Каждому ковбою нужна лошадь, каждому Бэтмену нужен Робин, и каждому кодеру нужен отличный редактор кода. Когда вы работаете с кодом каждый день, у вас должен быть основной редактор кода. Для многих разработчиков Visual Studio (VS) Code – их выбор. Продолжайте читать этот учебник по Visual Studio Code.
В этом сообщении вы узнаете все о VS Code и каждой из его мощных функций. Если вы ищете подробный обзор VS Code, включая полные объяснения всего, на что он способен, продолжайте читать.
Этот блог является отрывком из главы из электронной книги From Admin to DevOps: The BS Way to DevOps in Azure. Если вам понравилась эта глава, и вы хотите узнать о DevOps в Azure, проверьте ее!
Интерфейс
В этом учебнике по Visual Studio Code мы будем использовать VS Code 1.53.2. Если инструкции и снимки экрана выглядят немного иначе, скорее всего, вы используете новую версию. Однако были приложены все усилия для фокусировки на аспектах VS Code, не зависящих от конкретной версии.
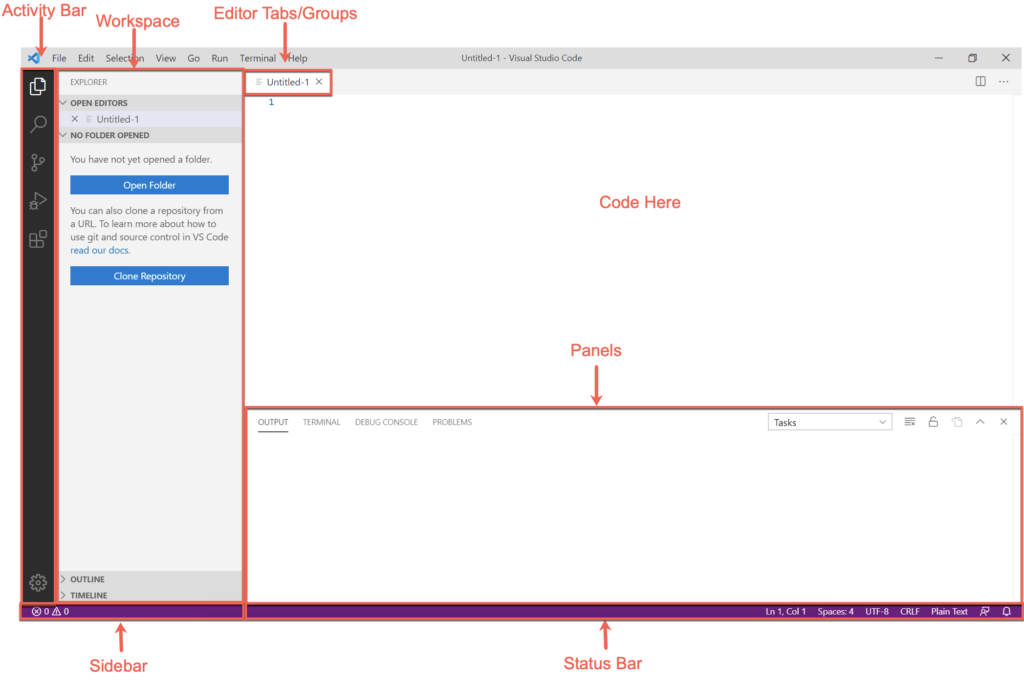
Когда вы открываете VS Code в первый раз, вы увидите пользовательский интерфейс, похожий на следующий снимок экрана. Вы увидите, что у VS Code есть несколько основных областей, на которые вы будете смотреть изо дня в день.

Основной интерфейс VS Code можно разбить на пять отдельных областей:
- Окно редактора (вкладки/группы) – Окно редактора – это место, где вы будете проводить большую часть своей работы. Здесь вы просматриваете и редактируете весь код, над которым работаете. Всякий раз, когда вы открываете новый файл или редактируете существующий, окно редактора – это место, где появится код. В VS Code есть вкладки в этой области редактора, которые позволяют вам открывать несколько файлов одновременно, а также группы редакторов, объединяющие различные вкладки.
-
Рабочая область – Рабочая область будет следующей по частоте использования частью пользовательского интерфейса, которую вы будете использовать. Здесь отображаются все файлы, которые у вас открыты во вкладках. Вы также часто будете открывать целые папки, чтобы видеть все файлы в конкретной папке сразу здесь.
-
Боковая панель – Боковая панель – это место, где отображается информация, такая как репозиторий Git, который у вас открыт, название ветки Git, под которой вы работаете, и возможность отправлять изменения Git в удаленный репозиторий.
-
Панели – Раздел панелей – это раздел “вывода”. Здесь вы найдете различные вкладки с информацией, возвращаемой VS Code и его расширениями под этой панелью. Здесь также находится удобный интегрированный терминал. Интегрированный терминал – это встроенный терминал Bash (с возможностью подключения других оболочек через расширения), который позволяет вам выполнять код непосредственно в VS Code, не открывая отдельный терминал.
-
Панель состояния – Панель состояния предоставляет информацию о вкладке открытого редактора. Панель состояния показывает позицию курсора, кодировку, формат, который VS Code распознает, и многое другое. Здесь VS Code и его расширения также будут отображать информацию во время выполнения.
Команды и Палитра команд
В Visual Studio Code есть много функций, особенно если вы установили много расширений (о которых будет рассказано позже). Вы можете контролировать многие из этих функций через типичные меню Файл, Правка и Вид в верхней части окна, но не все.
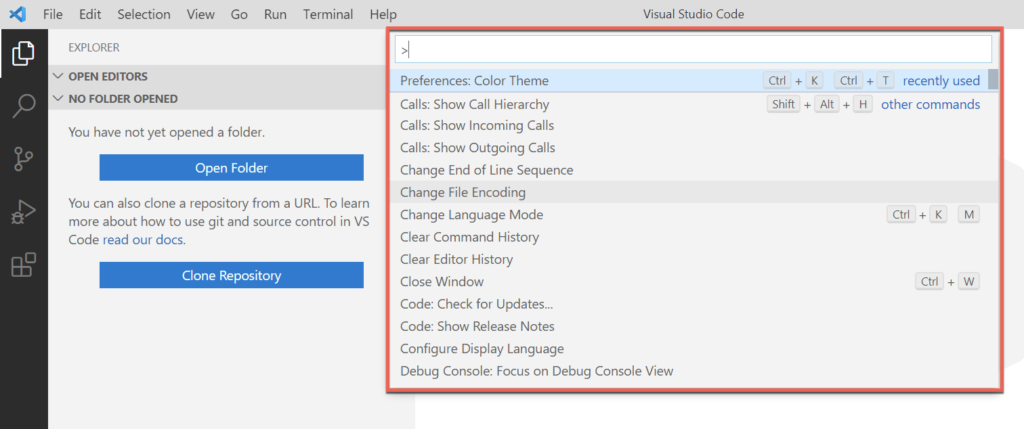
Самый простой способ управления в Visual Studio Code – через команды, доступные в палитре команд. Палитра команд – это меню, которое появляется в верхней части экрана, когда вы нажимаете на меню Вид и выбираете Палитра команд, или нажимаете Ctrl-Shift-P на клавиатуре.
На следующем снимке экрана вы можете увидеть пример палитры команд.

В палитре команд вы найдете все функции Visual Studio Code. Палитра команд отличается тем, что в ней находятся все функции для управления задачами, настройками, фрагментами кода и многое другое в одном меню (о чем будет рассказано позже).
В палитре команд вы найдете все, что можно сделать как в стандартной установке Visual Studio Code, так и настроить любое установленное расширение.
Настройки
Вы можете настроить практически все аспекты Visual Studio Code с помощью настроек. Настройки контролируют как стандартную функциональность Visual Studio Code, так и установленные расширения. Настройки сохраняются в виде файлов JSON, и Visual Studio Code определяет многие из них изначально.
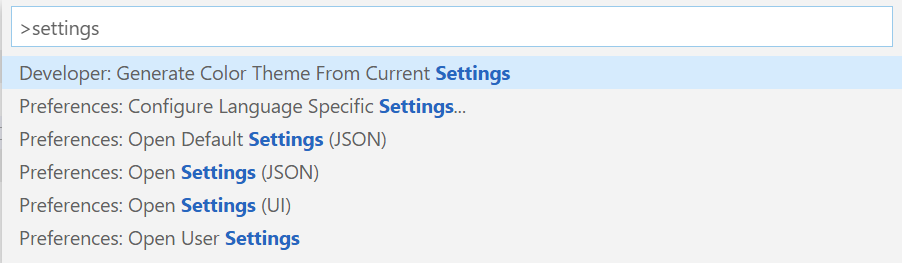
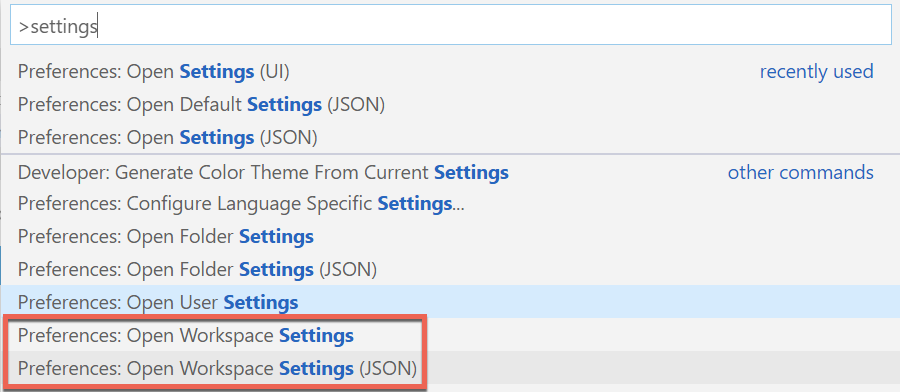
Чтобы управлять настройками, откройте Палитру команд с помощью Ctrl-Shift-P. Введите “настройки” и выберите Настройки: Открыть настройки (JSON), как показано ниже. Однако, будьте осторожны, здесь много настроек!

Затем Visual Studio Code откроет файл JSON, отображающий все его текущие настройки.
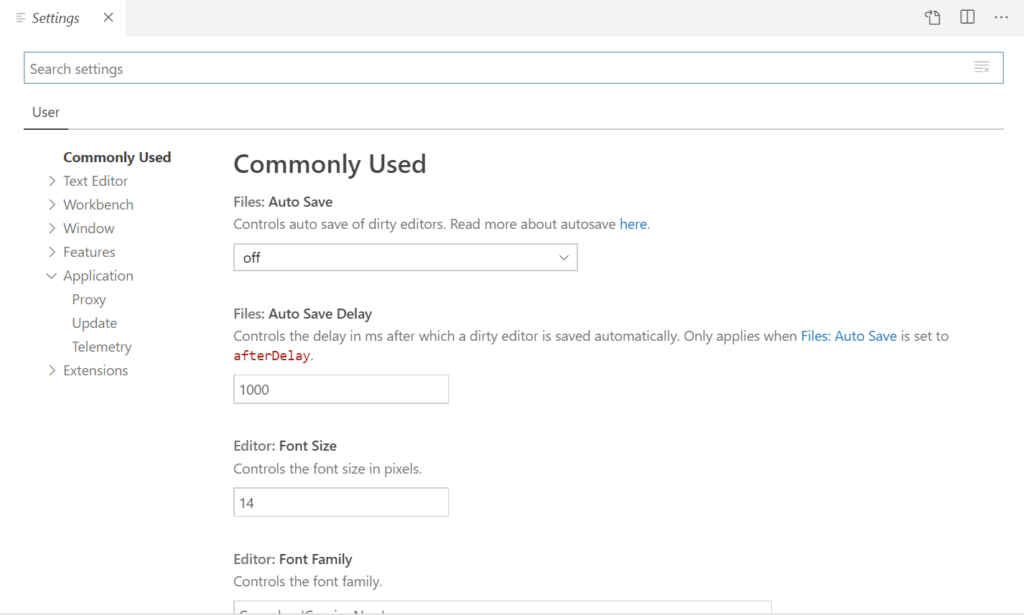
Есть более простой способ управления настройками через пользовательский интерфейс VS Code. VS Code предоставляет пользовательский интерфейс для просмотра настроек, как вы можете видеть на следующем снимке экрана. Вы можете найти этот интерфейс, открыв снова палитру команд и выбрав Preferences: Open Settings (UI).
Интерфейс для настроек VS Code позволяет искать настройки и разделять их по категориям по левой стороне экрана.

Этот учебник по Visual Studio Code абсолютно не сможет охватить все доступные настройки. Проведите минутку, чтобы покопаться и посмотреть, какие изменения вы можете внести в VS Code.
Расширения
Одна из самых важных функций VS Code – это его расширения. Изначально VS Code поддерживает общие функции редактора кода, такие как подсветка синтаксиса, интеллектуальное дополнение и т. д. Он понимает тип кода, который вы пишете, и адаптируется к нему по-разному. Но он не понимает всех языков.
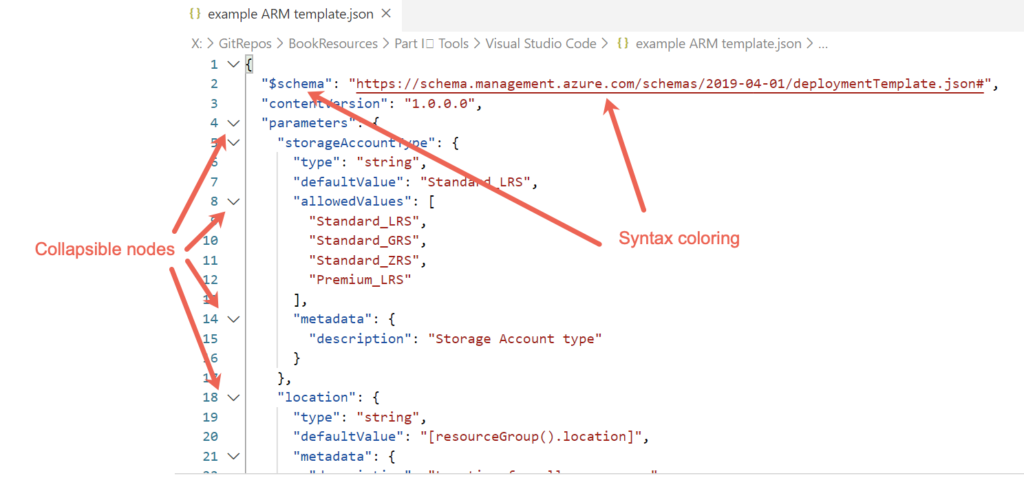
Например, возможно, вы работаете с шаблоном ARM. Шаблон ARM – это JSON. К счастью для вас, VS Code понимает JSON изначально. Если вы открываете файл с расширением JSON, VS Code предполагает, что это файл JSON, и применяет все его функции соответственно. На следующем снимке экрана вы можете увидеть несколько из этих функций.
JSON – это просто текст. Чтобы VS Code знал, когда раздел должен быть сворачиваемым, и какой текст изменять цветом, он должен понимать структуру JSON. VS Code применяет эти функции по-разному в зависимости от типа открытого файла.

Даже если шаблон ARM создан в формате JSON, и VS Code понимает JSON, это не означает, что VS Code понимает шаблоны ARM.
Шаблон ARM – это не просто JSON. У него есть функции и определенная структура и схема. VS Code не знает, что конкретный файл JSON должен иметь определенный элемент $schema в качестве первого. Здесь пригодится экосистема расширений для VS Code.
Несмотря на то, что VS Code изначально не понимает шаблоны ARM, это не означает, что он не может этого делать. Разработчики могут добавить функциональность в VS Code. В данном случае разработчики могут добавить функциональность, связанную с шаблонами ARM, с помощью расширения.
Расширение – это небольшой пакет, который можно загрузить в VS Code и который облегчает работу с различными ресурсами.
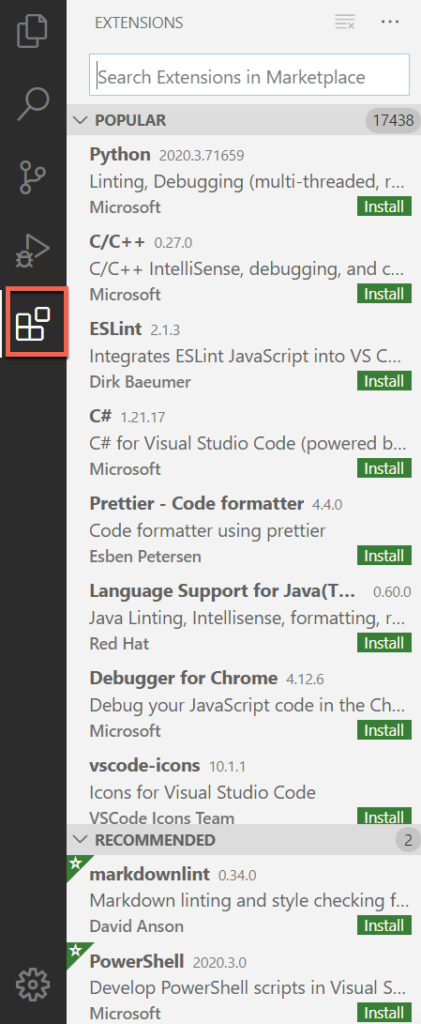
Управлять расширениями можно через значок расширений в панели действий, как показано ниже. После того как вы кликнете на иконку слева, вы сразу увидите список самых популярных расширений в Маркетплейсе расширений.
Маркетплейс расширений – это место, где разработчики хранят расширения, которые вы можете загрузить и установить по своему усмотрению.
Как видно на следующем скриншоте, расширения не ограничиваются только языковыми возможностями. Расширения расширяют функциональность VS Code на широкий спектр возможностей. Если вы разрабатываете код для конкретного продукта, всегда ищите расширения в Маркетплейсе расширений, чтобы увидеть, доступны ли какие-либо расширения.

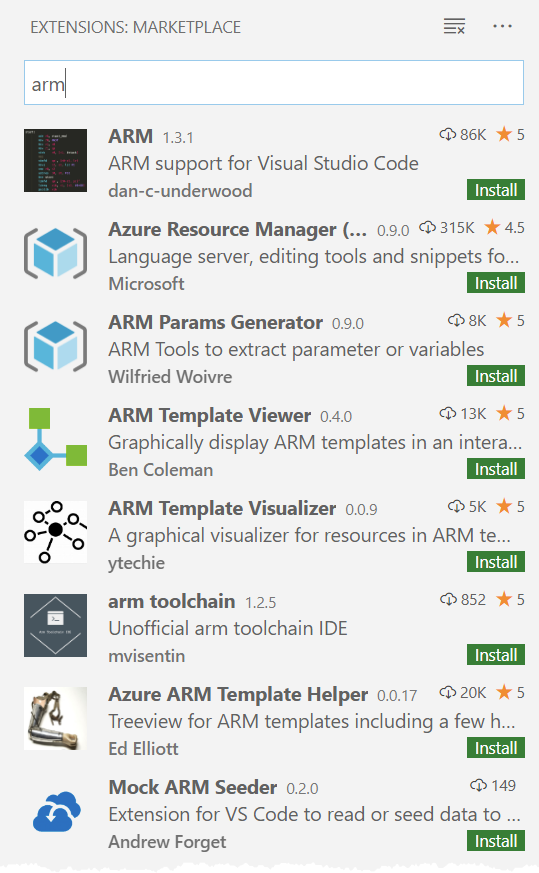
Для примера шаблона ARM выполните поиск по слову “arm”, как показано ниже, и посмотрите, что появится. Обратите внимание, что существует много различных расширений для шаблонов ARM, некоторые от Microsoft и сторонних разработчиков. Нажатие на зеленую кнопку Установить рядом с каждым расширением сразу скачает и установит его.

Расширения – вот что делает VS Code по-настоящему удивительным. Расширения позволяют вам делать так много с VS Code и избавляют от необходимости покидать приложение для выполнения других связанных задач.
Фрагменты
Вы когда-нибудь печатали один и тот же фрагмент кода снова и снова? Как и в разработке программного обеспечения, всегда следует придерживаться принципа Не повторяйся (DRY).
Конечно, вы можете достичь того же самого, набирая этот фрагмент объявления функции в 50-й раз, но в чем смысл? И кто сказал, что вы собираетесь писать его одинаковым образом каждый раз? Если вам нужен автоматизированный способ создания текстовых отрывков, вам нужно использовать фрагменты.
Фрагменты VS Code – удобная функция, которую следует использовать независимо от вида разработки, которую вы выполняете. Фрагменты позволяют вам ввести несколько символов во вкладке редактора кода, которые быстро раскроются в то, что вам нужно.
Сниппеты существуют по языкам или расширениям и хранятся в файлах JSON. Например, у вас может быть набор сниппетов PowerShell, ARM-шаблонов, Python, C# и JavaScript, установленных одновременно.
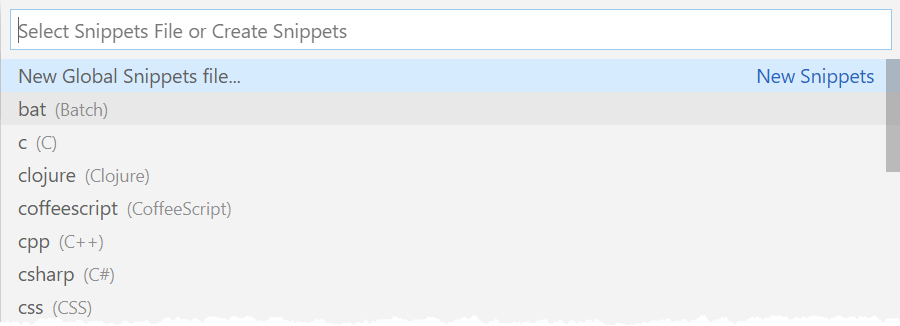
Вы можете найти сниппеты, открыв палитру команд с помощью Ctrl-Shift-P, набрав “snippets” и нажав Enter.

Появится меню сниппетов, где вы можете редактировать все сниппеты для языков по умолчанию. Если у вас установлены расширения с набором сниппетов, они также отобразятся здесь.

Если вы перемещаетесь по конкретному сниппету стрелками и нажимаете Enter или кликаете по нему, VS Code откроет файлы JSON сниппетов во вкладке редактора. На следующем снимке экрана видно, что многие из них имеют один закомментированный элемент JSON с инструкциями по созданию сниппета собственного.

Каждый сниппет – это отдельный элемент JSON, соответствующий определенному синтаксису. Больше информации о синтаксисе сниппетов можно узнать на странице сниппетов VS Code от Microsoft.
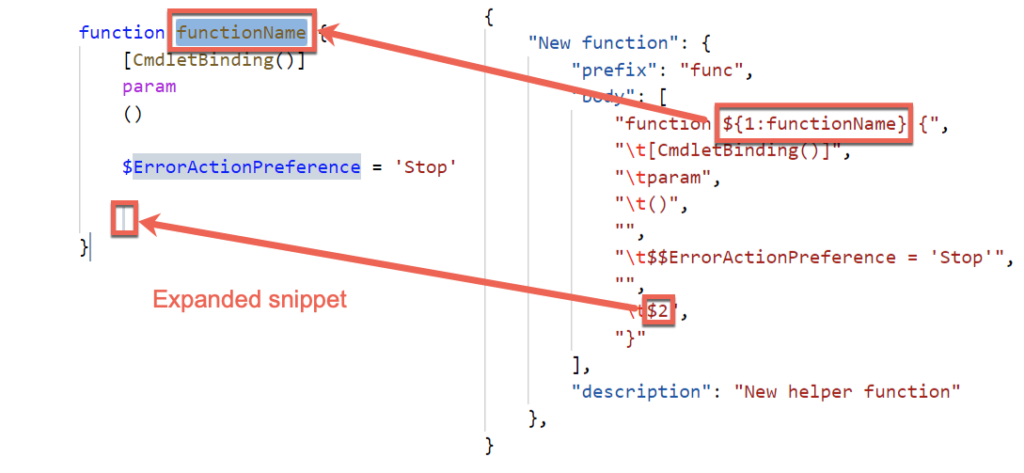
В следующем фрагменте кода вы можете увидеть типичный сниппет для создания функции PowerShell. Этот сниппет использует расширение PowerShell, которое создает файл сниппетов powershell.json. Когда вы вводите сниппет “func” в окне редактора, VS Code автоматически удаляет этот текст и заменяет его кодом из body.
Обратите внимание на строки ${1|functionName} и $2 ниже. Сниппеты VS Code позволяют не только заменить фрагмент кода несколькими символами, но и редактировать этот код после его развертывания. В этом примере у этого сниппета есть метки табуляции.
Метки табуляции позволяют нажать клавишу Tab, отредактировать текст заполнителя (functionName для первой (1|)) метки табуляции, нажать Tab снова и начать вводить текст на восьмой строке тела кода body.
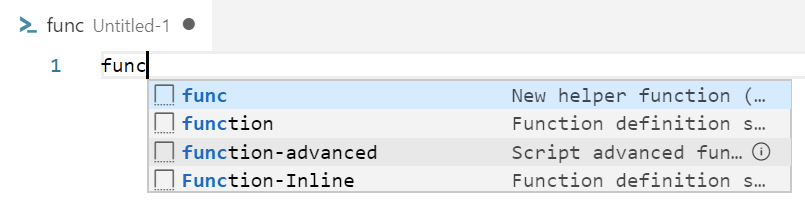
После создания сниппета вы можете вызвать его в редакторе. На следующем скриншоте вы можете увидеть, что если вы вводите “func” в скрипте PowerShell, VS Code предоставляет вам список доступных опций.
По умолчанию VS Code поставляется с некоторыми встроенными сниппетами, а некоторые расширения также устанавливают некоторые сниппеты. Ниже вы заметите сниппеты function, function-advanced и function-Inline. Эти сниппеты поставляются с расширением PowerShell.

После выбора func в окне редактора и нажатия Enter, func превратится в сниппет кода слева на изображении ниже. Вы можете видеть, что VS Code выделяет functionName и имеет курсор на восьмой строке. Эти метки табуляции позволяют вам редактировать эти части развернутого сниппета.

Сниппеты значительно экономят время, если вы тратите время на создание всех общих процедур, которые вам приходится делать день за днем. Показанные сниппеты в этом руководстве по Visual Studio Code были лишь пробой того, что вы можете сделать.
Интегрированный терминал
Когда вы разрабатываете скрипты или программное обеспечение, вы просто не пишете сразу кучу кода, и он сразу же работает идеально. Если бы только это было правдой. Вместо этого вы пишете немного кода, проверяете его, чтобы убедиться, что он работает, настраиваете и повторяете процесс, пока не достигнете своей цели.
Чтобы запустить код во время разработки, обычно приходится переключаться на другое окно, такое как консоль или другой внешний инструмент. Если этот внешний инструмент доступен через командную строку или вы пишете код PowerShell, вам не нужно покидать VS Code, а можно использовать встроенный терминал.
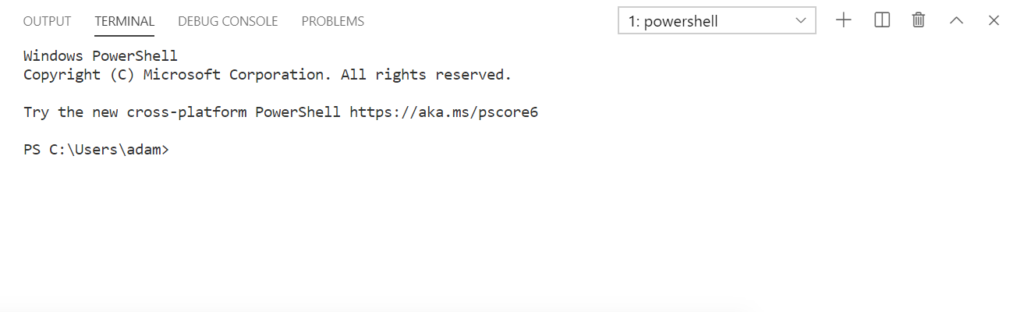
Встроенный терминал полностью интегрирован в VS Code. Это не внешняя консоль или окно. Он расположен под вкладками вашего редактора всегда (если вы его не закроете). По умолчанию терминал является устаревшим командным интерпретатором (cmd.exe) в Windows или Bash в Linux и macOS. Однако, как вы можете видеть ниже, после установки расширения PowerShell, VS Code по умолчанию использует консоль PowerShell.

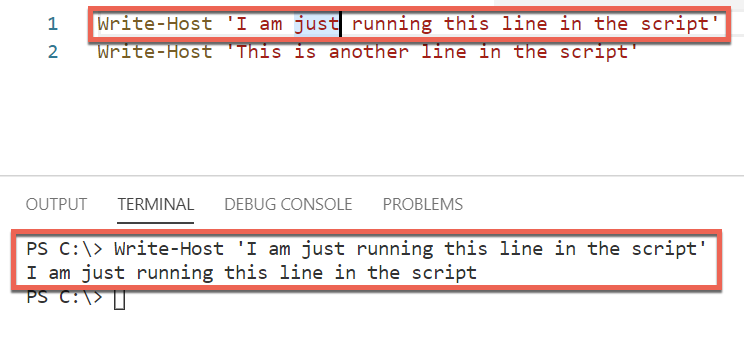
Вы можете использовать встроенный терминал так же, как обычную консоль, вводя команды, получая вывод и т. д. Но встроенный терминал предоставляет несколько дополнительных преимуществ. Прежде всего, одним из наиболее полезных преимуществ является возможность запуска частей кода во время разработки.
Например, предположим, вы работаете над скриптом PowerShell, и вы хотите протестировать одну строку. Вместо того, чтобы копировать код и вставлять его в другое окно PowerShell, нажмите на любую позицию на этой строке и нажмите клавишу F8. Затем VS Code читает всю строку и выполняет ее во встроенном терминале (если у вас установлено расширение PowerShell).

В этом уроке по Visual Studio Code вы узнаете только основы интегрированного терминала. Чтобы узнать больше о интегрированном терминале, обязательно посмотрите документацию Microsoft.
Работа в команде с Workspaces
Этот урок до сих пор предполагал, что вы использовали VS Code независимо. Предполагалось, что это просто вы печатаете на своей клавиатуре. Но это не отражает реального мира. В реальном мире, вероятно, вы будете работать в команде.
Пока вы копались в настройках, устанавливали расширения и создавали фрагменты, вы меняли конфигурацию VS Code для себя. Что, если вы работаете в команде, которая также может использовать изменения, которые вы внесли в свою установку VS Code? В таком случае вам нужно поделиться этими настройками. Один из способов сделать это – с помощью рабочего пространства.
В VS Code рабочее пространство – это набор папок и настроек, которые управляют поведением, обычно для одного проекта.
Представьте приложение, которое ваша команда разрабатывает и которое содержит множество папок, репозиторий Git и, возможно, определенный стандарт кодирования, который должен соблюдать каждый участник команды. Одиночный “проект” – это хороший случай использования рабочего пространства.
Чтобы создать рабочее пространство, откройте одну или несколько папок, перейдите в меню Файл, щелкните по пункту Сохранить рабочее пространство как, и сохраните файл. VS Code сохраняет рабочее пространство в файле с расширением code-workspace. Этот файл содержит всё, что сохранено в рабочем пространстве.
Рабочее пространство и настройки
Рабочие пространства становятся актуальными, особенно когда речь идет о настройках. Когда вы определяете настройки в VS Code, вы делаете это на уровне пользователя или на уровне рабочего пространства. Работая над командным проектом, где каждый использует VS Code, вероятно, вы захотите создать общее рабочее пространство. Для этого откройте связанные папки и сохраните рабочее пространство.
Как только вы работаете в рабочем пространстве, откройте палитру команд, введите “настройки”, и теперь вы увидите еще один вариант – Настройки рабочего пространства, как показано на следующем скриншоте.

Выбор опции Открыть настройки рабочего пространства приведет вас обратно к привычному экрану Настройки. На этот раз у вас будут две группы настроек: Пользовательские и Рабочего пространства. Выбрав Рабочее пространство и внеся изменение здесь, вы сохраните это изменение настройки в файле рабочего пространства, а не в вашей собственной установке VS Code.

Рабочие пространства – отличный способ группировать фрагменты кода, настройки и другие элементы для обмена между членами команды и обеспечения единообразного опыта.
Заключение
Этот учебник по Visual Studio Code был предназначен для того, чтобы дать новичкам толчок с этой средой разработки. Несмотря на невозможность охватить всю область VS Code в 3,000 словах, этот учебник охватил основные функции.
Если вы хотите узнать больше о Visual Studio Code и изучить любые из рассмотренных здесь функций, обязательно ознакомьтесь с документацией Microsoft.
Source:
https://adamtheautomator.com/visual-studio-code-tutorial/













