O modelo de validação JSF define um conjunto de classes padrão para validar os componentes de IU. A biblioteca JSF define um grupo de tags principais que correspondem às implementações javax.faces.validator.Validator. Além das mensagens de erro padrão, o modelo de validação nos permite definir validações personalizadas. As validações no JSF podem ser categorizadas em Imperativas e Declarativas.
Validação JSF – Validador Declarativo
As validações disparadas usando validadores padrão do JSF ou validadores de Bean se enquadram no tipo declarativo. Exemplos de validadores padrão do JSF são o validador de comprimento, validador obrigatório, etc… Considere um exemplo para validador padrão. Crie mobile.xhtml como mobile.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
</h:head>
<h:body>
<h3>Add Mobile Details</h3>
<h:form>
<h:panelGrid columns="3">
<h:outputLabel for="mname">Mobile Name:</h:outputLabel>
<h:inputText id="mname" required="true"
requiredMessage="Mobile Name is mandatory"></h:inputText>
<br>
<br>
<h:outputLabel for="color">Color:</h:outputLabel>
<h:inputText id="color" required="true"></h:inputText>
<br>
<br>
<h:outputLabel for="model">Model Number:</h:outputLabel>
<h:inputText id="model"></h:inputText>
<br>
<br>
<h:commandButton value="Submit"></h:commandButton>
</h:panelGrid>
</h:form>
</h:body>
</html>
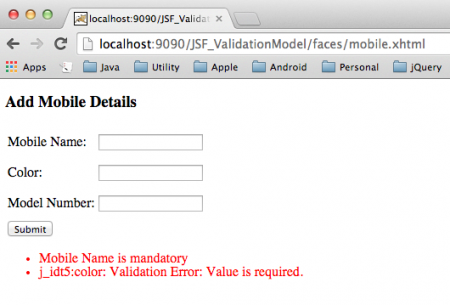
Aqui estamos definindo o atributo obrigatório como verdadeiro, o que torna o campo obrigatório e dispara a mensagem personalizada “o valor é obrigatório” para o campo de cor e a mensagem definida pelo usuário para o campo de nome de celular, já que a mensagem é especificada no atributo requiredmessage. Execute a aplicação e você verá a saída abaixo ao pressionar o botão de envio. 
Validação imperativa JSF
As mensagens de validação padrão podem não ser suficientes em todos os casos e, às vezes, podem exigir validações complexas. A validação imperativa permite que os usuários façam isso através
- da execução da validação a partir do método do Bean
- Use a anotação @FacesValidator na classe durante a execução
Executando a validação a partir do método do Bean Nesse tipo de validação, escrevemos um método no bean para validar os componentes de IU e invocamos esse método na página JSF por meio de um atributo de validador na tag inputText. Agora, vejamos um exemplo de execução de validação a partir do Bean. mob.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
</h:head>
<h:body>
<h3>Add Mobile Details</h3>
<h:form>
<h:outputLabel for="mno">Model Number:</h:outputLabel>
<h:inputText id="mno" value="#{mobile.mno}" required="true" size="4"
disabled="#{mobile.mno}" validator="#{mobile.validateModelNo}">
</h:inputText>
<h:commandButton value="Submit"></h:commandButton>
</h:form>
</h:body>
</html>
Nesta página, estamos invocando o método validateModelno do Java Bean no atributo da tag de validador. Crie Mobile.java como
package com.journaldev.jsf.bean;
import java.io.Serializable;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.component.UIComponent;
import javax.faces.component.UIInput;
import javax.faces.context.FacesContext;
@ManagedBean
@SessionScoped
public class Mobile implements Serializable {
private static final long serialVersionUID = -7250065889869767422L;
// @NotNull(message="Please enter the model number")
private String mno;
public String getMno() {
return mno;
}
public void setMno(String mno) {
this.mno = mno;
}
public void validateModelNo(FacesContext context, UIComponent comp,
Object value) {
System.out.println("inside validate method");
String mno = (String) value;
if (mno.length() < 4) {
((UIInput) comp).setValid(false);
FacesMessage message = new FacesMessage(
"Minimum length of model number is 4");
context.addMessage(comp.getClientId(context), message);
}
}
}
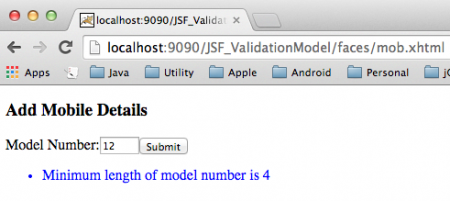
Aqui, estamos verificando o comprimento do número do modelo e, se o comprimento for inferior a 4, especificamos a mensagem como “Comprimento mínimo do número do modelo é 4”. Agora, execute a aplicação, que produz a seguinte saída. 
Usando @FacesValidator no Bean – Validador Personalizado JSF
Neste método, usamos a anotação @FacesValidator, especificamos o nome para o validador e implementamos o Validador sobrescrevendo o método de validação. mobvalidator.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://xmlns.jcp.org/jsf/html"
xmlns:f="https://java.sun.com/jsf/core">
<h:head>
</h:head>
<h:body>
<h:form>
<h3>Validation using Faces validator</h3>
<h:outputLabel for="mno" value="Model Number: " />
<h:inputText id="mno" value="#{mobileValidator.mno}">
<f:validator validatorId="mobileValidator" />
</h:inputText>
<h:message for="mno" style="color:blue" />
<p></p>
<h:commandButton value="Submit"></h:commandButton>
</h:form>
</h:body>
</html>
Aqui estamos chamando o validador personalizado chamado “mobileValidator” no atributo validatorId da tag <f:validator>. Crie MobileValidator.java como
package com.journaldev.jsf.bean;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.component.UIComponent;
import javax.faces.context.FacesContext;
import javax.faces.validator.FacesValidator;
import javax.faces.validator.Validator;
import javax.faces.validator.ValidatorException;
@ManagedBean
@SessionScoped
@FacesValidator("mobileValidator")
public class MobileValidator implements Validator {
private String mno;
public String getMno() {
return mno;
}
public void setMno(String mno) {
this.mno = mno;
}
int maximumlength = 6;
public MobileValidator() {
}
@Override
public void validate(FacesContext fc, UIComponent uic, Object obj)
throws ValidatorException {
String model = (String) obj;
if (model.length() > 6) {
FacesMessage msg = new FacesMessage(
" Maximum Length of 6 is exceeded.Please enter values within range");
msg.setSeverity(FacesMessage.SEVERITY_ERROR);
throw new ValidatorException(msg);
}
}
}
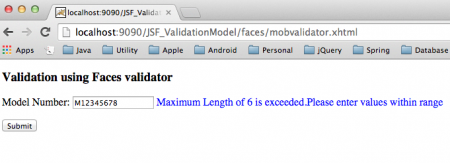
Aqui sobrescrevemos o método de validação padrão e implementamos nossa própria lógica para validar os campos de entrada. Execute a aplicação e veja a saída como mostrado abaixo.  Finalmente, abaixo está a imagem da estrutura do projeto.
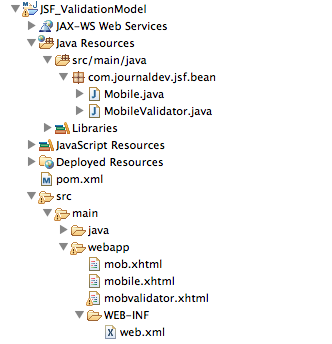
Finalmente, abaixo está a imagem da estrutura do projeto.  Você pode baixar o projeto a partir do link abaixo e brincar com ele para aprender mais.
Você pode baixar o projeto a partir do link abaixo e brincar com ele para aprender mais.













