Этот учебник предоставит вам практический опыт использования Android Spinner в качестве раскрывающегося меню, передачи данных с использованием пакета Android и отображения всплывающего уведомления с использованием Android Toast. Мы создадим приложение для Android, которое состоит из простого спиннера, позволяющего выбирать элемент из выпадающего списка. Мы отобразим статические данные в спиннере. Выбор элемента из спиннера вызовет всплывающее уведомление. Для передачи данных в виде пакетов между действиями мы будем использовать кнопку для выполнения намерения и отображения переданных данных на следующем экране.
Android Spinner
Android Spinner – это просто выпадающий список, аналогичный тому, что видно в других языках программирования, таких как на HTML-страницах. В Android Spinner используется для выбора одного значения из набора значений. В состоянии по умолчанию спиннер показывает выбранное в данный момент значение. Касание спиннера отображает выпадающее меню со всеми доступными значениями, из которых пользователь может выбрать новое. Спиннер Android связан с AdapterView. Поэтому нам нужно установить класс адаптера с Spinner.
Список Android Drop Down
Следующий xml-файл показывает макет типичного спиннера в Android, который состоит из текстовой метки и элемента спиннера.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:padding="10dip"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<!-- Text Label -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:text="Category:"
android:layout_marginBottom="5dp"
/>
<!-- Spinner Element -->
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/spinner_title"
/>
</LinearLayout>
Следующий фрагмент показывает, как использовать спиннер в классе активности.
Spinner spinner = (Spinner) findViewById(R.id.spinner);
Давайте разработаем приложение, где мы передаем выбранное значение из спиннера на следующий экран, используя пакеты, и в то же время отображаем всплывающее сообщение Toast с выбранным значением.
Пример структуры проекта Android Spinner
На изображении ниже показан проект Android Studio для примера спиннера.  Давайте начнем с макета класса MainActivity. Нам просто нужно добавить кнопку в файл
Давайте начнем с макета класса MainActivity. Нам просто нужно добавить кнопку в файл basic_spinner.xml.
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<LinearLayout
android:orientation="vertical"
android:padding="10dip"
android:id="@+id/linear_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<!-- Text Label -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:text="Category:"
android:layout_marginBottom="5dp"
/>
<!-- Spinner Element -->
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/spinner_title"
/>
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="NEXT"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="137dp" />
</RelativeLayout>
Макет SecondActivity выглядит следующим образом:
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Empty"
android:id="@+id/txt_bundle"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="103dp" />
</RelativeLayout>
Вот файл манифеста Android. AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="https://schemas.android.com/apk/res/android"
package="journaldev.com.spinners" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".SecondActivity"/>
</application>
</manifest>
Классы java MainActivity и SecondActivity определены следующим образом.
package journaldev.com.spinners;
import android.app.Activity;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.Spinner;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity implements AdapterView.OnItemSelectedListener {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Элемент Spinner
final Spinner spinner = (Spinner) findViewById(R.id.spinner);
Button button=(Button)findViewById(R.id.button);
// Слушатель кликов на Spinner
spinner.setOnItemSelectedListener(this);
// Элементы выпадающего списка Spinner
List categories = new ArrayList();
categories.add("Item 1");
categories.add("Item 2");
categories.add("Item 3");
categories.add("Item 4");
categories.add("Item 5");
categories.add("Item 6");
// Создание адаптера для Spinner
ArrayAdapter dataAdapter = new ArrayAdapter(this, android.R.layout.simple_spinner_item, categories);
// Стиль макета выпадающего списка - список с радиокнопками
dataAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
// Присоединение адаптера данных к Spinner
spinner.setAdapter(dataAdapter);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent= new Intent(MainActivity.this,SecondActivity.class);
intent.putExtra("data",String.valueOf(spinner.getSelectedItem()));
startActivity(intent);
}
});
}
@Override
public void onItemSelected(AdapterView parent, View view, int position, long id) {
// При выборе элемента Spinner
String item = parent.getItemAtPosition(position).toString();
// Показ выбранного элемента Spinner
Toast.makeText(parent.getContext(), "Selected: " + item, Toast.LENGTH_LONG).show();
}
public void onNothingSelected(AdapterView arg0) {
// TODO Автоматически сгенерированный метод-заглушка
}
}
package journaldev.com.spinners;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class SecondActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.second_activity);
TextView textView=(TextView) findViewById(R.id.txt_bundle);
Bundle bundle=getIntent().getExtras();
String data=bundle.get("data").toString();
textView.setText(data);
}
}
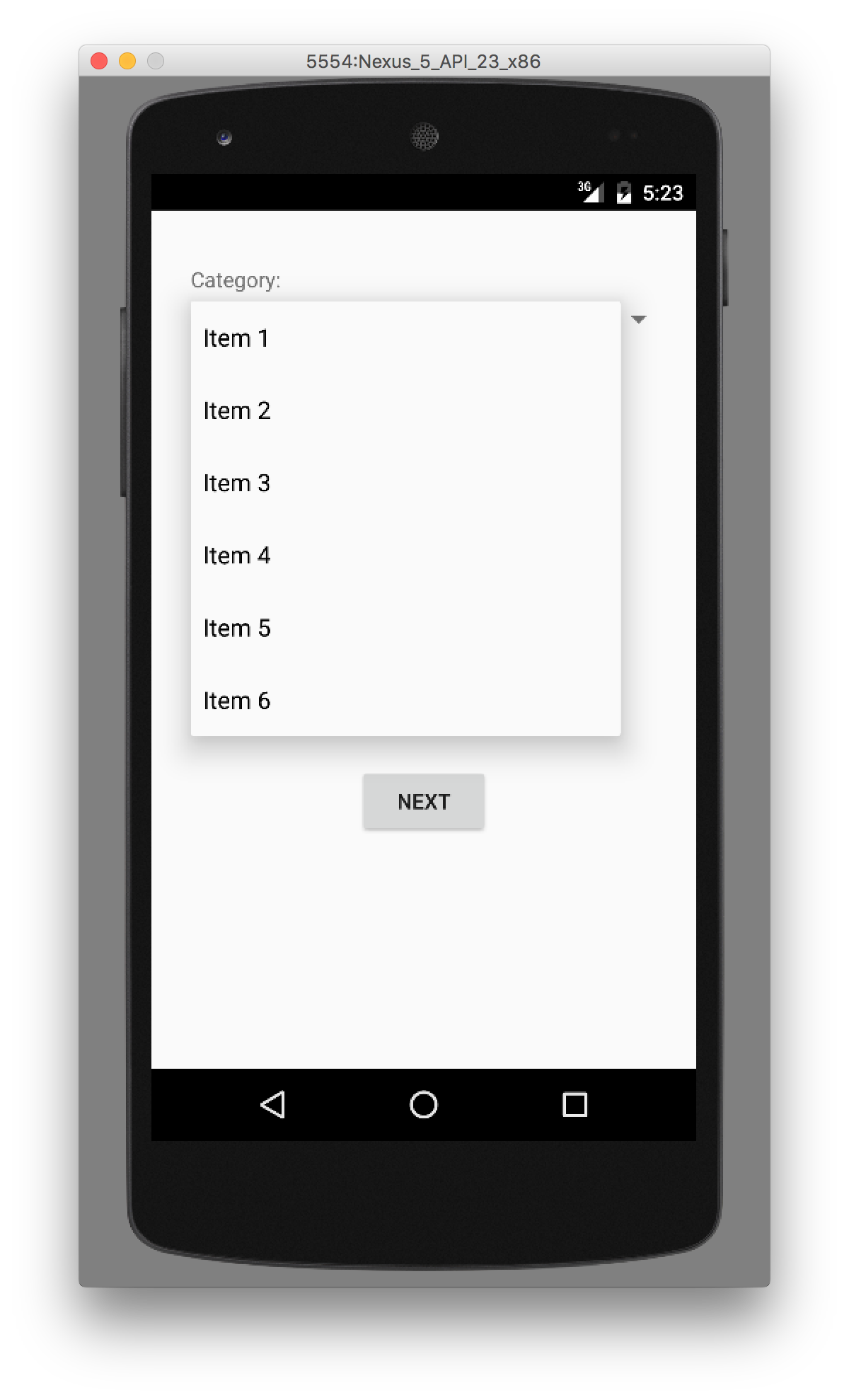
В приведенном выше коде мы отображаем всплывающее уведомление при выборе элемента из выпадающего меню спиннера. При нажатии кнопки мы передаем выбранный элемент спиннера в виде строки в следующую активность, используя пакет Android. Затем данные извлекаются из пакета и отображаются в TextView. Быстро, легко и просто, не так ли? Снимки экрана приложения показаны ниже. Я запускаю его на одном из эмуляторов. Первый экран показывает содержимое списка, когда открывается спиннер.  После выбора элемента всплывает всплывающее уведомление.
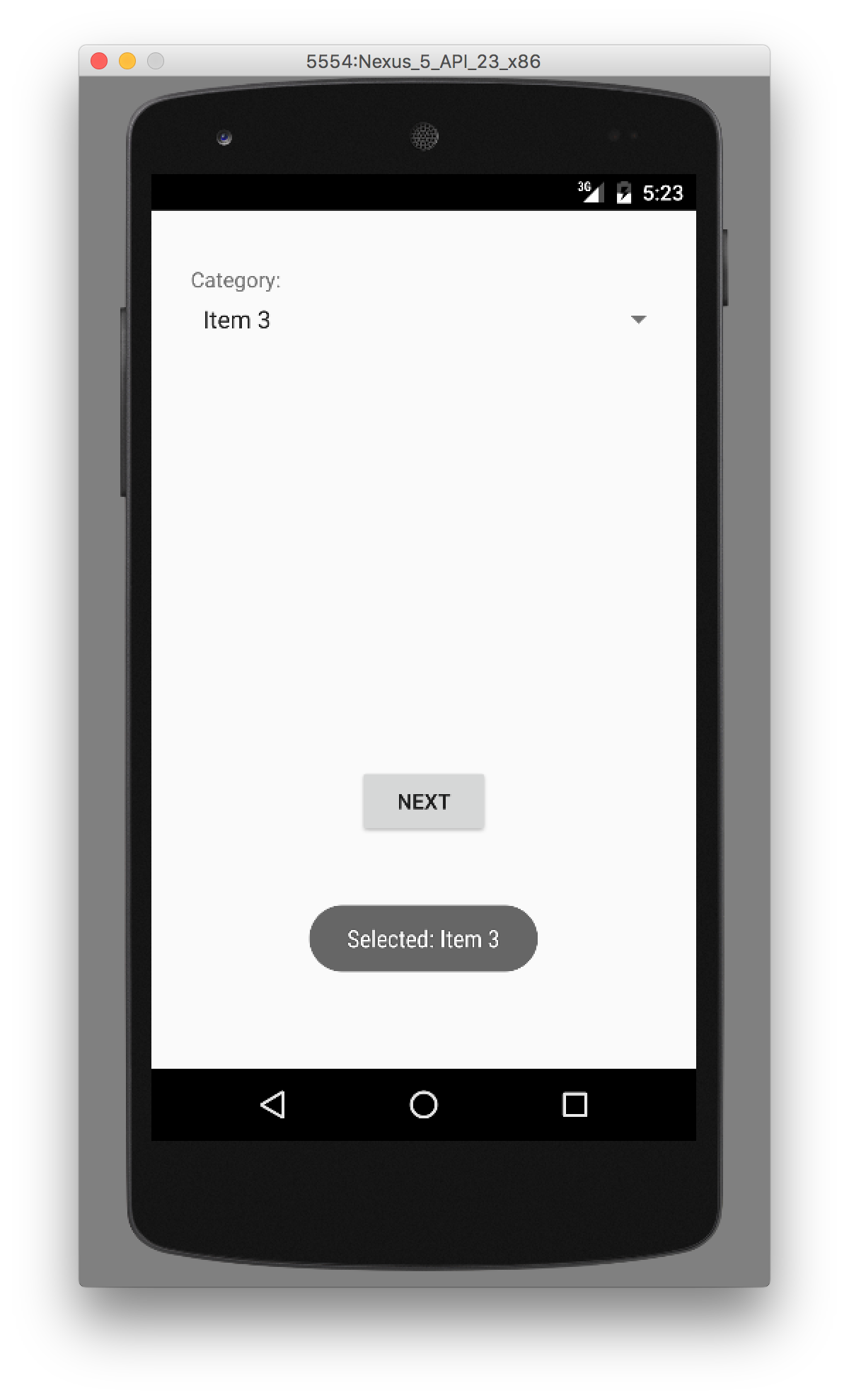
После выбора элемента всплывает всплывающее уведомление.  Через некоторое время уведомление исчезает, как показано на изображении ниже. Это не мешает нам нажимать кнопку Далее.
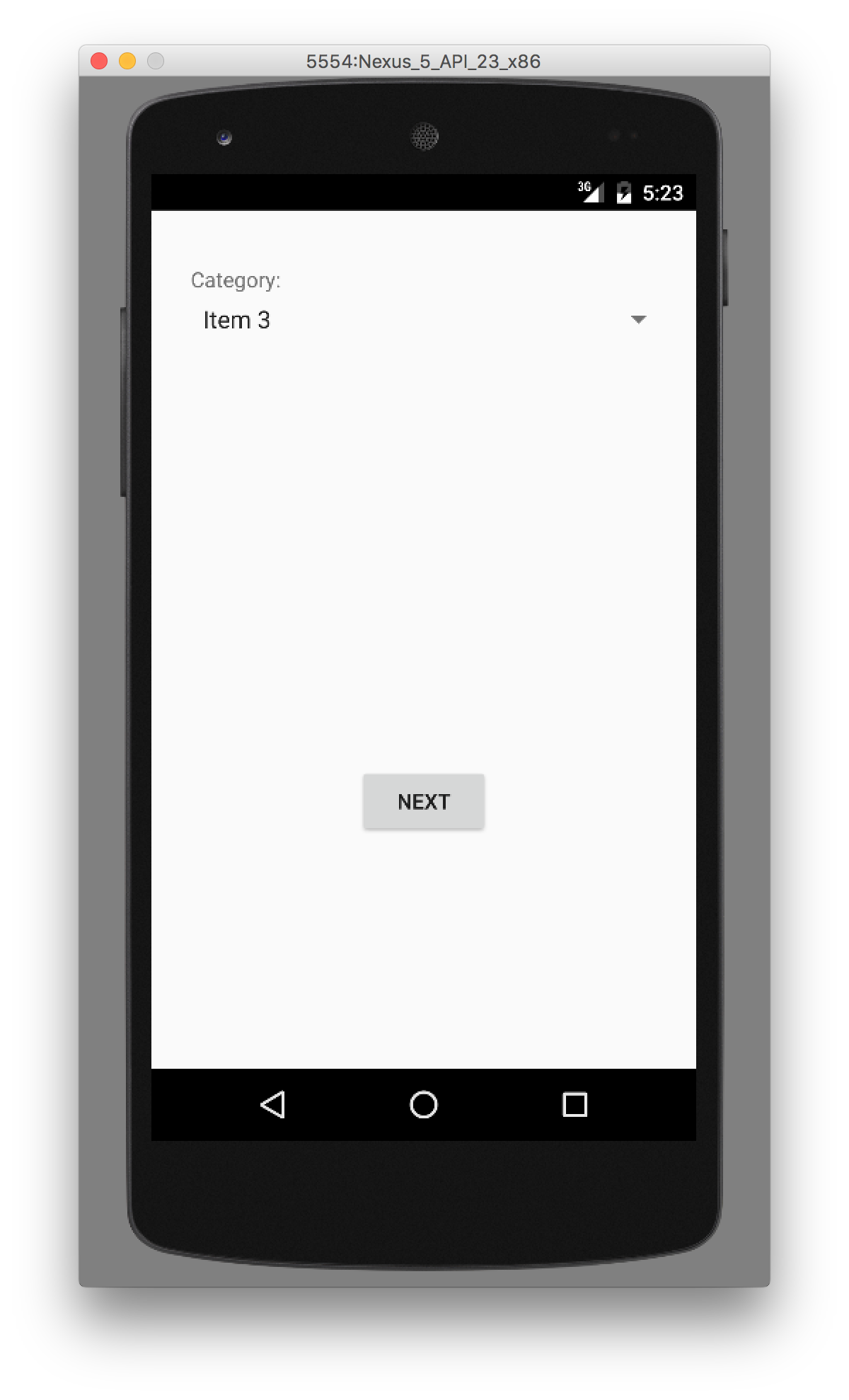
Через некоторое время уведомление исчезает, как показано на изображении ниже. Это не мешает нам нажимать кнопку Далее.  Наконец, на втором экране выбранный элемент из выпадающего списка извлекается с помощью пакетов и отображается в TextView.
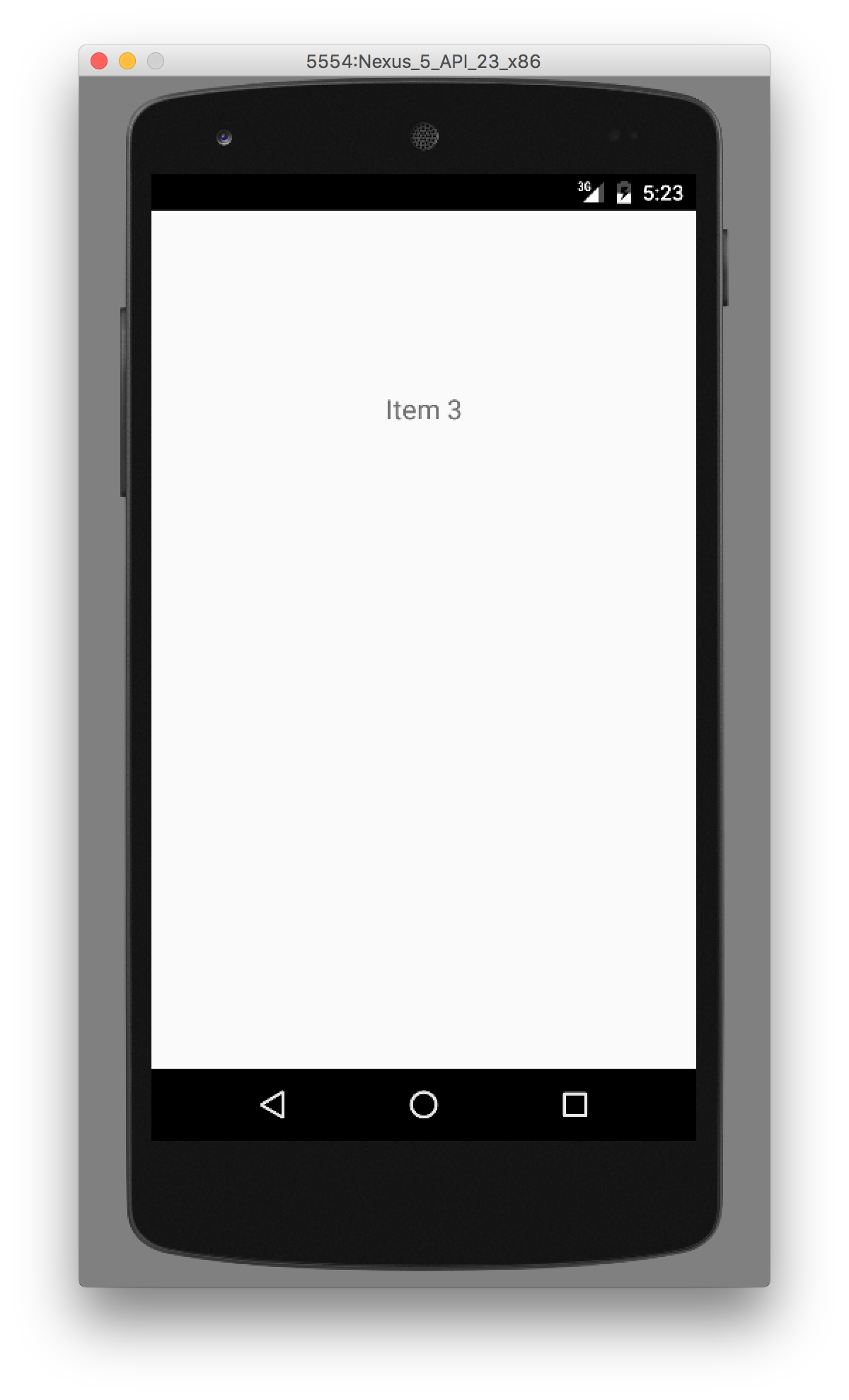
Наконец, на втором экране выбранный элемент из выпадающего списка извлекается с помощью пакетов и отображается в TextView.  Ниже приведен пример запуска нашего примера приложения для спиннера Android в эмуляторе.
Ниже приведен пример запуска нашего примера приложения для спиннера Android в эмуляторе.  Это все на данный момент, мы рассмотрим Android ListView в следующем сообщении. Вы можете загрузить пример проекта Android Spinner, Bundle и Toast по ссылке ниже.
Это все на данный момент, мы рассмотрим Android ListView в следующем сообщении. Вы можете загрузить пример проекта Android Spinner, Bundle и Toast по ссылке ниже.
Скачать Пример Проекта Android Spinner, Bundle и Toast
Ссылка: Официальная Документация
Source:
https://www.digitalocean.com/community/tutorials/android-spinner-drop-down-list













