在本教程中,我们将创建一个应用程序,其中包含具有自定义布局的Android自定义操作栏。我们假设您对在本教程中讨论的ActionBar组件有基本的了解。
Android自定义操作栏
要自定义操作栏,首先我们需要在res/values/styles.xml中配置主题,并在AndroidManifest.xml中为相应的活动类设置主题。以下是该xml布局:styles.xml
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
</style>
<style name="CustomTheme" parent="Theme.AppCompat.Light">
<item name="contentInsetStart">0dp</item>
<item name="contentInsetEnd">0dp</item>
</style>
</resources>
从上面的片段中,如果我们在活动中使用AppTheme样式,它将抛出空指针异常,因为它明确指定了NoActionBar主题。因此,在此项目中,我们将使用CustomTheme样式。 contentInsetStart和contentInsetEnd是填充值。请注意,我们将使用AppCompatActivity,因为它与3.0之前的Android版本具有最大的兼容性。
自定义操作栏布局
以下是将设置为主Activity的ActionBar的视图布局。custom_action_bar_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TableRow>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/back"
android:layout_gravity="center_vertical"
android:background="@android:color/transparent"
android:id="@+id/action_bar_back"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/app_name"
android:gravity="center_horizontal"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textStyle="bold"
android:padding="10dp"
android:layout_alignParentTop="true"
android:layout_weight="1"
/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/forward"
android:id="@+id/action_bar_forward"
android:layout_gravity="center_vertical"
android:background="@android:color/transparent"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
</TableRow>
</TableLayout>
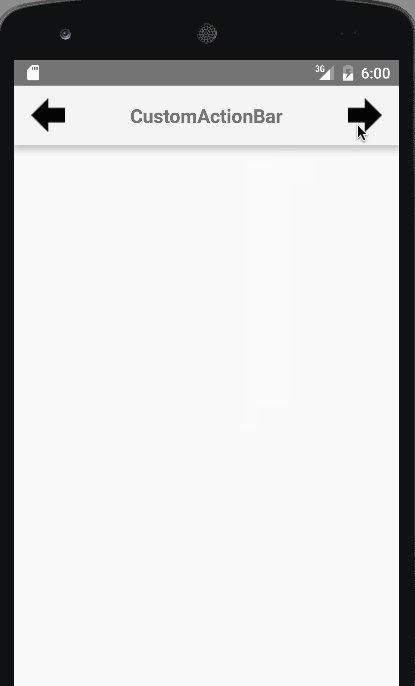
视图布局包括两个ImageButtons,分别表示前进和后退的图像按钮,以及居中的TextView。
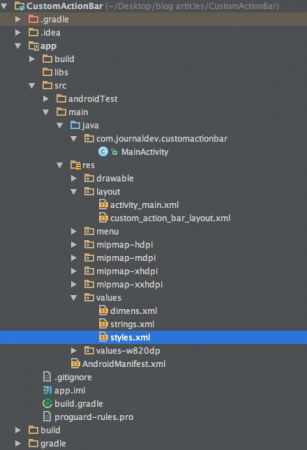
Android自定义ActionBar项目结构
Android自定义ActionBar代码
activity_main.xml是一个空的RelativeLayout,因为我们这里的重点是ActionBar。MainActivity.java如下。
package com.journaldev.customactionbar;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.ImageButton;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getSupportActionBar().setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
getSupportActionBar().setDisplayShowCustomEnabled(true);
getSupportActionBar().setCustomView(R.layout.custom_action_bar_layout);
View view =getSupportActionBar().getCustomView();
ImageButton imageButton= (ImageButton)view.findViewById(R.id.action_bar_back);
imageButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
ImageButton imageButton2= (ImageButton)view.findViewById(R.id.action_bar_forward);
imageButton2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
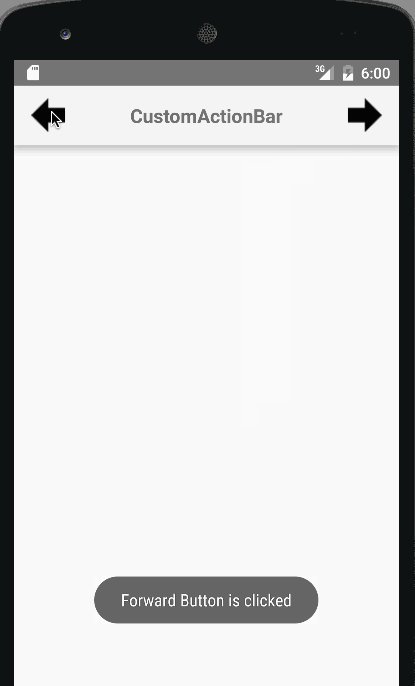
Toast.makeText(getApplicationContext(),"Forward Button is clicked",Toast.LENGTH_LONG).show();
}
});
}
}
在上述代码中,我们使用了支持库。因此,我们使用了getSupportActionBar()而不是getActionBar()。要向ActionBar添加自定义布局,我们在getSupportActionBar()上调用了以下两个方法:
- getSupportActionBar().setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
- getSupportActionBar().setDisplayShowCustomEnabled(true);
setCustomView() 被调用以将 ActionBar 充气为上述所示的 customView。要为 ActionBar 按钮设置 onClickListeners,我们需要首先使用 getCustomView() 获取 CustomView。在本教程中,我们已经编程了后退按钮来关闭活动使用 finish();,并且前进按钮显示一个 Toast。注意:在 AndroidManifest.xml 文件的应用程序标签内添加以下行。
android:theme="@style/CustomTheme"
这是我们的安卓应用程序,具有自定义主题和布局。 注意:两侧有固定的边距,无法修改。为此,我们需要用 ToolBar 替换 ActionBar。我们将在以后的教程中讨论这个问题。这就结束了安卓自定义操作栏教程。您可以从下面的链接下载最终的 Android 自定义操作栏项目。
注意:两侧有固定的边距,无法修改。为此,我们需要用 ToolBar 替换 ActionBar。我们将在以后的教程中讨论这个问题。这就结束了安卓自定义操作栏教程。您可以从下面的链接下载最终的 Android 自定义操作栏项目。
参考: Android 文档
Source:
https://www.digitalocean.com/community/tutorials/android-custom-action-bar-example-tutorial