В этом учебнике мы будем обсуждать и реализовывать элементы Spinner в нашем приложении Android с использованием Kotlin. Android Spinner используется для создания выпадающего списка на экране.
Что вы узнаете?
- Создание Spinner через XML и программно
- Установка подсказки для Spinner.
- Создание пользовательского макета для Spinner.
- Обработка слушателей кликов и отображение сообщения Toast.
- Предотвращение автоматического срабатывания слушателя кликов при первом нажатии.
Что такое Android Spinner?
Spinners – это как выпадающее меню, содержащее список элементов для выбора. После выбора значения Spinner возвращается в свое состояние по умолчанию с выбранным значением. После Android 3.0 невозможно отображать подсказку в Spinner в качестве состояния по умолчанию. Вместо этого отображается первый элемент. Данные внутри Spinner загружаются с использованием адаптера. Рассмотрим следующий сценарий: представьте, что вам нужно зарядить свой телефон. Для этого вы должны подключить зарядное устройство к электросети, используя разъем (адаптер). Затем адаптер предоставляет вашему телефону электроэнергию. В Android Spinner похож на ваш телефон, который загружен данными с использованием адаптера. Адаптер устанавливает данные, а также макет для элементов, которые будут загружены в Spinner.
События обратного вызова Spinner
Интерфейс AdapterView.onItemSelectedListener используется для вызова обратных вызовов событий щелчка Spinner. Он состоит из двух методов:
- onItemSelected
- onNothingSelected
В следующем разделе мы создадим новый проект в Android Studio и реализуем Spinners в нашем приложении. Мы настроим макеты и узнаем, как обрабатывать различные сценарии.
Проект Android Spinner на Kotlin

1. Код макета XML
Ниже приведен код файла макета activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/linearLayout"
android:gravity="center"
tools:context=".MainActivity">
<Spinner
android:id="@+id/mySpinner"
android:layout_width="match_parent"
android:spinnerMode="dialog"
android:layout_height="wrap_content" />
</LinearLayout>
В настоящее время в нем размещен один элемент Spinner android:spinnerMode, который может быть либо dialog, либо dropdown.
Для отображения подсказок следует использовать значение dialog для spinnerMode.
2. Код макета Spinner
Ниже приведен код файла spinner_right_aligned.xml.
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="end"
android:padding="15dp"
android:textAlignment="gravity"
android:textColor="@color/colorPrimary"
android:textSize="16sp"
/>
3. Код активности MainActivity на Kotlin
Ниже приведен код класса MainActivity.kt.
package net.androidly.androidspinnerkotlin
import android.content.Context
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.view.Gravity
import android.view.View
import android.widget.*
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity(), AdapterView.OnItemSelectedListener {
var languages = arrayOf("Java", "PHP", "Kotlin", "Javascript", "Python", "Swift")
val NEW_SPINNER_ID = 1
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var aa = ArrayAdapter(this, android.R.layout.simple_spinner_item, languages)
aa.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item)
with(mySpinner)
{
adapter = aa
setSelection(0, false)
onItemSelectedListener = this@MainActivity
prompt = "Select your favourite language"
gravity = Gravity.CENTER
}
val spinner = Spinner(this)
spinner.id = NEW_SPINNER_ID
val ll = LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT)
ll.setMargins(10, 40, 10, 10)
linearLayout.addView(spinner)
aa = ArrayAdapter(this, R.layout.spinner_right_aligned, languages)
aa.setDropDownViewResource(R.layout.spinner_right_aligned)
with(spinner)
{
adapter = aa
setSelection(0, false)
onItemSelectedListener = this@MainActivity
layoutParams = ll
prompt = "Select your favourite language"
setPopupBackgroundResource(R.color.material_grey_600)
}
}
override fun onNothingSelected(parent: AdapterView<*>?) {
showToast(message = "Nothing selected")
}
override fun onItemSelected(parent: AdapterView<*>?, view: View?, position: Int, id: Long) {
when (view?.id) {
1 -> showToast(message = "Spinner 2 Position:${position} and language: ${languages[position]}")
else -> {
showToast(message = "Spinner 1 Position:${position} and language: ${languages[position]}")
}
}
}
private fun showToast(context: Context = applicationContext, message: String, duration: Int = Toast.LENGTH_LONG) {
Toast.makeText(context, message, duration).show()
}
}
Важные моменты:
- Благодаря расширениям Kotlin Android, виджет Spinner из XML автоматически доступен в нашем классе активности Kotlin.
- Мы создали массив строк, состоящий из языков программирования. Они заполняются в адаптере с использованием ArrayAdapter.
setDropDownViewResourceиспользуется для установки макета для выбранного состояния и строк списка Spinner.android.R.layout.simple_spinner_itemиспользуется для установки макета по умолчанию в Android SDK. По умолчанию в этом типе макета TextView выровнен влево.
Мы создали второй Spinner программно, который загружает макеты из файла spinner_right_aligned.xml.
Метод setSelection(0, false) используется для предотвращения вызова методов OnItemSelected Spinner при создании Activity.
Как это работает? Метод setSelection() сообщает Activity, что первый элемент Spinner уже выбран. Мы должны разместить этот оператор перед onItemSelectedListener = this. Метод setPopupBackgroundResource используется для установки цвета фона в выпадающем списке. Внутри функции onItemSelected мы используем оператор when для вызова Toast для соответствующего элемента Spinner. Благодаря Kotlin и функциям с параметрами по умолчанию мы сократили вызов Toast.
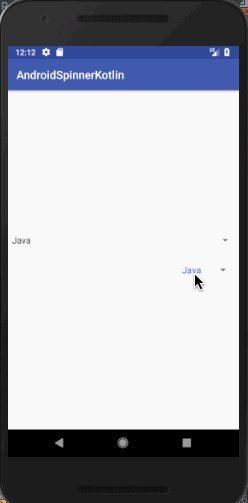
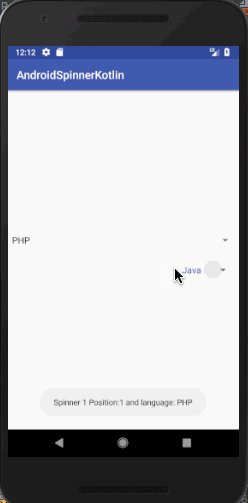
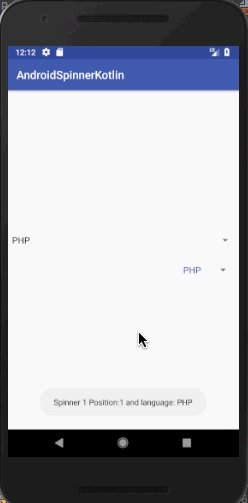
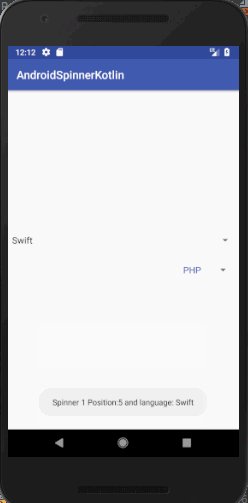
4. Вывод приложения Spinner Kotlin
Ниже представлен вывод приложения, когда вышеуказанное приложение было запущено на эмуляторе.  Вы можете загрузить исходный код указанного проекта по ссылке ниже. AndroidSpinnerKotlin
Вы можете загрузить исходный код указанного проекта по ссылке ниже. AndroidSpinnerKotlin
Source:
https://www.digitalocean.com/community/tutorials/android-spinner-using-kotlin













