Современные программные приложения часто полагаются на электронную почту для взаимодействия с пользователями. Они могут отправлять коды аутентификации во время попыток входа, маркетинговые письма или новостные бюллетени, например. Это означает, что электронные уведомления обычно являются наиболее распространенным средством коммуникации с пользователями.
В этом учебном пособии вы узнаете, как создавать потрясающие шаблоны электронных писем с помощью React Email и отправлять их с помощью Resend – простой и мощной платформы для отправки электронной почты через API.
Предварительные требования
Чтобы получить максимальную пользу от этого учебного пособия, вам следует иметь базовое понимание React или Next.js.
Мы также воспользуемся следующими инструментами:
-
React Email: Библиотека, которая позволяет создавать красиво оформленные шаблоны электронных писем с использованием компонентов React.
-
Resend: Простая и мощная платформа API для отправки электронных писем из ваших приложений.
Как создать приложение с помощью Next.js
В этом разделе вы создадите простое приложение для поддержки клиентов. Приложение будет включать форму для пользователей, чтобы отправить свои запросы, которая запускает электронное уведомление, подтверждающее создание обращения в службу поддержки.
Для начала настроим пользовательский интерфейс и точку доступа API.
Запустите следующую команду для создания нового проекта Next.js TypeScript:
npx create-next-app react-email-resend
Обновите файл app/page.tsx для отображения формы, собирающей данные клиента, включая его полное имя, адрес электронной почты, тему обращения и подробное описание проблемы. При отправке формы введенные данные записываются в консоль с помощью функции handleSubmit.
"use client";
import support from "@/app/images/support.jpg";
import { useState } from "react";
import Image from "next/image";
export default function Page() {
//👇🏻 состояния ввода
const [name, setName] = useState<string>("");
const [email, setEmail] = useState<string>("");
const [subject, setSubject] = useState<string>("");
const [content, setContent] = useState<string>("");
const handleSubmit = async (e: React.FormEvent) => {
e.preventDefault();
//👇🏻 журналирование ввода пользователя
console.log({ name, email, subject, content });
};
return ({/** -- Элементы интерфейса -- */})
}
Верните элементы пользовательского интерфейса формы, принимающие полное имя пользователя, адрес электронной почты, тему обращения и подробное описание проблемы.
return (
<main className='w-full min-h-screen flex items-center justify-between'>
<form className='w-full' onSubmit={handleSubmit}>
<label htmlFor='name' className='opacity-60'>
Full Name
</label>
<input
type='text'
className='w-full px-4 py-3 border-[1px] mb-3 border-gray-300 rounded-sm'
id='name'
required
value={name}
onChange={(e) => setName(e.target.value)}
/>
<label htmlFor='email' className='opacity-60'>
Email Address
</label>
<input
type='email'
className='w-full px-4 py-3 border-[1px] mb-3 border-gray-300 rounded-sm'
id='email'
value={email}
onChange={(e) => setEmail(e.target.value)}
required
/>
<label htmlFor='subject' className='opacity-60'>
Subject
</label>
<input
type='text'
className='w-full px-4 py-3 border-[1px] mb-3 border-gray-300 rounded-sm'
id='subject'
value={subject}
onChange={(e) => setSubject(e.target.value)}
required
/>
<label htmlFor='message' className='opacity-60'>
Message
</label>
<textarea
rows={7}
className='w-full px-4 py-3 border-[1px] mb-3 border-gray-300 rounded-sm'
id='message'
required
value={content}
onChange={(e) => setContent(e.target.value)}
/>
<button className='w-full bg-blue-500 py-4 px-3 rounded-md font-bold text-blue-50'>
SEND MESSAGE
</button>
</form>
</div>
</main>
);
Вот результат страницы из компонента:

Затем создайте точку доступа API (/api/route.ts), принимающую ввод клиента.
cd app
mkdir api && cd api
touch route.ts
Скопируйте следующий код в файл api/route.ts. Точка доступа API записывает ввод клиента в консоль при его получении.
import { NextRequest, NextResponse } from "next/server";
export async function POST(req: NextRequest) {
const { name, email, subject, content } = await req.json();
//👇🏻 журналирование содержимого
console.log({ name, email, subject, content });
return NextResponse.json({
message: "Email sent successfully",
data,
});
}
Обновите функцию handleSubmit для отправки данных клиента на точку доступа API и возврата JSON-ответа:
const handleSubmit = async (e: React.FormEvent) => {
e.preventDefault();
try {
const response = await fetch("/api", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({ name, email, subject, content }),
});
const data = await response.json();
alert(data.message);
} catch (error) {
console.error(error);
alert("An error occurred, please try again later");
}
setName("");
setEmail("");
setSubject("");
setContent("");
};
Поздравляем! Вы настроили сбор и отправку данных. В следующих разделах я проведу вас по созданию и отправке электронных шаблонов с помощью React Email и Resend.
Как создать электронные шаблоны с использованием React Email
React Email позволяет создавать и отправлять компоненты электронной почты с использованием React и TypeScript. Он поддерживает несколько почтовых клиентов, включая Gmail, Yahoo Mail, Outlook и Apple Mail.
React Email также предоставляет несколько компонентов пользовательского интерфейса, которые позволяют настраивать шаблоны электронной почты согласно вашему предпочтительному макету с использованием компонентов React JSX/TSX.
Установите пакет React Email и его компоненты, запустив следующий фрагмент кода:
npm install react-email -D -E
npm install @react-email/components -E
Включите этот скрипт в ваш файл package.json. Он указывает React Email, где находятся шаблоны электронной почты в вашем проекте.
"scripts": {
"email": "email dev --dir src/emails"
},
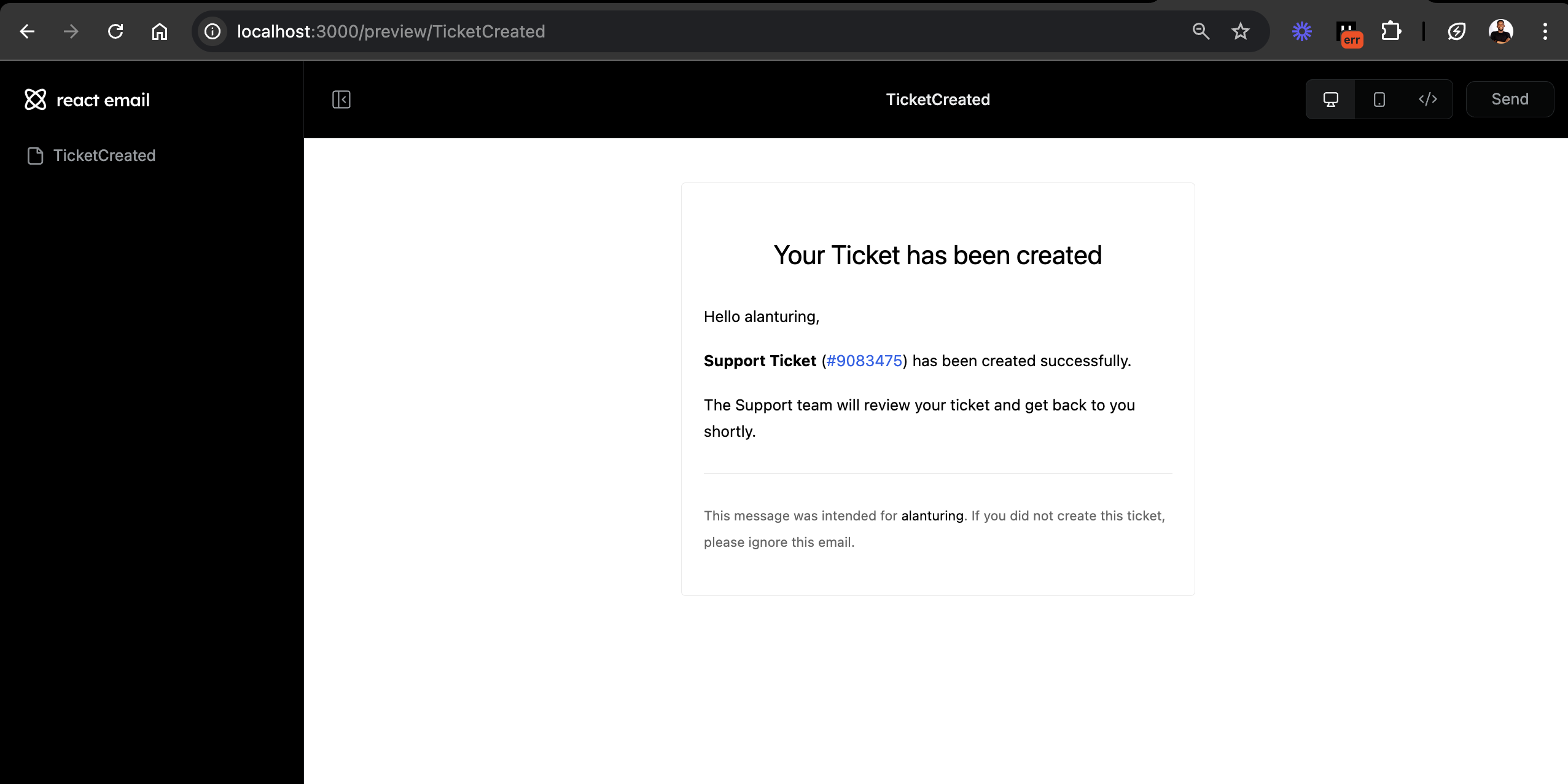
Одной из особенностей React Email является возможность предварительного просмотра шаблона электронной почты в браузере во время разработки, что позволяет увидеть, как он будет отображаться в электронной почте получателя.
Итак, затем создайте папку emails, содержащую файл TicketCreated.tsx в папке src Next.js, и скопируйте следующий фрагмент кода в файл:
import * as React from "react";
import {
Body,
Container,
Head,
Heading,
Hr,
Html,
Link,
Preview,
Text,
Tailwind,
} from "@react-email/components";
interface TicketCreatedProps {
username: string;
ticketID: string;
}
const baseUrl = process.env.VERCEL_URL || "http://localhost:3000";
В приведенном выше фрагменте кода мы импортировали необходимые компоненты для создания шаблона электронной почты.
Затем добавьте компонент TicketCreated в файл для отображения шаблона электронной почты с использованием компонентов React Email.
export const TicketCreated = ({ username, ticketID }: TicketCreatedProps) => {
return (
<Html>
<Head />
<Preview>Support Ticket Confirmation Email 🎉</Preview>
<Tailwind>
<Body className='bg-white my-auto mx-auto font-sans px-2'>
<Container className='border border-solid border-[#eaeaea] rounded my-[40px] mx-auto p-[20px] max-w-[465px]'>
<Heading className='text-black text-[24px] font-normal text-center p-0 my-[30px] mx-0'>
Your Ticket has been created
</Heading>
<Text className='text-black text-[14px] leading-[24px]'>
Hello {username},
</Text>
<Text className='text-black text-[14px] leading-[24px]'>
<strong>Support Ticket</strong> (
<Link
href={`${baseUrl}/ticket/${ticketID}`}
className='text-blue-600 no-underline'
>
{`#${ticketID}`}
</Link>
) has been created successfully.
</Text>
<Text className='text-black text-[14px] leading-[24px]'>
The Support team will review your ticket and get back to you
shortly.
</Text>
<Hr className='border border-solid border-[#eaeaea] my-[26px] mx-0 w-full' />
<Text className='text-[#666666] text-[12px] leading-[24px]'>
This message was intended for{" "}
<span className='text-black'>{username}</span>. If you did not
create this ticket, please ignore this email.
</Text>
</Container>
</Body>
</Tailwind>
</Html>
);
};
Наконец, экспортируйте его и добавьте значения по умолчанию для свойств:
TicketCreated.PreviewProps = {
username: "alanturing",
ticketID: "9083475",
} as TicketCreatedProps;
export default TicketCreated;
Запустите npm run email в вашем терминале, чтобы просмотреть шаблон электронной почты.

Этот шаблон электронного письма уведомляет клиентов о том, что их заявка на поддержку была создана и что кто-то из команды поддержки свяжется с ними.
React Email предлагает разнообразные заранее разработанные шаблоны электронной почты, что облегчает создание красиво оформленных писем для различных целей. Вы можете ознакомиться с доступной демонстрацией, чтобы увидеть примеры того, что возможно.
Как отправлять электронные письма с помощью Resend
Resend — это простой API для электронной почты, который позволяет отправлять электронные письма в вашем программном приложении. Он поддерживает ряд языков программирования, включая JavaScript (Next.js, Express, Node.js), Python, PHP, Go и Rust, среди прочих.
Resend и React Email можно легко интегрировать, поскольку соучредитель Resend, Bu Kinoshita, также является создателем React Email.
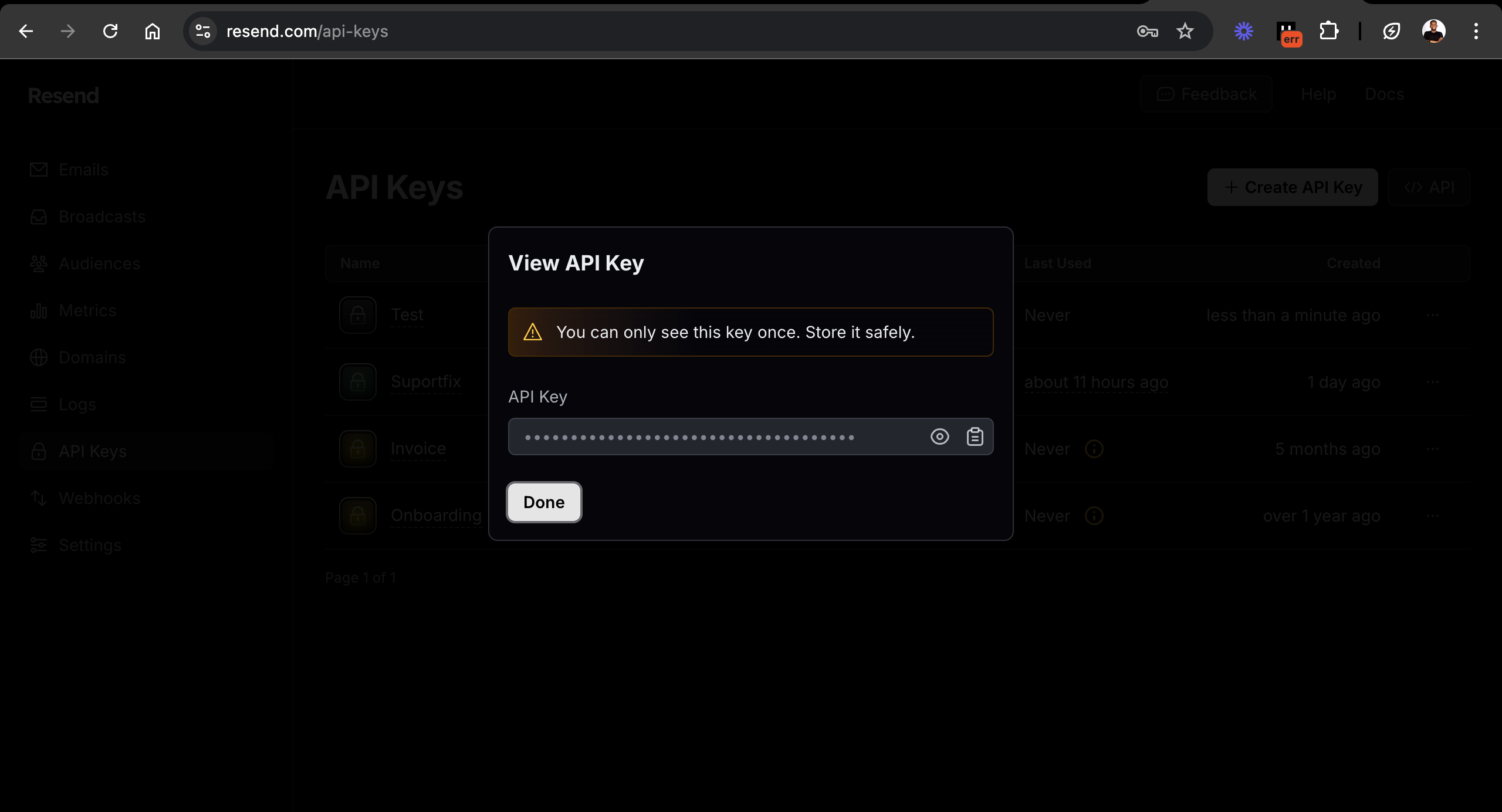
Создайте аккаунт на Resend. После входа в систему перейдите в раздел API ключей на своей панели управления и скопируйте свой API ключ в файл .env.local.

//👇🏻 .env.local file
RESEND_API_KEY=<RESEND_API_KEY>
//👇🏻 .env.local файл
import { NextRequest, NextResponse } from "next/server";
Обновите конечную точку API для отправки электронного письма с использованием шаблона React Email, как показано ниже:
import { v4 as generateID } from "uuid";
//👇🏻 функция генерации идентификаторов билетов
import TicketCreated from "@/emails/TicketCreated";
//👇🏻 импорт шаблона электронной почты
import { Resend } from "resend";
const resend = new Resend(process.env.RESEND_API_KEY);
export async function POST(req: NextRequest) {
//👇🏻 импорт Resend
const { name, email, subject, content } = await req.json();
//👇🏻 принимает ввод от клиента с фронтенда
console.log({ name, email, subject, content });
//👇🏻 ведет их учет
const { data, error } = await resend.emails.send({
from: "Acme <[email protected]>",
to: [email],
subject: "Ticket Confirmation Email 🎉",
react: TicketCreated({ username: name, ticketID: generateID() }),
});
if (error) {
return NextResponse.json(
{ message: "Error sending email" },
{ status: 500 }
);
}
return NextResponse.json({
message: "Email sent successfully",
data,
});
}
//👇🏻 отправляет электронное письмо, используя шаблон электронной почты
Поздравляю!🥳 Вы завершили этот учебник.
Вот краткая демонстрация приложения:
Следующие шаги
В этом учебнике вы узнали, как создавать шаблоны электронной почты с помощью React Email и отправлять их, используя Resend. Оба пакета позволяют легко интегрировать электронную почту в ваши приложения.
Будь то простые уведомления по электронной почте, информационные рассылки или маркетинговые кампании, React Email и Resend предлагают эффективное и настраиваемое решение для удовлетворения ваших потребностей.
- Некоторые полезные ресурсы включают:
- Готовые компоненты React Email
- Документация по электронной почте React













