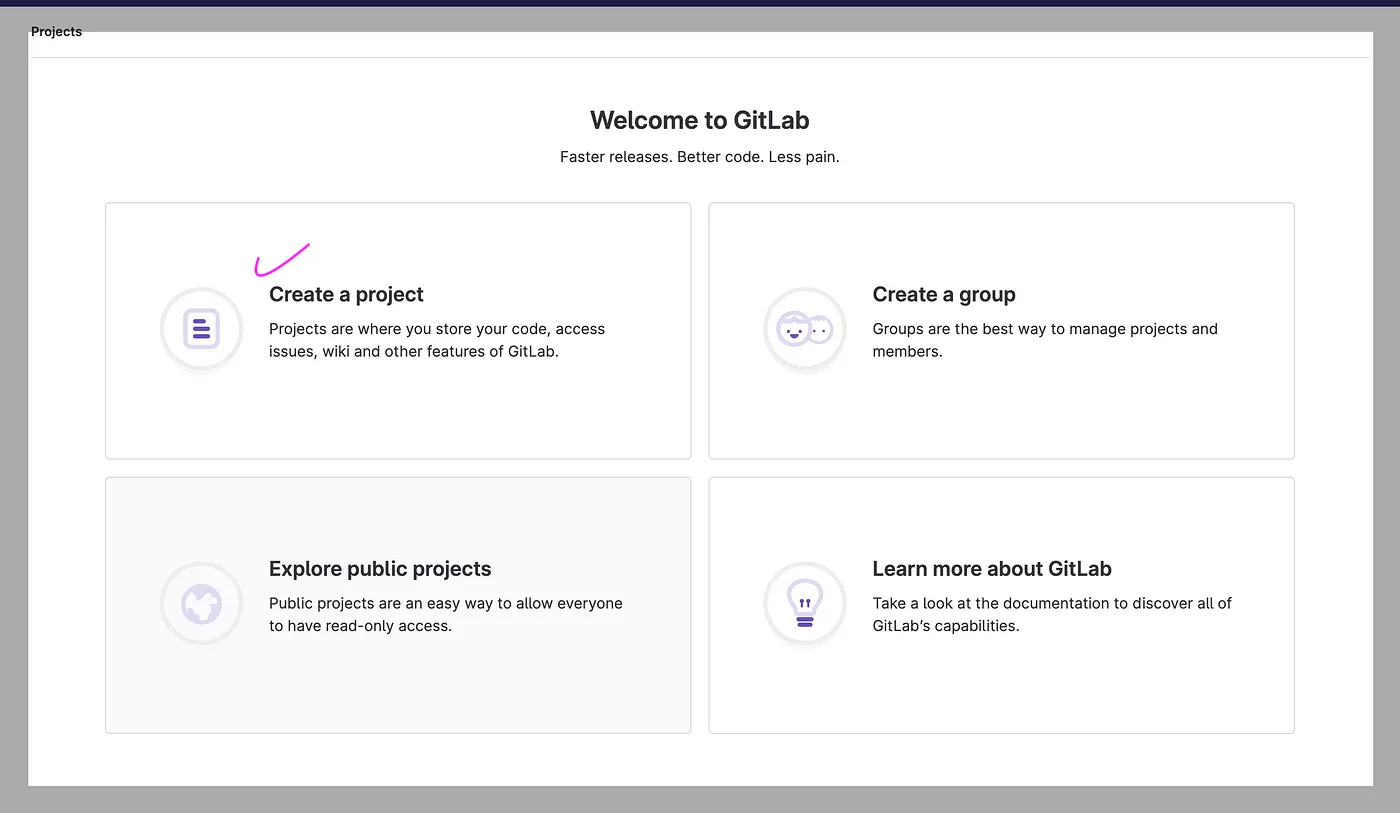
点击“创建项目”。

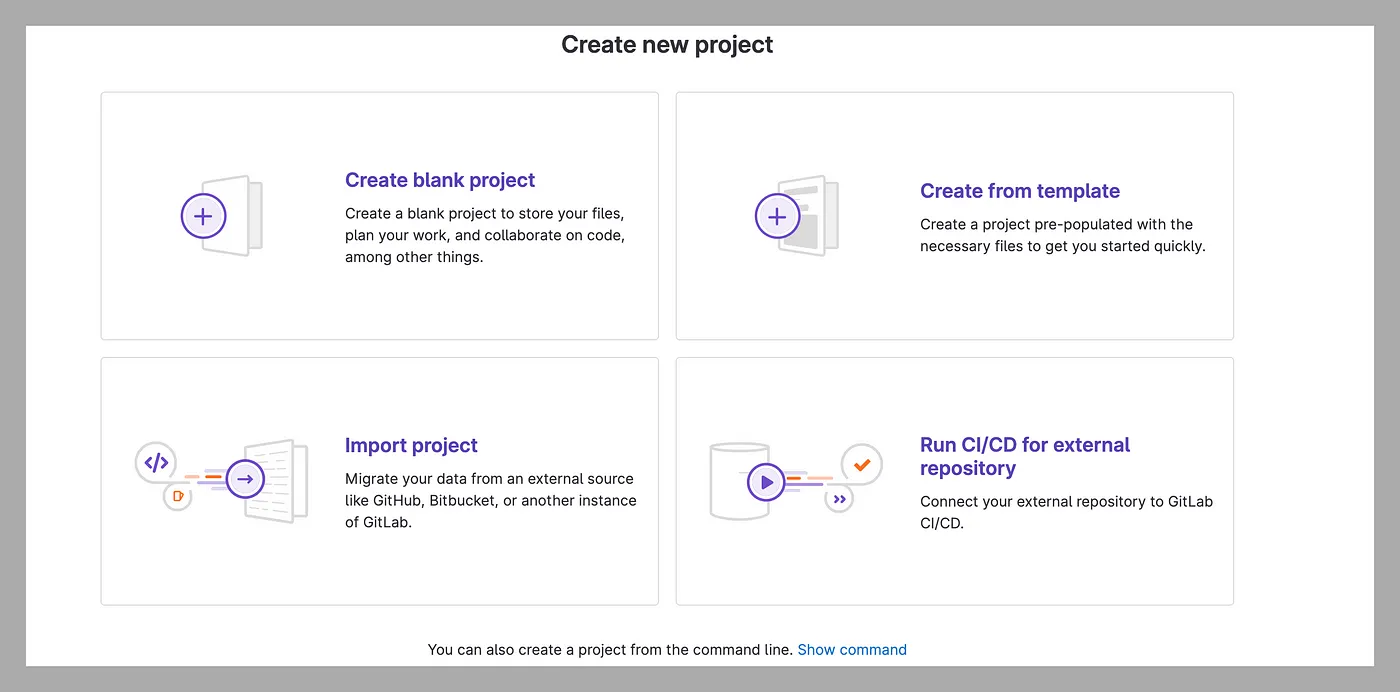
步骤4
点击“创建项目”后,屏幕下方显示四个选项:
- 创建空白项目
- 从模板创建
- 导入项目
- 为外部仓库运行CI/CD

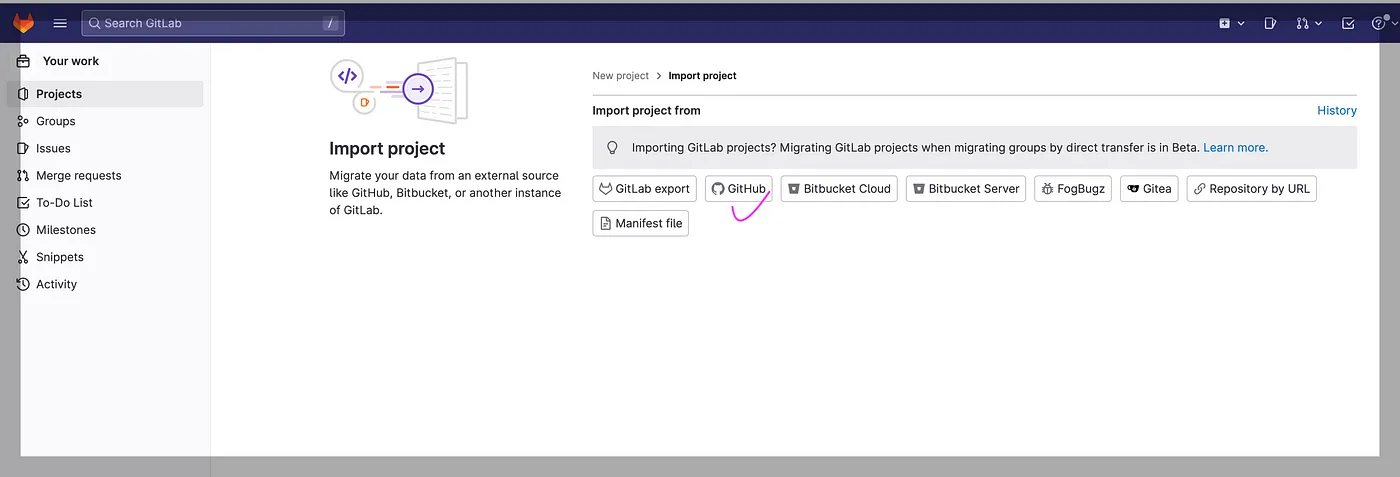
步骤5
选择“导入项目”。

通过点击“GitHub”从GitHub导入。

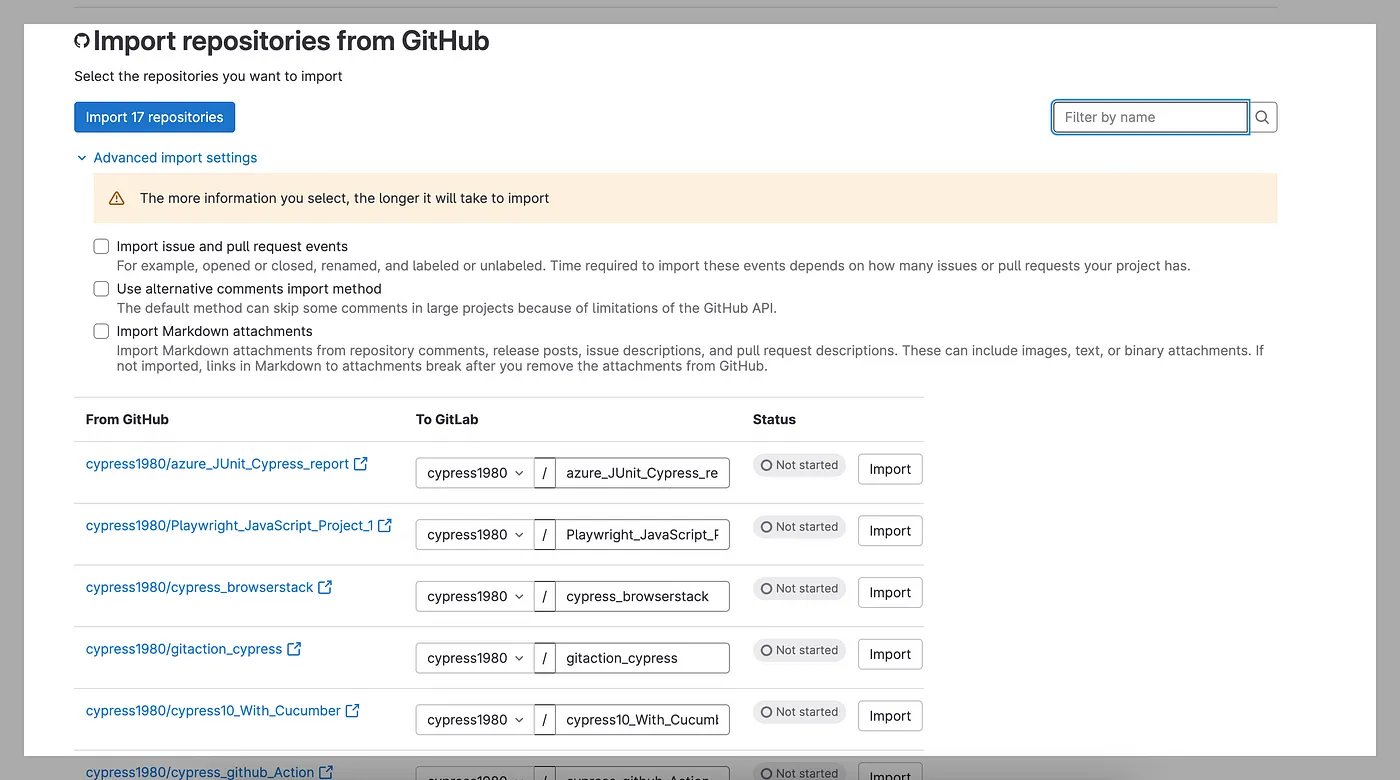
步骤6
点击“导入”后,所有现有仓库列表显示。屏幕下方可见共有十七个仓库展示。

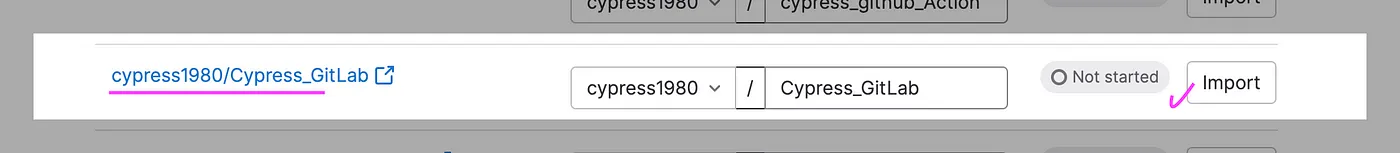
步骤7
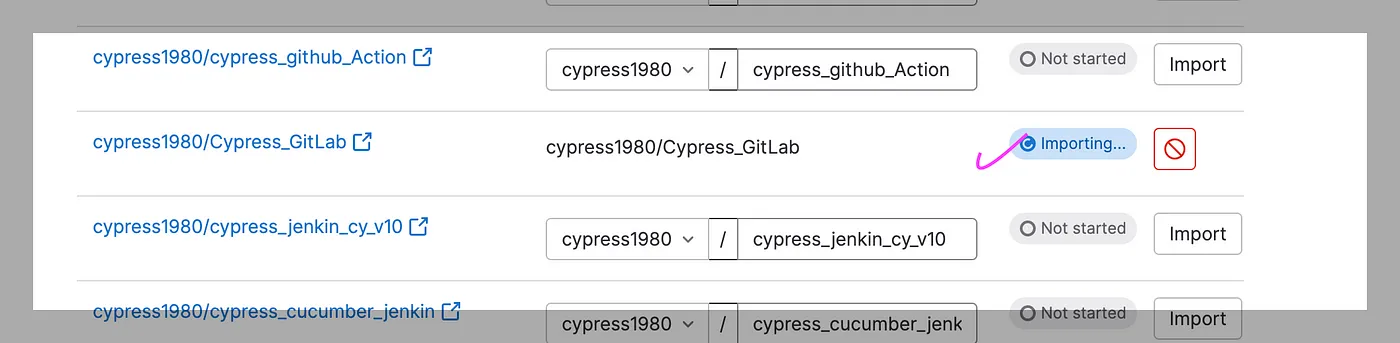
我们来导入GitHub ->GitLab的仓库。以我为例,选择导入到“Cypress_GitLab”。

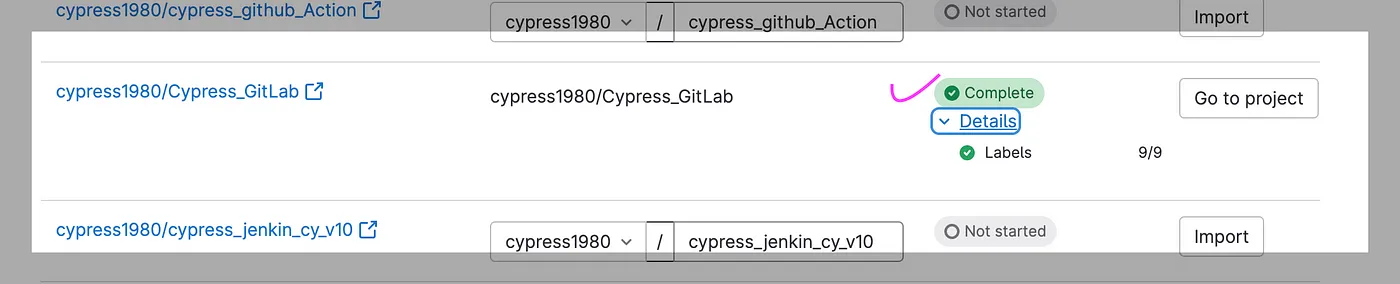
点击“导入”后,导入过程开始并在几分钟后完成。


步骤8
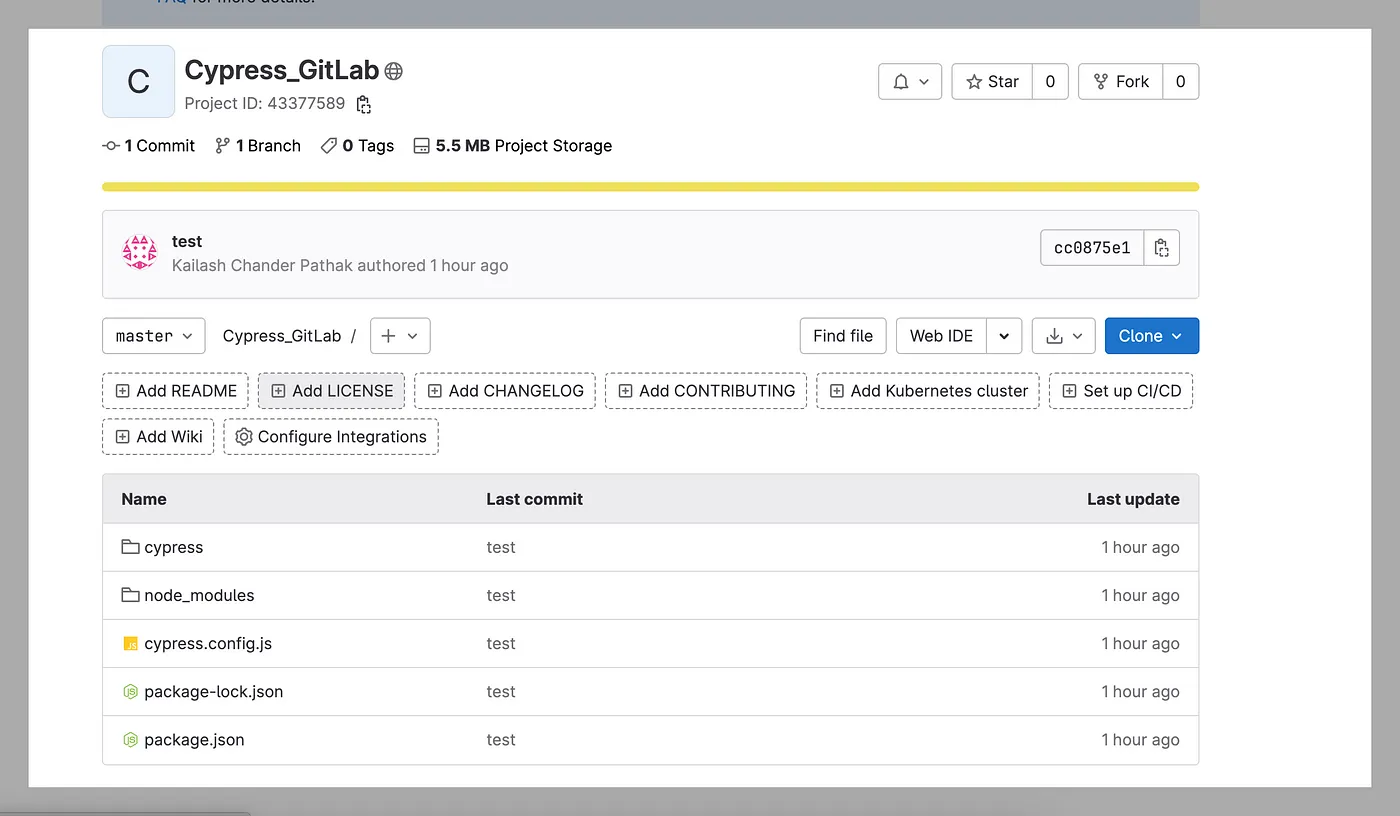
前往截图所示已打开的项目。

步骤9
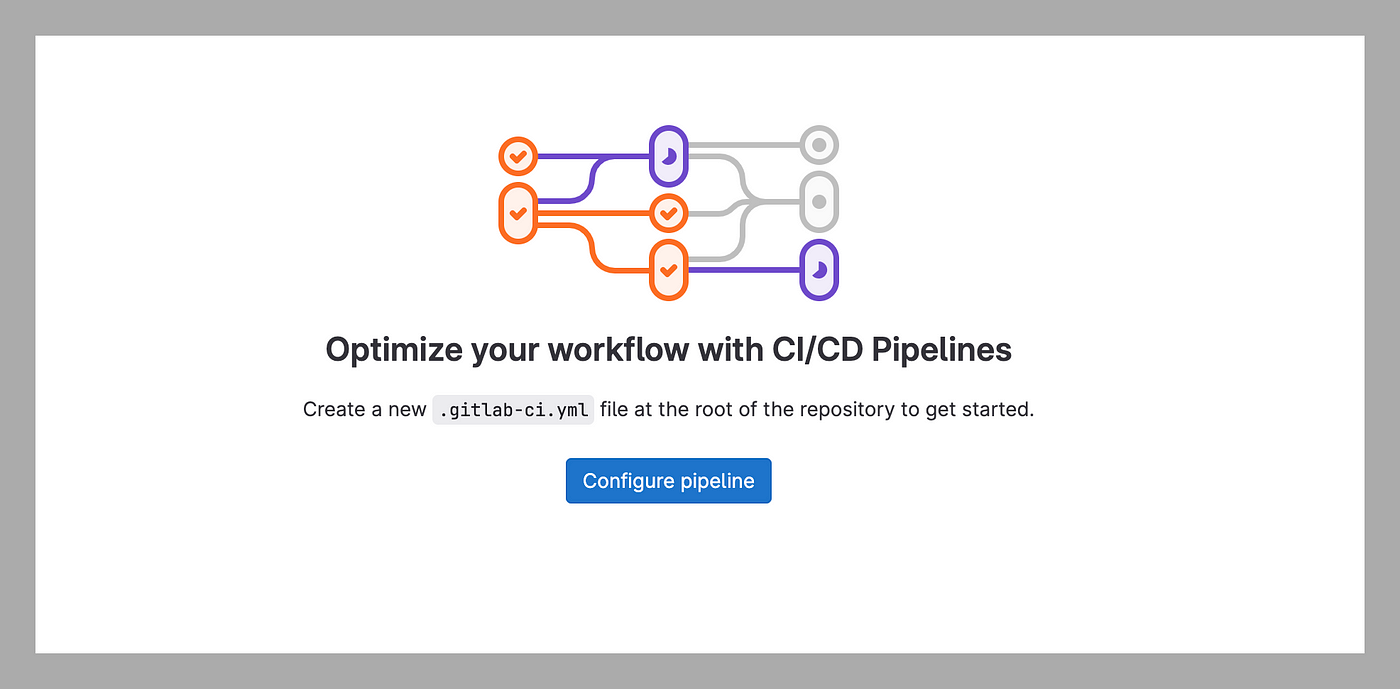
通过点击上述屏幕中的“设置CI/CD”来配置CI/CD,这将展示如下截图。

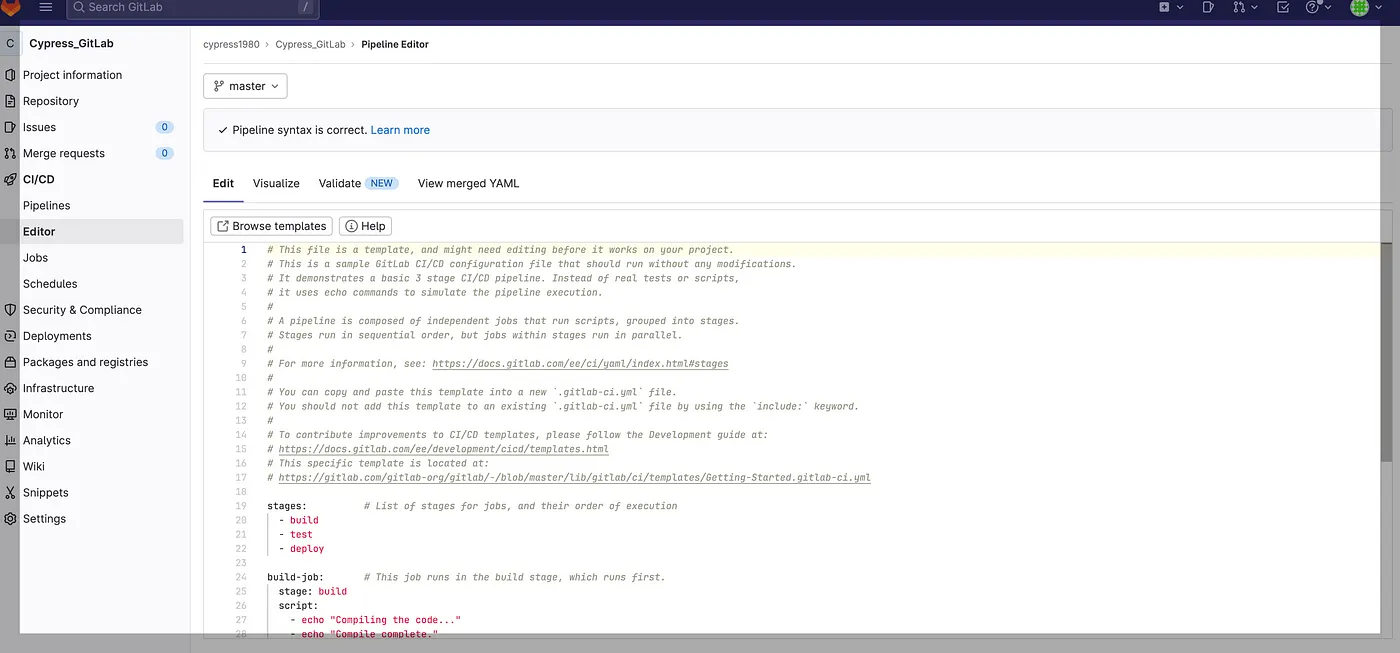
点击“配置流水线”,将打开默认流水线。

步骤10
让我们更新现有的.yaml文件,内容如下:
e2eChrome:
image: cypress/browsers:node18.12.0-chrome107
stage: test
script:
- npm ci
- npm run RunTCOnChrome
e2eElectron:
image: cypress/browsers:node18.12.0-chrome107
stage: test
script:
- npm ci
- npm run RunTCOnElectron
artifacts:
when: always
paths:
- cypress/screenshots/
- cypress/videos/在上述.yaml文件中:
image:指定用于作业的Docker镜像。此处,我们使用带有Node.js版本18.12.0的官方Cypress Docker镜像stages:定义CI/CD管道的不同阶段。此处,我们仅有一个阶段用于运行测试artifacts部分用于捕获测试结果,并在作业完成后使其可供下载。在此例中,我们捕获测试运行期间生成的截图和视频,并分别在cypress/screenshots/和cypress/videos/目录中提供
执行测试案例
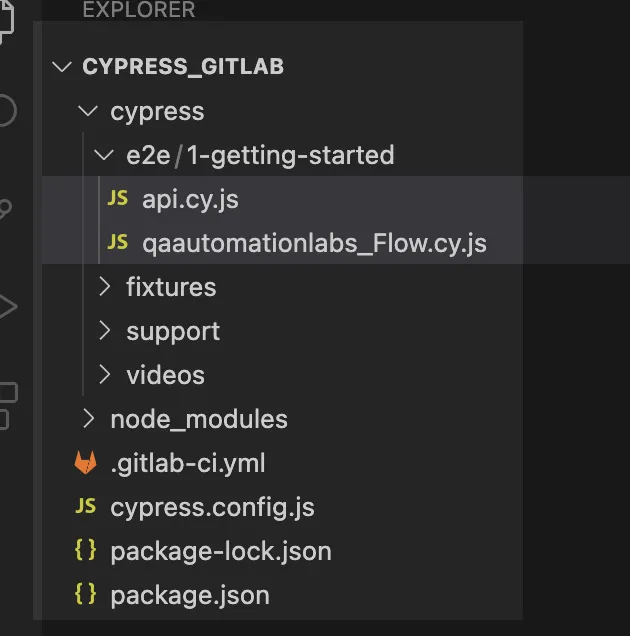
以下是我为演示目的选取的测试案例示例:

1. 文件:api.cy.js
在此测试案例中,我们执行CRUD操作:
describe('API automation Test Case:', () => {
it("GET API testing Using Cypress API Plugin", () => {
cy.request("GET", "https://reqres.in/api/users?page=2").should((response) => {
expect(response.status).to.eq(200);
});
});
it("POST API testing Using Cypress API Plugin", () => {
cy.request("POST", "https://reqres.in/api/users", {
name: "morpheus",
job: "leader",
}).should((response) => {
expect(response.status).to.eq(201);
});
});
it("PUT API testing Using Flip Plugin", () => {
cy.request("PUT", "https://reqres.in/api/users/2", {
name: "morpheus",
job: "zion resident",
}).should((response) => {
expect(response.status).to.eq(200);
});
});
it("DELETE API testing Using Cypress API Plugin", () => {
cy.request("DELETE", "https://reqres.in/api/users/2").should((response) => {
expect(response.status).to.eq(204);
});
});
})2. 文件:qaautomationlabs_Flow.cy.js
在此测试案例中,我们打开此站点:
步骤
- 打开上述URL:
- 点击“阅读更多”按钮:
- 验证“特定博客”:
- 点击博客链接并搜索数据:
/// package.json文件内容如下所示:
{
"name": "cypress_gitlab",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"RunTCOnChrome": "cypress run --browser chrome",
"RunTCOnElectron": "cypress run --browser electron"
},
"author": "Kailash Pathak",
"license": "ISC",
"devDependencies": {
"cypress": "^12.5.1"
}
}从GitLab触发作业或推送代码
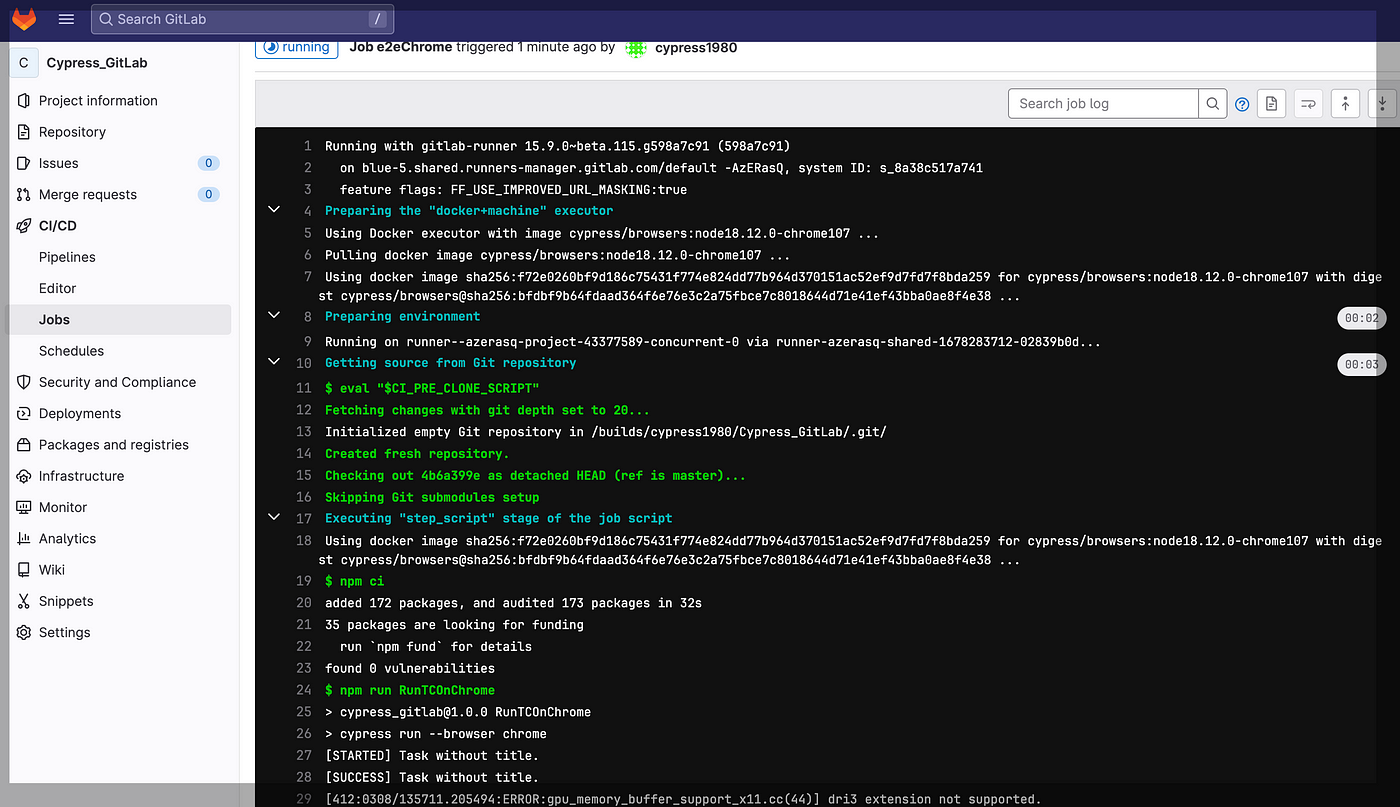
当我们从GitLab触发作业或推送任何代码时,作业即被触发。测试案例开始在Chrome和Electron中执行。

在控制台中触发作业时,我们可以看到第一个必需的依赖项安装完成。随后,测试案例开始执行。

测试案例执行报告
Chrome
在下方的截图中,我们可以看到测试案例在Chrome中成功执行。
Electron
在下面的截图中,我们可以看到测试案例在Electron中成功执行。
总结一下
Cypress与GitLab结合使用,可以构建一个强大且高效软件开发流程。通过将Cypress集成到GitLab的CI/CD管道中,开发者能够自动化测试过程,确保新代码变更不会引入任何问题或回归错误。
Source:
https://dzone.com/articles/how-to-execute-cypress-e2e-test-cases-using-cicd-gitlab













