Выбор правильного инструмента тестирования для вашего проекта может быть сложной задачей. Две из самых широко используемых опций — это Cypress и Selenium, и понимание их особенностей может помочь вам принять обоснованное решение.
Cypress — это фреймворк для тестирования end-to-end (E2E), разработанный для современных веб-приложений и созданный на JavaScript. Его уникальная архитектура позволяет быстро и надежно тестировать веб-приложения. Cypress гладко интегрируется с такими инструментами и фреймворками, как Angular, Vue, React и другими. Cypress автоматически ждет, пока элементы станут готовыми, прежде чем взаимодействовать с ними, что снижает ненадежность тестов. Его функция отладки с возможностью перемотки во времени позволяет пользователям визуально проходить через команды в браузере для облегчения устранения неполадок.
С другой стороны, Selenium — это более устоявшийся и высоко гибкий инструмент в сфере тестирования. Он поддерживает множество языков программирования, включая Java, Python, C# и JavaScript, и предлагает обширные возможности кросс-браузерного тестирования.
Этот блог поможет вам понять критерии выбора наиболее подходящего инструмента для вашего проекта между Cypress и Selenium.
О Cypress
Cypress — это мощный фреймворк для тестирования end-to-end с открытым исходным кодом, разработанный специально для современных веб-приложений. Он известен своей простотой в использовании, скоростью и способностью обеспечивать последовательные и надежные результаты тестирования.
В отличие от многих других инструментов тестирования, Cypress работает непосредственно в браузере, выполняя тесты в том же цикле выполнения, что и приложение. Эта уникальная архитектура обеспечивает быстрое и последовательное выполнение тестов без внешних драйверов или дополнительных накладных расходов.
Cypress построен на Node.js, который служит центральным хабом для управления и запуска тестов. Его архитектура отличается от традиционных инструментов автоматизации тестирования, таких как Selenium, которые обычно работают за пределами среды браузера.
Архитектура Cypress
Архитектура Cypress состоит из нескольких ключевых компонентов, работающих вместе для обеспечения эффективного и надежного автоматизированного тестирования.

Вот разбивка ключевых компонентов архитектуры Cypress:
Веб
Это представляет собой внешний веб-браузер, взаимодействующий с тестируемым приложением.
Сервер Node.js
Сервер Node.js обеспечивает среду выполнения для Cypress и обрабатывает предоставление файлов, выполнение тестов и обмен данными между браузером и запускающей программой тестов Cypress. Он также позволяет Cypress контролировать поведение браузера, обеспечивая эффективное и надежное выполнение тестов. Среда Node.js гарантирует, что каждый тест выполняется независимо, обеспечивая стабильность и надежность процесса тестирования.
Операционная система
Основная операционная система хостит как среду Node.js, так и браузер. Она управляет всеми взаимодействиями на уровне системы, обеспечивая плавную работу Cypress на различных платформах.
Прокси-сервер
Прокси-сервер выступает в качестве посредника между клиентом и сервером службы. Он управляет и контролирует трафик браузера и приложения во время выполнения тестов. Манипулируя HTTP-запросами и ответами, прокси-сервер предоставляет подробную информацию о сетевой активности, помогая разработчикам более эффективно выявлять и решать проблемы.
Браузер
В Cypress тесты выполняются непосредственно в браузере. Этот подход дает Cypress полный контроль над средой браузера, позволяя взаимодействовать непосредственно с приложением и предоставлять точные результаты тестирования.
Тесты Cypress
Это фактические тестовые скрипты, написанные в Cypress и предназначенные для взаимодействия с тестируемым приложением. Cypress позволяет писать тесты, которые охватывают различные крайние случаи, обеспечивая всестороннее тестирование приложения и точную запись результатов.
Тестируемое приложение
Это относится к веб-приложению, которое тестируется с помощью Cypress. Приложение работает в браузере и подлежит различным тестам для проверки его функциональности, производительности и надежности.
Преимущества использования Cypress
Cypress предоставляет множество преимуществ и функций, которые делают его предпочтительным вариантом для тестирования фронт-энда. Вот некоторые из наиболее заметных:
- Комплексный тестовый фреймворк: Cypress интегрирует множество функций тестирования в единую платформу. Он поддерживает тестирование конечного-конечного, модульное и интеграционное тестирование, а также включает встроенные инструменты для подделки и имитации сетевых запросов.
- Перемещение во времени и отладка: Функция перемещения во времени в Cypress позволяет перемещаться по результатам тестирования, приостанавливаться и изучать состояние вашего приложения на разных этапах. Наводя курсор на каждую команду в тестовом раннере, вы можете изучить состояние приложения в любое время, включая изменения в DOM и сетевую активность.
- Автоматизация в реальном браузере: Cypress выполняет тесты в реальной браузерной среде, тесно воссоздавая взаимодействие реального пользователя. Это отличается от инструментов, которые имитируют поведение браузера, что может не полностью учитывать крайние случаи или истинный пользовательский опыт.
- Автоматическое ожидание: Cypress автоматически обрабатывает ожидание выполнения команд и утверждений перед продолжением. Эта автоматическая синхронизация устраняет необходимость вручную устанавливать задержки или создавать сложную логику ожидания, что приводит к более надежным и простым тестам.
- Надежные тесты: Разработанные для снижения нестабильности тестов, встроенные повторы для неудачных утверждений и автоматическое ожидание элементов помогают уменьшить нестабильность тестов в Cypress. Это обеспечивает последовательное прохождение или не прохождение тестов, повышая надежность.
Почему не использовать Cypress
Хотя мы рассмотрели преимущества использования Cypress, важно отметить, что есть и некоторые ограничения. Вот некоторые из наиболее заметных:
- Только JavaScript/TypeScript: Сypress привязан исключительно к JavaScript или TypeScript, что ограничивает его привлекательность для команд, использующих другие языки программирования. Selenium поддерживает различные языки, что делает его более универсальным вариантом для разнообразных разработчических команд.
- Требуется знание JavaScript: Хотя Cypress в целом дружелюбен к пользователям, начинающие могут столкнуться с изучением, особенно если им незнакомы JavaScript или современные практики веб-разработки.
- Тестирование на нескольких вкладках и поддержка iframe: У Cypress ограниченная поддержка для тестирования на нескольких вкладках и в iframe. Хотя существуют обходные пути, такие как плагины для обработки iframe или конкретные случаи использования нескольких вкладок, эти сценарии могут быть не такими простыми по сравнению с другими инструментами, такими как Selenium.
- Отсутствие поддержки нативных мобильных приложений: Cypress в первую очередь предназначен для тестирования веб-приложений и не имеет встроенной поддержки для нативных мобильных приложений.
- Настройка непрерывной интеграции: Настройка Cypress для непрерывной интеграции (CI) может потребовать дополнительной конфигурации и может быть не такой простой, как у других инструментов тестирования.
- Параллельное выполнение тестов: Cypress не поддерживает параллельное выполнение тестов по умолчанию. Для запуска тестов параллельно на нескольких браузерах или машинах требуется дополнительная настройка.
О Selenium
Selenium — это известный инструмент с открытым исходным кодом для автоматизации веб-приложений на различных браузерах и платформах. Он позволяет тестировщикам писать скрипты на различных языках программирования для управления и взаимодействия с веб-элементами во время тестирования.
Архитектура Selenium
С выходом Selenium 4.0 архитектура претерпела значительные изменения, особенно в том, как осуществляется связь между тестовым скриптом и браузером.
Наиболее заметным изменением стало замена JSON Wire Protocol на W3C WebDriver Protocol. Этот протокол теперь является стандартом для автоматизации браузеров, так как все современные браузеры напрямую его поддерживают. Протокол W3C устраняет необходимость кодирования и декодирования тестовых запросов, упрощая процесс общения и снижая потенциальные источники ошибок.

Ключевые компоненты архитектуры Selenium 4.0
Библиотеки клиентов Selenium
Эти библиотеки предоставляют API для написания тестов на таких языках, как Java, Python и C#. Они отправляют команды WebDriver.
Протокол W3C WebDriver
Заменяя JSON Wire Protocol, протокол W3C напрямую взаимодействует с WebDriver, устраняя необходимость в слоях перевода и обеспечивая более согласованное поведение на различных браузерах.
WebDriver
WebDriver теперь взаимодействует напрямую с браузером с использованием протокола W3C, что приводит к более быстрому и надежному выполнению тестов.
Драйверы браузера
Эти драйверы продолжают действовать как посредники, но благодаря протоколу W3C у них теперь более простое взаимодействие с WebDriver.
Веб-браузер
Браузер выполняет команды как обычно, но с улучшенной производительностью и совместимостью благодаря стандартизированному протоколу.
Преимущества использования Selenium
Вот несколько ключевых причин, поясняющих, почему мы используем Selenium:
- Совместимость с различными браузерами: Selenium поддерживает широкий спектр веб-браузеров, включая Chrome, Firefox, Edge, Safari и другие. Это гарантирует выполнение ваших тестов в разных браузерах, выявляя потенциальные проблемы совместимости на ранних этапах разработки.
- Открытый и бесплатный: Selenium является проектом с открытым исходным кодом, что означает, что его можно свободно использовать. Нет лицензионных расходов или ограничений, что делает его экономически эффективным решением для автоматизированного тестирования.
- Богатый набор инструментов: Набор Selenium включает в себя Selenium WebDriver, Selenium Grid и Selenium IDE, обеспечивая комплексный набор инструментов для различных требований тестирования, от записи и воспроизведения (IDE) до сложной автоматизации браузера (WebDriver)
- Расширяемость: Открытая архитектура Selenium позволяет активно интегрироваться с другими инструментами и фреймворками, такими как TestNG, JUnit, Jenkins и Docker. Эта гибкость позволяет создавать сложные CI/CD пайплайны и автоматизировать различные задачи помимо простых взаимодействий с браузером.
- Параллельное выполнение тестов: Selenium Grid позволяет выполнять тесты параллельно в различных средах и браузерах, сокращая время, необходимое для запуска тестов, и повышая эффективность.
- Обширная поддержка сообщества: У Selenium есть большое и активное сообщество, предоставляющее множество ресурсов, учебных материалов и плагинов, а также регулярные обновления и улучшения.
- Меньше ненадежности: Введение протокола W3C WebDriver в Selenium 4 снижает ненадежность, стандартизируя коммуникацию между браузерами, что приводит к более предсказуемым и надежным результатам тестирования в различных браузерах.
Почему не использовать Selenium
Хотя Selenium является мощным инструментом для автоматизации веб-приложений, он может не подойти для каждой ситуации. Вот несколько причин, почему вы можете рассмотреть альтернативы Selenium:
- Тестирование API: Selenium ориентирован на тестирование пользовательского интерфейса веб-приложений. Если вам нужно протестировать API напрямую без взаимодействия с браузером, такие инструменты, как Cypress, Postman, SoapUI или REST Assured, будут более подходящими.
- Хрупкие тесты: Тесты Selenium могут быть хрупкими и требовать частых обновлений тестовых скриптов при изменении интерфейса приложения.
- Отсутствие нативной поддержки для утверждений: Selenium сосредоточен на автоматизации браузера и не предоставляет фреймворк для утверждений из коробки. Для использования утверждений необходимо интегрировать его с фреймворками тестирования, такими как TestNG, JUnit или PyTest.
- Тестирование мобильных приложений: Selenium в первую очередь предназначен для веб-приложений и может быть не лучшим вариантом для тестирования мобильных приложений.
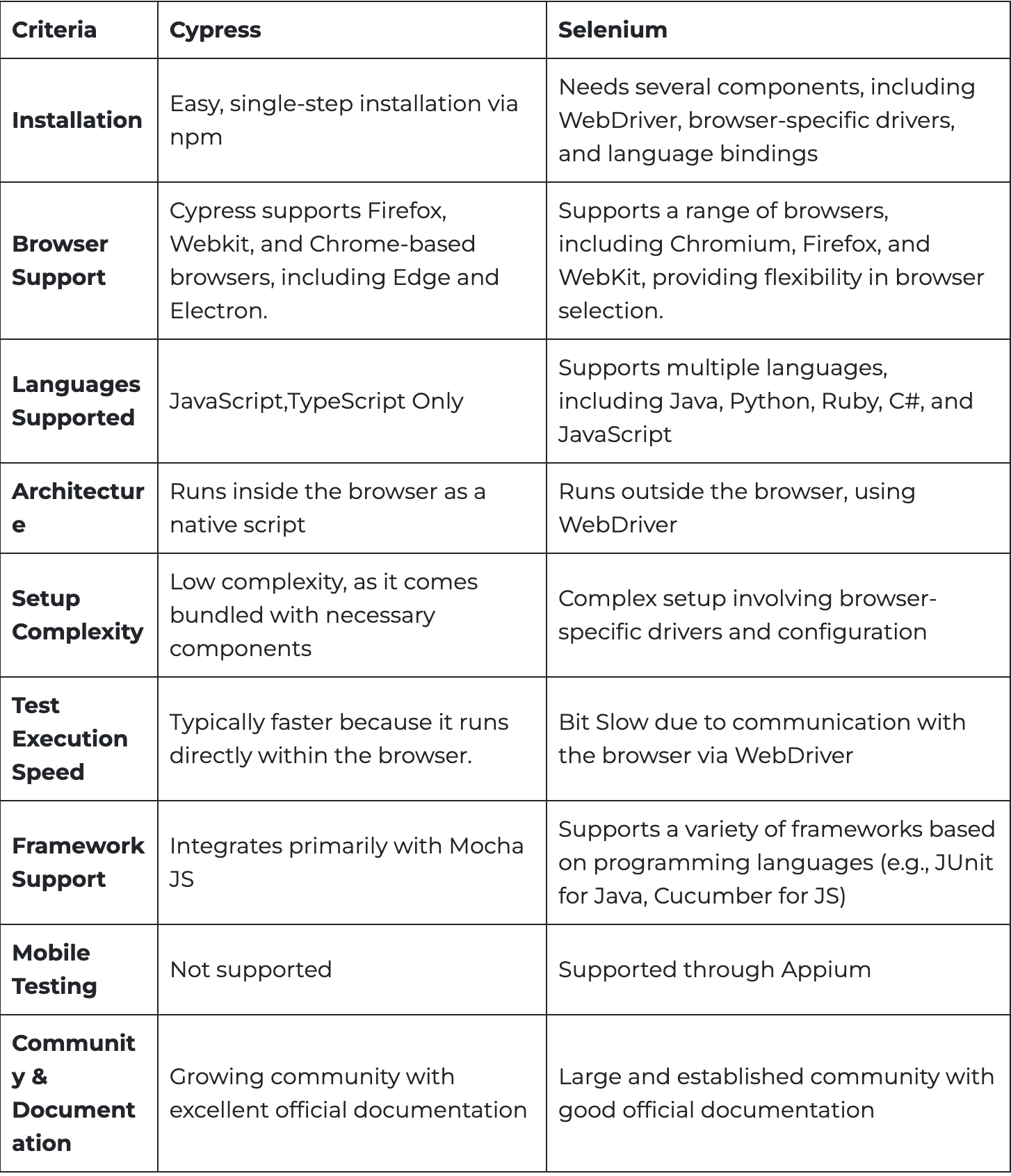
Сравнение Cypress и Selenium
Вот упрощенное сравнение между Cypress и Selenium:

Итог
В схватке тестовых фреймворков как Cypress, так и Selenium предлагают явные преимущества, адаптированные к различным потребностям. Cypress блеснет своей удобной настройкой для разработчиков, взаимодействием в реальном времени с браузером и встроенными функциями, которые упрощают тестирование и отладку.
С другой стороны, Selenium выделяется своей универсальностью и широкой совместимостью с различными браузерами и платформами. Поддержка нескольких языков программирования и устоявшееся присутствие в сообществе тестирования подчеркивают его надежность для сложных сценариев тестирования на разных браузерах.
В конечном итоге выбор между Selenium и Cypress зависит от ваших конкретных потребностей в тестировании и проектных требований. Оба инструмента обладают уникальными преимуществами, и понимание их поможет вам выбрать подходящий фреймворк для обеспечения надежной и эффективной автоматизации тестирования.
Source:
https://dzone.com/articles/cypress-vs-selenium-choosing-the-best-automation-tool













