今天我们将研究Android ActionBar。操作栏是任何应用程序的重要部分,无论是Web应用程序还是移动应用程序。今天我们将学习如何在Android应用程序中使用ActionBar组件实现操作栏。
Android ActionBar
 Android ActionBar是在Android活动屏幕顶部运行的菜单栏。Android ActionBar可以包含菜单项,当用户点击“菜单”按钮时变为可见。通常,
Android ActionBar是在Android活动屏幕顶部运行的菜单栏。Android ActionBar可以包含菜单项,当用户点击“菜单”按钮时变为可见。通常,ActionBar包括以下四个组件:
- 应用程序图标:应用程序品牌标志或图标将显示在这里
- 视图控制:专用空间用于显示应用程序标题。还提供通过添加下拉菜单或选项卡导航来切换视图的选项
- 操作按钮:可以在这里添加一些重要的应用程序操作
- 操作溢出:所有不重要的操作都将显示为菜单
Android ActionBar设置
所有使用主题Theme.Holo或从Theme.Holo派生的活动将自动包含一个ActionBar。
Android ActionBar 菜单
将工具栏图标和操作溢出项放入操作栏的最简单方法是创建位于res/menu文件夹中的菜单 XML 资源文件。我们可以在该文件夹中的原始 XML 文件中添加菜单项,如下所示:menu_main.xml
<menu xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools" tools:context=".MainActivity">
<item
android:id="@+id/add" android:icon="@android:drawable/ic_menu_add" app:showAsAction="always" android:title="@string/add"/>
<item
android:id="@+id/reset" android:icon="@android:drawable/ic_menu_revert" app:showAsAction="always|withText" android:title="@string/reset"/>
<item
android:id="@+id/about" android:icon="@android:drawable/ic_dialog_info" app:showAsAction="never" android:title="@string/about">
</item>
<item
android:id="@+id/exit" app:showAsAction="never" android:title="@string/exit">
</item>
</menu>
每个菜单项都需要配置四个事项。
- android:id:属性指定菜单项的 id。这类似于 Android 应用程序中的任何其他地方的 id。以@+id/开头的 android:id 值将在 R.menu 常量集合中创建一个常量
- android:title:属性值包含菜单项的标题
- android:icon:属性引用可绘制目录中的图标
- android:showAsAction:此属性指示应如何在操作栏中显示给定项。我们可以从下面提到的任何标志中进行选择:
- always – 始终在ActionBar中显示
- ifRoom – 仅在有空间时才显示
- never – 这意味着菜单项不会作为图标放置在ActionBar中。只有在点击菜单按钮时,在弹出的菜单中才可见
- |withText:我们可以将其附加到always或ifRoom,以指示工具栏按钮既是图标又是标题,而不仅仅是图标
请注意,always不能保证是工具栏按钮 – 如果您请求100个always项目,则可能无法容纳所有这些。然而,always项目在操作栏中的空间上优先于ifRoom项目。
将菜单填充到 Android ActionBar 中
为了显示在菜单 XML 文件中定义的菜单项,您需要将菜单文件填充进去。我们在希望添加 ActionBar 的活动的 onCreateOptionsMenu() 方法中执行此操作。以下是代码片段:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// 填充菜单;如果存在操作栏,则添加项目。
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
R.menu.menu_main 参数是指向菜单 XML 文件的常量。菜单参数是我们要将菜单项填充到其中的菜单。
响应 Android ActionBar 事件
要找出用户何时点击其中一个菜单项,我们需要重写 MainActivity 中的 onOptionsItemSelected(),如下所示:
@Override
public boolean onOptionsItemSelected(MenuItem item) { switch(item.getItemId()) {
case R.id.add:
// 在此添加要执行的函数
return(true);
case R.id.reset:
// 在此添加要执行的函数
return(true);
case R.id.about:
// 在此添加要执行的函数
return(true);
case R.id.exit:
// 在此添加要执行的函数
return(true);
}
return(super.onOptionsItemSelected(item));
}
现在让我们为项目中的每个菜单项分配一些基本函数。
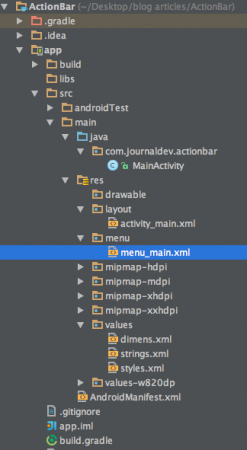
项目结构
Android ActionBar 示例代码
我们在 MainActivity 中实现了四个菜单项,如下所示:MainActivity.java
package com.journaldev.actionbar;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
TextView count;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) { switch(item.getItemId()) {
case R.id.add:
count=(TextView)findViewById(R.id.textView);
count.setText("Add is clicked");
return(true);
case R.id.reset:
count=(TextView)findViewById(R.id.textView);
count.setText("Nothing is selected");
return(true);
case R.id.about:
Toast.makeText(this, R.string.about_toast, Toast.LENGTH_LONG).show();
return(true);
case R.id.exit:
finish();
return(true);
}
return(super.onOptionsItemSelected(item));
}
}
这些项被分配了各自的功能。所选项是根据在 menu_main.xml 文件中定义的 id 确定的。在这里,我们只是改变了前两个项目中的 TextView 内容,在第三个项目中显示一个 toast,在第四个项目中退出应用程序。请注意,AppCompatActivity 是 ActionBarActivity 的已弃用版本的替代品。styles.xml 文件定义如下:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
</style>
</resources>
正如你所见,父主题使用的是 Theme.AppCompat 的派生版本,默认情况下具有 ActionBar(除非你使用 Theme.AppCompat.Light.NoActionBar 类)。因此,在这里没有必要明确定义它。
Android操作栏后移
- 自ActionBar在Android Honeycomb 3.0之后引入以来,要在minSdkVersion为11或更低版本的情况下实现ActionBar,我们需要像这样将app-compat-v7 jar导入我们的gradle中,以实现向后兼容
- 另一种方法是导入并扩展MainActivity与ActionBarSherlock,独立于操作栏后移,因为此类是在Android 3.0之后引入的
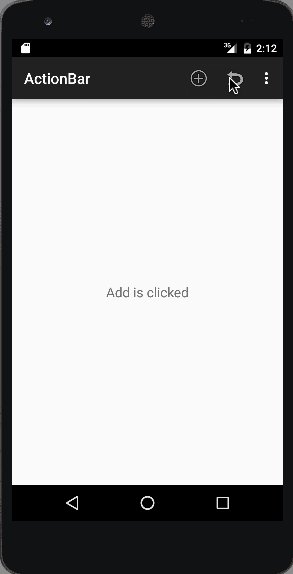
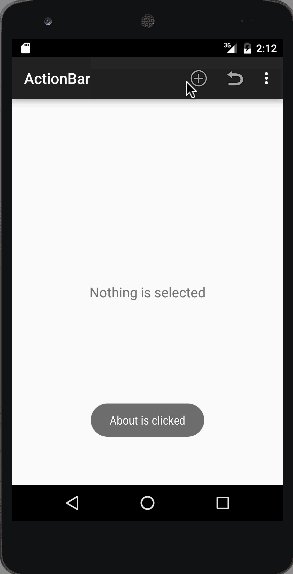
下面的图像显示了我们项目生成的输出,您可以看到ActionBar包含预定义的图标。TextView更新内容,因为单击了添加图标。自重置被点击后,TextView将内容恢复为原始内容。单击关于时,如下所示出现toast通知。 这结束了Android操作栏示例教程。您还应该阅读有关android自定义ActionBar的内容。您可以从以下链接下载android ActionBar项目。
这结束了Android操作栏示例教程。您还应该阅读有关android自定义ActionBar的内容。您可以从以下链接下载android ActionBar项目。
Source:
https://www.digitalocean.com/community/tutorials/android-actionbar-example-tutorial