O Android RecyclerView e o Android CardView foram introduzidos no Android Lollipop com o Material Design. Para aqueles que não estão familiarizados com o Material Design, é um guia abrangente de Widgets de UI introduzidos desde o Android 5.0 e melhora o apelo visual dos aplicativos.
O Android RecyclerView
 é uma versão mais avançada, poderosa e flexível do ListView. O Android RecyclerView é semelhante ao ListView, exceto que nos obriga a usar a classe RecyclerView.ViewHolder para armazenar os elementos, o que não é uma obrigação no ListView. Como o nome sugere, o Android RecyclerView é usado para reutilizar células ao rolar para cima e para baixo, reciclando os itens na lista. Outra melhoria no RecyclerView é que nos permite definir os LayoutManagers dinamicamente em tempo de execução, ao contrário do ListView que estava disponível apenas em uma Lista de rolagem vertical. O RecyclerView nos permite definir os seguintes tipos de layouts em tempo de execução.
é uma versão mais avançada, poderosa e flexível do ListView. O Android RecyclerView é semelhante ao ListView, exceto que nos obriga a usar a classe RecyclerView.ViewHolder para armazenar os elementos, o que não é uma obrigação no ListView. Como o nome sugere, o Android RecyclerView é usado para reutilizar células ao rolar para cima e para baixo, reciclando os itens na lista. Outra melhoria no RecyclerView é que nos permite definir os LayoutManagers dinamicamente em tempo de execução, ao contrário do ListView que estava disponível apenas em uma Lista de rolagem vertical. O RecyclerView nos permite definir os seguintes tipos de layouts em tempo de execução.
- LinearLayoutManager: suporta listas verticais e horizontais
- StaggeredLayoutManager: suporta listas escalonadas
- GridLayoutManager: suporta a exibição de grades como visto anteriormente na GalleryView
Classes RecyclerView do Android
- A classe RecyclerView.ItemAnimator fornece um melhor suporte para animar as visualizações, ao contrário das ListViews
- A classe RecyclerView.ItemDecorator fornece um melhor suporte quando se trata de adicionar bordas e divisores, dando assim um grande controle para nós
Portanto, um RecyclerView é mais personalizável quando comparado com um ListView e dá maior controle aos usuários. O RecyclerView está disponível na biblioteca de suporte. Portanto, precisamos modificar nosso script gradle para adicionar a seguinte dependência.
dependencies {
compile 'com.android.support:recyclerview-v7:21.0.0-rc1'
}
CardView Android
O componente de interface do usuário CardView Android mostra informações dentro de cartões. Este componente é geralmente usado para mostrar informações de contato. Este componente está disponível em outra biblioteca de suporte, então também temos que adicionar sua dependência.
dependencies {
compile 'com.android.support:cardview-v7:21.0.0-rc1'
compile 'com.android.support:recyclerview-v7:21.0.0-rc1'
}
O widget CardView do Android nos permite controlar a cor de fundo, sombra, raio de canto, elevação, etc. Para usar os atributos personalizados no XML, precisamos adicionar a seguinte declaração de namespace ao layout pai. A seguir está a declaração do namespace com alguns atributos do nosso projeto.
<android.support.v7.widget.CardView
android:id="@+id/card_view"
xmlns:card_view="https://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
card_view:cardBackgroundColor="@color/grey_300"
card_view:cardCornerRadius="10dp"
card_view:cardElevation="5dp"
card_view:cardUseCompatPadding="true">
Os atributos importantes usados acima são:
- card_view:cardCornerRadius : Usado para definir o raio de canto em nossos layouts
- card_view:cardBackgroundColor : Usado para definir a cor de fundo da visualização
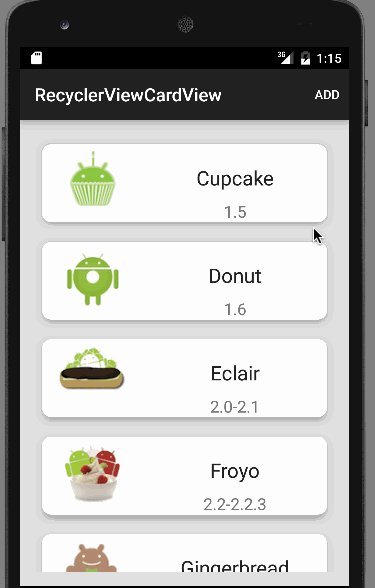
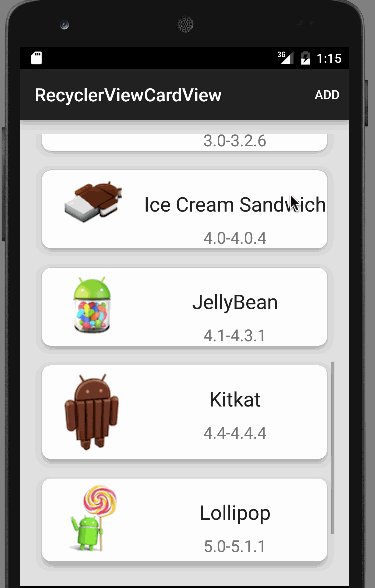
No nosso projeto de exemplo, adicionaremos um RecyclerView para exibir uma lista de CardViews que contém nomes e números de versão do Android, juntamente com um logotipo de exemplo. O evento de clique do CardView está programado para remover o Card da lista. Adicionamos uma opção de menu na ActionBar para adicionar de volta os cards removidos em ordem. Observação: As imagens do logotipo são selecionadas aleatoriamente do Google. Portanto, os tamanhos podem variar.
Exemplo de RecyclerView e CardView do Android
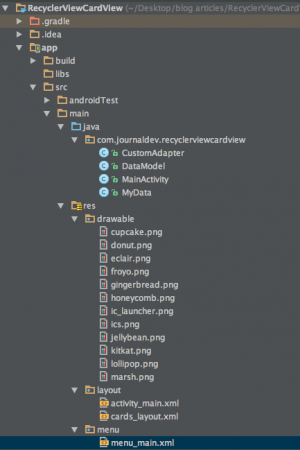
 O projeto consiste em uma
O projeto consiste em uma MainActivity que exibe o RecyclerView. O CardView é adicionado ao RecyclerView a partir da classe CustomAdapter. O DataModel é usado para recuperar os dados para cada CardView por meio de getters. A classe MyData mantém os arrays de textviews e drawables junto com seus ids.
Exemplo de código Android RecyclerView e CardView
O activity_main.xml contém o RecyclerView dentro de um RelativeLayout conforme mostrado abaixo. Código activity_main.xml:
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:background="@color/grey_300"
>
<android.support.v7.widget.RecyclerView
android:id="@+id/my_recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical"
/>
</RelativeLayout>
O layout do CardView do Android é definido abaixo: Código cards_layout.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:tag="cards main container">
<android.support.v7.widget.CardView
android:id="@+id/card_view"
xmlns:card_view="https://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
card_view:cardBackgroundColor="@color/color_white"
card_view:cardCornerRadius="10dp"
card_view:cardElevation="5dp"
card_view:cardUseCompatPadding="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<ImageView
android:id="@+id/imageView"
android:tag="image_tag"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:src="@drawable/ic_launcher"/>
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:layout_weight="2"
android:orientation="vertical"
>
<TextView
android:id="@+id/textViewName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"
android:text="Android Name"
android:textAppearance="?android:attr/textAppearanceLarge"/>
<TextView
android:id="@+id/textViewVersion"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"
android:text="Android Version"
android:textAppearance="?android:attr/textAppearanceMedium"/>
</LinearLayout>
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
O CardView do Android possui um ImageView junto com dois TextViews em um Layout Linear Aninhado. O menu_main.xml contém um único item para adicionar de volta os cartões removidos. Código menu_main.xml:
<menu xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
tools:context=".MainActivity">
<item android:id="@+id/add_item"
android:title="Add"
android:orderInCategory="100"
app:showAsAction="always"/>
</menu>
A classe MainActivity.java é definida abaixo:
package com.journaldev.recyclerviewcardview;
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.DefaultItemAnimator;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private static RecyclerView.Adapter adapter;
private RecyclerView.LayoutManager layoutManager;
private static RecyclerView recyclerView;
private static ArrayList data;
static View.OnClickListener myOnClickListener;
private static ArrayList removedItems;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myOnClickListener = new MyOnClickListener(this);
recyclerView = (RecyclerView) findViewById(R.id.my_recycler_view);
recyclerView.setHasFixedSize(true);
layoutManager = new LinearLayoutManager(this);
recyclerView.setLayoutManager(layoutManager);
recyclerView.setItemAnimator(new DefaultItemAnimator());
data = new ArrayList();
for (int i = 0; i < MyData.nameArray.length; i++) {
data.add(new DataModel(
MyData.nameArray[i],
MyData.versionArray[i],
MyData.id_[i],
MyData.drawableArray[i]
));
}
removedItems = new ArrayList();
adapter = new CustomAdapter(data);
recyclerView.setAdapter(adapter);
}
private static class MyOnClickListener implements View.OnClickListener {
private final Context context;
private MyOnClickListener(Context context) {
this.context = context;
}
@Override
public void onClick(View v) {
removeItem(v);
}
private void removeItem(View v) {
int selectedItemPosition = recyclerView.getChildPosition(v);
RecyclerView.ViewHolder viewHolder
= recyclerView.findViewHolderForPosition(selectedItemPosition);
TextView textViewName
= (TextView) viewHolder.itemView.findViewById(R.id.textViewName);
String selectedName = (String) textViewName.getText();
int selectedItemId = -1;
for (int i = 0; i < MyData.nameArray.length; i++) {
if (selectedName.equals(MyData.nameArray[i])) {
selectedItemId = MyData.id_[i];
}
}
removedItems.add(selectedItemId);
data.remove(selectedItemPosition);
adapter.notifyItemRemoved(selectedItemPosition);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
super.onCreateOptionsMenu(menu);
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
super.onOptionsItemSelected(item);
if (item.getItemId() == R.id.add_item) {
//verifique se há itens para adicionar
if (removedItems.size() != 0) {
addRemovedItemToList();
} else {
Toast.makeText(this, "Nothing to add", Toast.LENGTH_SHORT).show();
}
}
return true;
}
private void addRemovedItemToList() {
int addItemAtListPosition = 3;
data.add(addItemAtListPosition, new DataModel(
MyData.nameArray[removedItems.get(0)],
MyData.versionArray[removedItems.get(0)],
MyData.id_[removedItems.get(0)],
MyData.drawableArray[removedItems.get(0)]
));
adapter.notifyItemInserted(addItemAtListPosition);
removedItems.remove(0);
}
}
O método removeItems() é invocado a partir do método de ouvinte para remover o CardView clicado. Seu respectivo ID é armazenado em uma matriz para recuperar posteriormente. Para adicionar a visualização posteriormente, implementamos outro método chamado addRemovedItemToList(). Neste método, adicionamos essa visualização em uma posição predefinida na lista e removemos seu ID da matriz removedItems. O CustomAdapter é notificado em ambos os casos. A classe CustomeAdapter.java é definida abaixo:
package com.journaldev.recyclerviewcardview;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
public class CustomAdapter extends RecyclerView.Adapter<CustomAdapter.MyViewHolder> {
private ArrayList<DataModel> dataSet;
public static class MyViewHolder extends RecyclerView.ViewHolder {
TextView textViewName;
TextView textViewVersion;
ImageView imageViewIcon;
public MyViewHolder(View itemView) {
super(itemView);
this.textViewName = (TextView) itemView.findViewById(R.id.textViewName);
this.textViewVersion = (TextView) itemView.findViewById(R.id.textViewVersion);
this.imageViewIcon = (ImageView) itemView.findViewById(R.id.imageView);
}
}
public CustomAdapter(ArrayList<DataModel> data) {
this.dataSet = data;
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent,
int viewType) {
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.cards_layout, parent, false);
view.setOnClickListener(MainActivity.myOnClickListener);
MyViewHolder myViewHolder = new MyViewHolder(view);
return myViewHolder;
}
@Override
public void onBindViewHolder(final MyViewHolder holder, final int listPosition) {
TextView textViewName = holder.textViewName;
TextView textViewVersion = holder.textViewVersion;
ImageView imageView = holder.imageViewIcon;
textViewName.setText(dataSet.get(listPosition).getName());
textViewVersion.setText(dataSet.get(listPosition).getVersion());
imageView.setImageResource(dataSet.get(listPosition).getImage());
}
@Override
public int getItemCount() {
return dataSet.size();
}
}
No código acima, implementamos nosso próprio ViewHolder estendendo RecyclerView.ViewHolder. A visualização é inflada do cards_layout.xml que definimos no diretório de layouts. O onClickListener na MainActivity é anexado a essa visualização no trecho abaixo.
view.setOnClickListener(MainActivity.myOnClickListener);
Um ArrayList armazena todos os dados na forma de um objeto da classe DataModel em um ArrayList e os adiciona aos respectivos cartões na lista. As classes DataModel.java e MyData.java, que contêm os dados específicos para esta aplicação, são fornecidas abaixo:
package com.journaldev.recyclerviewcardview;
public class DataModel {
String name;
String version;
int id_;
int image;
public DataModel(String name, String version, int id_, int image) {
this.name = name;
this.version = version;
this.id_ = id_;
this.image=image;
}
public String getName() {
return name;
}
public String getVersion() {
return version;
}
public int getImage() {
return image;
}
public int getId() {
return id_;
}
}
package com.journaldev.recyclerviewcardview;
public class MyData {
static String[] nameArray = {"Cupcake", "Donut", "Eclair", "Froyo", "Gingerbread", "Honeycomb", "Ice Cream Sandwich","JellyBean", "Kitkat", "Lollipop", "Marshmallow"};
static String[] versionArray = {"1.5", "1.6", "2.0-2.1", "2.2-2.2.3", "2.3-2.3.7", "3.0-3.2.6", "4.0-4.0.4", "4.1-4.3.1", "4.4-4.4.4", "5.0-5.1.1","6.0-6.0.1"};
static Integer[] drawableArray = {R.drawable.cupcake, R.drawable.donut, R.drawable.eclair,
R.drawable.froyo, R.drawable.gingerbread, R.drawable.honeycomb, R.drawable.ics,
R.drawable.jellybean, R.drawable.kitkat, R.drawable.lollipop,R.drawable.marsh};
static Integer[] id_ = {0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10};
}
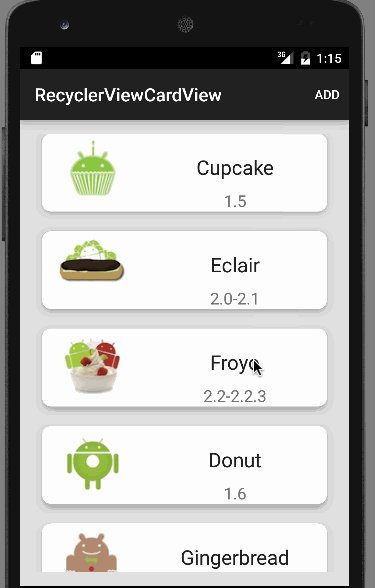
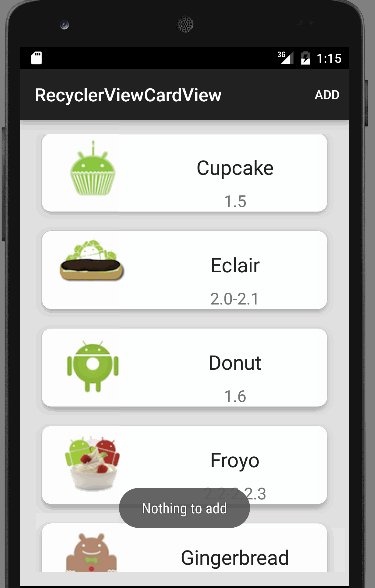
Abaixo está a saída produzida pelo nosso aplicativo de exemplo de RecyclerView e CardView para Android.  Como você pode ver, o item removido é sempre adicionado no terceiro índice (quarta posição na lista). Isso conclui este tutorial sobre RecyclerView e CardView para Android. Você pode baixar o Projeto de Exemplo de RecyclerView CardView para Android no link abaixo.
Como você pode ver, o item removido é sempre adicionado no terceiro índice (quarta posição na lista). Isso conclui este tutorial sobre RecyclerView e CardView para Android. Você pode baixar o Projeto de Exemplo de RecyclerView CardView para Android no link abaixo.













