Android Date Time picker широко используются в приложениях для Android. В этом руководстве мы продемонстрируем использование Выбора даты и Таймера в диалоговом окне в нашем приложении Android. Эти компоненты используются для выбора даты и времени в настраиваемом пользовательском интерфейсе. Мы будем использовать классы DatePickerDialog и TimePickerDialog с классом Calendar в коде нашего приложения Android, чтобы достичь этого.
Android DatePickerDialog и TimePickerDialog
Хотя Выбор даты и Таймер могут использоваться как независимые виджеты, они занимают много места на экране. Поэтому их использование внутри диалогового окна – лучший выбор. К счастью, Android предоставляет собственные классы DatePickerDialog и TimePickerDialog. Классы DatePickerDialog и TimePickerDialog имеют методы обратного вызова onDateSetListener() и onTimeSetListener() соответственно. Эти методы обратного вызова вызываются, когда пользователь заканчивает устанавливать дату и время соответственно. Класс DatePickerDialog состоит из конструктора с 5 аргументами со следующими параметрами.
- Context: Требуется контекст приложения
- Функция обратного вызова:
onDateSet()вызывается, когда пользователь устанавливает дату с следующими параметрами:
- int year : Сохраняет текущий выбранный год из диалогового окна
- int monthOfYear : Это будет хранить текущий выбранный месяц из диалога
- int dayOfMonth : Это будет хранить текущий выбранный день из диалога
- int mYear : Это показывает текущий год, который виден, когда появляется диалог
- int mMonth : Это показывает текущий месяц, который виден, когда появляется диалог
- int mDay : Это показывает текущий день, который виден, когда появляется диалог
Класс TimePickerDialog состоит из конструктора с 5 аргументами со следующими параметрами.
- Контекст: Он требует контекст приложения
- Функция обратного вызова:
onTimeSet()вызывается, когда пользователь устанавливает время со следующими параметрами:
- int hourOfDay : Это будет хранить текущий выбранный час дня из диалога
- int minute : Это будет хранить текущую выбранную минуту из диалога
- int mHours : Это показывает текущий час, который виден, когда появляется диалог
- int mMinute : Это показывает текущую минуту, которая видна, когда появляется диалог
- boolean false : Если установлено значение false, время отображается в 24-часовом формате, иначе – нет
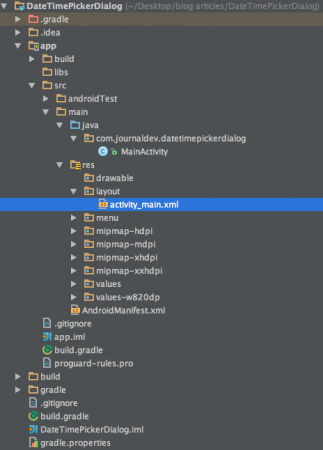
Структура Примера Проекта Android Date Time Picker
Код проекта Android Date Time Picker Dialog
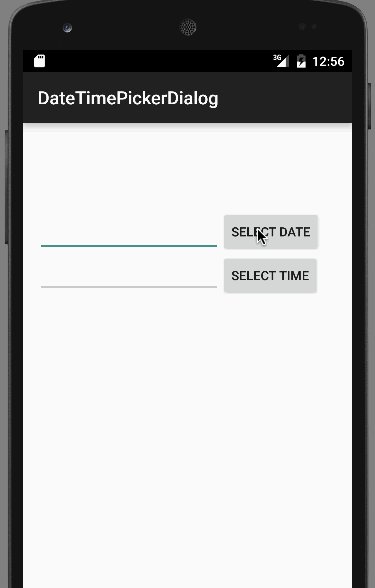
activity_main.xml состоит из двух кнопок для вызова диалогов выбора даты и времени и установки выбранного пользователем времени в два представления EditText. Ниже приведен xml-код. activity_main.xml
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<EditText
android:layout_width="200dp"
android:layout_height="wrap_content"
android:id="@+id/in_date"
android:layout_marginTop="82dp"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SELECT DATE"
android:id="@+id/btn_date"
android:layout_alignBottom="@+id/in_date"
android:layout_toRightOf="@+id/in_date"
android:layout_toEndOf="@+id/in_date" />
<EditText
android:layout_width="200dp"
android:layout_height="wrap_content"
android:id="@+id/in_time"
android:layout_below="@+id/in_date"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SELECT TIME"
android:id="@+id/btn_time"
android:layout_below="@+id/btn_date"
android:layout_alignLeft="@+id/btn_date"
android:layout_alignStart="@+id/btn_date" />
</RelativeLayout>
Класс MainActivity.java приведен ниже:
package com.journaldev.datetimepickerdialog;
import android.app.DatePickerDialog;
import android.app.TimePickerDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.EditText;
import android.widget.TimePicker;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity implements
View.OnClickListener {
Button btnDatePicker, btnTimePicker;
EditText txtDate, txtTime;
private int mYear, mMonth, mDay, mHour, mMinute;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnDatePicker=(Button)findViewById(R.id.btn_date);
btnTimePicker=(Button)findViewById(R.id.btn_time);
txtDate=(EditText)findViewById(R.id.in_date);
txtTime=(EditText)findViewById(R.id.in_time);
btnDatePicker.setOnClickListener(this);
btnTimePicker.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (v == btnDatePicker) {
// Получение текущей даты
final Calendar c = Calendar.getInstance();
mYear = c.get(Calendar.YEAR);
mMonth = c.get(Calendar.MONTH);
mDay = c.get(Calendar.DAY_OF_MONTH);
DatePickerDialog datePickerDialog = new DatePickerDialog(this,
new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year,
int monthOfYear, int dayOfMonth) {
txtDate.setText(dayOfMonth + "-" + (monthOfYear + 1) + "-" + year);
}
}, mYear, mMonth, mDay);
datePickerDialog.show();
}
if (v == btnTimePicker) {
// Получение текущего времени
final Calendar c = Calendar.getInstance();
mHour = c.get(Calendar.HOUR_OF_DAY);
mMinute = c.get(Calendar.MINUTE);
// Запуск диалогового окна выбора времени
TimePickerDialog timePickerDialog = new TimePickerDialog(this,
new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay,
int minute) {
txtTime.setText(hourOfDay + ":" + minute);
}
}, mHour, mMinute, false);
timePickerDialog.show();
}
}
}
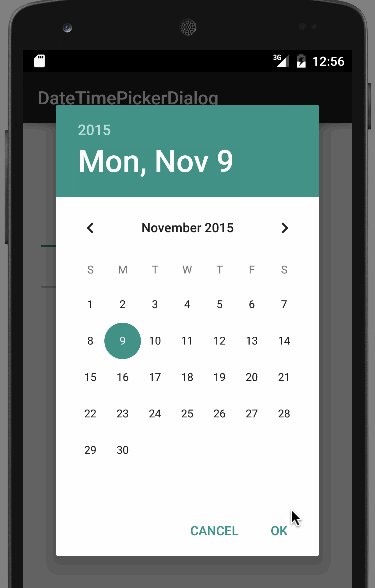
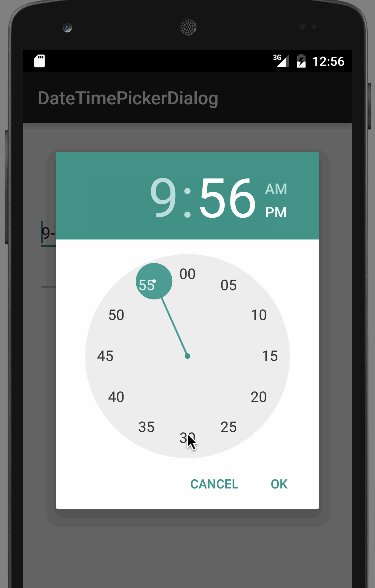
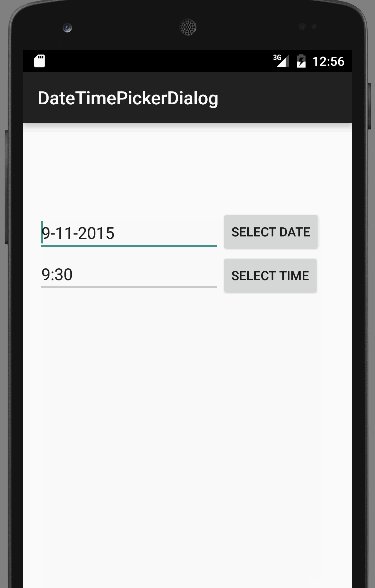
В вышеприведенном коде мы создали объект календаря с помощью Calendar.getInstance(), чтобы отображать текущую дату и время, используя соответствующие статические поля. Примечание: Отображение календаря и часов – это темы пользовательского интерфейса по умолчанию, предоставленные в теме AppCompat. Ниже приведен вывод, созданный нашим примером приложения выбора даты и времени для Android.  Этим завершается учебное пособие по примеру диалогового окна выбора даты и времени для Android. Вы можете скачать окончательный Проект Android DateTimePickerDialog по следующей ссылке.
Этим завершается учебное пособие по примеру диалогового окна выбора даты и времени для Android. Вы можете скачать окончательный Проект Android DateTimePickerDialog по следующей ссылке.
Source:
https://www.digitalocean.com/community/tutorials/android-date-time-picker-dialog