Автор выбрал Фонд свободного и открытого программного обеспечения для получения пожертвования в рамках программы Write for DOnations.
Введение
Веб-формы, такие как текстовые поля и текстовые области, позволяют пользователям отправлять данные в ваше приложение для выполнения действия или для отправки больших объемов текста в приложение. Например, в социальной сетевой системе вы можете предоставить пользователям поле, куда они смогут добавлять новый контент на свои страницы. Другой пример – страница входа в систему, где вы предоставите пользователю текстовое поле для ввода своего имени пользователя и поле для ввода пароля. Сервер (ваше приложение Flask в данном случае) использует данные, отправленные пользователем, и либо авторизует их, если данные действительны, либо отвечает сообщением, например, Неверные данные!, чтобы сообщить пользователю, что отправленные им данные некорректны.
Flask — это легковесный веб-фреймворк на Python, который предоставляет полезные инструменты и функции для создания веб-приложений на языке Python. В этом руководстве вы создадите небольшое веб-приложение, демонстрирующее, как использовать веб-формы. Приложение будет иметь страницу для отображения сообщений, хранящихся в списке Python, и страницу для добавления новых сообщений. Вы также будете использовать message flashing для информирования пользователей об ошибке, когда они отправляют неверные данные.
Предварительные требования
-
Локальная среда программирования Python 3, следуйте инструкции для вашего дистрибутива в серии руководств Как установить и настроить локальную среду программирования для Python 3. В этом руководстве мы назовем каталог проекта
flask_app. -
Понимание основных концепций Flask, таких как маршруты, функции представления и шаблоны. Если вы не знакомы с Flask, ознакомьтесь с Как создать свое первое веб-приложение с использованием Flask и Python и Как использовать шаблоны в приложении Flask.
-
Понимание основных концепций HTML. Вы можете ознакомиться с нашим руководством Как создать веб-сайт с помощью HTML для получения базовых знаний.
Шаг 1 — Отображение сообщений
На этом этапе вы создадите приложение Flask с главной страницей для отображения сообщений, которые хранятся в списке словарей Python.
Сначала откройте новый файл с именем app.py для редактирования:
Добавьте следующий код в файл app.py для создания сервера Flask с одной маршрутной точкой:
Сохраните и закройте файл.
В этом файле вы сначала импортируете класс Flask и функцию render_template() из пакета flask. Затем вы используете класс Flask для создания нового экземпляра приложения под названием app, передавая специальную переменную __name__, которая необходима Flask для настройки некоторых путей за кулисами. Рендеринг шаблонов рассматривается в руководстве Как использовать шаблоны в приложении Flask.
Затем вы создаете глобальный список Python под названием messages, который содержит словари Python. Каждый словарь содержит две ключа: title для заголовка сообщения и content для содержания сообщения. Это упрощенный пример метода хранения данных; в реальной ситуации вы бы использовали базу данных, которая постоянно сохраняет данные и позволяет вам управлять ими более эффективно.
После создания списка Python вы используете декоратор @app.route() для создания функции представления под названием index(). В ней вы возвращаете вызов функции render_template(), которая указывает Flask, что маршрут должен отображать HTML-шаблон. Вы называете этот шаблон index.html (вы создадите его позже) и передаете в него переменную под названием messages. Эта переменная содержит список messages, который вы ранее объявили как значение, и делает его доступным для HTML-шаблона. Функции представления рассматриваются в руководстве Как создать свое первое веб-приложение с использованием Flask и Python 3.
Далее создайте папку templates в вашем каталоге flask_app, где Flask ищет шаблоны, затем откройте файл шаблона под названием base.html, который будет содержать код, наследуемый другими шаблонами для предотвращения дублирования кода:
Добавьте следующий код в файл base.html, чтобы создать базовый шаблон с навигационной панелью и блоком контента:
Сохраните и закройте файл.
Этот базовый шаблон содержит всю HTML-шаблонную структуру, которую вам нужно будет использовать повторно в других шаблонах. Блок title будет заменён для установки заголовка каждой страницы, а блок content будет заменён содержимым каждой страницы. В навигационной панели есть два ссылки, одна для главной страницы, где вы используете вспомогательную функцию url_for() для ссылки на функцию-представление index(), и другая для страницы “О нас”, если вы решите включить её в своё приложение.
Далее, откройте шаблон под названием index.html. Это шаблон, на который вы ссылались в файле app.py:
Добавьте в него следующий код:
Сохраните и закройте файл.
В этом коде вы расширяете шаблон base.html и заменяете содержимое блока content. Вы используете заголовок <h1>, который также выполняет функцию заголовка.
Вы используете цикл Jinja for в строке {% for message in messages %} для перебора каждого сообщения в списке messages. Вы используете тег <div> для содержания заголовка и содержимого сообщения. Заголовок отображается в заголовке <h3>, а содержимое в теге <p>.
Пока вы находитесь в директории flask_app с активированным виртуальным окружением, сообщите Flask о приложении (app.py в данном случае) с помощью переменной окружения FLASK_APP:
Затем установите переменную окружения FLASK_ENV в development, чтобы запустить приложение в режиме разработки и получить доступ к отладчику. Для получения дополнительной информации об отладчике Flask см. Как обрабатывать ошибки в приложении Flask. Используйте следующие команды для этого (в Windows используйте set вместо export):
Затем запустите приложение:
С запущенным сервером разработки посетите следующий URL, используя ваш браузер:
http://127.0.0.1:5000/
Вы увидите сообщения из списка messages, отображаемые на главной странице:

Теперь, когда вы настроили свое веб-приложение и отобразили сообщения, вам нужно предоставить пользователям возможность добавлять новые сообщения на главную страницу. Это делается с помощью веб-форм, которые вы настроите на следующем шаге.
Шаг 2 — Настройка форм
На этом шаге вы создадите страницу в вашем приложении, которая позволит пользователям добавлять новые сообщения в список сообщений через веб-форму.
Оставьте сервер разработки запущенным и откройте новое окно терминала.
Сначала откройте файл app.py:
Добавьте следующий маршрут в конец файла:
Сохраните и закройте файл.
Этот маршрут /create имеет параметр methods с кортежем ('GET', 'POST'), чтобы принимать как запросы GET, так и POST. GET и POST являются методами HTTP. По умолчанию принимаются только запросы GET, которые используются для получения данных, например, для запроса страницы индекса или страницы “О нас”. Запросы POST используются для отправки данных на определенный маршрут, что часто изменяет данные на сервере.
В этом примере вы запросите страницу create с помощью запроса GET. На странице Create будет веб-форма с полями ввода и кнопкой Submit. Когда пользователь заполняет веб-форму и нажимает кнопку Submit, запрос POST отправляется на маршрут /create. Там вы обрабатываете запрос, проверяете отправленные данные, чтобы убедиться, что пользователь не отправил пустую форму, и добавляете их в список messages.
Функция представления create() в настоящее время делает только одно: отображает шаблон под названием create.html, когда получает обычный запрос GET. Теперь вы создадите этот шаблон, а затем отредактируете функцию для обработки запросов POST на следующем шаге.
Откройте новый файл шаблона под названием create.html:
Добавьте в него следующий код:
Сохраните и закройте файл.
В этом коде вы расширяете шаблон base.html и заменяете блок content заголовком <h1>, который служит заголовком страницы. В теге <form> вы устанавливаете атрибут method в post, чтобы данные формы отправлялись на сервер как запрос POST.
В форме у вас есть текстовое поле ввода с именем title; это имя вы будете использовать в приложении для доступа к данным формы заголовка. Вы задаете тегу <input> значение {{ request.form['title'] }}. Это полезно для восстановления данных, введенных пользователем, чтобы они не терялись, когда что-то идет не так. Например, если пользователь забывает заполнить обязательное текстовое поле content, запрос отправляется на сервер и возвращается сообщение об ошибке, но данные в заголовке не будут потеряны, так как они будут сохранены в глобальном объекте request и могут быть доступны через request.form['title'].
После поля ввода заголовка вы добавляете текстовую область с именем content со значением {{ request.form['content'] }} по тем же причинам, что и ранее.
В конце формы у вас есть кнопка отправки.
Теперь, с запущенным сервером разработки, используйте браузер для перехода к маршруту /create:
http://127.0.0.1:5000/create
Вы увидите страницу “Добавить новое сообщение” с полем ввода для заголовка сообщения, текстовой областью для содержимого сообщения и кнопкой отправки.

Эта форма отправляет запрос POST к вашей функции-представлению create(). Однако в функции пока нет кода для обработки запроса POST, поэтому после заполнения формы и её отправки ничего не происходит. На следующем шаге вы будете обрабатывать входящий запрос POST при отправке формы. Вы проверите, являются ли отправленные данные корректными (не пустыми), и добавите заголовок и содержание сообщения в список messages.
Шаг 3 — Обработка запросов формы
На этом шаге вы будете обрабатывать запросы формы на стороне приложения. Вы получите данные формы, отправленные пользователем через форму, созданную на предыдущем шаге, и добавите их в список сообщений. Вы также будете использовать флеш-сообщения для информирования пользователей, когда они отправляют некорректные данные. Флеш-сообщение будет показано только один раз и исчезнет при следующем запросе (например, если вы перейдете на другую страницу).
Откройте файл app.py для редактирования:
Сначала вы импортируете следующее из фреймворка Flask:
- Глобальный объект
requestдля доступа к входящим данным запроса, которые будут отправлены через HTML-форму, созданную на последнем шаге. - Функция
url_for()для генерации URL-адресов. - Функция
flash()для вывода сообщения при обработке запроса (чтобы сообщить пользователю, что все прошло успешно, или уведомить его о проблеме, если отправленные данные некорректны). - Функция
redirect()для перенаправления клиента на другой адрес.
Добавьте эти импорты в первую строку файла:
Функция flash() сохраняет сообщения во flash в сессии браузера клиента, что требует установки секретного ключа. Этот секретный ключ используется для защиты сессий, которые позволяют Flask запоминать информацию от одного запроса к другому, например, при переходе со страницы нового сообщения на главную страницу. Пользователь может получить доступ к информации, хранящейся в сессии, но не может её изменить, если у него нет секретного ключа, поэтому вы никогда не должны позволять кому-либо получить доступ к вашему секретному ключу. Подробнее см. документацию Flask по сессиям.
Секретный ключ должен быть длинной случайной строкой. Вы можете сгенерировать секретный ключ с помощью модуля os с использованием метода os.urandom(), который возвращает строку случайных байтов, подходящую для криптографического использования. Чтобы получить случайную строку с его помощью, откройте новый терминал и запустите интерактивную оболочку Python с помощью следующей команды:
В интерактивной оболочке Python импортируйте модуль os из стандартной библиотеки и вызовите метод os.urandom() следующим образом:
Вы получите строку, похожую на следующую:
Output
'df0331cefc6c2b9a5d0208a726a5d1c0fd37324feba25506'
Вы можете использовать полученную строку в качестве вашего секретного ключа.
Чтобы установить секретный ключ, добавьте конфигурацию SECRET_KEY в ваше приложение через объект app.config. Добавьте его непосредственно после определения app перед определением переменной messages:
Затем измените функцию представления create() так, чтобы она выглядела точно следующим образом:
В операторе if вы гарантируете, что код, следующий за ним, выполняется только тогда, когда запрос является POST-запросом через сравнение request.method == 'POST'.
Затем извлеките представленный заголовок и содержимое из объекта request.form, который предоставляет доступ к данным формы в запросе. Если заголовок не предоставлен, условие if not title будет выполнено. В этом случае вы отобразите сообщение пользователю, информирующее их о том, что заголовок обязателен, используя функцию flash(). Это добавляет сообщение в список flashed messages. Вы позже отобразите эти сообщения на странице как часть шаблона base.html. Аналогично, если содержимое не предоставлено, условие elif not content будет выполнено. Если это так, вы добавите сообщение 'Content is required!' в список flashed messages.
Если заголовок и содержимое сообщения корректно представлены, вы используете строку messages.append({'title': title, 'content': content}) для добавления нового словаря в список messages с предоставленным пользователем заголовком и содержимым. Затем вы используете функцию redirect() для перенаправления пользователей на главную страницу. Вы используете функцию url_for() для ссылки на главную страницу.
Сохраните и закройте файл.
Теперь перейдите к маршруту /create с помощью веб-браузера:
http://127.0.0.1:5000/create
Заполните форму выбранным вами заголовком и некоторым содержимым. После отправки формы вы увидите новое сообщение, перечисленное на главной странице.
Наконец, вы отобразите flashed messages и добавите ссылку на страницу “New Message” в панель навигации в шаблоне base.html, чтобы иметь легкий доступ к этой новой странице. Откройте файл шаблона base:
Отредактируйте файл, добавив новый тег `<a>` после ссылки FlaskApp в навигационной панели внутри тега `<nav>`. Затем добавьте новый цикл `for` непосредственно над блоком `content`, чтобы отображать сообщения, отправленные с помощью функции flash, под навигационной панелью. Эти сообщения доступны в специальной функции `get_flashed_messages()`, которую предоставляет Flask. Затем добавьте атрибут класса `alert` к каждому сообщению и задайте ему некоторые CSS-свойства внутри тега `<style>`:
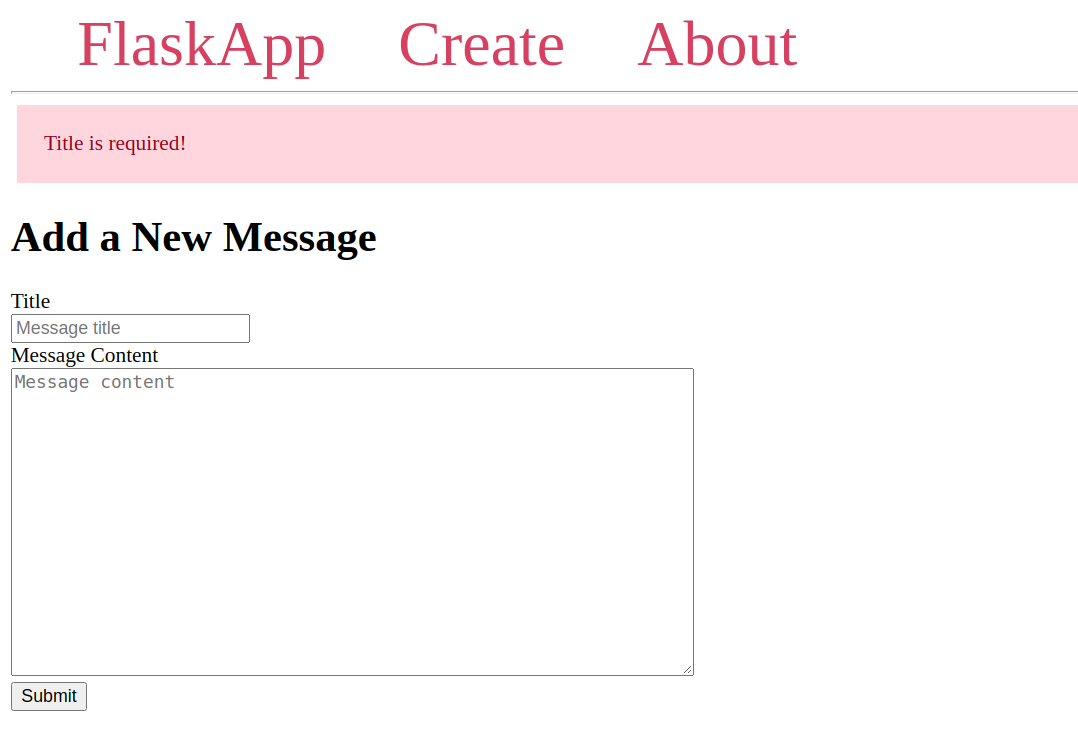
Сохраните и закройте файл, а затем перезагрузите `https://127.0.0.1:5000` в вашем браузере. Навигационная панель теперь будет иметь пункт “Create”, который ссылается на маршрут `/create`.
Чтобы увидеть, как работают сообщения flash, перейдите на страницу “Create” и нажмите кнопку Submit, не заполняя два поля. Вы получите сообщение, которое выглядит следующим образом:

Вернитесь на главную страницу, и вы увидите, что сообщения flash под навигационной панелью исчезли, хотя они отображаются как часть базового шаблона. Если бы это были не сообщения flash, они бы также отображались на главной странице, поскольку она также наследуется от базового шаблона.
Попробуйте отправить форму с заголовком, но без содержимого. Вы увидите сообщение “Требуется содержимое!”. Нажмите на ссылку FlaskApp в панели навигации, чтобы вернуться на главную страницу, затем нажмите кнопку “Назад”, чтобы вернуться на страницу создания. Вы увидите, что сообщение о содержимом все еще там. Это работает только если вы нажмете кнопку “Назад”, потому что она сохраняет предыдущий запрос. Нажатие на ссылку “Создать” в панели навигации отправит новый запрос, который очистит форму, и в результате, всплывающее сообщение исчезнет.
Теперь вы знаете, как получать ввод пользователя, как его проверять и как добавлять его в источник данных.
Примечание:Сообщения, которые вы добавляете в список messages, исчезнут, когда сервер будет остановлен, потому что списки Python сохраняются только в памяти. Чтобы сохранить ваши сообщения навсегда, вам нужно будет использовать базу данных, например SQLite. Ознакомьтесь с Как использовать модуль sqlite3 в Python 3, чтобы узнать, как использовать SQLite с Python.
Заключение
Вы создали приложение Flask, где пользователи могут добавлять сообщения в список сообщений, отображаемых на главной странице. Вы создали веб-форму, обработали данные, отправленные пользователем через форму, и добавили их в свой список сообщений. Вы также использовали всплывающие сообщения, чтобы информировать пользователя, когда они отправляют неверные данные.
Если вы хотите узнать больше о Flask, ознакомьтесь с другими учебниками в серии по Flask.
Source:
https://www.digitalocean.com/community/tutorials/how-to-use-web-forms-in-a-flask-application













