本教程将为您提供使用Android Spinner作为下拉菜单的实践经验,使用Android Bundle传递数据,并使用Android Toast显示弹出通知。我们将创建一个Android应用程序,其中包含一个简单的Spinner,允许从下拉列表中选择项目。我们将在Spinner中显示静态数据。从Spinner中选择项目将显示一个Toast消息。为了在活动之间传递数据以捆绑的形式,我们将使用一个按钮执行Intent,并显示传递到下一个屏幕的数据。
Android Spinner
Android Spinner只是一个下拉列表,类似于其他编程语言中(如HTML页面)所见。在Android中,Spinner用于从一组值中选择一个值。在默认状态下,Spinner显示其当前选定的值。触摸Spinner会显示一个下拉菜单,其中包含所有其他可用值,用户可以从中选择一个新值。Android Spinner与AdapterView关联。因此,我们需要使用Spinner设置适配器类。
Android 下拉列表
以下 XML 文件显示了 Android 中典型下拉列表的布局,包含文本标签和下拉列表元素标签。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:padding="10dip"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<!-- Text Label -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:text="Category:"
android:layout_marginBottom="5dp"
/>
<!-- Spinner Element -->
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/spinner_title"
/>
</LinearLayout>
以下代码段显示了如何在活动类中使用下拉列表。
Spinner spinner = (Spinner) findViewById(R.id.spinner);
让我们开发一个应用程序,在该应用程序中,我们通过 Bundle 传递从 Spinner 中选择的值到下一个屏幕,并同时显示所选值的 Toast 消息。
Android 下拉列表示例项目结构
下图显示了 Spinner 示例的 Android Studio 项目。 让我们从 MainActivity 类的布局开始。我们只需将按钮添加到
让我们从 MainActivity 类的布局开始。我们只需将按钮添加到 basic_spinner.xml 文件中。
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<LinearLayout
android:orientation="vertical"
android:padding="10dip"
android:id="@+id/linear_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<!-- Text Label -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:text="Category:"
android:layout_marginBottom="5dp"
/>
<!-- Spinner Element -->
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/spinner_title"
/>
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="NEXT"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="137dp" />
</RelativeLayout>
SecondActivity 的布局如下:
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Empty"
android:id="@+id/txt_bundle"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="103dp" />
</RelativeLayout>
以下是 Android 清单文件。AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="https://schemas.android.com/apk/res/android"
package="journaldev.com.spinners" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".SecondActivity"/>
</application>
</manifest>
MainActivity 和 SecondActivity 的 Java 类定义如下。
package journaldev.com.spinners;
import android.app.Activity;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.Spinner;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity implements AdapterView.OnItemSelectedListener {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 旋转器元素
final Spinner spinner = (Spinner) findViewById(R.id.spinner);
Button button=(Button)findViewById(R.id.button);
// 旋转器点击监听器
spinner.setOnItemSelectedListener(this);
// 旋转器下拉元素
List categories = new ArrayList();
categories.add("Item 1");
categories.add("Item 2");
categories.add("Item 3");
categories.add("Item 4");
categories.add("Item 5");
categories.add("Item 6");
// 为旋转器创建适配器
ArrayAdapter dataAdapter = new ArrayAdapter(this, android.R.layout.simple_spinner_item, categories);
// 下拉布局样式 - 带单选按钮的列表视图
dataAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
// 将数据适配器附加到旋转器
spinner.setAdapter(dataAdapter);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent= new Intent(MainActivity.this,SecondActivity.class);
intent.putExtra("data",String.valueOf(spinner.getSelectedItem()));
startActivity(intent);
}
});
}
@Override
public void onItemSelected(AdapterView parent, View view, int position, long id) {
// 在选择旋转器项时
String item = parent.getItemAtPosition(position).toString();
// 显示选定的旋转器项
Toast.makeText(parent.getContext(), "Selected: " + item, Toast.LENGTH_LONG).show();
}
public void onNothingSelected(AdapterView arg0) {
// TODO 自动生成的方法存根
}
}
package journaldev.com.spinners;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class SecondActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.second_activity);
TextView textView=(TextView) findViewById(R.id.txt_bundle);
Bundle bundle=getIntent().getExtras();
String data=bundle.get("data").toString();
textView.setText(data);
}
}
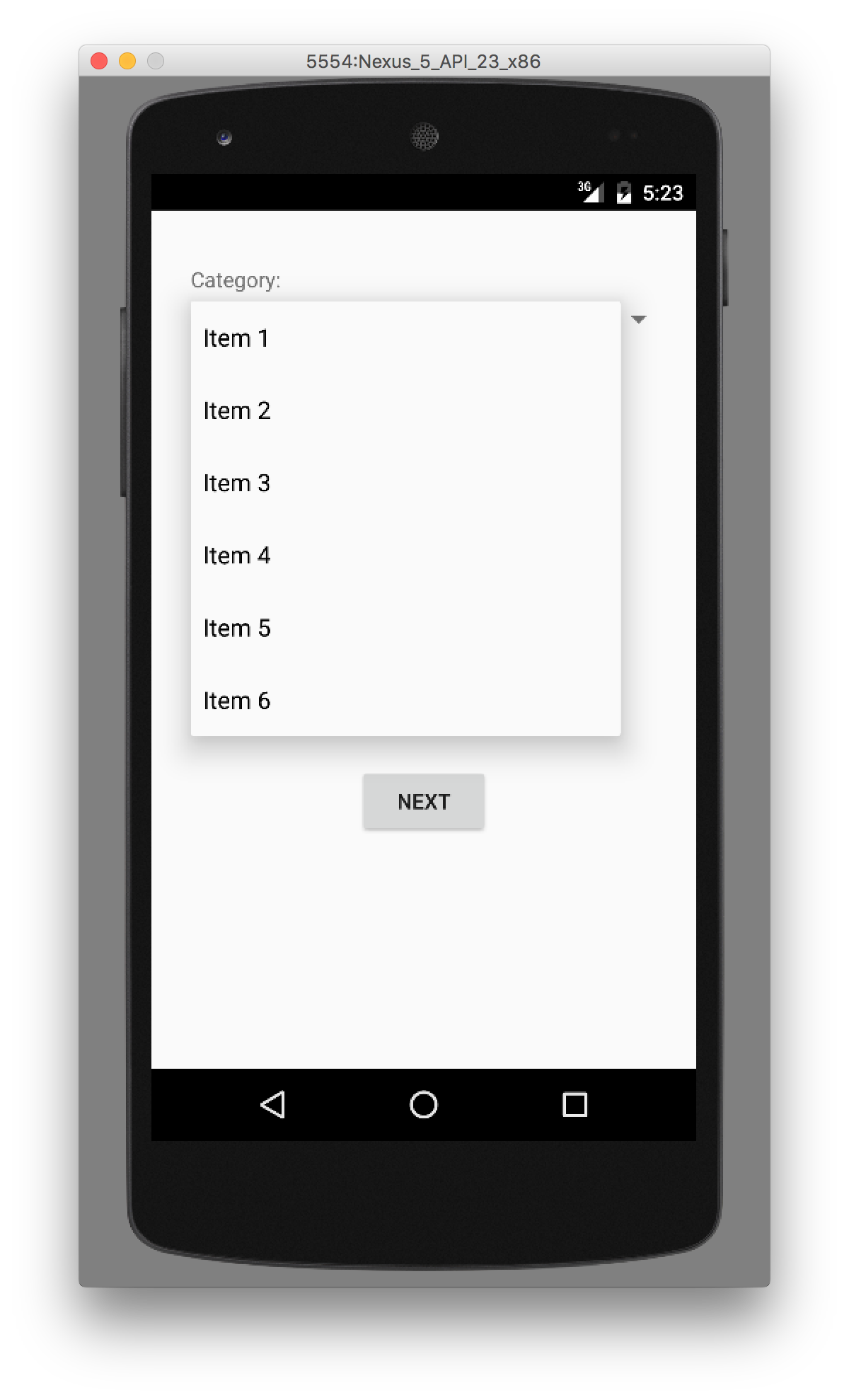
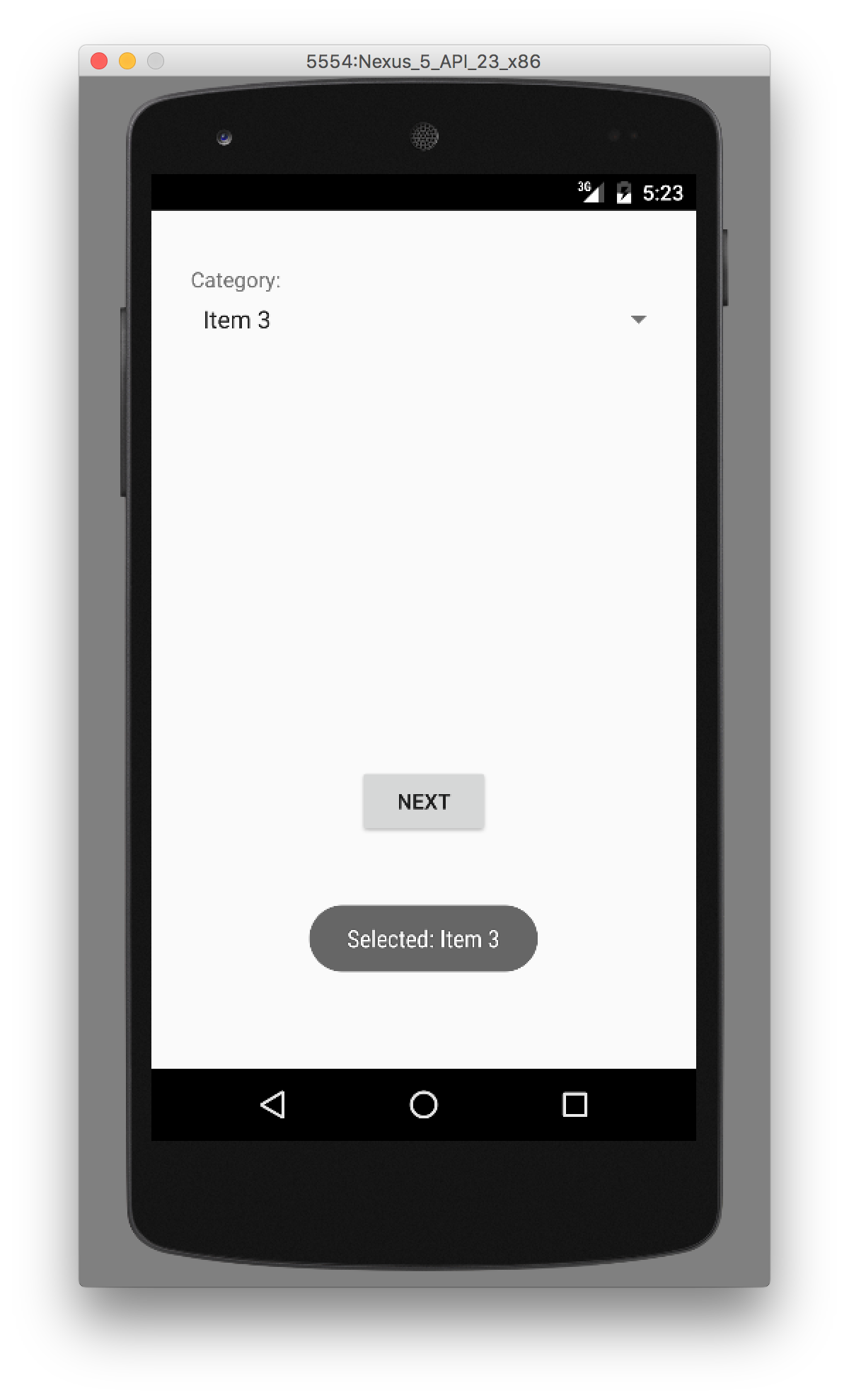
在上面的代码中,当从下拉菜单中选择了一个项目时,我们显示了一个提示。单击按钮时,我们将所选的下拉菜单项作为字符串值传递到下一个活动中使用 Android Bundle。然后,从 bundle 中检索数据并显示在 TextView 中。快速简单,是不是很简单?应用程序的屏幕截图如下所示。我正在其中一个模拟器上运行它。第一个屏幕显示了打开 Spinner 时的下拉列表内容。 当选择了一个项目后,会出现 Toast 通知消息一段时间。
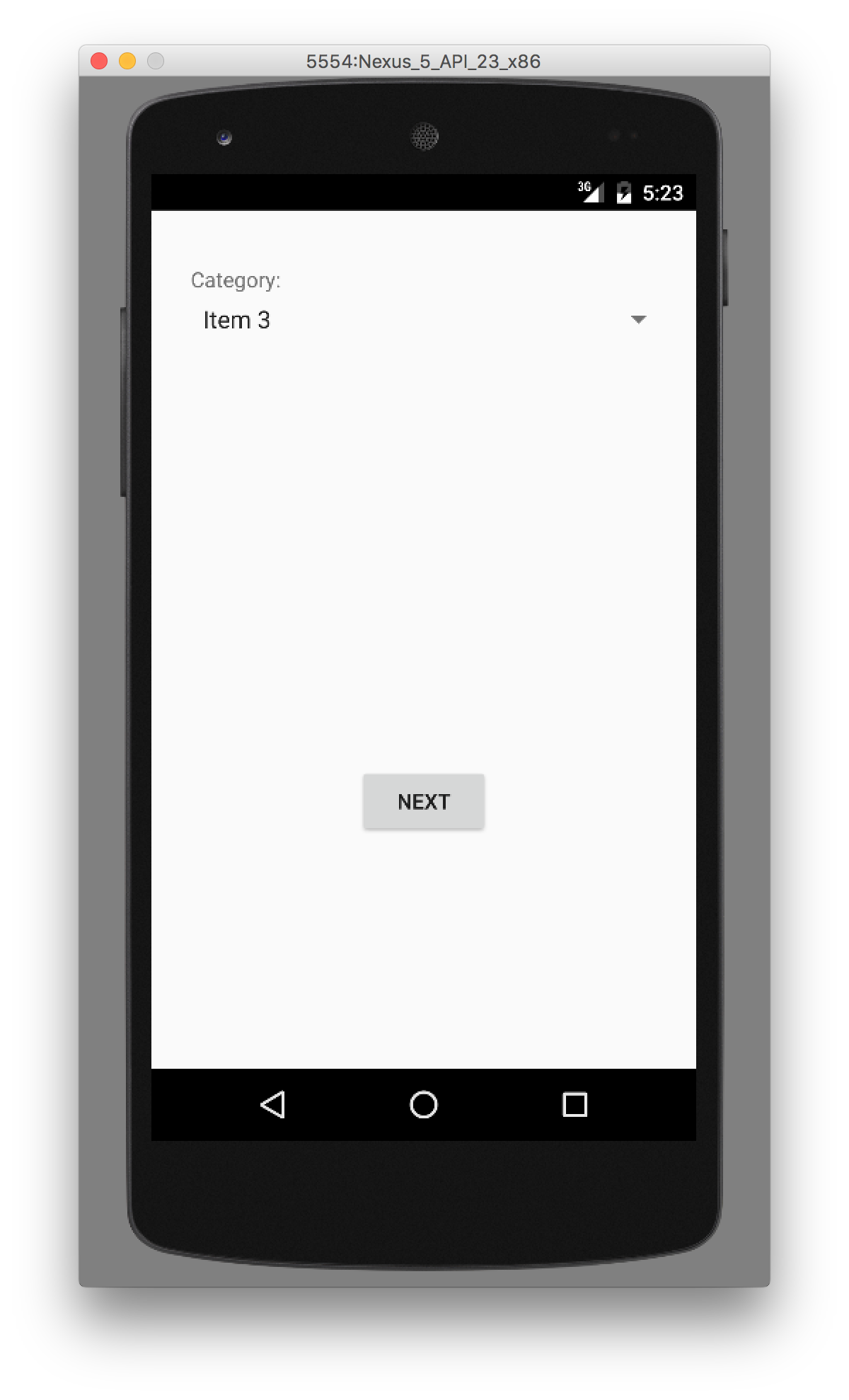
当选择了一个项目后,会出现 Toast 通知消息一段时间。 一段时间后,如下图所示,Toast 通知会消失。这并不会阻止我们点击下一个按钮。
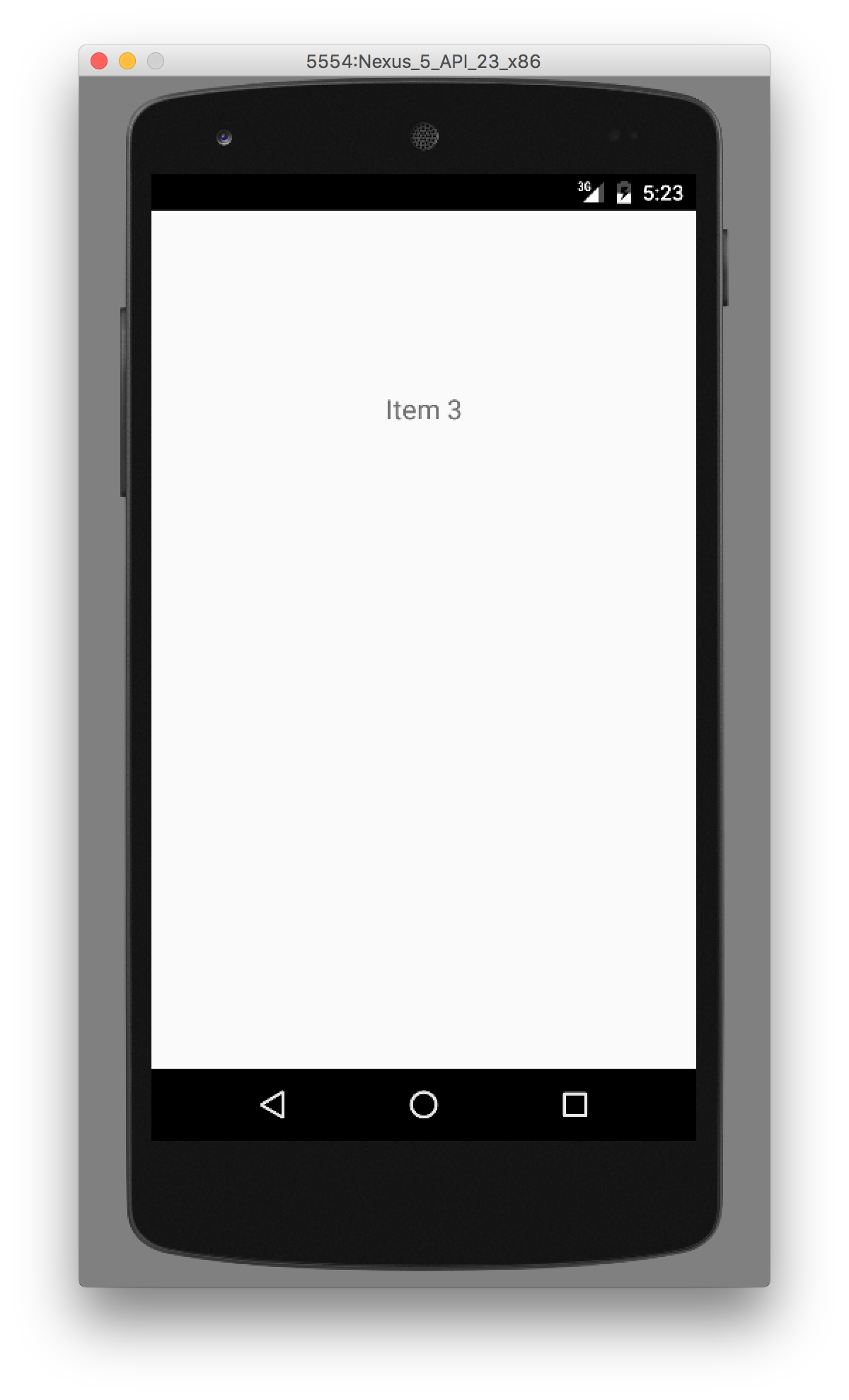
一段时间后,如下图所示,Toast 通知会消失。这并不会阻止我们点击下一个按钮。 最后,在第二个屏幕中,使用 Bundle 检索从下拉列表中选择的项目,并在 TextView 中显示。
最后,在第二个屏幕中,使用 Bundle 检索从下拉列表中选择的项目,并在 TextView 中显示。 以下是我们在模拟器中运行的 Android Spinner 示例应用程序的示例运行。
以下是我们在模拟器中运行的 Android Spinner 示例应用程序的示例运行。 现在就是这些,我们将在下一篇文章中讨论 Android ListView。您可以从以下链接下载 Android Spinner、Bundle 和 Toast 示例项目。Android ListView。Android Spinner, Bundle and Toast。
现在就是这些,我们将在下一篇文章中讨论 Android ListView。您可以从以下链接下载 Android Spinner、Bundle 和 Toast 示例项目。Android ListView。Android Spinner, Bundle and Toast。
下载 Android Spinner、Bundle 和 Toast 示例项目
参考:官方文档
Source:
https://www.digitalocean.com/community/tutorials/android-spinner-drop-down-list













