В этом уроке мы создадим приложение, которое состоит из пользовательской панели действий Android с пользовательским макетом. Мы предполагаем, что у вас есть базовое понимание компонента ActionBar, рассмотренного в этом учебнике.
Пользовательская панель действий Android
Для настройки панели действий сначала нам нужно настроить тему в res/values/styles.xml и установить тему для соответствующего класса активности в AndroidManifest.xml. Вот XML-макет для этого: styles.xml
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
</style>
<style name="CustomTheme" parent="Theme.AppCompat.Light">
<item name="contentInsetStart">0dp</item>
<item name="contentInsetEnd">0dp</item>
</style>
</resources>
Из приведенного выше фрагмента, если мы используем стиль AppTheme для нашей активности, это вызовет исключение null pointer exception, так как он явно указывает на отсутствие темы NoActionBar. Поэтому мы будем использовать стиль CustomTheme в этом проекте. contentInsetStart и contentInsetEnd – это значения отступов. Обратите внимание, что мы будем использовать AppCompatActivity, поскольку он обеспечивает максимальную совместимость с предварительными версиями Android до 3.0.
Макет пользовательской панели действий
Вот макет представления, который будет установлен в ActionBar из нашей MainActivity. custom_action_bar_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TableRow>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/back"
android:layout_gravity="center_vertical"
android:background="@android:color/transparent"
android:id="@+id/action_bar_back"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/app_name"
android:gravity="center_horizontal"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textStyle="bold"
android:padding="10dp"
android:layout_alignParentTop="true"
android:layout_weight="1"
/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/forward"
android:id="@+id/action_bar_forward"
android:layout_gravity="center_vertical"
android:background="@android:color/transparent"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
</TableRow>
</TableLayout>
Макет представления состоит из двух ImageButtons, представляющих кнопки вперед и назад, и TextView в центре.
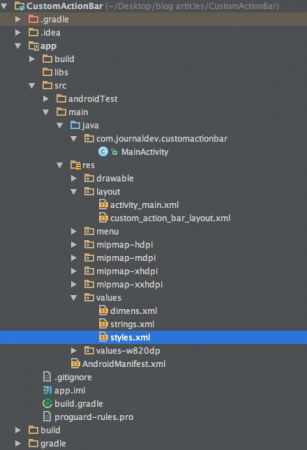
Структура проекта Android Custom Action Bar
Код настраиваемого действия ActionBar Android
activity_main.xml – это пустой RelativeLayout, поскольку наше внимание здесь сосредоточено на ActionBar. Вот MainActivity.java.
package com.journaldev.customactionbar;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.ImageButton;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getSupportActionBar().setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
getSupportActionBar().setDisplayShowCustomEnabled(true);
getSupportActionBar().setCustomView(R.layout.custom_action_bar_layout);
View view =getSupportActionBar().getCustomView();
ImageButton imageButton= (ImageButton)view.findViewById(R.id.action_bar_back);
imageButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
ImageButton imageButton2= (ImageButton)view.findViewById(R.id.action_bar_forward);
imageButton2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(),"Forward Button is clicked",Toast.LENGTH_LONG).show();
}
});
}
}
В вышеуказанном коде мы используем библиотеки поддержки. Поэтому мы используем getSupportActionBar() вместо getActionBar(). Чтобы добавить настраиваемый макет в ActionBar, мы вызываем следующие два метода для getSupportActionBar():
- getSupportActionBar().setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
- getSupportActionBar().setDisplayShowCustomEnabled(true);
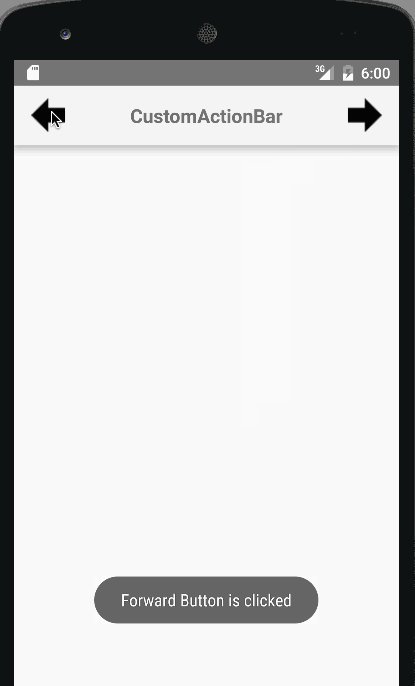
setCustomView() вызывается для надува ActionBar с пользовательским представлением, как показано выше. Для установки обработчиков щелчков для кнопок ActionBar нам нужно сначала получить CustomView с помощью getCustomView(). В этом учебнике мы программировали кнопку “назад” для закрытия активности с использованием finish();, а кнопку “вперед” для отображения всплывающего уведомления Toast. Примечание: добавьте следующую строку в AndroidManifest.xml внутри тега приложения.
android:theme="@style/CustomTheme"
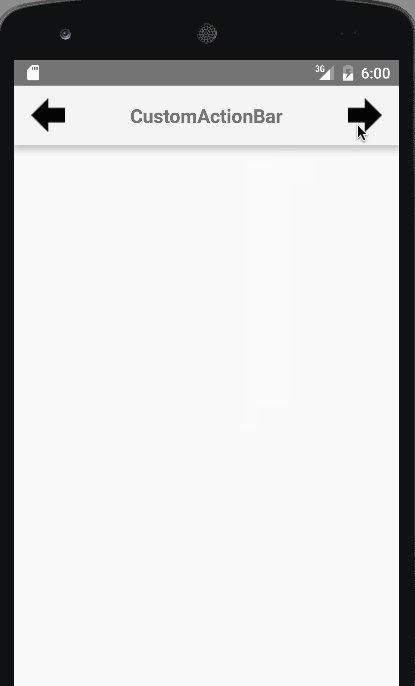
Вот наше Android-приложение с пользовательской темой и макетом.  Примечание: с обеих сторон установлен фиксированный отступ, который нельзя изменить. Для этого нам нужно заменить ActionBar на ToolBar. Мы обсудим это в последующем уроке. Это завершает учебник по настройке пользовательского действия Android. Вы можете загрузить конечный проект Android CustomActionBar по ссылке ниже.
Примечание: с обеих сторон установлен фиксированный отступ, который нельзя изменить. Для этого нам нужно заменить ActionBar на ToolBar. Мы обсудим это в последующем уроке. Это завершает учебник по настройке пользовательского действия Android. Вы можете загрузить конечный проект Android CustomActionBar по ссылке ниже.
Скачать проект Android Custom Action Bar
Ссылка: Документация Android
Source:
https://www.digitalocean.com/community/tutorials/android-custom-action-bar-example-tutorial