Сегодня мы рассмотрим компонент Primefaces FileUpload. HTML предоставляет вам тег file для выбора файла, но нам нужно гораздо больше, чтобы загрузить файл на сервер. Primefaces облегчил эту задачу, предоставив готовый компонент FileUpload, который поможет вам создать красивый пользовательский интерфейс с поддержкой загрузки файлов на сервер.
Primefaces FileUpload
Мы рассмотрим функциональные возможности компонента Primefaces FileUpload, которые вы можете использовать в своем приложении. В этом руководстве предполагается, что у вас есть базовые знания о Primefaces, если нет, ознакомьтесь с Примеры Primefaces.
Основная информация о Primefaces FileUpload
| Tag | fileUpload |
|---|---|
| Component Class | org.primefaces.component.fileupload.FileUpload |
| Component Type | org.primefaces.component.FileUpload |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.FileUploadRenderer |
| Renderer Class | org.primefaces.component.fileupload.FileUploadRenderer |
Атрибуты Primefaces FileUpload
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component. |
| rendered | true | boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean |
| value | null | Object | Value of the component than can be either an EL expression of a literal text |
| converter | null | Converter/String | An el expression or a literal text that defines a converter for the component. When it’s an EL expression, it’s resolved to a converter instance. In case it’s a static text, it must refer to a converter id. |
| immediate | false | Boolean | When set true, process validations logic is executed at apply request values phase for this component |
| required | false | Boolean | Marks component as required. |
| validator | null | MethodExpr | A method expression that refers to a method validating the input |
| valueChangeListener | null | MethodExpr | A method expression that refers to a method for handling a valueChangeEvent |
| requiredMessage | null | String | Message to be displayed when required field validation fails |
| converterMessage | null | String | Message to be displayed when conversion fails. |
| validatorMessage | null | String | Message to be displayed when validation fails. |
| widgetVar | null | String | Name of the client side widget. |
| update | null | String | Component(s) to update after fileupload completes. |
| process | null | String | Component(s) to process in fileupload request. |
| fileUploadListener | null | MethodExpr | Method to invoke when a file is uploaded. |
| multiple | false | Boolean | Allows choosing of multi file uploads from native |
| auto | false | Boolean | When set to true, selecting a file starts the upload process implicitly |
| label | Choose | String | Label of the browse button. |
| allowTypes | null | String | Regular expression for accepted file types, |
| sizeLimit | null | Integer | Individual file size limit in bytes. |
| fileLimit | null | Integer | Maximum number of files allowed to upload. |
| style | null | String | Inline style of the component. |
| styleClass | null | String | Style class of the component. |
| mode | advanced | String | Mode of the fileupload, can be simple or advanced. |
| uploadLabel | Upload | String | Label of the upload button. |
| cancelLabel | Cancel | String | Label of the cancel button. |
| invalidSizeMessage | null | String | Message to display when size limit exceeds. |
| invalidFileMessage | null | String | Message to display when file is not accepted. |
| fileLimitMessage | null | String | Message to display when file limit exceeds. |
| dragDropSupport | true | Boolean | Specifies dragdrop based file selection from filesystem, default is true and works only on supported browsers |
| onstart | null | String | Client side callback to execute when upload begins. |
| onerror | null | String | Callback to execute if fileupload request fails. |
| oncomplete | null | String | Client side callback to execute when upload ends. |
| disabled | false | Boolean | Disables component when set true. |
| messageTemplate | {name} {size} | String | Message template to use when displaying file validation errors |
| previewWidth | 80 | Integer | Width for image previews in pixels. |
Пример загрузки файла Primefaces
Для использования FileUpload вам необходимо предоставить движок FileUpload, добавив primefaces.UPLOADER параметр развертывания веб-приложения, который может принимать следующие значения: web.xml
<context-param>
<param-name>primefaces.UPLOADER</param-name>
<param-value>auto|native|commons</param-value>
</context-param>
- auto: Это режим по умолчанию, и Primefaces пытается обнаружить наилучший метод, проверяя среду выполнения; если среда выполнения JSF имеет по крайней мере 2.2, выбирается собственный загрузчик, в противном случае используется commons.
- native: Режим native использует API части сервлета 3.x для загрузки файлов, и если среда выполнения JSF меньше 2.2, выбрасывается исключение.
- commons: Этот вариант выбирает commons fileUpload, для его работы требуется следующая конфигурация фильтра в файле развертывания.
web.xml
<filter>
<filter-name>PrimeFaces FileUpload Filter</filter-name>
<filter-class>
org.primefaces.webapp.filter.FileUploadFilter
</filter-class>
</filter>
<filter-mapping>
<filter-name>PrimeFaces FileUpload Filter</filter-name>
<servlet-name>Faces Servlet</servlet-name>
</filter-mapping>
Обратите внимание, что имя сервлета должно совпадать с настроенным именем сервлета JSF, которым является Faces Servlet в данном случае. В качестве альтернативы можно выполнить настройку на основе URL-шаблона.
Простая загрузка файла Primefaces
Простой режим загрузки файлов работает в устаревших браузерах с использованием элемента ввода файла, значение которого должно быть экземпляром UploadedFile. Ajax-загрузки не поддерживаются в простой загрузке. Ниже приведены файлы, необходимые для создания простого примера загрузки файлов. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="simple"></p:fileUpload>
<p:separator/>
<h:commandButton value="Dummy Action" action="#{fileUploadManagedBean.dummyAction}"></h:commandButton>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
public String dummyAction(){
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
return "";
}
}
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xmlns="https://java.sun.com/xml/ns/javaee" xmlns:web="https://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="https://java.sun.com/xml/ns/javaee
https://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id="WebApp_ID" version="2.5" metadata-complete="true">
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.xhtml</url-pattern>
</servlet-mapping>
<context-param>
<description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description>
<param-name>javax.faces.STATE_SAVING_METHOD</param-name>
<param-value>client</param-value>
</context-param>
<context-param>
<param-name>primefaces.UPLOADER</param-name>
<param-value>auto</param-value>
</context-param>
<listener>
<listener-class>com.sun.faces.config.ConfigureListener</listener-class>
</listener>
</web-app>
pom.xml
<project xmlns="https://maven.apache.org/POM/4.0.0" xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://maven.apache.org/POM/4.0.0 https://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.journaldev</groupId>
<artifactId>Primefaces-FileUpload-Sample</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>Primefaces-FileUpload-Sample Maven Webapp</name>
<url>https://maven.apache.org</url>
<repositories>
<repository>
<id>prime-repo</id>
<name>PrimeFaces Maven Repository</name>
<url>https://repository.primefaces.org</url>
<layout>default</layout>
</repository>
</repositories>
<dependencies>
<!-- Servlet -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
<scope>provided</scope>
</dependency>
<!-- Faces Implementation -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Faces Library -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Primefaces Version 5 -->
<dependency>
<groupId>org.primefaces</groupId>
<artifactId>primefaces</artifactId>
<version>5.0</version>
</dependency>
<!-- JSP Library -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.1</version>
</dependency>
<!-- JSTL Library -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.1.2</version>
</dependency>
</dependencies>
</project>
В качестве обзора:
- Primefaces FileUpload используется как автоматический.
- Атрибут значения компонента fileUpload связан с экземпляром UploadedFile.
- Для использования fileUpload необходимо включить компонент fileUpload в форму с enctype multipart/form-data.
- Предоставлено фиктивное действие для вывода имени и размера загруженного файла.
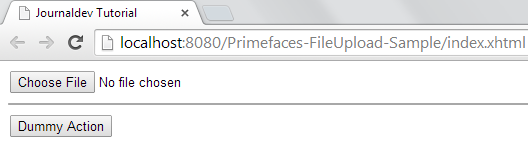
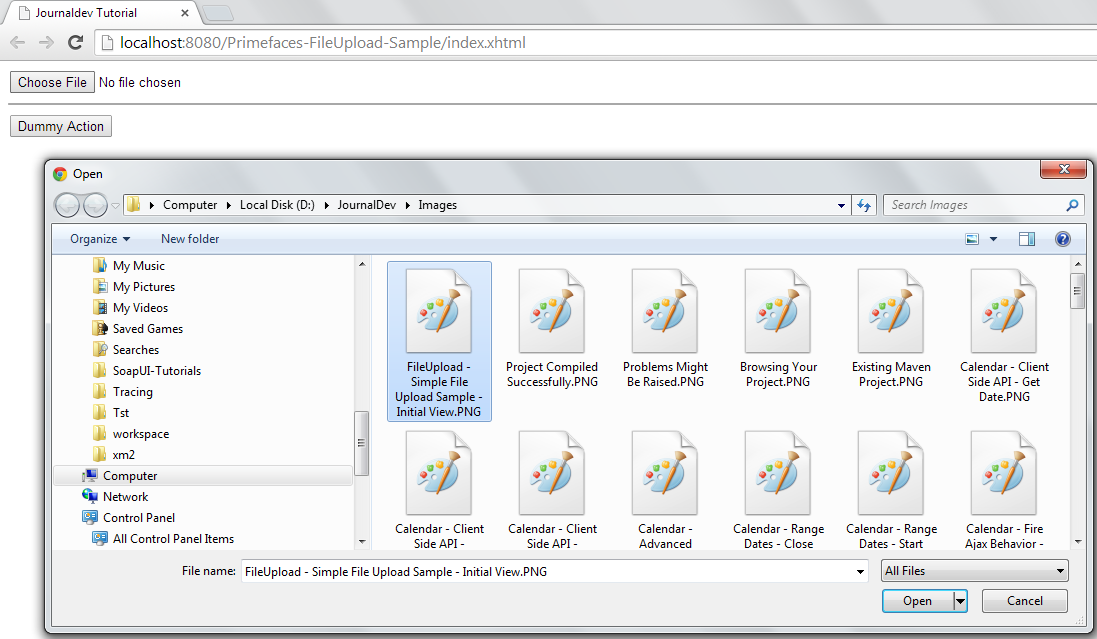
Где результат демо будет: Простая входная кнопка была отображена в вашем браузере. 

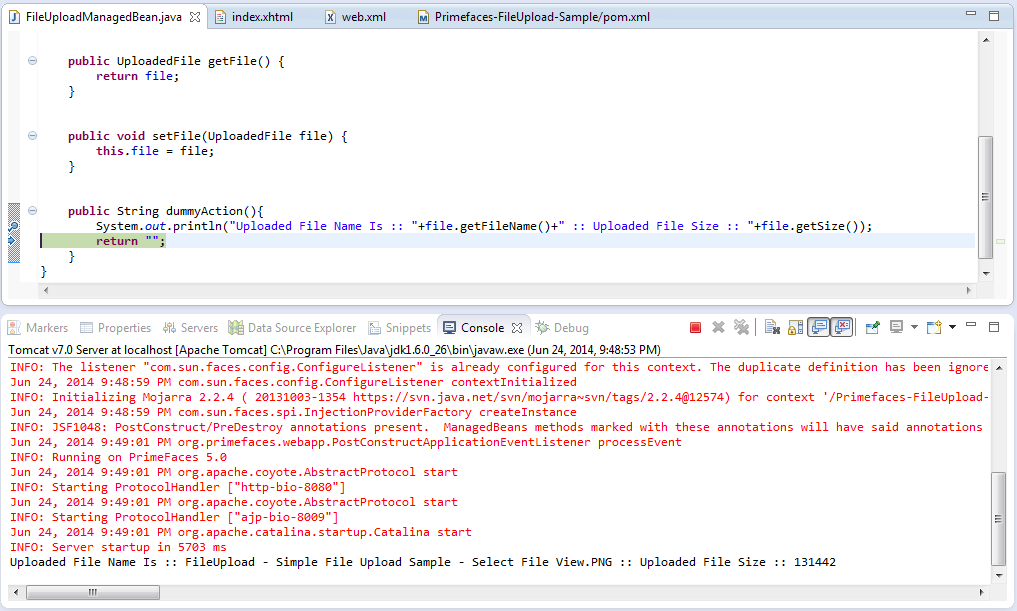
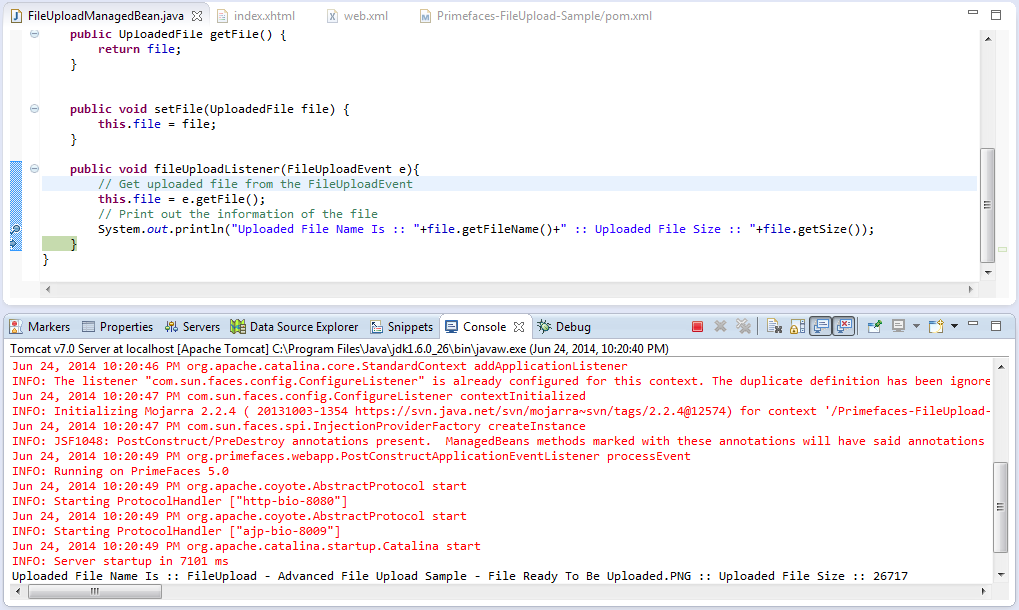
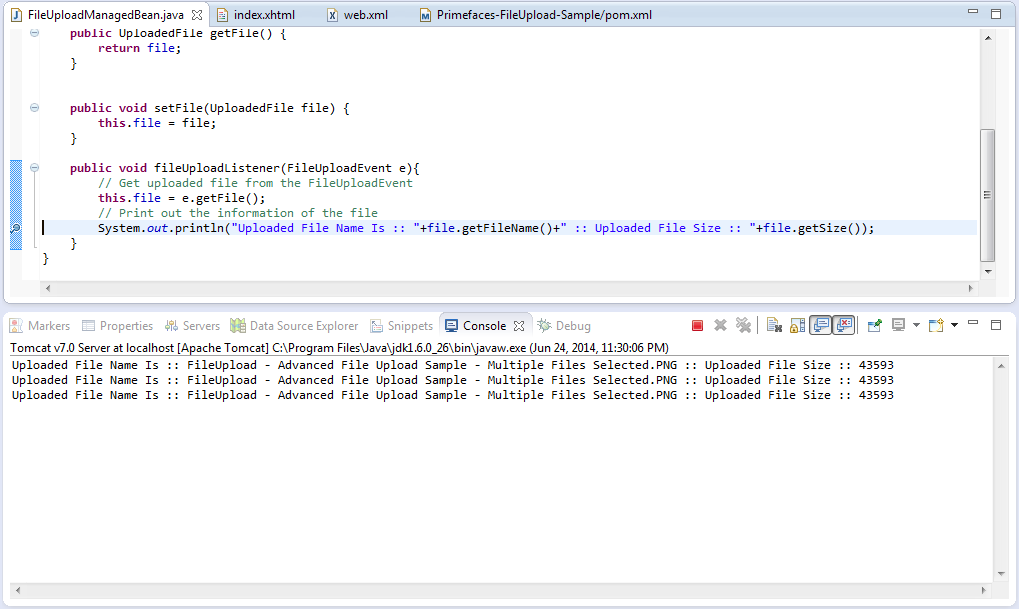
 И после того, как вы нажмете на Фиктивное действие, будет выполнен фиктивный метод действия, и информация о загруженном файле будет выведена в вашу консоль, как показано ниже.
И после того, как вы нажмете на Фиктивное действие, будет выполнен фиктивный метод действия, и информация о загруженном файле будет выведена в вашу консоль, как показано ниже. 
Расширенная загрузка файлов Primefaces
Компонент FileUpload предоставляет простой и расширенный вид. Выбор расширенного вида позволяет получать доступ к загруженным файлам только через FileUploadListener. Слушатель будет обработан сразу после загрузки файла и передано событие FileUploadEvent в качестве параметра. Посмотрите ниже необходимые файлы, которые помогут вам использовать расширенный режим. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"></p:fileUpload>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.event.FileUploadEvent;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
public void fileUploadListener(FileUploadEvent e){
// Получить загруженный файл из FileUploadEvent
this.file = e.getFile();
// Вывести информацию о файле
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
}
}
В качестве итога:
- Ни файл web.xml, ни pom.xml не упоминались, потому что они не изменились.
- Атрибут value компонента FileUpload связан с экземпляром UploadedFile, так как компонент также прослушивается FileUploadListener.
- FileUploadListener получает событие FileUploadEvent в качестве параметра.
- После нажатия на действие Загрузить FileUploadListener будет выполнен, и будет создано и передано событие FileUploadEvent.
Результатом работы демо будет новый вид компонента загрузки с двумя дополнительными кнопками: одной для загрузки и другой для отмены. 



 Важно отметить следующие моменты в результате выполнения:
Важно отметить следующие моменты в результате выполнения:
- Загруженный файл передается вместе с объектом FileUploadEvent и к нему можно обратиться, вызвав e.getFile() против объекта события, который возвращает экземпляр UploadedFile.
- Процесс загрузки будет полностью отменен, если вы нажали на Отмена вместо Загрузить. Отмена загрузки предотвратит вызов слушателя.
Primefaces Множественная загрузка файлов
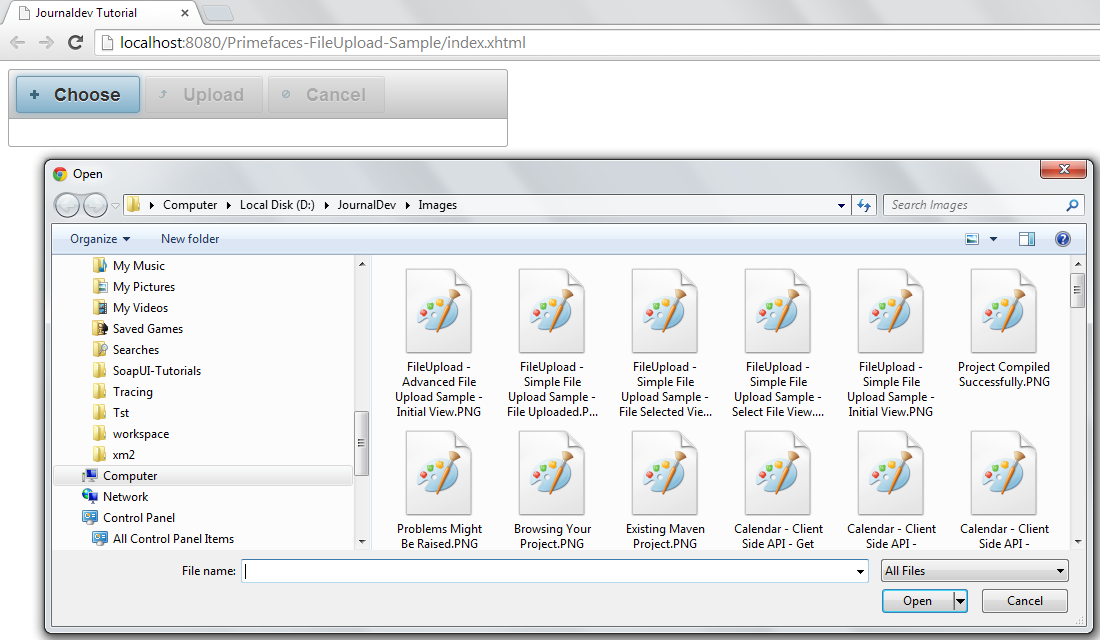
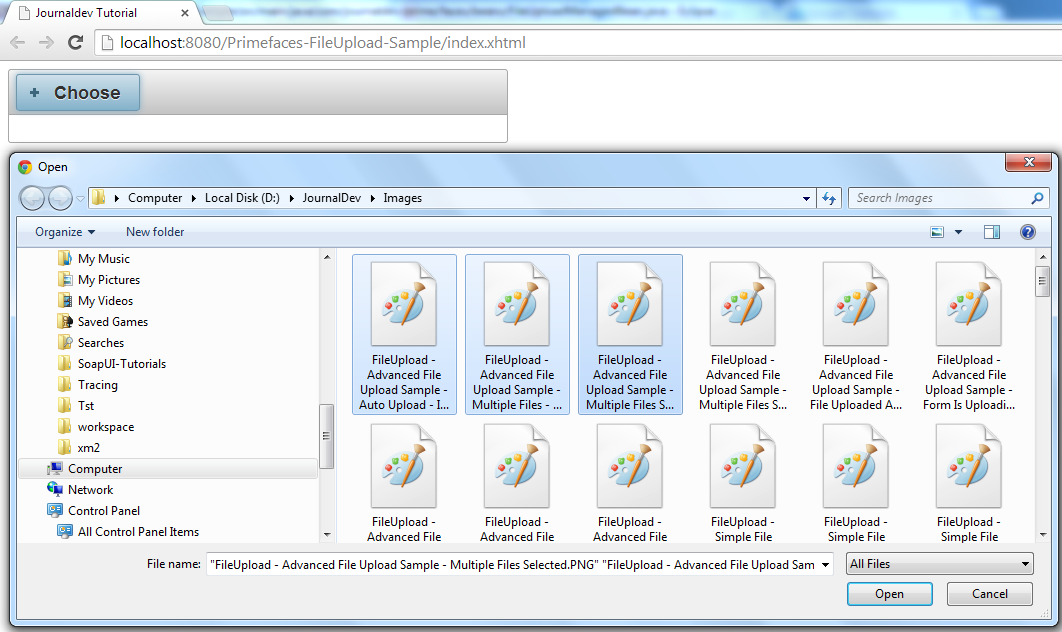
Загрузка нескольких файлов с использованием компонента FileUpload применима, чтобы можно было выбрать несколько файлов из диалогового окна браузера. Множественная загрузка не поддерживается в устаревших браузерах. Установите атрибут multiple в значение true, чтобы разрешить выбор нескольких файлов, однако это не означает, что все файлы будут отправлены на сервер одним запросом. Вместо этого они будут отправлены один за другим. Ниже приведено необходимое изменение, которое позволяет выбирать несколько файлов. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" multiple="true"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"></p:fileUpload>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.event.FileUploadEvent;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
public void fileUploadListener(FileUploadEvent e){
// Получаем загруженный файл из FileUploadEvent
this.file = e.getFile();
// Выводим информацию о файле
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
}
}
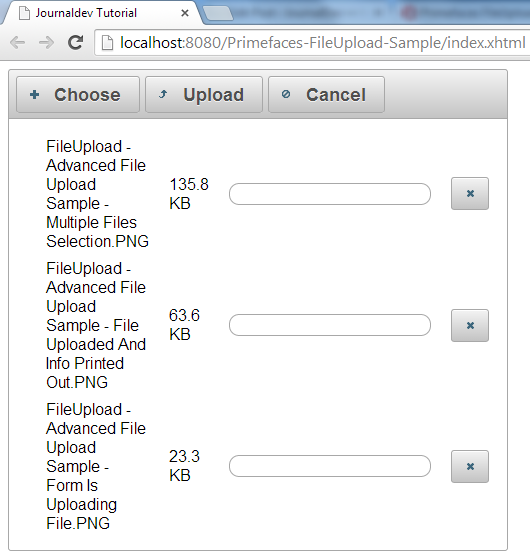
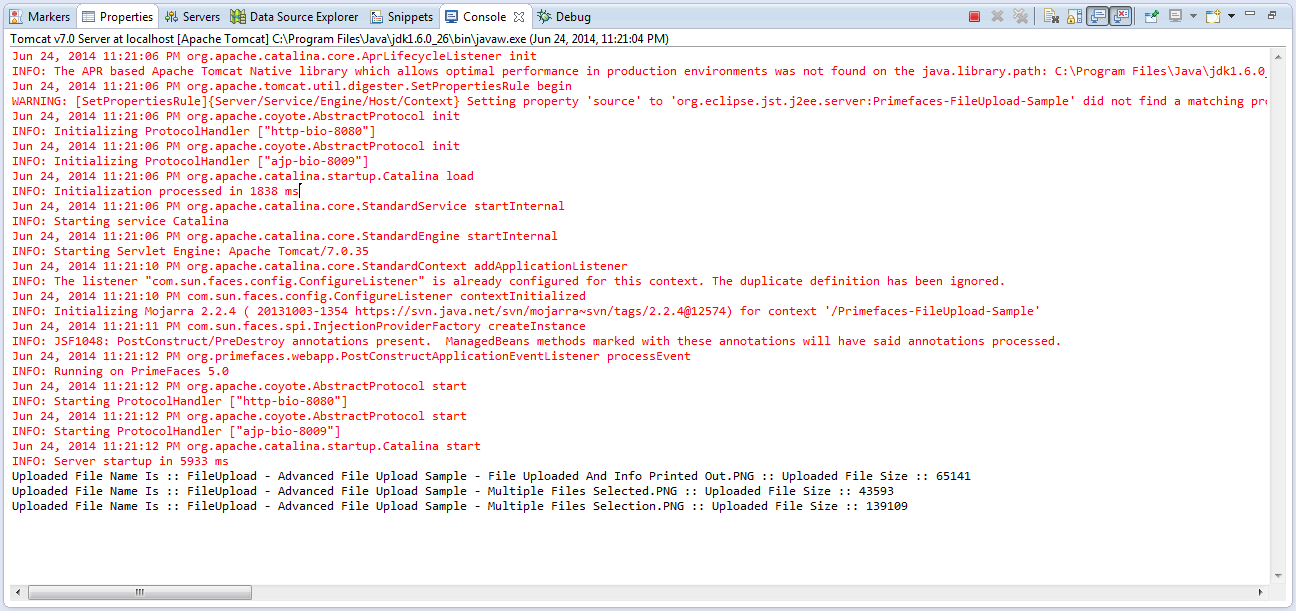
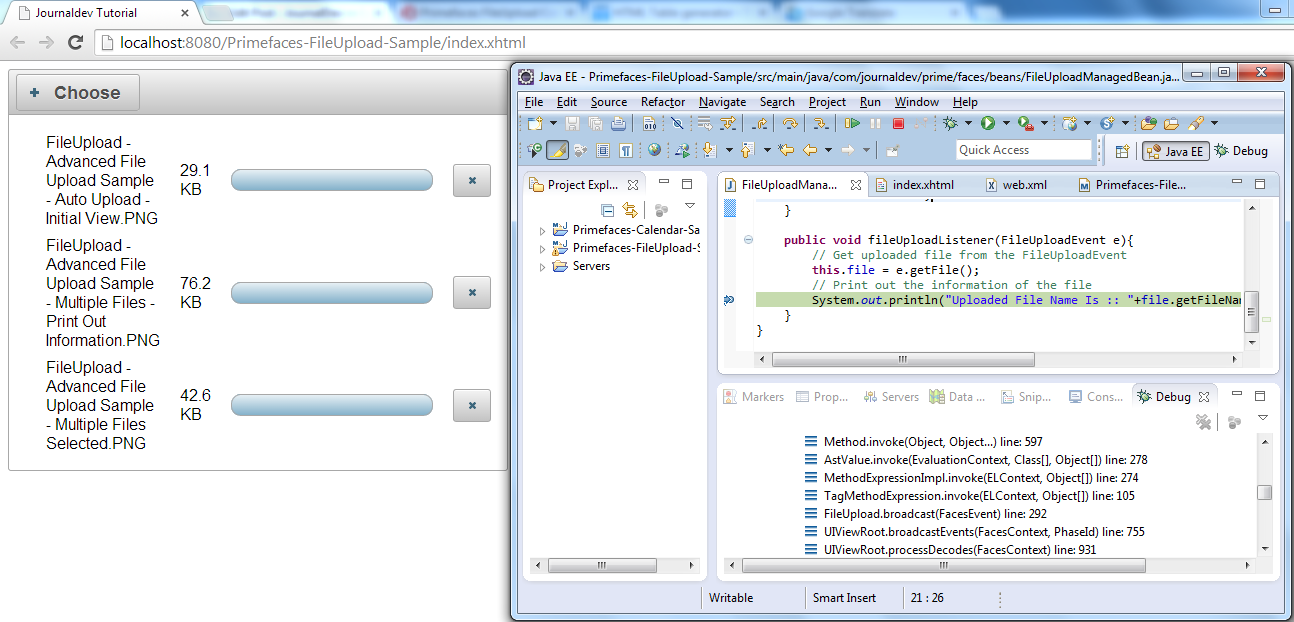
Где результат выполнения приложения выглядит следующим образом: 

 Важно обратить внимание на следующие моменты из демонстрации:
Важно обратить внимание на следующие моменты из демонстрации:
- Отмена загрузки с помощью кнопки Отменить должна привести к отмене процесса загрузки всех файлов.
- Нажатие на иконку “X” рядом с каждым отдельным файлом, который будет загружаться, приведет только к отмене загрузки соответствующего файла.
- После нажатия кнопки “Загрузить”, слушатель будет вызываться для каждого загруженного файла.
Primefaces Auto File Upload
Поведение по умолчанию требует, чтобы пользователи запускали процесс загрузки, вы можете изменить это, установив auto в true. Автоматическая загрузка запускается сразу после выбора файлов в диалоговом окне. Посмотрите ниже на необходимые изменения, чтобы сделать автоматическую загрузку возможной. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" multiple="true" auto="true"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"></p:fileUpload>
</h:form>
</h:body>
</html>
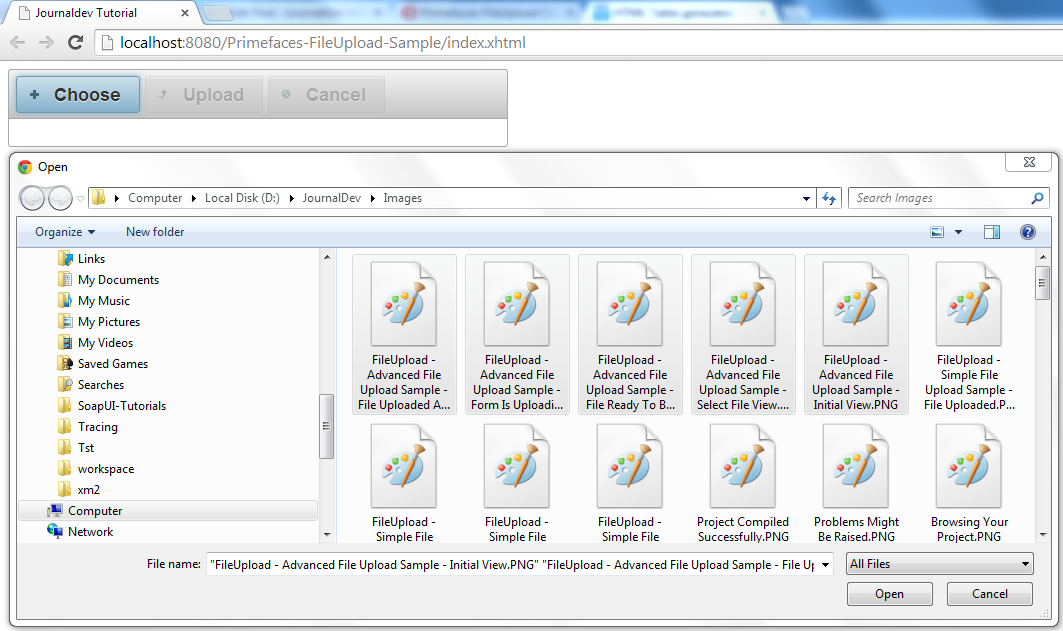
Где результат выполнения приложения выглядит следующим образом: 
 После нажатия кнопки “Открыть” в вашем окне браузера, процесс загрузки начинается мгновенно.
После нажатия кнопки “Открыть” в вашем окне браузера, процесс загрузки начинается мгновенно. 

Обновление частичной страницы загрузки файлов Primefaces
После завершения процесса загрузки файла вы можете использовать функцию PPR (частичного обновления страницы) Primefaces для обновления любого компонента на странице. Для этой цели компонент FileUpload оснащен атрибутом update. В следующем примере отображается сообщение “Файл успешно загружен” с использованием компонента growl после загрузки файла. Компонент Growl будет рассмотрен позже при обсуждении сообщений. Следующий фрагмент кода поможет вам отобразить сообщение после загрузки файла. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}" update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import org.primefaces.event.FileUploadEvent;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
public void fileUploadListener(FileUploadEvent e){
// Получить загруженный файл из FileUploadEvent
this.file = e.getFile();
// Вывести информацию о файле
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
// Добавить сообщение
FacesContext.getCurrentInstance().addMessage(null,new FacesMessage("File Uploaded Successfully"));
}
}
Где результат выполнения выглядит следующим образом:  Сообщение было добавлено в FacesContext, и компонент FileUpload определяет атрибут update, что приведет к рендерингу сообщения через механизм Ajax. Поведение Ajax будет рассмотрено позже в отдельном учебнике.
Сообщение было добавлено в FacesContext, и компонент FileUpload определяет атрибут update, что приведет к рендерингу сообщения через механизм Ajax. Поведение Ajax будет рассмотрено позже в отдельном учебнике.
Фильтры загрузки файлов
Пользователи могут быть ограничены в выборе только тех типов файлов, которые вы настроили. Приведенный ниже пример демонстрирует, как принимать только изображения. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" allowTypes="/(\.|\/)(gif|jpe?g|png)$/"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}" update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>
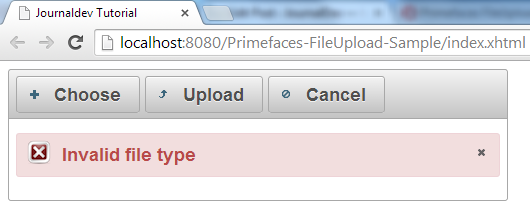
И результат выполнения выглядит следующим образом: 

Ограничение размера файла и количества файлов для загрузки в Primefaces
Иногда вам может потребоваться ограничить размер загружаемого файла или количество загружаемых файлов. Сделать такие ограничения не является большой проблемой с помощью компонента Primefaces FileUpload. Вы можете достичь этих ограничений, предоставив соответствующие атрибуты sizeLimit и fileLimit самому компоненту FileUpload. Ниже приведены фрагменты кода, которые ограничивают ваших пользователей: index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" multiple="true" fileLimit="3" sizeLimit="2048"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}" update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>
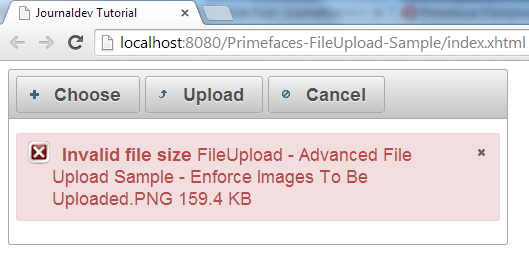
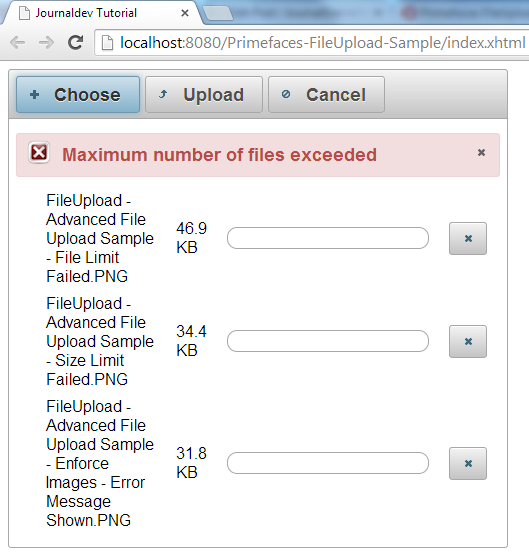
Когда вы пытаетесь загрузить более трех файлов или размер файла превышает лимит, будут отображаться сообщения об ошибке, как показано ниже: 

Primefaces File Upload Validation Message
invalidFileMessage, invalidSizeMessage и fileLimitMessage предоставляются для отображения сообщений о валидации пользователям. Вы можете указать любые сообщения для этих проверок. Посмотрите пример ниже. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}"
invalidSizeMessage="JournalDev: Invalid Size"
invalidFileMessage="JournalDev: Invalid File Type"
fileLimitMessage="JournalDev: Invalid File Limit"
mode="advanced" multiple="true" fileLimit="3" sizeLimit="2048"
allowTypes="/(\.|\/)(gif|jpe?g|png)$/"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"
update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>
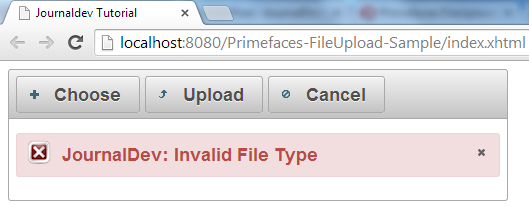
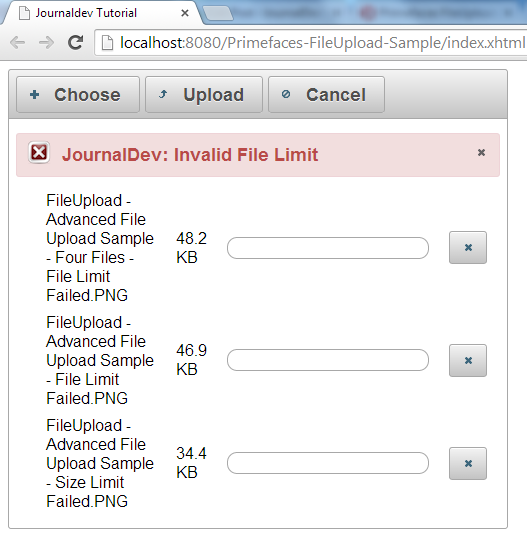
И сообщения должны выглядеть так: 

 Если вы заметили, сообщения были изменены и им были присвоены разные текстовые значения. Если вы обратите внимание на код управляемого бина, мы ничего не делаем с файлом. Однако в реальной жизни мы можем использовать метод
Если вы заметили, сообщения были изменены и им были присвоены разные текстовые значения. Если вы обратите внимание на код управляемого бина, мы ничего не делаем с файлом. Однако в реальной жизни мы можем использовать метод getInputstream() объекта UploadedFile, чтобы получить данные файла и сохранить их на сервере или в базе данных.
Резюме Primefaces FileUpload
Этот учебник предназначен для предоставления вам полного подробного объяснения о том, как использовать компонент FileUpload Primefaces. Компонент FileUpload оснащен множеством функций, которые позволяют вам сосредоточиться на бизнесе, вместо того чтобы пытаться реализовать что-то подобное. Вы можете скачать образец проекта по ссылке ниже и использовать другие атрибуты fileUpload для получения дополнительной информации.
Source:
https://www.digitalocean.com/community/tutorials/primefaces-fileupload-component-example-tutorial













