Введение
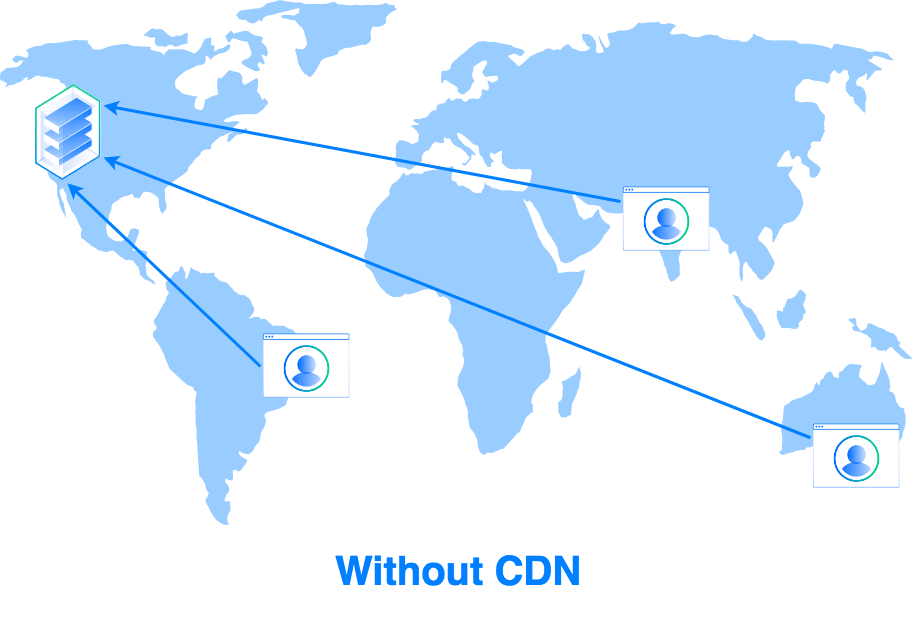
Современные веб-сайты и приложения часто должны доставлять значительное количество статического контента конечным пользователям. Этот контент включает изображения, таблицы стилей, JavaScript и видео. По мере роста количества и размера этих статических ресурсов использование пропускной способности увеличивается, а время загрузки страниц увеличивается, ухудшая пользовательский опыт и уменьшая доступную мощность ваших серверов.
Чтобы драматически сократить время загрузки страниц, улучшить производительность и снизить расходы на пропускную способность и инфраструктуру, вы можете внедрить CDN, или сеть доставки контента, для кэширования этих ресурсов на ряде географически распределенных серверов.
В этом руководстве мы предоставим общий обзор CDN и принцип их работы, а также преимущества, которые они могут предоставить для ваших веб-приложений.
Что такое CDN?
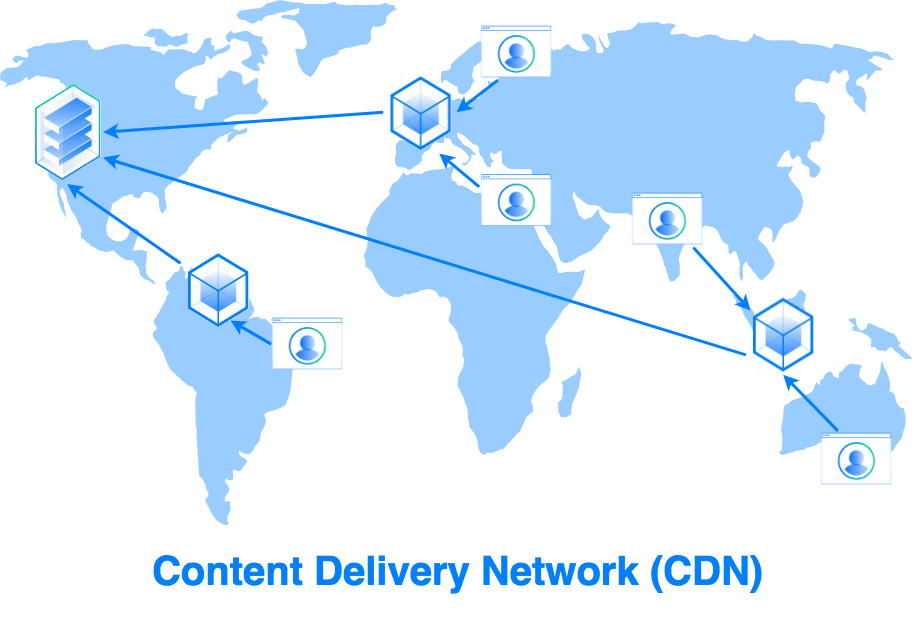
A content delivery network is a geographically distributed group of servers optimized to deliver static content to end users. This static content can be almost any sort of data, but CDNs are most commonly used to deliver web pages and their related files, streaming video and audio, and large software packages.

A CDN consists of multiple points of presence (PoPs) in various locations, each consisting of several edge servers that cache assets from your origin, or host server. When a user visits your website and requests static assets like images or JavaScript files, their requests are routed by the CDN to the nearest edge server, from which the content is served. If the edge server does not have the assets cached or the cached assets have expired, the CDN will fetch and cache the latest version from either another nearby CDN edge server or your origin servers. If the CDN edge does have a cache entry for your assets (which occurs the majority of the time if your website receives a moderate amount of traffic), it will return the cached copy to the end user.

Это позволяет географически разнесенным пользователям минимизировать количество переходов, необходимых для получения статического контента, извлекая контент непосредственно из кэша ближайшего края. В результате существенно сокращаются задержки и потери пакетов, ускоряются времена загрузки страниц и значительно снижается нагрузка на вашу исходную инфраструктуру.
Поставщики CDN часто предлагают дополнительные функции, такие как смягчение атак DDoS и ограничение скорости, аналитика пользователей и оптимизации для потокового воспроизведения или мобильных сценариев использования за дополнительную плату.
Как работает CDN?
Когда пользователь посещает ваш сайт, сначала он получает ответ от DNS-сервера, содержащий IP-адрес вашего веб-сервера. Затем их браузер запрашивает содержимое веб-страницы, которое часто состоит из различных статических файлов, таких как HTML-страницы, таблицы стилей CSS, код JavaScript и изображения.
Когда вы внедряете CDN и переносите эти статические ресурсы на серверы CDN, либо «передавая» их вручную, либо позволяя CDN автоматически «забирать» ресурсы (оба механизма описаны в следующем разделе), затем вы инструктируете свой веб-сервер переписывать ссылки на статический контент таким образом, чтобы эти ссылки теперь указывали на файлы, размещенные на серверах CDN. Если вы используете CMS, такой как WordPress, переписывание ссылок можно реализовать с помощью стороннего плагина, например, CDN Enabler.
Многие службы доставки контента (CDN) предоставляют поддержку пользовательских доменов, позволяя создавать запись CNAME под вашим доменом, указывающую на конечную точку CDN. Когда CDN получает запрос пользователя на этой конечной точке (расположенной на краю, намного ближе к пользователю, чем ваши серверы), он затем маршрутизирует запрос к точке присутствия (PoP), находящейся ближе всего к пользователю. Эта PoP часто состоит из одного или нескольких краевых серверов CDN, расположенных в Интернет-обменных точках (IXP), по сути, это центры обработки данных, которые используют поставщики интернет-услуг (ISP) для взаимодействия своих сетей. Внутренний балансировщик нагрузки CDN затем маршрутизирует запрос к краевому серверу, расположенному в этой PoP, который затем передает контент пользователю.
Механизмы кэширования различаются у поставщиков CDN, но в общем они работают следующим образом:
- Когда CDN получает первый запрос на статический ресурс, такой как изображение PNG, у него нет кэша для этого ресурса и он должен получить копию ресурса либо с ближайшего краевого сервера CDN, либо с самого исходного сервера. Это известно как “промах” кэша и обычно может быть обнаружено при проверке заголовка ответа HTTP, содержащего
X-Cache: MISS. Этот первоначальный запрос будет медленнее последующих запросов, потому что после его выполнения ресурс будет закэширован на краю. - Будудущие запросы к этому ресурсу (кэшу “попаданий”) будут теперь обслуживаться из кэша до истечения срока действия (обычно установленного через заголовки HTTP). Эти ответы будут значительно быстрее, чем первоначальный запрос, что существенно сокращает задержки для пользователей и перераспределяет веб-трафик по сети CDN. Вы можете проверить, что ответ был обслужен из кэша CDN, проверив заголовок HTTP-ответа, который теперь должен содержать
X-Cache: HIT.
Чтобы узнать больше о том, как работает конкретный CDN и как он был реализован, обратитесь к документации вашего поставщика CDN.
В следующем разделе мы познакомимся с двумя популярными типами CDN: push и pull CDN.
Зоны Push и Pull
Большинство поставщиков CDN предлагают два способа кэширования ваших данных: зоны pull и зоны push.
Зоны извлечения включают в себя ввод адреса вашего исходного сервера и позволяют CDN автоматически получать и кэшировать все статические ресурсы, доступные на вашем сайте. Зоны извлечения обычно используются для доставки часто обновляемых, небольших и средних веб-ресурсов, таких как файлы HTML, CSS и JavaScript. После предоставления CDN адреса вашего исходного сервера следующим шагом обычно является перезапись ссылок на статические ресурсы таким образом, чтобы они теперь указывали на URL, предоставленный CDN. С этого момента CDN будет обрабатывать запросы пользователей на получение ресурсов и предоставлять контент из своих распределенных по географическим точкам кешей и вашего исходного сервера по мере необходимости.
Для использования Зоны загрузки вы загружаете ваши данные в указанную корзину или местоположение хранения, которое затем CDN загружает в кэши на своих распределенных по краям серверах. Зоны загрузки обычно используются для больших, редко изменяющихся файлов, таких как архивы, пакеты программного обеспечения, PDF, видео- и аудиофайлы.
Преимущества использования CDN
Почти любой сайт может получить преимущества от внедрения CDN, но обычно основные причины для его внедрения заключаются в том, чтобы снять нагрузку с пропускной способности ваших исходных серверов на сервера CDN и снизить задержку для географически распределенных пользователей.
Мы рассмотрим эти и несколько других основных преимуществ использования CDN ниже.
Смещение происхождения
Если вы приближаетесь к пределу пропускной способности на ваших серверах, смещение статических ресурсов, таких как изображения, видео, файлы CSS и JavaScript, значительно снизит использование пропускной способности ваших серверов. Сети доставки контента спроектированы и оптимизированы для обслуживания статического контента, и запросы клиентов на этот контент будут направляться и обслуживаться серверами краевого CDN. Это имеет дополнительное преимущество в снижении нагрузки на ваши исходные серверы, поскольку они затем обслуживают эти данные с гораздо меньшей частотой.
Более низкая задержка для улучшения пользовательского опыта
Если ваша пользовательская база географически разбросана, и значительная часть вашего трафика поступает из удаленных географических районов, CDN может снизить задержку путем кэширования статических ресурсов на серверах краевого CDN, ближе к вашим пользователям. Уменьшив расстояние между вашими пользователями и статическим контентом, вы можете быстрее доставлять контент вашим пользователям и улучшить их опыт, увеличивая скорость загрузки страниц.
Эти преимущества усиливаются для веб-сайтов, в первую очередь обслуживающих интенсивный по пропускной способности видеоконтент, где высокие задержки и медленные времена загрузки прямо влияют на пользовательский опыт и вовлеченность контента.
Управление всплесками трафика и избегание простоев
CDN позволяют обрабатывать большие всплески и буры трафика путем балансировки запросов по крупной распределенной сети крайних серверов. Перенося статический контент и кэшируя его на сети доставки, вы можете обслуживать большее количество одновременных пользователей с помощью вашей существующей инфраструктуры.
Для веб-сайтов, использующих один источник данных, эти большие всплески трафика часто могут перегрузить систему, вызывая неплановые простои и простои. Перенос трафика на высокодоступную и резервируемую инфраструктуру CDN, предназначенную для обработки переменного уровня веб-трафика, может увеличить доступность ваших ресурсов и контента.
Снижение затрат
Поскольку обслуживание статического контента обычно составляет большую часть вашего использования полосы пропускания, перенос этих активов на сеть доставки контента может значительно снизить вашемесячные затраты на инфраструктуру. Помимо снижения затрат на полосу пропускания, CDN может уменьшить затраты на серверы, снижая нагрузку на исходные серверы и позволяя вашей существующей инфраструктуре масштабироваться. Наконец, некоторые поставщики CDN предлагают фиксированную ежемесячную оплату, позволяя вам превратить ваше переменное ежемесячное использование полосы пропускания в стабильные, предсказуемые регулярные расходы.
Увеличение безопасности
Еще одним распространенным случаем использования CDN является смягчение атак DDoS. Многие поставщики CDN включают функции мониторинга и фильтрации запросов к краевым серверам. Эти службы анализируют веб-трафик на наличие подозрительных узоров, блокируя зловредный атакующий трафик, продолжая при этом пропускать добропорядочный пользовательский трафик. Поставщики CDN обычно предлагают различные услуги по смягчению атак DDoS, начиная от защиты от общих атак на уровне инфраструктуры (уровни OSI 3 и 4), до более продвинутых услуг по смягчению и ограничению скорости.
Кроме того, большинство CDN позволяют настраивать полную SSL, чтобы вы могли шифровать трафик между CDN и конечным пользователем, а также трафик между CDN и вашими серверами-источниками, используя либо предоставленные CDN, либо настраиваемые SSL-сертификаты.
Выбор лучшего решения
Если вашим узким местом является нагрузка на центральный сервер, а не пропускная способность, то CDN может быть не самым подходящим решением. В этом случае локальное кэширование с использованием популярных кэшей, таких как NGINX или Varnish, может значительно снизить нагрузку за счет обслуживания активов из системной памяти.
Перед внедрением CDN дополнительные этапы оптимизации, такие как минификация и сжатие файлов JavaScript и CSS, а также включение сжатия HTTP-запросов веб-сервером, также могут значительно повлиять на время загрузки страниц и использование пропускной способности.
A helpful tool to measure your page load speed and improve it is Google’s PageSpeed Insights. Another helpful tool that provides a waterfall breakdown of request and response times as well as suggested optimizations is Pingdom.
Заключение
A content delivery network can be a quick and effective solution for improving the scalability and availability of your web sites. By caching static assets on a geographically distributed network of optimized servers, you can greatly reduce page load times and latencies for end users. In addition, CDNs allow you to significantly reduce your bandwidth usage by absorbing user requests and responding from cache at the edge, thus lowering your bandwidth and infrastructure costs.
С плагинами и поддержкой сторонних разработчиков для основных фреймворков, таких как WordPress, Drupal, Django и Ruby on Rails, а также дополнительными функциями, такими как защита от DDoS-атак, полная поддержка SSL, мониторинг пользователей и сжатие ресурсов, CDN могут быть эффективным инструментом для обеспечения безопасности и оптимизации сайтов с высокой посещаемостью.
Source:
https://www.digitalocean.com/community/tutorials/using-a-cdn-to-speed-up-static-content-delivery













