Модель валидации JSF определяет набор стандартных классов для проверки компонентов пользовательского интерфейса. Библиотека JSF определяет группу основных тегов, соответствующих реализациям javax.faces.validator.Validator. Помимо стандартных сообщений об ошибках, модель валидации позволяет нам определять пользовательские проверки. Валидации в JSF можно классифицировать на императивные и декларативные.
JSF Валидация – Декларативный Валидатор
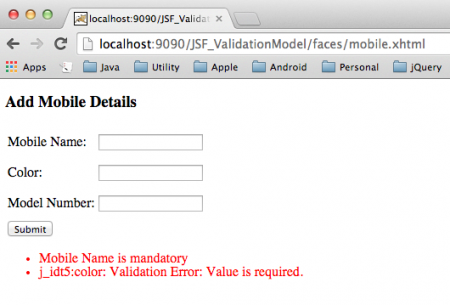
Валидации, которые запускаются с использованием стандартных валидаторов JSF или валидаторов Bean, относятся к декларативному типу. Примеры стандартных валидаторов JSF включают в себя валидатор длины, обязательный валидатор и т.д. Рассмотрим пример стандартного валидатора. Создайте mobile.xhtml как mobile.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
</h:head>
<h:body>
<h3>Add Mobile Details</h3>
<h:form>
<h:panelGrid columns="3">
<h:outputLabel for="mname">Mobile Name:</h:outputLabel>
<h:inputText id="mname" required="true"
requiredMessage="Mobile Name is mandatory"></h:inputText>
<br>
<br>
<h:outputLabel for="color">Color:</h:outputLabel>
<h:inputText id="color" required="true"></h:inputText>
<br>
<br>
<h:outputLabel for="model">Model Number:</h:outputLabel>
<h:inputText id="model"></h:inputText>
<br>
<br>
<h:commandButton value="Submit"></h:commandButton>
</h:panelGrid>
</h:form>
</h:body>
</html>
Здесь мы устанавливаем атрибут required в значение true, что делает поле обязательным и активирует пользовательское сообщение “значение обязательно” для поля цвета и пользовательское сообщение для поля имени мобильного телефона, поскольку сообщение указано в атрибуте requiredmessage. Запустите приложение, и вы увидите нижеследующий вывод при нажатии кнопки отправки. 
JSF Императивная валидация
Стандартные сообщения о валидации могут быть недостаточны во всех случаях и иногда могут потребоваться сложные проверки. Императивная валидация позволяет пользователям делать это,
- запуская валидацию из метода бина
- Используйте аннотацию @FacesValidator в классе во время выполнения
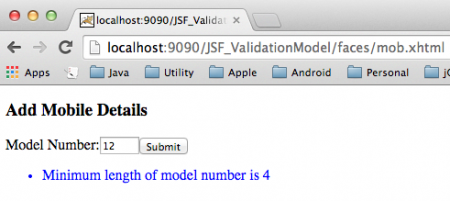
Запуск валидации из метода бина В этом типе валидации мы пишем метод в бине для проверки компонентов пользовательского интерфейса и вызываем этот метод из страницы JSF через атрибут валидатора в теге inputText. Теперь рассмотрим пример запуска валидации из бина. mob.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
</h:head>
<h:body>
<h3>Add Mobile Details</h3>
<h:form>
<h:outputLabel for="mno">Model Number:</h:outputLabel>
<h:inputText id="mno" value="#{mobile.mno}" required="true" size="4"
disabled="#{mobile.mno}" validator="#{mobile.validateModelNo}">
</h:inputText>
<h:commandButton value="Submit"></h:commandButton>
</h:form>
</h:body>
</html>
На этой странице мы вызываем метод validateModelno из java bean в атрибуте тега валидатора. Создайте Mobile.java как
package com.journaldev.jsf.bean;
import java.io.Serializable;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.component.UIComponent;
import javax.faces.component.UIInput;
import javax.faces.context.FacesContext;
@ManagedBean
@SessionScoped
public class Mobile implements Serializable {
private static final long serialVersionUID = -7250065889869767422L;
// @NotNull(message="Пожалуйста, введите номер модели")
private String mno;
public String getMno() {
return mno;
}
public void setMno(String mno) {
this.mno = mno;
}
public void validateModelNo(FacesContext context, UIComponent comp,
Object value) {
System.out.println("inside validate method");
String mno = (String) value;
if (mno.length() < 4) {
((UIInput) comp).setValid(false);
FacesMessage message = new FacesMessage(
"Minimum length of model number is 4");
context.addMessage(comp.getClientId(context), message);
}
}
}
Здесь мы проверяем длину номера модели и если длина меньше 4, указываем сообщение “Минимальная длина номера модели – 4”. Теперь запустите приложение, которое производит следующий вывод. 
Использование @FacesValidator в Bean – Пользовательский JSF валидатор
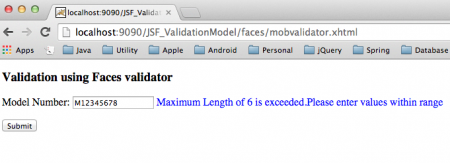
В этом методе мы используем аннотацию @FacesValidator, указываем имя для валидатора и реализуем интерфейс Validator, переопределяя метод validate. mobvalidator.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://xmlns.jcp.org/jsf/html"
xmlns:f="https://java.sun.com/jsf/core">
<h:head>
</h:head>
<h:body>
<h:form>
<h3>Validation using Faces validator</h3>
<h:outputLabel for="mno" value="Model Number: " />
<h:inputText id="mno" value="#{mobileValidator.mno}">
<f:validator validatorId="mobileValidator" />
</h:inputText>
<h:message for="mno" style="color:blue" />
<p></p>
<h:commandButton value="Submit"></h:commandButton>
</h:form>
</h:body>
</html>
Здесь мы вызываем пользовательский валидатор с именем “mobileValidator” в атрибуте validatorId тега <f:validator>. Создайте MobileValidator.java следующим образом:
package com.journaldev.jsf.bean;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.component.UIComponent;
import javax.faces.context.FacesContext;
import javax.faces.validator.FacesValidator;
import javax.faces.validator.Validator;
import javax.faces.validator.ValidatorException;
@ManagedBean
@SessionScoped
@FacesValidator("mobileValidator")
public class MobileValidator implements Validator {
private String mno;
public String getMno() {
return mno;
}
public void setMno(String mno) {
this.mno = mno;
}
int maximumlength = 6;
public MobileValidator() {
}
@Override
public void validate(FacesContext fc, UIComponent uic, Object obj)
throws ValidatorException {
String model = (String) obj;
if (model.length() > 6) {
FacesMessage msg = new FacesMessage(
" Maximum Length of 6 is exceeded.Please enter values within range");
msg.setSeverity(FacesMessage.SEVERITY_ERROR);
throw new ValidatorException(msg);
}
}
}
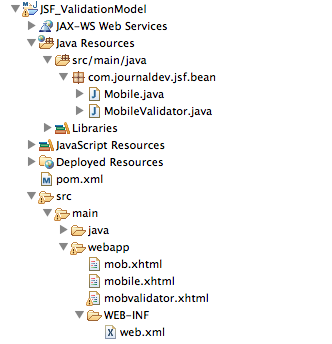
Здесь мы переопределяем стандартный метод validate и реализуем свою логику для проверки вводимых полей. Запустите приложение и убедитесь в результате, показанном ниже.  Наконец, на изображении ниже показана структура проекта.
Наконец, на изображении ниже показана структура проекта.  Вы можете скачать проект по ссылке ниже и попробовать его, чтобы узнать больше.
Вы можете скачать проект по ссылке ниже и попробовать его, чтобы узнать больше.













