В этом учебном пособии мы предоставим обзор макета Android. Мы также рассмотрим некоторые конкретные элементы управления макетом, доступные для организации содержимого экрана, а именно – Android LinearLayout и Android RelativeLayout.
Макет Android
Основным строительным блоком для пользовательского интерфейса является объект View, созданный из класса View и занимающий прямоугольную область на экране. Views являются базовым классом для компонентов пользовательского интерфейса, таких как TextView, Button, EditText и т. д. ViewGroup является подклассом View. Один или несколько Views могут быть сгруппированы в ViewGroup. ViewGroup предоставляет макет Android, в котором мы можем упорядочить внешний вид и последовательность views. Примеры ViewGroup: LinearLayout, FrameLayout, RelativeLayout и т. д.
Типы макета Android
Android предоставляет следующие ViewGroup или макеты:
LinearLayout: ViewGroup, который выравнивает всех детей в одном направлении, вертикально или горизонтальноRelativeLayout: ViewGroup, который отображает дочерние views в относительных позицияхAbsoluteLayout: позволяет нам указать точное расположение дочерних представлений и виджетовTableLayout: это вид, который группирует свои дочерние представления в строки и столбцыFrameLayout: это заполнитель на экране, который используется для отображения одного представленияScrollView: это специальный тип FrameLayout, который позволяет пользователям прокручивать список представлений, занимающих больше места, чем физический дисплей. ScrollView может содержать только одно дочернее представление или ViewGroup, которое обычно является LinearLayoutListView: это вид группы, который отображает список прокручиваемых элементовGridView: это ViewGroup, который отображает элементы в двумерной прокручиваемой сетке. Элементы в сетке берутся из ListAdapter, связанного с этим видом
В этом руководстве мы сосредоточимся на двух наиболее используемых макетах Android:
- LinearLayout
- RelativeLayout
Атрибуты макета Android
- android:id : Это идентификатор, который уникально идентифицирует представление
- android:layout_width : Это ширина макета
- android:layout_height : Это высота макета
- android:layout_margin : Это дополнительное пространство вне представления. Например, если вы зададите
android:marginLeft=20dp, то представление будет размещено после 20dp слева - android:layout_padding : Это аналогично android:layout_margin, за исключением того, что оно указывает дополнительное пространство внутри представления
- android:layout_gravity : Это указывает, как дочерние представления располагаются
- android:layout_weight : Это указывает, какую часть дополнительного пространства в макете следует выделить для представления
- android:layout_x : Это указывает x-координату макета
- android:layout_y : Это указывает y-координату макета
android:layout_width=wrap_content говорит представлению подстроиться под размеры, необходимые для его содержимого. android:layout_width=match_parent говорит представлению стать таким же большим, как его родительское представление.
Идентификация представления
Синтаксис для идентификатора внутри тега XML:
- Символ “собака” (@) в начале строки указывает, что парсер XML должен разобрать и расширить оставшуюся часть строки и идентифицировать ее как ресурс ID
- Символ “плюс” (+) означает, что это новое имя ресурса, которое должно быть создано и добавлено в наши ресурсы
Android LinearLayout
LinearLayout в Android организует элементы вдоль одной линии. Мы можем указать, является ли эта линия вертикальной или горизонтальной, используя android:orientation. Ориентация по умолчанию горизонтальная. Вертикальный LinearLayout будет иметь только одного потомка на строку (таким образом, это столбец из отдельных элементов), а горизонтальный LinearLayout будет иметь только одну строку элементов на экране. Атрибут android:layout_weight отображает важность элемента. Элемент с большим весом занимает больше места на экране. Вот пример Layout XML с использованием LinearLayout: layout_linear.xml
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_margin="@dimen/activity_horizontal_margin">
<Button
android:id="@+id/backbutton"
android:text="Back"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 2"
android:layout_width="wrap_content"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_height="wrap_content" />
<TextView
android:text="Row 3"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 4"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 5"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/next_button"
android:text="next"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 6b"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 6c"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 6d"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
В этом макете у нас есть родительский LinearLayout с вертикальной ориентацией, который содержит кнопки, текстовые представления и вложенный LinearLayout (с горизонтальной ориентацией) в качестве дочерних представлений. Примечание: Вложенные макеты не обязательно должны быть одного типа. Мы могли бы, например, иметь LinearLayout в качестве одного из дочерних элементов RelativeLayout и наоборот.
Android RelativeLayout
Android RelativeLayout располагает элементы на основе их взаимоотношений друг с другом и с родительским контейнером. Это один из самых сложных макетов, и нам нужно несколько свойств, чтобы действительно получить желаемый макет. Используя RelativeLayout, мы можем разместить вид слева от, справа от, ниже или выше его соседей. Мы также можем разместить вид относительно его родителя, такого как по центру по горизонтали, по вертикали или и тому подобное, или выровненного с любыми краями родительского RelativeLayout. Если ни один из этих атрибутов не указан на дочернем виде, то вид по умолчанию отображается в верхнем левом углу.
Атрибуты Android RelativeLayout
Следующие атрибуты используются в RelativeLayout. Они распределены по трем различным категориям:
Относительно контейнера
- android:layout_alignParentBottom : Размещает нижнюю часть элемента внизу контейнера
- android:layout_alignParentLeft : Размещает левую часть элемента слева от контейнера
- android:layout_alignParentRight : Размещает правую часть элемента справа от контейнера
- android:layout_alignParentTop : Размещает элемент в верхней части контейнера
- android:layout_centerHorizontal : Центрирует элемент горизонтально внутри родительского контейнера
- android:layout_centerInParent : Центрирует элемент как по горизонтали, так и по вертикали внутри контейнера
- android:layout_centerVertical : Центрирует элемент вертикально внутри родительского контейнера
Относительно соседей
- android:layout_above : Размещает элемент выше указанного элемента
- android:layout_below : Размещает элемент ниже указанного элемента
- android:layout_toLeftOf : Размещает элемент слева от указанного элемента
- android:layout_toRightOf : Размещает элемент справа от указанного элемента
“@id/XXXXX” используется для ссылки на элемент по его идентификатору. Важно помнить, что ссылка на элемент до его объявления вызовет ошибку, поэтому в таких случаях следует использовать @+id/
выравнивание с другими элементами
- android:layout_alignBaseline : Выравнивает базовую линию нового элемента с базовой линией указанного элемента
- android:layout_alignBottom : Выравнивает нижнюю часть нового элемента с нижней частью указанного элемента
- android:layout_alignLeft : Выравнивает левый край нового элемента с левым краем указанного элемента
- android:layout_alignRight : Выравнивает правый край нового элемента с правым краем указанного элемента
- android:layout_alignTop : Размещает верх нового элемента в выравнивании с верхом указанного элемента
Следующий макет XML использует RelativeLayout: layout_relative.xml
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="https://schemas.android.com/apk/res/android">
<Button
android:id="@+id/backbutton"
android:text="Back"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/firstName"
android:text="First Name"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/backbutton" />
<TextView
android:id="@+id/editFirstName"
android:text="JournalDev"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_marginLeft="10dp"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/firstName"
android:layout_below="@id/backbutton"/>
<TextView
android:id="@+id/editLastName"
android:text="Layout Tutorial Example"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/lastName"
android:layout_toRightOf="@+id/lastName"
android:layout_toEndOf="@+id/lastName" />
<TextView
android:id="@+id/lastName"
android:text="Last Name"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="48dp"
android:layout_below="@+id/firstName"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginRight="10dp"
android:layout_marginLeft="40dp"
android:layout_marginStart="40dp" />
<Button
android:id="@+id/next"
android:text="Next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/editLastName"
android:layout_alignLeft="@+id/editLastName"
android:layout_alignStart="@+id/editLastName"
android:layout_marginTop="37dp" />
</RelativeLayout>
Как видите, мы можем переставлять элементы на основе их относительных положений. Следующий макет XML представляет собой пользовательский макет с вложенными линейными и относительными макетами. layout_mixed.xml
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="https://schemas.android.com/apk/res/android">
<TextView
android:id="@+id/parent_rl"
android:text="Parent RelativeLayout"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/linearLayout"
android:layout_below="@id/parent_rl"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true">
<TextView
android:text="Nested Horizontal"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="LL"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:text="Double Nested"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Vertical"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="LL"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/linearLayout">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Nested Relative Layout"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<Button
android:id="@+id/back_button_pressed"
android:text="back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:layout_marginTop="66dp" />
</RelativeLayout>
</RelativeLayout>
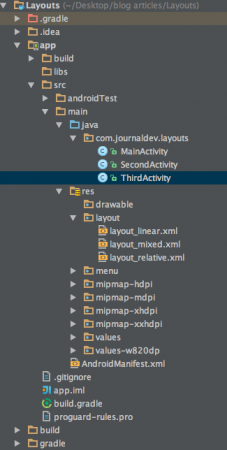
Структура проекта макета Android
 Этот проект состоит из трех активностей и соответствующих макетов, о которых говорилось выше.
Этот проект состоит из трех активностей и соответствующих макетов, о которых говорилось выше.
Код макета Android
Приложение запускается в MainActivity, который загружает содержимое layout_linear.xml следующим кодом:
package com.journaldev.layouts;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
Button back,next;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_linear);
back=(Button)findViewById(R.id.back_button);
next=(Button)findViewById(R.id.next_button);
next.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(MainActivity.this,SecondActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
}
{
“error”: “Upstream error…”
}
package com.journaldev.layouts;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class SecondActivity extends Activity {
Button back,next;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_relative);
back=(Button)findViewById(R.id.backbutton);
next=(Button)findViewById(R.id.next);
next.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(SecondActivity.this,ThirdActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(SecondActivity.this,MainActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
}
}
package com.journaldev.layouts;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class ThirdActivity extends Activity {
Button back;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_mixed);
back=(Button)findViewById(R.id.back_button_pressed);
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(ThirdActivity.this,SecondActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
}
}
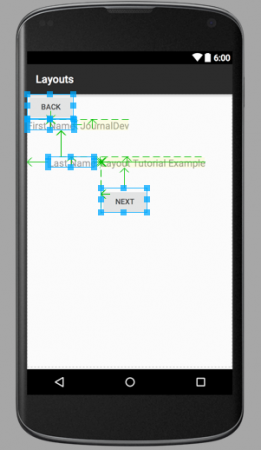
Изображения выходов трех файлов макетов показаны ниже: layout_linear.xml  Как видите, Родительский LinearLayout состоит из 6 дочерних элементов в одном вертикальном столбце, среди которых один является вложенным дочерним представлением LinearLayout, содержащим 4 компонента в горизонтальной ориентации. layout_relative.xml
Как видите, Родительский LinearLayout состоит из 6 дочерних элементов в одном вертикальном столбце, среди которых один является вложенным дочерним представлением LinearLayout, содержащим 4 компонента в горизонтальной ориентации. layout_relative.xml  Стрелки на изображении выше показывают, как позиционируются соседи относительно друг друга и относительно контейнера. layout_mixed.xml
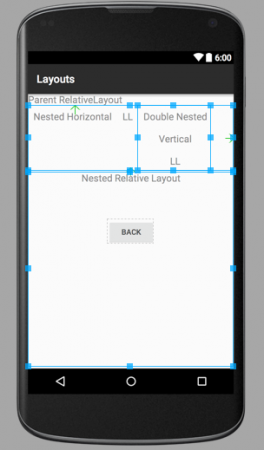
Стрелки на изображении выше показывают, как позиционируются соседи относительно друг друга и относительно контейнера. layout_mixed.xml  Этот Относительный Макет состоит из Вертикального LinearLayout внутри Вложенного Горизонтального LinearLayout вместе с Дочерним RelativeLayout. Примечание: Компоненты, принадлежащие разным макетам, не являются соседями и поэтому не могут быть позиционированы относительно друг друга. Это их контейнерные макеты являются соседями и могут быть позиционированы относительно друг друга. Если вы задаетесь вопросом о синих прямоугольниках и стрелках, то это потому, что изображения взяты из макетов xml в графическом виде. При запуске приложения эти синие линии и прямоугольники не будут показаны. Это завершает урок по макетам Android. В следующих уроках мы рассмотрим другие макеты Android. Вы можете скачать финальный проект макета Android по ссылке ниже.
Этот Относительный Макет состоит из Вертикального LinearLayout внутри Вложенного Горизонтального LinearLayout вместе с Дочерним RelativeLayout. Примечание: Компоненты, принадлежащие разным макетам, не являются соседями и поэтому не могут быть позиционированы относительно друг друга. Это их контейнерные макеты являются соседями и могут быть позиционированы относительно друг друга. Если вы задаетесь вопросом о синих прямоугольниках и стрелках, то это потому, что изображения взяты из макетов xml в графическом виде. При запуске приложения эти синие линии и прямоугольники не будут показаны. Это завершает урок по макетам Android. В следующих уроках мы рассмотрим другие макеты Android. Вы можете скачать финальный проект макета Android по ссылке ниже.
Загрузите пример проекта Android LinearLayout RelativeLayout
Ссылка: Документация API
Source:
https://www.digitalocean.com/community/tutorials/android-layout-linearlayout-relativelayout













