Android RecyclerView和Android CardView是在Android Lollipop中引入的,配合Material Design。对于那些不了解Material Design的人,它是自Android 5.0以来引入的UI小部件的全面指南,可以提升应用程序的视觉吸引力。
Android RecyclerView
 Android RecyclerView是ListView的更高级、更强大和更灵活的版本。Android RecyclerView类似于ListView,只是它强制我们使用RecyclerView.ViewHolder类来保存元素,而在ListView中这并非强制要求。顾名思义,Android RecyclerView用于在上下滚动时通过回收列表中的项目来重复使用单元。RecyclerView的另一个改进是,它允许我们在运行时动态设置LayoutManagers,而ListView只能在垂直滚动列表中使用。RecyclerView允许我们在运行时设置以下类型的布局。
Android RecyclerView是ListView的更高级、更强大和更灵活的版本。Android RecyclerView类似于ListView,只是它强制我们使用RecyclerView.ViewHolder类来保存元素,而在ListView中这并非强制要求。顾名思义,Android RecyclerView用于在上下滚动时通过回收列表中的项目来重复使用单元。RecyclerView的另一个改进是,它允许我们在运行时动态设置LayoutManagers,而ListView只能在垂直滚动列表中使用。RecyclerView允许我们在运行时设置以下类型的布局。
- LinearLayoutManager:支持垂直和水平列表
- StaggeredLayoutManager:支持交错列表
- GridLayoutManager:支持以类似于GalleryView的方式显示网格
Android RecyclerView 类
- RecyclerView.ItemAnimator 类提供了更好的支持,用于对视图进行动画处理,不同于 ListViews
- RecyclerView.ItemDecorator 类在添加边框和分隔线方面提供更好的支持,从而为用户提供更大的控制权
因此,与 ListView 相比,RecyclerView 更可定制,并为用户提供更大的控制权。RecyclerView 可在支持库中找到。因此,我们需要修改我们的 gradle 脚本,添加以下依赖项。
dependencies {
compile 'com.android.support:recyclerview-v7:21.0.0-rc1'
}
Android CardView
Android CardView UI 组件显示卡片内的信息。该组件通常用于显示联系信息。该组件位于另一个支持库中,因此我们也必须添加其依赖项。
dependencies {
compile 'com.android.support:cardview-v7:21.0.0-rc1'
compile 'com.android.support:recyclerview-v7:21.0.0-rc1'
}
Android的CardView小部件允许我们控制背景颜色、阴影、圆角半径、高程等。要在XML中使用自定义属性,我们需要将以下命名空间声明添加到父布局中。以下是带有项目中一些属性的命名空间声明。
<android.support.v7.widget.CardView
android:id="@+id/card_view"
xmlns:card_view="https://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
card_view:cardBackgroundColor="@color/grey_300"
card_view:cardCornerRadius="10dp"
card_view:cardElevation="5dp"
card_view:cardUseCompatPadding="true">
上面使用的重要属性有:
- card_view:cardCornerRadius:用于在我们的布局中设置圆角半径
- card_view:cardBackgroundColor:用于设置视图的背景颜色
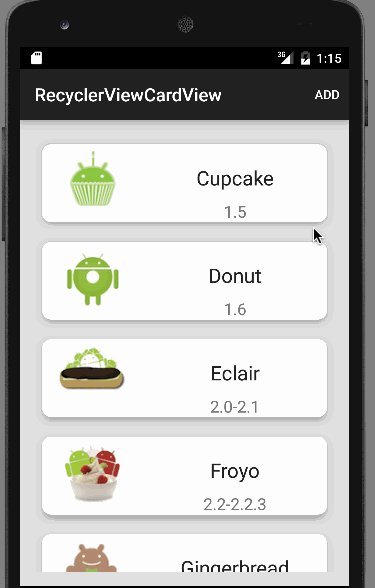
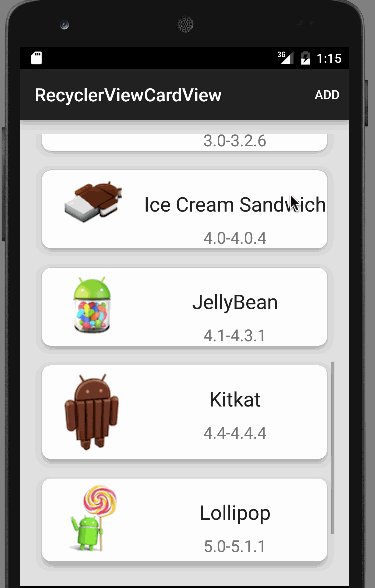
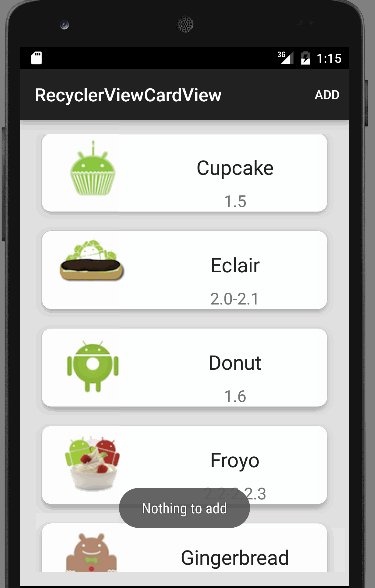
在我们的示例项目中,我们将添加一个RecyclerView来显示一个包含Android版本名称和数字以及一个示例标志的CardView列表。编程CardView的onclick以从列表中移除该卡。我们在ActionBar中添加了一个菜单选项,以便按顺序添加回被移除的卡。注意:徽标图像是随机从Google获取的。因此,大小会有所不同。
Android RecyclerView和CardView示例
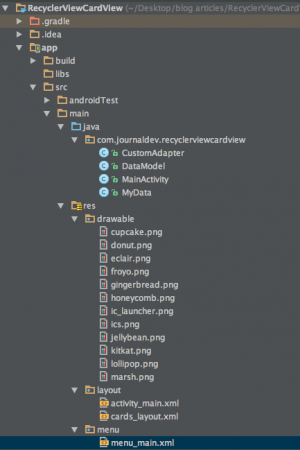
 该项目由一个
该项目由一个MainActivity组成,用于显示RecyclerView。CardView是从CustomAdapter类添加到RecyclerView中的。DataModel用于通过getter方法为每个CardView检索数据。MyData类保存了textviews和drawables的数组以及它们的id。
Android RecyclerView和CardView示例代码
activity_main.xml文件如下所示,它在一个RelativeLayout中包含RecyclerView。 activity_main.xml代码:
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:background="@color/grey_300"
>
<android.support.v7.widget.RecyclerView
android:id="@+id/my_recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical"
/>
</RelativeLayout>
Android CardView布局定义如下:cards_layout.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:tag="cards main container">
<android.support.v7.widget.CardView
android:id="@+id/card_view"
xmlns:card_view="https://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
card_view:cardBackgroundColor="@color/color_white"
card_view:cardCornerRadius="10dp"
card_view:cardElevation="5dp"
card_view:cardUseCompatPadding="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<ImageView
android:id="@+id/imageView"
android:tag="image_tag"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:src="@drawable/ic_launcher"/>
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:layout_weight="2"
android:orientation="vertical"
>
<TextView
android:id="@+id/textViewName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"
android:text="Android Name"
android:textAppearance="?android:attr/textAppearanceLarge"/>
<TextView
android:id="@+id/textViewVersion"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"
android:text="Android Version"
android:textAppearance="?android:attr/textAppearanceMedium"/>
</LinearLayout>
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
Android CardView中包含一个ImageView和两个TextView的嵌套线性布局。 menu_main.xml包含一个项目,用于添加被移除的卡片。 menu_main.xml代码:
<menu xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
tools:context=".MainActivity">
<item android:id="@+id/add_item"
android:title="Add"
android:orderInCategory="100"
app:showAsAction="always"/>
</menu>
MainActivity.java类定义如下:
package com.journaldev.recyclerviewcardview;
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.DefaultItemAnimator;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private static RecyclerView.Adapter adapter;
private RecyclerView.LayoutManager layoutManager;
private static RecyclerView recyclerView;
private static ArrayList data;
static View.OnClickListener myOnClickListener;
private static ArrayList removedItems;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myOnClickListener = new MyOnClickListener(this);
recyclerView = (RecyclerView) findViewById(R.id.my_recycler_view);
recyclerView.setHasFixedSize(true);
layoutManager = new LinearLayoutManager(this);
recyclerView.setLayoutManager(layoutManager);
recyclerView.setItemAnimator(new DefaultItemAnimator());
data = new ArrayList();
for (int i = 0; i < MyData.nameArray.length; i++) {
data.add(new DataModel(
MyData.nameArray[i],
MyData.versionArray[i],
MyData.id_[i],
MyData.drawableArray[i]
));
}
removedItems = new ArrayList();
adapter = new CustomAdapter(data);
recyclerView.setAdapter(adapter);
}
private static class MyOnClickListener implements View.OnClickListener {
private final Context context;
private MyOnClickListener(Context context) {
this.context = context;
}
@Override
public void onClick(View v) {
removeItem(v);
}
private void removeItem(View v) {
int selectedItemPosition = recyclerView.getChildPosition(v);
RecyclerView.ViewHolder viewHolder
= recyclerView.findViewHolderForPosition(selectedItemPosition);
TextView textViewName
= (TextView) viewHolder.itemView.findViewById(R.id.textViewName);
String selectedName = (String) textViewName.getText();
int selectedItemId = -1;
for (int i = 0; i < MyData.nameArray.length; i++) {
if (selectedName.equals(MyData.nameArray[i])) {
selectedItemId = MyData.id_[i];
}
}
removedItems.add(selectedItemId);
data.remove(selectedItemPosition);
adapter.notifyItemRemoved(selectedItemPosition);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
super.onCreateOptionsMenu(menu);
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
super.onOptionsItemSelected(item);
if (item.getItemId() == R.id.add_item) {
//检查是否有任何要添加的项目
if (removedItems.size() != 0) {
addRemovedItemToList();
} else {
Toast.makeText(this, "Nothing to add", Toast.LENGTH_SHORT).show();
}
}
return true;
}
private void addRemovedItemToList() {
int addItemAtListPosition = 3;
data.add(addItemAtListPosition, new DataModel(
MyData.nameArray[removedItems.get(0)],
MyData.versionArray[removedItems.get(0)],
MyData.id_[removedItems.get(0)],
MyData.drawableArray[removedItems.get(0)]
));
adapter.notifyItemInserted(addItemAtListPosition);
removedItems.remove(0);
}
}
removeItems()方法是从监听器方法中调用的,用于移除被点击的CardView。它的相应id存储在一个数组中以供以后检索。为了稍后添加视图,我们实现了另一个名为addRemovedItemToList()的方法。在这个方法中,我们将该视图添加到列表中的预定义位置,并从removedItems数组中删除其id。CustomAdapter在这两种情况下都会收到通知。CustomeAdapter.java类如下所示:
package com.journaldev.recyclerviewcardview;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
public class CustomAdapter extends RecyclerView.Adapter<CustomAdapter.MyViewHolder> {
private ArrayList<DataModel> dataSet;
public static class MyViewHolder extends RecyclerView.ViewHolder {
TextView textViewName;
TextView textViewVersion;
ImageView imageViewIcon;
public MyViewHolder(View itemView) {
super(itemView);
this.textViewName = (TextView) itemView.findViewById(R.id.textViewName);
this.textViewVersion = (TextView) itemView.findViewById(R.id.textViewVersion);
this.imageViewIcon = (ImageView) itemView.findViewById(R.id.imageView);
}
}
public CustomAdapter(ArrayList<DataModel> data) {
this.dataSet = data;
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent,
int viewType) {
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.cards_layout, parent, false);
view.setOnClickListener(MainActivity.myOnClickListener);
MyViewHolder myViewHolder = new MyViewHolder(view);
return myViewHolder;
}
@Override
public void onBindViewHolder(final MyViewHolder holder, final int listPosition) {
TextView textViewName = holder.textViewName;
TextView textViewVersion = holder.textViewVersion;
ImageView imageView = holder.imageViewIcon;
textViewName.setText(dataSet.get(listPosition).getName());
textViewVersion.setText(dataSet.get(listPosition).getVersion());
imageView.setImageResource(dataSet.get(listPosition).getImage());
}
@Override
public int getItemCount() {
return dataSet.size();
}
}
在上面的代码中,我们通过扩展RecyclerView.ViewHolder实现了自己的ViewHolder。视图是从我们在布局目录中定义的cards_layout.xml中膨胀出来的。在MainActivity中的onClick监听器附加到此视图,在下面的代码片段中。
view.setOnClickListener(MainActivity.myOnClickListener);
一个ArrayList以DataModel类对象的形式存储所有数据,并将它们添加到列表中相应的卡中。以下是包含特定于此应用程序的数据的DataModel.java和MyData.java类:
package com.journaldev.recyclerviewcardview;
public class DataModel {
String name;
String version;
int id_;
int image;
public DataModel(String name, String version, int id_, int image) {
this.name = name;
this.version = version;
this.id_ = id_;
this.image=image;
}
public String getName() {
return name;
}
public String getVersion() {
return version;
}
public int getImage() {
return image;
}
public int getId() {
return id_;
}
}
package com.journaldev.recyclerviewcardview;
public class MyData {
static String[] nameArray = {"Cupcake", "Donut", "Eclair", "Froyo", "Gingerbread", "Honeycomb", "Ice Cream Sandwich","JellyBean", "Kitkat", "Lollipop", "Marshmallow"};
static String[] versionArray = {"1.5", "1.6", "2.0-2.1", "2.2-2.2.3", "2.3-2.3.7", "3.0-3.2.6", "4.0-4.0.4", "4.1-4.3.1", "4.4-4.4.4", "5.0-5.1.1","6.0-6.0.1"};
static Integer[] drawableArray = {R.drawable.cupcake, R.drawable.donut, R.drawable.eclair,
R.drawable.froyo, R.drawable.gingerbread, R.drawable.honeycomb, R.drawable.ics,
R.drawable.jellybean, R.drawable.kitkat, R.drawable.lollipop,R.drawable.marsh};
static Integer[] id_ = {0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10};
}
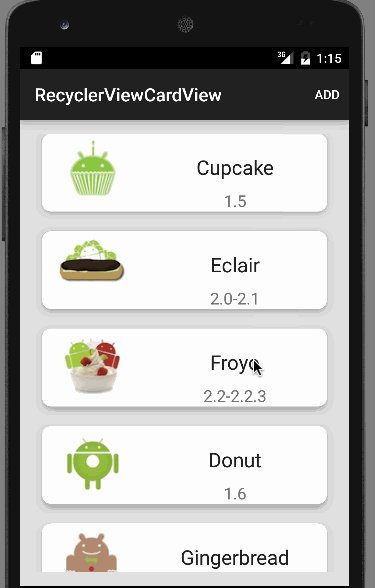
以下是我们的android RecyclerView和CardView示例应用程序生成的输出。 如您所见,被移除的项目始终添加到第三个索引(列表中的第四个位置)。这就结束了关于android RecyclerView和CardView的教程。您可以从下面的链接下载Android RecyclerView CardView示例项目。
如您所见,被移除的项目始终添加到第三个索引(列表中的第四个位置)。这就结束了关于android RecyclerView和CardView的教程。您可以从下面的链接下载Android RecyclerView CardView示例项目。













