Сегодня мы узнаем о плавающей кнопке действия Android. Мы обсудим FloatingActionButton, новый компонент, включенный в рекомендации по дизайну материалов, и SnackBar, который является заменой дизайна материалов для Toast.
Плавающая кнопка действия Android
Плавающая кнопка действия Android используется для акцентирования самой важной функции на экране. Это стильный и крутой способ привлечь внимание пользователя к ней.
Обзор плавающей кнопки действия Android
Чтобы использовать виджеты дизайна материалов в нашем проекте, нам нужно скомпилировать следующую зависимость в нашем файле build.gradle, как показано ниже.
compile 'com.android.support:design:23.1.1'
Виджет FloatingActionButton определен в xml-макете следующим образом:
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/ic_dialog_email"
android:layout_gravity="bottom|end"
app:elevation="6dp"
app:pressedTranslationZ="12dp"/>
Несколько наблюдений, сделанных на основе определенного выше xml-макета, следующие:
- Класс FloatingActionButton расширяет класс ImageView. Это видно из атрибута
android:src. - В указанном XML-макете атрибут elevation используется для создания тени над кнопкой, а pressedTranslationZ вызывает увеличение тени при нажатии.
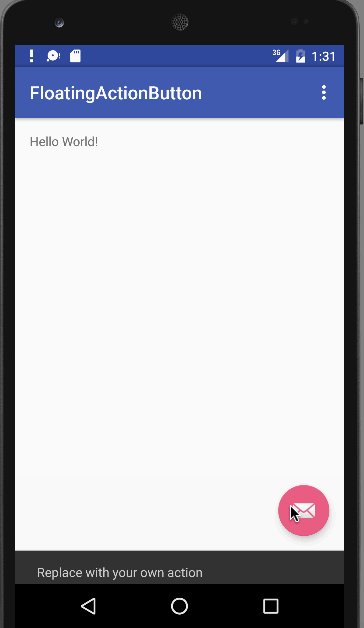
A FloatingActionButton is placed within a CoordinatorLayout. A CoordinatorLayout helps facilitate interactions between views contained within it, which will be useful later to describe how to animate the button depending on scroll changes. SnackBar is a more enhanced widget when compared to a Toast. A SnackBar is invoked as follows:
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
Мы подробно обсуждали SnackBar в другом учебнике. Важное замечание: Если вы внимательно следили за этими учебниками по Android, то, возможно, заметили, что с обновлением средств сборки до версии 23.1.1 структура проекта нового пустого проекта изменилась, и вышеупомянутые виджеты теперь присутствуют по умолчанию в новом проекте Android Studio. Поэтому вместо реализации вышеупомянутых виджетов давайте быстро рассмотрим новую структуру проекта.
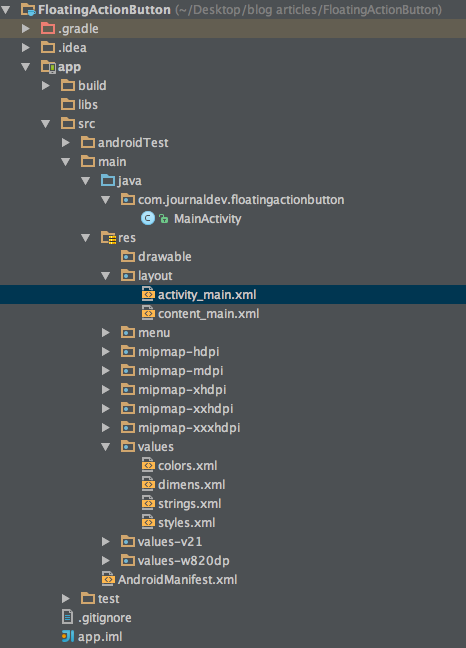
Пример структуры проекта Android Floating Action Button
 Как видите, добавлен новый файл макета XML с именем
Как видите, добавлен новый файл макета XML с именем content_main.xml. Он такой же, как и ранее использовавшийся activity_main.xml.
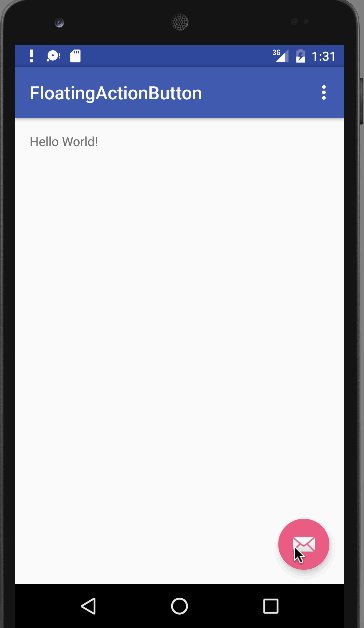
Пример кнопки Android Floating Action Button
Новый activity_main.xml приведен ниже:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.journaldev.floatingactionbutton.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@android:drawable/ic_dialog_email" />
</android.support.design.widget.CoordinatorLayout>
A toolbar is added by default as a replacement of an ActionBar. It’s added inside an AppBarLayout which is a direct child of CoordinatorLayout The AppBarLayout is used to achieve various scrolling behaviours such as collapse, flex space, and quick return. The MainActivity.java is defined as given below:
package com.journaldev.floatingactionbutton;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Надуваем меню; это добавляет элементы в панель действий, если она присутствует.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Обрабатываем нажатия на элементы панели действий здесь. Панель действий
// автоматически обрабатывает нажатия на кнопку "Домой/Наверх", если
// вы указали родительскую активность в AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
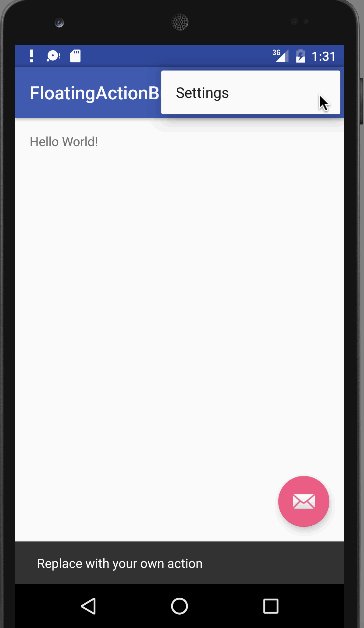
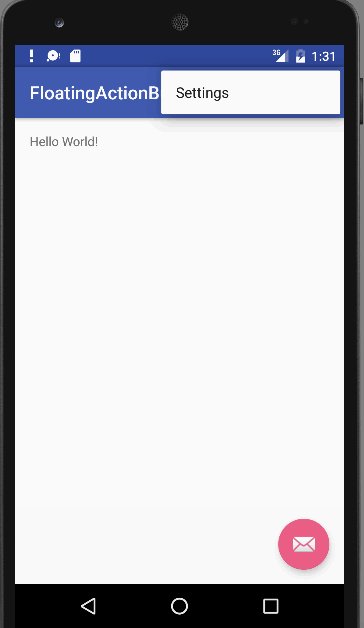
A new attribute is added to the application tag inside the AndroidManifest.xml named android:supportsRtl="true". This enables right to left layouts in the application. Running this default application produces an output like below:  As you can see, on clicking the floating action button, a SnackBar is displayed. This brings an end to this tutorial. You can create a new project in Android Studio and run it to see these features. Note: Make sure that you’re using the latest build tools. Reference: Android Reference Doc
As you can see, on clicking the floating action button, a SnackBar is displayed. This brings an end to this tutorial. You can create a new project in Android Studio and run it to see these features. Note: Make sure that you’re using the latest build tools. Reference: Android Reference Doc
Source:
https://www.digitalocean.com/community/tutorials/android-floating-action-button-example-tutorial













