Cypress — это фреймворк для end-to-end тестирования, используемый для проверки веб-приложений. Это open-source фреймворк на основе JavaScript, который позволяет разработчикам писать и запускать автоматические тесты для своих веб-приложений простым и удобным способом.
Cypress предлагает быстрый, надежный и удобный опыт тестирования для веб-разработчиков. Он позволяет разработчикам писать тесты на JavaScript, и его мощные функции включают автоматическое перезагрузку тестов, отладку во времени и интерактивную отладку. Cypress также предоставляет панель для просмотра результатов тестов и аналитики.
GitLab интегрируется с Cypress через свои CI/CD конвейеры. Разработчики могут настроить GitLab для запуска тестов Cypress в рамках конвейера и просматривать результаты тестов в интерфейсе GitLab. GitLab также предоставляет возможность хранить тестовые артефакты, такие как скриншоты и видео.
О GitLab
GitLab — это веб-базированный менеджер репозиториев Git, который предоставляет управление исходным кодом, непрерывную интеграцию/непрерывное развертывание (CI/CD) конвейеры и другие связанные функции для разработки программного обеспечения. Он предлагает полную платформу DevOps, которая позволяет командам совместно работать над кодом, автоматизировать сборки и тесты, а также развертывать приложения.
Помимо управления репозиториями Git, GitLab включает функции, такие как отслеживание проблем, рецензирование кода, автоматическое тестирование и реестр контейнеров. Он также предоставляет интеграцию с различными сторонними инструментами, такими как Kubernetes, Jira, Jenkins и многими другими.
GitLab — это инструмент с открытым исходным кодом, предоставляющий возможности развертывания как на собственных серверах, так и в облаке. Он является популярным выбором для организаций любых размеров, которые ищут универсальное решение для своих потребностей в разработке программного обеспечения.
Почему выбирают GitLab для CI/CD?
GitLab пользуется популярностью для CI/CD, поскольку предлагает универсальную платформу для управления всем жизненным циклом разработки. С помощью GitLab разработчики могут:
- Управлять репозиториями кода: GitLab предоставляет мощные возможности управления исходным кодом с встроенным контролем версий на основе Git.
- Автоматизировать сборки и развертывания: GitLab предлагает встроенный конвейер CI/CD, который позволяет разработчикам автоматически собирать, тестировать и развертывать изменения в коде.
- Эффективно сотрудничать: GitLab предоставляет интегрированную систему отслеживания проблем, инструменты для рецензирования кода и функции сотрудничества, что позволяет членам команды работать вместе более эффективно.
- Увеличить видимость и прозрачность: GitLab предоставляет реальные данные о ходе процесса разработки через свою мощную панель мониторинга, позволяя разработчикам отслеживать сборки, развертывания и другие ключевые показатели.
- Гибкие варианты развертывания: GitLab поддерживает несколько вариантов развертывания, включая облачные и самохостные решения, что позволяет командам выбрать метод развертывания, наиболее подходящий для их нужд.
Рабочий процесс CI/CD в GitLab
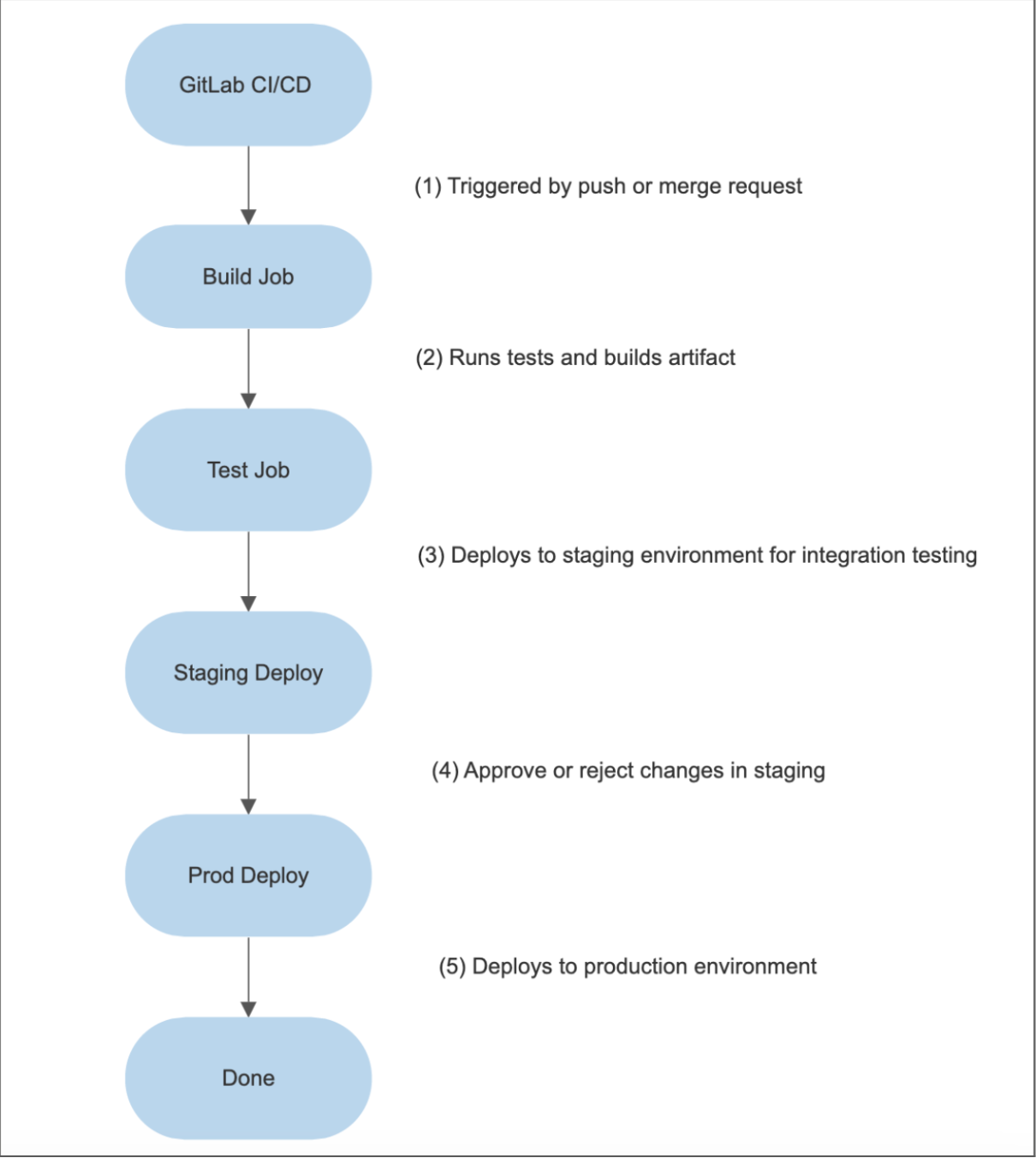
Вот диаграмма рабочего процесса CI/CD в GitLab:

Объяснение
- Когда в репозиторий делается push или запрос на слияние, срабатывает GitLab CI/CD.
- Задание “Build Job” отвечает за выполнение тестов и сбор артефакта.
- Задание “Test Job” развертывает артефакт в окружение для промежуточного тестирования.
- После завершения интеграционного тестирования изменения проверяются в окружении для промежуточного тестирования. Если изменения одобрены, они переходят на следующую стадию. Если отклонены, они возвращаются на стадию разработки для дополнительной работы.
- Задание “Prod Deploy Job” развертывает изменения в производственном окружении после их одобрения.
- Стадия “Done” указывает на завершение всего рабочего процесса.
Настройка GitLab
Ниже приведены шаги для настройки GitLab:
Необходимые условия
Создайте учетную запись GitLab. Если у вас нет учетной записи GitLab, вы можете зарегистрироваться бесплатно на официальном сайте GitLab.
Шаг 1
Войдите в GitLab с помощью одного из предложенных вариантов:
- GitHub
- Bitbucket
- Salesforce
В моем случае я вхожу с помощью своей учетной записи GitHub.

Шаг 2
Войдите с помощью вашей учетной записи GitHub. На экране откроется изображение, как на скриншоте ниже.

Шаг 3
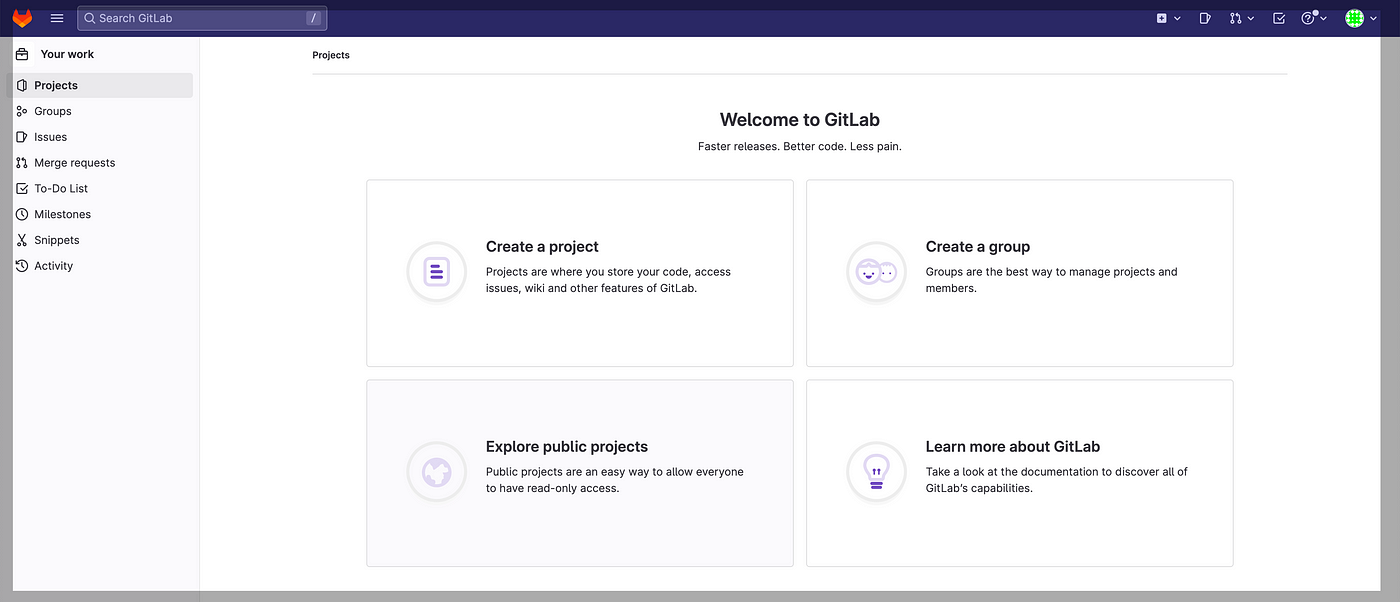
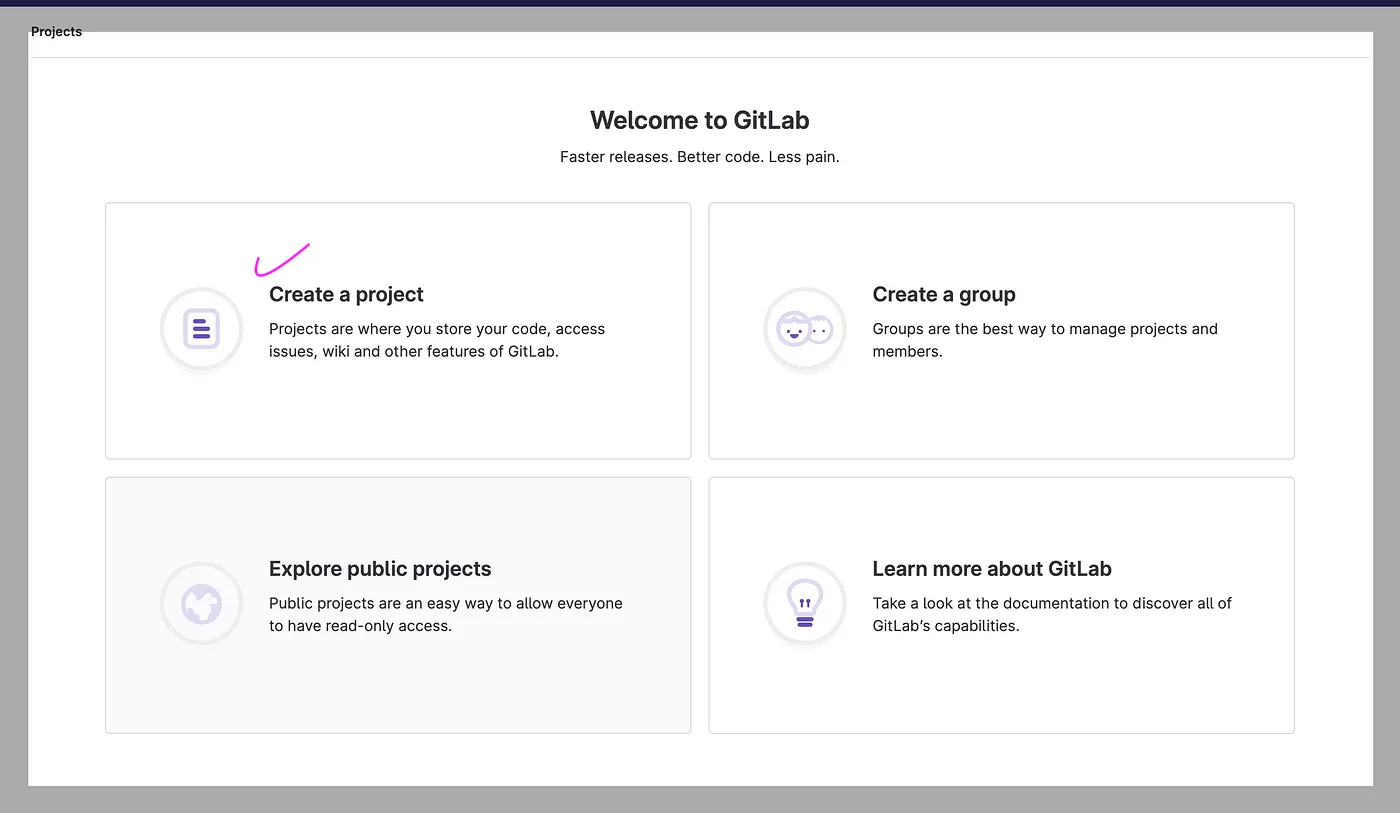
Нажмите на “Create a Project.”

Шаг 4
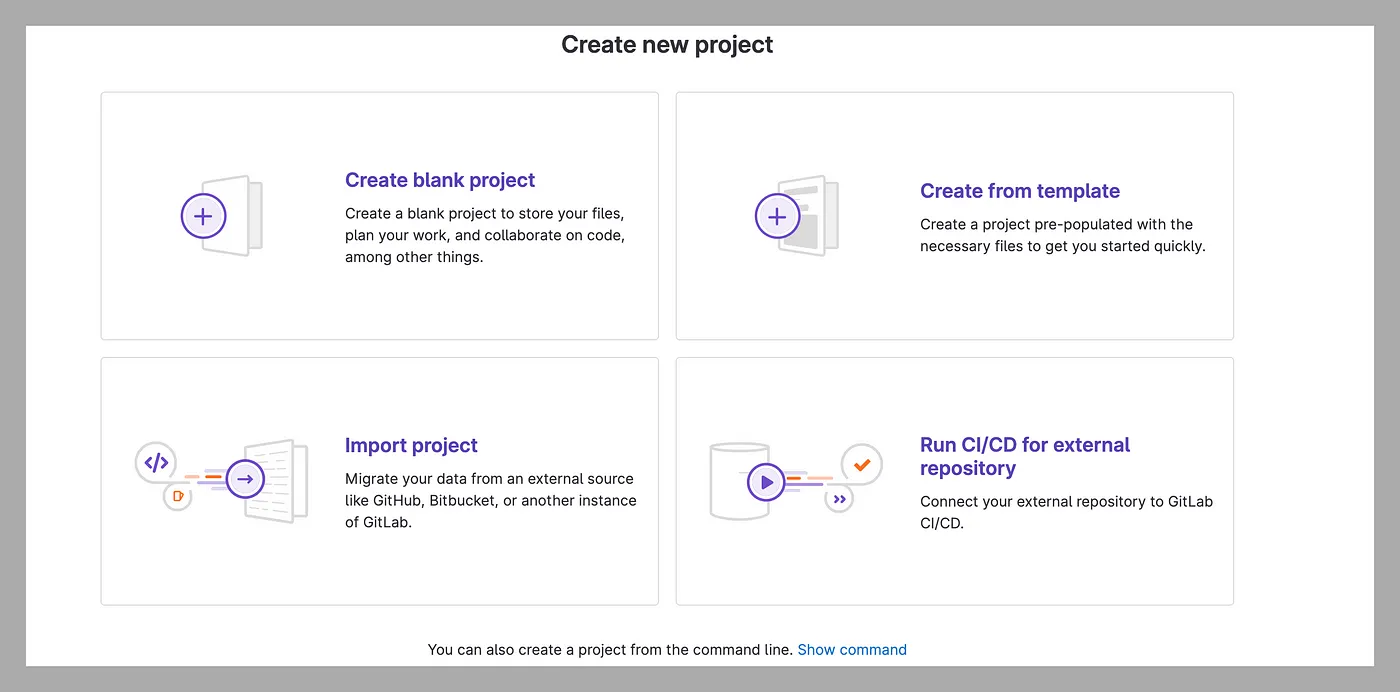
После нажатия на “Создать проект”, на экране представлено четыре варианта:
- Создать пустой проект
- Создать по шаблону
- Импортировать проект
- Запустить CI/CD для внешнего репозитория

Шаг 5
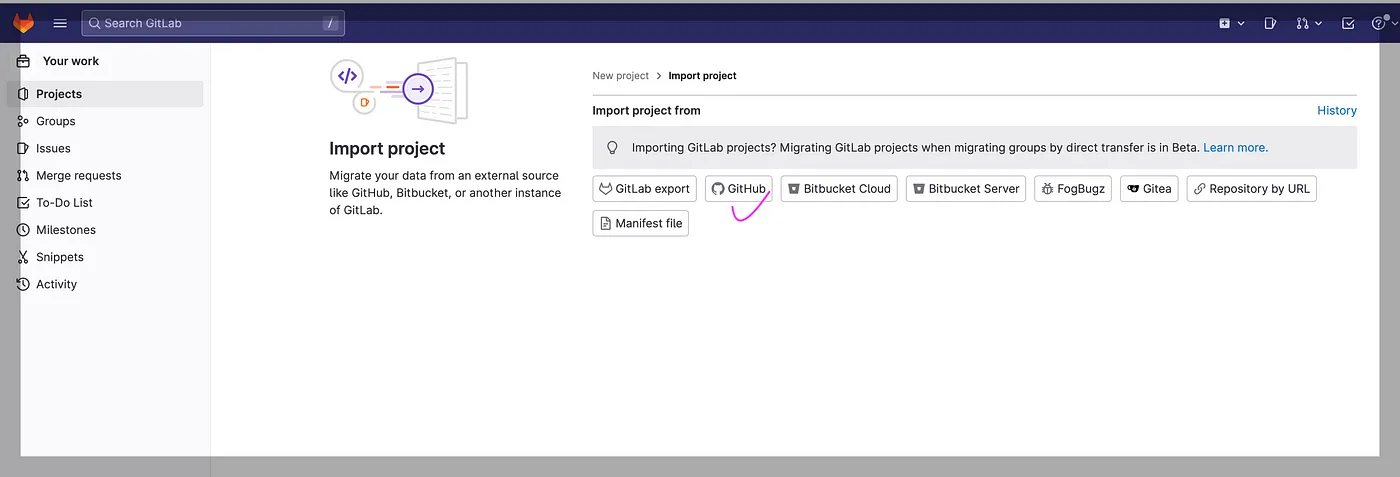
Нажмите на “Импортировать проект.”

Давайте импортируем из GitHub нажав на “GitHub.”

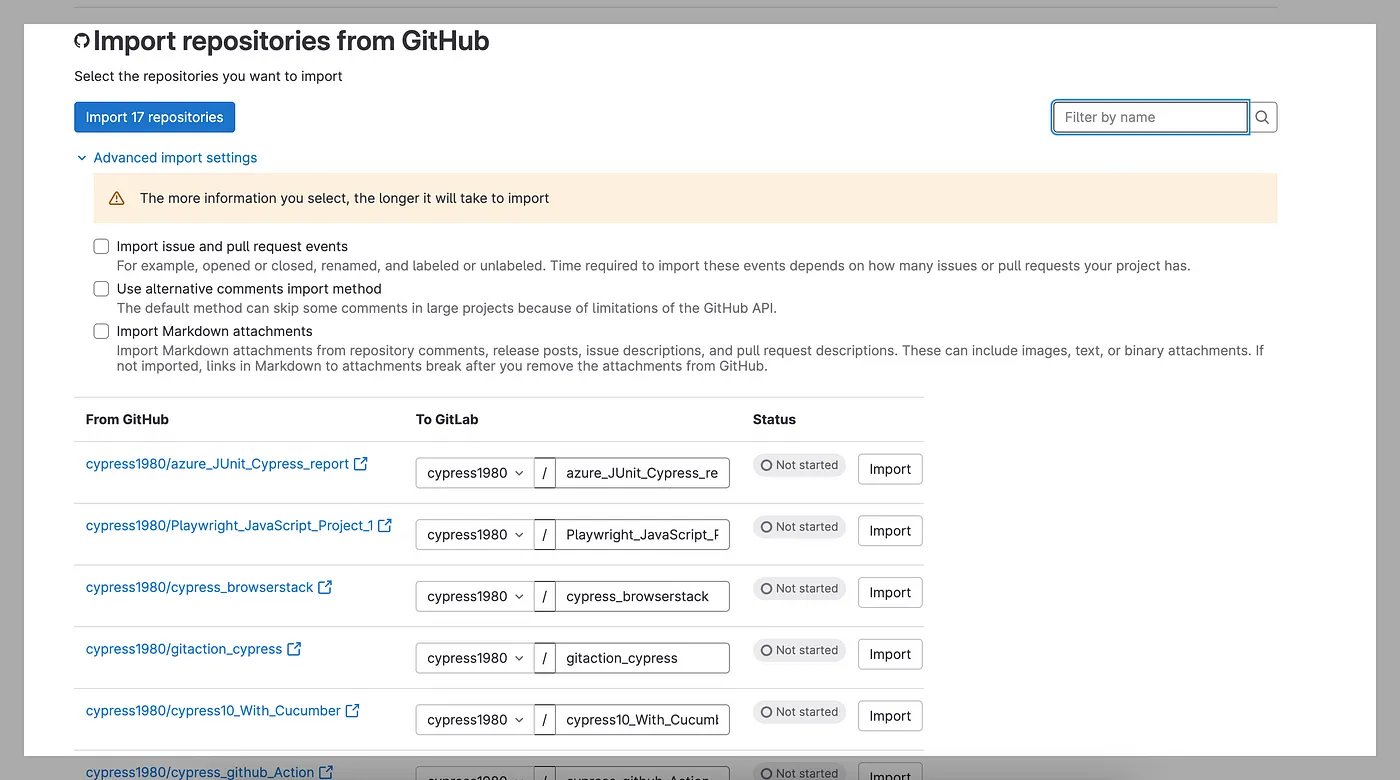
Шаг 6
Когда мы нажимаем на “Импорт”, отображаются все существующие репозитории. На нижеследующем экране видно, что отображается всего семнадцать репозиториев.

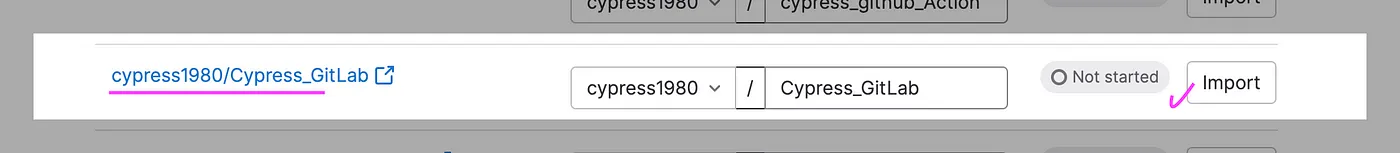
Шаг 7
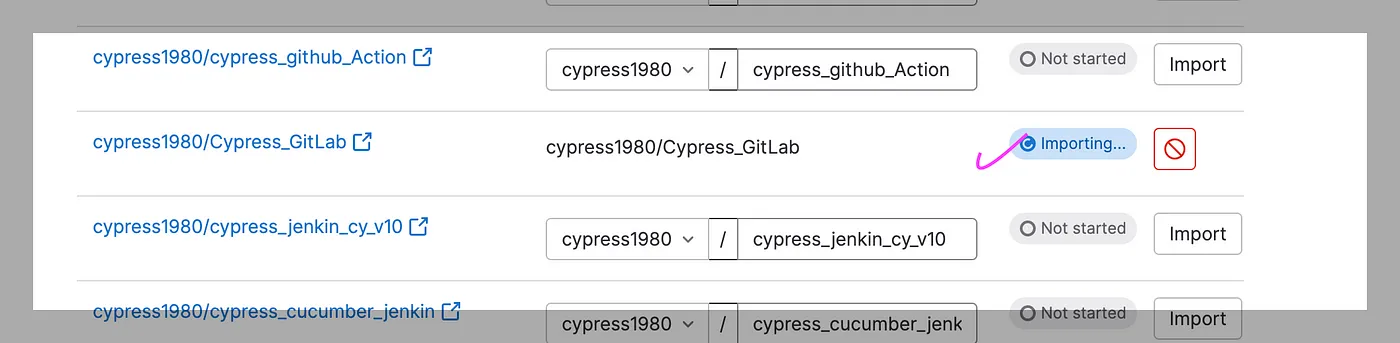
Импортируем репозитории из GitHub ->GitLab. В моем случае, импортируем репозиторий в “Cypress_GitLab.”

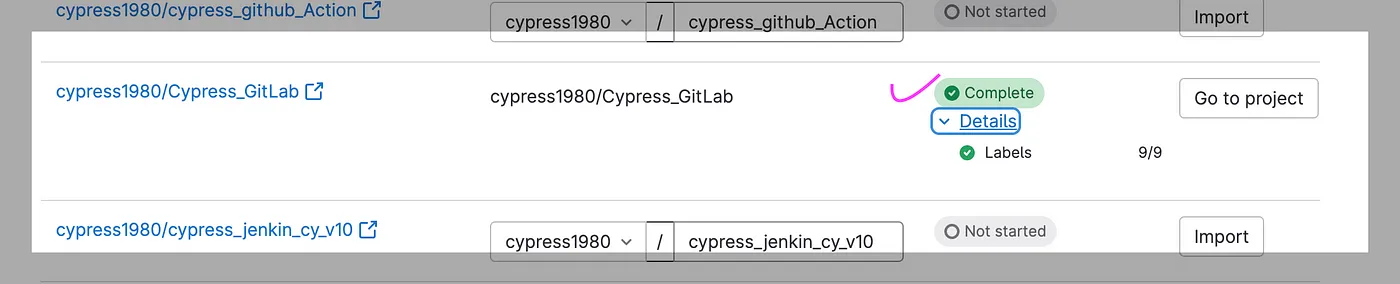
После нажатия на “Импорт”, процесс импорта начинается и завершается через несколько минут.


Шаг 8
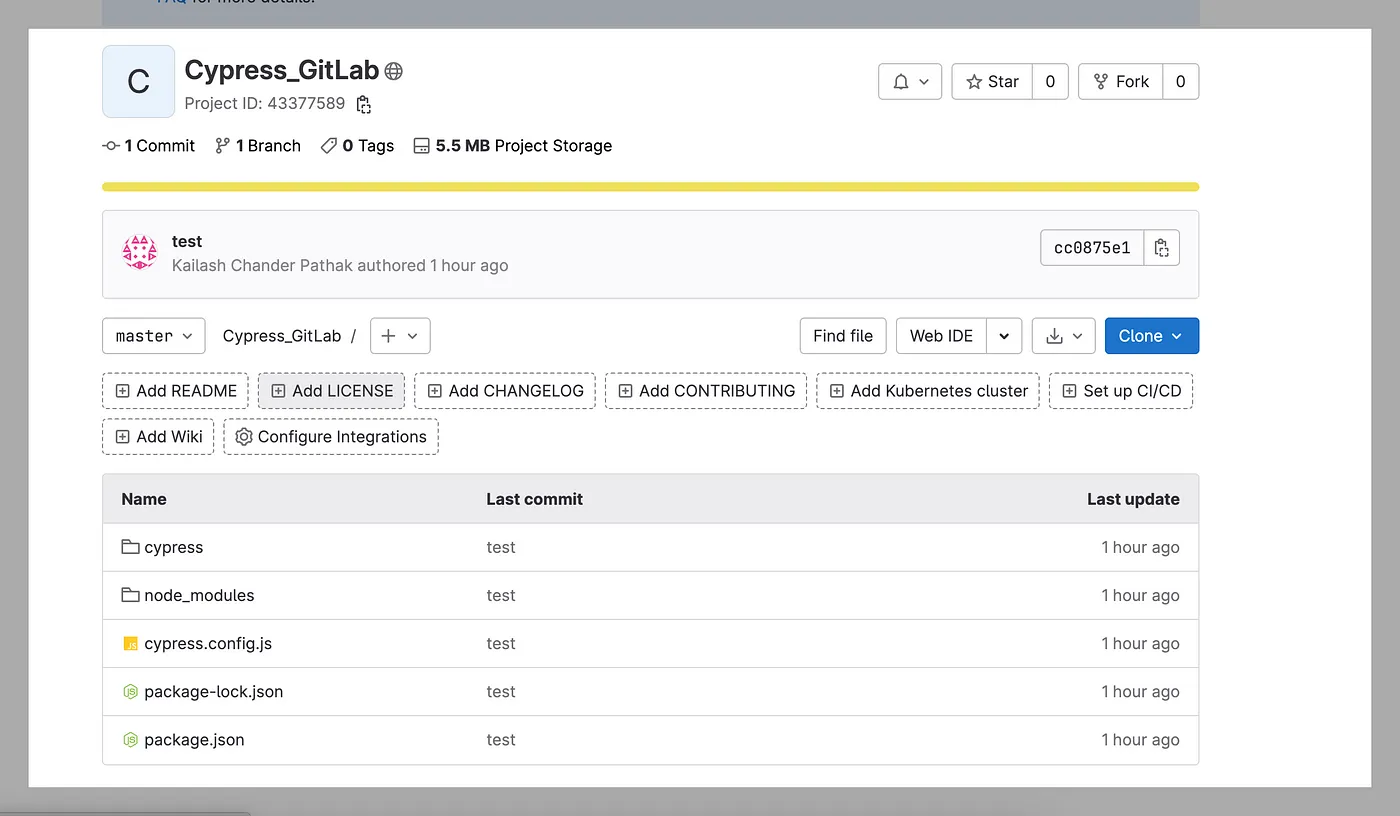
Перейдите в проект, который отображается как открытый на скриншоте ниже.

Шаг 9
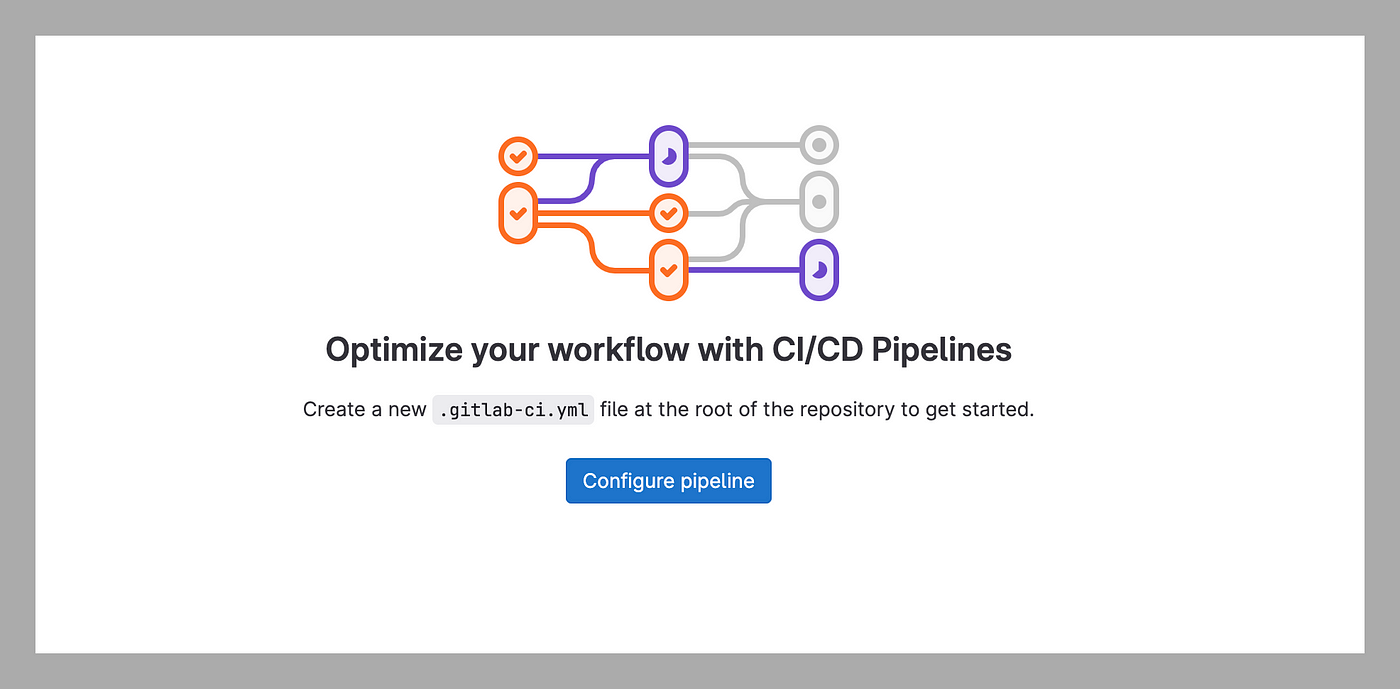
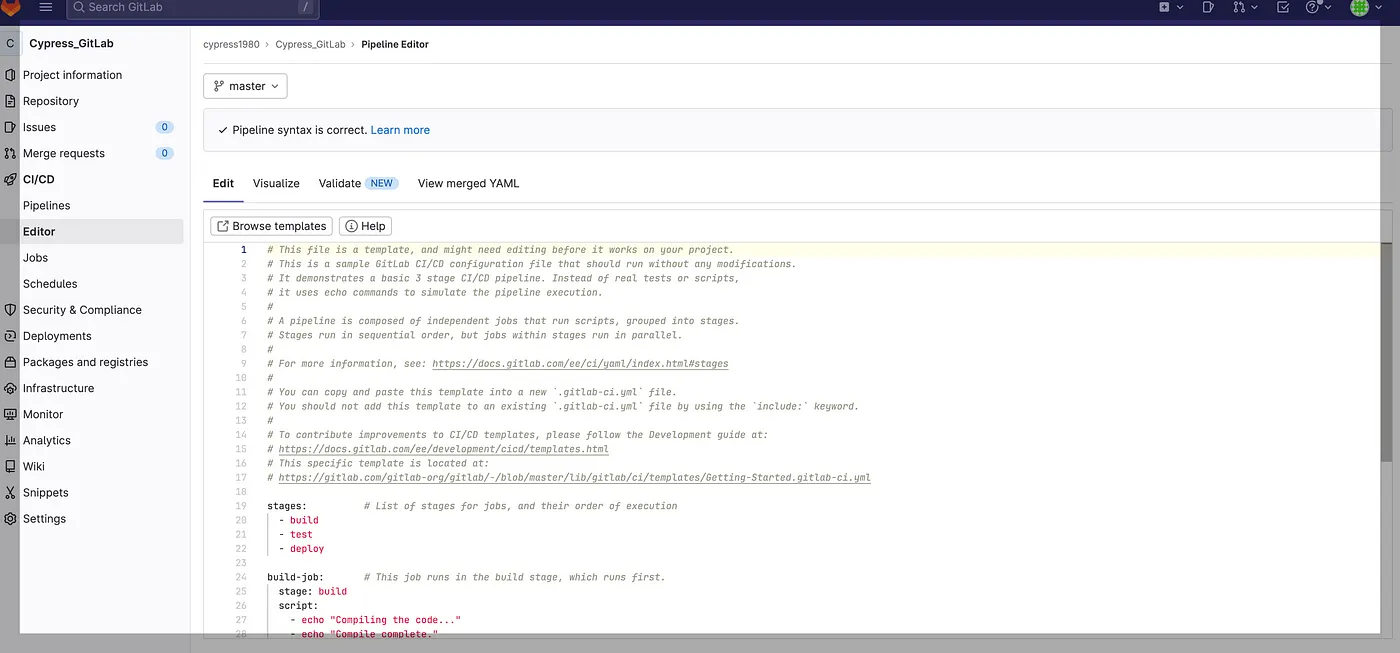
Давайте настроим CI/CD, нажав на “Настроить CI/CD” с верхнего экрана, что приведет к отображению скриншота ниже.

Нажмите на “Настроить конвейер”, и он откроется по умолчанию.

Шаг 10
Давайте обновим существующий файл .yaml с данными ниже:
e2eChrome:
image: cypress/browsers:node18.12.0-chrome107
stage: test
script:
- npm ci
- npm run RunTCOnChrome
e2eElectron:
image: cypress/browsers:node18.12.0-chrome107
stage: test
script:
- npm ci
- npm run RunTCOnElectron
artifacts:
when: always
paths:
- cypress/screenshots/
- cypress/videos/В упомянутом файле .yaml:
image: Указывает образ Docker для использования в задаче. В данном случае, мы используем официальный образ Docker Cypress с версией Node.js 18.12.0stages: Определяет различные этапы для конвейера CI/CD. В данном случае, у нас есть только один этап для запуска тестов.- Раздел
artifactsиспользуется для захвата результатов тестов и предоставления их для скачивания после завершения задачи. В данном случае, мы захватываем скриншоты и видео, генерируемые во время запуска теста, и делаем их доступными в директорияхcypress/screenshots/иcypress/videos/соответственно.
Выполнить Тестовое Задание
Ниже приведены тестовые случаи, которые я взял в качестве примера для демонстрации.

1. Файл: api.cy.js
В этом тестовом случае мы выполняем операцию CRUD:
describe('API automation Test Case:', () => {
it("GET API testing Using Cypress API Plugin", () => {
cy.request("GET", "https://reqres.in/api/users?page=2").should((response) => {
expect(response.status).to.eq(200);
});
});
it("POST API testing Using Cypress API Plugin", () => {
cy.request("POST", "https://reqres.in/api/users", {
name: "morpheus",
job: "leader",
}).should((response) => {
expect(response.status).to.eq(201);
});
});
it("PUT API testing Using Flip Plugin", () => {
cy.request("PUT", "https://reqres.in/api/users/2", {
name: "morpheus",
job: "zion resident",
}).should((response) => {
expect(response.status).to.eq(200);
});
});
it("DELETE API testing Using Cypress API Plugin", () => {
cy.request("DELETE", "https://reqres.in/api/users/2").should((response) => {
expect(response.status).to.eq(204);
});
});
})2. Файл: qaautomationlabs_Flow.cy.js
В этом тестовом случае мы открываем этот сайт.
Шаги
- Откройте указанный URL.
- Нажмите на кнопку “Читать дальше”.
- Проверьте “Определенную статью.”
- Нажмите на ссылку статьи и ищите данные.
/// Файл package.json выглядит следующим образом:
{
"name": "cypress_gitlab",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"RunTCOnChrome": "cypress run --browser chrome",
"RunTCOnElectron": "cypress run --browser electron"
},
"author": "Kailash Pathak",
"license": "ISC",
"devDependencies": {
"cypress": "^12.5.1"
}
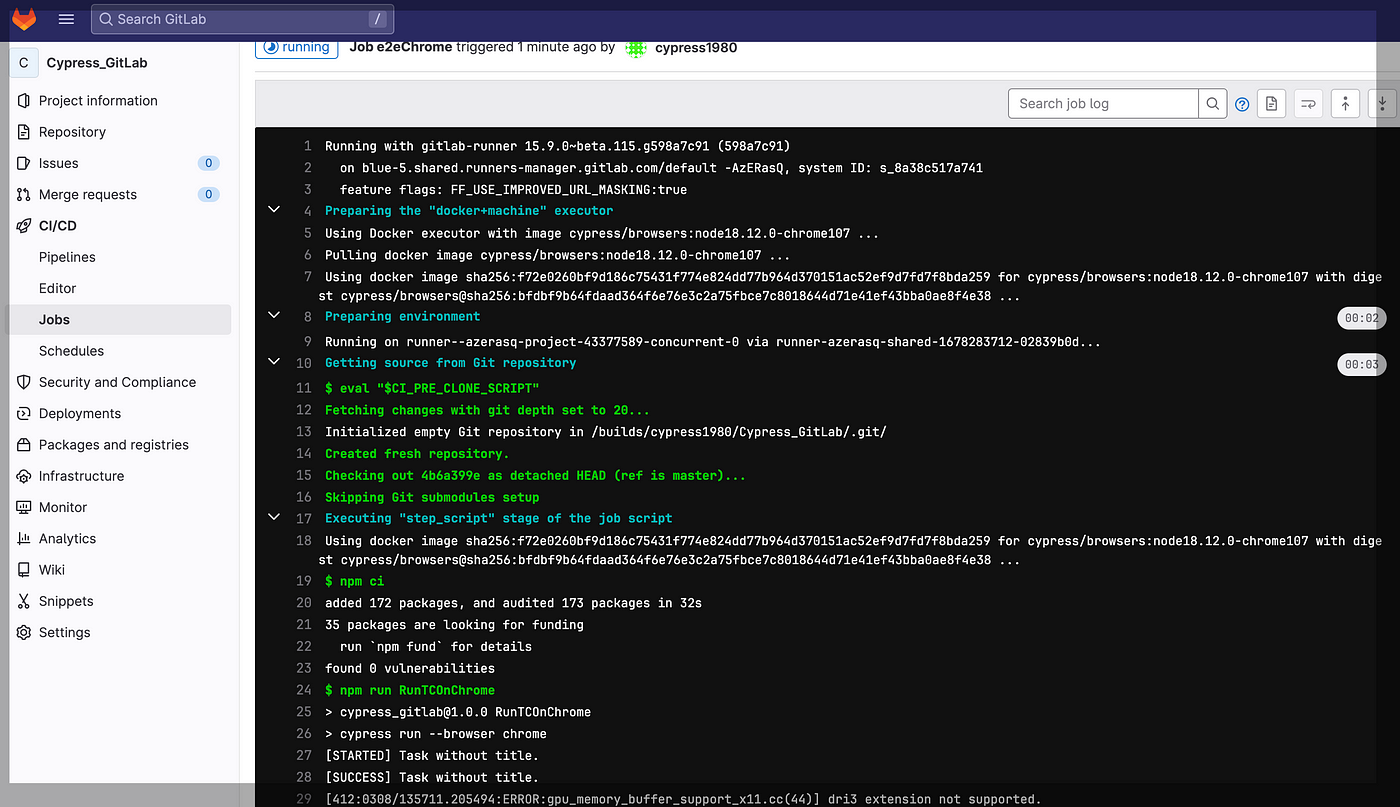
}Запустить задание из GitLab или отправить код
Когда мы запускаем задание из GitLab или отправляем какой-либо код, задание запускается. Тестовые случаи начинают выполняться в Chrome и Electron.

Когда мы запускаем задание в консоли, мы можем увидеть установку первой необходимой зависимости. После этого начинает выполняться тестовый случай.

Отчет о выполнении тестовых случаев
Chrome
На скриншоте ниже мы видим успешно выполненный тестовый случай в Chrome.
Electron
На скриншоте ниже мы видим успешно выполненный тестовый случай в Electron.
Подведение итогов
Cypress и GitLab могут использоваться вместе для создания надежной и эффективной системы разработки программного обеспечения. Интеграция Cypress с конвейерами CI/CD GitLab позволяет разработчикам автоматизировать процесс тестирования и обеспечить, что новые изменения кода не вносят никаких проблем или регрессий.
Source:
https://dzone.com/articles/how-to-execute-cypress-e2e-test-cases-using-cicd-gitlab













