В нашем посте о новостях extensive-react-boilerplate мы упомянули, что мы перешелмировали e2e-testing с Cypress на Playwright. now, let’s delve a little deeper into this change.
Когда мы писали автоматизированные тесты, у нас было небольшое количество функциональности для покрытия и мы не сталкивались с значительными ограничениями при использовании Cypress. Тем не менее, мы решили обратить внимание на Playwright по нескольким причинам. Мы хотели исследовать фреймворк, созданный Microsoft и понять, почему он набирает популярность. Кроме того, похоже, как в случае с добавлением поддержки MongoDB, мы получили запросы от сообщества и коллег, которые хотели начать проект на основе boilerplate с Playwright-тестами.
Когда мы начали процесс переноса тестов, мы признали, что объем тестов был незначительным. поэтому мы решили переписать тесты вручную, чтобы более детально familiarize ourselves с новым framework.
Изучение Нового Фреймворка
Первым делом мы начинаем discuss документацию. Мы можем уверенно сказать, что документация Cypress превосходит Playwright. Документация Cypress очень детальна и содержит множество примеров и руководств. Есть также hole проект на GitHub с примерами для каждого действия, которое может выполняться на типичном веб-сайте. Кроме того, сообщество Cypress larger по сравнению с Playwright. хотя опытные разработчики могут быть content с информацией, предоставленной в документации Playwright, менее опытные разработчики могут найти удобнее leaned Cypress.
Переходим к настройке конфигурационного файла. Мы не находим существенных различий между двумя фреймворками. Нам нужно настроить только тайм-ауты и базовый URL. Мы также изучили некоторые новые возможности, которые предлагает Playwright в этом отношении, такие как:
- Установка тайм-аутов для каждого теста, включая тестовые и до/после хуки:
// playwright.config.ts
export default defineConfig({
...
timeout: 2 * 60 * 1000,
...
});- Поддержка тестирования на WebKit, который основан на Apple Safari, в то время как Cypress не имеет такой поддержки
Playwright также имеет возможность запуска локального сервера разработки с вашим проектом перед запуском тестов, что может быть легко реализовано с помощью параметра webServer.
webServer: {
command: process.env.CI
? "npm run build:e2e && npm run start"
: "npm run dev",
url: "http://127.0.0.1:3000",
reuseExistingServer: !process.env.CI,
},Далее мы напишем наш первый тест. Разница в синтаксисе между двумя фреймворками заметна. Cypress использует цепной синтаксис и имеет собственную реализацию асинхронности, а Playwright поддерживает стандарт ECMAScript 2015 (ES6) и работает с удобной конструкцией async/await для асинхронных функций.
Здесь пример кода Playwright:
test("should be successful open page and check data is displayed", async ({
page,
}) => {
await page.getByTestId("profile-menu-item").click();
await page.getByTestId("user-profile").click();
await page.waitForURL(/\/profile/);
await expect(page.getByTestId("user-name")).toHaveText(
`${firstName} ${lastName}`
);
await expect(page.getByTestId("user-email")).toHaveText(email, {
ignoreCase: true,
});
await page.getByTestId("edit-profile").click();
await page.waitForURL(/\/profile\/edit/);
await expect(page.getByTestId("first-name").locator("input")).toHaveValue(
firstName
);
await expect(page.getByTestId("last-name").locator("input")).toHaveValue(
lastName
)А здесь Cypress:
it("should be successful open page and check data is displayed", () => {
cy.getBySel("PersonIcon").click();
cy.getBySel("user-profile").click();
cy.location("pathname").should("include", "/profile");
cy.getBySel("user-name").should("contain.text", firstName + " " + lastName);
cy.getBySel("user-email").should("contain.text", email);
cy.getBySel("edit-profile").click();
cy.location("pathname").should("include", "/profile/edit");
cy.get('[data-testid="first-name"] input').should("contain.value", firstName);
cy.get('[data-testid="last-name"] input').should("contain.value", lastName);
});Сравнение фреймворков
Когда дело доходит до запуска тестов, мы замечаем архитектурные различия между фреймворками.
- Cypress выполняет команды внутри браузера, что дает ему легкий доступ к важным компонентам, таким как DOM, локальное хранилище и объекты окна. С другой стороны, Playwright использует клиент-серверную архитектуру и взаимодействует с браузером через WebSocket-соединение.
- После переписывания всех тестов, мы запустили их и обнаружили, что по умолчанию Playwright выполняет тесты параллельно, предоставляя эту функцию бесплатно. В отличие от них Cypress выполняет параллелизацию только для различных машин, и это платная функция.
- Выполнение тех же тестов в обеих фреймворках показало, что Playwright заканчивает их быстрее, чем Cypress.
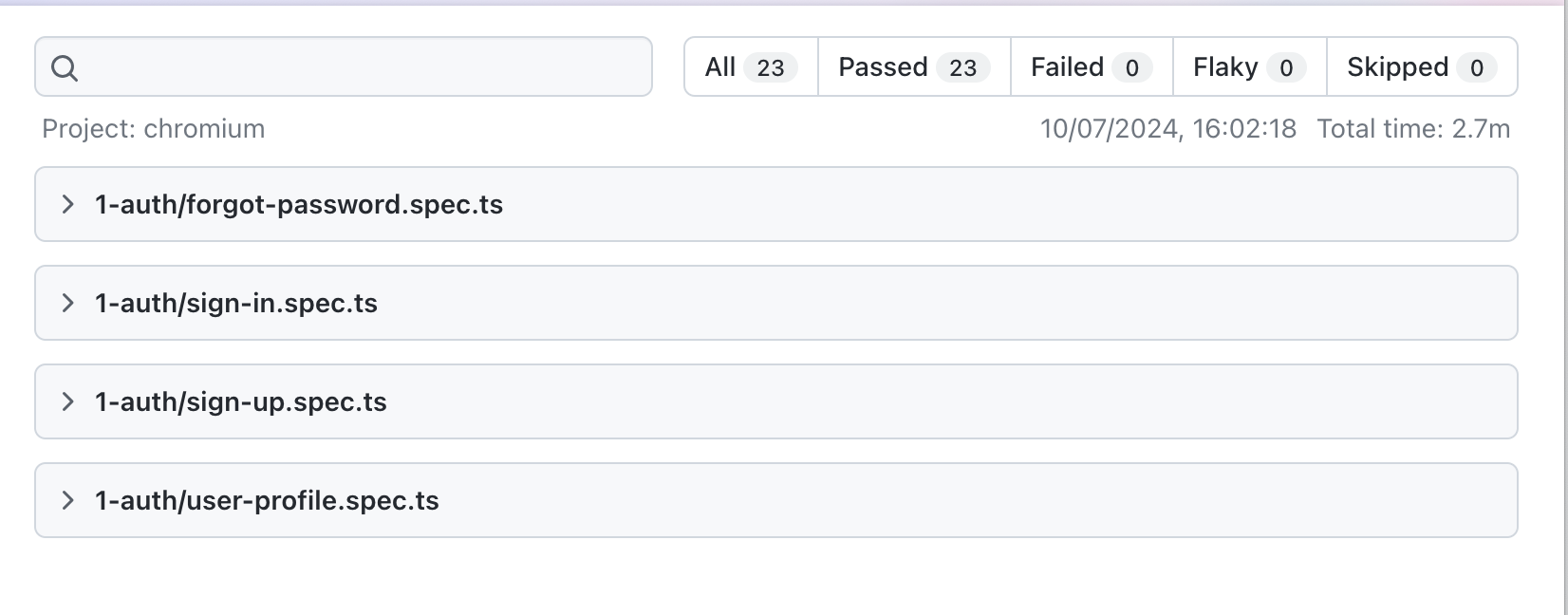
Мы провели тесты и обнаружили, что Playwright завершил их за 2,7 минуты:

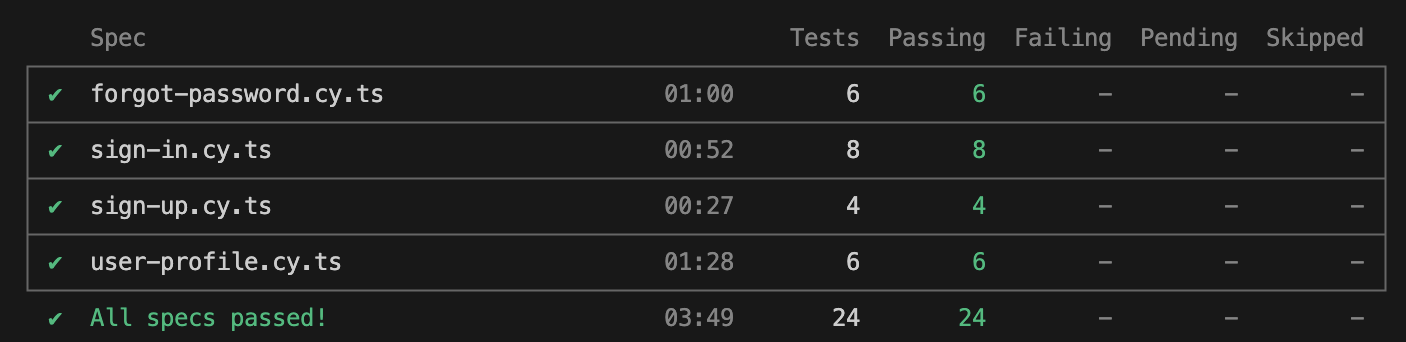
в то время как Cypress занял 3,82 минуты, что показывает значительное различие во времени в пользу Playwright.

Заключение
Considering all the above points, one might wonder why we decided to change the framework. Although we did not see significant benefits at that moment, we took into account the future of our project and potential projects that will be built on top of boilerplates from the bcboilerplates ecosystem. From this perspective, Playwright seemed more promising than Cypress due to its parallelization of tests, higher speed, the possibility of testing mobile applications, the ability to use programming languages other than JS and TS, and the backing of a major player like Microsoft.
Source:
https://dzone.com/articles/our-shift-from-cypress-to-playwright-in-testing













