Нет ничего плохого в использовании отдельных инструментов для выполнения связанных действий. Но не будет ли более эффективным, если все необходимые действия можно выполнить, не покидая среды разработки?
Not a reader? Watch this related video.
В этой статье вы узнаете, как настроить GitHub в Visual Studio Code. Затем вы сможете выполнять типичные операции Git, такие как клонирование, фиксация изменений и отправка, не покидая приложение Visual Studio Code.
Предварительные требования
Если вы собираетесь следовать этому пошаговому руководству, вам нужно выполнить некоторые требования, описанные ниже.
- A Windows 10 computer. The version used in this article is 1909, but this article is not specific to any version.
- Visual Studio Code. На момент написания этого текста актуальная версия – 1.47.2.
- A GitHub account with a repository to work with.
Расширение Git
Для настройки GitHub в Visual Studio Code вам понадобится работа с Git. Visual Studio Code поставляется с встроенным расширением для управления версиями с использованием Git. Есть много настроек доступных с расширением Git, но настройки по умолчанию уже установлены правильно.
Тем не менее, есть некоторые изменения конфигурации с расширением Git, которые вы можете захотеть изменить по своему усмотрению. Но прежде чем это сделать, вам нужно знать, где найти настройки расширения Git. Нельзя изменить что-то, если вы не можете найти это, верно?
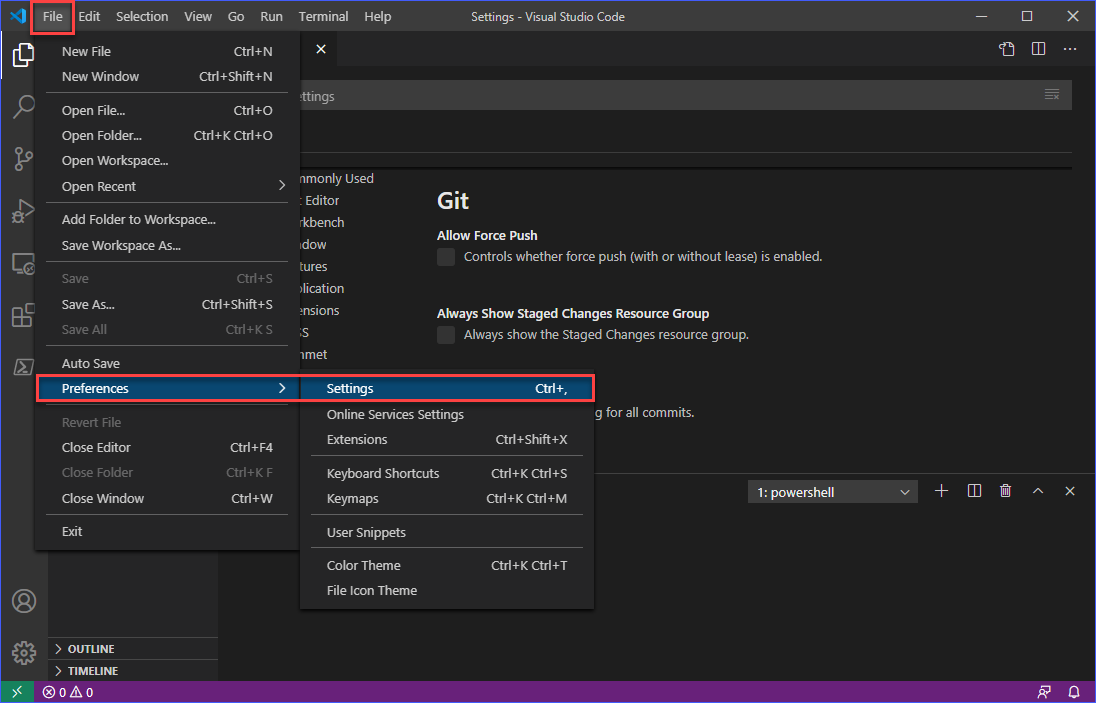
Чтобы открыть настройки через меню, нажмите Файл —> Параметры —> Настройки. Или вы также можете использовать сочетание клавиш CTRL+,.

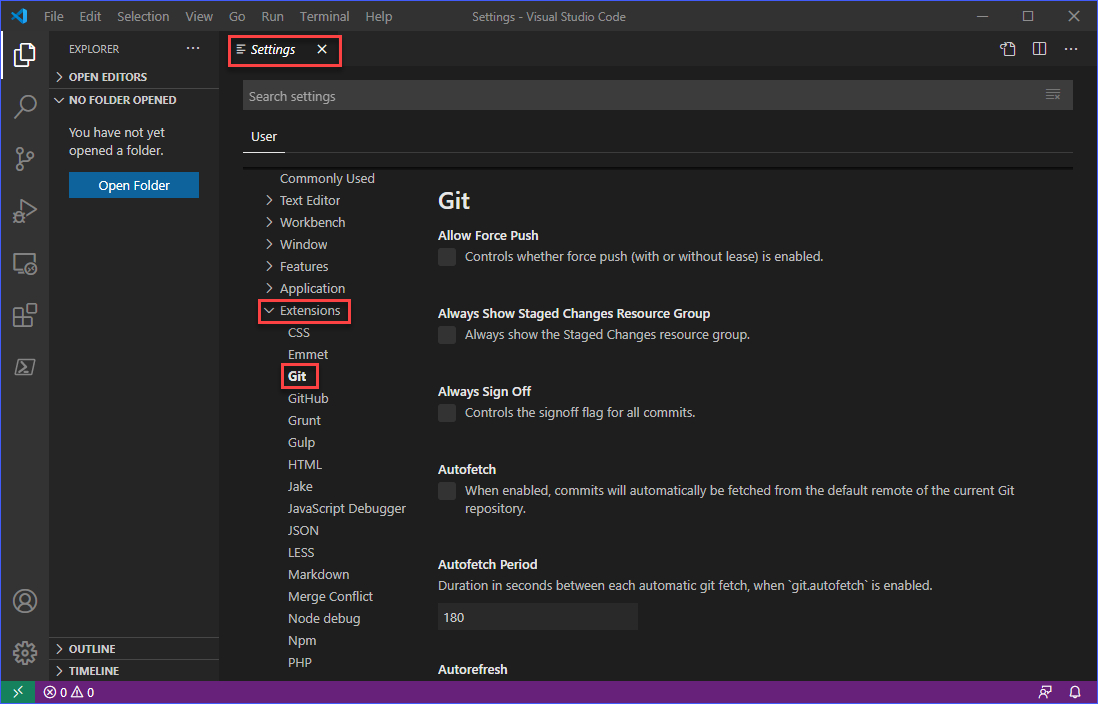
Затем, на вкладке Настройки нажмите Расширения —> Git. Затем вы увидите список элементов конфигурации для расширения Git, как показано ниже.

В этой статье не рассматриваются все элементы конфигурации для Git. Тем не менее, они в основном подразумеваются самообъясняющими, особенно если вы уже знакомы с работой с системой контроля версий.
Убедитесь, что установлен Git
“Что? Я думал, что Git уже встроен?”.
Ну, расширение Git встроено, но программа Git – нет. Расширение, как следует из названия, предназначено только для “расширения” возможностей VS Code для интеграции с Git. Это может быть запутанно, и если у вас возникают вопросы, вам может быть полезно ознакомиться с Что такое Git для лучшего понимания.
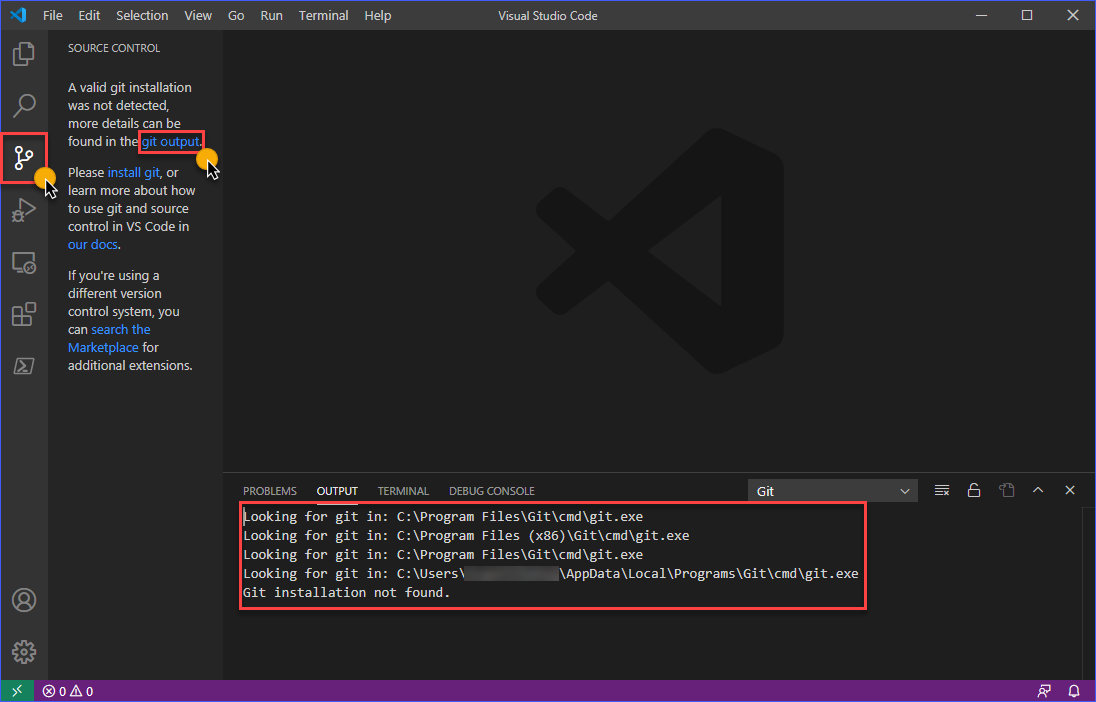
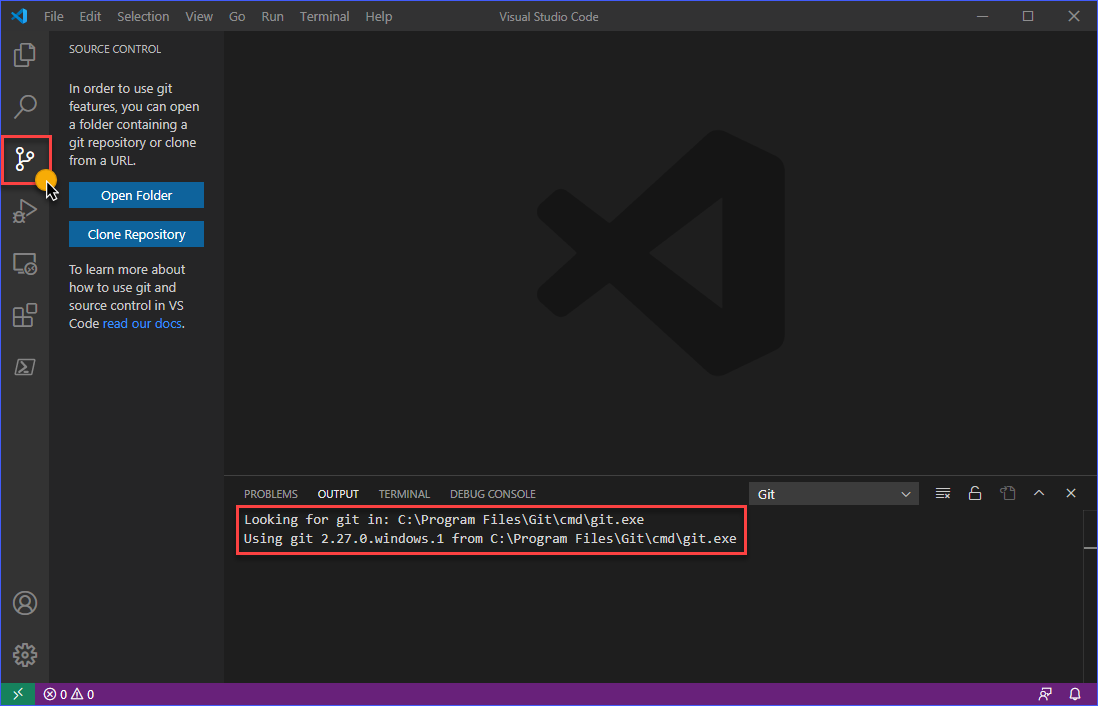
Чтобы определить, установлен ли Git и обнаруживается ли его расширением Git, нажмите кнопку Управление версиями или нажмите CTRL+SHIFT+G внутри окна VS Code. Если Git не установлен или не обнаружен, вы увидите сообщение, похожее на приведенное ниже.

Как видно на изображении выше, в панели Вывод есть стандартные пути, где VS Code пытается найти установленный исполняемый файл Git. Это означает, что вам нужно либо установить Git, либо, возможно, Git уже установлен, но в пути, который не распознается VS Code.
Если Git установлен, но находится в нестандартном пути
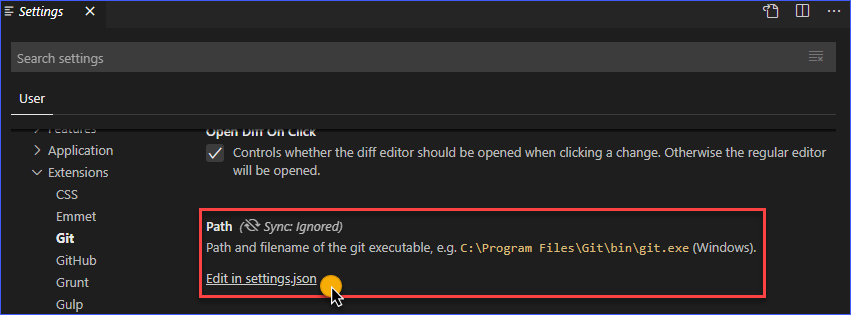
Если Git установлен в нестандартном пути, вы можете исправить это, изменив значение Path в настройках расширения Git, как показано ниже.

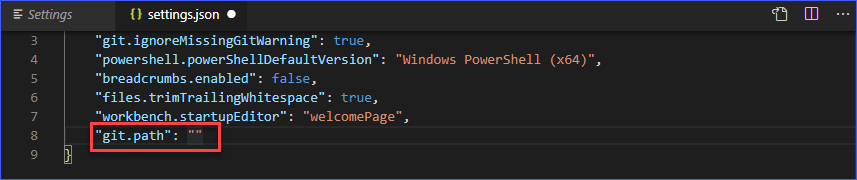
При нажатии на ссылку Редактировать в settings.json файл откроется в VS Code. Ниже приведено снимок экрана для справки. Значение git.path должно быть изменено так, чтобы указывать на правильный путь, где установлен бинарный файл Git. Затем сохраните настройки после внесения изменений.

Если Git не установлен
Не нужно говорить, что если Git не установлен, вам нужно его установить. Вы можете сделать это, загрузив установочный файл по этой ссылке -> https://git-scm.com/.
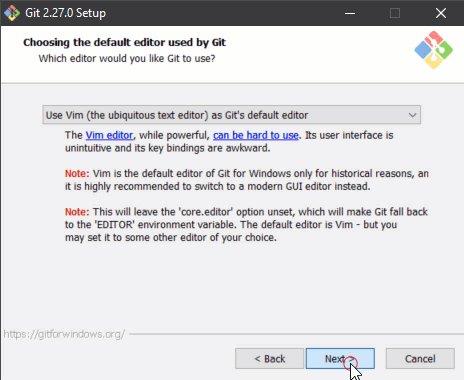
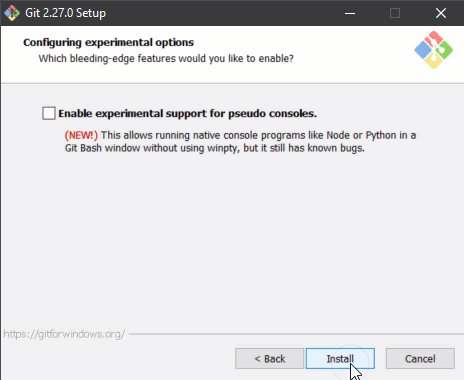
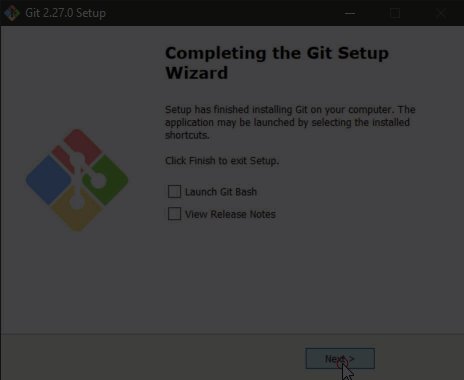
После загрузки файла следуйте демонстрации ниже, чтобы установить Git с параметрами по умолчанию. Установка проста, и вам не нужно изменять параметры по умолчанию для этой статьи. Вы будете на хорошем пути, чтобы завершить настройку GitHub в Visual Studio Code.

После установки Git перезапустите Visual Studio Code и убедитесь, что Git теперь обнаружен. На снимке экрана ниже показано, что вы ожидаете увидеть, если Git обнаружен.

Клонирование репозитория GitHub
Теперь, когда вы завершили первоначальные шаги, чтобы убедиться, что VS Code работает с GitHub, пришло время приступить к действию и подтвердить, что вы все сделали правильно. Самый быстрый способ проверить – это клонировать существующий репозиторий в вашей учетной записи GitHub.
В этом примере будет использоваться частный репозиторий с именем junecastillote/demo. Вы можете использовать свой репозиторий вместо этого. Если у вас еще нет репозитория, пожалуйста, обратитесь к документации Создание нового репозитория на GitHub, чтобы узнать, как создать его.
Следуйте приведенной ниже процедуре, чтобы клонировать репозиторий GitHub в VS Code.
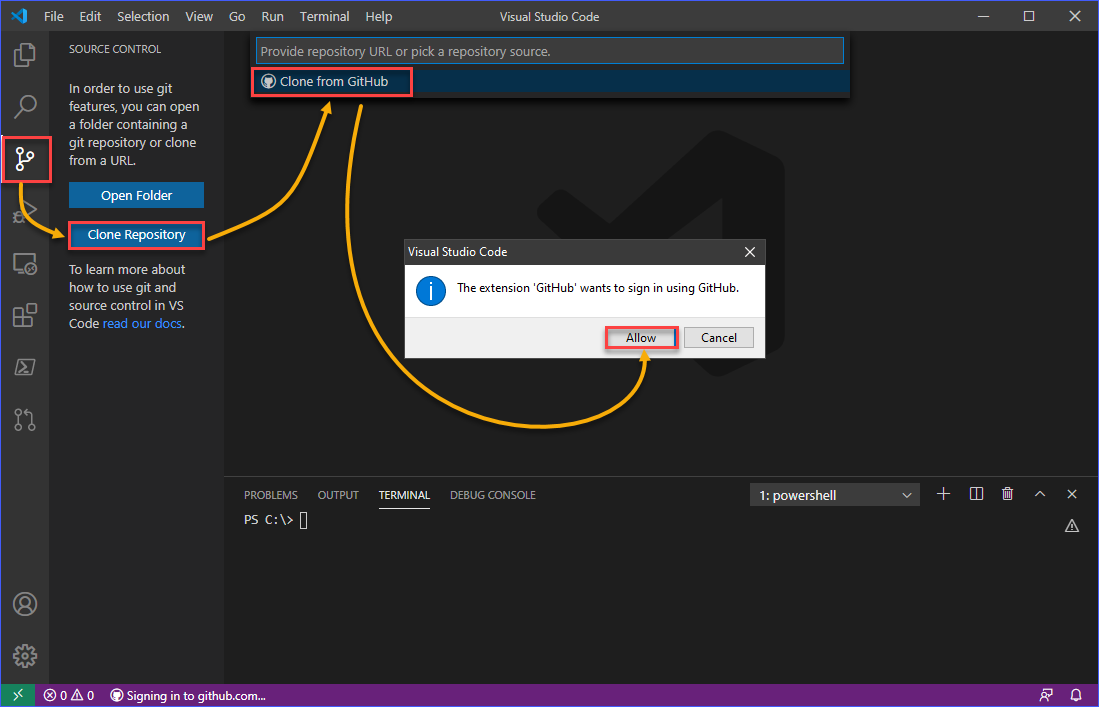
Сначала нажмите кнопку Source Control или используйте сочетание клавиш CTRL+SHIFT+G. Затем нажмите кнопку Clone Repository. После этого нажмите на Clone from GitHub, и вам будет предложено разрешить попытку входа. Нажмите Allow.

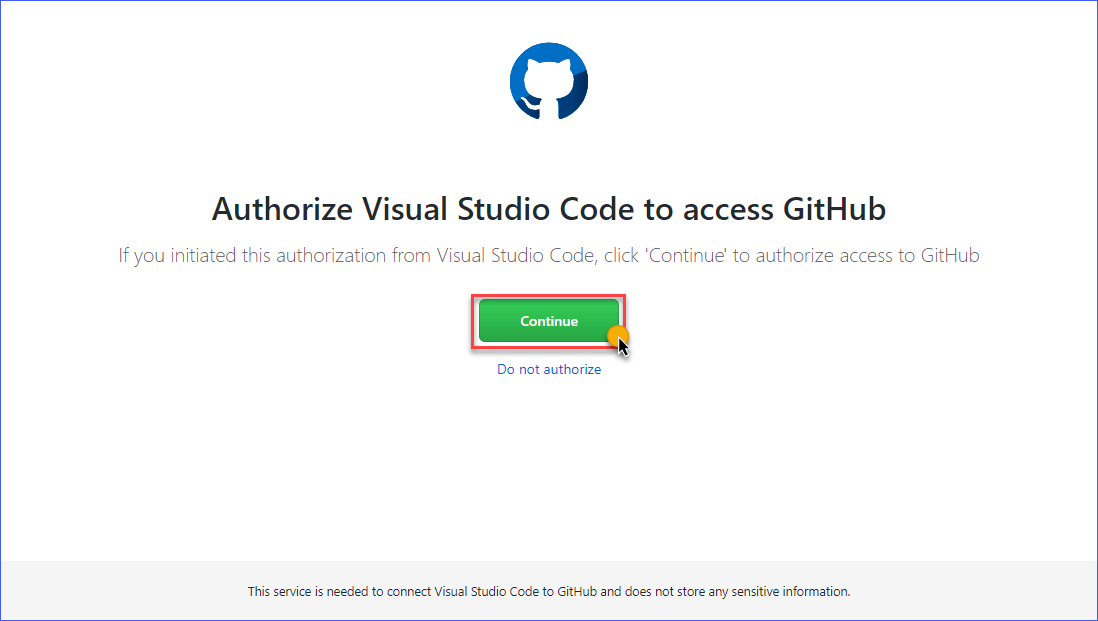
Страница авторизации автоматически откроется в вашем браузере по умолчанию. Нажмите кнопку Continue.

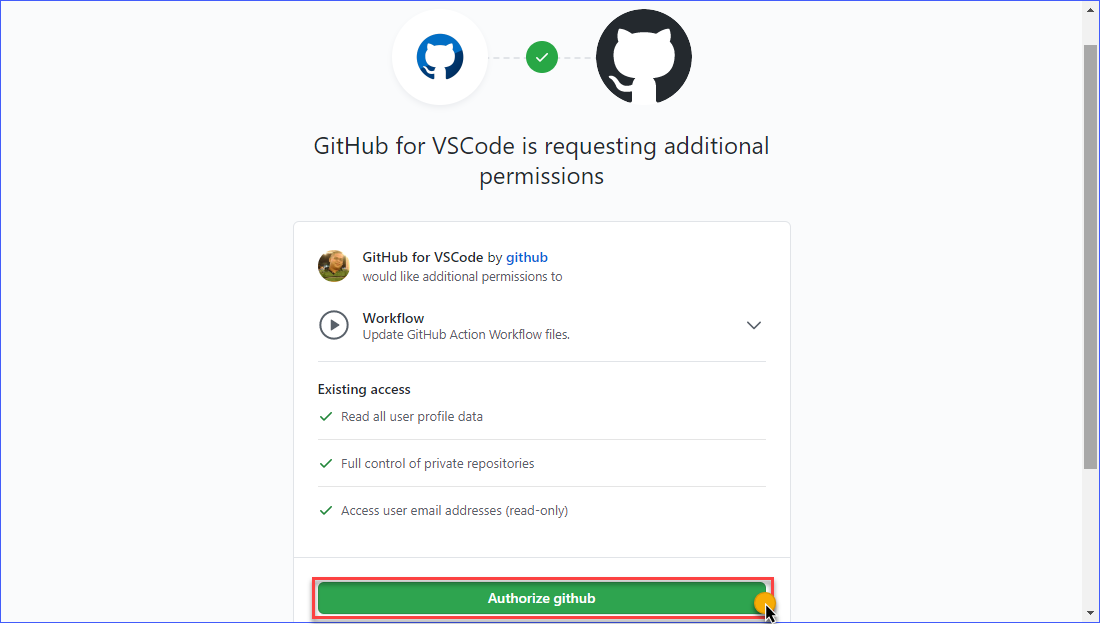
На следующей странице показаны детали запроса на разрешение. Чтобы продолжить и предоставить необходимые разрешения для VS Code, нажмите кнопку Authorize GitHub.

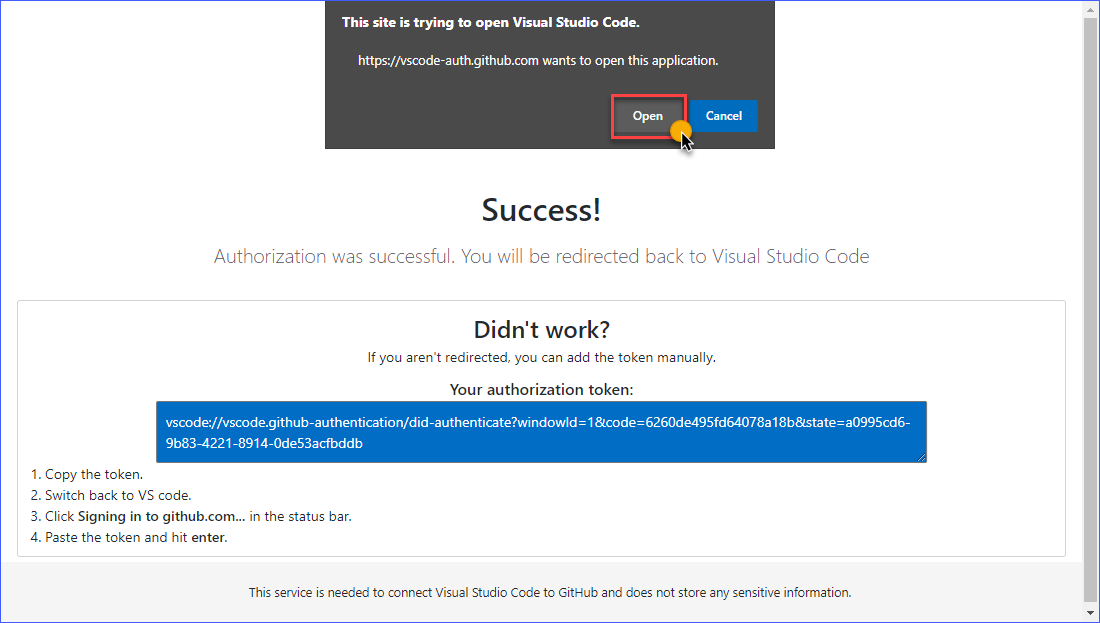
После завершения авторизации вы получите страницу состояния, аналогичную показанной ниже. Если появится запрос на открытие Visual Studio Code, нажмите Open.

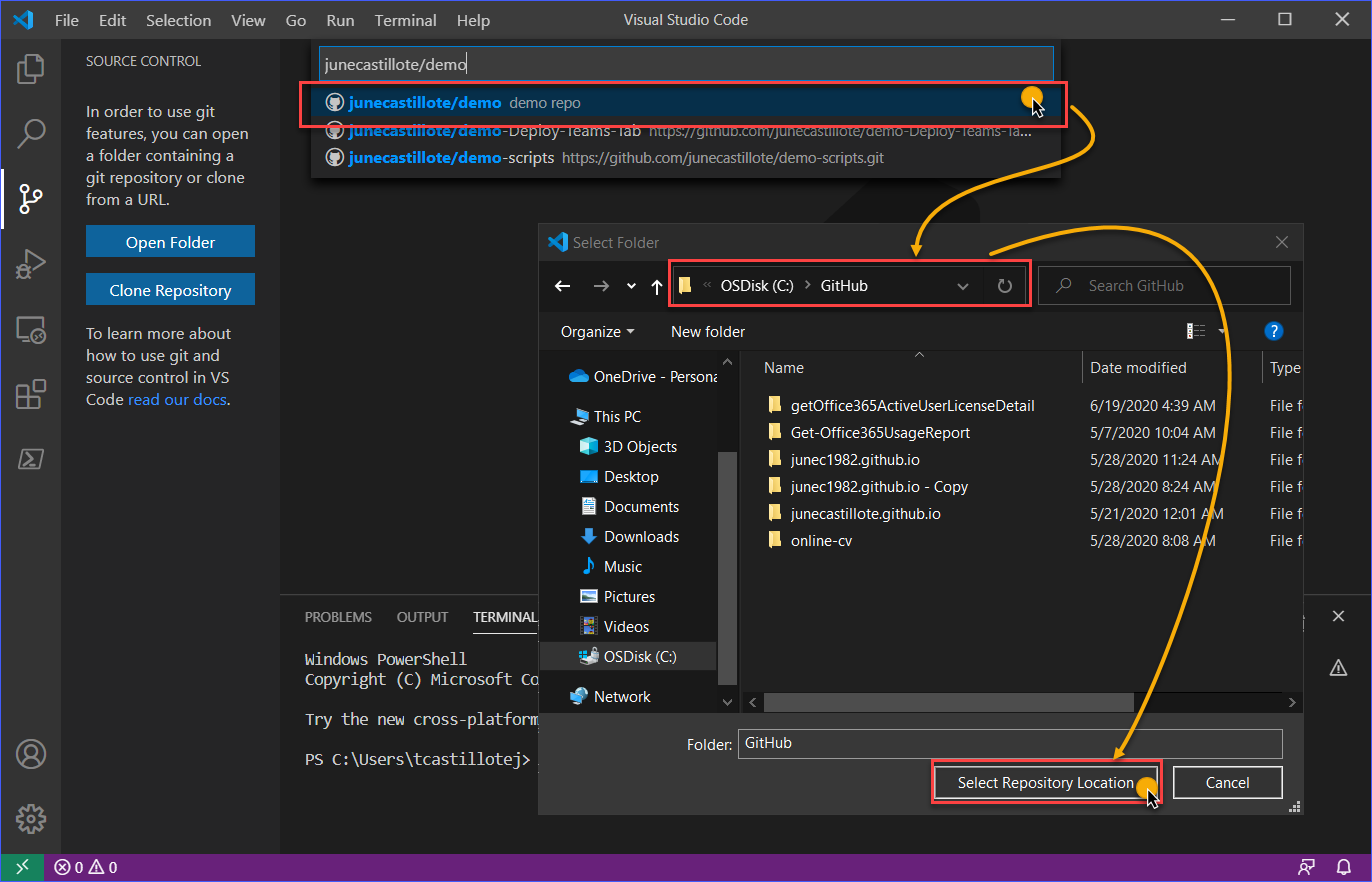
После возвращения в окно VS Code вы можете либо искать имя репозитория, либо выбрать имя репозитория, который вы собираетесь клонировать. В приведенном ниже примере было выполнено поиск имени репозитория junecastillote/demo, а затем оно было выбрано.
После выбора репозитория для клонирования вам будет предложено указать папку, в которой будет сохранен репозиторий на вашем компьютере. Укажите папку назначения и нажмите Выбрать расположение репозитория

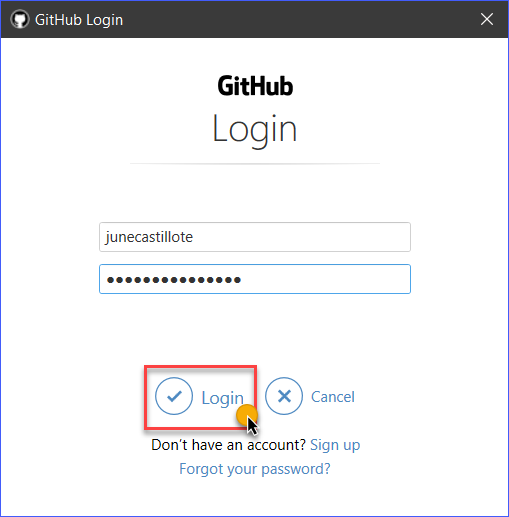
Примечание: Вход в систему GitHub будет запущен при выполнении действий, требующих аутентификации. Такие действия включают клонирование из закрытого репозитория или отправку в репозиторий
Появится окно Вход в систему GitHub, и вам нужно будет ввести свои учетные данные GitHub для входа в систему.

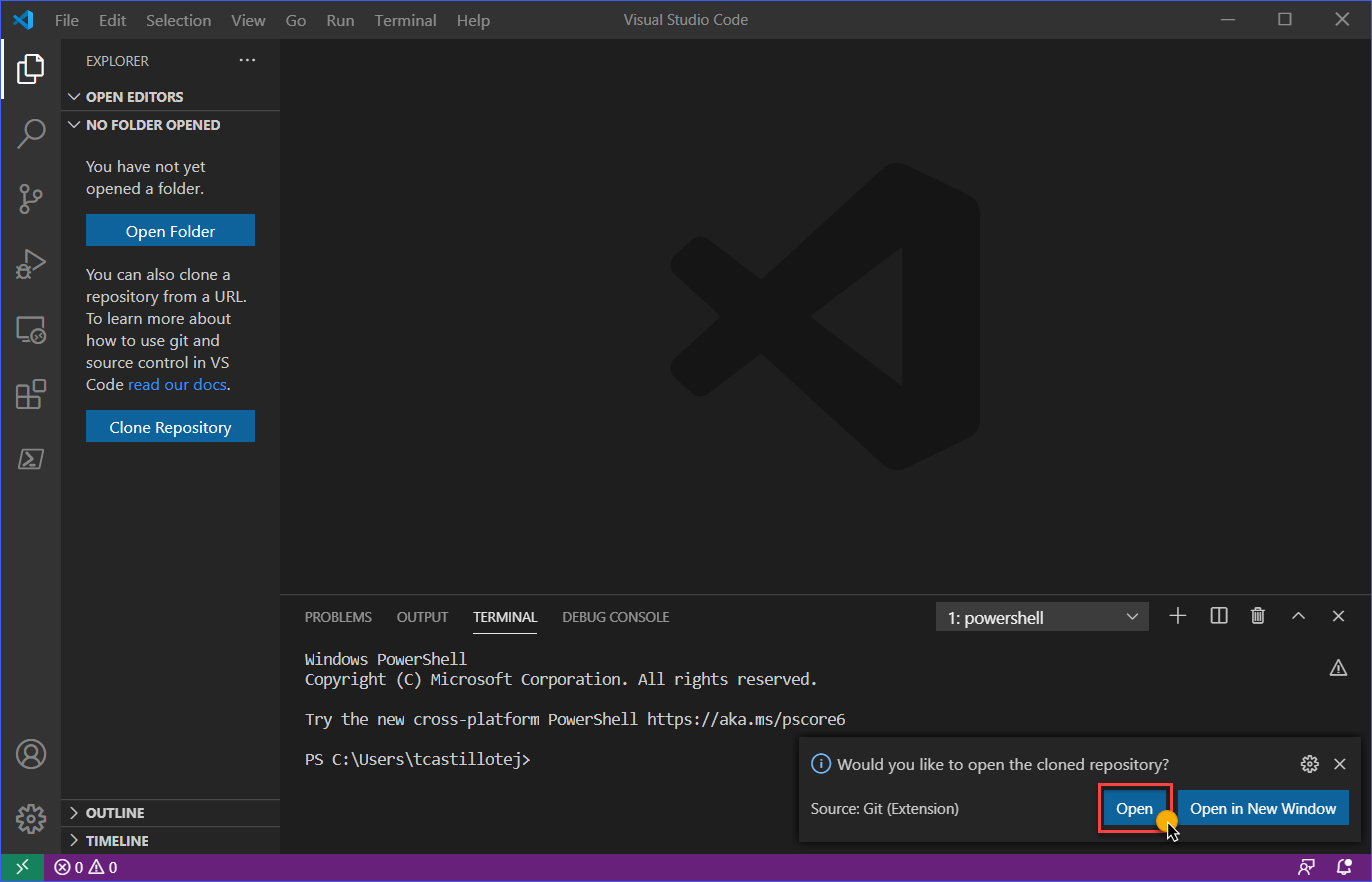
После завершения входа в систему VS Code приступит к клонированию удаленного репозитория на ваш компьютер. По завершении клонирования вы получите уведомление в правом нижнем углу окна VS Code, как показано на скриншоте ниже. Теперь вы можете нажать либо Открыть, либо Открыть в новом окне в зависимости от вашего предпочтения.

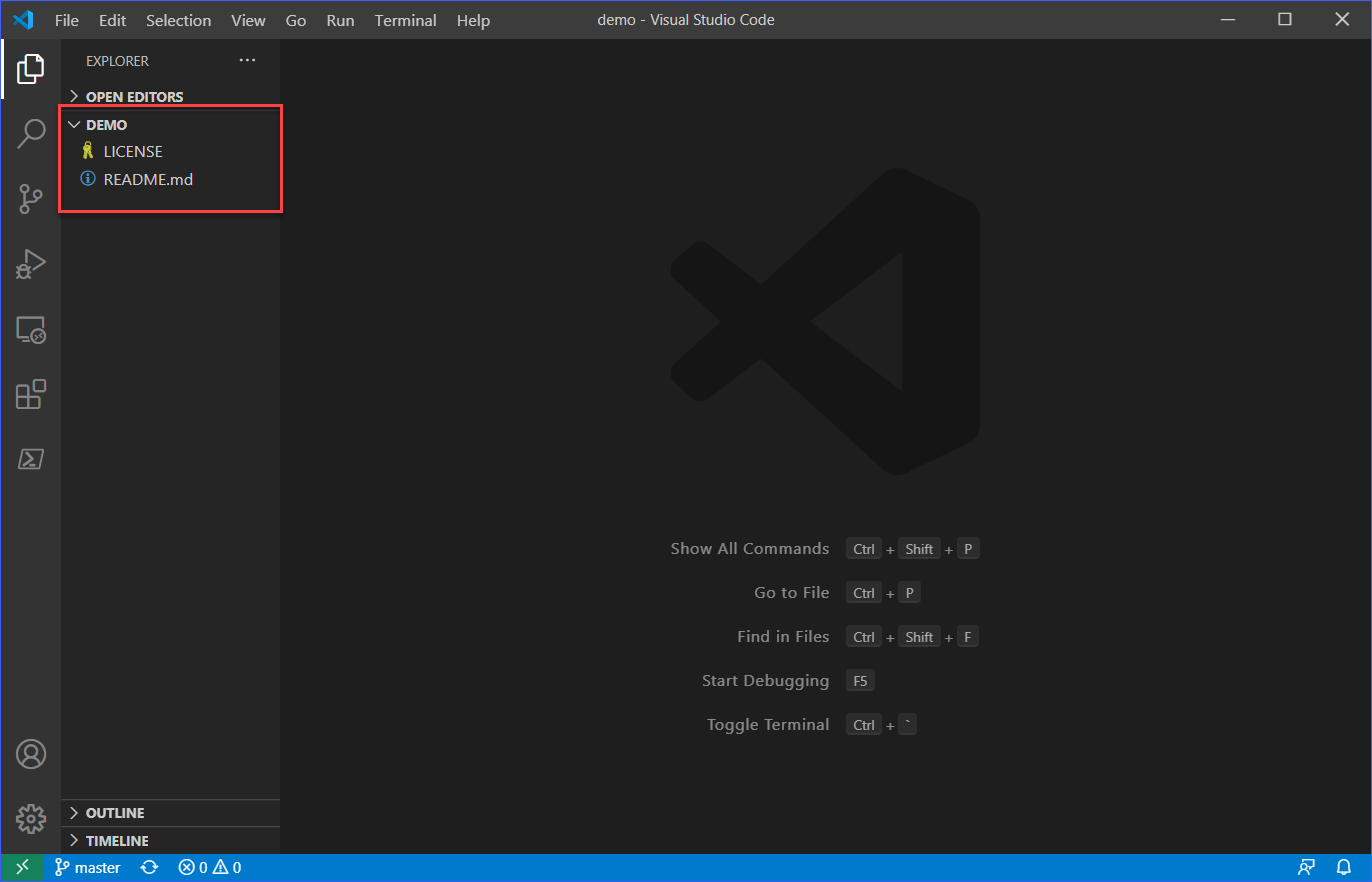
Как видно на скриншоте ниже, содержимое клонированного репозитория GitHub теперь загружено в VS Code. На этом этапе вы можете начать вносить изменения в свой репозиторий.

Стадии, фиксация изменений и отправка в GitHub
Продолжая работу с GitHub в Visual Studio Code, на этом этапе VS Code уже настроен для использования Git и работы с вашим репозиторием GitHub. Кроме того, репозиторий был клонирован в предыдущем разделе, что указывает на то, что все работает. Однако вы еще не закончили.
Далее необходимо определить, могут ли ваши изменения в клонированном репозитории успешно быть отправлены в удаленный репозиторий GitHub.
Добавление и изменение файлов
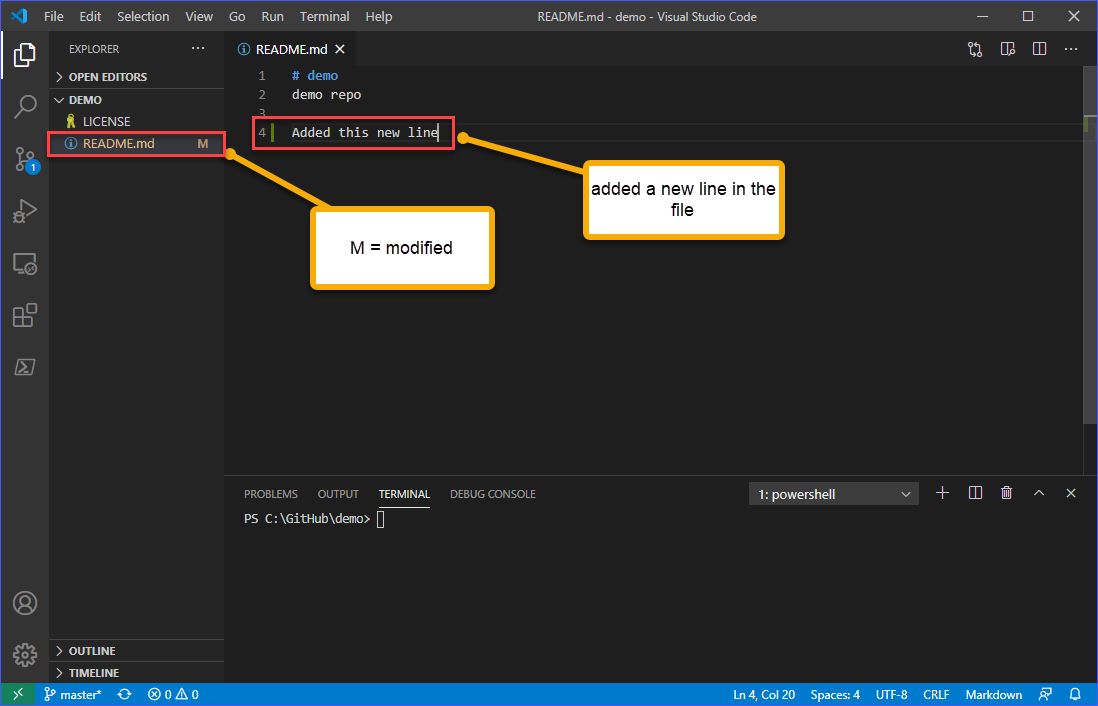
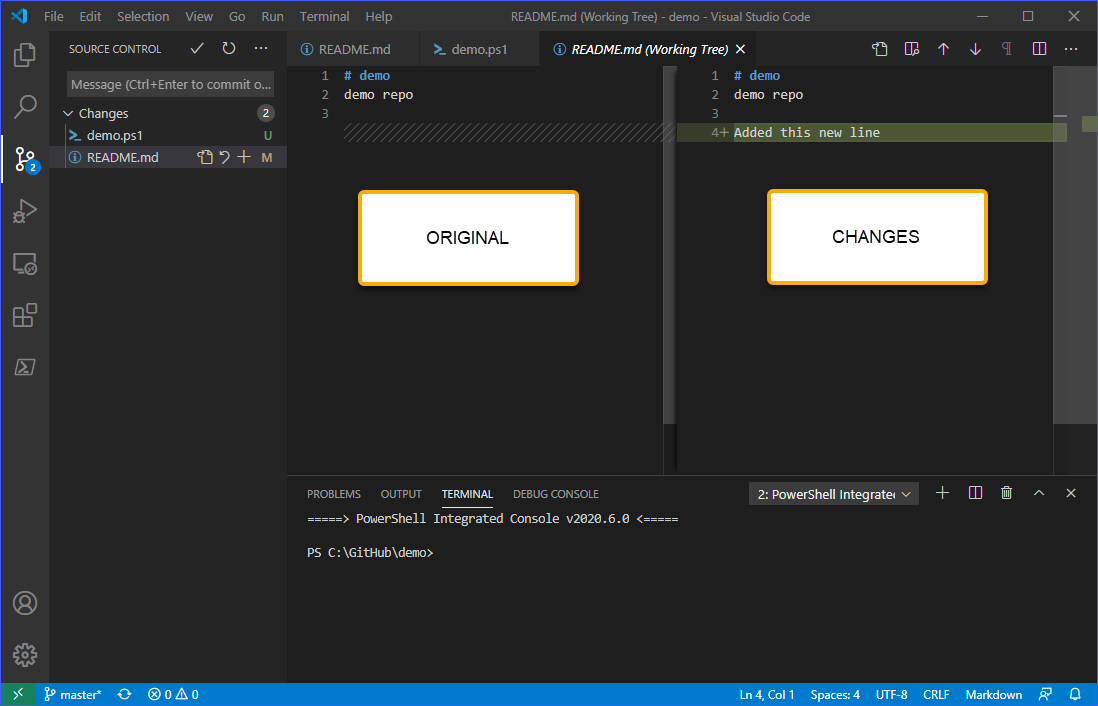
Используя клонированный репозиторий из предыдущего раздела, файл README.MD редактируется, как показано ниже, чтобы добавить новую строку.

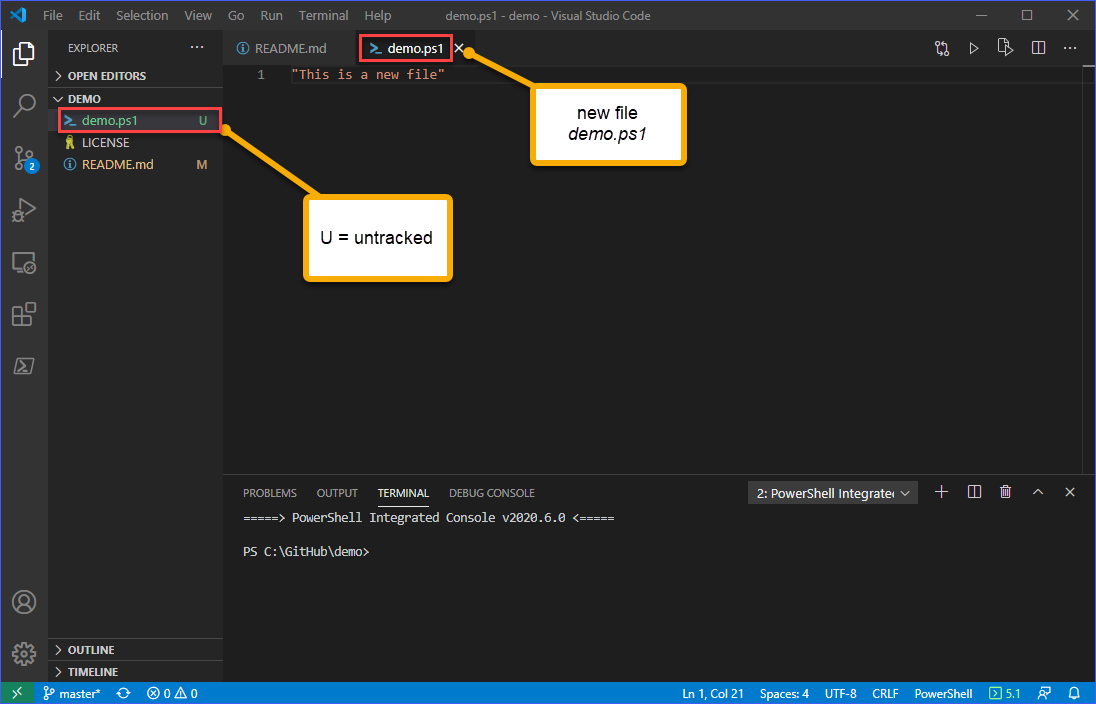
Затем, чтобы добавить новый файл в рабочее пространство, нажмите CTRL+N или перейдите в Файл -> Новый файл. В этом примере новый файл называется demo.ps1. Отредактируйте файл, чтобы добавить в него содержимое, а затем сохраните его.
Вы увидите, что новый созданный вами файл будет помечен символом U, что означает непроиндексированный. См. пример скриншота ниже.
Непроиндексированными файлами являются все файлы в вашем рабочем каталоге, которых не было в вашем последнем снимке и которые не находятся в области подготовки. Ссылка: 2.2 Основы Git – Запись изменений в репозиторий

Просмотр и подготовка изменений
Чтобы просмотреть и рассмотреть изменения, перейдите в вид Управление версиями. Вы должны увидеть, что два изменения требуют рассмотрения. Как показано на изображении ниже, щелчок по каждому изменению откроет сравнение исходного содержимого файла и предлагаемых изменений.

После просмотра вы должны либо отменить, либо подготовить изменения в файлах.
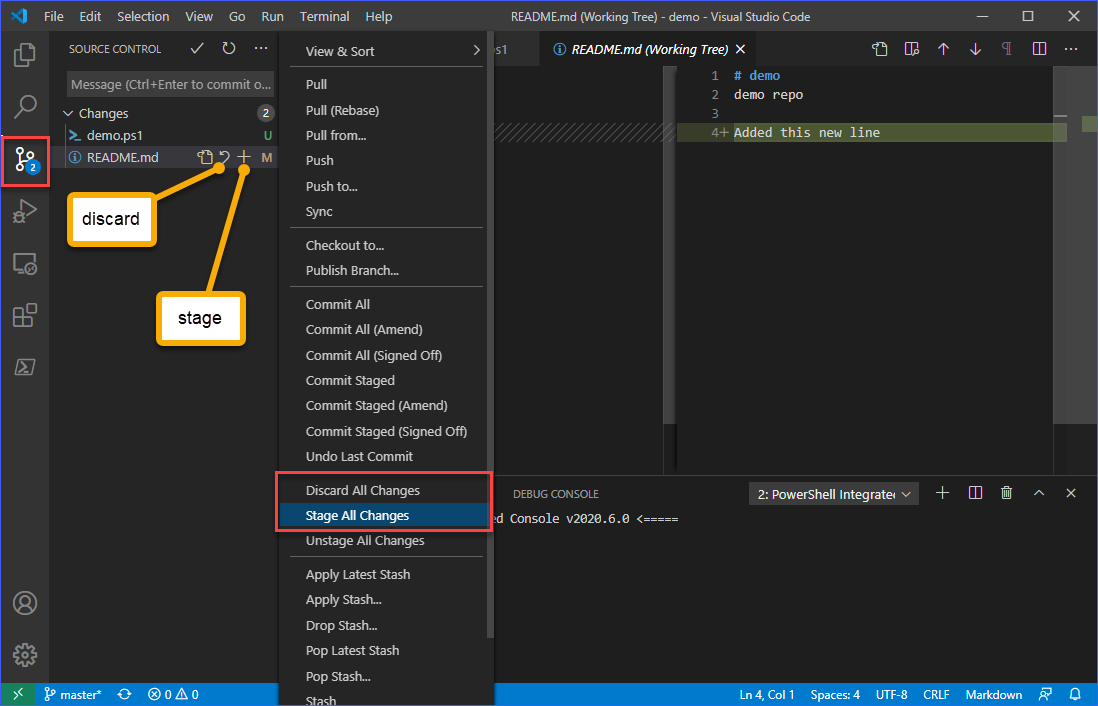
У вас есть возможность отменить или подготовить изменения каждого файла. Щелкните на значке отмены (↶) или значке подготовки (+) рядом с именем файла.
Вы также можете сразу же сделать все изменения или отменить их, нажав на кнопку Дополнительные действия (…) и выбрав пункты меню Сохранить все изменения или Отменить все изменения. В этом примере все изменения будут сохранены.

Фиксация изменений
Теперь, когда изменения сохранены, следующим шагом будет фиксация изменений в локальном репозитории. Этот шаг предшествует отправке изменений в удаленный репозиторий GitHub.
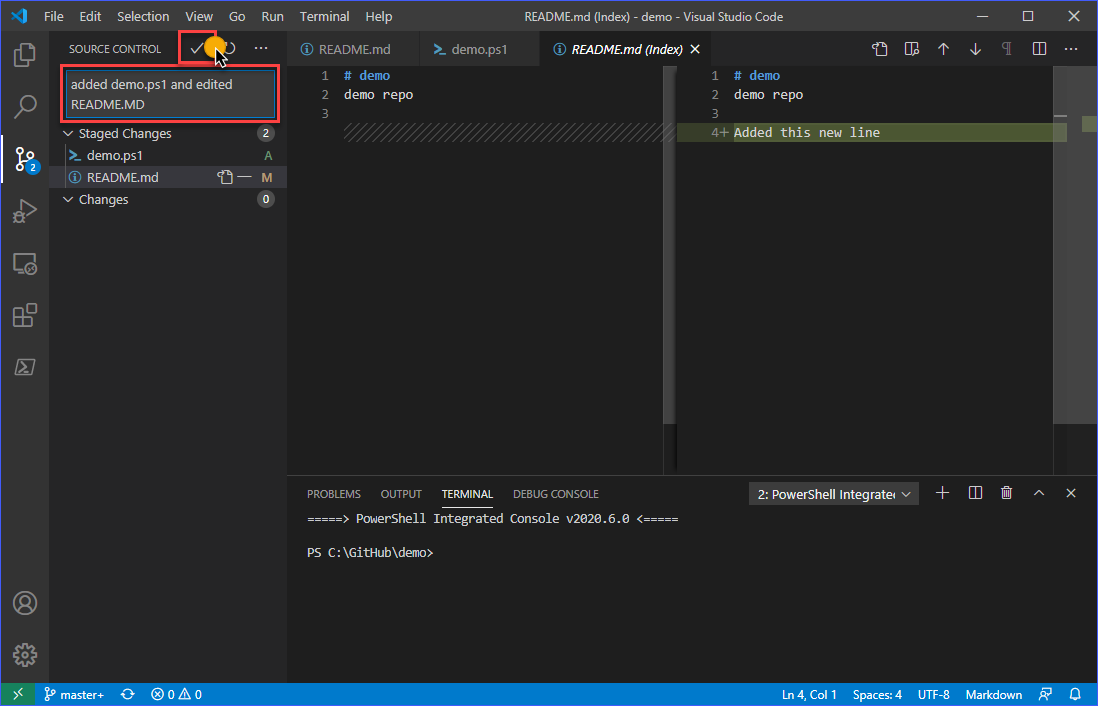
Для фиксации изменений необходимо включить содержательное сообщение. Подобно примеру ниже, введите сообщение, которое вы хотите добавить в фиксацию. Когда вы будете удовлетворены своим сообщением, нажмите CTRL+ENTER или щелкните кнопку фиксации (✓), чтобы завершить сохранение изменений в локальном репозитории.

Отправка изменений в GitHub
После того, как изменения сохранены в локальном репозитории, в представлении Контроль исходного кода количество изменений должно сброситься на ноль (0).
Чтобы окончательно отправить изменения из локального репозитория в удаленный репозиторий на GitHub, нажмите кнопку Дополнительные действия (…), а затем нажмите Отправить.

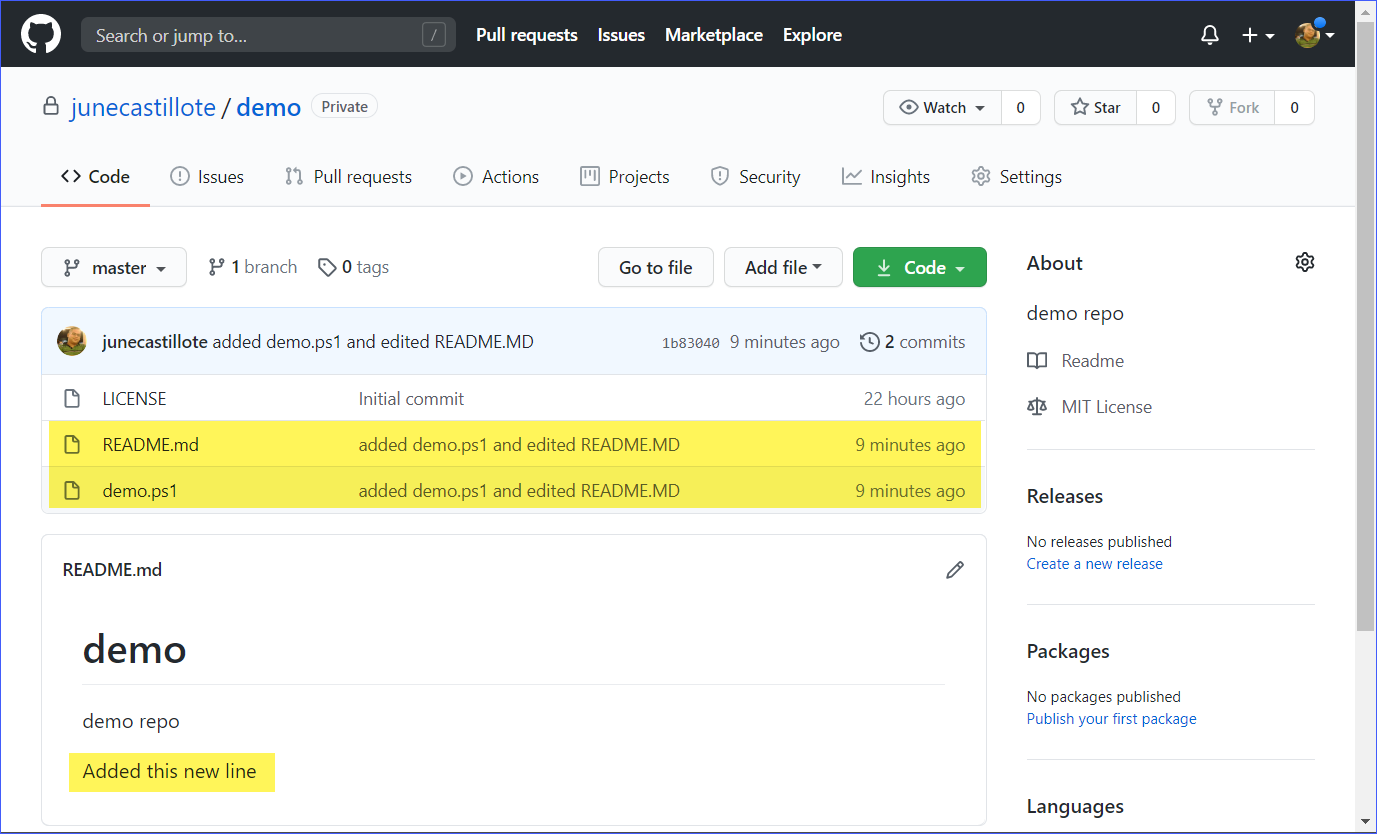
Наконец, если вы хотите подтвердить, что изменения были отправлены в GitHub, вы можете посетить свой репозиторий на GitHub и посмотреть подробности последнего обновления. Как видно ниже, сообщение или описание файлов совпадает с сообщением, которое было добавлено в фиксацию перед отправкой репозитория обратно на GitHub.

Расширение GitHub для VS Code
Если вы выполнили все предыдущие шаги, то уже можете использовать VS Code для работы с вашими репозиториями на GitHub. Однако интеграцию с GitHub можно расширить, установив расширение GitHub Pull Requests and Issues. Это расширение добавит такие функции, как возможность проверки и управления запросами на объединение и задачами прямо в VS Code, среди прочего.
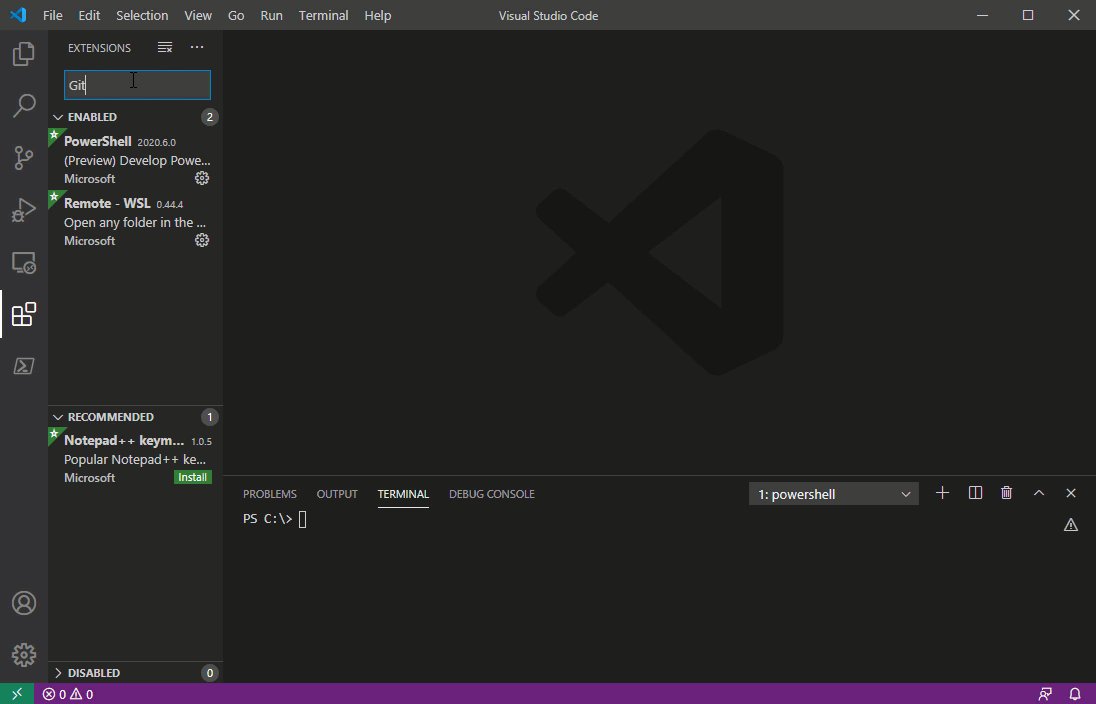
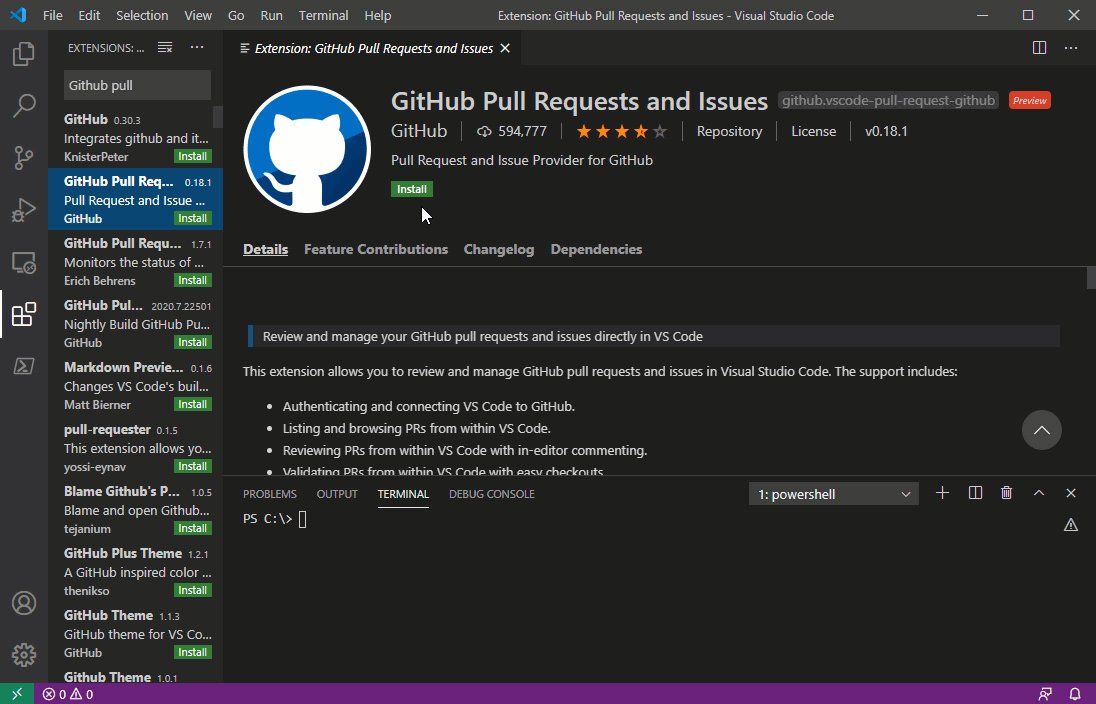
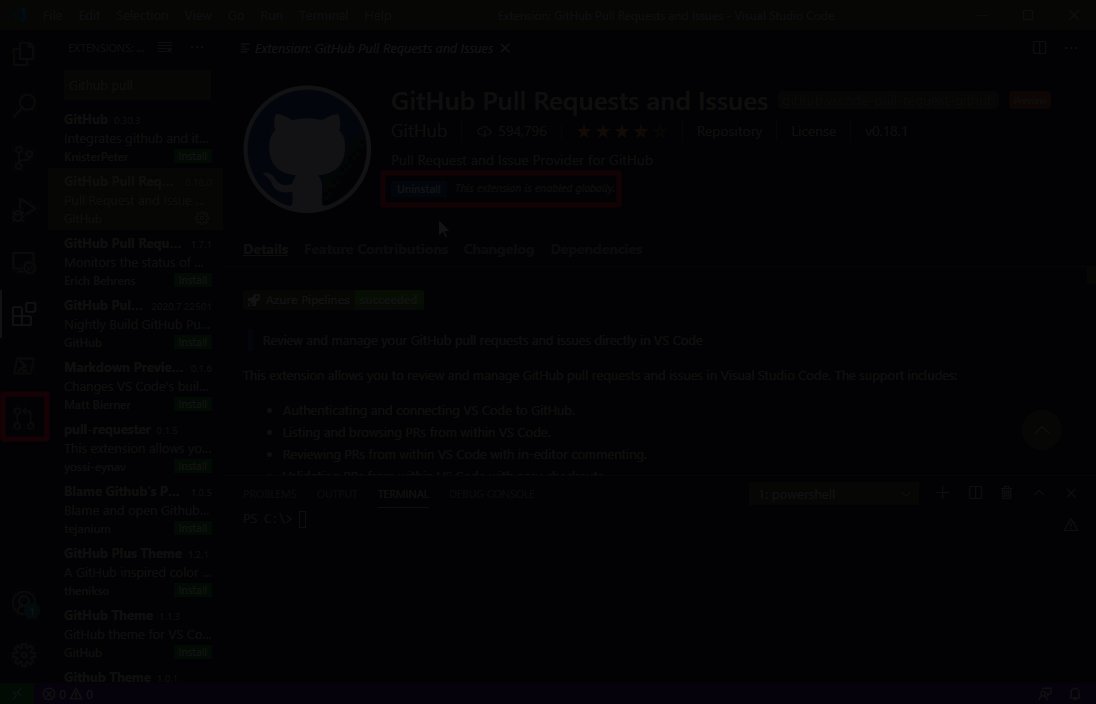
Чтобы установить расширение, перейдите во вкладку «Extensions». Затем в поле поиска введите термин «GitHub Pull Requests and Issues». Когда отображается страница расширения, нажмите кнопку Install, чтобы установить его. Смотрите демонстрацию ниже.

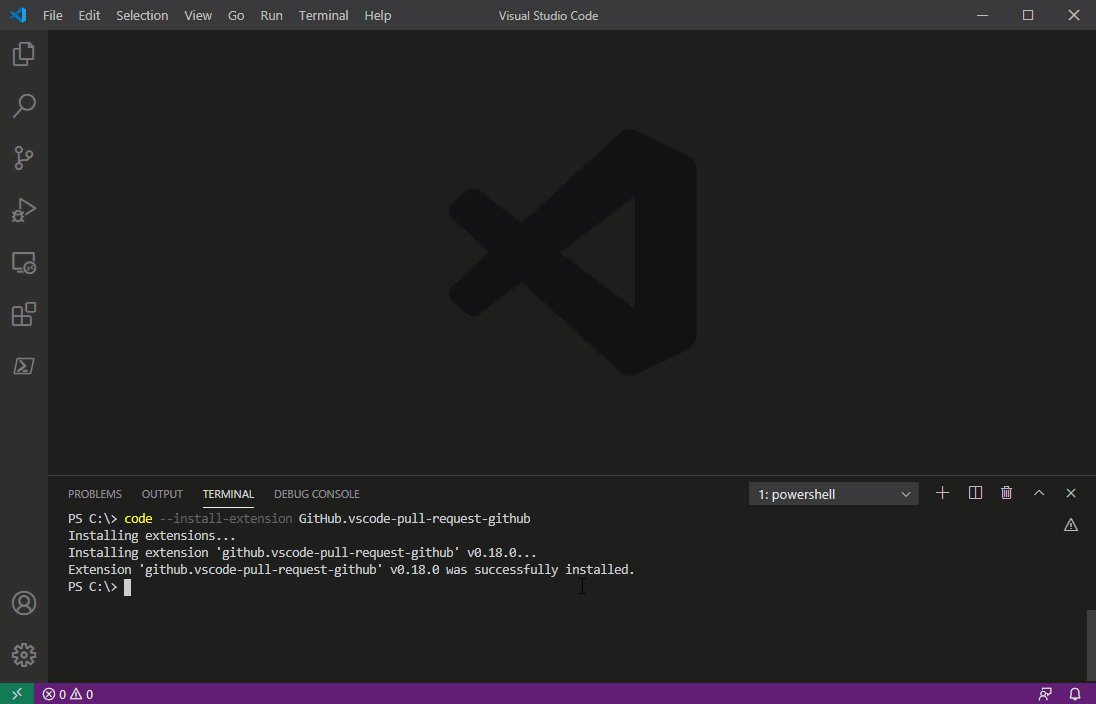
Еще один способ установки расширения – это использование командной строки. Сначала скопируйте команду ниже и выполните ее в терминале VS Code, чтобы установить расширение.
После завершения указанной выше команды возможно потребуется перезагрузить окно VS Code, чтобы активировать расширение.
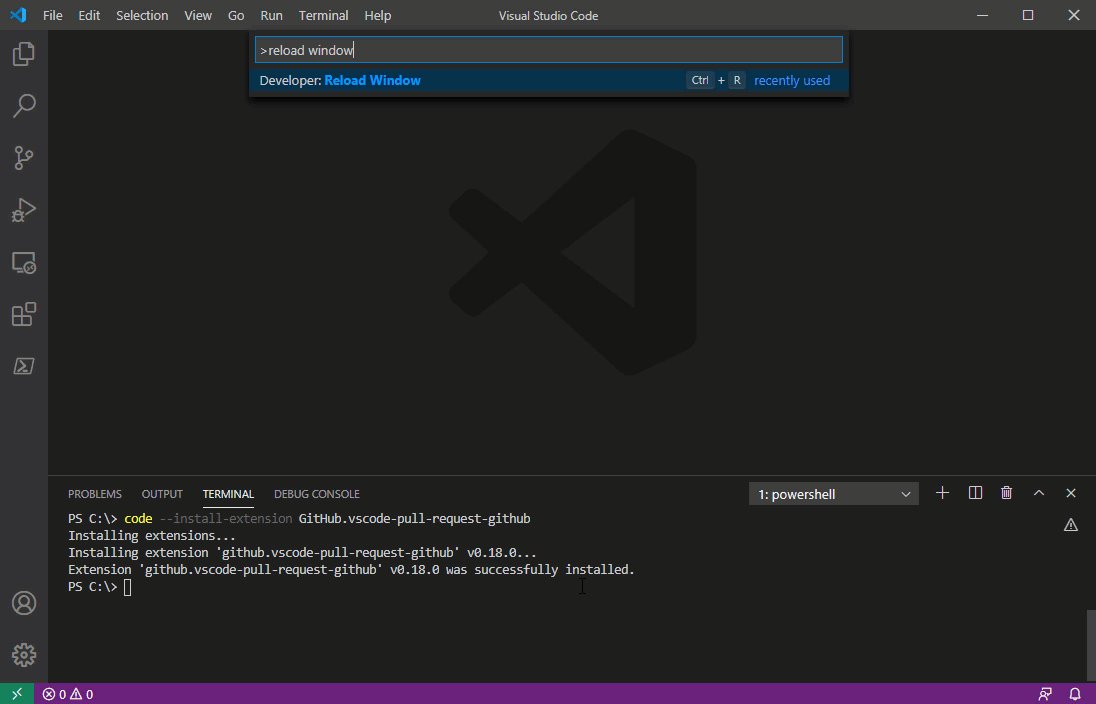
Чтобы перезагрузить окно VS Code, нажмите CTRL+SHIFT+P, чтобы открыть палитру команд. Затем введите reload window и нажмите Enter, и окно VS Code будет перезагружено. Смотрите демонстрацию процесса установки ниже.

Резюме
Visual Studio Code – это приложение с широкими возможностями, в котором различные функции сливаются и интегрируются с использованием различных расширений. Расширение Git, поставляемое с VS Code, позволяет разработчикам использовать единый интерфейс для редактирования кода, подготовки, фиксации и отправки изменений в удаленный репозиторий, такой как GitHub.
В этом примере вы узнали, как настроить VS Code и Git для работы с GitHub. Вы узнали, как выполнять различные действия Git внутри VS Code, такие как клонирование, подготовка, фиксация и отправка.
Знания, охваченные в этой статье, касаются только основ использования VS Code с GitHub. Как вы уже знаете, интеграцию VS Code с GitHub можно расширить, установив дополнительные расширения.
Когда вы будете готовы узнать больше, одним из того, что вы можете протестировать, является использование VS Code для просмотра и управления проблемами или даже объединения запросов на слияние в GitHub, все внутри приложения VS Code.
Спасибо за чтение!
Дополнительные материалы
Source:
https://adamtheautomator.com/visual-studio-code-github-setup/













