Механизм аутентификации позволяет пользователям обеспечить безопасный доступ к приложению путем проверки имени пользователя и пароля. Мы будем использовать представление JSF для входа, объект DAO, HttpSession для управления сеансом, управляемый бин JSF и базу данных MySQL. Давайте теперь подробно рассмотрим, как создать механизм аутентификации входа и выхода из системы JSF в приложении JSF. Шаг 1: Создайте таблицу Users в базе данных MySQL как
CREATE TABLE Users(
uid int(20) NOT NULL AUTO_INCREMENT,
uname VARCHAR(60) NOT NULL,
password VARCHAR(60) NOT NULL,
PRIMARY KEY(uid));
Здесь мы создаем таблицу пользователей с uid в качестве первичного ключа, полями имени пользователя и пароля с ограничениями not null. Шаг 2: Вставьте данные в таблицу Users как;
INSERT INTO Users VALUES(1,'adam','adam');
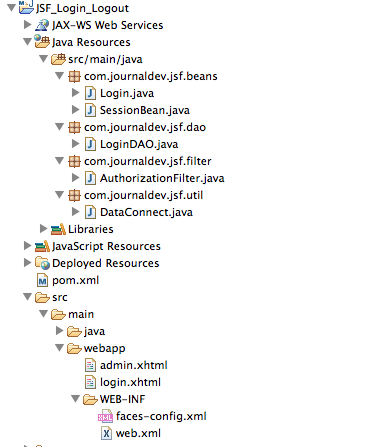
Прежде чем мы перейдем к нашему проектному коду, на следующем изображении показана структура проекта в Eclipse. Просто создайте динамический веб-проект и преобразуйте его в Maven, чтобы получить каркас проекта, а затем продолжайте добавлять различные компоненты.  Шаг 3: Создайте страницу входа в JSF
Шаг 3: Создайте страницу входа в JSF login.xhtml как;
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
<title>login</title>
</h:head>
<h:body>
<h:form>
<h3>JSF Login Logout</h3>
<h:outputText value="Username" />
<h:inputText id="username" value="#{login.user}"></h:inputText>
<h:message for="username"></h:message>
<br></br><br></br>
<h:outputText value="Password" />
<h:inputSecret id="password" value="#{login.pwd}"></h:inputSecret>
<h:message for="password"></h:message>
<br></br><br></br>
<h:commandButton action="#{login.validateUsernamePassword}"
value="Login"></h:commandButton>
</h:form>
</h:body>
</html>
Здесь мы создаем страницу входа в JSF с полями для имени пользователя и пароля и устанавливаем значения для этих полей через управляемый бин входа. Мы вызываем метод validateUsernamePassword при нажатии кнопки Вход для проверки имени пользователя и пароля. Шаг 4: Создайте управляемый бин Login.java как;
package com.journaldev.jsf.beans;
import java.io.Serializable;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import javax.servlet.http.HttpSession;
import com.journaldev.jsf.dao.LoginDAO;
import com.journaldev.jsf.util.SessionUtils;
@ManagedBean
@SessionScoped
public class Login implements Serializable {
private static final long serialVersionUID = 1094801825228386363L;
private String pwd;
private String msg;
private String user;
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public String getUser() {
return user;
}
public void setUser(String user) {
this.user = user;
}
//проверка входа
public String validateUsernamePassword() {
boolean valid = LoginDAO.validate(user, pwd);
if (valid) {
HttpSession session = SessionUtils.getSession();
session.setAttribute("username", user);
return "admin";
} else {
FacesContext.getCurrentInstance().addMessage(
null,
new FacesMessage(FacesMessage.SEVERITY_WARN,
"Incorrect Username and Passowrd",
"Please enter correct username and Password"));
return "login";
}
}
//событие выхода, аннулирование сеанса
public String logout() {
HttpSession session = SessionUtils.getSession();
session.invalidate();
return "login";
}
}
Мы объявляем три переменные String: user, pwd и msg для полей имени пользователя, пароля и сообщения об ошибке, вместе с методами доступа и установки. Мы напишем метод \code{validateUsernamePassword()} для проверки имени пользователя и пароля, вызывая класс \code{LoginDAO} для извлечения имени пользователя и пароля из базы данных и сравнения их с переданными значениями с фронтэнда. Если имя пользователя и пароль не совпадают, будет отображено сообщение об ошибке “Неправильное имя пользователя или пароль”. Также будет написан метод \code{logout()} для выполнения выхода из системы путем аннулирования прикрепленной HTTP-сессии. Шаг 5: Теперь создайте класс LoginDAO на языке Java, как показано ниже. Обратите внимание, что код операций с базой данных не оптимизирован для использования в реальном проекте, я написал его как можно быстрее, потому что идея заключается в изучении аутентификации в приложениях JSF.
package com.journaldev.jsf.dao;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import com.journaldev.jsf.util.DataConnect;
public class LoginDAO {
public static boolean validate(String user, String password) {
Connection con = null;
PreparedStatement ps = null;
try {
con = DataConnect.getConnection();
ps = con.prepareStatement("Select uname, password from Users where uname = ? and password = ?");
ps.setString(1, user);
ps.setString(2, password);
ResultSet rs = ps.executeQuery();
if (rs.next()) {
// результат найден, означает допустимые входные данные
return true;
}
} catch (SQLException ex) {
System.out.println("Login error -->" + ex.getMessage());
return false;
} finally {
DataConnect.close(con);
}
return false;
}
}
В методе \code{validate()} мы сначала устанавливаем соединение с базой данных, вызывая метод \code{getConnection} класса \code{DataConnect}. Мы используем \code{PreparedStatement} для построения запроса для извлечения данных из базы данных с введенными значениями пользователя. Если мы получаем какие-либо данные в наборе результатов, это означает, что ввод допустим, и мы возвращаем true, иначе false. Шаг 6: Создайте класс \code{DataConnect.java} следующим образом:
package com.journaldev.jsf.util;
import java.sql.Connection;
import java.sql.DriverManager;
public class DataConnect {
public static Connection getConnection() {
try {
Class.forName("com.mysql.jdbc.Driver");
Connection con = DriverManager.getConnection(
"jdbc:mysql://localhost:3306/cardb", "pankaj", "pankaj123");
return con;
} catch (Exception ex) {
System.out.println("Database.getConnection() Error -->"
+ ex.getMessage());
return null;
}
}
public static void close(Connection con) {
try {
con.close();
} catch (Exception ex) {
}
}
}
Мы загружаем драйвер JDBC, используя метод Class.forName, и используем метод DriverManager.getConnection, передавая URL, имя пользователя и пароль для подключения к базе данных. Шаг 7: Создайте SessionUtils.java для получения и управления информацией о сеансе, связанной с пользователем.
package com.journaldev.jsf.beans;
import javax.faces.context.FacesContext;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
public class SessionUtils {
public static HttpSession getSession() {
return (HttpSession) FacesContext.getCurrentInstance()
.getExternalContext().getSession(false);
}
public static HttpServletRequest getRequest() {
return (HttpServletRequest) FacesContext.getCurrentInstance()
.getExternalContext().getRequest();
}
public static String getUserName() {
HttpSession session = (HttpSession) FacesContext.getCurrentInstance()
.getExternalContext().getSession(false);
return session.getAttribute("username").toString();
}
public static String getUserId() {
HttpSession session = getSession();
if (session != null)
return (String) session.getAttribute("userid");
else
return null;
}
}
Здесь мы получаем сеанс для каждого пользователя, вошедшего в систему, через метод getUserId, тем самым ассоциируя идентификатор сеанса с определенным идентификатором пользователя. Шаг 8: Создайте класс фильтрации авторизации как;
package com.journaldev.jsf.filter;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
@WebFilter(filterName = "AuthFilter", urlPatterns = { "*.xhtml" })
public class AuthorizationFilter implements Filter {
public AuthorizationFilter() {
}
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest request, ServletResponse response,
FilterChain chain) throws IOException, ServletException {
try {
HttpServletRequest reqt = (HttpServletRequest) request;
HttpServletResponse resp = (HttpServletResponse) response;
HttpSession ses = reqt.getSession(false);
String reqURI = reqt.getRequestURI();
if (reqURI.indexOf("/login.xhtml") >= 0
|| (ses != null && ses.getAttribute("username") != null)
|| reqURI.indexOf("/public/") >= 0
|| reqURI.contains("javax.faces.resource"))
chain.doFilter(request, response);
else
resp.sendRedirect(reqt.getContextPath() + "/faces/login.xhtml");
} catch (Exception e) {
System.out.println(e.getMessage());
}
}
@Override
public void destroy() {
}
}
Мы реализуем стандартный класс фильтра, переопределяя методы destroy и doFilter. В методе doFilter мы перенаправляем пользователя на страницу входа, если он пытается получить доступ к другой странице без предварительного входа в систему. Шаг 9: Создайте admin.xhtml как;
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
<title>Facelet Title</title>
</h:head>
<h:body>
<h:form>
<p>Welcome #{login.user}</p>
<h:commandLink action="#{login.logout}" value="Logout"></h:commandLink>
</h:form>
</h:body>
</html>
Эта страница отображается, когда пользователь успешно входит в систему. Функционал выхода из системы реализован вызовом метода logout класса Login.java. Шаг 10: Создайте файл faces-config.xml как;
<?xml version='1.0' encoding='UTF-8'?>
<faces-config version="2.2" xmlns="https://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://xmlns.jcp.org/xml/ns/javaee
https://xmlns.jcp.org/xml/ns/javaee/web-facesconfig_2_2.xsd">
<navigation-rule>
<from-view-id>/login.xhtml</from-view-id>
<navigation-case>
<from-outcome>admin</from-outcome>
<to-view-id>/admin.xhtml</to-view-id>
</navigation-case>
</navigation-rule>
</faces-config>
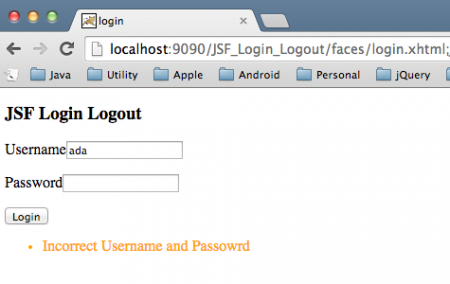
Как только вы закончите все указанные шаги, запустите приложение и посмотрите следующий вывод в браузере. Страница входа  Страница ошибки аутентификации
Страница ошибки аутентификации  Страница успешного входа
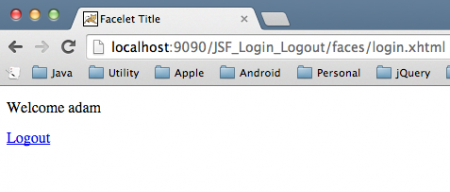
Страница успешного входа  Доступ к admin.xhtml после входа в систему
Доступ к admin.xhtml после входа в систему  Просто щелкните по ссылке Выход, и сеанс будет аннулирован, после чего попробуйте получить доступ к странице admin.xhtml, и вы будете перенаправлены на страницу входа. Пройдите по ссылке ниже, чтобы скачать проект и попробовать его.
Просто щелкните по ссылке Выход, и сеанс будет аннулирован, после чего попробуйте получить доступ к странице admin.xhtml, и вы будете перенаправлены на страницу входа. Пройдите по ссылке ниже, чтобы скачать проект и попробовать его.
Source:
https://www.digitalocean.com/community/tutorials/jsf-authentication-login-logout-database-example













