Автор выбрал Фонд свободного и открытого исходного кода для получения пожертвования в рамках программы Write for DOnations.
Введение
Flask — это легковесный веб-фреймворк на Python, предоставляющий полезные инструменты и возможности для создания веб-приложений на языке Python. Он дает разработчикам гибкость и является доступным фреймворком для новых разработчиков, поскольку веб-приложение можно быстро создать, используя всего один файл Python. Flask также расширяем и не навязывает определенную структуру каталогов или требует сложного шаблонного кода перед началом работы.
Изучение Flask позволит вам быстро создавать веб-приложения на Python. Вы можете воспользоваться библиотеками Python для добавления расширенных функций в ваше веб-приложение, например, хранения данных в базе данных или проверки веб-форм.
В этом уроке вы создадите небольшое веб-приложение, которое отображает HTML-текст в браузере. Вы установите Flask, напишете и запустите приложение на Flask, а также запустите его в режиме разработки. Вы будете использовать маршрутизацию для отображения различных веб-страниц, выполняющих разные функции в вашем веб-приложении. Вы также будете использовать функции представления, чтобы позволить пользователям взаимодействовать с приложением через динамические маршруты. Наконец, вы будете использовать отладчик для устранения ошибок.
Предварительные требования
-
Локальная среда программирования Python 3. Следуйте инструкции для вашего дистрибутива в серии Как установить и настроить локальную среду программирования для Python 3. В этом уроке мы назовем наш каталог проекта
flask_app. -
Понимание базовых концепций Python 3, таких как типы данных, списки, функции и другие подобные концепции. Если вы не знакомы с Python, ознакомьтесь с нашей серией Как программировать на Python 3.
-
Понимание базовых концепций HTML. Вы можете ознакомиться с серией руководств Как создать веб-сайт с помощью HTML для получения базовых знаний.
Шаг 1 — Установка Flask
На этом шаге вы активируете свое окружение Python и установите Flask с помощью установщика пакетов pip.
Сначала активируйте свое программирующее окружение, если вы еще этого не сделали:
После активации вашего программирующего окружения, установите Flask с помощью команды pip install:
После завершения установки, вы увидите список установленных пакетов в последних частях вывода, похожий на следующий:
Output...
Installing collected packages: Werkzeug, MarkupSafe, Jinja2, itsdangerous, click, flask
Successfully installed Jinja2-3.0.1 MarkupSafe-2.0.1 Werkzeug-2.0.1 click-8.0.1 flask-2.0.1 itsdangerous-2.0.1
Это означает, что установка Flask также установила несколько других пакетов. Эти пакеты являются зависимостями, которые Flask нуждается для выполнения различных функций.
Вы создали папку проекта, виртуальное окружение и установили Flask. Теперь вы можете перейти к настройке простого приложения.
Шаг 2 — Создание простого приложения
Теперь, когда вы настроили свою среду программирования, вы начнете использовать Flask. На этом этапе вы создадите небольшое веб-приложение Flask внутри файла Python, в котором вы напишете HTML-код для отображения в браузере.
В вашей директории flask_app откройте файл с именем app.py для редактирования, используйте nano или ваш любимый текстовый редактор:
Напишите следующий код внутри файла app.py:
Сохраните и закройте файл.
В приведенном выше блоке кода вы сначала импортируете объект Flask из пакета flask. Затем вы используете его для создания экземпляра вашего приложения Flask, называя его app. Вы передаете специальную переменную __name__, которая содержит имя текущего модуля Python. Это имя сообщает экземпляру, где он находится; это необходимо, потому что Flask настраивает некоторые пути за кулисами.
После того как вы создадите экземпляр app, вы сможете использовать его для обработки входящих веб-запросов и отправки ответов пользователю. @app.route — это декоратор, который превращает обычную функцию Python в функцию-представление Flask, которая преобразует возвращаемое значение функции в HTTP-ответ, отображаемый HTTP-клиентом, таким как веб-браузер. Вы передаете значение '/' в @app.route(), чтобы указать, что эта функция будет отвечать на веб-запросы для URL /, который является основным URL.
Функция представления hello() возвращает строку '<h1>Hello, World!</h1>' в качестве HTTP-ответа.
Теперь у вас есть простое приложение Flask в файле Python под названием app.py, на следующем шаге вы запустите приложение, чтобы увидеть результат функции представления hello(), отображенный в веб-браузере.
Шаг 3 — Запуск приложения
После создания файла, содержащего приложение Flask, вы запустите его с помощью интерфейса командной строки Flask, чтобы запустить сервер разработки и отобразить в браузере HTML-код, который вы написали в качестве возвращаемого значения для функции представления hello() на предыдущем шаге.
Сначала, находясь в директории flask_app с активированным виртуальным окружением, сообщите Flask, где найти приложение (app.py в вашем случае), используя переменную окружения FLASK_APP с помощью следующей команды (в Windows используйте set вместо export):
Затем укажите, что вы хотите запустить приложение в режиме разработки (чтобы вы могли использовать отладчик для обнаружения ошибок) с помощью переменной окружения FLASK_ENV:
Наконец, запустите приложение с помощью команды flask run:
После запуска приложения вывод будет выглядеть примерно так:
Output * Serving Flask app "app" (lazy loading)
* Environment: development
* Debug mode: on
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
* Restarting with stat
* Debugger is active!
* Debugger PIN: 296-353-699
Предыдущий вывод содержит несколько фрагментов информации, таких как:
- Имя приложения, которое вы запускаете (
"app"). - Окружение, в котором запускается приложение (
development). Debug mode: onозначает, что отладочный режим Flask включен. Это полезно при разработке, так как предоставляет подробные сообщения об ошибках, когда что-то идет не так, что облегчает поиск и устранение неисправностей.- Приложение работает локально по URL
http://127.0.0.1:5000/.127.0.0.1— это IP-адрес, представляющийlocalhostвашего компьютера, а:5000— номер порта.
Откройте браузер и введите URL http://127.0.0.1:5000/. Вы увидите текст Hello, World! в заголовке <h1> в качестве ответа. Это подтверждает, что ваше приложение успешно запущено.

Если вы хотите остановить сервер разработки, нажмите CTRL+C.
Предупреждение: Flask использует простой веб-сервер для обслуживания вашего приложения в среде разработки, что также означает, что отладочный инструмент Flask работает, чтобы облегчить обнаружение ошибок. Вы не должны использовать этот сервер разработки в производственном развертывании. Подробнее см. страницу Варианты развертывания в документации Flask. Вы также можете ознакомиться с этим руководством по развертыванию Flask с использованием Gunicorn или этим с uWSGI, или вы можете использовать платформу приложений DigitalOcean для развертывания вашего приложения Flask, следуя руководству Как развернуть приложение Flask с использованием Gunicorn на платформе приложений.
Чтобы продолжить разработку приложения app.py, оставьте рабочим сервер разработки и откройте другое окно терминала. Перейдите в директорию flask_app, активируйте виртуальное окружение, установите переменные окружения FLASK_ENV и FLASK_APP и перейдите к следующим шагам. (Эти команды перечислены ранее в этом шаге.)
Примечание: При открытии нового терминала или когда вы закрываете тот, на котором запущен сервер разработки, и хотите его перезапустить, важно помнить о активации виртуального окружения и установке переменных окружения FLASK_ENV и FLASK_APP для корректной работы команды flask run.
Вам нужно запустить сервер только один раз в одном окне терминала.
Пока сервер разработки Flask уже запущен, невозможно запустить другое приложение Flask с той же командой flask run. Это происходит потому, что flask run по умолчанию использует порт 5000, и как только он занят, становится недоступен для запуска другого приложения, что приводит к ошибке, подобной следующей:
OutputOSError: [Errno 98] Address already in use
Чтобы решить эту проблему, либо остановите текущий запущенный сервер с помощью CTRL+C, а затем снова запустите flask run, либо, если вы хотите запустить оба приложения одновременно, вы можете указать другой порт с помощью аргумента -p, например, чтобы запустить другое приложение на порту 5001, используйте следующую команду:
С этим вы можете иметь одно приложение, работающее на http://127.0.0.1:5000/, и другое на http://127.0.0.1:5001/, если хотите.
Теперь у вас есть небольшое веб-приложение Flask. Вы запустили свое приложение и отобразили информацию в веб-браузере. Далее вы узнаете о маршрутах и о том, как использовать их для обслуживания нескольких веб-страниц.
Шаг 4 — Маршруты и функции представления
На этом этапе вы добавите несколько маршрутов в свое приложение, чтобы отображать различные страницы в зависимости от запрашиваемого URL. Вы также узнаете о функциях представления и о том, как их использовать.
Маршрут — это URL, который вы можете использовать, чтобы определить, что пользователь получит, когда посетит ваше веб-приложение в своем браузере. Например, http://127.0.0.1:5000/ — это основной маршрут, который может использоваться для отображения главной страницы. URL http://127.0.0.1:5000/about может быть другим маршрутом, используемым для страницы “О проекте”, которая предоставляет посетителю некоторую информацию о вашем веб-приложении. Аналогично, вы можете создать маршрут, который позволяет пользователям входить в ваше приложение по адресу http://127.0.0.1:5000/login.
Ваше приложение Flask на данный момент имеет один маршрут, который обслуживает пользователей, запрашивающих главный URL (http://127.0.0.1:5000/). Чтобы продемонстрировать, как добавить новую веб-страницу в ваше приложение, вы отредактируете файл приложения, чтобы добавить еще один маршрут, который предоставляет информацию о вашем веб-приложении по адресу http://127.0.0.1:5000/about.
Сначала откройте файл app.py для редактирования:
Отредактируйте файл, добавив следующий выделенный код в конец файла:
Сохраните и закройте файл.
Вы добавили новую функцию под названием about(). Эта функция декорирована с помощью декоратора @app.route(), который превращает её в функцию представления, обрабатывающую запросы к конечной точке http://127.0.0.1:5000/about.
При запущенном сервере разработки посетите следующий URL с помощью вашего браузера:
http://127.0.0.1:5000/about
Вы увидите текст This is a Flask web application., отображенный в HTML-заголовке <h3>.
Вы также можете использовать несколько маршрутов для одной функции представления. Например, вы можете обслуживать главную страницу как по адресу /, так и по адресу /index/. Для этого откройте файл app.py для редактирования:
Измените файл, добавив еще один декоратор к функции представления hello():
Сохраните и закройте файл.
После добавления этого нового декоратора вы сможете получить доступ к главной странице как по адресу http://127.0.0.1:5000/, так и по адресу http://127.0.0.1:5000/index.
Теперь вы понимаете, что такое маршруты, как использовать их для создания функций представления и как добавлять новые маршруты в ваше приложение. Далее вы будете использовать динамические маршруты, чтобы позволить пользователям контролировать ответ приложения.
Шаг 5 — Динамические маршруты
На этом этапе вы будете использовать динамические маршруты, чтобы позволить пользователям взаимодействовать с приложением. Вы создадите маршрут, который будет заглавными буквами слова, переданные через URL, и маршрут, который складывает два числа и отображает результат.
Обычно пользователи не взаимодействуют с веб-приложением, вручную редактируя URL. Скорее, пользователь взаимодействует с элементами на странице, которые ведут к разным URL в зависимости от ввода и действий пользователя, но в целях данного руководства вы будете редактировать URL, чтобы продемонстрировать, как приложение может реагировать по-разному с разными URL.
Сначала откройте файл app.py для редактирования:
Если вы разрешаете пользователю отправлять что-то в ваше веб-приложение, например, значение в URL, как вы собираетесь сделать в следующем редактировании, вы всегда должны помнить, что ваше приложение не должно напрямую отображать непроверенные данные (данные, отправленные пользователем). Чтобы безопасно отображать пользовательские данные, используйте функцию escape(), которая входит в пакет markupsafe, установленный вместе с Flask.
Откройте app.py и добавьте следующую строку в начало файла, над импортом Flask:
Затем добавьте следующий маршрут в конец файла:
Сохраните и закройте файл.
Этот новый маршрут содержит переменную секцию <word>. Это указывает Flask взять значение из URL и передать его в функцию представления. Переменная URL <word> передает ключевой аргумент в функцию представления capitalize(). Аргумент имеет то же имя, что и переменная URL (word в данном случае). С помощью этого вы можете получить доступ к слову, переданному через URL, и ответить с его капитализированной версией, используя метод capitalize() в Python.
Вы используете функцию escape(), которую импортировали ранее, чтобы отобразить строку word как текст. Это важно для предотвращения атак межсайтового скриптинга (XSS). Если пользователь отправит вредоносный JavaScript вместо слова, escape() отобразит его как текст, и браузер не выполнит его, сохраняя ваше веб-приложение в безопасности.
Чтобы отобразить капитализированное слово внутри HTML-заголовка <h1>, вы используете метод format() Python, для более подробной информации об этом методе см. Как использовать строковые форматировщики в Python 3
С запущенным сервером разработки откройте браузер и посетите следующие URL. Вы можете заменить выделенные слова на любое слово на ваш выбор.
http://127.0.0.1:5000/capitalize/hello
http://127.0.0.1:5000/capitalize/flask
http://127.0.0.1:5000/capitalize/python
Вы можете увидеть слово в URL, капитализированное в теге <h1> на странице.
Вы также можете использовать несколько переменных в маршруте. Чтобы продемонстрировать это, вы добавите маршрут, который складывает два положительных целых числа и отображает результат.
Откройте файл app.py для редактирования:
Добавьте следующий маршрут в конец файла:
Сохраните и закройте файл.
В этом маршруте вы используете специальный конвертер int с переменной URL (/add/<int:n1>/<int:n2>/), который принимает только положительные целые числа. По умолчанию переменные URL считаются строками и обрабатываются как таковые.
С запущенным сервером разработки откройте браузер и посетите следующий URL:
http://127.0.0.1:5000/add/5/5/
Результатом будет сумма двух чисел (10 в данном случае).
Теперь вы понимаете, как использовать динамические маршруты для отображения различных ответов в одном маршруте в зависимости от запрошенного URL. Далее вы узнаете, как устранять неполадки и отлаживать ваше приложение Flask в случае ошибки.
Шаг 6 — Отладка приложения Flask
При разработке веб-приложения вы часто будете сталкиваться с ситуациями, когда приложение выдаёт ошибку вместо ожидаемого поведения. Возможно, вы ошибочно напишете название переменной или забудете определить или импортировать функцию. Чтобы облегчить исправление этих проблем, Flask предоставляет отладчик при запуске приложения в режиме разработки. На этом этапе вы узнаете, как исправлять ошибки в своем приложении с помощью отладчика Flask.
Чтобы продемонстрировать, как обрабатывать ошибки, вы создадите маршрут, который приветствует пользователя из списка имен пользователей.
Откройте файл app.py для редактирования:
Добавьте следующий маршрут в конец файла:
Сохраните и закройте файл.
В маршруте выше, функция-представление greet_user() получает аргумент user_id из переменной URL user_id. Вы используете конвертер int для принятия положительных целых чисел. Внутри функции у вас есть список Python под названием users, который содержит три строки, представляющие имена пользователей. Функция-представление возвращает строку, которая создается в зависимости от предоставленного user_id. Если user_id равен 0, ответ будет Hi Bob в теге <h2>, потому что Bob является первым элементом в списке (значение users[0]).
С запущенным сервером разработки откройте браузер и посетите следующие URL:
http://127.0.0.1:5000/users/0
http://127.0.0.1:5000/users/1
http://127.0.0.1:5000/users/2
Вы получите следующие ответы:
OutputHi Bob
Hi Jane
Hi Adam
Это работает хорошо до сих пор, но может пойти не так, когда вы запрашиваете приветствие для пользователя, которого не существует. Чтобы продемонстрировать, как работает отладчик Flask, посетите следующий URL:
http://127.0.0.1:5000/users/3
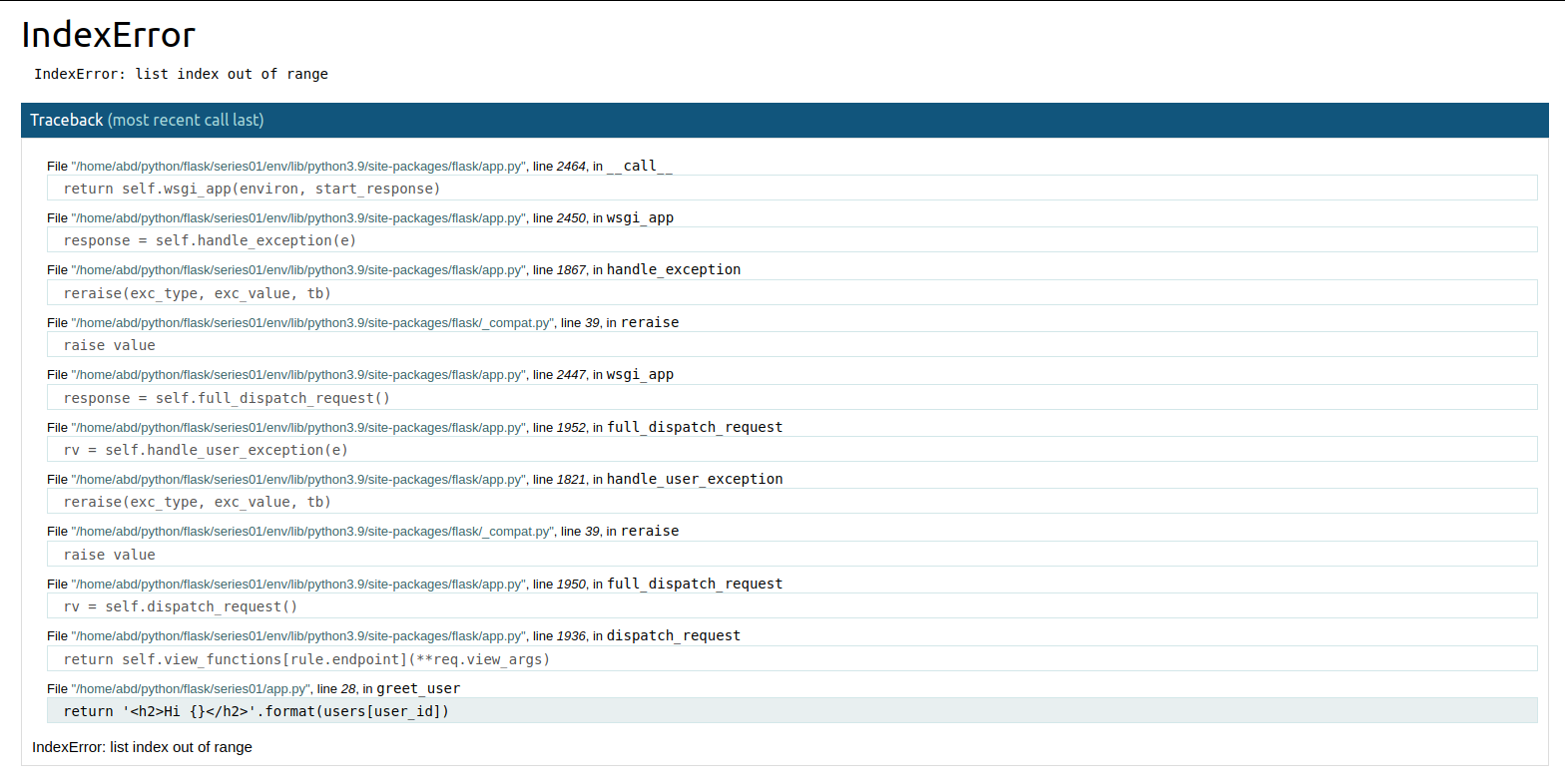
Вы увидите страницу, которая выглядит так:

Вверху страницы указано имя исключения Python, которое IndexError, что указывает на то, что индекс списка (3 в данном случае) выходит за пределы диапазона списка (который составляет только от 0 до 2, потому что список содержит только три элемента). В отладчике вы можете увидеть трассировку, которая сообщает вам строки кода, вызвавшие это исключение.
Последние две строки трассировки обычно указывают на источник ошибки. В вашем случае строки могут быть примерно такими:
File "/home/USER/flask_app/app.py", line 28, in greet_user
return '<h2>Hi {}</h2>'.format(users[user_id])
Это говорит о том, что ошибка возникает из функции greet_user() внутри файла app.py, конкретно в строке return.
Зная исходную строку, которая вызывает исключение, поможет вам определить, что пошло не так в вашем коде, и решить, что делать для его исправления.
В этом случае вы можете использовать простой блок try...except для исправления этой ошибки. Если запрошенный URL имеет индекс за пределами диапазона списка, пользователь получит ошибку 404 Not Found, которая является HTTP-ошибкой, сообщающей пользователю, что запрашиваемая страница не существует.
Откройте файл app.py для редактирования:
Чтобы ответить с ошибкой HTTP 404, вам понадобится функция abort() из Flask, которая используется для создания HTTP-ответов с ошибками. Измените вторую строку в файле, чтобы также импортировать эту функцию:
Затем отредактируйте функцию представления greet_user(), чтобы она выглядела следующим образом:
Вы используете try для проверки выражения return на наличие ошибок. Если ошибки нет, то есть user_id имеет значение, соответствующее индексу в списке users, приложение ответит соответствующим приветствием. Если значение user_id находится за пределами диапазона списка, будет вызвано исключение IndexError, и вы используете except для перехвата ошибки и ответа с ошибкой HTTP 404 с помощью функции-помощника abort() из Flask.
Теперь, с запущенным сервером разработки, снова посетите URL:
http://127.0.0.1:5000/users/3
На этот раз вы увидите стандартную страницу ошибки 404, информирующую пользователя о том, что страница не существует.
К концу этого руководства ваш файл app.py будет выглядеть так:
Теперь у вас есть общее представление о том, как использовать отладчик Flask для устранения ошибок и определения подходящего действия для их исправления.
Заключение
Теперь у вас есть общее представление о том, что такое Flask, как его установить и как использовать для написания веб-приложения, как запустить сервер разработки и как использовать маршруты и функции представления для отображения различных веб-страниц, которые служат конкретным целям. Вы также узнали, как использовать динамические маршруты, чтобы позволить пользователям взаимодействовать с вашим веб-приложением через URL, и как использовать отладчик для устранения ошибок.
Если вы хотите узнать больше о Flask, ознакомьтесь с страницей темы Flask.













