В этом руководстве мы обсудим диалоговые окна оповещения и реализуем их в нашем приложении Android с использованием Kotlin.
Диалоговые окна оповещения
Диалоговое окно оповещения – это окно, которое появляется на экране. Они обычно показывают некоторую информацию и просят пользователя выполнить какое-либо действие. Для создания диалогового окна оповещения необходимо использовать три основных компонента.
- Текст заголовка
- Текст сообщения
- Кнопки – существуют три типа кнопок: Положительная, Отрицательная и Нейтральная
Для создания AlertDialog мы используем внутренний класс AlertDialog.Builder.
val alertDialogBuilder = AlertDialog.Builder(this)
Мы передаем контекст в конструктор. Дополнительно мы можем передать еще один параметр – стиль диалогового окна оповещения.
Методы диалогового окна оповещения
Некоторые из методов, которые могут использоваться в AlertDialog.
- setTitle
- setMessage
- setIcon
- setCustomTitle – Здесь вы можете передать пользовательское представление, которое будет заменять часть заголовка в диалоговом окне оповещения.
- setPositiveButton – Здесь мы передаем строковое имя и метод обратного вызова при нажатии кнопки.
- setView – используется для добавления пользовательского представления внутри диалогового окна оповещения.
- setList – используется для установки массива строк, которые будут отображаться в виде списка.
- setMultiChoiceList – снова мы можем установить массив, но на этот раз мы можем выбирать несколько элементов из списка благодаря флажкам CheckBox.
- setPositiveButtonIcon – установить значок рядом с кнопкой.
- show() – используется для отображения диалогового окна.
- setDismissListener – Здесь вы можете установить логику, которая будет запускаться, когда диалоговое окно закрывается.
- setShowListener – установите логику, которая будет запускаться, когда диалоговое окно открывается.
- setCancelable – требуется логическое значение. По умолчанию все диалоговые окна можно закрыть при нажатии кнопки или касании за пределами них. Если этот метод установлен в false, вам нужно явно отменить диалог, используя метод dialog.cancel().
Код диалогового окна оповещения на Kotlin
Чтобы использовать AlertDialog в вашем проекте Android Studio, импортируйте следующий класс.
import android.support.v7.app.AlertDialog;
Следующий код Kotlin используется для создания простого диалогового окна оповещения.
val builder = AlertDialog.Builder(this)
builder.setTitle("Androidly Alert")
builder.setMessage("We have a message")
//builder.setPositiveButton("OK", DialogInterface.OnClickListener(function = x))
builder.setPositiveButton(android.R.string.yes) { dialog, which ->
Toast.makeText(applicationContext,
android.R.string.yes, Toast.LENGTH_SHORT).show()
}
builder.setNegativeButton(android.R.string.no) { dialog, which ->
Toast.makeText(applicationContext,
android.R.string.no, Toast.LENGTH_SHORT).show()
}
builder.setNeutralButton("Maybe") { dialog, which ->
Toast.makeText(applicationContext,
"Maybe", Toast.LENGTH_SHORT).show()
}
builder.show()
builder.show() отображает диалоговое окно предупреждения на экране. Внутри функции setPositiveButton мы передаем текст кнопки вместе с функцией Kotlin, которая срабатывает при нажатии на эту кнопку. Функция является частью интерфейса DialogInterface.OnClickListener(). Тип функции – (DialogInterface, Int) -> Unit. DialogInterface – это экземпляр диалога, а Int – идентификатор нажатой кнопки. В вышеприведенном коде мы представили эту функцию как Функцию Kotlin более высокого порядка. dialog и which представляют два аргумента. Мы можем улучшить функцию, передав _ если аргументы не используются. Функции будут выглядеть следующим образом:
builder.setPositiveButton(android.R.string.yes) { _,_ ->
Toast.makeText(applicationContext,
android.R.string.yes, Toast.LENGTH_SHORT).show()
}
В качестве альтернативы мы также можем отображать диалоговое окно через экземпляр класса AlertDialog. Замените builder.show() на:
val alertDialog = builder.create()
alertDialog.show()
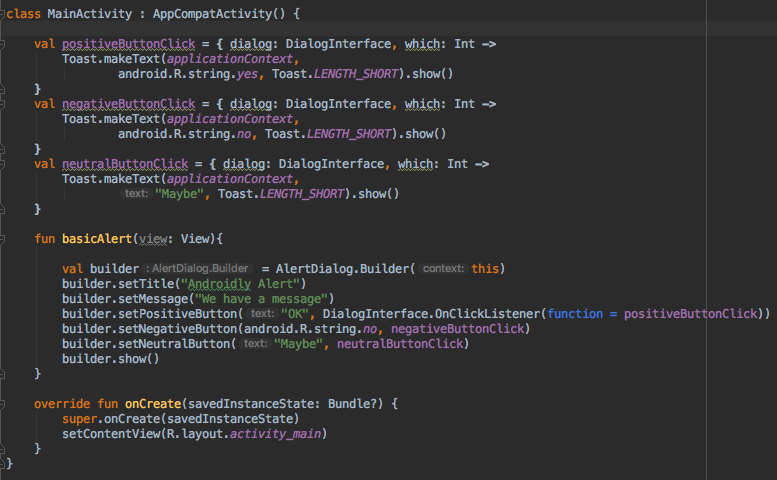
Вместо определения функций прослушивателей нажатия кнопок для каждой из кнопок, мы также можем определить функции более высокого порядка отдельно.
val positiveButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
android.R.string.no, Toast.LENGTH_SHORT).show()
}
Теперь установите это свойство val внутри функции Kotlin setPositiveButton как:
builder.setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
//or
builder.setPositiveButton(android.R.string.yes, positiveButtonClick)
Второй вариант делает код намного более лаконичным. Ниже приведен снимок экрана из нашего класса Activity с применением вышеприведенной функции для каждой из кнопок. 
Вы можете передать null вместо функции, если не планируете выполнять какие-либо действия при нажатии на кнопку.
У Kotlin еще больше возможностей для улучшения читаемости вышеприведенного кода.
Простой код диалогового окна предупреждения на Kotlin
Используя функцию with, мы можем улучшить читаемость кода Kotlin для создания диалогового окна предупреждения.
fun basicAlert(view: View){
val builder = AlertDialog.Builder(this)
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
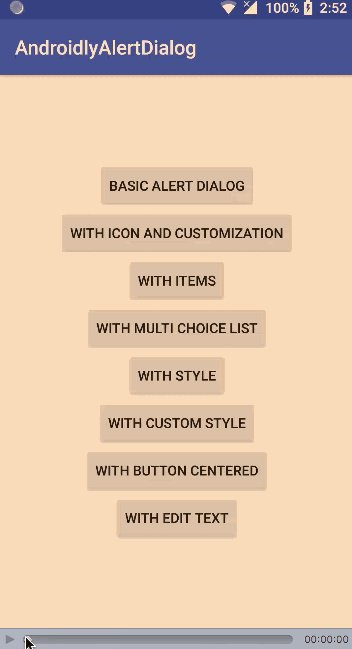
В следующем разделе мы создадим наше приложение для Android, где реализуем следующие функции в нашем диалоговом окне предупреждения.
- Простое диалоговое окно предупреждения
- Диалоговое окно предупреждения с иконкой и настраиваемой кнопкой
- Диалоговое окно предупреждения со списком
- Диалоговое окно предупреждения с множественным выбором из списка
- Диалоговое окно предупреждения со стилем
- Диалоговое окно предупреждения с настраиваемым стилем
- Диалоговое окно предупреждения с полем ввода
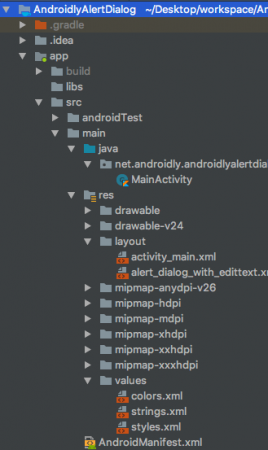
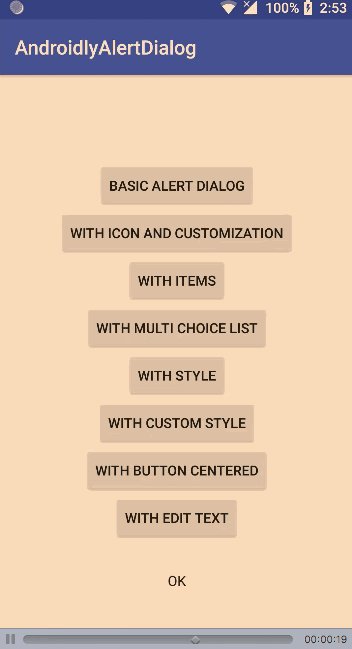
Структура проекта в Android Studio

1. Код макета XML
Код для макета activity_main.xml представлен ниже.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/btnBasicAlert"
android:layout_width="wrap_content"
android:onClick="basicAlert"
android:layout_height="wrap_content"
android:text="BASIC ALERT DIALOG" />
<Button
android:id="@+id/btnAlertWithIconsAndCustomize"
android:layout_width="wrap_content"
android:onClick="withIconAndCustomise"
android:layout_height="wrap_content"
android:text="WITH ICON AND CUSTOMIZATION" />
<Button
android:id="@+id/btnAlertWithItems"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withItems"
android:text="WITH ITEMS" />
<Button
android:id="@+id/btnAlertWithMultiChoiceList"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withMultiChoiceList"
android:text="WITH MULTI CHOICE LIST" />
<Button
android:id="@+id/btnAlertWithStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withStyle"
android:text="WITH STYLE" />
<Button
android:id="@+id/btnAlertWithCustomStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withCustomStyle"
android:text="WITH CUSTOM STYLE" />
<Button
android:id="@+id/btnAlertWithButtonCentered"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withButtonCentered"
android:text="WITH BUTTON CENTERED" />
<Button
android:id="@+id/btnAlertWithEditText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withEditText"
android:text="WITH EDIT TEXT" />
</LinearLayout>
Для каждой из кнопок мы установили атрибут android:onClick с именем функции. Эти функции Kotlin будут вызваны в классе MainActivity.kt. Мы обсудим каждую из них по очереди.
2. Код основной активности Kotlin
Мы уже создали первый диалоговое окно предупреждения выше. Давайте посмотрим, как выглядит MainActivity.kt с ним.
package net.androidly.androidlyalertdialog
import android.content.DialogInterface
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.support.v7.app.AlertDialog
import android.view.View
import android.widget.Toast
class MainActivity : AppCompatActivity() {
val positiveButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
android.R.string.yes, Toast.LENGTH_SHORT).show()
}
val negativeButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
android.R.string.no, Toast.LENGTH_SHORT).show()
}
val neutralButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
"Maybe", Toast.LENGTH_SHORT).show()
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
fun basicAlert(view: View){
val builder = AlertDialog.Builder(this)
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
}
3. Диалоговое окно предупреждения с иконками и настройками
val builder = AlertDialog.Builder(this)
with(builder) {
setTitle("Icon and Button Color")
setMessage("We have a message")
setPositiveButton("OK", null)
setNegativeButton("CANCEL", null)
setNeutralButton("NEUTRAL", null)
setPositiveButtonIcon(resources.getDrawable(android.R.drawable.ic_menu_call, theme))
setIcon(resources.getDrawable(android.R.drawable.ic_dialog_alert, theme))
}
val alertDialog = builder.create()
alertDialog.show()
val button = alertDialog.getButton(DialogInterface.BUTTON_POSITIVE)
with(button) {
setBackgroundColor(Color.BLACK)
setPadding(0, 0, 20, 0)
setTextColor(Color.WHITE)
}
Используя getButton, мы можем получить любую из кнопок, установив соответствующую константу. Как только кнопка получена, мы можем настроить ее, как показано выше.
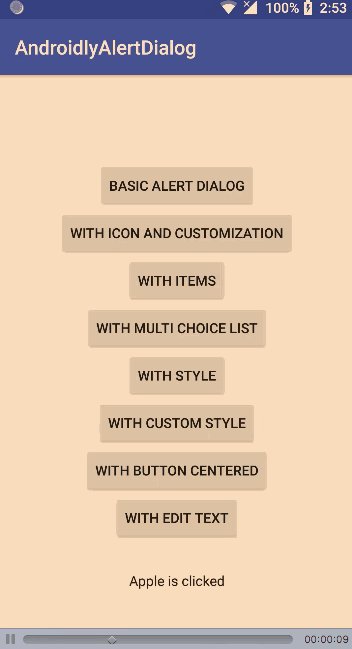
4. Диалоговое окно предупреждения с элементами
fun withItems(view: View) {
val items = arrayOf("Red", "Orange", "Yellow", "Blue")
val builder = AlertDialog.Builder(this)
with(builder)
{
setTitle("List of Items")
setItems(items) { dialog, which ->
Toast.makeText(applicationContext, items[which] + " is clicked", Toast.LENGTH_SHORT).show()
}
setPositiveButton("OK", positiveButtonClick)
show()
}
}
Внутри setItems мы передаем массив Kotlin. Аргумент which представляет индекс элемента, по которому щелкнули в списке.
5. Диалоговое окно предупреждения с множественным выбором
fun withMultiChoiceList(view: View) {
val items = arrayOf("Microsoft", "Apple", "Amazon", "Google")
val selectedList = ArrayList<Int>()
val builder = AlertDialog.Builder(this)
builder.setTitle("This is list choice dialog box")
builder.setMultiChoiceItems(items, null
) { dialog, which, isChecked ->
if (isChecked) {
selectedList.add(which)
} else if (selectedList.contains(which)) {
selectedList.remove(Integer.valueOf(which))
}
}
builder.setPositiveButton("DONE") { dialogInterface, i ->
val selectedStrings = ArrayList<string>()
for (j in selectedList.indices) {
selectedStrings.add(items[selectedList[j]])
}
Toast.makeText(applicationContext, "Items selected are: " + Arrays.toString(selectedStrings.toTypedArray()), Toast.LENGTH_SHORT).show()
}
builder.show()
}
В вышеуказанном коде мы сохраняем выбор в списке массивов целых чисел и затем извлекаем их снова, чтобы показать в сообщении Toast.
6. Диалоговое окно с стилем
fun withStyle(view: View) {
val builder = AlertDialog.Builder(ContextThemeWrapper(this, android.R.style.Holo_SegmentedButton))
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
Если не использовать ContextThemeWrapper, диалоговое окно будет отображаться на полном экране.
7. Диалоговое окно с пользовательским стилем
Добавьте следующий код в файл styles.xml:
<style name="AlertDialogCustom" parent="@android:style/Theme.Material.Dialog">
<item name="android:textColor">@android:color/white</item>
<item name="android:textStyle">bold</item>
<item name="android:headerDividersEnabled">true</item>
<item name="android:background">@android:color/holo_blue_dark</item>
</style>
Ниже приведена функция на языке Kotlin:
fun withCustomStyle(view: View) {
val builder = AlertDialog.Builder(ContextThemeWrapper(this, R.style.AlertDialogCustom))
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
8. Диалоговое окно с кнопкой по центру
fun withButtonCentered(view: View) {
val alertDialog = AlertDialog.Builder(this).create()
alertDialog.setTitle("Title")
alertDialog.setMessage("Message")
alertDialog.setButton(AlertDialog.BUTTON_POSITIVE, "Yes"
) { dialog, which -> dialog.dismiss() }
alertDialog.setButton(AlertDialog.BUTTON_NEGATIVE, "No"
) { dialog, which -> dialog.dismiss() }
alertDialog.show()
val btnPositive = alertDialog.getButton(AlertDialog.BUTTON_POSITIVE)
val btnNegative = alertDialog.getButton(AlertDialog.BUTTON_NEGATIVE)
val layoutParams = btnPositive.layoutParams as LinearLayout.LayoutParams
layoutParams.weight = 10f
btnPositive.layoutParams = layoutParams
btnNegative.layoutParams = layoutParams
}
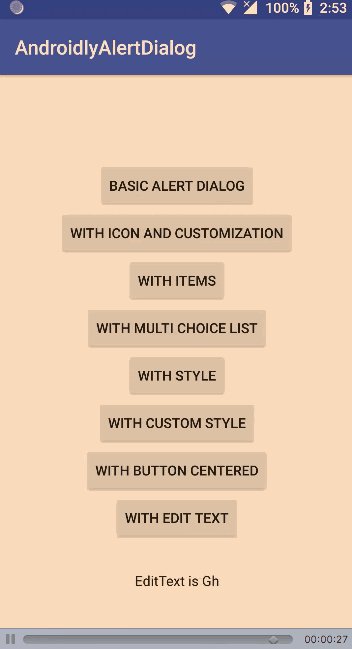
9. Диалоговое окно с полем ввода
Код для пользовательского макета alert_dialog_with_edittext.xml приведен ниже:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter the text here"/>
</LinearLayout>
fun withEditText(view: View) {
val builder = AlertDialog.Builder(this)
val inflater = layoutInflater
builder.setTitle("With EditText")
val dialogLayout = inflater.inflate(R.layout.alert_dialog_with_edittext, null)
val editText = dialogLayout.findViewById<EditText>(R.id.editText)
builder.setView(dialogLayout)
builder.setPositiveButton("OK") { dialogInterface, i -> Toast.makeText(applicationContext, "EditText is " + editText.text.toString(), Toast.LENGTH_SHORT).show() }
builder.show()
}
Выходное значение указанного выше приложения приведено ниже: 
Скачать проект Android Studio: AndroidlyAlertDialog
Source:
https://www.digitalocean.com/community/tutorials/android-alert-dialog-using-kotlin













