Сегодня мы рассмотрим Android ActionBar. Action Bar – одна из важных частей любого приложения, будь то веб-приложение или мобильное приложение. Сегодня мы узнаем, как реализовать панель действий в приложениях Android, используя компонент ActionBar.
Android ActionBar – это строка меню, которая запускается вверху экрана активности в Android. В Android ActionBar могут содержаться элементы меню, которые становятся видимыми, когда пользователь нажимает кнопку “меню”. В общем, ActionBar состоит из следующих четырех компонентов:
Android ActionBar
1.
- App Icon: Логотип или значок бренда приложения будет отображаться здесь.
2. - Управление видом: Специальное место для отображения заголовка приложения. Также предоставляет возможность переключения между видами, добавляя выпадающий список или вкладки навигации.
3. - Кнопки действий: Здесь можно добавить некоторые важные действия приложения.
4. - Переполнение действий: Все неважные действия будут отображены как меню.
Настройка Android ActionBar
Все мероприятия, использующие тему Theme.Holo или тему, производную от Theme.Holo, автоматически будут содержать ActionBar.
Меню Android ActionBar
Самый простой способ добавить значки панели инструментов и элементы overflow в ActionBar – создать файл ресурсов XML-меню в папке res/menu. Мы можем добавить элементы меню в сырой XML-файл в этой папке следующим образом: menu_main.xml
<menu xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools" tools:context=".MainActivity">
<item
android:id="@+id/add" android:icon="@android:drawable/ic_menu_add" app:showAsAction="always" android:title="@string/add"/>
<item
android:id="@+id/reset" android:icon="@android:drawable/ic_menu_revert" app:showAsAction="always|withText" android:title="@string/reset"/>
<item
android:id="@+id/about" android:icon="@android:drawable/ic_dialog_info" app:showAsAction="never" android:title="@string/about">
</item>
<item
android:id="@+id/exit" app:showAsAction="never" android:title="@string/exit">
</item>
</menu>
Для каждого элемента меню необходимо настроить четыре вещи.
- android:id: атрибут указывает идентификатор элемента меню. Это работает так же, как идентификаторы в любом другом месте в приложении Android. Значение android:id, начинающееся с @+id/, создаст константу в коллекции констант R.menu
- android:title: значение атрибута содержит заголовок элемента меню
- android:icon: атрибут ссылается на значок в каталогах drawable
- android:showAsAction: Этот атрибут указывает, каким образом данный элемент должен отображаться в панели действий. Мы можем выбрать любой из флагов, упомянутых ниже:
- always – чтобы он всегда отображался в панели действий
- ifRoom – чтобы он отображался только при наличии места
- never – это означает, что пункт меню не будет размещен в панели действий в виде значка. Он будет виден только при нажатии на кнопку меню, во всплывающем меню
- |withText : мы можем добавить это к always или ifRoom, чтобы указать, что кнопка панели инструментов должна быть как значок, так и заголовок, а не только значок
Обратите внимание, что always не гарантирует, что это будет кнопка панели инструментов – если вы запросите 100 always элементов, у вас не будет места для всех них. Тем не менее, элементы always имеют приоритет для места в панели действий перед элементами ifRoom.
Раздувание меню в панели действий Android
Для отображения элементов меню, определенных в файле XML меню, необходимо раздуть файл меню. Мы делаем это внутри метода onCreateOptionsMenu() активности, в которой мы хотим добавить панель действий. Вот фрагмент кода:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Раздуть меню; это добавляет элементы в панель действий, если она присутствует.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
Параметр R.menu.menu_main – это константа, относящаяся к файлу XML меню. Параметр меню – это меню, в которое мы хотим раздуть элементы меню.
Обработка событий панели действий Android
Чтобы узнать, когда пользователь нажимает на одну из этих вещей, нам нужно переопределить метод onOptionsItemSelected() в MainActivity, как показано ниже:
@Override
public boolean onOptionsItemSelected(MenuItem item) { switch(item.getItemId()) {
case R.id.add:
// добавьте функцию для выполнения здесь
return(true);
case R.id.reset:
// добавьте функцию для выполнения здесь
return(true);
case R.id.about:
// добавьте функцию для выполнения здесь
return(true);
case R.id.exit:
// добавьте функцию для выполнения здесь
return(true);
}
return(super.onOptionsItemSelected(item));
}
Теперь давайте присвоим базовые функции каждому элементу меню в нашем проекте.
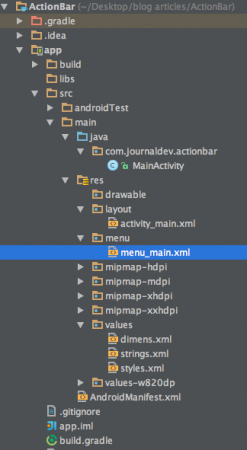
Структура проекта
Пример кода Android ActionBar
Мы реализовали четыре пункта меню в MainActivity, как показано в следующем фрагменте кода: MainActivity.java
package com.journaldev.actionbar;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
TextView count;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Надуваем меню; это добавляет элементы в панель действий, если она присутствует.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) { switch(item.getItemId()) {
case R.id.add:
count=(TextView)findViewById(R.id.textView);
count.setText("Add is clicked");
return(true);
case R.id.reset:
count=(TextView)findViewById(R.id.textView);
count.setText("Nothing is selected");
return(true);
case R.id.about:
Toast.makeText(this, R.string.about_toast, Toast.LENGTH_LONG).show();
return(true);
case R.id.exit:
finish();
return(true);
}
return(super.onOptionsItemSelected(item));
}
}
Элементам назначаются их соответствующие функции. Выбранный элемент определяется по его идентификатору, который был определен в файле menu_main.xml. Здесь мы просто изменяем содержимое TextView в первых двух элементах, отображаем всплывающее сообщение в третьем и выходим из приложения в четвертом элементе. Обратите внимание, что AppCompatActivity является заменой устаревшей версии ActionBarActivity. Файл styles.xml определен следующим образом:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
</style>
</resources>
Как видите, родительская тема использует производную от Theme.AppCompat, которая по умолчанию содержит панель действий (если вы не используете класс Theme.AppCompat.Light.NoActionBar). Поэтому здесь нет необходимости явно определять ее.
Android Action Bar Backporting
- Поскольку ActionBar был представлен после Android Honeycomb 3.0, для его реализации при minSdkVersion менее 11 нам нужно импортировать jar файл app-compat-v7 в наш gradle, как мы сделали здесь, чтобы обеспечить обратную совместимость
- Другой способ – импортировать и расширить MainActivity с ActionBarSherlock, независимо от обратной совместимости с панелью действий, поскольку этот класс был представлен после Android 3.0
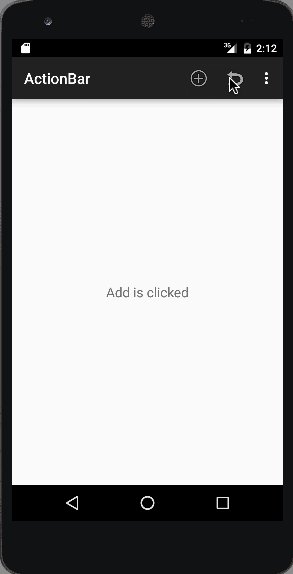
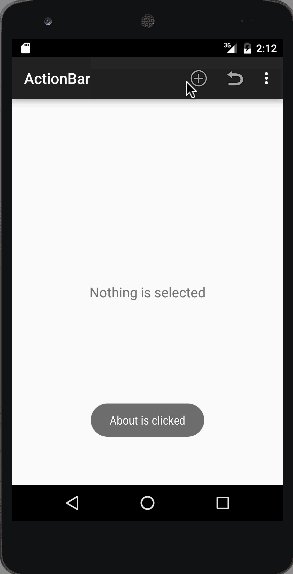
На изображении ниже показан результат нашего проекта, вы можете видеть, что ActionBar включает предопределенные значки. TextView обновляет содержимое после нажатия на значок “Добавить”. TextView возвращает содержимое к исходному состоянию после нажатия “Сброс”. При нажатии на “О программе” появляется всплывающее уведомление toast, как показано ниже.  Это завершает пример учебника по панели действий Android. Вы также должны прочитать о настраиваемой панели действий Android. Вы можете загрузить проект панели действий Android по следующей ссылке.
Это завершает пример учебника по панели действий Android. Вы также должны прочитать о настраиваемой панели действий Android. Вы можете загрузить проект панели действий Android по следующей ссылке.
Source:
https://www.digitalocean.com/community/tutorials/android-actionbar-example-tutorial