Добро пожаловать в учебник по JSF Primefaces. JavaServer Faces – один из ведущих фреймворков, который используется в наши дни для реализации пользовательского интерфейса веб-приложений на Java. JSF компонентизирует веб-приложение, особенно его часть, относящуюся к интерфейсу, в том смысле, что каждый отдельный вид в JSF создан с использованием серверной структуры компонентов, которая преобразуется в HTML при рендеринге в браузере.
Учебник по JSF Primefaces
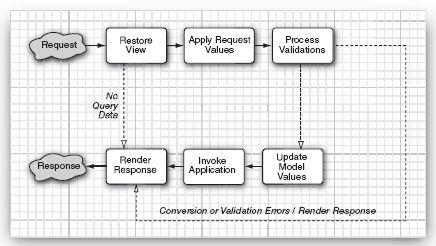
Процесс отображения в JSF проходит через то, что известно как жизненный цикл JSF. Этот учебник не предназначен для предоставления вам подробного обсуждения того, как работает жизненный цикл или как с ним работать. Это всего лишь уведомление о том, что вы должны знать о фреймворке JSF и как подготовить представление JSF для отображения.  В момент написания статьи в JSF существует две основные реализации: оракловская реализация Mojarra и реализация Apache MyFaces. Появилось несколько библиотек JSF, таких как Richfaces, IceFaces, Primefaces, MyFaces и др., и одной из самых популярных и с отличной репутацией является Primefaces. Недавно Primefaces отметили свой успех, выпустив Primefaces 5, который и будет рассмотрен в этом учебнике и предстоящих уроках. Чтобы использовать Primefaces 5, вы должны установить и настроить его в своем проекте. Независимо от того, используете ли вы простой текстовый редактор или среду разработки предприятия, к концу этого учебника вы будете готовы к изучению всех компонентов Primefaces.
В момент написания статьи в JSF существует две основные реализации: оракловская реализация Mojarra и реализация Apache MyFaces. Появилось несколько библиотек JSF, таких как Richfaces, IceFaces, Primefaces, MyFaces и др., и одной из самых популярных и с отличной репутацией является Primefaces. Недавно Primefaces отметили свой успех, выпустив Primefaces 5, который и будет рассмотрен в этом учебнике и предстоящих уроках. Чтобы использовать Primefaces 5, вы должны установить и настроить его в своем проекте. Независимо от того, используете ли вы простой текстовый редактор или среду разработки предприятия, к концу этого учебника вы будете готовы к изучению всех компонентов Primefaces.
Что нового в JSF 2
Как мы знаем, JavaServer Faces – это фреймворк для разработки интерфейсов веб-страниц. JSF был представлен в нескольких запросах Java Community Request JSR, где окончательный релиз JSF 2 был выпущен в июле 2009 года и содержит набор улучшений и новых функций. За JSF 2 последовали ряд последствий, и последний из них был JSF 2.2, выпущенный в мае 2013 года. В отличие от JSF 1.x, JSF 2.x имеет множество функций, таких как использование аннотаций для объявления управляемых бинов JSF, преобразователей, валидаторов, областей видимости и т. д. Это еще не весь рассказ, JSF 2 предоставил новые области видимости, такие как Область видимости, Пользовательская область видимости, Область потока и Область разговора, и многое другое. Также нельзя забыть о самой удивительной функции, добавленной в JSF 2, – это концепция Ajax. В JSF 2 Ajax встроен непосредственно в фреймворк JSF. Таким образом, любой компонент JSF может быть аяксифицирован просто добавлением соответствующих элементов Ajax. Правила навигации также изменились и стали намного проще. Следующие уроки будут подробнее рассматривать эти функции, добавленные в JSF 2, в то время как в этом уроке вы создадите простое приложение JSF и приведете базовый пример того, как мы можем использовать теги Primefaces для реализации определенного бизнес-сценария.
Используемые инструменты для выполнения учебника
Чтобы начать изучение этого учебника, вам нужно использовать следующие инструменты разработки.
- Tomcat 7
- Среда разработки Eclipse
- , Maven 3
- , JSF 2 / Primefaces 5
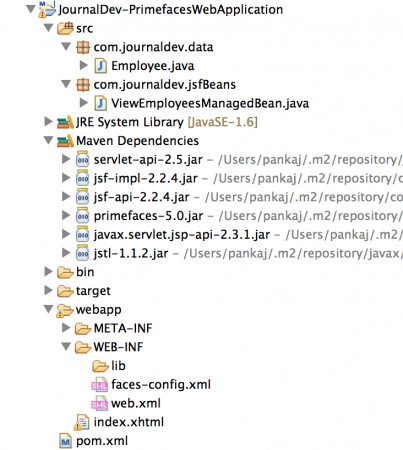
. Очевидно, что мы использовали Tomcat 7 для развертывания приложения и среду разработки Eclipse для создания необходимых компонентов, где Maven использовался в качестве инструмента сборки и управления зависимостями. Так что будьте уверены, что вы знаете, как установить и настроить все эти программы на своей рабочей машине для разработки. Наш конечный проект будет выглядеть как на изображении ниже. 
Создание проекта в Eclipse
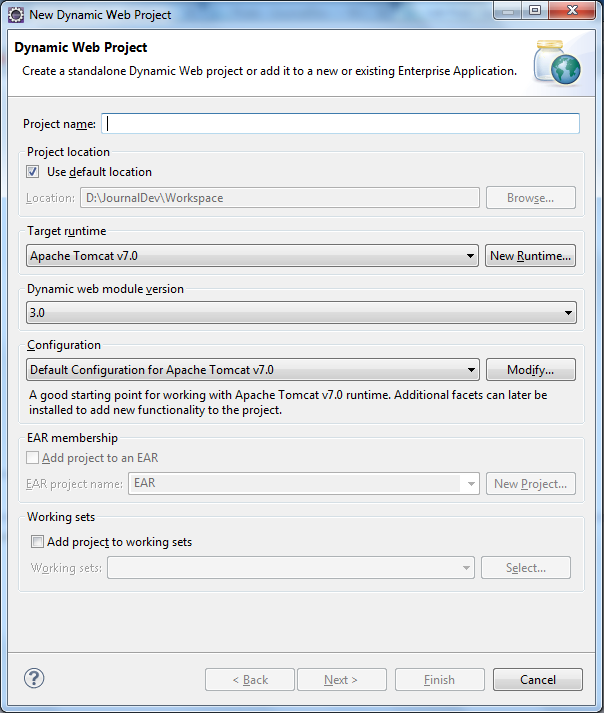
Среда разработки Eclipse поддерживает разработку веб-проектов в рамках Dynamic Project. Чтобы создать динамический проект, выполните следующие шаги:
- Откройте среду разработки Eclipse
- Щелкните правой кнопкой мыши на области проводника проектов и выберите Новый – Динамический веб-проект
- Завершите процесс создания проекта, установив имя проекта, целевую среду выполнения, папку исходного кода, корневой контекст, каталог контента и web.xml
Установка и настройка JSF
Как мы уже упоминали ранее, нашей целью является использование JSF/Primefaces для разработки веб-приложения, которое использует компоненты пользовательского интерфейса Primefaces. Но на данный момент у нас есть только простое динамическое приложение, которое требует дополнительных шагов для настройки JSF. Чтобы добавить JSF в ваш проект, вам нужно добавить фасет JSF и учесть, что добавление реализации JSF помогает вам создать приложение JSF, использующее Mojarra. Для добавления этой фасеты вам нужно выполнить следующие шаги:
- Откройте окно свойств для созданного проекта
- В разделе Фасеты проекта просто установите флажок JavaServer Faces и следуйте инструкциям Требуется дополнительная настройка для завершения настройки
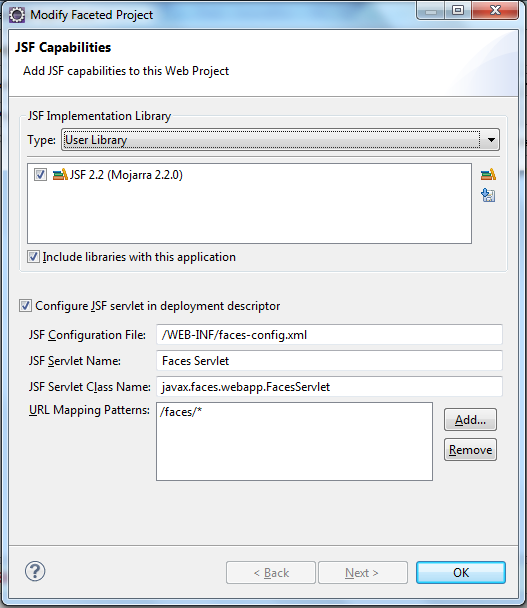
- После щелчка на Требуется дополнительная настройка должно появиться окно Возможности JSF
- Добавьте библиотеку реализации JSF, нажав на Загрузить библиотеку и выбрав в открывшемся окне JSF 2.2 (Mojarra 2.2.0)
После установки библиотеки JSF окно Возможности JSF будет выглядеть так  По окончании этой фазы у вас будет веб-приложение с возможностями JSF.
По окончании этой фазы у вас будет веб-приложение с возможностями JSF.
Установка Primefaces 5
В настоящее время ваше приложение готово для использования пользовательского интерфейса JavaServer Faces, но без использования Primefaces. Чтобы иметь возможность использовать Primefaces, выполните следующие шаги:
- Загрузите необходимую библиотеку Primefaces с официального сайта Primefaces или из центрального репозитория Maven.
- Включите загруженный JAR-файл Primefaces в папку lib, находящуюся внутри папки WEB-INF
Разработка приложения с использованием Primefaces
Теперь ваш проект готов к разработке приложения JSF/Primefaces, как вы увидите. Мы собираемся создать простое приложение, в котором элемент DataTable Primefaces потребляет список сотрудников из бэкенд-бина. Список сотрудников будет заполняться с использованием специального метода @PostConstruct. Следуйте указанным ниже шагам для разработки полноценного приложения JSF/Primefaces.
- Создайте управляемый бин с именем ViewEmployeesManagedBean
- Создайте POJO с именем Employee, который содержит EmployeeName и EmployeeId
- Создайте представление Primefaces для потребления списка сотрудников в определенном управляемом бине
package com.journaldev.data;
public class Employee {
private String employeeId;
private String employeeName;
public String getEmployeeId() {
return employeeId;
}
public void setEmployeeId(String employeeId) {
this.employeeId = employeeId;
}
public String getEmployeeName() {
return employeeName;
}
public void setEmployeeName(String employeeName) {
this.employeeName = employeeName;
}
}
package com.journaldev.jsfBeans;
import java.util.ArrayList;
import java.util.List;
import javax.annotation.PostConstruct;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import com.journaldev.data.Employee;
@ManagedBean
@SessionScoped
public class ViewEmployeesManagedBean {
private List<Employee> employees = new ArrayList<Employee>();
public ViewEmployeesManagedBean(){
}
@PostConstruct
public void populateEmployeeList(){
for(int i = 1 ; i <= 10 ; i++){
Employee emp = new Employee();
emp.setEmployeeId(String.valueOf(i));
emp.setEmployeeName("Employee#"+i);
this.employees.add(emp);
}
}
public List<Employee> getEmployees() {
return employees;
}
public void setEmployees(List<Employee> employees) {
this.employees = employees;
}
}
Обратите внимание на использование аннотаций JSF и использование аннотации PostConstruct для заполнения списка сотрудников.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<p:outputLabel value="JournalDev - JSF2/Primefaces Tutorial"></p:outputLabel>
<p:dataTable value="#{viewEmployeesManagedBean.employees}" var="employee">
<p:column>
<f:facet name="header">
<h:outputText value="Employee ID"></h:outputText>
</f:facet>
<h:outputText value="#{employee.employeeId}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
<h:outputText value="Employee Name"></h:outputText>
</f:facet>
<h:outputText value="#{employee.employeeName}"></h:outputText>
</p:column>
</p:dataTable>
</html>
Обратите внимание на использование элемента dataTable для создания таблицы из свойств управляемого бина. PrimeFaces и JSF берут на себя передачу их на страницу представления для отображения. Если вы имеете опыт работы с Servlet, то легко заметите, что количество шагов сокращено – в среде сервлета мы сначала обрабатываем запрос в сервлете, создаем модельные данные, устанавливаем их как атрибут в запросе/сессии, а затем передаем их на страницу JSP для отображения ответа.
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xmlns="https://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="https://java.sun.com/xml/ns/javaee https://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">
<display-name>JournalDev-PrimefacesWebApplication</display-name>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<context-param>
<description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description>
<param-name>javax.faces.STATE_SAVING_METHOD</param-name>
<param-value>client</param-value>
</context-param>
<context-param>
<param-name>javax.servlet.jsp.jstl.fmt.localizationContext</param-name>
<param-value>resources.application</param-value>
</context-param>
<listener>
<listener-class>com.sun.faces.config.ConfigureListener</listener-class>
</listener>
</web-app>
Обратите внимание, что javax.faces.webapp.FacesServlet – это класс контроллера, здесь мы подключаем JSF к нашему веб-приложению.
<?xml version="1.0" encoding="UTF-8"?>
<faces-config
xmlns="https://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://xmlns.jcp.org/xml/ns/javaee https://xmlns.jcp.org/xml/ns/javaee/web-facesconfig_2_2.xsd"
version="2.2">
</faces-config>
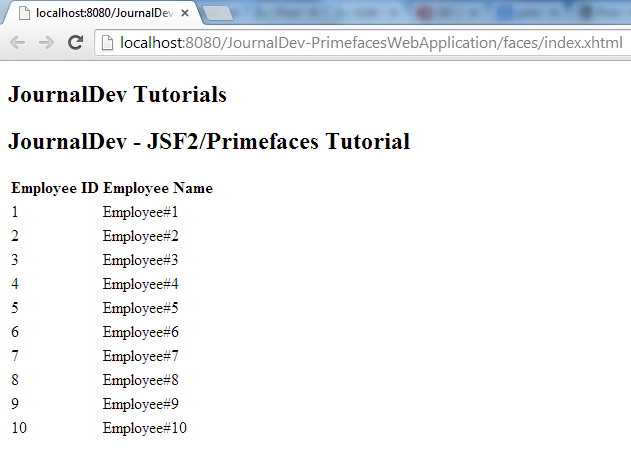
Здесь мы предоставляем конфигурации компонентов JSF, такие как управляемые бины, глобальные сообщения i18n, пользовательские обработчики представлений и пользовательские классы фабрик. Поскольку мы используем аннотации и это простой проект, здесь ничего не настраивается, но мы увидим, как это используется в будущих сообщениях. Теперь, когда вы запустите это, вы получите вывод, как показано на изображении ниже. 
Преобразование в Maven
Maven – самый предпочтительный способ управления сборкой и зависимостями проектов Java, поэтому здесь мы рассмотрим, как его можно преобразовать в Maven. Среда разработки Eclipse предоставляет возможность преобразовать ваш Динамический веб-проект в Maven. Maven поможет вам контролировать и управлять необходимыми зависимостями. Просто щелкните правой кнопкой мыши на созданном проекте и в меню настройки выберите Преобразовать в проект Maven. Как только вы преобразили свой проект в Maven, вам нужно добавить необходимые зависимости, чтобы проект можно было скомпилировать с помощью самого Maven. Предполагаемый XML Maven, который вы получаете после преобразования приложения в проект Maven и после добавления необходимых библиотек для JSF 2, Primefaces и других, выглядит следующим образом:
<project xmlns="https://maven.apache.org/POM/4.0.0" xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>JournalDev-PrimefacesWebApplication</groupId>
<artifactId>JournalDev-PrimefacesWebApplication</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<build>
<sourceDirectory>src</sourceDirectory>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
<plugin>
<artifactId>maven-war-plugin</artifactId>
<version>2.3</version>
<configuration>
<warSourceDirectory>webapp</warSourceDirectory>
<failOnMissingWebXml>false</failOnMissingWebXml>
</configuration>
</plugin>
</plugins>
<finalName>${project.artifactId}</finalName>
</build>
<repositories>
<repository>
<id>prime-repo</id>
<name>PrimeFaces Maven Repository</name>
<url>https://repository.primefaces.org</url>
<layout>default</layout>
</repository>
</repositories>
<dependencies>
<!-- Servlet -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
<scope>provided</scope>
</dependency>
<!-- Faces Implementation -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Faces Library -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Primefaces Version 5 -->
<dependency>
<groupId>org.primefaces</groupId>
<artifactId>primefaces</artifactId>
<version>5.0</version>
</dependency>
<!-- JSP Library -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.1</version>
</dependency>
<!-- JSTL Library -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.1.2</version>
</dependency>
</dependencies>
</project>
И, выполнив команду mvn clean package для проекта, вы получите готовый к развертыванию файл WAR для любого контейнера Java EE. Просто разверните и проверьте.
Сводка
Этот учебник показал, как использовать JSF 2 / Primefaces для создания пользовательского интерфейса веб-приложения. Для этого мы использовали среду разработки Eclipse, создавая динамический проект и добавляя все необходимые библиотеки, как те, которые обязательны для реализации JSF 2, так и те, которые необходимы для использования компонентов Primefaces. Следующие учебные пособия будут использовать Maven для создания проекта для наших примеров.
Скачать проект Hello World PrimeFaces
Скачайте образец проекта по ссылке выше и поиграйтесь с ним, чтобы узнать больше. Ссылка: Официальный сайт PrimeFaces
Source:
https://www.digitalocean.com/community/tutorials/jsf-primefaces-tutorial