注意:本教程展示了如何使用React和App平台部署静态资产和站点。如果您想要部署一个带有动态后端代码的React应用程序,请查看官方文档中的App平台React示例。
介绍
DigitalOcean的App平台是一款平台即服务(PaaS)产品,允许您从源代码库配置和部署应用程序。在配置您的应用程序之后,DigitalOcean将在每次更改时构建和部署应用程序,让您享受到完整的Web服务器和部署流水线的好处,而只需进行最少的配置。这可以是部署您的React应用程序的快速高效方式,如果您正在使用React构建一个没有后端的站点,您可以使用App平台的免费套餐。
在本教程中,您将使用免费的入门层将React应用部署到DigitalOcean应用平台。您将使用Create React App构建一个应用程序,将代码推送到GitHub存储库,然后将应用程序配置为DigitalOcean应用程序。您将连接应用程序到您的源代码,并将项目部署为一组静态文件。
在本教程结束时,您将能够配置React应用程序,使其在每次推送到GitHub存储库的主分支时自动部署。
先决条件
-
在您的本地计算机上,您将需要运行Node.js的开发环境;本教程在Node.js版本10.22.0和npm版本6.14.6上进行了测试。要在macOS或Ubuntu 20.04上安装这个环境,请按照如何在macOS上安装Node.js并创建本地开发环境或使用NodeSource PPA通过Apt安装Node.js部分的步骤执行。
-
您的本地计算机上已安装了Git。您可以按照教程向开源项目贡献:开始使用Git在您的计算机上安装和设置Git。
-
一个DigitalOcean账户。
-
Github上的一个账户,您可以通过访问创建您的账户页面来创建。
-
您还需要基本的JavaScript、HTML和CSS知识,您可以在我们的如何使用HTML系列构建网站、如何使用CSS系列构建网站以及如何编写JavaScript代码中找到。
步骤1 — 创建一个React项目
在这一步中,您将使用Create React App创建一个React应用程序,并构建一个可部署的版本。
开始时,在本地计算机上使用Create React App创建一个新的应用程序。在终端中,运行以下命令构建名为digital-ocean-app的应用程序:
npx命令将运行一个Node包,而不会将其下载到您的计算机上。create-react-app脚本将安装所有依赖项,并在digital-ocean-app目录中构建一个基本项目。有关Create React App的更多信息,请查看教程如何使用Create React App设置React项目。
代码将下载依赖项并创建一个基本项目。这可能需要几分钟才能完成。完成后,您将收到成功消息。如果您使用yarn而不是npm,则您的版本可能略有不同:
OutputSuccess! Created digital-ocean-app at your_file_path/digital-ocean-app
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd digital-ocean-app
npm start
Happy hacking!
现在您有了一个基本项目,请在本地运行它,以便测试项目在服务器上的显示方式。首先,切换到该目录:
使用npm start脚本运行项目:
当命令运行时,您将收到包含本地开发服务器URL的输出:
OutputCompiled successfully!
You can now view digital-ocean-app in the browser.
Local: http://localhost:3000
On Your Network: http://192.168.1.110:3000
Note that the development build is not optimized.
To create a production build, use npm build.
在浏览器中打开http://localhost:3000,您将找到您的项目:

通过在终端中键入CTRL+C或⌘+C来停止项目。
现在您有一个可工作的React应用程序,您可以将代码推送到GitHub存储库。
步骤2 — 将代码推送到GitHub
要部署您的应用程序,App Platform将从托管的代码存储库中检索您的源代码。在此步骤中,您将把React应用程序代码推送到GitHub存储库,以便App Platform以后可以访问它。
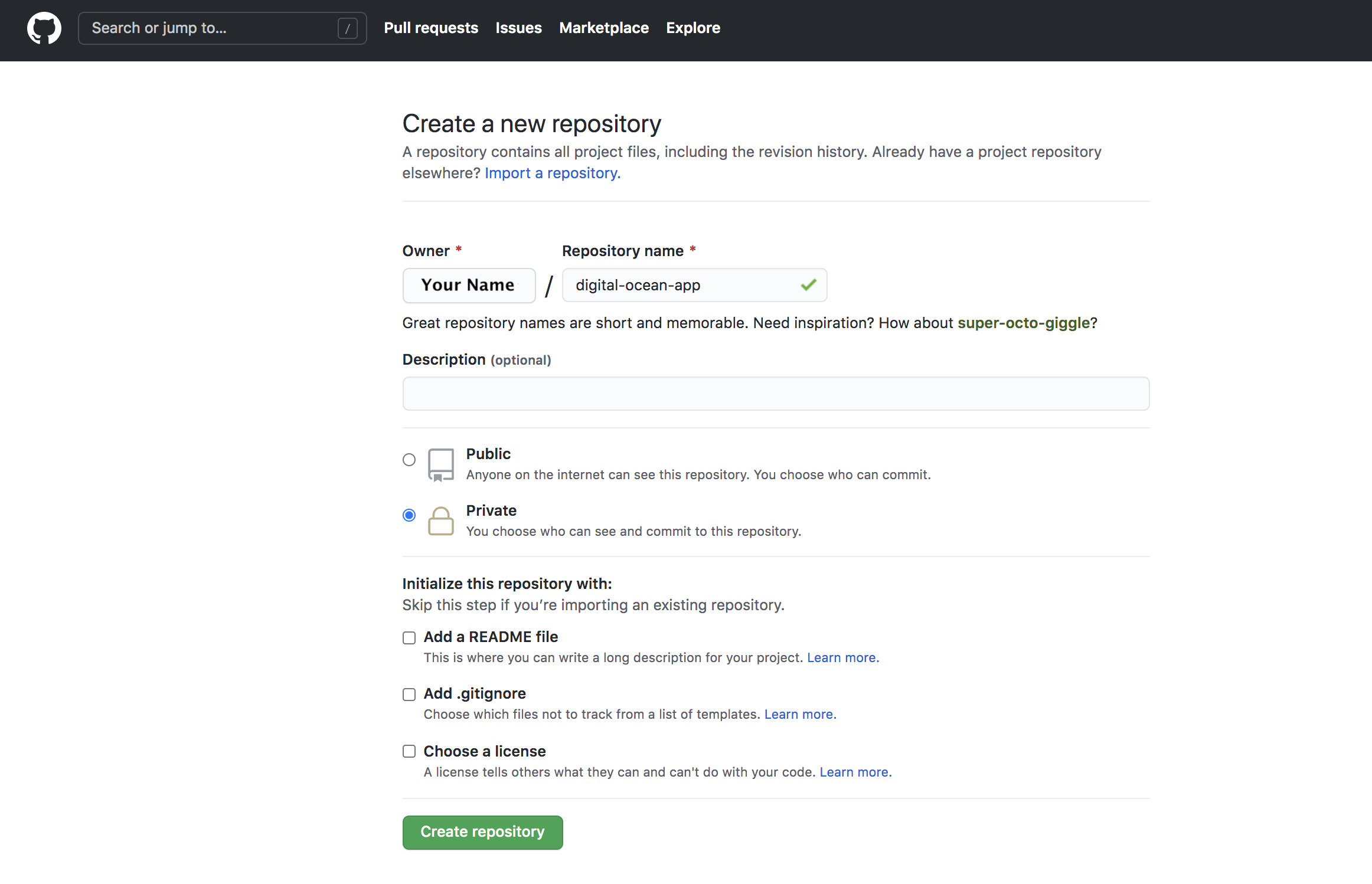
登录您的GitHub帐户。登录后,创建一个名为digital-ocean-app的新存储库。您可以将存储库设置为私有或公共:

Create React App会自动使用git初始化您的项目,因此您可以设置直接将代码推送到GitHub。首先,使用以下命令添加您想要使用的存储库:
接下来,声明您要推送到main分支,使用以下命令:
最后,将代码推送到您的存储库:
在提示时输入您的GitHub凭据以推送您的代码。
当您推送代码时,您将收到一个成功消息。您的消息可能会略有不同:
OutputCounting objects: 22, done.
Delta compression using up to 4 threads.
Compressing objects: 100% (22/22), done.
Writing objects: 100% (22/22), 187.50 KiB | 6.94 MiB/s, done.
Total 22 (delta 0), reused 0 (delta 0)
To github.com:your_name/digital-ocean-app.git
4011c66..647d2e1 main -> main
您现在已将您的代码复制到GitHub存储库中。
在这一步,您将项目推送到GitHub,以便您可以使用DigitalOcean Apps访问它。接下来,您将使用您的项目创建一个新的DigitalOcean App,并设置自动部署。
第3步 — 部署到DigitalOcean App平台
在这一步中,您将部署一个React应用到DigitalOcean App平台。您将连接您的GitHub存储库到DigitalOcean,配置项目进行构建,并构建您的初始项目。项目上线后,每次更改都会触发新的构建和更新。
到达本步骤末尾时,您将能够在DigitalOcean上部署一个具有持续交付的应用程序。
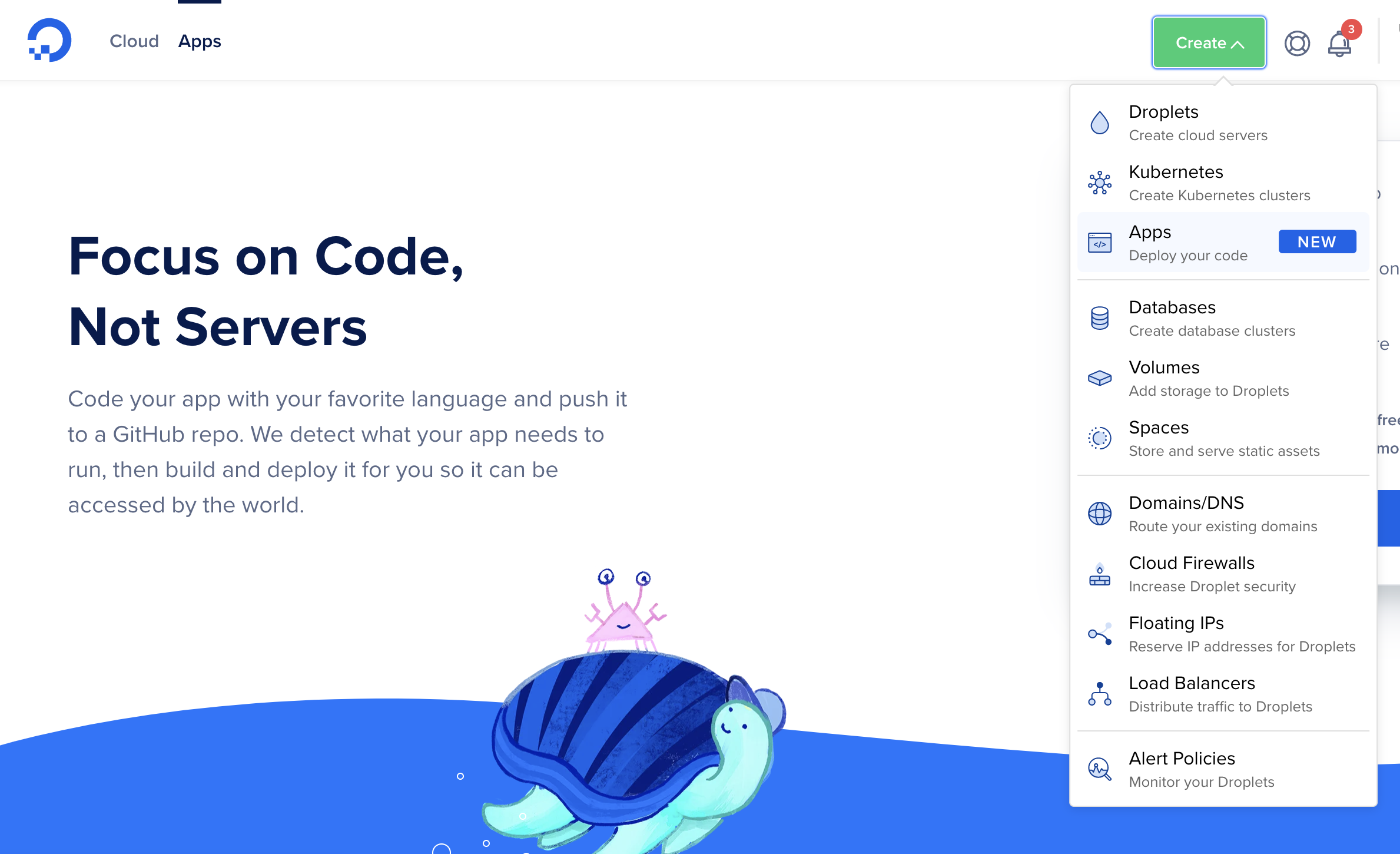
要开始,请登录到您的DigitalOcean帐户,然后点击创建按钮,然后选择Apps:

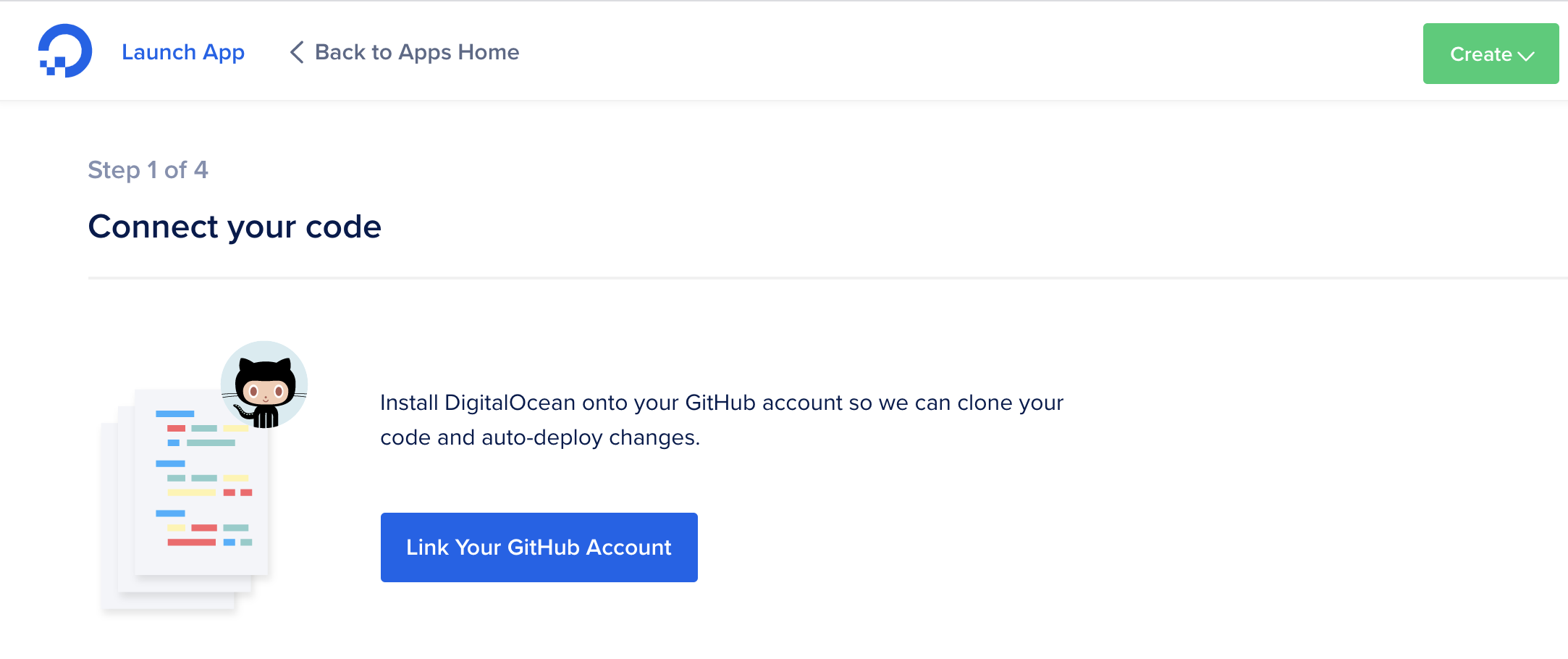
接下来,您将被提示链接您的GitHub存储库。如果您尚未连接它,您将需要使用您的用户名和密码登录,并授权DigitalOcean访问您的存储库:

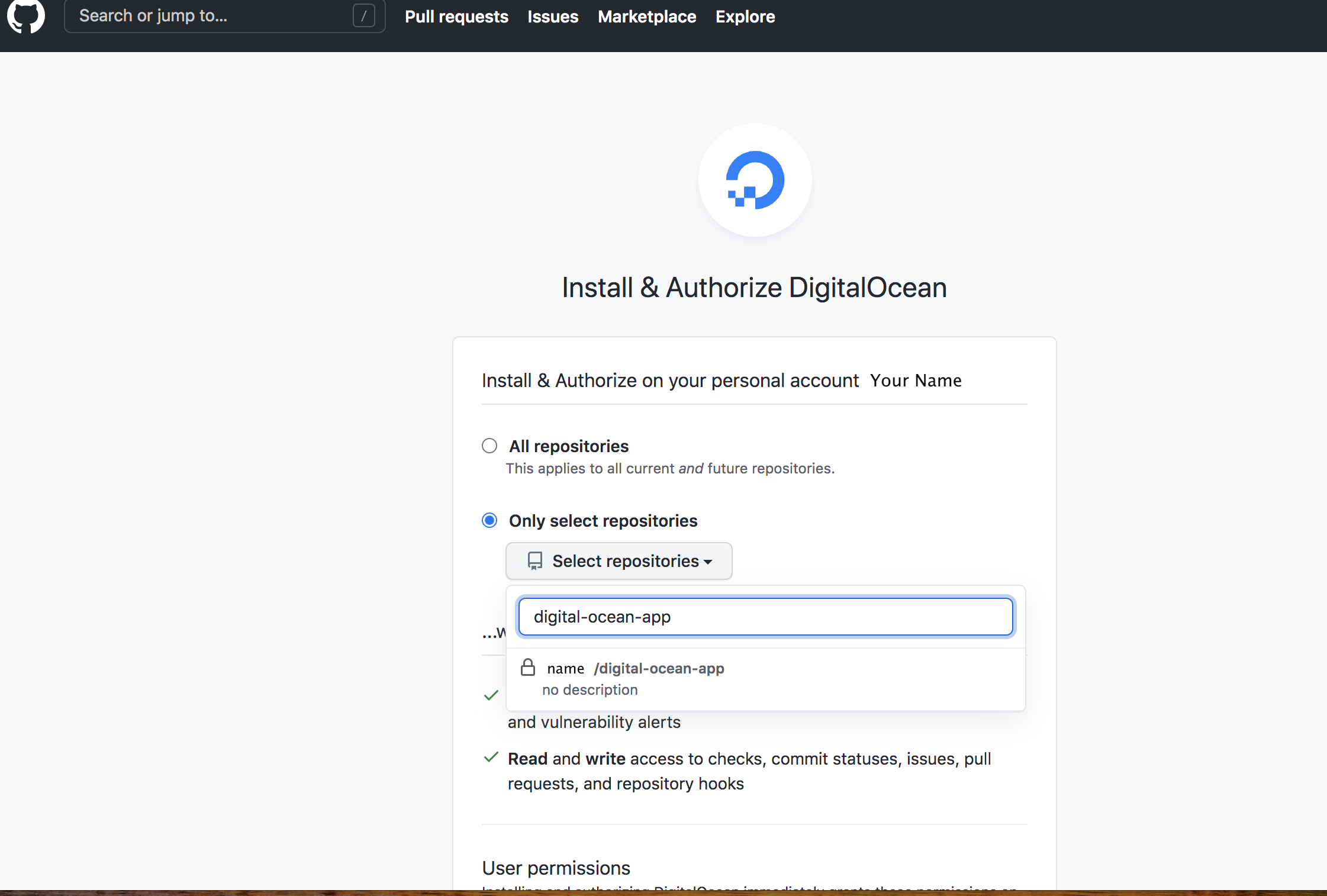
链接您的帐户后,在GitHub授权屏幕上选择要连接的存储库。在这种情况下,您正在使用digital-ocean-app存储库,但如果您愿意,您可以连接更多存储库:

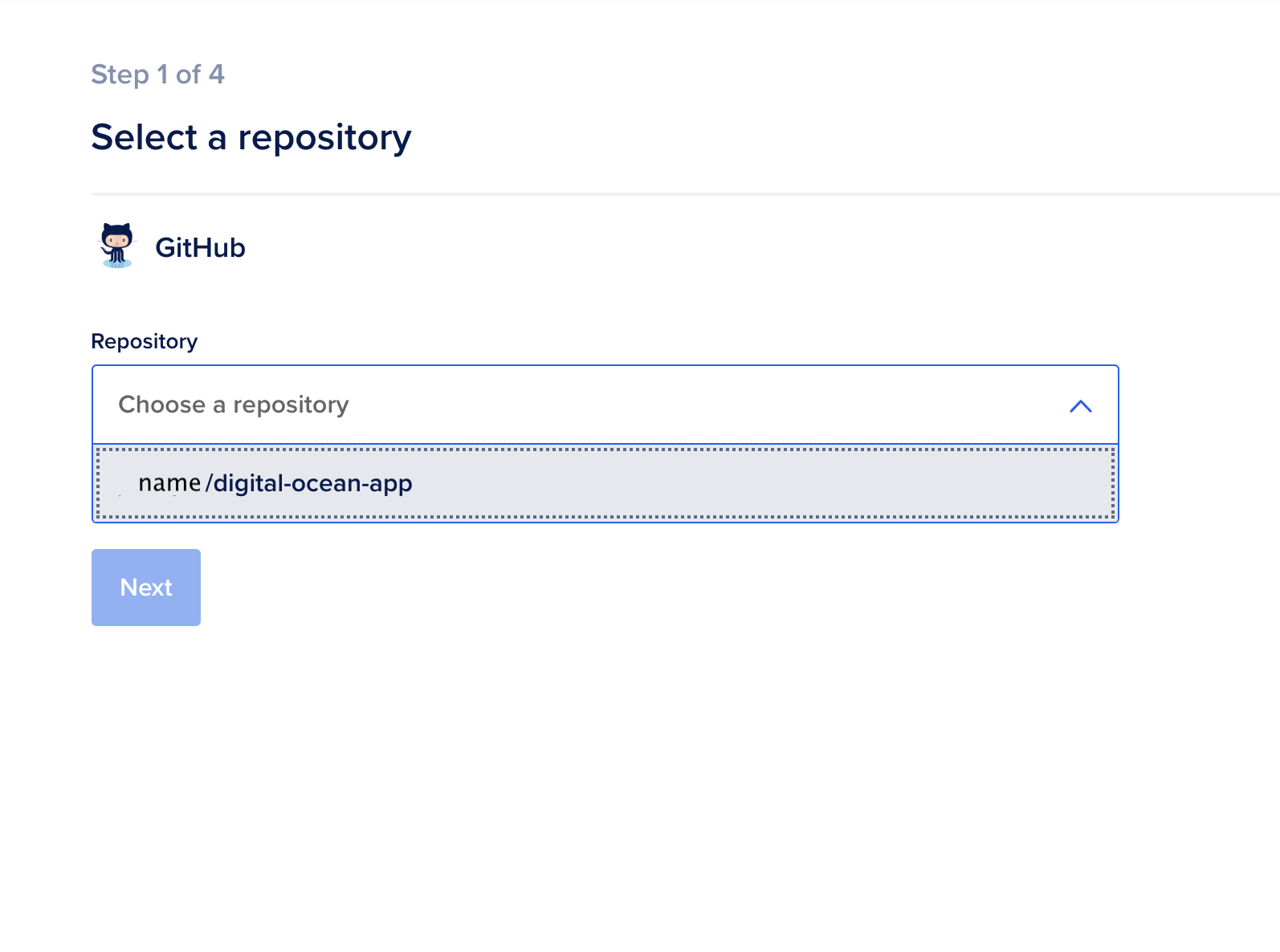
在选择仓库后,您将重新连接到 DigitalOcean 界面。从仓库列表中选择 digital-ocean-app,然后按 下一步。这将把您的应用程序直接连接到 GitHub 仓库:

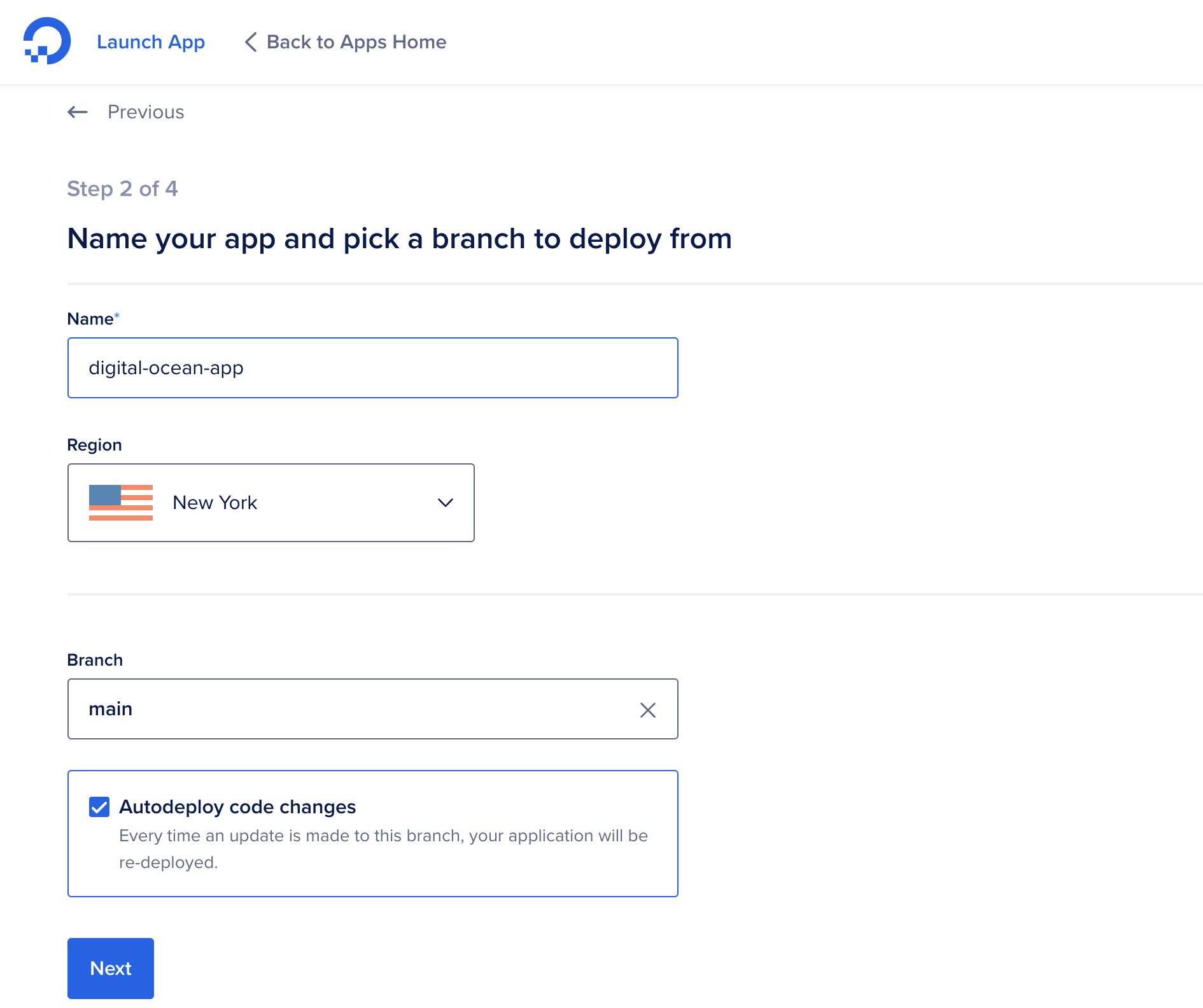
现在,您已经选择了您的仓库,需要配置 DigitalOcean 应用程序。在本示例中,服务器将基于北美,选择 纽约 作为 区域,部署分支将是 main。对于您的应用程序,请选择最接近您物理位置的地区:

对于本教程,您正在勾选 自动部署代码更改。这将在您更新代码时自动重新构建您的应用程序。
按 下一步 进入 配置您的应用程序 屏幕。
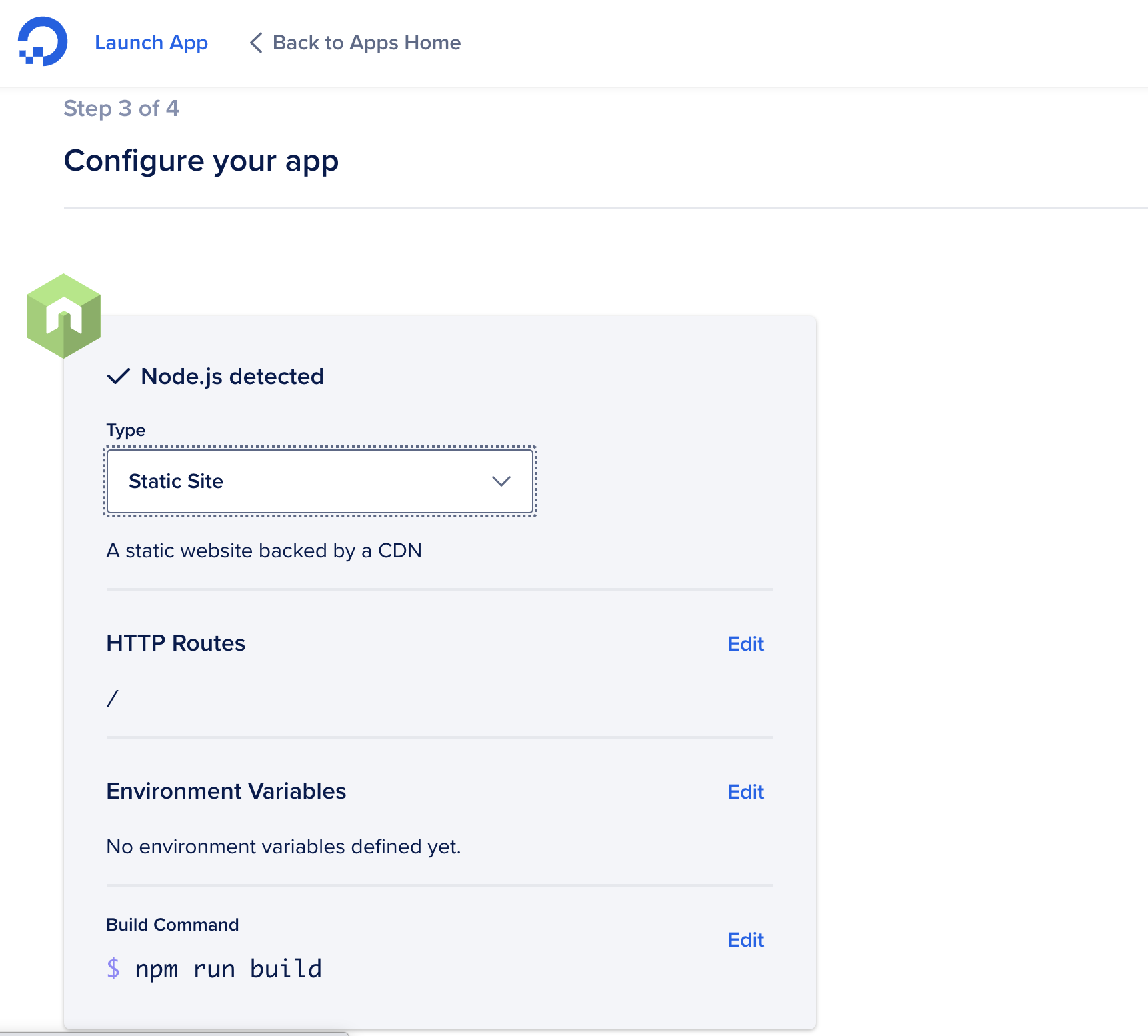
接下来,选择您将要运行的应用程序类型。由于 React 将构建静态资产,请从 类型 字段的下拉菜单中选择 静态站点。
注意: Create React App 不是像 Gatsby 那样的静态站点生成器,但您正在使用静态资产,因为服务器无需运行任何服务器端代码,如 Ruby 或 PHP。应用程序将使用 Node 来运行安装和构建步骤,但在免费层级不会执行应用程序代码。
您还可以选择使用自定义构建脚本。但在这种情况下,您可以坚持使用默认的npm run build命令。如果您为质量保证(QA)或生产环境有不同的构建脚本,可能需要创建自定义构建脚本:

按下一步转到完成并启动页面。
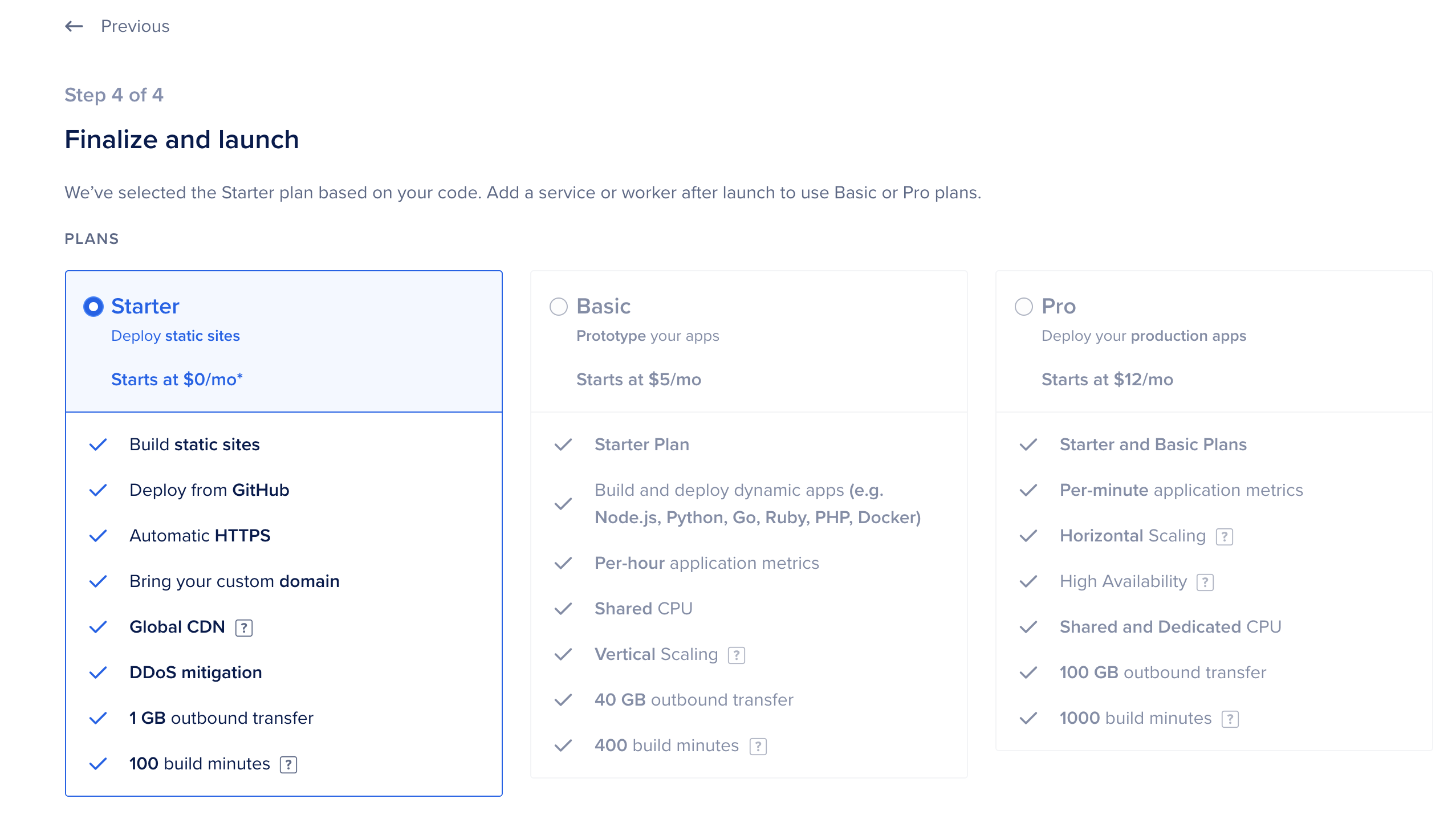
在这里,您可以选择价格计划。免费的入门版适用于静态站点,因此请选择这个:

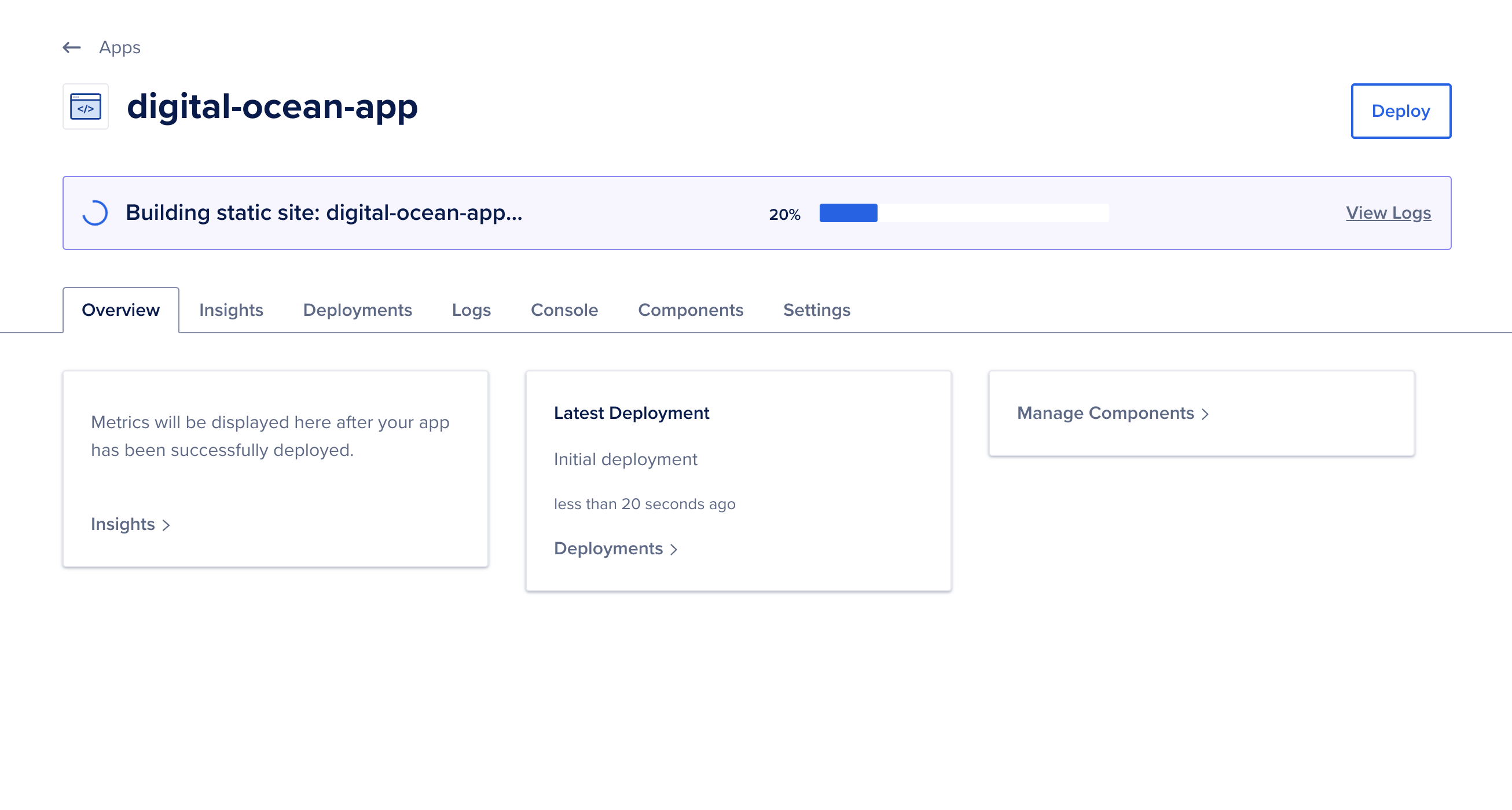
点击启动入门应用按钮,DigitalOcean将开始构建您的应用程序。

应用程序将在您的repo中运行npm ci和npm build脚本。这将下载所有依赖项,并创建build目录,其中包含所有JavaScript、HTML文件和其他资产的已编译和缩小版本。您还可以在package.json中创建自定义脚本,并在应用平台的命令选项卡中更新组件。
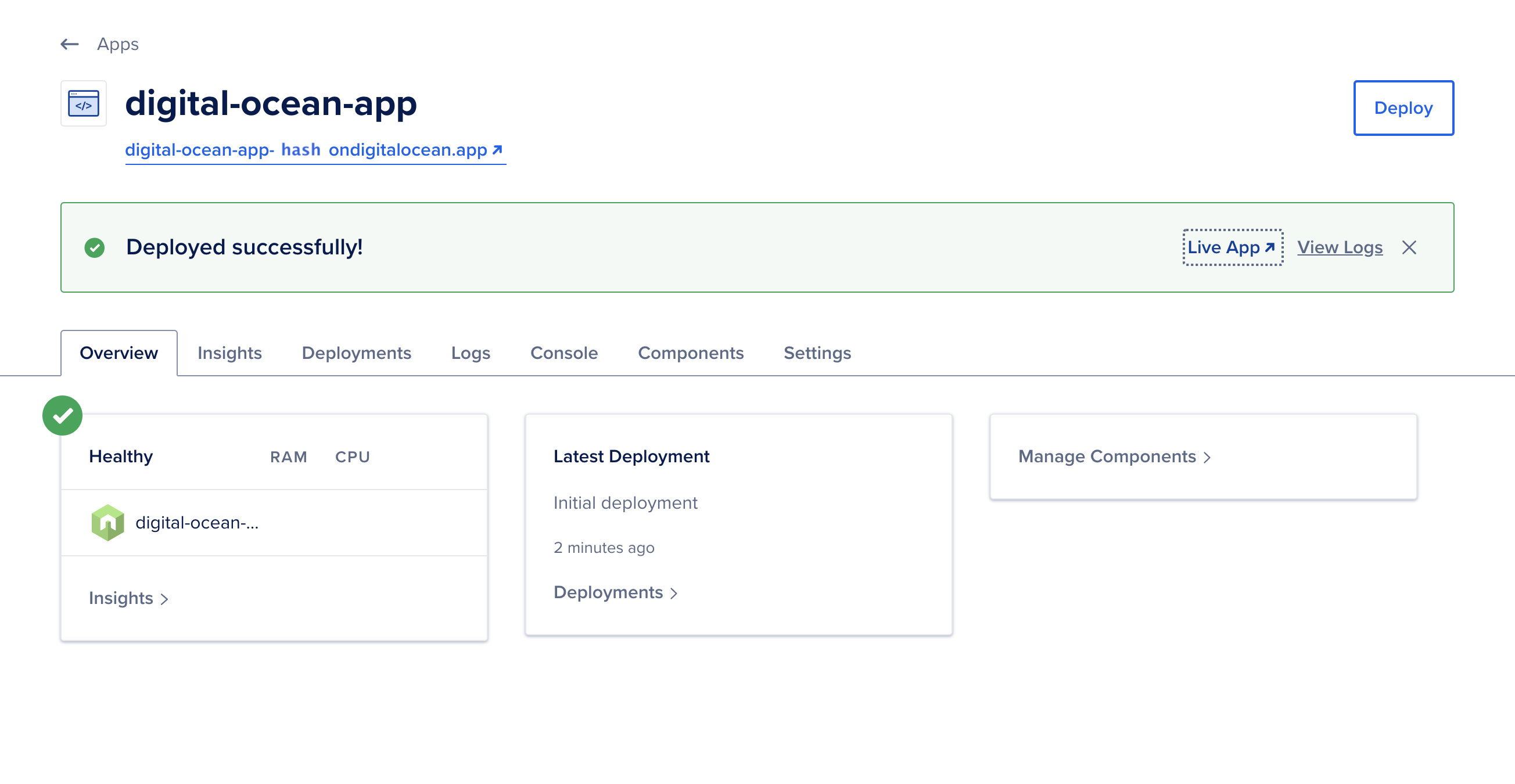
构建需要几分钟时间,但完成后,您将收到成功消息和指向新站点的链接。您的链接将具有唯一名称,并略有不同:

点击实时应用以在浏览器中访问您的项目。它与您在本地测试的项目相同,但这将在Web上以安全URL的形式实时显示:

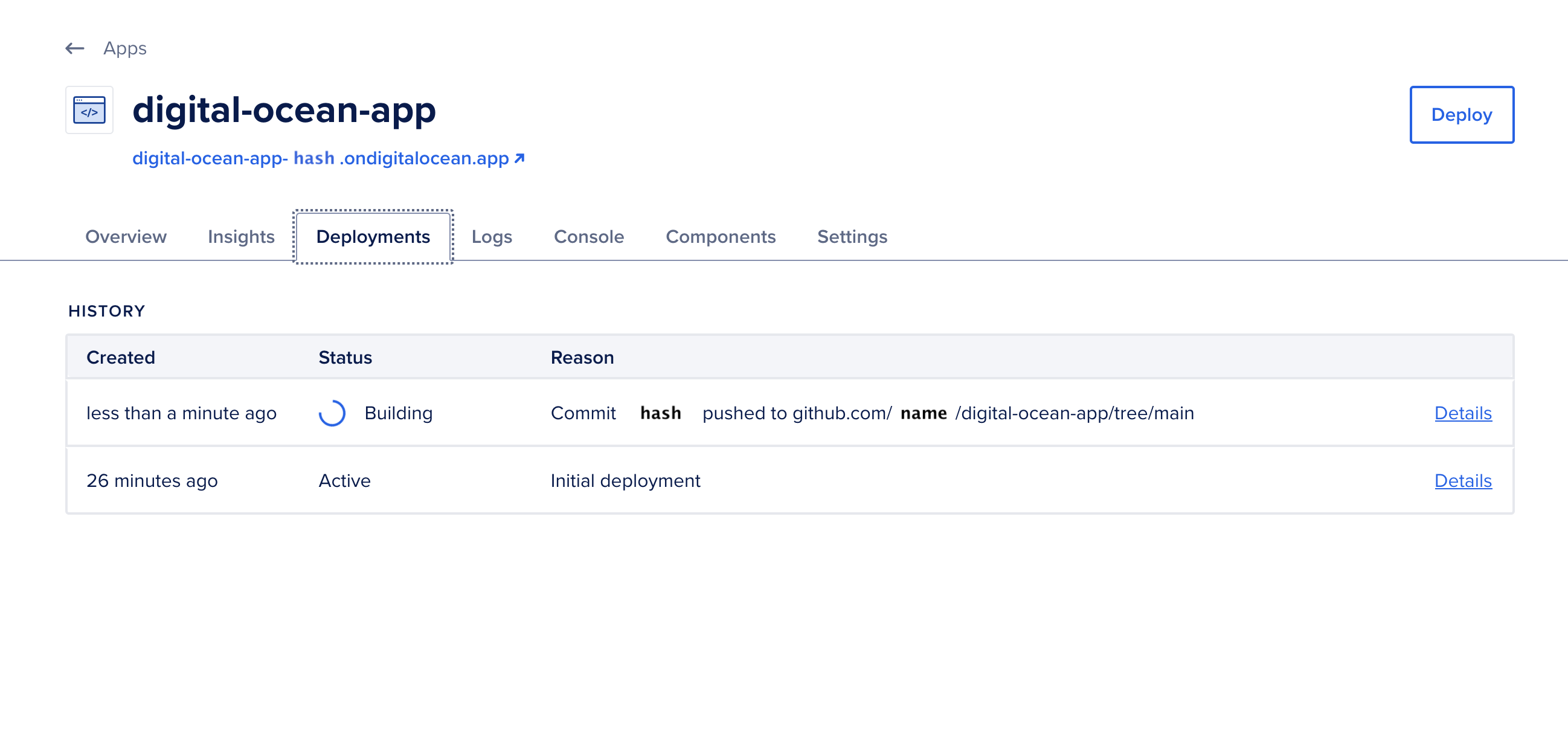
现在您的项目已配置完成,每当您对链接的存储库进行更改时,将会运行一个新的构建。在这种情况下,如果您推送了对主分支的更改,DigitalOcean将自动运行一个新的部署。无需登录;只要您推送更改,它就会立即运行:

在此步骤中,您创建了一个新的DigitalOcean应用程序在应用程序平台上。您连接了您的GitHub帐户并配置了该应用程序以构建主分支。配置应用程序后,您了解到该应用程序将在每次更改后部署一个新的构建。
结论
DigitalOcean的应用程序平台为您提供了一个快速部署应用程序的工具。通过进行小规模的初始设置,您的应用程序将在每次更改后自动部署。这可以与React一起使用,快速启动并运行您的Web应用程序。
A possible next step for a project like this would be to change the domain name of the app. To do this, take a look at the official documentation for App Platform.













