选择适合您的项目的测试工具可能是一项具有挑战性的任务。其中两种最常用的选择是 Cypress 和 Selenium,了解它们的特性可以帮助您做出明智的决定。
Cypress 是一款针对现代 Web 应用设计的端到端(E2E)测试框架,基于 JavaScript 构建。其独特的架构可实现对 Web 应用的快速和可靠测试。Cypress 与 Angular、Vue、React 等工具和框架无缝集成。Cypress 在与元素交互之前会自动等待元素准备就绪,从而减少测试中的不稳定性。其时光旅行调试功能允许用户在浏览器中直观地逐步执行命令,便于故障排除。
另一方面,Selenium 是测试领域中更为成熟和高度灵活的工具。它支持多种编程语言,包括 Java、Python、C#和 JavaScript,并提供广泛的跨浏览器测试功能。
本文将帮助您了解在 Cypress 和 Selenium 之间为您的项目选择最适合的工具的标准。
关于 Cypress
Cypress 是一款强大的开源端到端测试框架,专为现代 Web 应用设计。它以易用性、速度和提供一致可靠测试结果的能力而闻名。
与许多其他测试工具不同,Cypress直接在浏览器中运行,将测试在与应用程序相同的运行循环中执行。这种独特的架构实现了快速和一致的测试执行,无需外部驱动程序或额外开销。
Cypress是基于Node.js构建的,Node.js充当管理和运行测试的中央枢纽。其架构与传统的测试自动化工具(如Selenium)不同,后者通常在浏览器环境之外运行。
Cypress架构
Cypress架构由几个关键组件共同工作,以提供高效和可靠的测试自动化。

以下是Cypress架构的关键组件介绍:
Web
这代表与被测试应用程序交互的外部Web浏览器。
Node.js服务器
Node.js服务器为Cypress提供运行时环境,并处理文件服务、测试执行以及浏览器与Cypress测试运行程序之间的通信。它还使Cypress能够控制浏览器行为,确保测试高效可靠地运行。Node.js环境确保每个测试都能独立运行,保持测试过程的稳定性和可靠性。
操作系统
底层操作系统承载了Node.js环境和浏览器。它管理所有系统级别的交互,确保Cypress在不同平台上运行顺畅。
代理服务器
代理服务器充当客户端和服务端之间的中间人。它在测试执行过程中管理和监控浏览器和应用程序流量。通过操纵HTTP请求和响应,代理服务器提供关于网络活动的详细信息,帮助开发人员更有效地识别和解决问题。
浏览器
在Cypress中,测试直接在浏览器中执行。这种方法使Cypress完全控制浏览器环境,可以直接与应用程序交互并提供准确的测试结果。
Cypress测试
这些是在Cypress中编写的实际测试脚本,旨在与正在测试的应用程序进行交互。Cypress允许编写覆盖各种边缘情况的测试,确保应用程序经过全面测试并准确记录结果。
被测应用程序
这指的是由Cypress测试的Web应用程序。这个应用程序在浏览器中运行,并经过各种测试以验证其功能、性能和可靠性。
使用Cypress的优势
Cypress提供了许多优势和功能,使其成为前端测试的首选选项。以下是一些最显著的优势:
- 全面的测试框架:Cypress将多个测试功能集成到一个平台中。它支持端对端、单元和集成测试,并包括用于存根和模拟网络请求的内置工具。
- 时间旅行和调试:Cypress的时间旅行功能允许您浏览测试执行过程,暂停,并检查应用程序在不同阶段的状态。通过悬停在测试运行器中的每个命令上,您可以检查应用程序在任何给定时间的状态,包括DOM更改和网络活动。
- 真实浏览器自动化:Cypress在实际浏览器环境中执行测试,紧密复制真实用户交互。这与模拟浏览器行为的工具形成对比,后者可能无法完全捕捉极端情况或真实用户体验。
- 自动等待:Cypress本身处理等待命令和断言完成后再继续的过程。这种自动同步消除了手动延迟或复杂等待逻辑的需要,从而使测试更可靠和直观。
- 抗干扰测试:为了减少测试的不稳定性,Cypress具有针对失败断言的内置重试和对元素的自动等待,帮助减少测试的不稳定性。这确保测试要么通过要么失败,提高了可靠性。
为什么不使用Cypress
虽然我们已经探讨了使用Cypress的优势,但重要的是要承认也存在一些限制。以下是一些最值得注意的限制。
- 仅限JavaScript/TypeScript: Cypress专门针对JavaScript或TypeScript,限制了其吸引力,适用于使用其他编程语言的团队。Selenium支持各种语言,使其成为多样化开发团队的更多选择。
- 需要熟悉JavaScript:虽然Cypress通常很用户友好,但初学者可能会遇到一定的学习曲线,特别是对于不熟悉JavaScript或现代Web开发实践的人。
- 多标签测试和iframe支持:Cypress对多标签和iframe测试的支持有限。虽然存在解决方法,比如处理iframes或特定多标签用例的插件,但与Selenium等其他工具相比,这些情况可能不那么直接。
- 没有原生移动支持:Cypress主要是为Web应用程序测试而设计的,缺乏对原生移动应用程序的内置支持。
- 持续集成配置: 为持续集成(CI)设置Cypress可能需要额外的配置,可能并不像其他测试工具那样简单。
- 并行测试执行: Cypress默认不支持并行测试执行。需要额外的设置和配置才能在多个浏览器或多台机器上并行运行测试。
关于Selenium
Selenium是一个著名的开源工具,可用于跨不同浏览器和平台自动化Web应用程序。它允许测试人员使用各种编程语言编写脚本,在测试过程中控制和与Web元素交互。
Selenium架构
随着Selenium 4.0的发布,架构发生了重大变化,特别是在测试脚本与浏览器之间的通信方式上。
最显著的变化是用W3C WebDriver协议替换了JSON Wire协议。这一协议现在是浏览器自动化的标准,因为所有现代浏览器都直接支持它。W3C协议消除了对测试请求进行编码和解码的需要,简化了通信过程,减少了潜在的错误来源。

Selenium 4.0架构的关键组件
Selenium客户端库
这些库提供了用Java、Python和C#等语言编写测试的API。它们向WebDriver发送命令。
W3C WebDriver协议
W3C协议取代了JSON Wire协议,直接与WebDriver交互,消除了翻译层,确保了在不同浏览器中更一致的行为。
WebDriver
WebDriver现在直接使用W3C协议与浏览器通信,从而实现更快速、更可靠的测试执行。
浏览器驱动程序
这些驱动程序仍然作为中介,但使用W3C协议后,它们与WebDriver之间的互动更为简单直接。
Web浏览器
浏览器会像往常一样执行命令,但由于采用了标准化协议,性能和兼容性得到了提高。
使用Selenium的优势
以下是一些解释为什么我们使用Selenium的关键原因:
- 跨浏览器兼容性:Selenium支持多种Web浏览器,包括Chrome、Firefox、Edge、Safari等,确保您的测试在不同浏览器上执行,及早发现开发过程中的潜在兼容性问题。
- 开源免费:Selenium是一个开源项目,意味着可以免费使用。没有许可成本或限制,使其成为自动化测试的经济有效解决方案。
- 丰富的工具集:Selenium套件包括Selenium WebDriver、Selenium Grid和Selenium IDE,提供了一套全面的工具,满足不同测试需求,从录制和播放(IDE)到复杂的浏览器自动化(WebDriver)。
- 可扩展性:Selenium的开放架构允许与其他工具和框架(如TestNG、JUnit、Jenkins和Docker)进行广泛集成。这种灵活性使得能够创建复杂的CI/CD流水线,并自动化各种超出简单浏览器交互的任务。
- 并行测试执行:Selenium Grid允许在不同环境和浏览器之间并行执行测试,减少运行测试所需的时间,提高效率。
- 庞大的社区支持:Selenium拥有一个庞大而活跃的社区,提供丰富的资源、教程和插件,以及定期更新和改进。
- 更少的不稳定性:Selenium 4中引入的W3C WebDriver协议通过标准化浏览器通信,减少了不稳定性,从而在不同浏览器中实现更可预测和可靠的测试结果。
为什么不使用Selenium
虽然Selenium是一个强大的网页自动化工具,但它可能并非适合每种情况。以下是一些您可能考虑使用Selenium替代方案的原因:
- API测试: Selenium专注于测试Web应用程序的用户界面。如果您需要直接测试API而不与浏览器交互,像Cypress、Postman、SoapUI或REST Assured这样的工具更适合。
- 脆弱的测试:Selenium测试可能是脆弱的,需要经常更新测试脚本,当应用程序的UI发生变化时。
- 没有原生支持断言: Selenium专注于浏览器自动化,并没有提供开箱即用的断言框架。需要将其与诸如TestNG、JUnit或PyTest之类的测试框架集成以实现断言。
- 移动应用测试: Selenium主要设计用于Web应用程序,可能不是测试移动应用的最佳选择。
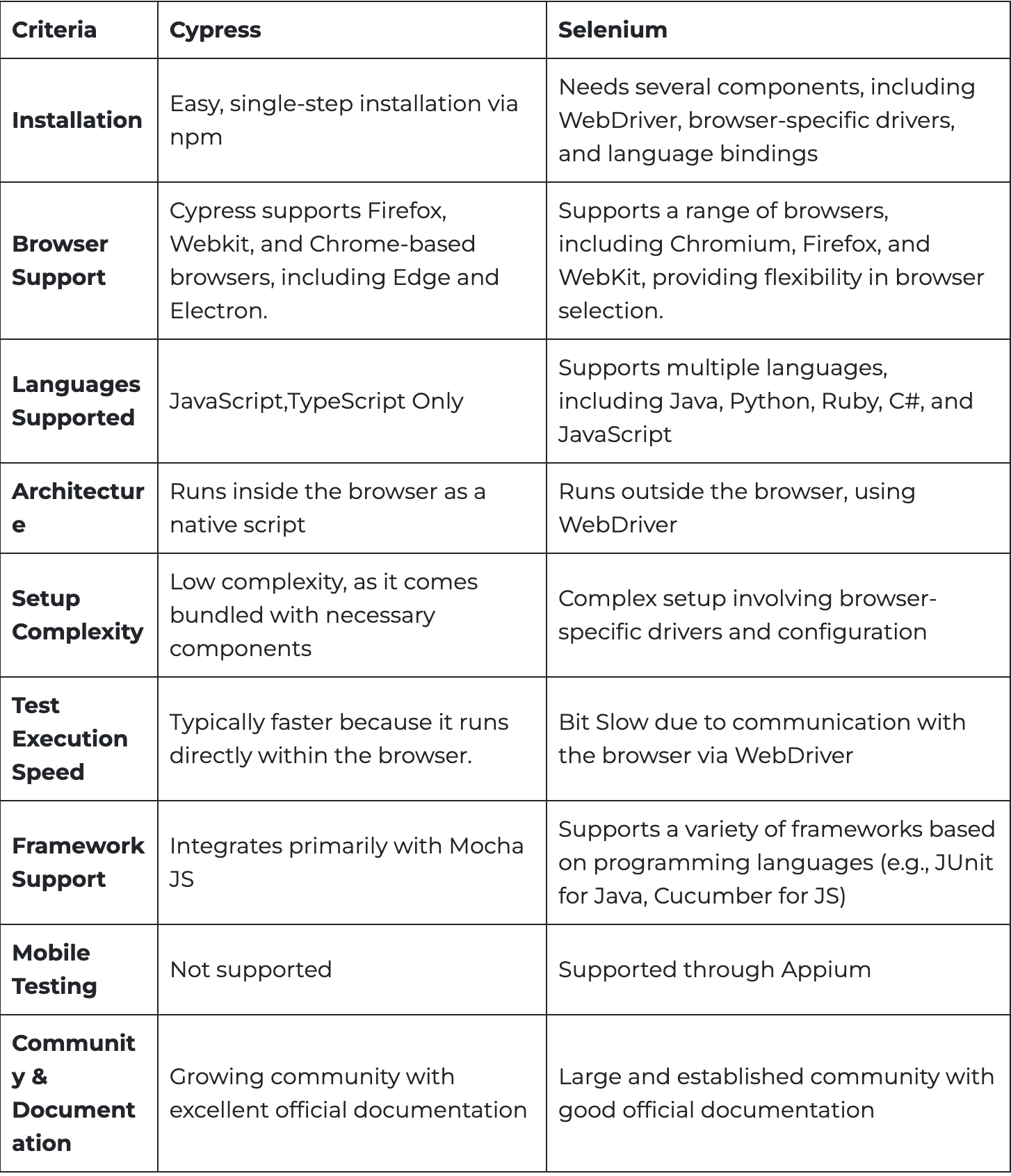
Cypress与Selenium比较
以下是Cypress和Selenium的简化比较:

结论
在测试框架之争中,Cypress和Selenium都提供了针对不同需求量身定制的明显优势。Cypress 以其开发者友好的设置、实时浏览器交互和简化测试和调试的内置功能脱颖而出。
另一方面,Selenium 以其多功能性、广泛兼容性跨各种浏览器和平台而脱颖而出。其支持多种编程语言和在测试社区中的建立存在突显了其在复杂的跨浏览器测试场景中的可靠性。
最终,在Selenium和Cypress之间的选择取决于您具体的测试要求和项目需求。这两种工具都具有独特的优势,了解这些优势可以帮助您选择合适的框架,以确保稳健而高效的测试自动化。
Source:
https://dzone.com/articles/cypress-vs-selenium-choosing-the-best-automation-tool













