Введение
Rails — это веб-фреймворк, написанный на Ruby. Он придерживается мнения, что заданные соглашения лучше всего служат разработчикам, когда есть общая цель. Поэтому Rails предлагает соглашения для обработки маршрутизации, состояния данных, управления активами и других аспектов, чтобы обеспечить базовую функциональность, которая нужна большинству веб-приложений.
Rails следует архитектуре модель-представление-контроллер (MVC), которая разделяет логику приложения, расположенную в моделях, от маршрутизации и представления информации. Такая организационная структура — наряду с другими соглашениями, позволяющими разработчикам извлекать код в помощники и частичные представления — гарантирует, что код приложения не дублируется без необходимости.
В этом руководстве вы создадите приложение на Rails, которое позволит пользователям публиковать информацию о акулах и их поведении. Это будет хорошей отправной точкой для будущего развития приложения.
Необходимые условия
Для прохождения этого руководства вам потребуется:
- Локальный компьютер или сервер разработки, работающий под управлением Ubuntu 18.04. На вашем компьютере для разработки должен быть пользователь без прав root с административными привилегиями и настроенный файрвол с
ufw. Инструкции по настройке этого можно найти в нашем руководстве Первоначальная настройка сервера с Ubuntu 18.04. - Node.js и npm должны быть установлены на вашем локальном компьютере или сервере разработки. В этом руководстве используются Node.js версии 10.16.3 и npm версии 6.9.0. Инструкции по установке Node.js и npm на Ubuntu 18.04 можно найти в разделе “Установка с использованием PPA” руководства Как установить Node.js на Ubuntu 18.04.
- Установите Ruby, rbenv и Rails на вашей локальной машине или сервере разработки, следуя шагам 1-4 в Как установить Ruby on Rails с помощью rbenv на Ubuntu 18.04. В этом руководстве используются Ruby 2.5.1, rbenv 1.1.2 и Rails 5.2.0.
Шаг 1 — Установка SQLite3
Перед созданием нашего приложения Rails shark нам нужно убедиться, что у нас есть база данных для хранения пользовательских данных. Rails по умолчанию настроен на использование SQLite, и это часто является хорошим выбором в разработке. Поскольку данные нашего приложения не требуют высокой программной расширяемости, SQLite будет соответствовать нашим потребностям.
Сначала обновите индекс пакетов:
Затем установите пакеты sqlite3 и libsqlite3-dev:
sudo apt install sqlite3 libsqlite3-dev
Это установит как SQLite, так и необходимые для него файлы разработки.
Проверьте версию, чтобы подтвердить успешность установки:
Output3.22.0 2018-01-22 18:45:57 0c55d179733b46d8d0ba4d88e01a25e10677046ee3da1d5b1581e86726f2alt1
С установленным SQLite вы готовы начать разработку своего приложения.
Шаг 2 — Создание нового проекта Rails
Теперь, когда наша база данных установлена, мы можем создать новый проект Rails и рассмотреть некоторый стандартный шаблонный код, который Rails предоставляет нам с помощью команды rails new.
Создайте проект под названием sharkapp с помощью следующей команды:
Вы увидите много информации о том, что Rails создаёт для вашего нового проекта. Ниже представлены некоторые важные файлы, директории и команды:
Output create
. . .
create Gemfile
. . .
create app
. . .
create app/controllers/application_controller.rb
. . .
create app/models/application_record.rb
. . .
create app/views/layouts/application.html.erb
. . .
create config
create config/routes.rb
create config/application.rb
. . .
create config/environments
create config/environments/development.rb
create config/environments/production.rb
create config/environments/test.rb
. . .
create config/database.yml
create db
create db/seeds.rb
. . .
run bundle install
. . .
Bundle complete! 18 Gemfile dependencies, 78 gems now installed.
Use `bundle info [gemname]` to see where a bundled gem is installed.
. . .
* bin/rake: Spring inserted
* bin/rails: Spring inserted
Выделенный вывод здесь говорит о том, что Rails создал следующее:
Gemfile: Этот файл содержит список зависимостей гемов для вашего приложения. Гем — это программный пакет на Ruby, и Gemfile позволяет управлять программными потребностями вашего проекта.app: Директорияappсодержит основной код вашего приложения. Здесь находятся модели, контроллеры, представления, ассеты, хелперы и почтовые рассылки, которые составляют само приложение. Rails предоставляет некоторый шаблонный код на уровне приложения для модели MVC, начиная с файлов типаapp/models/application_record.rb,app/controllers/application_controller.rbиapp/views/layouts/application.html.erb.config: Эта директория содержит настройки конфигурации вашего приложения:config/routes.rb: Объявления маршрутов вашего приложения находятся в этом файле.config/application.rb: Общие настройки для компонентов вашего приложения расположены в этом файле.
config/environments: В этой директории находятся настройки конфигурации для ваших сред. Rails включает три среды по умолчанию:development,productionиtest.config/database.yml: Настройки конфигурации базы данных находятся в этом файле, который разделен на четыре секции:default,development,productionиtest. Благодаря Gemfile, который поставляется с командойrails newи включает гемsqlite3, наш файлconfig/database.ymlуже имеет параметрadapter, установленный вsqlite3, что указывает на использование базы данных SQLite с этим приложением.db: В этой папке содержится директория для миграций базы данных под названиемmigrate, а также файлыschema.rbиseeds.rb.schema.dbсодержит информацию о вашей базе данных, в то время какseeds.rb— это место, где вы можете разместить начальные данные для базы данных.
Наконец, Rails выполняет команду bundle install для установки зависимостей, перечисленных в вашем Gemfile.
После завершения всех настроек перейдите в директорию sharkapp:
Теперь вы можете запустить сервер Rails, чтобы убедиться, что ваше приложение работает, используя команду rails server. Если вы работаете на своем локальном компьютере, введите:
Rails по умолчанию привязывается к localhost, так что теперь вы можете получить доступ к своему приложению, перейдя в браузере по адресу locahost:3000, где вы увидите следующее изображение:

Если вы работаете на сервере разработки, сначала убедитесь, что подключения разрешены на порту 3000:
Затем запустите сервер с флагом --binding, чтобы привязаться к IP вашего сервера:
Перейдите в браузере по адресу http://your_server_ip:3000, где вы увидите приветственное сообщение Rails.
Когда вы осмотритесь, вы можете остановить сервер с помощью CTRL+C.
С созданным и размещенным приложением вы готовы начать строить из шаблона Rails, чтобы создать уникальное приложение.
Шаг 3 — Создание каркаса приложения
Для создания приложения для информации о акулах нам потребуется создать модель для управления данными приложения, представления для обеспечения взаимодействия пользователя с этими данными и контроллер для управления связью между моделью и представлениями. Чтобы построить эти элементы, мы будем использовать команду rails generate scaffold, которая предоставит нам модель, миграцию базы данных для изменения схемы базы данных, контроллер, полный набор представлений для управления Созданием, Чтением, Обновлением и Удалением (CRUD) операций для приложения, а также шаблоны для частичных представлений, помощников и тестов.
Поскольку команда generate scaffold выполняет так много работы за нас, мы рассмотрим ресурсы, которые она создает, чтобы понять, какую работу выполняет Rails под капотом.
Наша команда generate scaffold будет включать имя нашей модели и поля, которые мы хотим в нашей таблице базы данных. Rails использует Active Record для управления отношениями между данными приложения, построенными как объекты с моделями, и базой данных приложения. Каждая из наших моделей является классом Ruby, а также наследуется от класса ActiveRecord::Base. Это означает, что мы можем работать с нашим классом модели так же, как и с классом Ruby, а также использовать методы из Active Record. Active Record затем обеспечит, что каждый класс сопоставлен с таблицей в нашей базе данных, а каждый экземпляр этого класса с строкой в этой таблице.
Введите следующую команду для генерации модели Shark, контроллера и связанных представлений:
С name:string и facts:text мы предоставляем Rails информацию о полях, которые мы хотели бы иметь в нашей таблице базы данных и типе данных, которые они должны принимать. Оба дадут нам возможность вводить то, что мы хотим, хотя text позволит больше символов для фактов о акулах.
Когда вы введете эту команду, вы снова увидите длинный список вывода, который объясняет все, что Rails генерирует для вас. Вывод ниже выделяет некоторые из более значительных вещей для нашей настройки:
Output invoke active_record
create db/migrate/20190804181822_create_sharks.rb
create app/models/shark.rb
. . .
invoke resource_route
route resources :sharks
invoke scaffold_controller
create app/controllers/sharks_controller.rb
invoke erb
create app/views/sharks
create app/views/sharks/index.html.erb
create app/views/sharks/edit.html.erb
create app/views/sharks/show.html.erb
create app/views/sharks/new.html.erb
create app/views/sharks/_form.html.erb
. . .
Rails создал модель в файле app/models/shark.rb и миграцию базы данных для неё: db/migrate/20190804181822_create_sharks.rb. Метка времени в вашем файле миграции будет отличаться от того, что вы видите здесь.
Также был создан контроллер, app/controllers/sharks_controller.rb, а также представления, связанные с операциями CRUD нашего приложения, собранные в app/views/sharks. Среди этих представлений есть частичная вставка, _form.html.erb, содержащая код, используемый в разных представлениях.
Наконец, Rails добавил новый ресурсный маршрут, resources :sharks, в config/routes.rb. Это позволяет маршрутизатору Rails сопоставлять входящие HTTP-запросы с контроллером sharks и его связанными представлениями.
Хотя Rails выполнил большую часть работы по созданию кода нашего приложения, стоит взглянуть на некоторые файлы, чтобы понять, что происходит.
Сначала давайте посмотрим на файл контроллера с помощью следующей команды:
Outputclass SharksController < ApplicationController
before_action :set_shark, only: [:show, :edit, :update, :destroy]
# GET /sharks
# GET /sharks.json
def index
@sharks = Shark.all
end
# GET /sharks/1
# GET /sharks/1.json
def show
end
# GET /sharks/new
def new
@shark = Shark.new
end
# GET /sharks/1/edit
def edit
end
# POST /sharks
# POST /sharks.json
def create
@shark = Shark.new(shark_params)
respond_to do |format|
if @shark.save
format.html { redirect_to @shark, notice: 'Shark was successfully created.' }
format.json { render :show, status: :created, location: @shark }
else
format.html { render :new }
format.json { render json: @shark.errors, status: :unprocessable_entity }
end
end
end
# PATCH/PUT /sharks/1
# PATCH/PUT /sharks/1.json
def update
respond_to do |format|
if @shark.update(shark_params)
format.html { redirect_to @shark, notice: 'Shark was successfully updated.' }
format.json { render :show, status: :ok, location: @shark }
else
format.html { render :edit }
format.json { render json: @shark.errors, status: :unprocessable_entity }
end
end
end
# DELETE /sharks/1
# DELETE /sharks/1.json
def destroy
@shark.destroy
respond_to do |format|
format.html { redirect_to sharks_url, notice: 'Shark was successfully destroyed.' }
format.json { head :no_content }
end
end
private
# Используйте колбэки для совместного использования общей настройки или ограничений между действиями.
def set_shark
@shark = Shark.find(params[:id])
end
# Никогда не доверяйте параметрам из страшного интернета, разрешайте только белый список.
def shark_params
params.require(:shark).permit(:name, :facts)
end
end
Контроллер отвечает за управление тем, как информация извлекается и передается его связанной модели, а также как она связывается с определенными представлениями. Как видите, наш контроллер sharks включает ряд методов, которые примерно соответствуют стандартным операциям CRUD. Однако, существует больше методов, чем функций CRUD, чтобы обеспечить эффективность в случае ошибок.
Например, рассмотрим метод create:
. . .
def create
@shark = Shark.new(shark_params)
respond_to do |format|
if @shark.save
format.html { redirect_to @shark, notice: 'Shark was successfully created.' }
format.json { render :show, status: :created, location: @shark }
else
format.html { render :new }
format.json { render json: @shark.errors, status: :unprocessable_entity }
end
end
end
. . .
Если новая инстанция класса Shark успешно сохранена, redirect_to инициирует новый запрос, который затем направляется к контроллеру. Это будет запрос GET, и он будет обработан методом show, который покажет пользователю только что добавленного акулу.
Если происходит сбой, то Rails снова отобразит шаблон app/views/sharks/new.html.erb, а не сделает еще один запрос к маршрутизатору, давая пользователям еще один шанс отправить свои данные.
Помимо контроллера для акул, Rails предоставил нам шаблон для представления index, который соответствует методу index в нашем контроллере. Мы будем использовать это представление как корневое для нашего приложения, поэтому стоит взглянуть на него.
Введите следующую команду для вывода файла:
Output<p id="notice"><%= notice %></p>
<h1>Sharks</h1>
<table>
<thead>
<tr>
<th>Name</th>
<th>Facts</th>
<th colspan="3"></th>
</tr>
</thead>
<tbody>
<% @sharks.each do |shark| %>
<tr>
<td><%= shark.name %></td>
<td><%= shark.facts %></td>
<td><%= link_to 'Show', shark %></td>
<td><%= link_to 'Edit', edit_shark_path(shark) %></td>
<td><%= link_to 'Destroy', shark, method: :delete, data: { confirm: 'Are you sure?' } %></td>
</tr>
<% end %>
</tbody>
</table>
<br>
<%= link_to 'New Shark', new_shark_path %>
Представление index перебирает экземпляры нашего класса Shark, которые были сопоставлены с таблицей sharks в нашей базе данных. Используя шаблонизацию ERB, представление выводит каждое поле из таблицы, связанное с отдельным экземпляром акулы: name и facts.
Затем представление использует помощник link_to для создания гиперссылки, где предоставленная строка служит текстом ссылки, а предоставленный путь — адресом назначения. Самые пути стали возможны благодаря помощникам, которые стали доступны нам после определения ресурсного маршрута sharks с помощью команды rails generate scaffold.
Помимо просмотра нашего представления index, мы также можем взглянуть на представление new, чтобы увидеть, как Rails использует частичные представления. Введите следующую команду для вывода шаблона app/views/sharks/new.html.erb:
Output<h1>New Shark</h1>
<%= render 'form', shark: @shark %>
<%= link_to 'Back', sharks_path %>
Хотя этот шаблон может показаться лишенным полей ввода для новой записи о акуле, ссылка на render 'form' указывает на то, что шаблон подключает частичный шаблон _form.html.erb, который извлекает повторяющийся код на разных представлениях.
Просмотрев этот файл, вы получите полное представление о том, как создается новый экземпляр акулы:
Output<%= form_with(model: shark, local: true) do |form| %>
<% if shark.errors.any? %>
<div id="error_explanation">
<h2><%= pluralize(shark.errors.count, "error") %> prohibited this shark from being saved:</h2>
<ul>
<% shark.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
</ul>
</div>
<% end %>
<div class="field">
<%= form.label :name %>
<%= form.text_field :name %>
</div>
<div class="field">
<%= form.label :facts %>
<%= form.text_area :facts %>
</div>
<div class="actions">
<%= form.submit %>
</div>
<% end %>
Этот шаблон использует form_with помощник для форм. Помощники для форм предназначены для упрощения создания новых объектов на основе пользовательского ввода с использованием полей и области действия конкретных моделей. Здесь form_with принимает model: shark в качестве аргумента, и новый объект-строитель форм, который он создает, имеет поля ввода, соответствующие полям в таблице sharks. Таким образом, пользователи имеют поля для ввода как имени акулы name, так и фактов о ней facts.
Отправка этой формы создаст JSON-ответ с данными пользователя, к которым остальная часть вашего приложения может получить доступ через метод params, который создает объект ActionController::Parameters с этими данными.
Теперь, когда вы знаете, что rails generate scaffold создал для вас, вы можете перейти к установке корневого представления для вашего приложения.
Шаг 4 — Создание корневого представления приложения и тестирование функциональности
В идеале, вы хотите, чтобы целевая страница вашего приложения соответствовала корню приложения, чтобы пользователи могли сразу же понять его назначение.
Существует множество способов справиться с этим: например, вы можете создать контроллер Welcome и связанное с ним представление index, которое предоставит пользователям общую целевую страницу, которая также может ссылаться на различные части приложения. Однако в нашем случае достаточно, чтобы пользователи попадали на наше представление index для акул, чтобы понять назначение приложения.
Для настройки этого вам нужно будет изменить настройки маршрутизации в config/routes.rb, чтобы указать корень приложения.
Откройте config/routes.rb для редактирования, используя nano или ваш любимый редактор:
Файл будет выглядеть следующим образом:
Rails.application.routes.draw do
resources :sharks
# Подробнее о доступном DSL в этом файле см. http://guides.rubyonrails.org/routing.html
end
Если не установить что-то более конкретное, представление по умолчанию по адресу http://localhost:3000 или http://ваш_сервер_ip:3000 будет стандартной страницей приветствия Rails.
Для того чтобы сопоставить корневой вид приложения с видом index контроллера sharks, вам необходимо добавить следующую строку в файл:
Rails.application.routes.draw do
resources :sharks
root 'sharks#index'
# Подробнее о доступном DSL в этом файле см. http://guides.rubyonrails.org/routing.html
end
Теперь, когда пользователи переходят к корню вашего приложения, они увидят полный список акул и получат возможность создать новую запись о акуле, просмотреть существующие записи и редактировать или удалять их.
Сохраните файл и выйдите из редактора после завершения редактирования. Если вы использовали nano для редактирования файла, вы можете сделать это, нажав CTRL+X, Y, затем ENTER
Теперь вы можете выполнить миграции с помощью следующей команды:
Вы увидите вывод, подтверждающий миграцию.
Запустите сервер Rails снова. Если вы работаете локально, введите:
На сервере разработки введите:
Перейдите к localhost:3000, если вы работаете локально, или http://your_server_ip:3000, если вы работаете на сервере разработки.
Ваша целевая страница приложения будет выглядеть так:

Чтобы создать нового акулы, нажмите на ссылку New Shark в нижней части страницы, которая перенаправит вас на маршрут sharks/new:

Давайте добавим некоторую демонстрационную информацию для тестирования нашего приложения. Введите “Белая акула” в поле Name и “Страшная” в поле Facts:

Нажмите на кнопку Create, чтобы создать акулы.
Это направит вас к маршруту show, который, благодаря фильтру before_action, настроен с помощью метода set_shark, который захватывает id только что созданного акулу:
class SharksController < ApplicationController
before_action :set_shark, only: [:show, :edit, :update, :destroy]
. . .
def show
end
. . .
private
# Используйте коллбэки для общей настройки или ограничений между действиями.
def set_shark
@shark = Shark.find(params[:id])
end
. . .

Вы можете протестировать функцию редактирования, нажав Редактировать на вашей записи о акуле. Это приведет вас к маршруту edit для этой акулы:

Измените факты о Белой Акуле, чтобы они читались как “Большая” вместо “Страшная”, и нажмите Обновить Акулу. Это вернет вас к маршруту show:

Наконец, нажав Назад, вы попадете в обновленное представление index:

Теперь, когда вы протестировали базовую функциональность вашего приложения, вы можете добавить некоторые проверки валидации и безопасности, чтобы все стало более защищенным.
Шаг 5 — Добавление Валидаций
Ваше приложение об акульих может принимать ввод от пользователей, но представьте случай, когда пользователь пытается создать акулу, не добавляя к ней факты, или создает запись для акулы, которая уже есть в базе данных. Вы можете создать механизмы для проверки данных перед их вводом в базу данных, добавив валидации в ваши модели. Поскольку логика вашего приложения находится в его моделях, проверка ввода данных здесь имеет больше смысла, чем в других частях приложения.
Обратите внимание, что в этом уроке мы не будем рассматривать написание тестов валидации, но вы можете узнать больше о тестировании, обратившись к документации Rails.
Если вы еще не остановили сервер, сделайте это, нажав CTRL+C.
Откройте файл модели shark.rb:
В настоящее время файл сообщает нам, что класс Shark наследуется от ApplicationRecord, который, в свою очередь, наследуется от ActiveRecord::Base:
class Shark < ApplicationRecord
end
Давайте сначала добавим несколько валидаций в поле name, чтобы убедиться, что поле заполнено и что запись уникальна, предотвращая дублирование записей:
class Shark < ApplicationRecord
validates :name, presence: true, uniqueness: true
end
Затем добавьте валидацию для поля facts, чтобы гарантировать, что оно также заполнено:
class Shark < ApplicationRecord
validates :name, presence: true, uniqueness: true
validates :facts, presence: true
end
Здесь мы меньше беспокоимся о уникальности фактов, если они связаны с уникальными записями о акулах.
Сохраните и закройте файл, когда закончите.
Запустите сервер снова с помощью rails s или rails s --binding=your_server_ip в зависимости от того, работаете ли вы локально или с сервером разработки.
Перейдите к корню вашего приложения по адресу http://localhost:3000 или http://your_server_ip:3000.
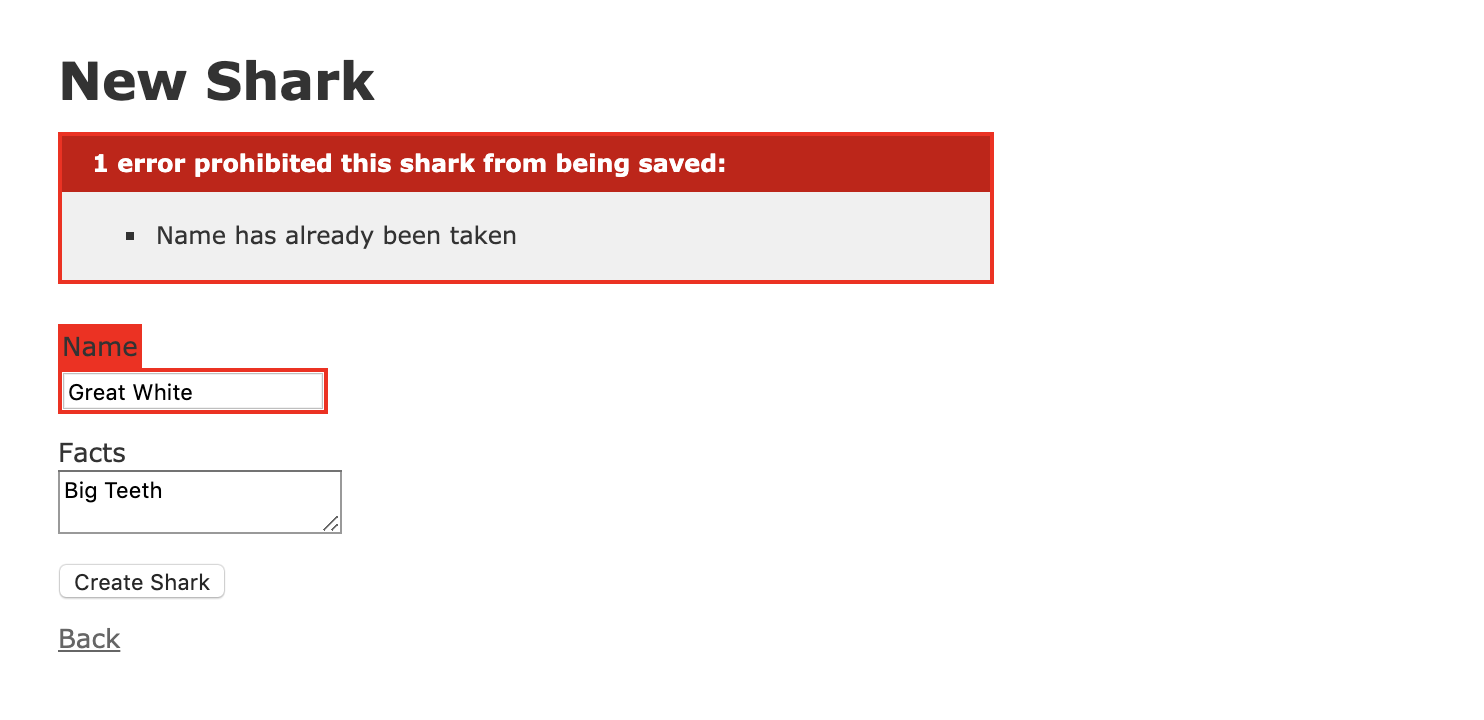
Нажмите на Новая акула. В форме добавьте «Белая акула» в поле Имя и «Большие зубы» в поле Факты, затем нажмите на Создать акулу. Вы должны увидеть следующее предупреждение:

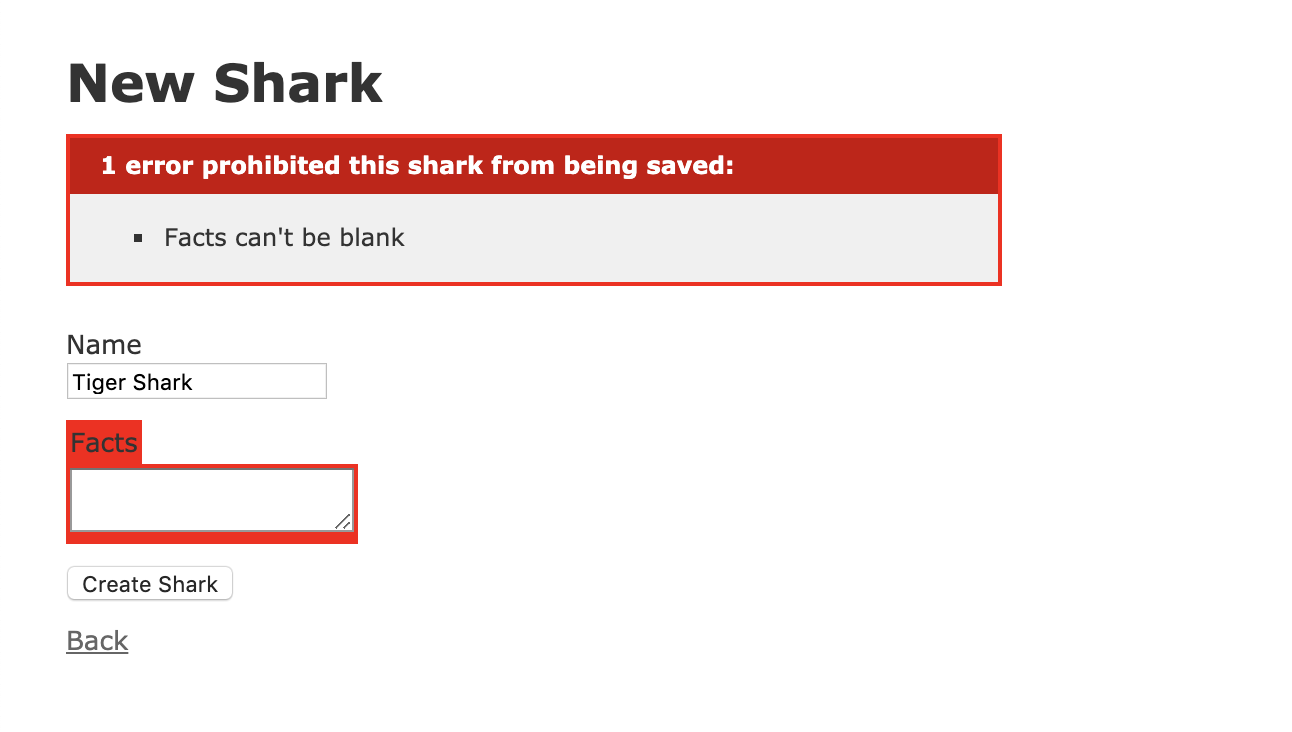
Теперь давайте проверим, можно ли проверить другие валидации. Нажмите Назад, чтобы вернуться на главную страницу, а затем снова Новая акула. В новой форме введите «Тигровая акула» в поле Имя и оставьте Факты пустым. Нажатие Создать акулу вызовет следующее предупреждение:

С этими изменениями ваше приложение имеет некоторые валидации для обеспечения согласованности данных, сохраняемых в базу данных. Теперь вы можете обратить внимание на пользователей вашего приложения и определить, кто может изменять данные приложения.
Шаг 6 — Добавление аутентификации
С валидациями на месте у нас есть некоторые гарантии относительно данных, сохраняемых в базу данных. Но что насчет пользователей? Если мы не хотим, чтобы каждый пользователь добавлял данные в базу, то мы должны добавить некоторые меры аутентификации, чтобы обеспечить, что только разрешенные пользователи могут добавлять акул. Для этого мы будем использовать метод http_basic_authenticate_with, который позволит нам создать комбинацию имени пользователя и пароля для аутентификации пользователей.
Существует несколько способов аутентификации пользователей с помощью Rails, включая работу с гемами bcrypt или devise. Однако сейчас мы добавим метод в наш ApplicationController, который будет применяться к действиям во всем нашем приложении. Это будет полезно, если мы добавим больше контроллеров в приложение в будущем.
Остановите ваш сервер снова с помощью CTRL+C.
Откройте файл, который определяет ваш ApplicationController:
Внутри вы увидите определение класса ApplicationController, от которого наследуются другие контроллеры в вашем приложении:
class ApplicationController < ActionController::Base
end
Для аутентификации пользователей мы будем использовать жестко закодированное имя пользователя и пароль с помощью метода http_basic_authenticate_with. Добавьте следующий код в файл:
class ApplicationController < ActionController::Base
http_basic_authenticate_with name: 'sammy', password: 'shark', except: [:index, :show]
end
Помимо указания имени пользователя и пароля здесь, мы также ограничили аутентификацию, указав маршруты, где она не должна требоваться: index и show. Другой способ достижения этого был бы написать only: [:create, :update, :destroy]. Таким образом, все пользователи смогут просматривать всех акул и читать факты о конкретных акулах. Однако, когда дело доходит до изменения содержимого сайта, пользователям потребуется доказать, что у них есть доступ.
В более надежной конфигурации вы не захотите жестко кодировать значения таким образом, но для демонстрационных целей это позволит вам увидеть, как можно включить аутентификацию для маршрутов вашего приложения. Это также позволяет увидеть, как Rails по умолчанию хранит данные сессии в куки: как только вы аутентифицируетесь при выполнении определенного действия, вам не потребуется повторно аутентифицироваться в той же сессии.
Сохраните и закройте app/controllers/application_controller.rb, когда закончите редактирование. Теперь вы можете протестировать аутентификацию в действии.
Запустите сервер с помощью rails s или rails s --binding=your_server_ip и перейдите к вашему приложению по адресу http://localhost:3000 или http://your_server_ip:3000.
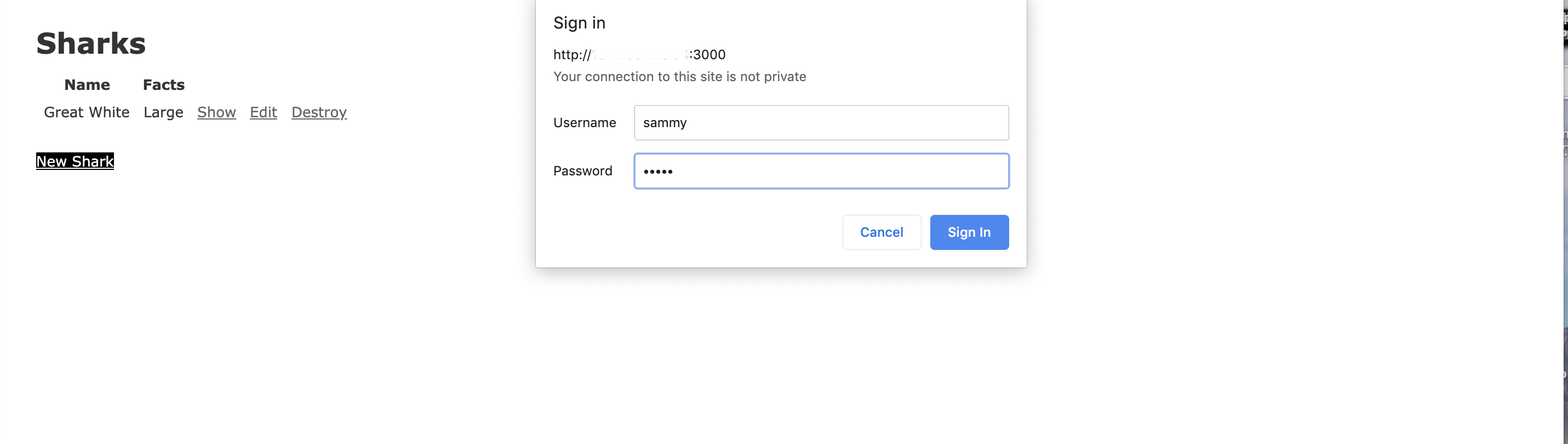
На целевой странице нажмите на кнопку New Shark. Это вызовет следующее окно аутентификации:

Если вы введете комбинацию имени пользователя и пароля, которую вы добавили в app/controllers/application_controller.rb, вы сможете безопасно создать нового акулу.
Теперь у вас есть работающее приложение для акул, включая проверку данных и базовую схему аутентификации.
Заключение
Созданное в этом уроке приложение на Rails является отправной точкой для дальнейшего развития. Если вас интересует изучение экосистемы Rails, документация проекта — отличное место для начала.
Вы также можете узнать больше о добавлении вложенных ресурсов в ваш проект, прочитав Как создать вложенные ресурсы для приложения на Ruby on Rails, который покажет вам, как разрабатывать модели и маршруты вашего приложения.
Кроме того, вам может заинтересовать изучение того, как настроить более мощный фронтенд для вашего проекта с использованием фреймворка, такого как React. Как настроить проект на Ruby on Rails с фронтендом на React предлагает руководство по этому вопросу.
Если вы хотите изучить различные варианты баз данных, вы также можете ознакомиться с Как использовать PostgreSQL с вашим приложением Ruby on Rails на Ubuntu 18.04, который проведет вас через процесс работы с PostgreSQL вместо SQLite. Вы также можете обратиться к нашей библиотеке руководств по PostgreSQL, чтобы узнать больше о работе с этой базой данных.
Source:
https://www.digitalocean.com/community/tutorials/how-to-build-a-ruby-on-rails-application













